Accessibility. Как сделать приложение доступным для пользователей с ограниченными возможностями

Обо мне

Меня зовут Аня Ковтун, я UX/UI дизайнер и работаю в компании Arcadia с 2015 года. Помимо проектирования пользовательских интерфейсов, я общаюсь с заказчиками и занимаюсь составлением требований для команды разработчиков.
Предыстория
В 2018 году я работала над одним масштабным проектом по автоматизации управления ресурсами для европейского рынка. Со стороны заказчика поступил запрос на внедрение accessibility при разработке следующих версий. На тот момент для меня этот термин (в контексте IT) был незнакомым, и после нескольких часов в гугле в моем блокноте появилось много судорожно выписанных вопросов:
Что такое accessibility? А как пользователи с ограниченными возможностями взаимодействуют с вебом? Пользуются специальными приложениями? Или могут воспринимать тот же контент, что и мы? Кто заботится о них? Кто является ответственным за то, чтобы они могли полноценно воспринимать контент? Как можно сделать контент доступным? Это сложно? Можем ли мы помочь?
Уже через пару месяцев я знала ответы на все эти вопросы и сейчас поделюсь этой информацией с вами. Меня удивляет: как получилось, что я так долго оставалась в неведении. Хочется сделать эту тему более популярной, чтобы таких, как я, было как можно меньше…
Я уверена, что каждая IT-компания может легко применять принципы accessibility при разработке приложений и делать их доступными для всех пользователей.
Что такое web accessibility?
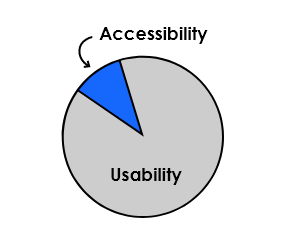
Фактически термин accessibility является подмножеством более общего и общеизвестного термина usability.

Usability — эффективность и удовлетворенность, с которыми пользователь достигает поставленных целей.
Accessibility (доступность) — равноценный доступ к контенту у всех пользователей, в том числе с какими-либо нарушениями.
Таким образом, увеличивая доступность продукта, мы в том числе повышаем его usability. Достижение 100% доступности означает возможность использования полного функционала продукта абсолютно любыми пользователями (в том числе с ограниченными возможностями). Важно понимать, что «ограниченные возможности» при использовании приложений могут возникать как при хронических нарушениях здоровья (по данным статистики ООН, у ~15% мирового населения присутствует какая-либо форма ограничений), так и при временных жизненных обстоятельствах.
Поговорим об ограничениях подробнее.
Об «ограниченных возможностях»
Основные типы хронических нарушений здоровья:
 Зрение.
Зрение.
Полная/частичная слепота/дальтонизм.
 Слух.
Слух.
Полная/частичная глухота.
 Опорно-двигательный аппарат.
Опорно-двигательный аппарат.
Различные виды параличей/тремор/отсутствие конечностей.
 Ментальное развитие.
Ментальное развитие.
Нарушения, связанные с восприятием информации/запоминанием.
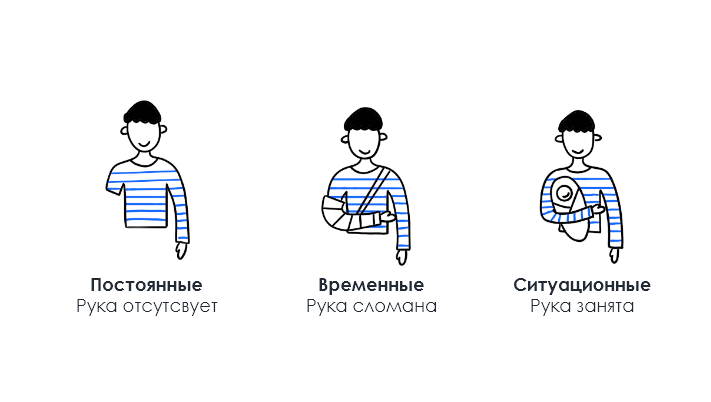
Помимо постоянных нарушений здоровья, препятствия при использовании приложений могут быть временными и ситуационными. Рассмотрим примеры препятствий, когда человек может пользоваться продуктом только с помощью одной руки:

Даже такие факторы, как плохой интернет, демонстрация экрана по проектору с низкой контрастностью или потерянная мышка (а значит, взаимодействие с интерфейсом с помощью клавиатуры) являются ситуационными препятствиями при использовании приложений, и одна из важных задач IT-специалистов состоит в нивелировании их влияния на работу пользователей.
Ну и конечно, со временем каждый из нас столкнется с некоторыми ограничениями — с возрастом моторные реакции, зрение и слух ослабевают, а уровень автоматизации и функциональности приложений растет. Так что, делая интерфейсы доступными сейчас, мы в том числе заботимся о себе в будущем.
Наверное, для пользователей с ограниченными возможностями есть специальные приложения и сервисы?
Нет. Чаще всего они пользуются теми же приложениями — правда, это возможно, только если приложения для этого адаптированы. Одна из важных составляющих адаптивности — совместимость со вспомогательными технологиями, о которых мы подробнее поговорим чуть позже.
Как люди с ограниченными возможностями пользуются привычными и простыми для нас приложениями, эффектно продемонстрировал Apple:
Кто и зачем должен внедрять accessibility?
Специального человека, который внедрит доступность в ваш продукт, не существует. Для этого необходима вовлеченность всей команды:
- UX/UI дизайнеры — проектируют интерфейсы, следуя гайдлайнам доступности
- Программисты — пишут правильную разметку/верстку страниц, следят чтобы у всех элементов были необходимые теги и атрибуты
- Тестировщики — проводят accessibility тестирование.
Основные мотивации внедрения accessibility:
- Эмпатия: мы можем минимизировать препятствия, возникающие между пользователями и контентом, тем самым сделав их жизнь лучше. Но, если вы не так чувствительны и восприимчивы, есть другие достаточно веские мотивации.
- Конкурентное преимущество: повышение процента удовлетворенных пользователей.
Как я упоминала ранее, до 15% пользователей имеют постоянные, временные или ситуационные препятствия при взаимодействии с интернетом. Неважно, на чем именно сфокусирована ваша компания — сайты, мобильные или десктопные приложения и сервисы — при внедрении доступности вы достигаете увеличения процента пользователей, которые могут успешно взаимодействовать с вашим ресурсом.
Помимо прочего, accessibility является одним из современных трендов в мире IT, применение которого улучшает имидж вашей компании. - Закон: необходимое условие при разработке продуктов для крупных международных проектов. В большинстве стран ЕС, а также в Великобритании, США, Канаде, Австралии, Бразилии и Индии стандарты accessibility закреплены законодательно.
В России действует стандарт, обязующий разрабатывать интернет-ресурсы доступными для слабовидящих людей: «ГОСТ Р 52872–2012.Требования доступности для инвалидов по зрению». На настоящий момент доступными обязаны быть сайты социальных и образовательных учреждений. С дальнейшим распространением IT-технологий стоит ожидать увеличения количества требований, касающихся доступности для пользователей как в России, так и в других странах.
Как внедрять accessibility?
Спойлер: достаточно следовать существующим стандартам!
Большую часть работы уже сделали за нас. Существуют стандарты с гайдлайнами, следуя которым можно сделать любой контент доступным:
В этой статье мы сфокусируемся на WCAG (Section 508 и WCAG очень похожи и во многом пересекаются, про отличия можно почитать здесь). WCAG состоит из 4 основных принципов:
- Воспринимаемость
- Управляемость
- Понятность
- Надежность
Каждый принцип включает в себя набор гайдлайнов, разделенных по уровням соответствия на:
A — минимальная доступность
AA — рекомендательный уровень
AAA— максимальный уровень доступности, покрывающий специфические случаи
Таким образом, для внедрения accessibility вашей команде необходимо изучить стандарты с гайдлайнами, выбрать подходящий уровень доступности и учитывать данные требования в процессе разработки.
Ниже я приведу наглядные примеры применения и игнорирования основных гайдлайнов и подробнее расскажу о работе вспомогательных технологий.
Основные гайдлайны (A/АА) и вспомогательные технологии
Вспомогательные технологии выступают «мостиком» между людьми с ограниченными возможностями и контентом, поэтому часть гайдлайнов посвящена совместимости приложений с этими мостиками. Основные типы вспомогательных технологий:
- Скрин-ридер — сервис, позволяющий интерпретировать события, происходящие на экране, в удобном для пользователя формате. Например, смартфон или компьютер дополнительно воспроизводит информацию в аудиоформате (необходимо для слепых пользователей) либо выводит ее на тактильную клавиатуру Брайля (для слепых и глухих одновременно).
- Лупа позволяет увеличивать информацию на экране (для слабовидящих пользователей).
- Альтернативные клавиатуры предназначены для возможности использования приложений людьми с нарушениями опорно-двигательного аппарата.
- Распознавание речи позволяет выполнять действия по команде пользователей.
Итак, перейдем к основным гайдлайнам:
Доступ с клавиатуры
Гайдлайн, актуальный для пользователей с нарушением зрения и/или нарушениями опорно-двигательного аппарата. Такие пользователи не имеют возможности использовать мышку при работе за компьютерами, вместо нее используется клавиатура, зачастую одна единственная клавиша Tab.
Для данных пользователей ключевую роль играют следующие 4 правила:
Весь контент должен быть доступен с клавиатуры. Если правило не выполняется, пользователь физически не сможет добраться до поля «Контакты» на вашем сайте или закончить оформление заказа.
Недопустимость ловушек: если доступ с клавиатуры не протестирован, могут возникать замкнутые круги — при нажатии на Tab пользователь застревает между ограниченным набором информационных блоков или элементов, не имея возможности продвинуться вперед или вернуться назад.
Фокус на текущем блоке: пользователи с нарушением опорно-двигательного аппарата и с ограниченным зрением должны понимать, на каком элементе они находятся прямо сейчас.
Последовательность информации: при работе с контентом с клавиатуры пользователь должен получать информацию в логичной и понятной для него последовательности.
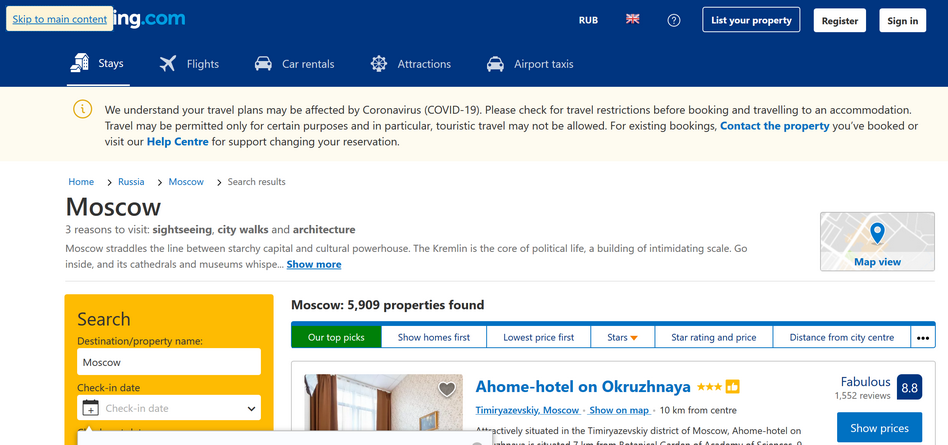
Например, компания Booking специально ввела на своем сайте кнопку «Перейти к основному содержанию» для пользователей, работающих с клавиатуры. Это позволяет быстро и эффективно получать результат на запрос, не прибегая к табуляции через все уровни навигации и дополнительные информационные блоки.

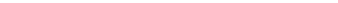
Более радикально поступил Facebook: при первом нажатии на Tab или комбинации клавиш Alt+/ открывается специальное меню с 3 выпадающими списками (правда на данный момент эта функциональность недоступна в новой тестовой версии интерфейса). Они помогают быстро перемещаться внутри конкретной страницы, переходить на другие разделы и так же быстро обратиться в поддержку с отзывом или вопросом. Упрощенное меню дает пользователям возможность эффективно взаимодействовать с достаточно обширным функционалом социальной сети.

Названия элементов
При использовании скрин-ридера в комбинации с клавиатурным доступом, устройство оповещает пользователя об элементах, с которыми он взаимодействует. Пользователям с ограничениями критически важно понимать, на каком элементе экрана (тексте, кнопке, картинке, видеозаписи) он находится прямо сейчас и какие действия он может совершить. Для обеспечения доступности важно указывать четкие и понятные названия для всех элементов контента.
Показательным примером является история из Израиля, где в рамках конференции программисты крупных компаний и пользователи с ограниченными возможностями обсуждали существующие проблемы использования контента. Так, приложение GetTaxi в 2015 году оказалось абсолютно недоступным для незрячих пользователей — при открытии приложения появлялся маркетинговый баннер без присвоенного названия. Несмотря на соответствие стандартам контента внутри приложения, незрячие пользователи не имели возможности вызвать такси, так как не слышали обратной связи от приложения.
Цвет
С проблемами цветовосприятия сталкивается существенная часть населения Земли: так, от 7 до 10% мужчин страдают нарушениями в области красного и зеленого спектров. (FAQ от медузы про дальтонизм).

Тем не менее, следуя простым правилам, мы можем сделать контент доступным вне зависимости от возможных нарушений цветовосприятия.
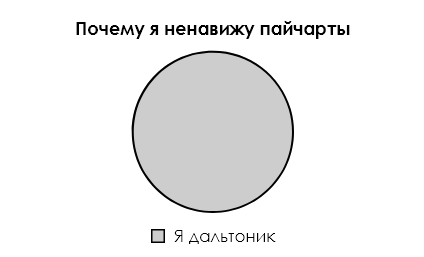
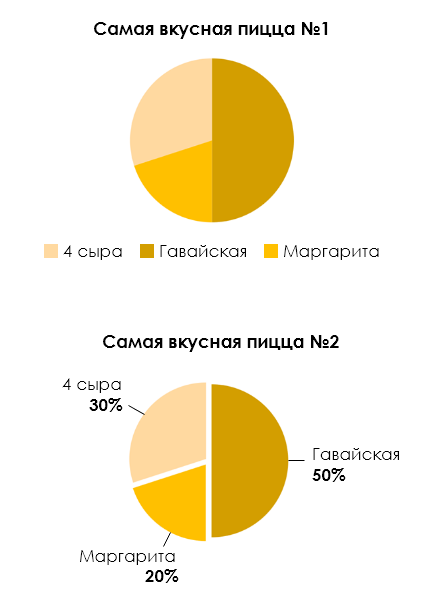
Первое правило — нельзя преподносить важную информацию исключительно с помощью цвета, следует использовать дополнительные маркеры. Например, на этой картинке проще и быстрее (не только для пользователей с нарушениями) считать информацию со второго пайчарта, где информацию несет не только цвет:

*данные выдуманы (хотя, надеюсь, мало кто поверит, что 50% опрошенных любят гавайскую пиццу)
Другой пример — трекер задач Trello: если пользователь сообщает о дальтонизме, к цветным тегам добавляется текстура. Согласитесь, это сильно облегчает восприятие, если вы не различаете красный и зеленый цвета.

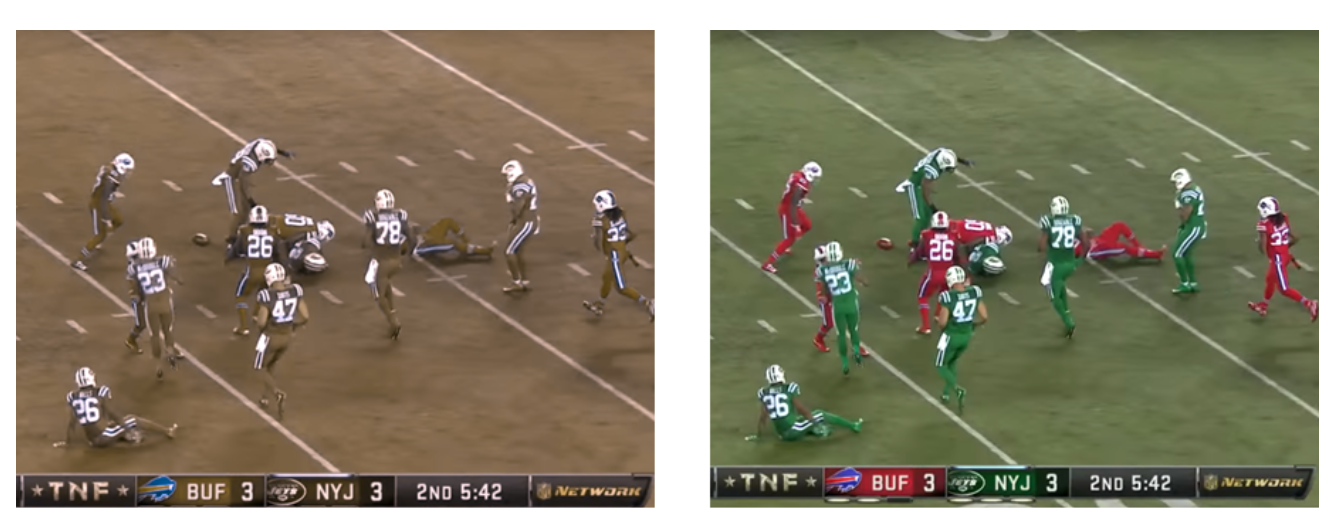
Второе правило касается контрастности изображений. На картинке показана визуализация матча американской футбольной лиги глазами дальтоника.
Тут уже ни текстура, ни дополнительный текст ситуацию не спасут. Гайдлайны WCAG позволяют избежать подобных недоразумений: используя минимальное рекомендованное соотношение контрастности между соседствующими на экране цветами, мы сможем помочь пользователям с дальтонизмом эффективно взаимодействовать с контентом.
Кстати, посмотреть, как контент выглядит глазами человека с дальтонизмом, можно здесь.
А проверить контрастные сочетания цветов WCAG здесь.
Вспышки
Даже незначительная вспышка в уголке экрана может сделать весь контент страницы недоступным для восприимчивого пользователя. Следует избегать любых мерцаний, вспышек и миганий. В первую очередь, это касается красного спектра.

Сложная знаковая система, естественно или искусственно созданная и соотносящая понятийное содержание и типовое звучание (написание)
Как вы думаете, что за термин кроется за столь длинным заголовком?
Вы удивитесь, но это формальное определение простого слова «язык». Информационный текст в вашем продукте должен быть коротким, понятным и содержательным (Пиши, сокращай!). Доступность изложения материала значительно облегчает восприятия контента пользователями.

Источник: https://www.plainlanguage.gov/examples/before-and-after/
В США существует движение Plain Language, которое занимается тестированием лаконичности и содержательности текстов. Разработанные метрики позволяют производить оценку сложности восприятия для пользователей.
Тестирование существующих и новых продуктов
Используя вспомогательные технологии и следуя стандартам, можно создавать новые продукты с хорошим уровнем доступности. Для этого не нужны значительные финансовые вложения, а дополнительное время на разработку ограничится выбором конкретного уровня доступности и ознакомлением с гайдлайнами.
Но что делать, если продукт давно выпущен или находится в процессе разработки, а об accessibility вы узнали только сейчас? Я призываю IT-команды держать в голове 2 простых правила:
- Чем раньше вы начнете внедрять accessibility, тем меньше времени потратите на внесение изменений в ваш проект.
- Минимальная доступность лучше, чем ее отсутствие.
Как тестировать
- Скрин-ридеры
Попробуйте (в идеале с закрытыми глазами) воспринимать контент приложения или сайта без помощи мышки, ориентируясь только на слух. Узнаете много нового про ваш продукт!
Для десктопа бесплатный и один из самых распространенных:
 NVDA
NVDA
Для мобильных устройств даже скачивать ничего не нужно, существуют встроенные скрин-ридеры. А вместо клавиатурного доступа в мобильных версиях используют специальный набор жестов (свайпы и тапы).
 Voice Over
Voice Over
 Talkback
Talkback
- Автоматические отчеты о доступности
При тестировании остальных гайдлайнов помогают расширения для браузеров. В Google Chrome есть встроенный аудит:
 Lighthouse (Google Chrome)
Lighthouse (Google Chrome)
В accessibility репорт включены ошибки, которые были найдены с помощью алгоритма, а также указаны гайдлайны, которые необходимо проверить вручную (например, понятные тексты).
В Firefox можно воспользоваться панелью разработчика для базового теста, ну или скачать дополнение для полноценного отчета:
 Wave
Wave
Отчет о доступности в мобильном приложении можно получить в
 a11y Tools (правда, приложение платное)
a11y Tools (правда, приложение платное)
P.S Логотип этого приложения — общепринятая иконка accessibility, а a11y — аббревиатура. Догадываетесь, почему аббревиатура именно такая?
В слове AccessibilitY между A и Y 11 букв.
Получив отчет о доступности, важно понимать, что автоматическое тестирование необходимо комбинировать с мануальным. В идеале можно привлечь людей с ограниченными возможностями для помощи в тестировании. Существуют сообщества с инициативными людьми, которые будут очень рады помочь вам — например, библиотека для слепых в Санкт-Петербурге.
Заключение
Главное — помнить, что accessibility — это не про людей с ограниченными возможностями, а про каждого из нас.
Уделив внимание простым правилам при разработке продукта, IT-сообщество может помочь огромному количеству пользователей, предоставив им равноценный доступ к функционалу современных приложений и сервисов.

Полезные ссылки
Форум W3C
Чеклист WCAG
Список инструментов для тестирования
Проверка цветов в процессе создания макета (XD, Sketch, Figma)
BBC: Портал для людей с ограничениями
Принципы инклюзивности от Microsoft
Видео: как незрячий пользуется телефоном (на русском)
Супер телеграмм-канал про инклюзивный дизайн «Не исключение»
Свежая (2020) конференция Mail.ru про инклюзивный дизайн
Google I/O (2019) Accessibility
