4 распространенные ошибки в дизайне, которые легко исправить

В нашем сообществе Вконтакте есть рубрика #logomachine_help, в ней мы рассказываем про самые частые ошибки в дизайне и показываем, как их можно исправить. В этом выпуске мы объединили ошибки в несколько групп, чтобы на их примере показать, чего делать с логотипами не стоит.
Залипание по цвету
Первая частая ошибка — так называемое «залипание по цвету». Самый простой способ проверить есть ли проблема с цветом или контрастом — перевести логотип в монохром. При использовании этого метода, сразу будут видны проблемные места, где форма сливается с фоном.
1. SledHelp
Нам в паблик прислали вот такой лого: 
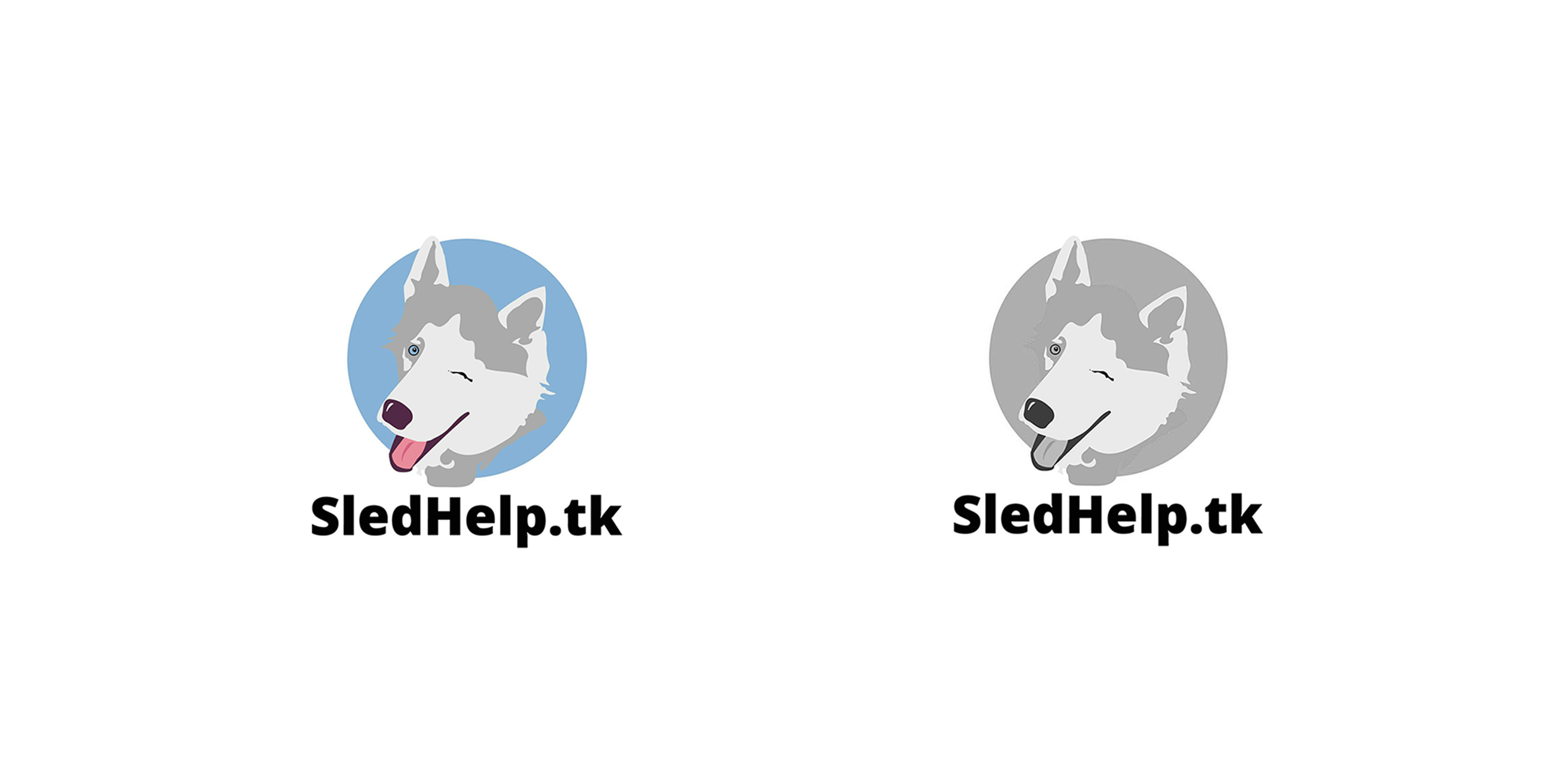
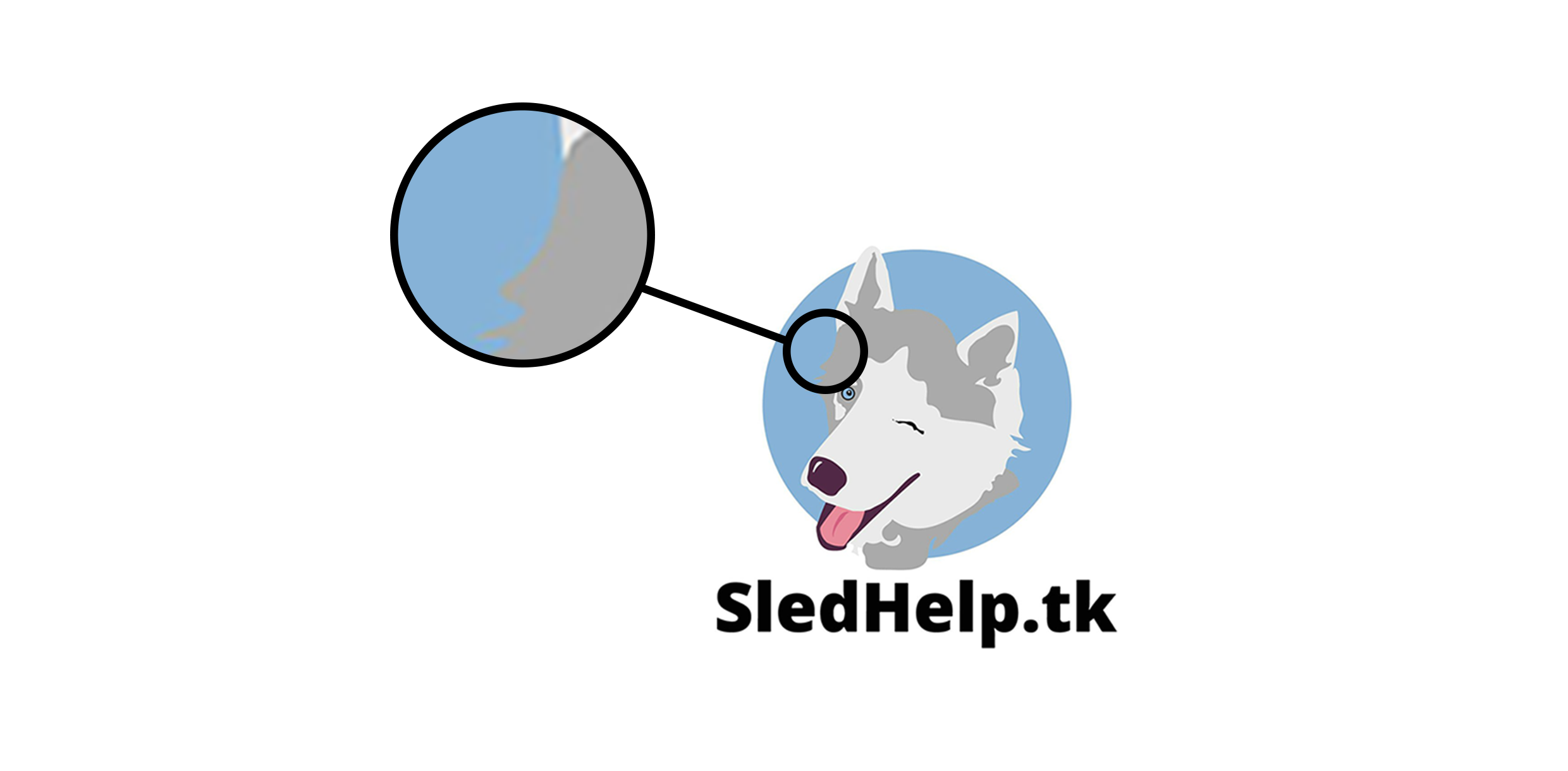
Если логотип перевести в черно-белый цвет, можно увидеть его проблему — цвет фона и цвет хаски очень близки по тону: 
Из-за этого формы сливаются, композиция превращается в кашу: 
Проблема достаточно серьезная — если понадобится использовать монохромный вариант знака, то логотип потеряет свои очертания, будет плохо считываться.
Но есть и хорошая новость — проблему легко исправить. Достаточно увеличить контраст между элементами и она решена — хаски читается в любом цвете. Опять тестируем на монохром: 
Теперь на любом расстоянии можно понять, что это хаски. Но наш совет: стоит доработать логотип и продумать элементы фирменного стиля.
2. Visa with love
Каждый четверг в паблике мы проводим прямые трансляции и обсуждаем логотипы тех, кто присылает их на разбор. Этот логотип как раз со стрима: 
В рисунке текстуры много светлых пятен, из-за чего она сливается с самолетом. Это хорошо видно, если логотип перевести в монохром — самолет практически теряется на фоне светлой текстуры: 
Чтобы исправить это, подберем другой рисунок и правильно его расположим — сделаем так, чтобы близкие по тону детали не касались друг друга, как в начальном варианте: 
Теперь в монохромном варианте видно, что текстура не сливается с фоном, а элемент в центре не теряет свою форму: 
3. Рашн Традишн
В этом логотипе залипания одновременно в знаке и в шрифтовой части. Переведем логотип в монохром, чтобы понять как он читается при изменении цвета: 
Логотип выполнен в технике «лоуполи», но в исполнении много явных ошибок: все треугольники окрашены в случайный цвет, без учета света и тени. Сетка построена плохо — из-за этого медведь не узнается и скорее похож на заплывшего жиром трицератопса.
В шрифтовой части используется символ звезды, но узнается она с большим трудом. На это можно было бы закрыть глаза, если бы звезда не мешала прочитать название: 
Исправляем логотип: подбираем для него настоящие «медвежьи» цвета — оттенки коричневого и бежевого. Оставляем старую сетку, делаем это для того, чтобы показать, что важнее правильно работать с цветом, светом и тенями.
Убираем звезду из текста — она тут лишняя, дает странные ассоциации и мешает читать название: 
Переводим в монохром: 
Из-за правильно подобранного контраста, медведь остается медведем, даже если цвета исчезают. Текст теперь читается без проблем.
Залипание по форме
Это были примеры с залипанием по цвету. Еще бывает такая ситуация: элементы неправильно соприкасаются друг с другом, из-за чего теряется форма и ухудшается читаемость логотипа. Это и есть «залипание по форме».
1. Кит-кот
Этот логотип прислали нам на прямую трансляцию в сообществе. Сама идея довольно милая — странное животное, одновременно кит и кот, разве не прелесть? Но исполнение убивает задумку: хвост кита сливается с головой, тут же торчат ушки кота.
Из-за этого логотип стал набором случайных линий и потерял форму, в итоге плохо узнаются и кит, и кот: 
Что можно сделать? Тут много простора для фантазии: можно оставить кота внутри кита, или сделать котокита. Возможно, например, придумать интересную форму с помощью негативного пространства.
Но, так как мы даем экспресс-советы, пойдем по простому пути: сделаем кита, но с кошачьими ушками и усами. Идея не сложная, но и читать ее просто, даже если не видеть или не знать название компании: 
Форма читается, соответствует названию — и никаких случайных линий.
2. Облако.рф
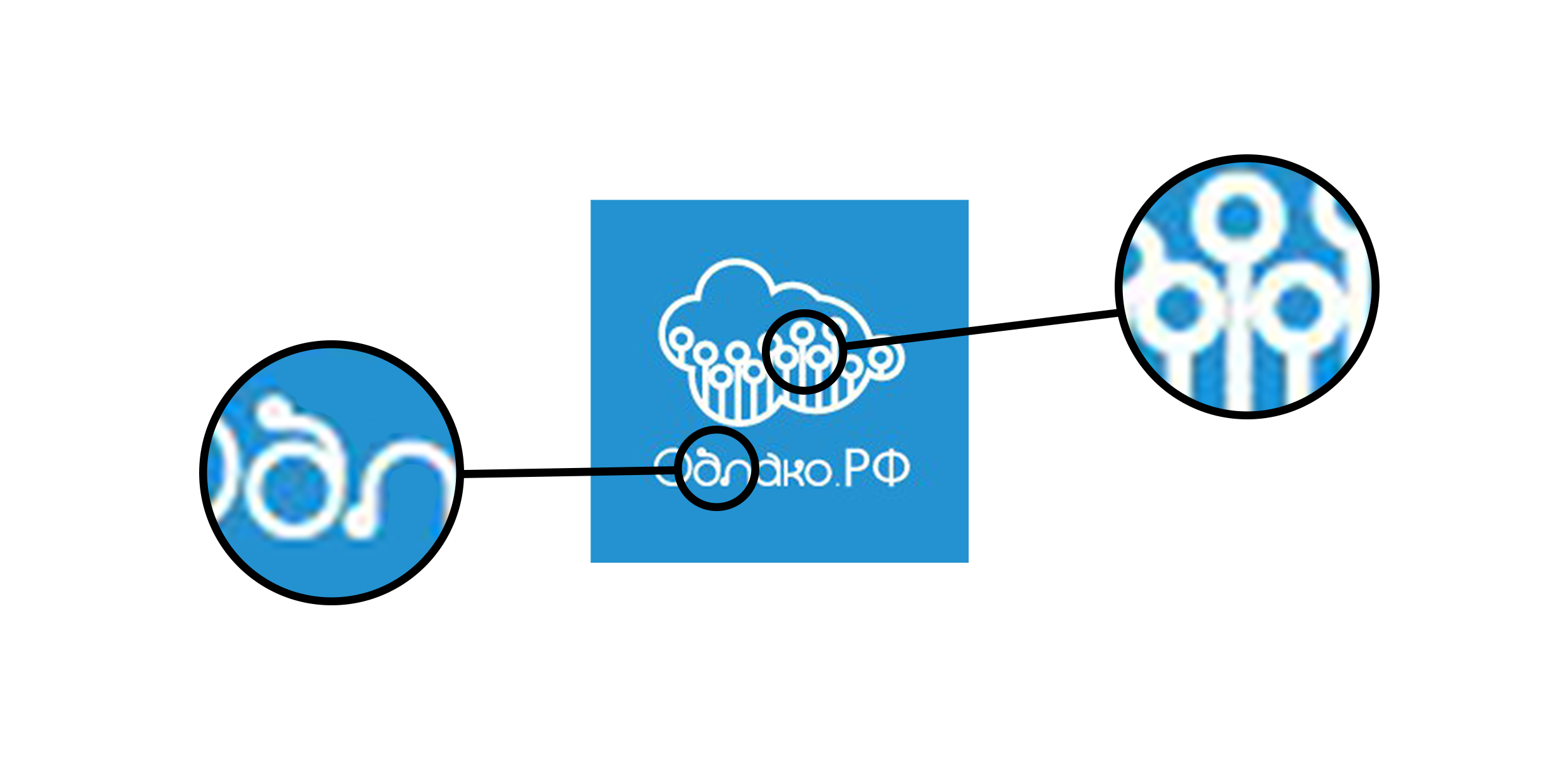
Схожая проблема у логотипа Облако.рф — элементов очень много, расстояния очень мало, все это дает не очень приятные ассоциации и заставляет чувствовать себя трипофобом (только не гуглите, что это такое): 
Тестирование размытием помогает понять, как лого воспринимается «на лету». Не всегда есть время, чтобы рассматривать знак, поэтому он должен иметь форму, которая легко узнается и запоминается.
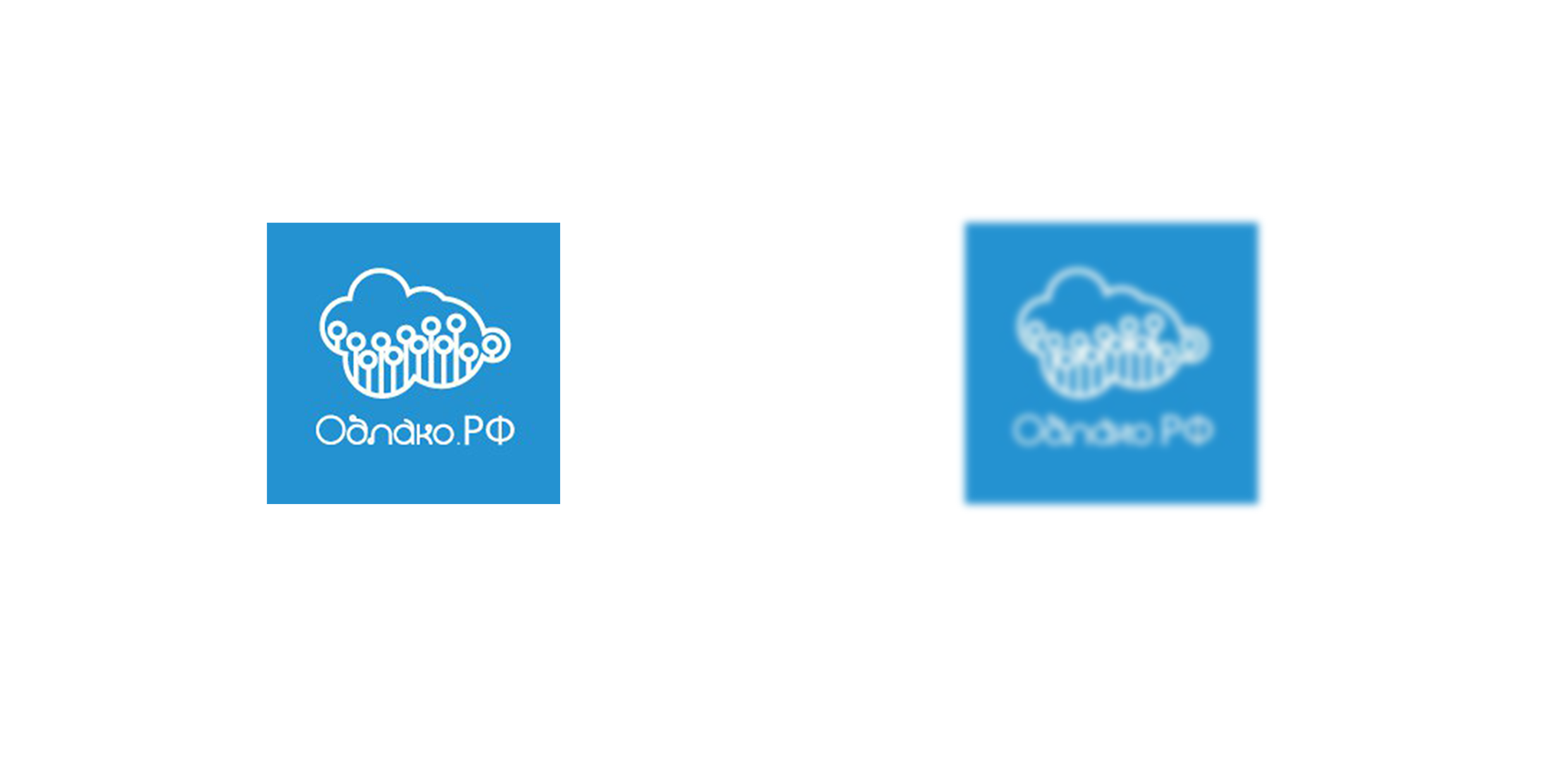
Облако.рф не выдержал проверку на размытие — форма превратилась во что-то непонятное, название прочитать невозможно: 
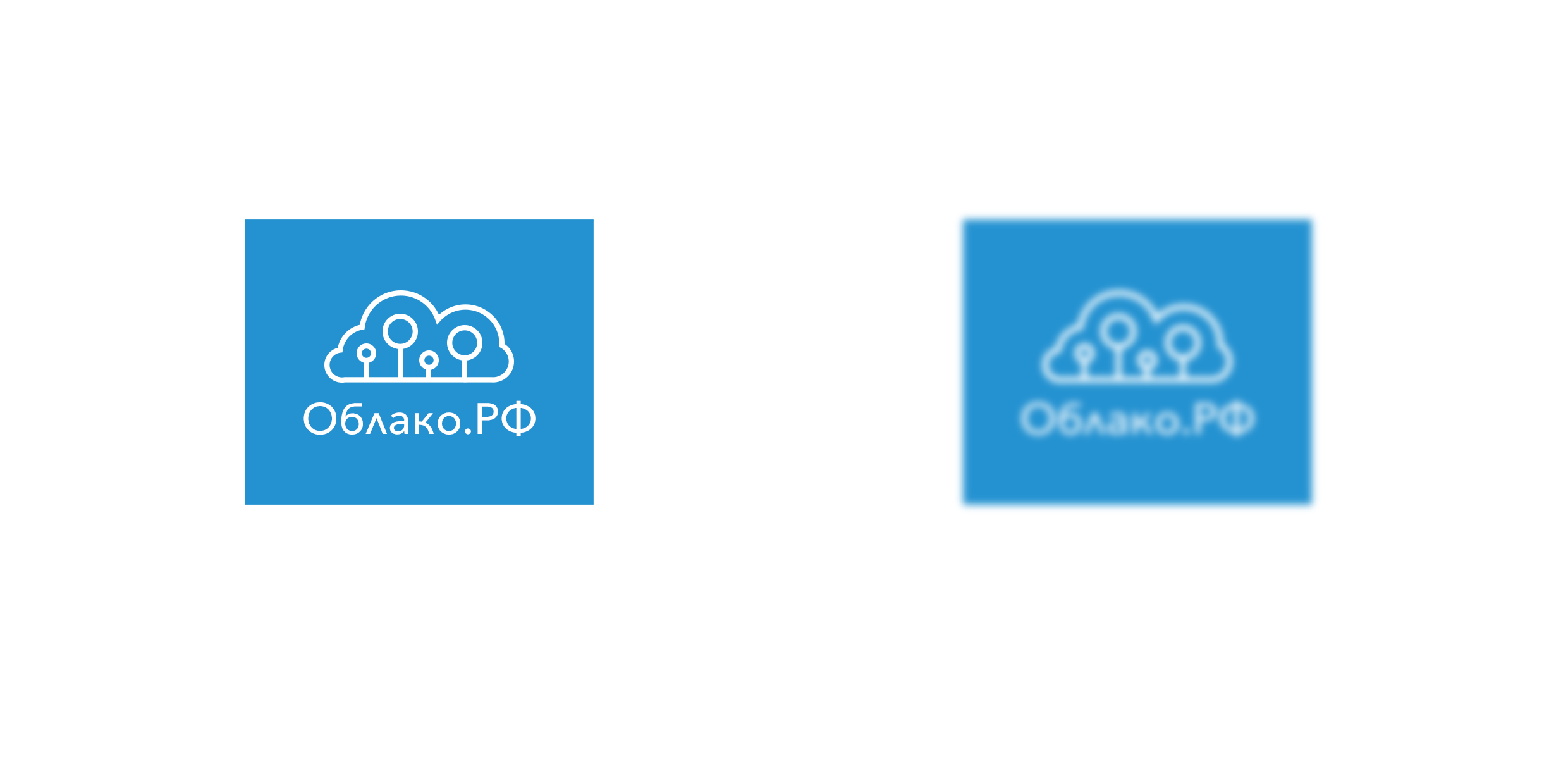
Исправляем: делаем форму облака классической, понятной с первого взгляда. Внутри облака убираем лишние элементы, даем больше воздуха логотипу и сразу тестируем на размытие: 
Теперь неприятные ассоциации ушли, а облако остается облаком, элементы внутри не превращают всю форму во что-то непонятно-неприятное.
3. Aviator
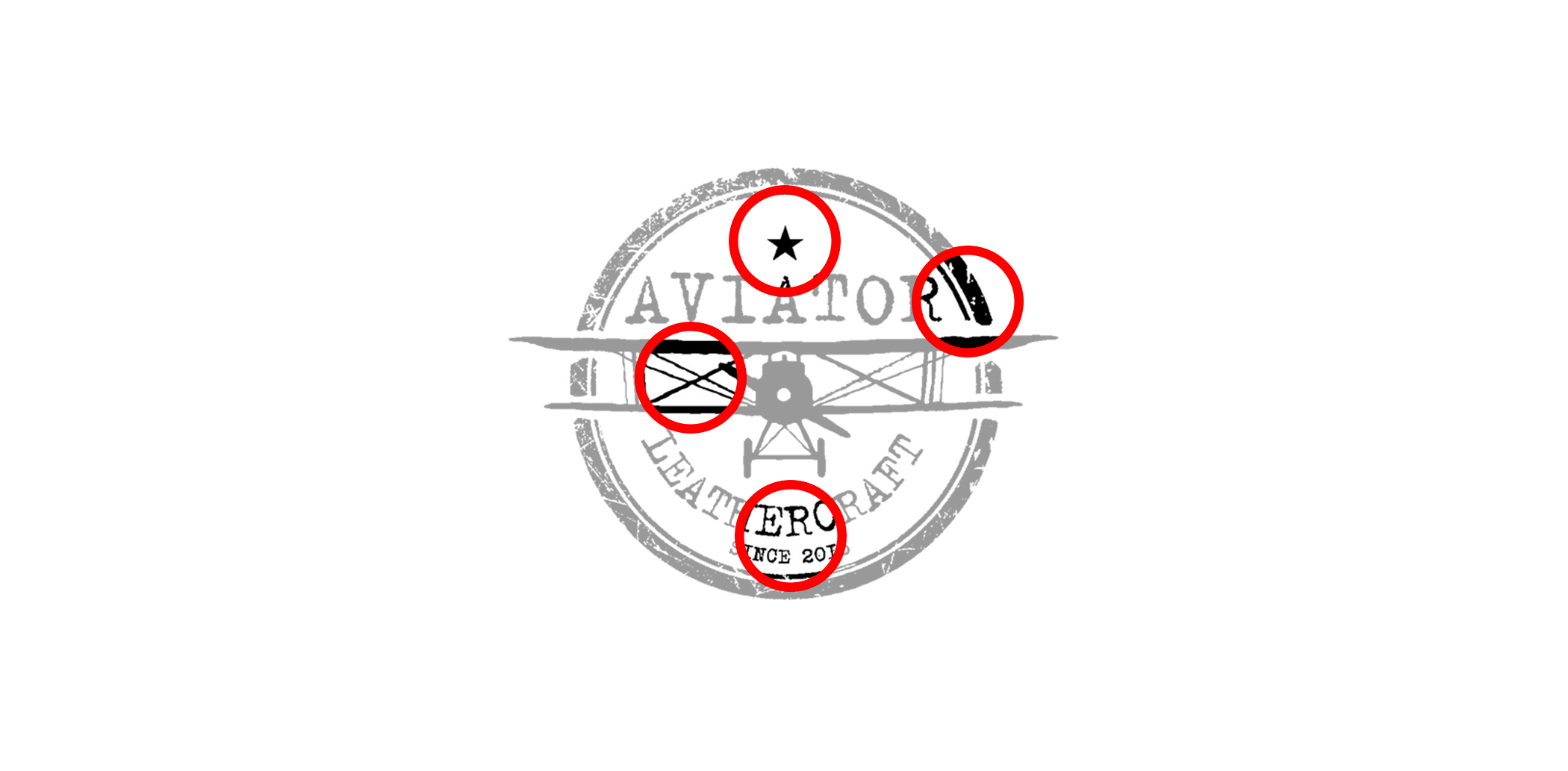
И вновь — слишком много элементов! Зачем столько деталей? Если логотип уменьшить — например представить, что логотип будет фавиконом (значок сайта во вкладке браузера), становится вообще непонятно, что происходит: 
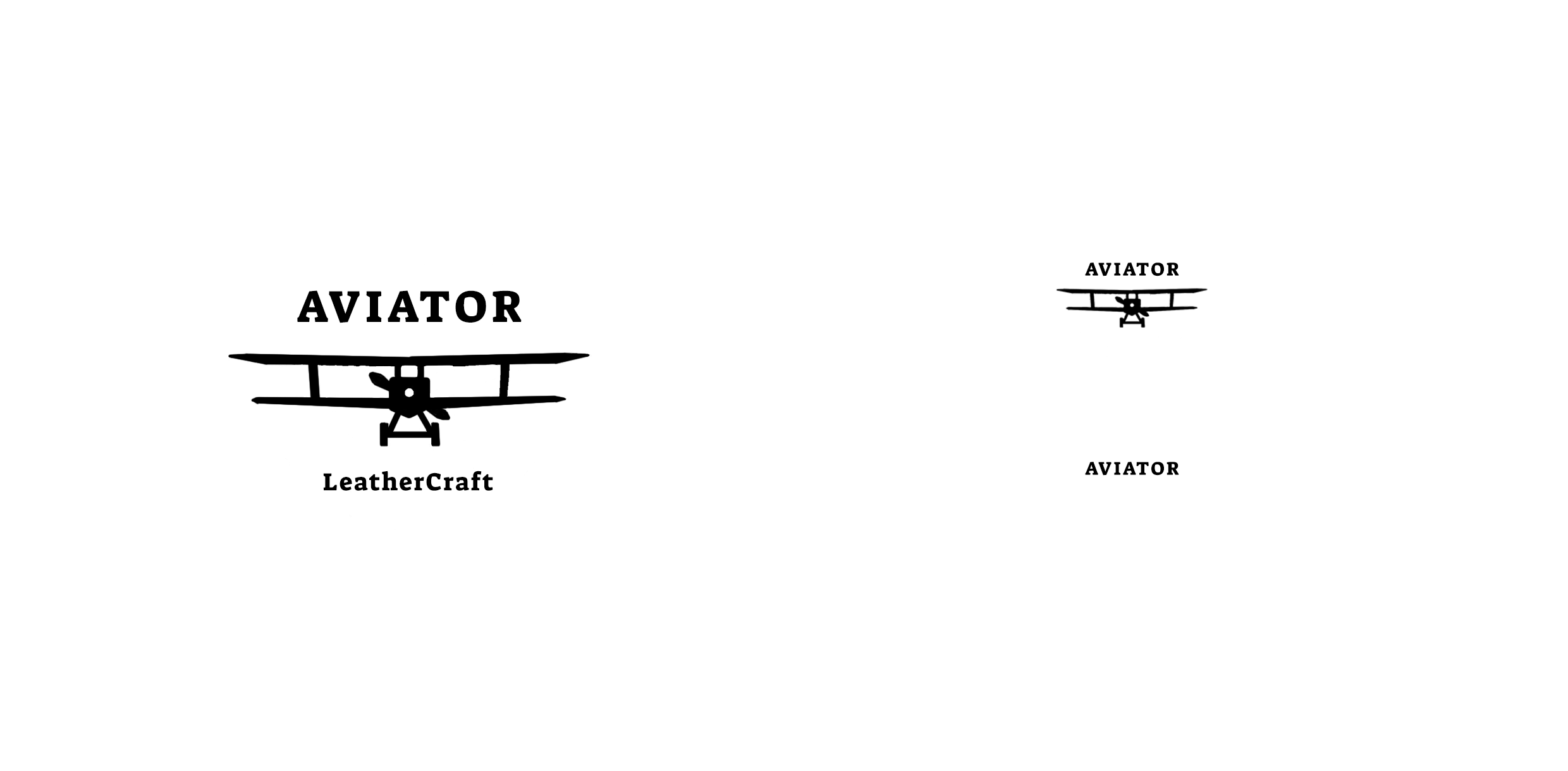
Иногда лишние элементы нужно просто отпустить. Мы убрали все мелкие детали: линии между крыльями, две окружности, звездочку.
Оставшиеся линии утолщили и подобрали шрифт без заигрывания со стариной, получилось вот так: 
После изменений форма самолета перестала теряться, а название легко прочитать.
4. Ананас
На прямую трансляцию нам прислала свой логотип творческая студия Ананас. В маленьком размере элемент в центре лого превращается в бесформенное пятно. Прочитать, что написано под названием невозможно: 
В знаке множество мелких форм и огромное, нет, ОГРОМНОЕ количество цветов. Здесь мало воздуха, плохой контраст и наложение элементов друг на друга: 
Идеальным решением было бы полностью переделать знак, но можно попробовать упростить и этот.
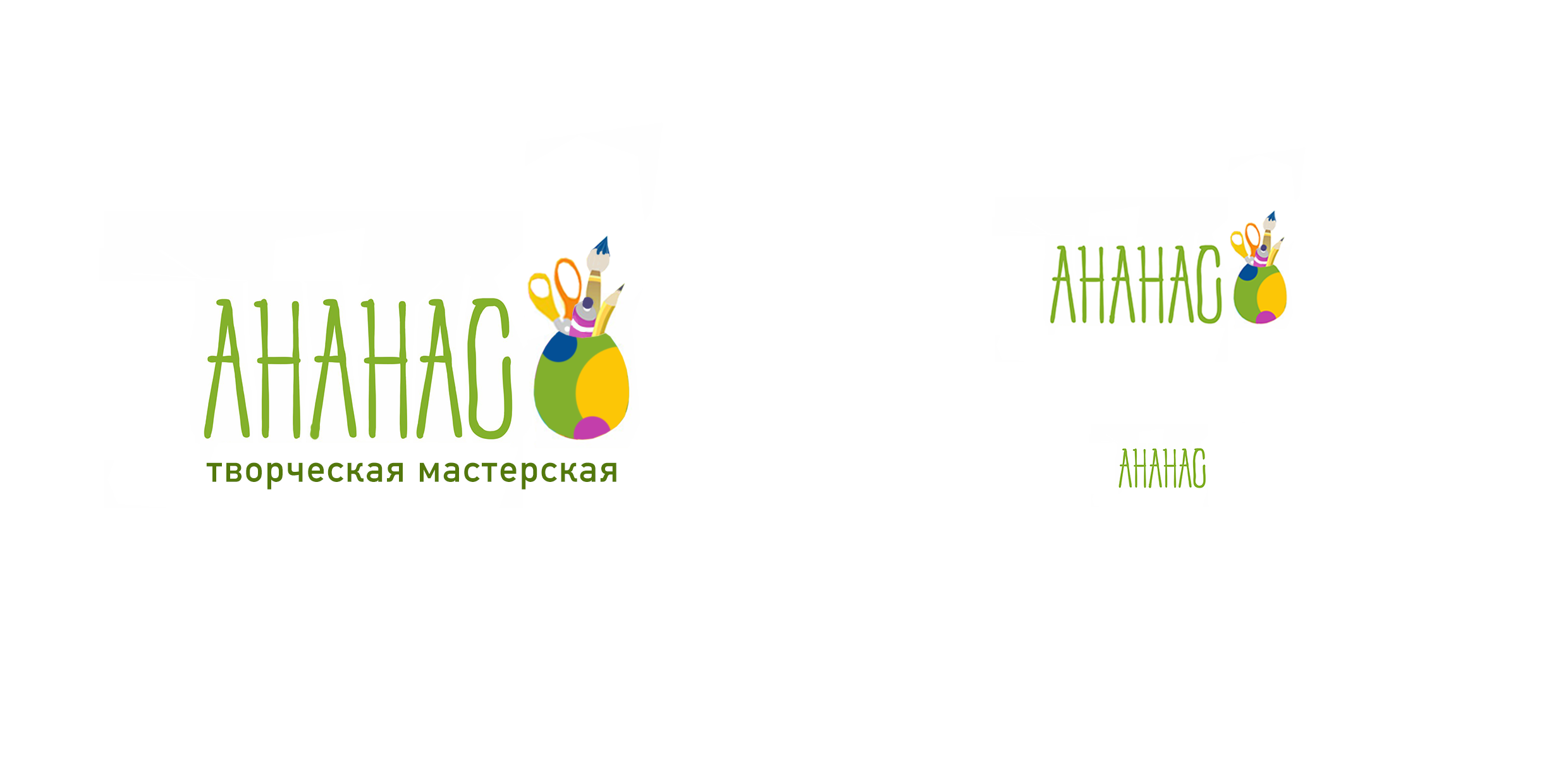
Прощаемся с лишними деталями, которые ничего не добавляют логотипу. Знак выносим из шрифта и ставим рядом с названием, делаем его не таким цветастым, тестируем на размер: 
Теперь логотип стал гармоничнее, формы узнаются — можно использовать и в большом, и в маленьком формате.
Лишние элементы
Следующая частая проблема в дизайне логотипов — лишние элементы. Часто люди пытаются разместить в логотипе всю информацию о компании. К чему это приводит, посмотрим на примере.
1. Готти
Логотип, который прислали на стрим: 
Что за Франкенштейн? Тут все: название, сайт, слоган в одном логотипе. К чему такое насилие?
Не нужно стараться поместить в логотип всю информацию о компании. Делаем косметический ремонт: 
Лучше будет, если оставить название и, например, одну интересную деталь — букву «G» в углу.
Теперь логотип легко использовать на любой поверхности или носителе, а всю дополнительную информацию всегда можно указать рядом.
Теперь логотип легко использовать на любой поверхности или носителе, а всю дополнительную информацию всегда можно указать рядом.
Плохая читаемость
Без читаемости не будет узнаваемости. С этим связана следующая ошибка в дизайне логотипов.
1. Lative и Комнатка музы
Эти логотипы нам прислали в #logomachine_help и показали на стриме. Здесь одна и та же проблема — очень сложно прочитать название компаний.
В случае Lative достаточно сделать первую букву больше похожей на «L». Не нужно никаких заигрываний, они никак не помогают знаку и ничего не добавляют: 
Важно, чтобы название читалась легко и ясно — иначе как потом вспомнить, как называлась компания, если название не прочесть?
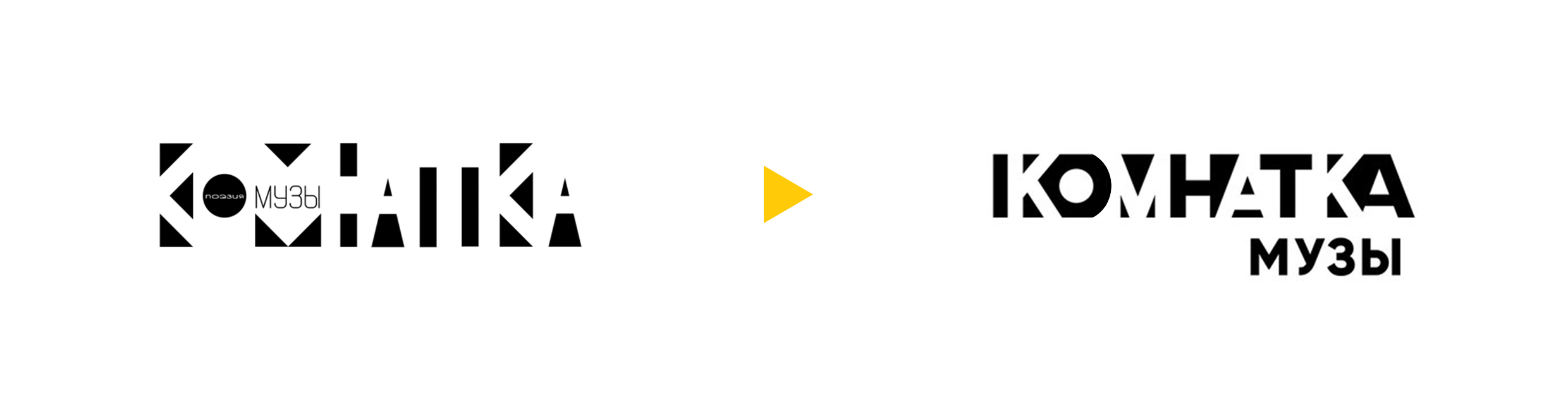
Комнатка музы — неправильно использована техника негативного пространства. Нужно добавить больше темных пятен и успокоить надпись — сделать буквы одинаковыми. 
Теперь нет сомнений, что Комнатка Музы именно комнатка, а не что-то еще.
Как итог:
- Важно проверять: не теряет ли логотип читаемости при переводе в монохром, при размытии или при уменьшении;
- Необходимо помнить и знать где, в каком размере и на каком фоне, будет использоваться логотип;
- Нужно помнить, что логотип должен оставаться логотипом. В нем не должно быть адреса сайта, слогана, хештегов или другой информации, которая не является его неотъемлемой частью. Как, например, дескриптор.
Не забудьте поделится этими простыми советами в социальных сетях. И, как всегда, удачи вам и вашим проектам!
