Автоматизация заготовки постеров онлайн-кинотеатра
Сегодня поговорим о том, как мы автоматизировали заготовку обложек фильмов/коллекций и другого контента в Okko, а также о том, какие проблемы решает автоматизация в целом и какие перспективы это перед нами открывает.
Okko — онлайн-кинотеатр, поддерживающий огромный диапазон устройств:
iPhone, iPad, AppleTV, все Android-смартфоны, большинство SMART TV (LG, Samsung, Sony, Panasonic, Xiaomi и т.д.), PS3, PS4, Xbox, Web-браузеры.

Изначально мы готовили изображения в оффлайне для каждой единицы контента (фильм, сериал, серия сериала и т.д.) в целевых размерах. При этом сами изображения друг от друга мало чем отличались. В какой-то момент подготовка и доставка изображений клиентам превратилась в неудобный процесс, сопровождающийся рядом проблем:
- увеличение объема ответа клиентам от бэкенда на запрос списка фильмов/подписок/коллекций;
- рост количества изображений на файловом хранилище (поскольку под каждый из клиентов приходилось дублировать изображение, но с другим размером. Из-за этого мы создавали более 30 копий каждой картинки для каждого типа клиентов);
- рост объемов занимаемой ссылками на эти изображения оперативной памяти;
- плохая гибкость: чтобы даже незначительно изменить изображение, приходилось заливать измененную картинку на файловую систему и протягивать ее до клиентов;
- время на заготовку изображений: поскольку устройства могут быть принципиально разными, коммуникация с пользователем также отличается. Например, на TV-клиенте имеет смысл показывать текст на обложке, поскольку на экранах с такой диагональю его можно прочитать. А вот на смартфоне накладывать тот же самый текст бесполезно — он будет слишком мал, чтобы разобрать, что написано на обложке. В старой схеме даже такая простая операция, как изменение текста, требовала привлечения нескольких отделов: нужно было заменить необходимые части на изображении, отдать исходник специалисту по контенту, который отправил бы картинку на файловую систему, и задействовать клиента, который поддержит соответствующую картинку;
- ограниченное количество возможностей для работы с изображением: к примеру, для web-клиента и TV-клиента нужны картинки разного формата. А для того, чтобы их получить, необходимо дополнительно скопировать изображение на файловую систему.
Однажды мы заметили, что такая система слишком сложна — нам была необходима автоматизация. Проанализировав, какие именно требования у нас есть к автоматической заготовке изображений, мы разработали микро-сервис для заготовки изображений под разные типы клиентов из одного исходника на лету.
Ниже небольшой список начальных требований, который мы составили и которым должен был удовлетворять сервис:
- изменение размеров картинок
- обрезка картинок под нужный размер
- изменение размеров картинки по одной стороне с сохранением aspect ratio
- изменение качества выходного изображения
- изменение выходного формата изображений (jpeg, png, webp)
- использование фильтра Гаусса
- возможность сохранять порядок преобразований изображения
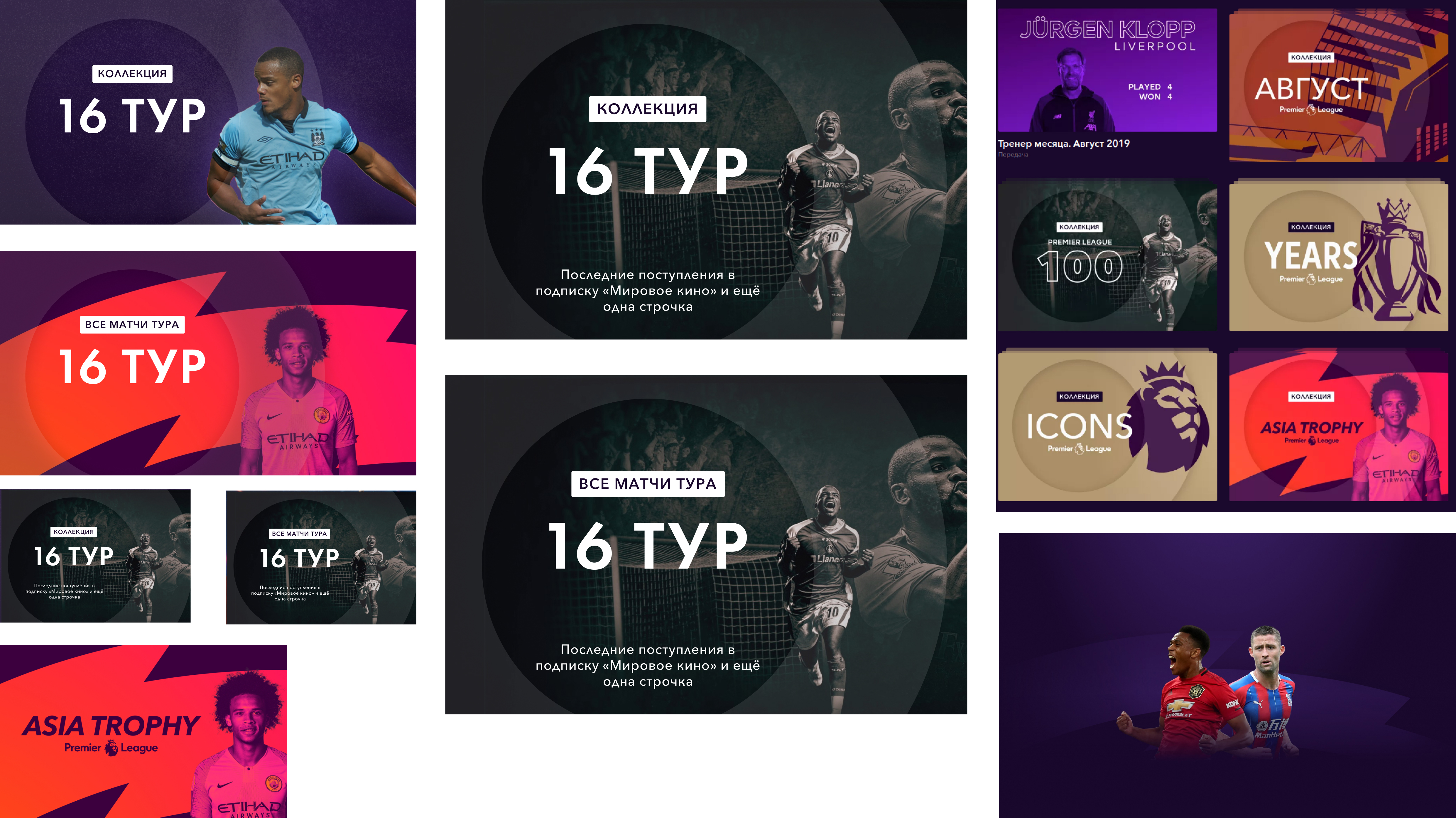
Приведенный выше список покрывает требования к автоматической заготовке постеров фильмов, сериалов, многосерийных фильмов, серий сериалов и фонов для карточек фильмов + игры Английской Премьер-лиги.

Когда эти требования были реализованы и выпущены, стали думать про остальные сущности сервиса — коллекции, подписки, пакеты подписок. К этим размышлениям о том, как быть с более сложными элементами, добавились некоторые планы отдела аналитики по созданию и развитию персональных коллекций: они хотели бы в будущем уметь собирать коллекцию специально для каждого пользователя, формируя на обложке коллекции коммуникацию, которая, по мнению нашего рекомендательного движка лучше всего для этого подойдет. Сюда же добавились идеи дизайнеров разгрузить свою работу: научить сервис накладывать всякие графические элементы и тексты для маркетинговых акций, рассылок и коммуникаций Okko.
Таким образом, с появлением запроса на автоматизацию заготовки коллекций, подписок и пакетов подписок, требования к сервису дополнились следующими пунктами:
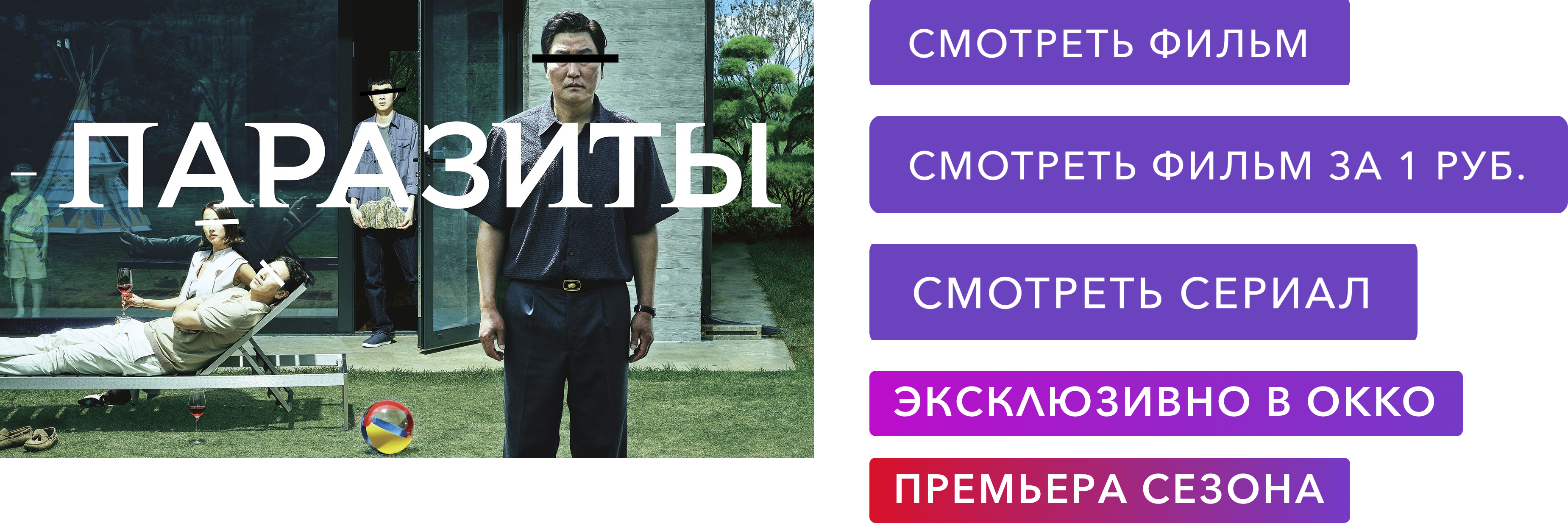
- накладывать дополнительные картинки на основную по заданным координатам;
- накладывать разный текст на изображение с возможностью менять размер текста, тип шрифта, межстрочный и межбуквенный интервалы;
- уметь применять базовые параметры совместно с новыми.
Эти дополнительные пункты породили некоторую проблему, связанную с избыточностью тела запроса за картинкой в случае, когда пользователь хочет наложить несколько изображений друг на друга, а также поменять тип выходной картинки и, например, качество изображения. Так мог бы выглядеть запрос на наложение двух картинок и текста:
host: port/img/picture_id? width=556&quality=80&mediaType=webp&putImage=picture_id2&x_coordinate=100&y_coordinate=100&quality_2=95&text=Some text&text_x=0&text_y=150
Очевидно, что поддерживать такие пути неудобно, менять — тоже, их даже неудобно просто писать и читать + изменение любого из параметров изображения означает новый релиз клиента, что, в целом, не очень приятное (а для некоторых устройств очень долгое) занятие.
Так в микро-сервисе для заготовки изображений появилась концепция пресетов — yaml-файлов с описанием дополнительных элементов, их расположения, шрифта, и прочих данных, необходимых для настройки конкретного типа изображений под конкретное устройство.
Результаты
Сегодня мы находимся на промежуточном этапе: пока что перевели все постеры фильмов/многосерийных фильмов/сериалов/серий сериалов на автоматическую заготовку для всех типов клиентов из одной исходной обложки. Плюс, мы автоматически заготавливаем постеры для туров и матчей дня Английской Премьер-лиги.

Технически, сегодня сервис умеет заготавливать обложки не только фильмов и спортивных элементов, но и коллекций/подписок, также реализована возможность накладывания на изображение различных графических элементов и текста без наличия пресета.

Реализованная функциональность уже сегодня порядочно упрощает жизнь: незначительные изменения на изображении не приходится проводить через несколько отделов, достаточно поменять или добавить значения в тот или иной параметр сервиса, отвечающего за его отображение, протестировать микро-сервис и зарелизить, что, очевидно, намного быстрее, чем выпуск новой сборки клиента. Поддержка нового типа устройства, выдача всех постеров каталога внешним партнерам, появление дополнительной коммуникации, больше не вопрос недель, а скорее — пары часов.
Разгрузился отдел дизайна, поскольку больше ему не надо тратить время на заготовку однотипных (или очень похожих) картинок для разных клиентов, достаточно отдать один исходник и указать правила, по которым этот исходник будет накладываться.
Впереди еще много работы: есть планы добавить ИИ для автогенерации сюжетных каверов, веб-интерфейс для управления пресетами с предпросмотром конечного результата, экспансия инструмента в другие соседние отделы (SMM, PR) и конечно текущие задачи по разного рода оптимизациям (улучшение работы с текстом, оптимизации алгоритма сжатия и т.п.).
На этом всё. Если появится интерес, позже опубликуем детали внутреннего устройства сервиса, его интеграцию в общую структуру и сам процесс перехода на автоматическую заготовку изображений.
