Билдер Vue 3 веб приложений
Vue 3 вебсайт билдер (npm пакет vue-webapp) позволяет создать каркас будущего веб приложения, с возможностью выбора бизнес-шаблона (портфолио, блог, магазин и .т.д.), макета сайта, дизайна и элементов функционала (API модуль, i18n, PWA, splash screen, auth модуль, темы и т.д.), для дальнейшей кастомизации и наполнения контентом.
Создание (можно также использовать npm или yarn):
$ pnpm create vue-webapp
✔ Project name: … my-vue-project
✔ Make it PWA ( adds service worker and manifest )? … yes
✔ Add Github Action Workflow for publishing it on GitHub Pages? … no
✔ Select navigation drawer › TouchSlideoutDrawer
✔ Select webapp footer › RichFooter
✔ Add 'BaseIcon' component? … yes
...
$ cd my-vue-project
$ pnpm i
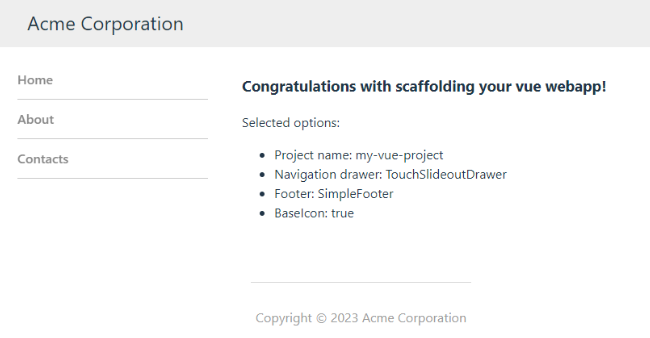
$ pnpm devНа выходе:

Обоснование
Существует довольно много (в основном специфичных и быстро устаревающих) бойлерплейтов для создания Vue приложения. Обычно по этим подразумевается создание пустого проекта с определенными библиотеками. Другими словами, это просто настройка окружения для начала разработки без, непосредственно, кода.
В то же время, у многих других фронтенд и бэкенд фреймворков есть стартер-киты, позволяющие быстро создать готовый блог, онлайн магазин, сайт-визитку, портфолио, документацию и т.п., что значительно помогает как и в изучении самого фреймворка, соответствующих технологий и лучших практик, так и для решения стоящих перед бизнесом задач.
В результате может возникнуть впечатление, что Vue — довольно низкоуровневый фреймворк, и чтобы создавать вебприложения быстро, эффективно и удобно, необходимо взять какую-либо надстройку или иное решение — Nuxt, Vue Storefront, Astro, VitePress — которые прямо позиционируют себя как средство для решения определенных (или широкого круга) бизнес задач.
Появилась идея для создания инструмента, аналогичного create-vue, создающего каркас готового к работе веб приложения. С одной стороны, вполне работоспособного, адаптивного вебсайта с необходимым функционалом, чтобы начинающий разработчик мог ознакомиться с проверенным подходом в решении встающих при этом задач. С другой, достаточно минималистичным, не навязывающим опытному разработчику нежелаемые им зависимости, и создающим скелет из устоявшихся лучших практик для дальнейшего развития приложения.
Понятно, что определение той или иной «лучшей практики» (fetch или axios?) может быть довольно спорным моментом и зависит от контекста, но тем не менее.
Цели
Создание конструктора каркаса простого сразу работающего SPA приложения под конкретную задачу за пару минут, с возможностью его дальнейшей стилизации и наполнения контентом.
Тонкая кастомизация его с помощью небольших функциональных блоков кода.
Сбор и обобщение лучших техник и практик при создании современного реактивного фронтенда.
Дать возможность начинающим разработчикам на готовых примерах ознакомиться с экосистемой Vue.js, изучить лучшие практики фронтенда и Vue 3 от построения архитектуры приложения до наименования CSS классов.
Дать возможность опытным разработчикам быстро и эффективно создавать каркас готового веб приложения и использовать переиспользуемые блоки кода (boilerplate), особенно такие, которые не могут быть распространяемы как NPM пакеты.
Данное приложение должно выполнять роль конструктора каркаса вебсайта, с возможностью выбора при создании:
Глобального бизнес-шаблона сайта (портфолио, блог, онлайн-магазин и.т.д)
Варианта общего лэйаута вебприложения
Вариантов конкретных компонент (header, footer, navigation drawer и т.д.)
Варианта общего стиля/дизайна
Отдельного функционала, инжектируемого как функциональные фрагменты (API модуль, i18n, PWA, splash screen, auth модуль, themes и т.д.)
Возможности подключения/интеграции при желании распространенных библиотек (в том числе UI)
Возможности интеграции c определенными headless CRM и API сервисами
Отдельно планируется создание веб-витрины, на которой пользователь, динамично меняя параметры, сможет посмотреть и протестировать доступные макеты сайта, темы/стилизации, компоненты (header, footer и т.д.) и функционал развертываемого приложения, а также их комбинацию друг с другом.
Принципы
— Лёгкое эффективное веб-приложение с высоким современным UI/UX
— Vue 3, Composition API, script setup синтаксис
Полностью
— Лёгкое эффективное веб-приложение с высоким современным UI/UX
— Vue 3, Composition API, script setup синтаксис
— Не использовать сторонние библиотеки без необходимости. Единственная обязательная зависимость — `vue-router`
— Использование чистого и эффективного HTML5 и CSS3 для верстки
— Подключение требуемого функционала только по необходимости
— Высокая кастомизация
------
— Подключение определенной функциональности, например i18n, означает не просто добавление этой библиотеки в `package.json`, а полноценную минимальную работающую интеграцию — создание соответствующей composable функции, нескольких локалей, и применение t () в шаблоне для иллюстрации с необходимыми комментариями в коде для облегчения последующего использования и кастомизации.
— Подключение определенной функциональности, использующей стороннюю библиотеку (например, тостер или модальное окно), делается через обёртку, чтобы потом разработчику при желании было легко поменять конкретный пакет, реализующий данный функционал.
— Для веб приложения используется TypeScript, однако продолжать писать приложение можно на чистом JavaScript.
— В качестве сборщика используется Vite.
— В качестве CSS препроцессора используется SCSS.
— Для линтинга и форматирования в ESlint используется [eslint-config](https://github.com/antfu/eslint-config) Antony Fu.
— На «выходе» получается готовое Vue 3 приложение без зависимостей от каких-либо фреймворков/библиотек/пакетов, если только пользователь явно не включил их в каркас
Опции
Доступные на данный момент:
На данный момент доступно подключение и конфигурация следующих опций:
— Layout — макет приложения
— Header — верхняя часть в шаблоне приложения
— Footer — нижняя часть в шаблоне приложения
— Drawer — навигационное меню
— BaseIcon — компонент иконки с возможностью динамичного указания имени
— Github Pages deploy Workflow — GitHub Actions сценарий для билда и деплоя приложения на GitHub Pages
— PWA — добавление Service worker и Манифеста к приложению
В разработке:
— API модуль — абстрактный слой для связи с бэкенд API
— Splash screen — экран-заставка во время старта приложения для улучшения UX
— Глобальный прелоадер
— i18n — интернационализация приложения с помощью различных вариантов `i18n` библиотек.
В планах:
— Онлайн витрина для динамичного тестирования различных вариантов частей приложения и функционала
— Расширение числа вариантов layout, header, footer и других компонент
— JSON-RPC адаптер для API модуля
— Auth — каркас модуля для аутентификации на JWT токенах, включая различные варианты форм регистрации и логина
— Интеграция Auth с популярными сервис провайдерами (Firebase и др.)
— GitHub Actions для деплоя приложения на различные сервисы (Vercel, Heroku, Firesbase) и другие полезные CI/CD сценарии.
— Themes — темы приложения (включают в себя как разные цветовые палитры, так и возможности менять другие для глубокой кастомизации шаблона и вида компонентов CSS стили)
— Проверка при старте на свою новую версию и перезагрузка для избежания проблем с кэшем браузера
Подробная документация по проекту: https://vue-faq.org/ru/vue-webapp/
Если для вас данный проект выглядит интересно, поддержите его поставив GitHub звезду. Это даст стимул развивать его далее.
