Автоматизация по методологии BDD. Наш опыт успешного внедрения
Методология BDD все чаще завоевывает внимание IT-индустрии как логически верная ступень развития традиционных подходов к тестированию проектов, в том числе подходов к автоматизации тестирования. Текущая эпоха информационных технологий диктует свои правила, и в этой гонке технологий выигрывает тот, кто умеет реагировать на любые изменения быстро и качественно. Особенно это касается компаний связанных с банковской деятельностью, например таких, как наш банк, где каждый отложенный час до релиза может повлиять на общую картину качества сервисов, составляемую нашими клиентами. При правильном использовании методология BDD позволяет сократить время, затрачиваемое на тестирование выпускаемых продуктов, повышать качество проводимого тестирования и делать сам процесс прозрачным и понятным для всех, что и подтолкнуло нас к её использованию. На данный момент методология BDD внедряется на двух наших web-продуктах, активно развивается и уже приносит свои плоды. Хочется поделиться нашим опытом внедрения BDD со стороны автоматизации тестирования и рассказать об основных принципах, которые позволят вам внедрить эту методологию безболезненно, быстро и, самое главное, сделать её использование эффективным.
1. Стройте хороший и удобный фреймворк
Фреймворк, на котором впоследствии будут писаться BDD-кейсы — это сердце всей методологии, её главный элемент. Именно поэтому фреймворку должно быть отведено повышенное внимание. Это ваша стартовая точка. Наше решение написано на Java и основывается на библиотеке jBehave. Так как BDD используется на web-проектах, без Selenium WebDriver никуда. При использовании PageObject-паттерн большая роль отводится работе с элементами и страницами. В качестве генератора отчетов выбран Serenity. Назовем три очевидных главных принципа, которые обязательно должен соблюдать ваш фреймворк. Во-первых, он должен быть надежным. Не пожалейте времени и напишите хорошее ядро проекта. Непотраченные 30 минут работы могут обернуться вам часами простоя вашей BDD-команды. Во-вторых, фреймворк должен быть максимально удобен для использования. Основные пользователи фреймворка не вы, и не команда автоматизаторов! Фреймворк должен быть дружелюбен, приятен и понятен тем, кто собирается писать на нем свои BDD-кейсы. В-третьих, фреймворк должен быть гибок. Возвращаясь к реагированию на быстрые изменения, понимаешь —неизвестно, как тестируемый проект изменится завтра. Изначально стройте свой BDD-фреймворк так, чтобы всегда сохранялась возможность перестроить основные механизмы работы фреймворка.
Хороший фреймворк BDD-автоматизации связан со следующими понятиями:
- механизм написания BDD-кейсов;
- механизм запуска BDD-кейсов;
- работа с тестовыми данными.
Все три перечисленных пункта должны быть максимально удобными для пользователей фреймворка. Помните, что пользователи — не разработчики, и очевидные для вас, разработчиков, вещи, могут быть далеко не очевидными для них.
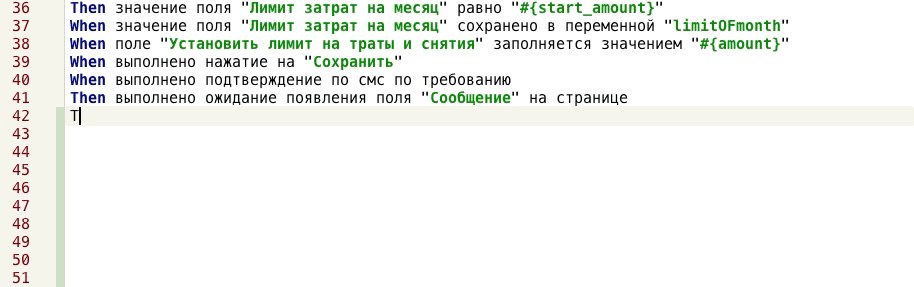
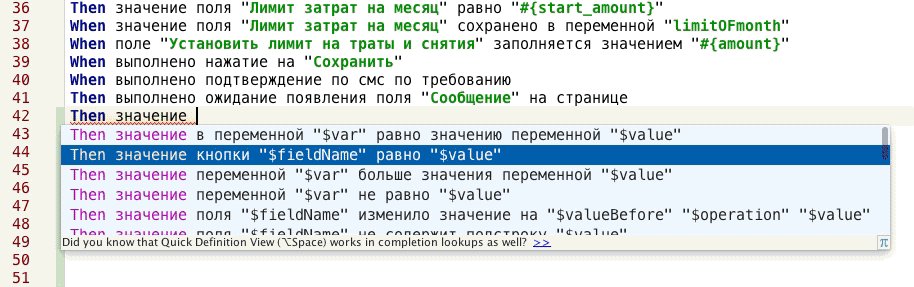
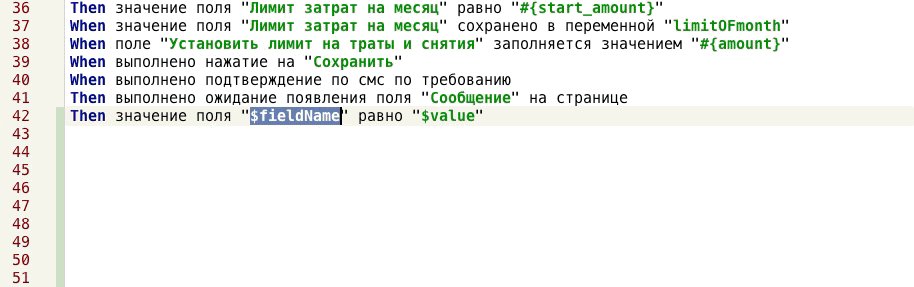
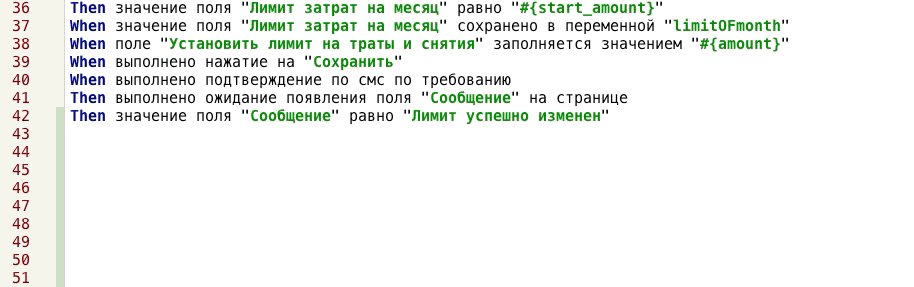
Механизм написания BDD-кейсов довольно прост. Каждому пользователю фреймворка устанавливается IDEA Intellij CE, к ней устанавливается плагин, дающий пользователю возможность автодополнения имеющихся BDD-инструкций. Практически каждой инструкции прописаны свои алиасы, позволяющие пользователям писать свой кейс так, как им удобно.

Большинство инструкций имеют параметры: наименования страниц, элементов, сохраненные ранее значения, функции. Все они позволяют сделать кейсы гибкими и эффективными.
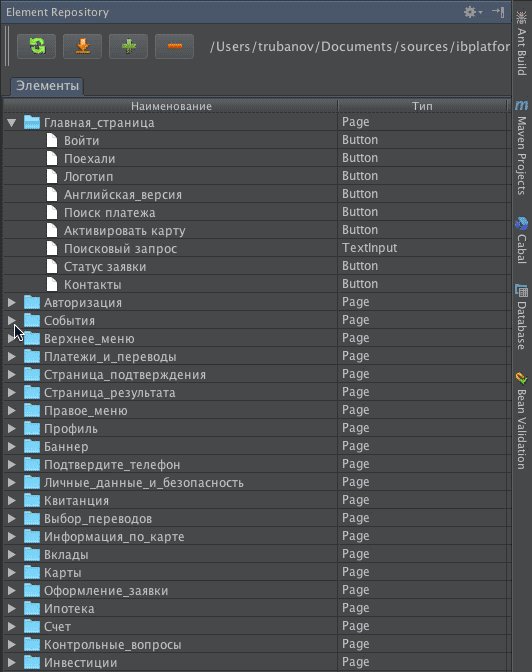
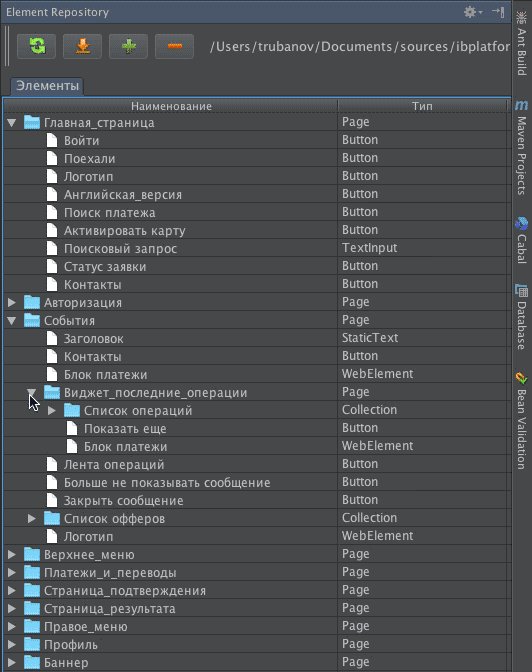
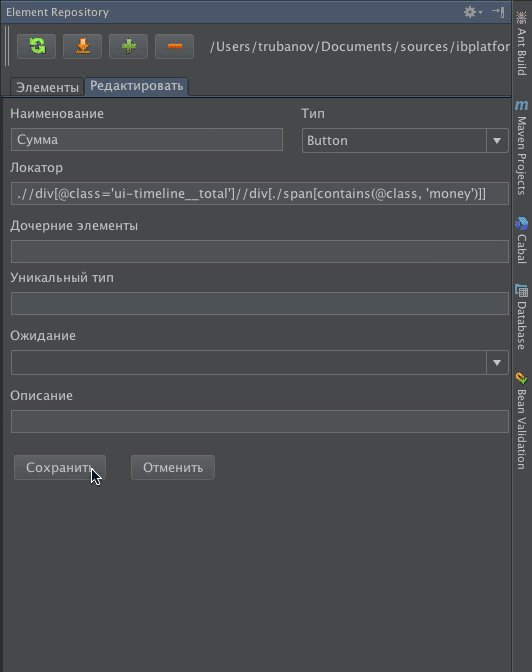
Наверняка многие задавались вопросом, как сделать работу с элементами, их локаторами, коллекциями элементов, страницами с элементами удобнее и прозрачнее. Мы остановились на описании полной иерархии страниц и их элементов. Такой подход должен быть знаком всем, кто использовал в своих проектах паттерн PageObject. Весь портал делится на страницы, внутри которых описываются все находящиеся на них элементы. Повторяющиеся блоки страниц вынесены в «виджеты» или «подстраницы», например, такие как «Меню» или «Правый борд». На данный момент мы храним более 2200 локаторов элементов главного портала банка и более 1000 элементов портала для юридических лиц, и эти цифры неугомонно растут с выходом все нового и нового функционала. Автоматизаторы и функциональные тестировщики, задействованные в методологии, задаются вопросом — как работать с таким большим количеством элементов? Выход был найден: написать свой плагин для IDEA Intellij, распарсивающий файл с данными в древовидную структуру и дающий возможность добавлять и редактировать новые страницы и элементы.

Инструкции построены таким образом, чтобы предварительно «загрузив» определенную страницу, пользователь мог работать со всеми элементами загруженной страницы. Благодаря этому пользователи нашего фреймворка избегают путаницы с выбором необходимого элемента, страницы или виджета.
Для увеличения возможностей BDD-инструкций нами реализован следующий функционал:
- возможность писать собственные маленькие вспомогательные скрипты (например, для получения рандомного значения, вычисления математических операций и тд.) как в теле инструкции, так и в переменных блока «Meta»;
- возможность сохранять необходимые значения в переменные и далее эти переменные использовать.
