ASP.NET 5 beta5 в Visual Studio 2015
Несколько дней назад вышла новая бета-версия ASP.NET 5 — beta5. Оказалось, что в новой версии довольно много нововведений и мигрировать с предыдущей бета-версии не так уже просто. Рассмотрим главные новшества и как модернизировать стандартный шаблон ASP.NET 5 проекта с Visual Studio чтобы полностью перейти на новую версию.
+ сорсы
+ тест на базе статьи
+ видео последнего ASP.NET Community Standup
Главная новость о новом релизе опубликована в веб-дев блоге на msdn. Самые интересные, на мой взгляд, новшества:
- Поддержка фидов nuget третьей версии — теперь загрузка и проверка пакетов осуществляется значительно быстрее.
- Поддержка C# 6 синтаксиса в Razor разметке.
- Доработки в JSON.NET — теперь версия этой библиотеки в рантайме и пакетах может не совпадать, а также можно просто сериализировать .NET объекты в представлениях, например, Json.Serialize (Model)
- Кроме того, новые возможности в атрибутах роутинга, доработки тег-хелперов и т.д.
Ну и в общем, для меня это первая версия, после ковыряния которой все показалось достаточно стабильным чтобы работать с ней дальше. Единственное, что пока не совсем удобно\понятно — это работа с Identity framework и несколько вещей связанных с Entity framework.
Перейдем к делу. Что нужно сделать, для того, чтобы все запустилось на новой бете.
Сборка проекта
В новом ASP.NET вся сборка пакетная — и рантайм (один из рантаймов) и все зависимости это nuget пакеты. Потому фактически для того, чтобы перейти на новую версию надо скачать новый рантайм и изменить все старые версии пакетов на новые.
Проблема в использовании новой беты в том, что в текущей версии Visual Studio 2015 по умолчанию проект на ASP.NET 5 создается с пакетами предыдущей беты. И для того, чтобы перейти на новую версию просто обновить все пакеты недостаточно, более того, это просто поломает весь функционал, так как в beta5 есть изменения, не совместимые с beta4. Отслеживать такие изменения довольно просто, все они публикуются в специальном проекте на гитхабе. Но с реализацией их в реальном проекте могут возникнуть трудности. Поэтому, я решил создать минимальное приложение на beta5, сделав изменения в дефолтном проекте на beta4 и оставить его как шаблон для будущего.
Создаем проект в Visual Studio 2015
Если у вас до сих пор нету Visual Studio 2015, релиз кандидат можно скачать по адресу
www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx
Кстати, доступна версия Community edition со всем важным функционалом. Релиз этой версии уже меньше чем через месяц — 20 июля, но в него не войдет релиз ASP.NET 5.
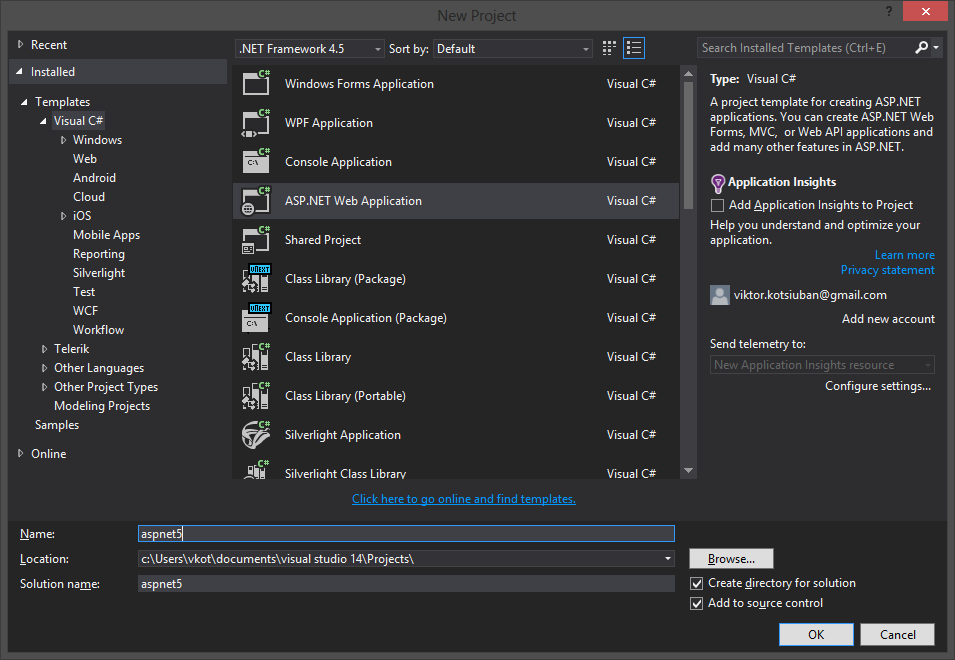
С созданием проекта все стандартно — ASP.NET Web application →

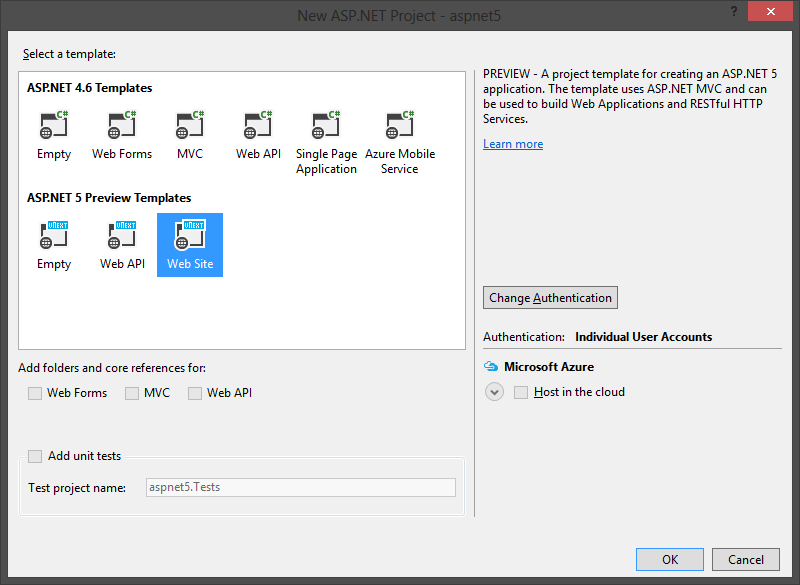
→ Web site

Давайте разберемся что у нас есть на данном этапе и что мы можем сделать. У нас создан ASP.NET 5 проект с пакетами версии beta4, на том рантайме который выставлен по дефолту в dnvm. Теперь по частях, начиная с конца. Команда dnvm (https://github.com/aspnet/dnvm) — это менеджер версий .NET, утилита для командной строки, с помощью которой можно управлять версиями .NET. Утилита ставится вместе с Visual Studio 2015 или же можно поставить ее отдельно, при чем на разные операционные системы, детали — github.com/aspnet/home и docs.asp.net/en/latest/getting-started/index.html.
Если вы выполните в консоли dnvm list это команда покажет вам все версии рантайма, которые у вас сейчас установлены.

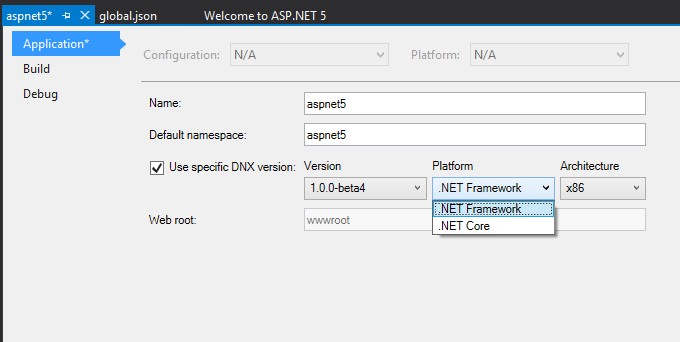
Так же дефолтная версия рантайма будет прописана в файле global.json и для каждого проекта можно выбрать рантайм и платформу.

Есть 2 варианта платформы — полная весия .net или новая Core версия, которая распространяется через nuget и которую можно использовать на разных платформах. Вообще, вся концепция кроссплатформенного .NET сейчас использует название DNX — от dot net x-plattform. В общем, DNX — это SDK + Runtime, детали — docs.asp.net/en/latest/dnx/overview.html.
Запустить проект можно, как и старым способом — Ctrl + F5 в студии, так и новым, через консоль, с помощью команды dnx. web. Но перед этим надо выполнить dnx restore для потягивания пакетов (не только nuget, но и npm, bower) и dnx build для сборки проекта. По умолчание, после
dnx restore
dnx build
dnx. web
поднимется мини веб-сервер (http://localhost:5000) который будет хостить ваш проект. Команды, что начинаються на dnx. прописаны в project.json:
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000",
"gen": "Microsoft.Framework.CodeGeneration",
"ef": "EntityFramework.Commands"
},
Если проблем с запуском начального проекта разными методами нет, можно идти дальше. Среди проблем — бывают ситуации, когда «плохо» подтягиваются пакеты или версия .net в dnvm не такая же как версия пакетов, в такой ситуации надо прописать все версии одинаковыми (например, beta4) и попробовать еще раз перезагрузить проект.Миграция на beta5
Для начала нам нужно проапдейтить версию .NET. Для этого выполним следующее в консоли:
set DNX_FEED=https://www.nuget.org/api/v2
dnvm upgrade
Теперь вернемся к проекту и сделаем изменения в нем:
- В файле global.json прописываем версию beta5.
- В файле project.json все beta4 меняем на beta5.
- В свойствах проекта тоже выбираем beta5.
Ждем пока заресторятся пакеты. В результате получаем ошибку:
Errors in c:\Users\vkot\documents\visual studio 14\Projects\aspnet5\src\aspnet5\project.json
Unable to locate Microsoft.Framework.ConfigurationModel.UserSecrets >= 1.0.0-beta5
Unable to locate Microsoft.Framework.ConfigurationModel.Json >= 1.0.0-beta5
Смотрим в списке несовместимых изменений (Breaking changes)
github.com/aspnet/Announcements/issues.
Находим github.com/aspnet/Announcements/issues/25.
Убираем слово Model в этих пакетах в файле project.json.
Возвращаемся в консоль, переходи в папку проекта, раним:
dnu restore
dnu build
Результаты изменений github.com/gbdrm/aspnet5/commit/f4a89eb92f8b144795bec8eece6d3003df995455
Restore должен пройти нормально, но проект пока не билдится. Если не работает Restore или больше 2 тысяч ошибок в проекте, попробуйте закрыть проект, еще раз проапдейтить dnvm и тогда открыть проект. Если все сделано правильно, как минимум Restore должен заработать.
Дальше, есть несколько проблем с компиляцией.
Первая:
PasswordSignInAsync(model.Email, model.Password, model.RememberMe, shouldLockout: false);
просто удаляем имя последнего параметра, похоже этот параметр был переименован.
Вторая проблема с конфигурацией, детальней можно посмотреть на:
github.com/aspnet/Announcements/issues/33
github.com/aspnet/Announcements/issues/26
Следующая проблема — изменения в Entity Framework 7, можно найти на: github.com/aspnet/Announcements/issues/35
Чтобы пофиксить — удаляем все содержимое папки Migrations и пробуем его сгенерировать заново с помощью команд Entity Framework. После удаления файлов билд должен проходить без ошибок. После удачного билда, набираем в консоли:
dnx . ef migration add init
И Entity Framework заново строит миграции.
Результаты изменений github.com/gbdrm/aspnet5/commit/b1f7f56f6c6f91416e4d97b1e17a840c2b61741c
Казалось бы — ура! Билдится! Но то что оно билдится не значить, что оно работает. Пробуем запустить проект. Сначала у меня падает ошибка на строчке
app.UseBrowserLink ();
Эта фича полезная, но не критичная, потому я пока ее просто удалил.
Дальше:
The type or namespace name 'IOptions' could not be found
Это еще одно несовместимое изменение: github.com/aspnet/Announcements/issues/27
Просто меняем имя с одного на другое.
Запускаем… и все работает!
Результаты изменений: github.com/gbdrm/aspnet5/commit/40d744099a7d110117d4c17fd6499a68c719ddb4
Скорее всего, после всех этих изменений у вас все заработает, но возможны и какие-то специфические проблемы.
Добавляем новый функционал
Давайте добавим какую-нибудь простую фичу, чтобы посмотреть еще несколько моментов. Добавим страничку, где любой пользователь может добавить сообщение. Для этого нами придется добавить новую таблицу в базу данных — сообщения. Опишем простой класс:
public class Message
{
public int Id { get; set; }
public string Text { get; set; }
public string Date { get; set; }
public string Time { get; set; }
public string Author { get; set; }
}
А также добавим его в контект базы данных.
public DbSet Messages { get; set; }
Для того чтобы запустить приложение сейчас не хватает еще двух вещей — сконфигурировать контекст (это тоже нововведение beta5) и добавить + применить миграцию по добавлению новой таблички. Для того, чтоб скофигурировать базу нужно добавить реализацию метода OnConfiguring в контекст.
protected override void OnConfiguring(EntityOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer(Startup.Configuration["Data:DefaultConnection:ConnectionString"]);
}
Для меня на данный момент проще всего сделать свойство Configuration класса Startup статическим, чтобы достать из него конфигурацию. Наверное, можно найти более гибкое решение.
Для работы с миграциями на данный момент можно использовать только консольные команды Entity Framework 7. Для этого нам нужно удостовериться, что проект билдится и перейти в консоль в папку с проектом. Для начала попробуем работают ли команды EF:
dnx . ef migration list
Эта команда должна вывести на экран все текущие миграции. У нас она пока одна — init. Если все сработало хорошо, добавим новую миграцию — добавление таблички Messages.
dnx . ef migration add Messages
dnx . ef migration apply
Эти две команды должны добавить в нашу базу таблицу Messages.
Результаты изминений — github.com/gbdrm/aspnet5/commit/518fd2e3b6ab1c763be15ca6ae78eece2a630540
Добавляем функциональность
Если с базой все готово — пора добавить саму функциональность. Начнем с контроллера. Добавим в HomeController новый метод, который будет возвращать представление с сообщениями. И само представление с сообщениями. Код не представляет никакой ценности, но, если интересно можно посмотреть — github.com/gbdrm/aspnet5/commit/ff0bc33d1d656cfd2db04a851a0c7c930e0a045c
Демо-проект готов.
Результаты
В первую очередь мне реально понравилось. Просто понравилось работать фактически с новым стеком. Например, если вы забыли перебилдить — ничего страшного, теперь это не обязательно. Все стало как-то шустрее, удобней. Конечно же есть еще много чего сырого, но уже сейчас с ним почти можно мириться, а до релиза все должно быть совсем хорошо.
У меня были некоторые проблемы с авторизацией на другой машине, так до сих пор и не понял по чему, но скорее всего из-за того, что на ней наставлено множество версий пакетов и рантаймов и где-то что-то не подошло. Но пока я разбирался с этой проблемой я скачал сорсы нескольких проектов с гитхаба и просто подключил их вместо пакетов и все сразу же заработало без проблем. Это нереально круто — смотреть детали непосредственно в коде самого фреймворка, потратив всего пару минут на то, чтобы подложить сорсы вместо nuget пакетов. Вообще очень радует социализация ASP.NET разработчиков. Открытый исходный код, публичные еженедельные стендапы, куча примеров на гитхабе, еще есть публичный чат, где тусуются разработчики ASP.NET — jabbr.net/#/rooms/AspNetvNext и т.д.
В общем, если вам интересна тема asp.net 5, то уже можно и надо копать. Все для этого уже готово и более того, все очень интересно.
Исходники: github.com/gbdrm/aspnet5
Демо + тест: aspdotnet.azurewebsites.net
