7 полезных плагинов для Sketch

Работать в Sketch легко. Многие знают, как использовать базовые функции. Но не все работают с плагинами, которые расширяют возможности программы. Я расскажу о 7 полезных дополнениях, которые помогают оптимизировать трудозатраты и автоматизировать некоторые задачи.
Небольшой хинт: большинство плагинов, про которые идет речь, доступны в Sketch Toolbox. Это отдельная небольшая программа с поиском и возможностью быстрого удаления/установки плагинов.
1. Sketch export assets
Начнем с экспорта иконок. Sketch обладает неплохим инструментом для экспорта, но размер (1x, 2x, 3x) в нём нужно настраивать дополнительно, что каждый раз отнимает время. Этот плагин нужен, чтобы за пару кликов выгрузить иконки с группировкой по плотности экрана и с нужным названием папок.

2. Craft by Invision
Плагин, который может синхронизироваться с invision, вставлять реальные данные из определенной веб-страницы, папки или JSON файла, а также дублировать данные с погрузкой из источника первого блока. Содержит библиотеку своих элементов.
3. Runner
Это как Spotlight, но для Sketch. Он ищет артборды, объекты и команды программы по названию. Запускает плагины, создает файлы и применяет стили.
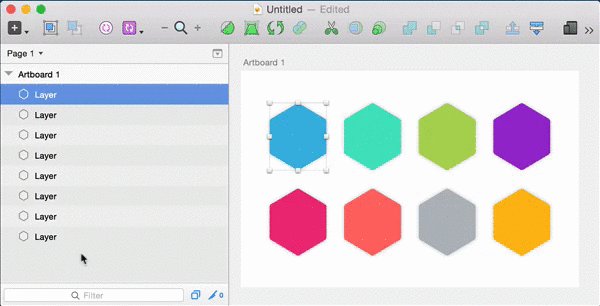
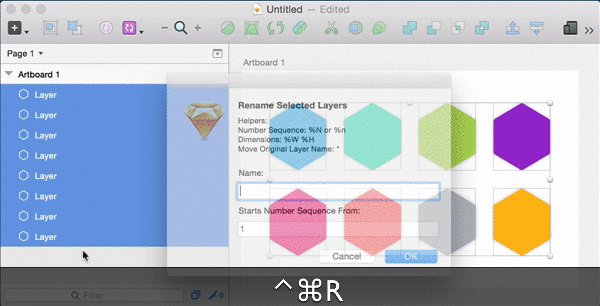
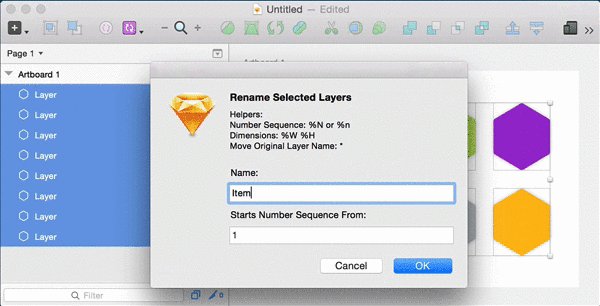
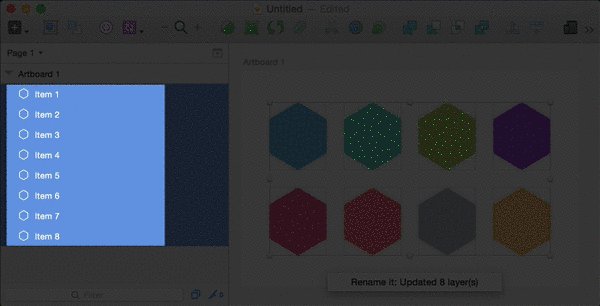
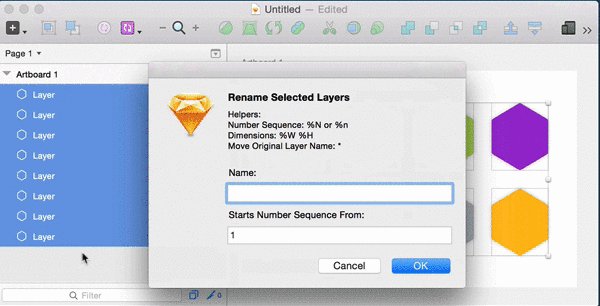
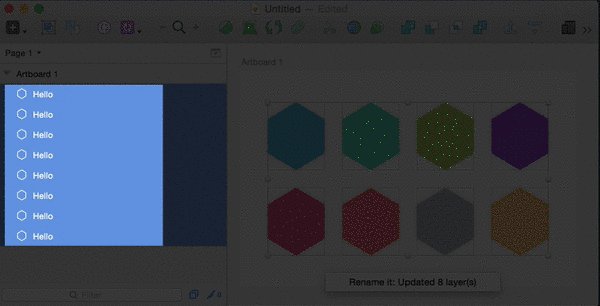
4. RenameIt
Плагин, который позволяет переименовывать несколько объектов одновременно. Это могут быть иконки, символы, артборды. Чтобы название не было одним и тем же для всех файлов, можно добавить статический префикс (например, название объекта) и динамический (например, 1,2,3 / A, B, C).
А также есть функция поиска и замены символов в названиях.


5. Sketch Measure
Генерация спецификации для разработчиков в один клик. Помимо спецификации с размерами, цветами и стилями элементов там есть функционал нарезки иконок, если они заранее будут отмечены как «make exportable».
Демо — http://utom.design/news

6. Sketch Focus
Комментирование и запись задач непосредственно в Sketch упрощает поиск нужного артборда и экономит время для перехода из программы в программу.
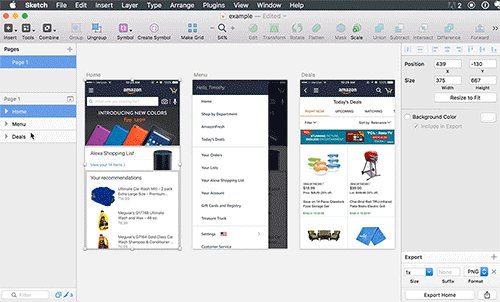
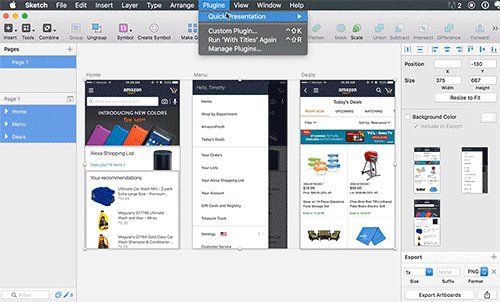
7. Sketch-Quick-Presentation
Автоматизации создания презентации макетов / карты экранов. Нужно просто выделить артборды в списке, выбрать плагин и нажать сгенерировать с заголовками или без (заголовки будут взяты из названия артборда).

Я использую эти плагины почти каждый день. И они помогают с организацией правильного workflow и влияют на скорость работы в Sketch.
Если вы знаете ещё какие-то интересные плагины, пишите в комментариях.
Комментарии (3)
8 ноября 2016 в 17:08
0↑
↓
А что конкретно вас так взволновало?
