Бесплатный грид контрол для Xamarin от DevExpress
В предыдущей статье (Особенности разработки под Xamarin.Forms) я рассказал о нашем опыте разработки под фреймворк Xamarin.Forms, который позволяет создавать нативные пользовательские интерфейсы под три мобильные платформы (iOS, Android, Windows Phone), используя общий С# код и разметку XAML.
Сегодня посмотрим на результат проделанной нами работы, наш первый компонент для Xamarin.Forms — Data Grid. Этот компонент можно использовать бесплатно, скачав здесь. Вместе с ним вы получите приложение, демонстрирующее основную функциональность GridControl-а.

Итак, под катом вас ждет обзор всего того, что умеет Grid на данный момент, а также небольшой Getting Started.
Как и положено, наш грид — это компонент для отображения и редактирования табличных данных, которые могут быть получены из источников различных типов. Посмотрим, какие же возможности он предоставляет для быстрого и эффективного анализа данных.Управление данными
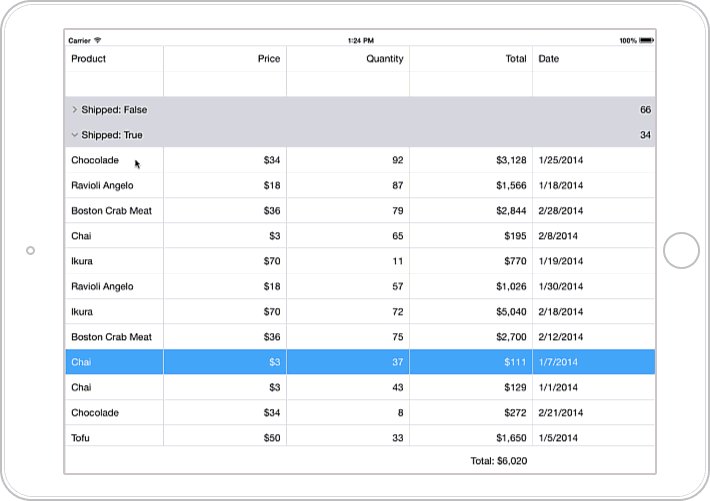
- Во-первых, это все стандартные функции, необходимые для работы с табличными данными — фильтрация, сортировка (включая сортировку по нескольким колонкам одновременно) и группировка данных.
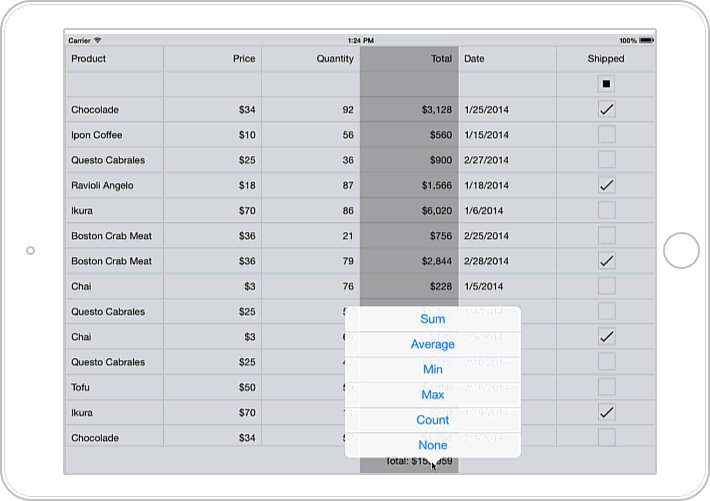
- Расчет сводной информации (summary) для групп и для всего грида. Пять самых часто используемых функций (Sum, Average, Max, Min и Count) доступны уже по умолчанию, но также возможно использование собственного алгоритма для расчета.
- Все заданные настройки грида можно сохранить (например, в xml файл) и потом быстро вновь восстановить в гриде.
- Добавление, редактирование и удаление строк.
- Возможность экспортировать данные из грида с учетом всех примененных настроек (сортировки, группировки, фильтров, посчитанных итоговых значений и др.) в XLS, XLSX или CSV форматах.

Колонки
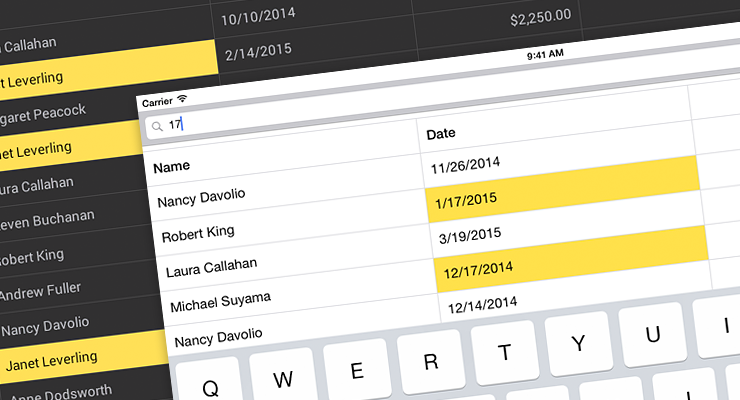
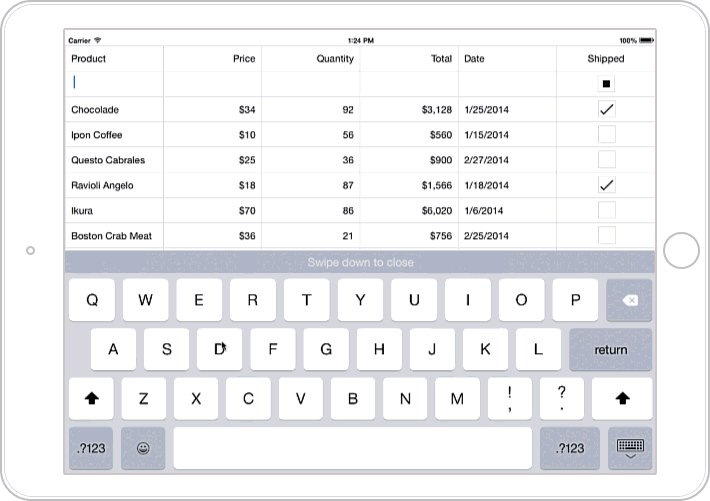
- Реализовано несколько стандартных типов колонок для данных различного типа: текст, числа, даты, изображения и значения из списка (TextColumn, NumberColumn, DateColumn, ImageColumn, PickerColumn). Например, когда пользователь начинает редактировать ячейку, на его планшете или смартфоне автоматически показывается экранная клавиатура для ввода текста или календарь, в зависимости от того, редактирует ли он строковые данные или даты.
Кстати, для каждой колонки можно задать формат отображения значений. Например, доступны дробный, денежный, процентный и другие форматы для числовых данных, и специальные форматы для дат и времени.
- Если ни один из стандартных типов колонок не подходит — не беда, можно добавить в грид колонку, заданную по шаблону (TemplateColumn).
- Необязательно, чтобы все колонки в гриде соответствовали какому-либо полю из источника данных — грид может содержать так называемые unbound columns — колонки, значения в которых рассчитываются по заданному выражению на основе данных других колонок.
- Можно скрывать и снова показывать колонки, изменять их ширину соответствующим жестом.
Форматирование
- Условное форматирование — это возможность форматировать ячейки на основе их значений, избирательно или автоматически. Например, эта функциональность позволяет выделить важную информацию или значения-исключения, визуализировать тренды, и многое другое. Наш грид поддерживает множество вариантов условного форматирования — от простого изменения цвета шрифта или фона ячейки до использования цветовых шкал, наборов значков и гистограмм.
- Для грида доступны светлая и темная темы.

«Мобильные фишки»
- Ну и конечно же мы не могли не реализовать такие привычные пользователям мобильных устройств «фишки» как pull-to-refresh (синхронизация с источником данных и обновление содержимого грида движением пальца сверху вниз) и load-more (возможность подгрузить еще записи из источника данных, когда пользователь доскролировался до последней строки грида).
- Еще одна возможность, знакомая пользователям iPhone и iPad — Swipe Buttons. Вы легко можете расширить стандартный функционал нашего грида, добавив в него дополнительные кнопки доступные пользователю при скольжении пальцем по строкам грида слева направо и наоборот — справа налево.
Большинство вышеперечисленных функциональных возможностей доступно для конечных пользователей по умолчанию. Например, через встроенные контекстные меню (каждое из которых, кстати, можно легко настроить при необходимости — например, добавить новые пункты или удалить существующие) или интуитивно понятные жесты. Любую из имеющихся функций также легко можно сделать недоступной для пользователей, если это нужно.
А в распоряжении разработчиков — API, предоставляющий им полную свободу действий.
Ну, а теперь посмотрим, как же добавить Grid компонент в приложение и начать с ним работу.
Итак, для начала создадим новое Xamarin.Forms Portable приложение в Xamarin Studio (вообще Xamarin.Forms приложения можно разрабатывать и в Visual Studio, но в данном примере будем использовать Xamarin Studio на операционной системе OS X).
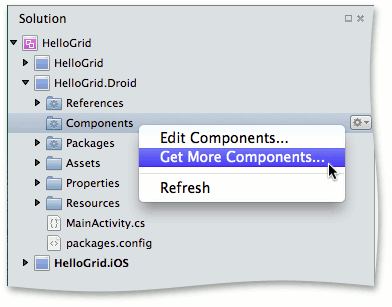
Далее скачаем DevExpress Grid компонент из магазина Xamarin Components и добавим его в Android и iOS проекты. Делается это очень просто — прямо в Xamarin Studio.

Обратите внимание, что при добавлении компонента ссылки на все нужные «платформенные» сборки автоматически добавляются в Android и iOS проекты.

А вот ссылки на общие сборки DevExpress.Mobile.Grid.v15.1.dll и DevExpress.Mobile.Core.v15.1.dll нужно добавить в PCL проект вручную. Найти их можно в каталоге Components/devexpress-grid-15.1.5.0/lib/pcl/, который автоматически создается в каталоге текущего приложения.
Если вы работаете в Visual Studio, и ваше приложение включает в себя Windows Phone проект, в него также необходимо вручную добавить ссылки на сборки DevExpress.Mobile.Grid.WinPhone.v15.1.dll и DevExpress.Mobile.Core.WinPhone.v15.1.dll.
Для инициализации грида добавим следующую строчку в файлы MainActivity.cs и AppDelegate.cs (Android и iOS проекты соответственно):
DevExpress.Mobile.Forms.Init();
Теперь можно создавать экземпляр грида, не забывая при этом подключить пространство имен DevExpress.Mobile.DataGrid.
Источник данных для грида задается через свойство ItemsSource.
По умолчанию, грид создаст колонки для всех полей из источника данных. Набор или порядок колонок в гриде можно изменить, задав их вручную с помощью свойства GridControl.Columns.
Вот, например, как это можно сделать используя разметку XAML.
В приведенном выше коде, помимо определения колонок грида, мы также:
- включили возможность одновременной сортировки по нескольким колонкам,
- добавили панель для фильтрации данных по колонкам,
- и задали total summary для подсчета суммы по колонке Total.
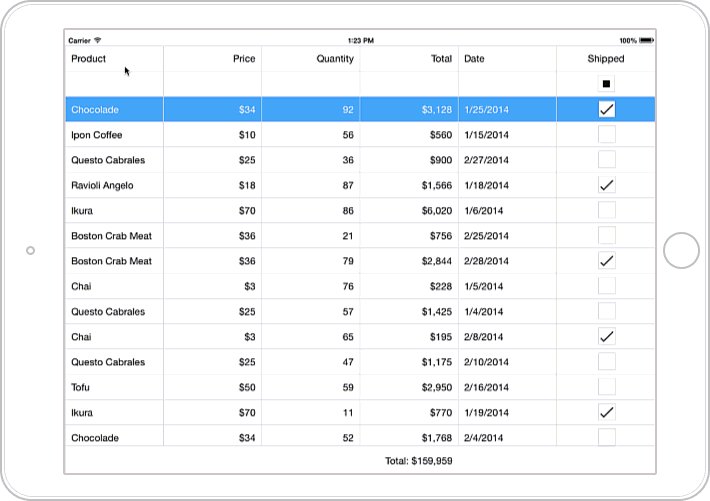
Теперь при запуске приложения получаем вот такой грид, заполненный данными из заданного источника.

Небольшое промо видео о нашем GridControl-е можно посмотреть тут:
Вот так. Теперь в нашей линейке продуктов есть еще и грид компонент под платформу Xamarin. Если вы смотрите в сторону разработки мобильных приложений с использованием технологии Xamarin.Forms, то обязательно попробуйте наш грид — это легко, он бесплатный и удобно интегрируется в ваш проект. Мы будем рады ответить на ваши вопросы и услышать ваши пожелания в комментариях к этой статье.
