4 главных урока, которые мы усвоили при запуске нашего первого сервиса

Прошло три недели, как мы запустили на сайте Я люблю ИП новый сервис, который помогает сравнить тарифы банков для бизнеса. Сегодня мы хотим рассказать, как он появился, от идеи до разработки, и поделиться выводами о запуске продукта и первыми результатами.
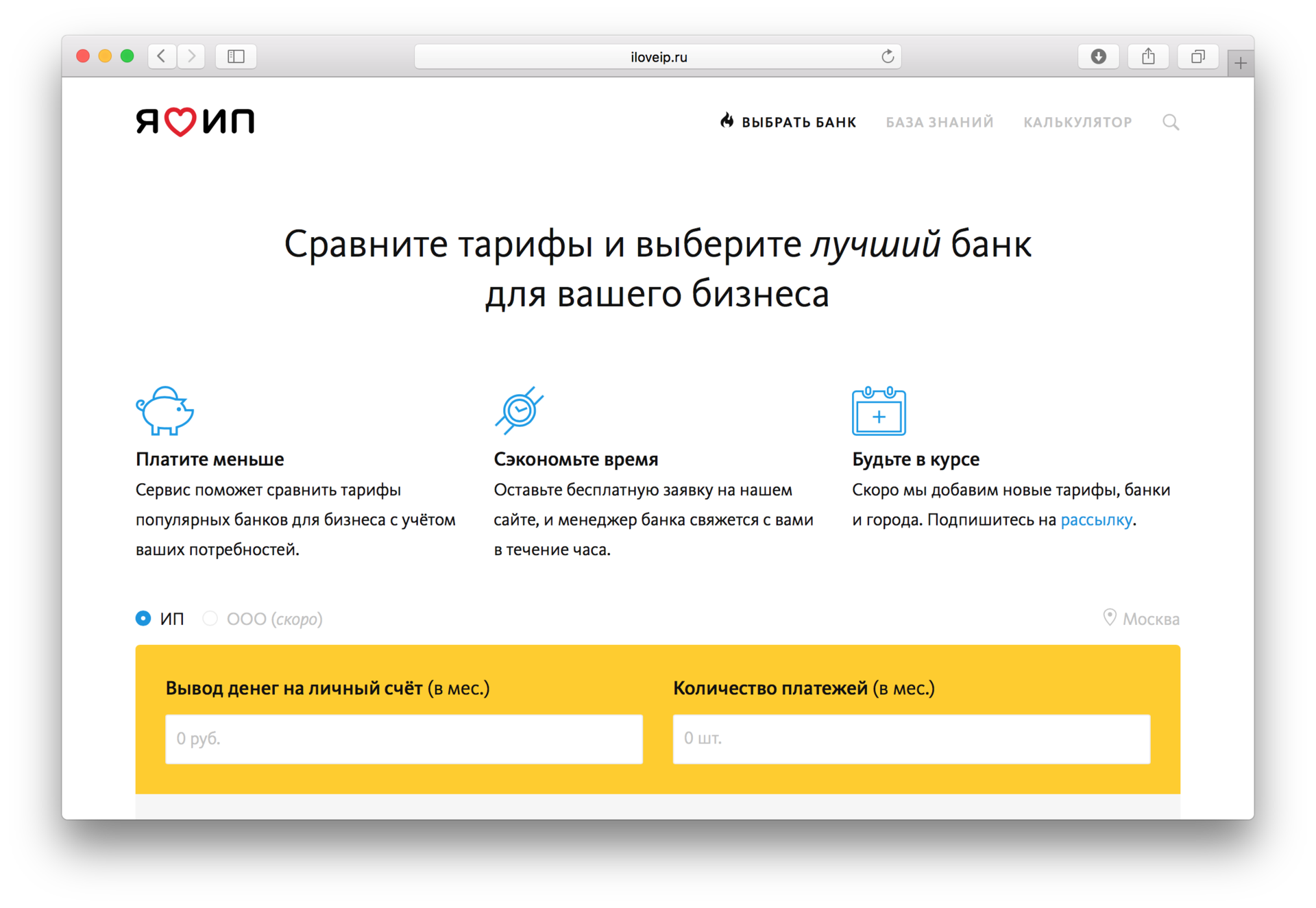
Функционал сервиса простой: он рассчитывает стоимость обслуживания в разных банках исходя из заданных параметров, сравнивает тарифы между собой и сортирует банки по стоимости в год. Но всё осложняется тем, что у нас статичный сайт на Jekyll.
Подготовка. До запуска сервиса 6 месяцев
Идея сделать рейтинг банков для бизнеса, чтобы помочь предпринимателям открыть расчётный счёт, была у нас давно. Мы уже писали на эту тему несколько обзоров (1, 2). Но нам хотелось сделать сервис, в котором данные будут а) всегда актуальны, б) максимально объективны. Так пришла идея сравнивать тарифы банков.
Но у каждого бизнеса свои запросы. Кто-то совершает много платежей, кому-то нужны наличные или валютный счёт. Проанализировав тарифы банков, мы выяснили, что на стоимость обслуживания больше всего влияет комиссия за вывод денег и за совершённые платежи.
Мы вынесли эти два параметра отдельно, чтобы пользователи вводили туда свои данные. Дополнительно мы решили сделать фильтр по опциям: мобильный банк, интернет-банк для MacOS, СМС-информирование, проценты на остаток и др.
Далее мы отобрали девять самых популярных банков для бизнеса, заполнили данные по ним в таблице Google, начали работать над дизайном и искать программиста.
Встречи с банками. До запуска сервиса 3,5 месяца
Проблем с дизайном практически не было. Мы сразу представляли, как должен выглядеть сервис, и старались продумать его досконально. Но в процессе всё равно что-то менялось. Урок № 1 — нужно быть готовым переделывать свою работу. Когда дизайн перемещается из макетов на веб, он начинает жить совсем другой жизнью.
Первого программиста мы нашли очень быстро. Это был наш знакомый, который помог нам сделать калькулятор страховых взносов. Он сказал, что из-за отсутствия у нас на сайте базы данных и сервера (наш сайт хостится на Amazon S3) могут быть проблемы. Тем не менее, согласился нам помочь за долю в проекте, и мы начали встречаться с банками.
Мы пытались связаться с банками всеми возможными способами, звонили, писали в техподдержку и в социальных сетях. Кто-то шёл на контакт очень быстро, кто-то игнорировал. В итоге, через полтора месяца, мы заключили со всеми банками партнёрские соглашения, чтобы напрямую отправлять им заявки на открытие счёта. К слову, мы были первыми, кто встретился с ВТБ24 и предложил им работать по такой схеме.
Разработка. До запуска сервиса 2 месяца
Изначально мы планировали потратить на разработку две недели. Но когда мы были готовы к ней приступить, наш программист передумал и не стал участвовать в проекте.
Урок № 2 — всегда должен быть запасной вариант. У нас его не было. Мы не планировали тратить деньги на разработку, поэтому бюджет получился очень ограниченный. Мы поняли, что сервис можно сделать с помощью Lambda от AWS или Firebase от Google. Но не могли найти специалистов, которые были знакомы с ними на практике. А те, у кого был такой опыт, запрашивали двойную цену.
На помощь пришёл старый добрый Хабр. Мы нашли все статьи, в которых упоминались Lambda или Firebase, и написали их авторам. Кто-то ответил, что у него нет времени, кто-то сказал, что не нуждается в деньгах. Но мы нашли одного человека, который согласился нам помочь в свободное от работы время, чтобы прокачать свои знания.
Таким образом, на поиски программиста у нас ушло две недели, на разработку — ещё полтора месяца. Урок № 3 — все сроки нужно умножать минимум на 2. В тайм-менеджменте есть правило, что планировать можно только 60% времени. Остальное время уйдёт на решение рутинных задач. Если не запланировать для них оставшиеся 40%, то сроки неизбежно сдвинутся. Так же и у нас, основная часть была готова очень быстро, всё остальное время мы потратили на доработки и улучшения, которые не могли предусмотреть заранее.
Расскажу немного о самом приложении.
Backend написан на NodeJS и разворачивается на Google App Engine. Приложение устанавливает соединение с базой данных Firebase (куда импортируется таблица Google), обрабатывает заявки, как описано в этой статье, и отправляет сообщения через api сервиса Mailjet.
Вот список используемых библиотек.
"dependencies": {
"express": "^4.14.0",
"firebase": "^3.2.1",
"firebase-queue": "^1.5.0",
"google-auth-library": "^0.9.8",
"googleapis": "^12.0.0",
"nconf": "^0.8.4",
"node-mailjet": "^3.0.5",
"q": "^1.4.1",
"quoted-printable": "^1.0.0"
}
Одна из проблем, которую нужно решить, — это долгая загрузка сервиса на мобильных устройствах. Скорее всего, это связано с тем, что данные из таблицы Google импортируются в Firebase. Можно оставить Firebase только для обработки заявок, но мы уже ощутили, насколько удобно всё работает так, как есть сейчас. Если у банка обновились тарифы, достаточно внести эти данные в таблицу Google, и изменения тут же появятся на сайте.
Frontend написан на AngularJS. Вот список используемых библиотек. Для парсинга формул отдельно подключен Formula Parser.
"dependencies": {
"angular": "^1.5.7",
"angular-dynamic-number": "^1.12.4",
"angular-ui-router": "^0.3.1",
"angularfire": "^2.0.1",
"angular-ui-mask": "^1.8.7",
"ng-dialog": "^0.6.4"
}
Приложение работает следующим образом:
- инициализирует связь с Firebase как анонимно авторизованный юзер,
- загружает таблицу и парсит её как xls (почти),
- при создании новой заявки отправляет новый
taskвsendFirebase.
В production все собирается при помощи Gulp. На выходе получаются файлы JS и HTML.
Одна из задач — установить Gulp непосредственно для использования вместе с Jekyll, чтобы не приходилось копировать файлы из другой папки.
Первые итоги. 3 недели после запуска
Накануне запуска всё происходило очень быстро. Мы работали почти 24 часа в сутки. Помимо программиста, в команде нас двое: я занималась вёрсткой сервиса на сайте (будучи юристом по образованию), а мой партнёр отвечал за дизайн. Многие вещи приходилось править самой, потому что на постановку задач ушло бы гораздо больше времени. Поэтому пришлось быстро научиться настраивать все сервисы и разобраться с AngularJS.
Отсюда урок № 4 для тех, кто не умеет программировать, — нужно разбираться в коде, если вы хотите сделать что-то в интернете. Ваших знаний может быть недостаточно, чтобы устроиться на работу программистом или заниматься разработкой на заказ, но вы должны не бояться командной строки и знать основы HTML, CSS и JS.
С самого начала мы определили наш MVP. Это сравнение минимальных тарифов для Москвы девяти самых популярных банков для бизнеса. После запуска мы сразу же получили обратную связь и от пользователей, и от представителей банков. Оказалось, что минимальные тарифы рассчитаны на очень узкую аудиторию тех, кто только получает деньги на счёт. Для предпринимателей, которые активно пользуются счётом для проведения платежей, выгодны другие, более дорогие тарифы.
Наша следующая задача — это добавить остальные тарифы по каждому банку, а также новые банки и города. В будущем мы планируем расширить сервис и добавить поддержку ООО.
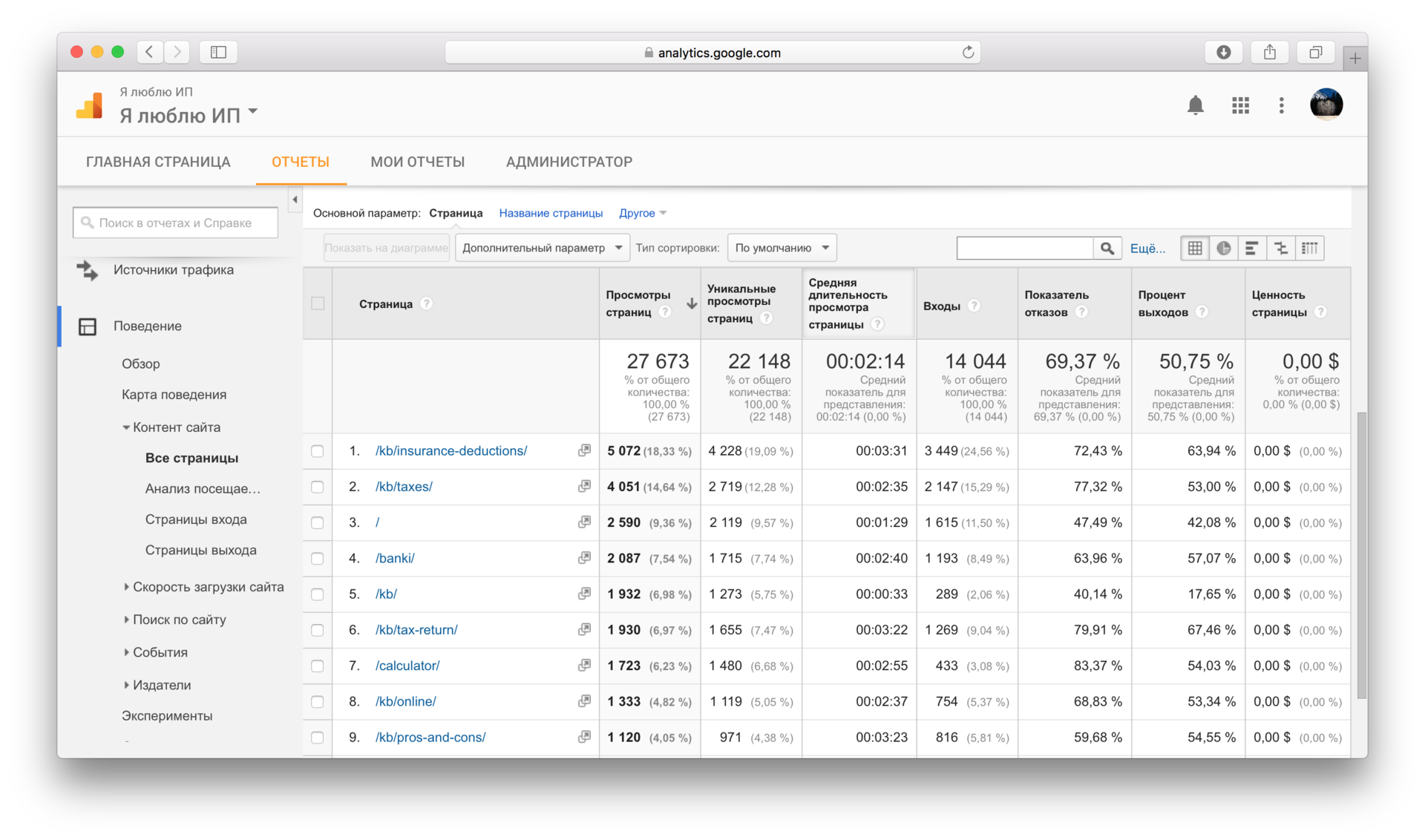
А теперь немного цифр. За эти три недели на нашем сайте было 10 150 уникальных посетителей, почти 28 000 просмотренных страниц. Из них больше 2000 просмотров — на странице сервиса. Таким образом, он стал 4-м по популярности после двух статей в базе знаний и главной страницы. На странице сервиса в среднем проводят 2:40 минуты.

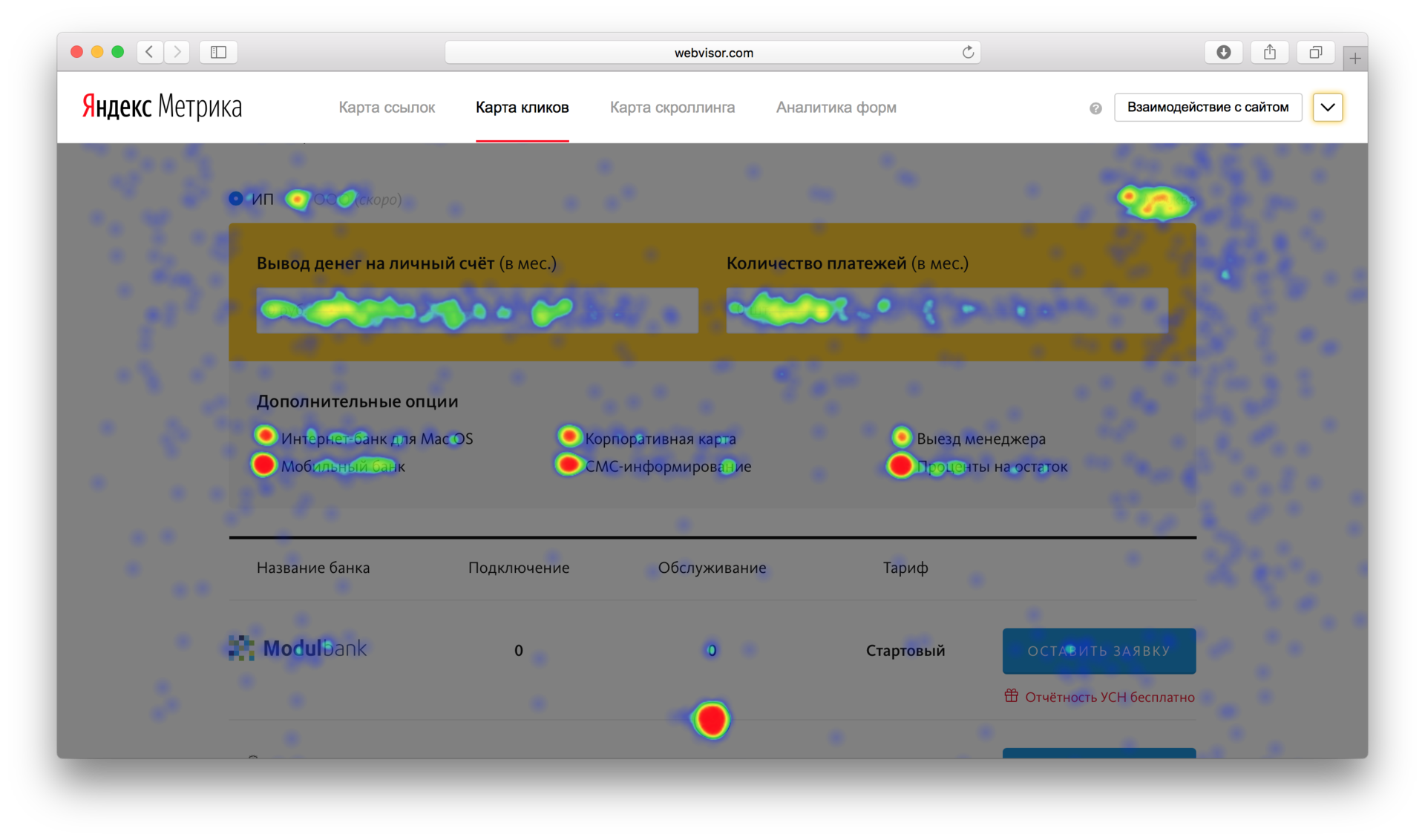
Люди активно пользуются формой и выбирают дополнительные опции. Заявки на открытие счёта оставили 16 человек или примерно 1% от общего числа. Сколько из них в итоге открыли расчётный счёт, мы узнаем в следующем месяце.

Это первый сервис, который мы запустили на нашем на сайте, поэтому нам очень интересно ваше мнение. Любые замечания и предложения пишите в комментариях.
