Анимированная заглушка «Sorry, your browser doesn't support WebGL»
Приветствую тебя читатель. Сегодня я хочу рассказать о своем опыте создания заглушки с ошибкой «Sorry, your browser doesn’t support WebGL». Эту заглушку я придумал, работая над одним из своих компонентов, где я использовал технологию WebGL.
WebGL хорошо работает в основных современных десктопных браузерах, но в мобильной вебе дела не так хороши. Поэтому, для обработки ошибки я использовал вызов диалогового сообщения — alert. Согласитесь, что это не очень элегантное решение. Поэтому и пришла идея сделать красивое сообщение об ошибке.
Реализация фона
Для начала реализации нам потребуется создать тег div с классом demo-smile, который будет служить обверткой для нашей заглушки.
Теперь нам нужно растянуть этот элемент на весь viewport браузера. Для этого мы будем использовать свойство width со значением 100% и свойство height со значением 100vh.
.demo-smile{
width: 100%;
height: 100vh;
}
Далее установим цвет фона при помощи свойства background-color.
.demo-smile{
width: 100%;
height: 100vh;
background: #32bfd3;
}
В результате в браузере мы увидим.

Реализация смайлика
Реализовывать смайлик мы будем при помощи круга. Для этого добавим внутрь demo-smile тег div с классом sad-smile.
Для создания круга при помощи CSS нам потребуется сделать квадрат и, используя border-radius: 50%, закруглить у него углы.
.sad-smile{
width: 250px;
height: 250px;
border-radius: 50%;
}
Теперь закрасим круг при помощи линейного градиента, а также добавим внутреннюю тень для большей реалистичности.
.sad-smile{
width: 250px;
height: 250px;
border-radius: 50%;
background: linear-gradient(to bottom, #efee5f, #ecc837);
box-shadow: inset 0px -14px 14px rgba(0, 0, 0, .3), 0px 2px 20px rgba(0, 0, 0, .6);
}

Расположим наш будущий смайлик по центру. Для решения этой задачи нам помогут флексбоксы. Добавим к элементу demo-smile свойства display со значением flex, justify-content со значением center и align-items со значением center.
.demo-smile{
width: 100%;
height: 100vh;
background: #32bfd3;
display: flex;
align-items: center;
justify-content: center;
}

Голова у нас готова! Дальше мы добавим глаза. Для этого нам потребуется создать два тега div с классом sad-smile__eyes. Потом для левого глаза добавим класс sad-smile__lefteye, а для правого — sad-smile__righteye.
Для позиционирования элементов мы будем использовать position: absolute, поэтому элементу sad-smile нужно добавить position: relative.
.sad-smile{
width: 250px;
height: 250px;
position: relative;
border-radius: 50%;
background: linear-gradient(to bottom, #efee5f, #ecc837);
box-shadow: inset 0px -14px 14px rgba(0, 0, 0, .3), 0px 2px 20px rgba(0, 0, 0, .6);
}
После этого установим для наших глаз размеры, зальем их белым фоном, сделаем черную обводку и закруглим верхний левый и верхний правый угол.
.sad-smile__eyes{
background-color: #fff;
border: 8px solid #000;
border-radius: 50% 50% 0 0;
height: 20%;
width: 20%;
}
Теперь нужно расположить глаза. Левый глаз будет позиционироваться относительно левого верхнего угла элемента sad-smile, а правый глаз относительно правого верхнего угла.
.sad-smile__eyes{
position: absolute;
top: 13.3%;
background-color: #fff;
border: 8px solid #000;
border-radius: 50% 50% 0 0;
height: 20%;
width: 20%;
}
.sad-smile__lefteye{
left: 20%;
}
.sad-smile__righteye{
right: 20%;
}

Дальше требуется добавить зрачки в виде кружочков. Реализовывать мы их будем, используя псевдоэлемент : after. Также, их требуется расположить в левом нижнем углу относительно элемента sad-smile__eyes.
.sad-smile__eyes:after{
content: "";
display: block;
background-color: #000;
position: absolute;
left:0;
bottom: 0;
width: 41.7%;
height: 41.7%;
border-radius: 50%;
}

Теперь мы добавим нашему смайлику брови. Для этого используем псевдоэлемент : before и свойства width, height и border-radius. С помощью width и height мы создадим прямоугольники, а border-radius поможет нам скруглить углы.
.sad-smile__eyes:before{
content: "";
display: block;
position: absolute;
background-color: #000;
border-radius: 100% 100% 0 0;
height: 13.3%;
width: 66.7%;
right: 16.7%;
top: -33.3%;
}

Мы почти закончили. Нам осталось только добавить рот. Для его реализации мы добавить div с классом sad-smile__mouth.
Зададим размеры элементу и установим свойство border. Также отцентрируем и прижмем его к низу элемента sad-smile.
.sad-smile__mouth{
width: 66.7%;
height: 30%;
border-bottom: 7px solid #222;
border-right: 7px solid transparent;
border-left: 7px solid transparent;
position: absolute;
bottom: 5%;
left: 50%;
transform: translate(-50%, 0);
}

Для создания дуги осталось добавить border-radius: 50%.
.sad-smile__mouth{
width: 66.7%;
height: 30%;
border-bottom: 7px solid #222;
border-right: 7px solid transparent;
border-left: 7px solid transparent;
border-radius: 50%;
position: absolute;
bottom: 5%;
left: 50%;
transform: translate(-50%, 0);
}

А теперь мы сделаем грустный смайлик, добавив rotateX (180deg) к свойству transform.
.sad-smile__mouth{
width: 66.7%;
height: 30%;
border-bottom: 7px solid #222;
border-right: 7px solid transparent;
border-left: 7px solid transparent;
border-radius: 50%;
position: absolute;
bottom: 5%;
left: 50%;
transform: rotateX(180deg) translate(-50%, 0);
}

Наш смайлик готов!
Реализация слез
Для начала реализации слез создадим в элементах sad-smile__eyes по одному тегу div с классом sad-smile__tear.
Так как слезы имеют треугольную форму, реализовывать мы их будет при помощи равнобедренного CSS треугольника. Для этого требуется обнулить геометрические размеры элементов с классом sad-smile__tear и задать им свойства border-left, border-right и border-bottom. Важным моментом является то, что значение у свойства border-bottom должно быть в 3 раза больше, чем border-left и border-right.
.sad-smile__tear{
position: absolute;
top: 50%;
left: 0%;
z-index: 2;
width: 0;
height: 0;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 24px solid #1ca5e2;
transform: translateZ(0) translate(0, 0);
}

И добавим border-radius: 50%.
.sad-smile__tear{
position: absolute;
top: 50%;
left: 0%;
z-index: 2;
width: 0;
height: 0;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 24px solid #1ca5e2;
border-radius: 50%
transform: translateZ(0) translate(0, 0);
}

Анимация для слез
Для начала реализации анимации требуется скрыть слезы, поэтому нужно удалить z-index, добавить opacity: 0 и scale (0) в классе sad-smile__tear.
.sad-smile__tear{
position: absolute;
top: 50%;
left: 0%;
width: 0;
height: 0;
opacity: 0;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 24px solid #1ca5e2;
border-radius: 50%;
transform: translateZ(0) translate(0, 0) scale(0);
}
Далее напишем сценарий анимации.
@keyframes animation-tear{
5%{
opacity: 1;
}
10%{
transform: translateZ(0) translate(0, 25px) scale(1);
}
100%{
transform: translateZ(0) translate(0, 125px) scale(1);
}
}
И добавим в селекторе sad-smile__tear вызов анимации.
.sad-smile__tear{
position: absolute;
top: 50%;
left: 0%;
width: 0;
height: 0;
opacity: 0;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 24px solid #1ca5e2;
border-radius: 50%;
transform: translateZ(0) translate(0, 0) scale(0);
animation: animation-tear 2.5s cubic-bezier(0.63, 0.49, 1,-0.15) .2s infinite;
}
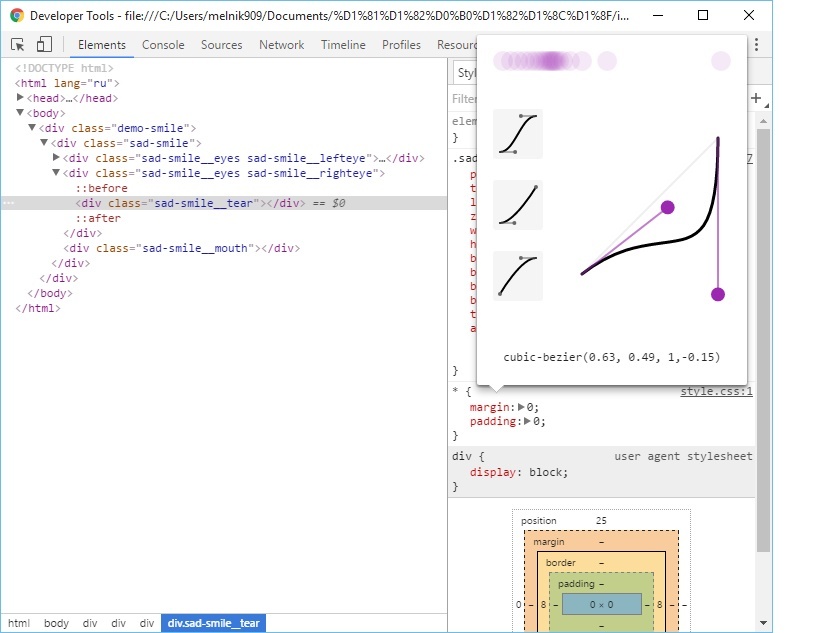
Важно отметить, что для создания временной функции я использовал инструменты devTools браузера Google Chrome.

Также нам нужно добавить задержку в 1 секунду для правой слезинки.
.sad-smile__righteye .sad-smile__tear{
animation-delay: 1s;
}

Реализация сообщения
Для реализации сообщения нам требуется создать тег span с текстом «Sorry, your browser doesn’t support WebGL» и добавить ему класс demo-smile__label.
Sorry, your browser doesn't support WebGL
Далее стилизуем сообщение.
.demo-smile__label{
margin-left: 20px;
font-size: 30px;
font-family: arial;
color: #fff;
}

Заключение
В этой статье я хотел показать вам, что создать оригинальную анимацию не очень сложная задача. Поэтому мне лично хотелось бы стимулировать вас на создание таких визуальных эффектов.
PS: Если вам понравилась моя работа, то ставьте лайки и подписывайтесь на мои новости на сайте codepen.io.
