Бюджетные сайты в Хабаровске, как мы это делаем
 Доброго времени суток, уважаемый читатель. Планировал в качестве следующей статьи написать более подробно про то, как собираются типовые проекты на WP. Бюджеты у нас в Хабаровске довольно скромные, кушать хочется всем, в том числе и нам, поэтому есть множество моментов, которые необходимо учесть при разработке, чтобы сохранить должный уровень качества для наших клиентов, заработав на кусок хлеба с маслом себе. И предусмотреть такой нюанс, как обучение новых сотрудников.
Доброго времени суток, уважаемый читатель. Планировал в качестве следующей статьи написать более подробно про то, как собираются типовые проекты на WP. Бюджеты у нас в Хабаровске довольно скромные, кушать хочется всем, в том числе и нам, поэтому есть множество моментов, которые необходимо учесть при разработке, чтобы сохранить должный уровень качества для наших клиентов, заработав на кусок хлеба с маслом себе. И предусмотреть такой нюанс, как обучение новых сотрудников.
Но комментарий пользователя m00t задел довольно чувствительную для меня струнку. Конфликт интересов бизнеса и интернет-агентств. Множество «мертвых» сайтов, живущих ровно до первого продления доменного имени. Такая ситуация заставляет меня грустить.
Поэтому в качестве вводной части выступают мои размышления о том, почему не всегда необходимо делать сайт на %framework_name%. Возможно мысли очевидные, возможно нет, но так тому и быть, без них пост будет не совсем полным. И да — то что подходит для нашего дальневосточного рынка, может не подходить для вашего. Приступим.
Для тех, кому интересно только то, как мы собираем проекты, без мыслей о том, зачем вообще нужно делать сайт за 10 000 рублей и философского сумбура — GOTO 10.
Вводная часть.Некоторые утверждения немного спорны и эмоциональны, даже с моей точки зрения, но я стремлюсь к диалогу и был бы очень рад услышать мнения, которые не совпадают с моим или дополняют его. В споре рождается истина.Доверие. Здесь довольно уместна аллегория. Допустим мне необходимо заменить в ванной сантехнику. Если я не буду доверять мастеру, который занимается этим, постоянно критиковать, пытаться давать ему «ценные указания», «лезть под руку» — практически всегда это ни к чему хорошему не приведет (конечно, если вы сами не обладаете глубокими познаниями в этом деле, что, будем честны, не так часто встречается). Конфликт лишь создаст негатив, что крайне излишне. Да, бывают не очень хорошие исполнители, но выбор сантехника — не тема этой заметки.Итак, первая мысль. На моей практике наиболее успешные проекты это те, где клиент понимает что ему необходимо, без указаний как это сделать. Черт возьми, подозреваю, что мастер лучше знает, как сделать разводку сантехники, опыта немного больше у него в этом. И главная задача студии — как можно лучше понять цели клиента, выбрав для их достижения максимально оптимальный инструмент. Что и подводит нас ко второй мысли.
«Продавать или помогать?» Менеджер, при должном опыте, всегда может «продать» клиенту ajax-калькулятор на сайт парикмахерской c одним сотрудником, который и стрижет и директор. Может продать дизайн с иллюстрациями, по десять тысяч каждая, для сайта эвакуаторов с одной машиной. Сказав магические слова «юзабилити, конверсия, продакшн», навязать клиенту трехстраничник на Zend, с возможностью расширения до пульта управления космолетом, причем потенциальная аудитория — два человека в месяц. Всегда есть выбор, каждый решает сам по какому пути пойти.Мысль тривиальна как 10 копеек — у клиента есть деньги, у меня есть деньги. Ресейл и все такое. Даже есть заготовленная фраза — «вам пока нет необходимости в проекте за %too_big_number% тысяч рублей, сделайте типовой, через год вернетесь, когда у вас будут ресурсы, сделаем крутой сайт».
Проекты делаются же не для показа исходников другим программистам, а для клиентов, с денег которых, в студиях, платится зарплата. Но тут важен баланс. Это не значит, что необходимо писать проект в одном файле, относиться «сделал и забыл». Если сделать хорошо — клиент вернется, а их в поле зрения студии конечное число, в любом случае. Да и о поддержке необходимо думать дальнейшей, ведь сэкономленный рубль — заработанный рубль. И тратить время программиста на смену телефона или добавление новости — не думаю, что это хорошо.
Простейший кейс, к примеру. Есть человек, владеющий фирмой, которая помогает зимой застрявшим автомобилистам. Бюджет ограничен. Что мы видим и что мы можем предложить? Аудитория не требовательна, конкуренция сравнительно низкая в нашем регионе, да и дело ли до моушена и дизайна, когда ты опаздываешь на работу, застряв на дороге. Запрос в поисковике → номер телефона → звонок. Делаем самый простейший сайт, подаем рекламу + сео, готово. Он получает клиентов, мы получаем его довольного, который расскажет о нас своим знакомым, и, вероятней всего, закажет в будущем разработку более высокого уровня, имея средства. И этот сайт не бесплатно делали.
По поводу того, как попытаться формализовать выбор того, что будет делаться. Смотрим в среднем на сколько процентов отличается конверсия бюджетных и «крутых» проектов, пробуем приблизительно высчитать разницу в чистой прибыли. Затем считаем срок, в какой окупится индивидуальная разработка, если для клиента подходит — работаем. Нет — человек выбирает шаблон, мы приступаем к сборке сайта. О чем и есть нижеследующее.Сборка сайта на WP. Данная методология (громкое слово, но стилистически оно уместно) предназначена больше для «типовых» проектов, но ничего не мешает нарисовать хороший дизайн, позаботиться о написании текстов, подобрать графику, сделать красивый «моушен» (любимое слово дизайнера, когда я начинаю верстать любопытные вещи), что выведет сайт на другой уровень. Это же просто админ-панель, она нужна больше для клиента, нежели чем для посетителя.Требования для обучающего материала, которые были формализованы и исполнены:
Простой процесс сборки. Новый человек должен быстро вливаться в работу. Причем его знания могут быть крайне далеки от программирования, главное наличие логики, усидчивости, находчивости. Забавная метрика, под названием «Bus factor», пусть будет наиболее высокой. Удобная и понятная для клиента админ-панель. Вся текстовая и графическая информация должна легко изменяться без знания аббревиатур HTML/CSS/PHP. Будет снижать количество просьб по смене телефона, контактов, добавления новости etc. до минимальных отметок. Оптимальная скорость разработки. Один-два дня на вдумчивую сборку проекта, при условии готовой верстки. Можно и быстрее, но лучше тратить немного больше времени, но мелочи шлифовать. Отступление небольшое. Кейс надуманный, но суть даст понять. Пытаюсь писать как можно лаконичней, поэтому, если будет желание ввести это где-то еще, необходимо иметь опытного человека, который сможет прояснить моменты, которые мне кажутся очевидными, но, может такое быть, что только для меня. И буду благодарен, если есть дополнения, т.к. хоть и зарекомендовал себя данный способ, всегда есть что-то лучше.Дебют. Поступает информация. Необходимо сделать сайт, который будет представлять информацию об услугах и товарах компании, без корзины/остатков и прочих штук интернет-магазина. Эта компания — наши соседи через здание. Маленький сервисный центр по ремонту телефонов, который еще и запчасти иногда продает.Путем переговоров на свет рождается исписанный лист, который в данном случае и является неким «Техническим заданием» (что по нашей практике и есть достаточно). Затем в таск-менеджере появляется следующая задача:
Тип разработки: типовая.Позиция по прайсу: каталог.Структура меню: — Главная— О компании— Ремонт— Каталог запчастей— Новости— КонтактыДомен: simple.ru
Набор функционала тривиальный, когда нет дополнительных требований — этого обычно и достаточно для понимания того, что будет на сайте.За данность возьмем следующее: у разработчика установлен LAMP-сервер, phpmyadmin, git, имеется репозиторий, к примеру на bitbucket, со штуками из предыдущего поста. Все команды даны относительно Ubuntu.
Ставим LAMP, если вдруг не стоит:
sudo apt-get install tasksel sudo tasksel #Пробел на позиции LAMP server, Enter etc. sudo a2enmod rewrite sudo apt-get install phpmyadmin sudo apt-get install git Создаем VirtualHost, прописываем в hosts, включаем сайт: mkdir /var/www/simple.ru sudo nano /etc/apache2/sites-available/simple-ru.conf #Пример конфига — http://pastebin.com/1aWZhurE sudo a2ensite simple-ru.conf sudo service apache2 reload sudo nano /etc/hosts # Вписываем строчку 127.0.0.1 simple.ru Переходим в директорию проекта, тянем с git’а файлы, создаем бд и импортим дамп, который лежит в репозитории: cd /var/www/simple.ru git clone git@bitbucket.org:%username%/kosher_wordpress.git mysql -uroot -p mysql> CREATE DATABASE `simple-ru` CHARACTER SET utf8 COLLATE utf8_general_ci; mysql -u username -p simple-ru < dump.sql Обязательно не забыть сделать sql запросы, чтобы wp понял то, на каком он домене находится.Прописываем в wp-config.php параметры соединения с бд:
define ('DB_NAME', 'simple-ru'); define ('DB_USER', 'root'); define ('DB_PASSWORD', 'pass'); define ('DB_HOST', 'localhost'); Переходим в браузере по адресу simple.ru и видим развернутый Wordpress с нашими любимыми плагинами и прочими нужными штуками. И сейчас, когда я пишу эту статью, стало ясно, что все вышесказанное можно запихнуть в один sh скрипт/оформить в гуях, т.к. первые 20 раз весело в консоли писать — потом нет. Но все же.Миттельшпиль. В качестве шаблона, который «выбрал» клиент, я буду использовать этот — FORNAX. Он очень наглядно покажет проблемы, которые возникают, пути их решения.Упор делается, по большей части, на максимальную простоту для новичка, поэтому это не догма. Баланс, если брать опыт сборки большого количества проектов подобного типа и обучения ребят, за последний год, соблюден. Улучшения необходимые приходят с опытом, но как база — подходит. Поехали.
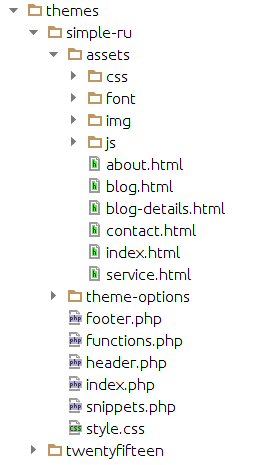
1. Переименовываем папку snippets в simple-ru и кидаем внутрь верстку, папка assets.

В файле themes/simple-ru/style.css пишем следующее:
/* Theme Name: Тема для сервиса */ Содержимое themes/simple-ru/assets/index.html копируем в themes/simple-ru/index.php и активируем тему в админ-панели WP (Внешний вид → Темы → Активировать). Если мы в данный момент посмотрим на сайт — стили/скрипты/изображения не подключились. Решим эту проблему функционалом редактора/IDE (я использую PhpStorm, CTRL+R) Найти и заменить. Вот три сниппета, которые справедливы в контексте этого шаблона, выполняются последовательно: Найти: href=«css/ Заменить: href=»/assets/css/
Найти: src=«js/ Заменить: src=»/assets/js/
Найти: src=«img/ Заменить: src=»/assets/img/ В моем случае еще необходимо прописать пути к фавиконкам, что я и делаю.2. Начинаем резать верстку по файлам
Для начала, исходя из структуры сайта, представляем сколько разных по типу страниц у нас будет. А именно:
Главная страница Статические страницы (О компании, ремонт) Страница контактов Страница списка товаров Страница списка новостей, страница отдельной новости (1 шаблон для них) И, конечно, верхнюю часть и нижнюю часть страницы вынесем тоже в отдельные шаблоны. Создаем недостающие файлы: front-page.php (Главная страница) page.php (Статические страницы) tpl-contacts.php (Страница контактов) tpl-products.php (Страница продукции) В админ-панели не забываем выставить Настройки→Чтение→На главной отображать→Указываем статическую страницу новостей и главную.И разбрасываем верстку по файлам. Здесь необходимо применить чуть смекалки, но обычно ничего сложного нет. В файлы themes/simple-ru/header.php и themes/simple-ru/footer.php копируем верхний блок с меню, нижний с подвалом. Остальные страницы из themes/simple-ru/assets/*.html вырезаем соответственно в свои themes/simple-ru/*.php.
Добавляем get_header () наверх и get_footer () вниз каждого шаблона, для подключения шапки и футера. Сниппет «Найти и Заменить» исполняем аналогично, обычно нужна только часть, связанная с изображениями. В файлах tpl-contacts.php, tpl-products.php перед всем кодом должно быть следующее:
Для чего? Потом в страницах будем выбирать их как шаблоны. Подробности.Чтобы было наглядней, вот листинги текущего состояния, CTRL+C CTRL+V:
themes/simple-ru/header.php
Blog
themes/simple-ru/footer.php
;?>/assets/img/logo.png»/></a></div>
<!-- /LOGO -->
<!-- MAIN NAVIGATION -->
<div class=)