8 приемов работы с CSS: параллакс, «липкий» футер и другие

Эта статья о приемах работы в CSS, узнав о которых, я восклицал: «Агаааа!». Надеюсь, вы тоже сделаете пару открытий.
CSS — специфическая технология. На первый взгляд она кажется очень простой. Но некоторые эффекты, которые в теории кажутся простыми, не являются таковыми на практике.
Я покажу несколько приемов и расскажу о принципах их использования в CSS. Сама по себе статья не о сложностях. Наоборот, она призвана сделать вашу работу более комфортной.
Skillbox рекомендует: Практический двухмесячный курс «Профессия Frontend-разработчик».
Напоминаем: для всех читателей Хабра — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
1. «Липкий» футер
Несмотря на простоту реализации, он может стать камнем преткновения для начинающих разработчиков.
В большинстве проектов вы захотите, чтобы футер оставался в нижней части экрана вне зависимости от объема контента и адаптировался под различные условия просмотра.
До появления CSS3 этого эффекта было сложно добиться, не зная точную высоту футера. Но сейчас это не проблема, для создания «липкого» футера лучше всего использовать Flexbox. А именно — взять свойство flex-shrink, так вы будете уверены в том, что нижний колонтитул сохранит свои размеры.
При размере 0 он не будет сжиматься вообще.
2. Увеличение при наведении
Такой эффект — отличный способ привлечь внимание пользователя к кликабельному изображению. Когда тот наводит курсор на картинку, она слегка «приподнимается» с сохранением прежних размеров.
Для того, чтобы сделать такой эффект, нам понадобится враппер div, им нужно обернуть тэг image в HTML.
Кроме того, чтобы эффект заработал, нужно установить width и height элемента, а также убедиться, что его overflow установлен как hidden. После этого вы сможете применять любые типы трансформаций.
3. Постоянный режим Night Mode
Если вам необходим быстрый способ установить ночной режим для вашего сайта, то используйте фильтры invert и hue-rotate.
filter: invert () может принимать значения от 0 до 1. 1 — это инверсия, белое становится черным.
filter: hue-rotate () изменяет цветовое содержимое ваших элементов таким образом, что они сохраняют более-менее одинаковый уровень отделения друг от друга. Значения варьируются от 0 до 360 градусов.
Если объединить эти эффекты внутри тега body, вы можете быстро добиться получения ночного скина для сайта (фону в этом случае нужно задать цвет).
Вот пример:
body {
background: #FFF;
filter: invert(1) hue-rotate(210deg);
}
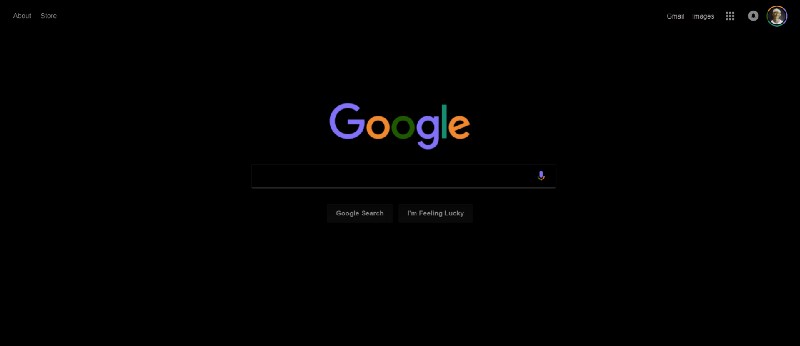
Используя эти настройки можно превратить стартовую страницу Google вот в это.

4. Кастомные буллиты
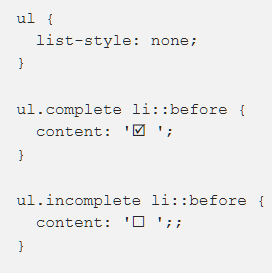
Для создания кастомных буллитов для списка можно использовать content вместе с псевдоэлементом :: before
В CSS, указанном ниже, я использую два класса .comlete и .incomplete, чтобы отличить два типа буллитов.

Бонус: хлебные крошки в навигации
Есть много способов получать интересные эффекты с помощью свойства content, но я не удержался и добавил еще один.
Поскольку слеши и другие символы, используемые для разделения хлебных крошек, это стилистика, имеет смысл определить их в CSS. Как и во многих других примерах в этой статье, эффект основан на псевдоклассе — last-child. Он доступен только в CSS3:
.breadcrumb a:first-child::before {
content: " » ";
}
.breadcrumb a::after {
content: " /";
}
.breadcrumb a:last-child::after {
content: "";
}
5. Параллакс-изображения
Этот популярный эффект привлекает внимание пользователей. Его стоит использовать, если вы хотите оживить страницу во время скроллинга.
В то время, как обычные изображения изменяют местоположение при прокручивании, параллакс-изображения остаются на месте.
CSS-пример (только CSS)
Здесь неотъемлемым элементом является background-attachment: fixed, он привязывает положение фонового изображения к определенной позиции. Картинка остается на месте, в то время, как окно, из которого она видна, прокручивается. Создается впечатление, что картинка находится позади всего сайта. Для того, чтобы заменить этот эффект на противоположный, указываем background-attachment: scroll.
CSS + JavaScript
6. Анимация с обрезанными изображениями
Как и в случае «липкого» футера, до появления CSS3 было сложно сделать анимацию с обрезанными изображениями. Сейчас мы получили object-fit и object-position, которые вместе позволяют вам изменить размеры изображения без влияния на соотношение сторон картинки.
Раньше нужно было использовать редактор изображений. Большим преимуществом CSS3 является возможность сделать изменение размеров изображений частью анимации.
Вот пример с тэгом. В этом случае можно воспользоваться преимуществом псевдокласса : checked, и JavaScript не нужен.
7. Режимы смешивания
Если вы знакомы с Photoshop, то хорошо понимаете преимущества режимов смешивания (blend modes) для достижения различных интересных эффектов. Но знаете ли вы, что эти же режимы доступны и в CSS?
Вот примеры использования blend modes для страниц Medium c background-color — lightblue и blend-mode — difference:

Вы можете применять эти режимы не только для работы с фоном. Свойство mix-blend-mode позволяет смешивать элементы с фоном. Так, например, при помощи mix-blend-mode — color-dodge и фона lightsalmon можно получить такой эффект.

До CSS3 сложно было поверить, что сайты могут выглядеть вот так.
Да, есть проблема с Chrome 58+, который неверно рендерит элементы, установленные в прозрачных тегах или. Быстрый фикс — добавить background-color — white.
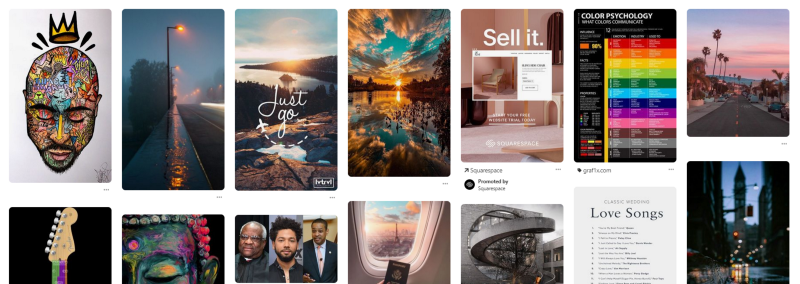
8. Pinterest style — имиджборд
CSS Grid и Flexbox значительно упростили создание различных типов адаптивных макетов, позволив без проблем центрировать элементы на странице по вертикали.
Но они практически бесполезны в имиджбордах Pinterest style, где вертикальное расположение каждого элемента изменяется в зависимости от высоты элемента над ним.

Лучший способ добиться этого — использовать набор свойств колонок CSS. Чаще всего они используются для создания нескольких колонок текста в газетном стиле, но есть и другой пример использования.
Чтобы все заработало, нужно обернуть элементы в div и установить свойства column-width и column-gap.
Затем, чтобы предотвратить разделение элементов между двумя колонками, добавить параметр column-break-inside:
Пример выше — использование псевдокласса : not (). Здесь используется : hover.
А какие приемы при работе с CSS используете вы? Укажите их в комментариях — уверен, это будет полезно для всех читателей.
Skillbox рекомендует:
