Бильярд на Unity 3D
Учебные материалы для школы программирования. Часть 10
SpoilerДорогой читатель! (произносить голосом Николая Дроздова)
Мы на юбилейном, десятом, проекте! Сегодня, стараясь избежать столкновения с полицией нравов, рассмотрим создание игры — бильярд. На этом занятии мы будем работать с системой материалов, освещением, и научимся использовать компоненты и скрипты без программирования.
В этой статье дано описание на примере полностью готового проета, но порядка выполнения работ это не меняет.
Порядок выполнения
Создадим новый 3D-проект, импортируем в него приложенный ассет. Ассет содержит звуки, скрипты и текстуры.
На сцену выставим плейн и зададим ему размер примерно 100×1х100. На плейн установим модель бильярдного стола.
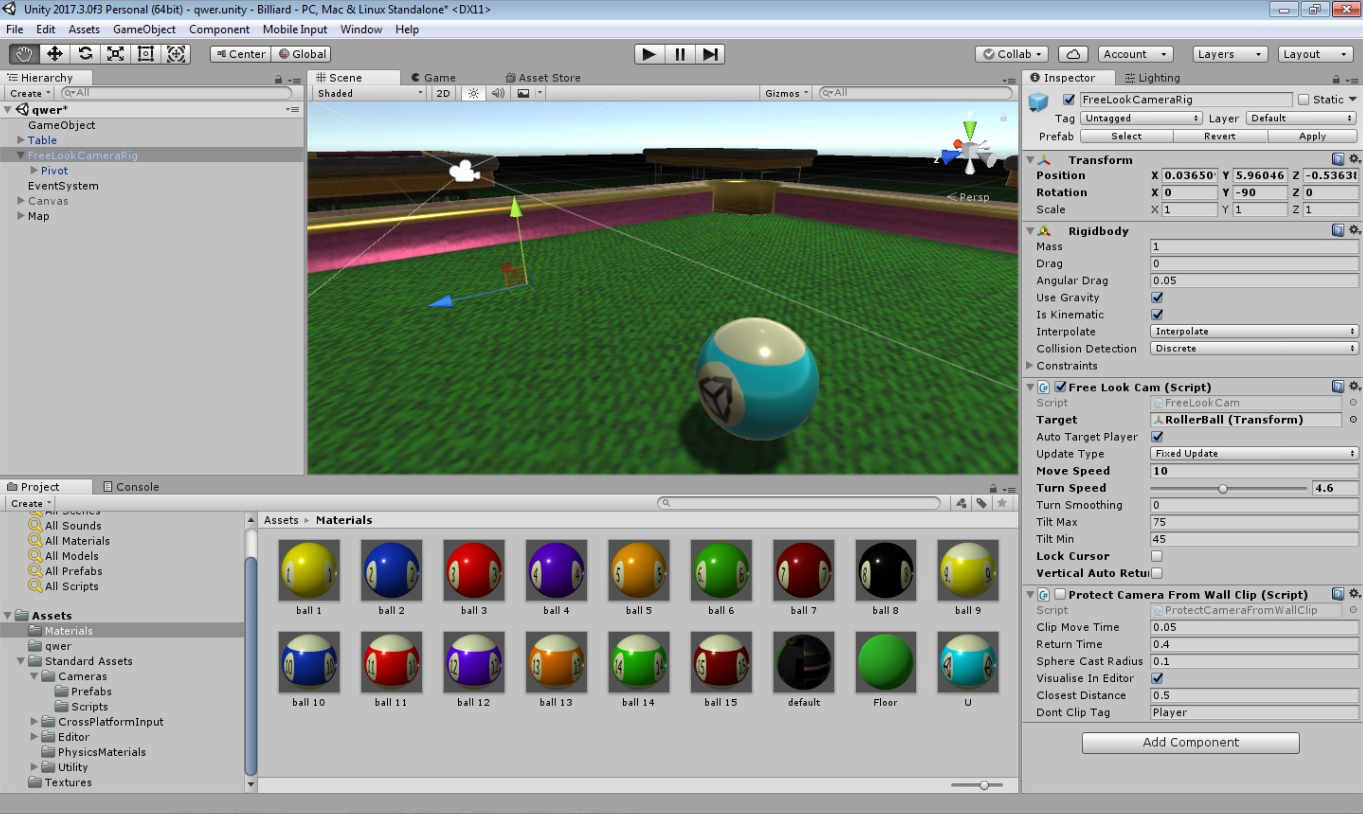
Далее, создадим новый материал, применим ему текстуру ковра, уберём блеск, изменим тайлинг (см. скриншот) и закинем на Plane.
Настроим освещение: перейдем во вкладку Light, уберём скайбокс, и выставим заполняющий цвет потемнее.
Настроим туман, чтобы размыть края поля.
Добавим сверху стола источник света типа Spot и выставим ему мягкие тени.
Создадим новую сферу, добавим к ней Rigidbody и закинем, в поле физического материала коллайдера, материал Rubber.
Добавим скрипт Ball и настроим его.
Чтобы шар не был белым, создадим новый материал и настроим в соответствии со скриншотом.
Чтобы шар отражал мир, надо добавить на сцену новую Reflection Probe и запечь.
Удалим стандартную камеру. Следующим шагом будет добавление своей камеры на сцену. Для этого используем префаб FreeLookCameraRig. Настроим его, чтобы он следил за шаром, добавим скорости линейной и поворота.

Сразу же настроим камеру. Выставим ей очистку экрана цветом, в качестве цвета возьмём чёрный.
Далее необходимо создать 15 материалов по номерам шаров, как на скриншоте выше. Создадим новые сферы, добавим к ним Rigidbody и настроим физический материал коллайдера.
Выставим их на сцену, применим материалы и дадим им имена, соответствующие их номеру. В имени должна быть только цифра.
Для звука ударов шаров служит скрипт ImpactSound. Его необходимо добавить игроку и каждому шарику.
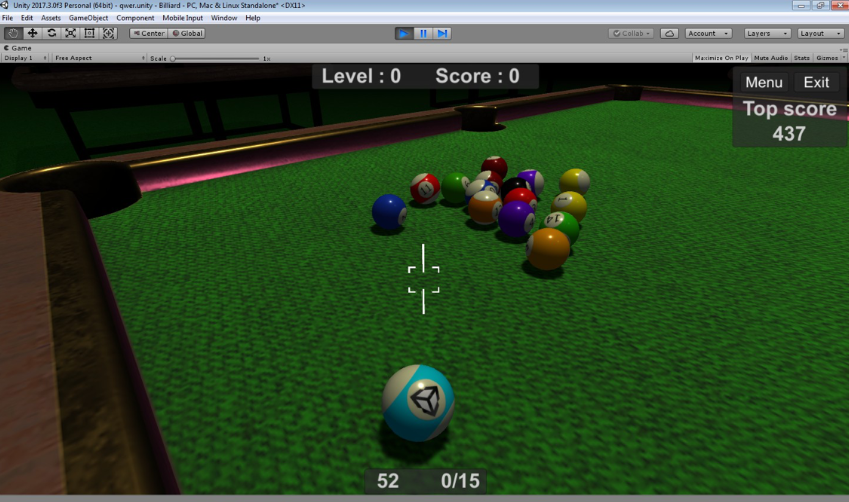
Теперь, необходимо добавить прицел. Создадим UI→Image, привяжем к ценру экрана и закинем в него картинку прицела.
На данном этапе, шар должен свободно кататься по полю по нажатию пробела, бить другие шары и издавать звук удара.
Далее, создадим пустой объект и закинем на него скрипт GameLogic.
Не забудьте создать AudioSource, выставить звук часов и галочки PlayOnAwake и Loop.
Скрипт следит за временем и ловит попавшие в него шары. Для того, чтобы скрипт мог это делать, необходимо выставить ему коллайдер и поставить галочку is Trigger.
Триггер большой, размером 200×1х200 метров, расположен чуть ниже уровня стола, триггер ловит шары и считает их, а в случае попадания шара игрока он перезагружает уровень. Для того, чтобы наш скрипт мог отличать игрока от других шаров, необходимо выставить игроку тег Player.
Скрипт требует двух текстовых полей для отображения времени и количества шаров.
Для начала создадим панель, закинем на неё Event Trigger и настроим на метод Shoot внутри скрипта игрока. Альфу выставим в ноль, чтобы панели не было видно.
Далее, создадим внутри ещё одну панель, привяжем её внизу экрана и создадим внутри два текста:
Настроим скрипт GameLogic, используя эти два текстовых поля. Также, закинем звук попадания в лузу.
Теперь добавим ещё один скрипт — Score.
Как видно, он тоже требует 2 текста. Можно продублировать прошлую панель, привязать её к верху экрана и настроить скрипт на неё.
По желанию, можно добавить ещё одну панель с парой кнопок для выхода из игры, закинуть скрипт RestartAndExit и настроить кнопки на него.
Таже можно добавить максимальный счёт. Создав ещё одно текстовое поле.
Закинем скрипт MaxScore на объект с GameLogic и настроим его на созданное текстовое поле.
На данном этапе игру можно считать готовой. Не забываем перезапечь освещение и отметить статью, как понравившуюся!