Анимируй это: обзор шаблона для WordPress
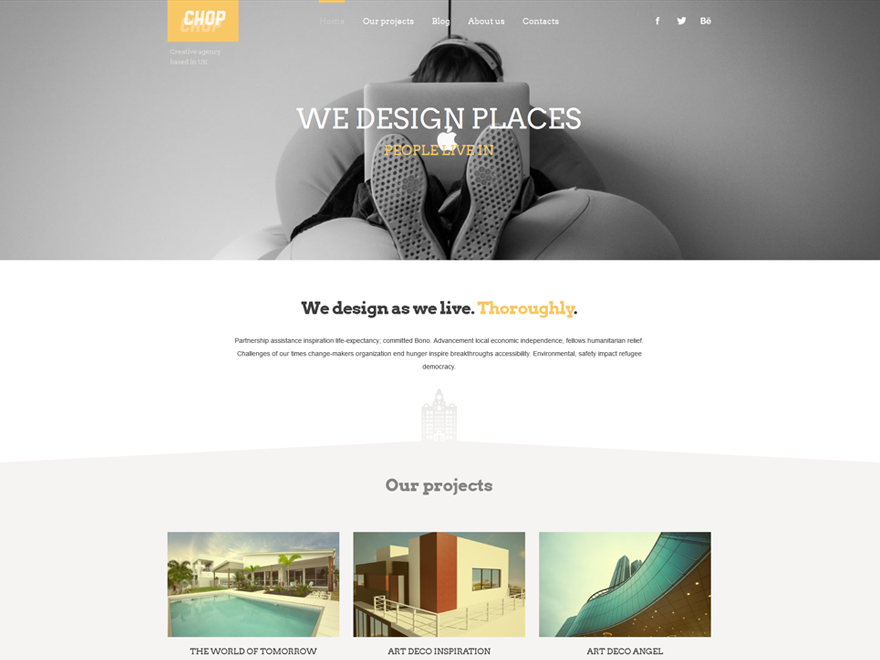
Привет, Хабр! В этом посте мы бы хотели разобрать один из наших свежих шаблонов из магазина TemplateMonster, созданный на базе собственного фреймворка для WordPress — Cherry. Мы выбрали для обзора тему автора PixelBuddha, доступную в каталоге под номером 52089. Остальные WordPress шаблоны из каталога можно посмотреть по ссылке: www.templatemonster.com/ru/wordpress-themes-typeЭтот шаблон хорошо подойдёт для личного блога, портфолио или для создания Landing page, он лёгок в настройке и управлении. Главной фишкой темы является анимация — много анимаций. Разработчики постарались на славу: анимирован буквально каждый элемент страницы — ссылки, изображения-превью, кнопки и т.д. Используются как простые: плавное изменение цвета или эффекты «всплытия», так и сложные эффекты: изменение размеров изображений, переворачивающиеся картинки-кнопки, которые напоминают анимацию из Material Design, и другие. В том числе анимации подвергся и скроллинг страницы. Простой дёрганный скроллинг в браузере был заменён плавной прокруткой страницы.
Остальные WordPress шаблоны из каталога можно посмотреть по ссылке: www.templatemonster.com/ru/wordpress-themes-typeЭтот шаблон хорошо подойдёт для личного блога, портфолио или для создания Landing page, он лёгок в настройке и управлении. Главной фишкой темы является анимация — много анимаций. Разработчики постарались на славу: анимирован буквально каждый элемент страницы — ссылки, изображения-превью, кнопки и т.д. Используются как простые: плавное изменение цвета или эффекты «всплытия», так и сложные эффекты: изменение размеров изображений, переворачивающиеся картинки-кнопки, которые напоминают анимацию из Material Design, и другие. В том числе анимации подвергся и скроллинг страницы. Простой дёрганный скроллинг в браузере был заменён плавной прокруткой страницы.
Одно из преимуществ новизны — шаблон поддерживает респонсивный дизайн страниц. Блог с установленной темой будет одинаково хорошо смотреться как на девайсах с шириной экрана 2K, так и на мобильных телефонах с шириной 320 px, как у iPhone 4.

Навигация по сайту на телефоне организована не менее удобно, чем на компьютере — в форме выпадающего списка, в котором сохранена иерархия страниц. Список реализован с помощью HTML тега «select», поэтому проблем с касаниями по экрану не возникает. К сожалению, такая навигация доступна только мобильным телефонам, на экранах шириной 768 пикселей и более появляется большая «компьютерная» навигационная панель, с выпадающими списками по наведению мыши, поэтому на планшетах, управляться с сайтом не так удобно, как хотелось бы. Но это не должно стать проблемой, навигация по подпунктам доступна напрямую со страницы, хотя для этого и требуется произвести одну дополнительную загрузку.
В дополнение к WordPress форматам были добавлены форматы записей «аудио» и «видео», а также более 80 различных шорткодов, которые упрощают вёрстку страниц с контентом для сайта.

Также изменениям были подвергнуты и привычные форматы записей, так, например, галерея из обычного списка фотографий превратилась в слайдер фотографий, который может быть настроен внутри фреймворка.
Более интересные опции предлагает родительская тема-фреймворк Cherry. Во-первых, данный фреймворк позволит настроить цвета, шрифты, картинки на сайте под свои потребности. Во-вторых, страницы блога и портфолио можно настроить под свой вкус. В арсенале Cherry имеется четыре схемы страницы для блога: панель слева, панель справа, без панели и кирпич и другие настройки отображения контента, такие как лайки, дизлайки, количество комментариев и т.д. Портфолио содержит две схемы страницы: сетка и кирпич. Кроме того, страница с портфолио имеет встроенную навигацию по категориям без перезагрузки страницы, новый контент подгружается автоматически, а уже существующий контент перестраивается на свои места, всё это сопровождается красочной анимацией. В-третьих, встроенный в фреймворк плагин Cherry помогает сайту работать с SEO: настройка файла robots.txt и карты сайта.
Внутри фреймворка Cherry уже находятся несколько заготовленных виджетов, которые можно разместить в произвольном месте на сайте. В первую очередь Cherry предлагает виджеты для добавления персональных рекламных объявлений: Cherry 125×125 Ads и Cherry Banner. Также виджет для социальных сетей: Facebook, Twitter, Flickr, LinckedIn, Delicious, YouTube и Google Plus. Кроме того, из Flickr и Instagram можно выводить фотографии из своего профиля, обнвляться они будут автоматически, для этого созданы соответствующие виджеты Cherry Flickr и Cherry Instagram.
Разработчиками Cherry предусмотрен режим импорта и экспорта контента с сайта, это может быть полезно в случаях переезда сайта, либо загрузки демо-контента для обзора предлагаемого шаблона.

На сайте разработчиков представлена полная документация по фреймворку Cherry, а также интерактивный гид по установке темы и фреймворка на сайт с WordPress и загрузки демо-контента.
После установки темы, будет предложено установить дополнительные плагины Cherry Lazy Load Boxes Plugin для динамической загрузки изображений по мере прокрутки страницы вниз, Cherry MediaParallax Plugin для создания эффекта параллакс при прокрутке страницы, Contact Form 7, Newsletter, MotoPress Content Editor.
Наибольший интерес представляет плагин Cherry Lazy Load. Он позволяет загружать страницу без загрузки изображений, тем самым позволяет снизить время ожидания до загрузки сайта. Изображения будут подгружены по мере прокрутки страницы вниз. Однако эффект будет заметен только при медленном интернет-соединении или при использовании на сайте изображений высокой чёткости.

В целом, скорость загрузки сайта с установленным шаблоном Theme52089 и фреймворком Cherry не лучше и не хуже, чем с любым другим стандартным шаблоном WordPress, т.к. на скорость загрузки сам шаблон никак не влияет.
Официально тема Communications Company с кодовым номером 52089 поддерживает 5 языков, среди которых, кроме русского и английского, также присутствуют немецкий, испанский и итальянский.
Лицензия этой темы на один сайт в интернет магазине TemplateMonster стоит $75.

