6 свежих примеров разбора и улучшения дизайна простыми способами

Наклейка «Експедицiя»: усиливаем элементы

Сразу выделим проблемы, которые появятся при использовании наклейки с таким дизайном:
1. Элементы мелкие и тонкие, название меньше подстрочника
2. Наклейка почти вся белая. С расстояния метр она превратится в пятно с серыми каракулями
Быстро исправим основные проблемы: увеличим название, добавим цвет. Карабин, который мешал прочитать название, сделаем центральным элементом. Сзади подложим яркий контур гор и сделаем широкие поля, чтобы защитить наклейку от сдирания:

Такая наклейка будет узнаваться лучше оригинала из-за яркого сочетания цветов и крупного текста. Проведем так называемый «squint test»:

Заодно прикинем, как наклейка будет выглядеть в жизни, когда выцветет и обдерется:

Подведем итог
Плюсы:
+ Наклейка стала выразительнее за счет акцентов и ярких цветов
+ Название стало читаться лучше и узнаваемость наклейки повысилась
Минусы:
— Пропала «наивность». Видно, что делали не дети, стало стереотипно
Pally Store: добавляем рукотворности

У этого логотипа не было описания, так что пришлось фантазировать. Видимо, это знак или вывеска какого-то магазина, сделанная в виде крышки от бочки. Наверное, в этом магазине ценится все натуральное, сделанное своими руками, природное или, как модно говорить, «крафтовое». Тогда проблема одна:
1. Слишком компьютерная надпись: руками не напишешь две одинаковые «Л»
Простой совет всем, кто хочет сделать надпись рукописным шрифтом: не поленитесь и на самом деле напишите от руки. Это будет живее, чем любой компьютерный шрифт. Напишем «Pally Store» маркером и карандашом на бумаге:

Теперь осталось обвести буквы в иллюстраторе и нанести в фотошопе на крышку бочки. Мы не стали тратить на это много времени, но даже так видно, что стало более «душевно», как будто кто-то и правда написал краской по дереву:

Подведем итог рестайлинга
Плюсы:
+ Знак стал более рукотворный, это придает ощущения уюта
Минусы:
— Рукописную надпись на дереве сложно прочитать. Если будет мелкий формат, понадобится упрощенная версия
Визитка специалиста по Excel: визуализируем идею

А что, если сделать визитку в виде самой таблицы? Прикинем:


Итог: получится классно :)
СибТрансНавигация: играем шрифтами

Этот пример иллюстрирует правило: эффекты со шрифтами не дружат (за редким исключением). Выделим основные проблемы:
1. Эффекты портят читаемость и возвращают нас в девяностые, когда все были без ума от возможностей ворд арта.
2. И без того сложное название зажали так, как раньше делали с надписью «минздрав предупреждает», чтобы ее невозможно было прочесть.
Просто заменим пережатый Импакт на два бесплатных шрифта без эффектов:

Сравним читаемость:

Подведем итог:
+ Избавившись от эффектов, лого шагнул из девяностых в двухтысячные
+ Не зажатые буквы стали лучше читаться
— Логотип стал длиннее
— Если важна узнаваемость, нужно придумать СибТрансНавигации эмблему
Paragon: улучшаем композицию

Сергей прав — лого нуждается в доработке:
1. В текстовой части перемешаны строчные и прописные. Посмотрите внимательно: написано не PARAGON, а ParaGOn.
2. Знак разваливается. Идея понятна — буквы P и G, а между ними S. Но композиция не динамичная и не статичная — просто линии свалены в кучу.
3. Взаимные размеры подписи, знака и текстовой части нуждаются в доработке — нет четкого акцента и взаимной связи. Все примерно одинаковое по «массе».
Приступим к редизайну: наберем текстовую часть, усилим композицию, а заодно и «осовременим» выцветший синий. Вместо знака пока используем квадрат — исходный знак тяготеет к его форме:

Композиция собрана, теперь можно пофантазировать, каким бы мог быть знак. Возьмем самый графичный элемент исходного логотипа, «G» и прикинем прямо в фотошопе:

Смотрится классно, напоминает %. А можно вытянуть из первый буквы ножку для «P». Это нарушит симметрию, но сделает исходный смысл «PG» явным:

Итог:
+ Знак стал более четким и целостным за счет композиции, цветов и знака
— Пропали исходные «греческие» мотивы, знак больше не ребус из P G и S
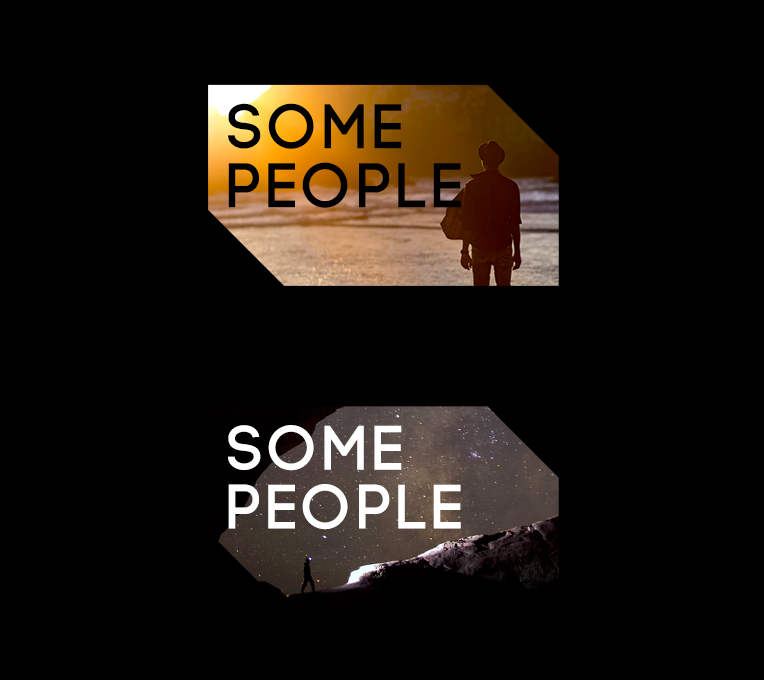
Some people: выбираем лучший вариант

Выбираем самый перспективный вариант и делаем его более графичным:

Мы знаем, что это знак магазина, поэтому можно сделать важный шаг: придумать, как лого будет «жить». Исходя из названия «Some people», можно использовать в качестве элементов фирменного стиля разные фото людей. Возьмем бесплатные с unsplash.com:

Это будет шаг в сторону того, что называют «динамической айдентикой» — правила, по которым строятся фирменные элементы, вместо одного постоянного знака. Для «Some people» мы можем использовать разные фотографии людей в крупном формате, а в мелком оставлять цветной лого. Например, на коробке можно сделать фото, а вот на ярлыке его уже не разглядеть, используем цвет:

Итог: простой знак превратился в то, что называется «визуальный молоток». С ним можно легко сделать узнаваемые визитки, вывеску, оформлять посты в соцсетях. Во-первых это повысит узнаваемость «Some people», а во-вторых, каждую точку контакта с клиентом легко будет сделать фирменной. Это покажет, что у «Some people» есть силы и ресурсы, чтобы уделять внимание мелочам.
Подведем общий итог
Не все решения идеальные, многие стоит довести до ума или сделать более уникальными. Но, думаю, как пример простых улучшений они вполне подходят. Большая часть из них — отсечение лишнего, расставление акцентов и повышение узнаваемости «в жизни». Тенденция к упрощению, это не столько тренд (ему уже больше полувека), сколько практический шаг в сторону улучшения восприятия.
Если вам нужен наш совет по дизайну лого и не только, используйте хэштег #logomachine_help в соцсетях — мы следим за ним и выбираем кандидатов на редизайн. И, как всегда, удачного дизайна вашим проектам!
Комментарии (8)
8 апреля 2017 в 22:18
+1↑
↓
Отличная работа! Всегда удивляет эта магия, как несколько небольших правок так сильно меняют общее впечатление9 апреля 2017 в 00:15
0↑
↓
А с логотипом для приложения поможете? Он есть, но не хватает неуловимого штриха, который все никак не поймаю «за хвост» в своем воображении :)9 апреля 2017 в 00:19
+1↑
↓
Поможем чем сможем! Выкладывайте в вк, фб, инстаграм или твитер с тегом #logomachine_help, мы обязательно посмотрим.9 апреля 2017 в 07:29
0↑
↓
Ох, как вы подставились.))) Уже бегу выкладывать давно не обновлявшийся лого в ВК.
То ли хабраэффект, то ли что, но ваш сайт logomachine.ru не открывается.
9 апреля 2017 в 12:52
0↑
↓
Очень круто сделано преобразование Экспедиции. От невнятного курсива к чёткой эмблеме.
Ну и кончено СибТрансНавигация. Вот тут уж воистинну просто поиграли шрифтами.9 апреля 2017 в 15:03
+1↑
↓
Жаль, что «Художники» с Рутрекера такие статьи не читают.9 апреля 2017 в 17:22
0↑
↓
Очень интересно и полезно читать, когда указывают на ошибки и рассказывают как и какими средствами добиться нужного эффекта. Продолжение ведь будет?9 апреля 2017 в 18:49 (комментарий был изменён)
0↑
↓
У СибТрансНавигации хочется пошурудить трекинг-кернинг и сменить Open Sans на что-то другое (возможно, что тот же самый шрифт, что и сверху, но в более светлом начертании).
