30 легковесных JavaScript плагинов и библиотек
В это обзоре мы познакомимся с 30 бесплатными JavaScript плагинами и библиотеками, которые сфокусированы на определенных задачах. Это простые, полезные и легкие решения, которые помогут сделать процесс веб-дизайна и разработки гораздо проще и быстрее.

Philter доступен как плагин для jQuery и vanilla JavaScript. Дает вам возможность контролировать CSS фильтры с HTML атрибутами.iziModal.js

Современный плагин, который позволит Вам создавать красивые модальные окна с оригинальным дизайном. Всплывающие окна на jQuery можно настраивать с разными эффектами и разметкой. Есть готовые варианты для фрейма, формы, AJAX`a. Все, что необходимо — это подключить библиотеку и стили плагина. Скачать плагин jQuery modal можно по ссылке выше.Algolia Places

Algolia Places может мгновенно превратить любой input в элемент поиска адреса с помощью автозаполнения. Она имеет встроенную систему ранжирования, которая предлагает наиболее очевидные варианты в первую очередь, и другие мощные функции, такие как возможность игнорировать небольшие опечатки и понять, что на самом деле имел в виду пользователь. Библиотека очень проста в использовании и поможет вам сэкономить кучу времени.Marginotes

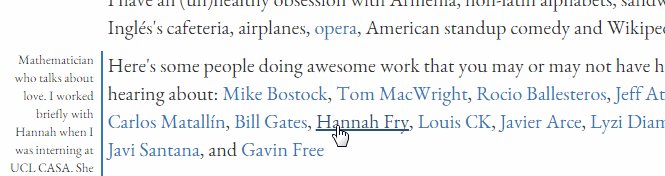
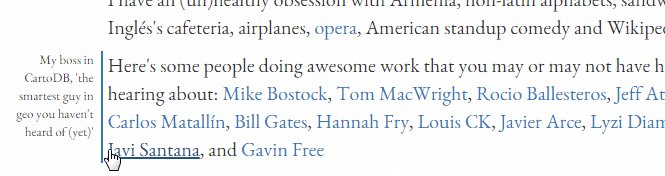
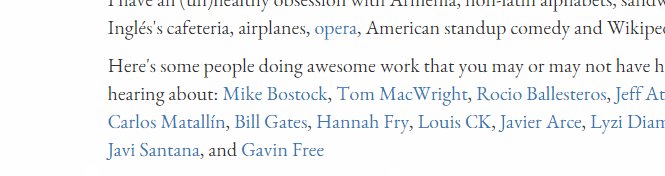
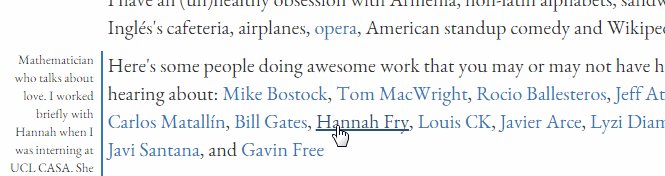
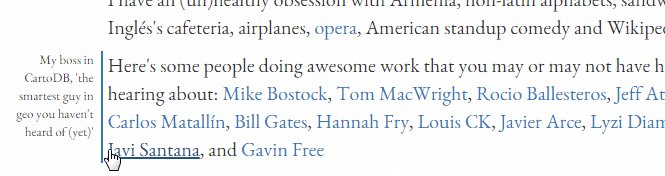
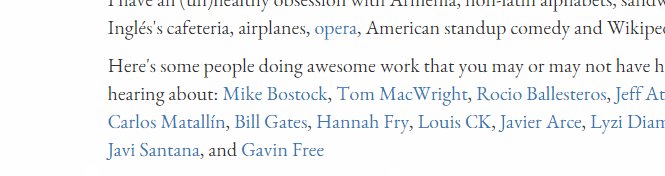
Библиотека Marginotes позволит вам сделать крутые подсказочки «на полях», почти как на Медиуме. Есть версия с jQuery и без неё.Microlight.js

Microlight.js — это небольшой инструмент, предназначенный для подсветки кода в любом языке программирования. Вам не потребуется подключение сторонних пакетов или библиотек, все уже готово в этом миниатюрном скрипте.Force.js

Force.js — это простой способ анимировать скроллинг или другой элемент на странице. Библиотека имеет много различных функций для анимации и пытается использовать CSS-анимации по умолчанию, что очень хорошо, однако, если браузер не поддерживает CSS3, будут использованы средства javascript. Force.js поддерживает даже настолько старые браузеры, которые не поддерживают свойство transition.jqGifPreview

Легкий плагин jQuery для создания удобного превью GIF-анимаций, как на Facebook. Подключаете плагин и указываете идентификатор объекта, к которому хотите применить эффекты.MediumEditor

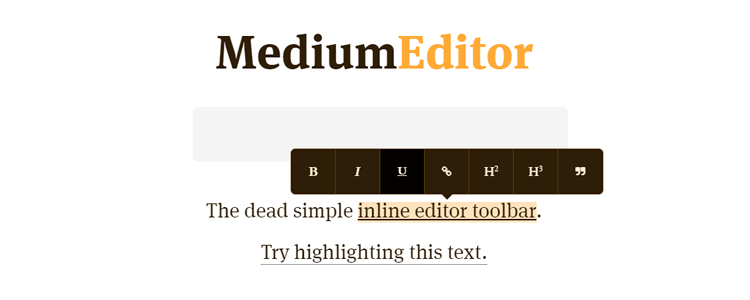
Плагин написан на vanilla JavaScript, расширяет возможности MediumEditor (копии medium.com WYSIWYG редактора) и дает возможность пользователям вставлять в редактор различные виды контента (в зависимости от доступных аддонов).Substance

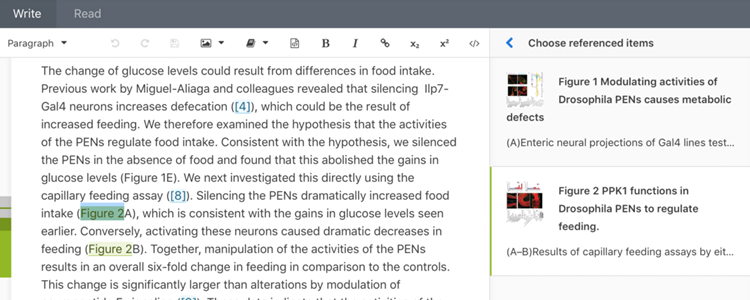
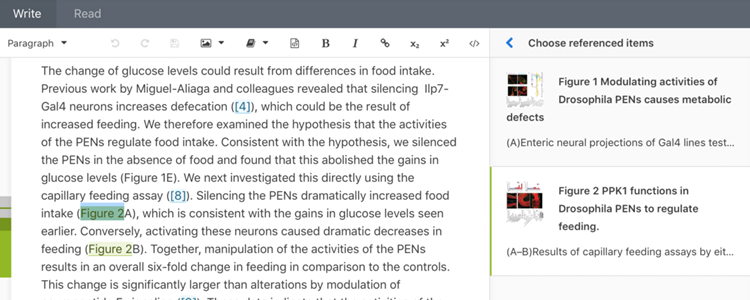
Substance это JavaScript библиотека для редактирования веб контента. Она включает в себя все необходимые инструменты для создания тестовых редакторов и системы веб публикаций.List.js

Простой мини-скрипт List.js размером 7 КБ добавляет интерактивности маркированным спискам в HTML. С помощью скрипта можно сделать удобный поиск, сортировку, редактирование списка с добавлением или удалением новых элементов (например, адресная книга на странице).Datedropper.js

Datedropper плагин JQuery, который обеспечивает быстрый и простой способ управлять полем ввода даты.jfMagnify

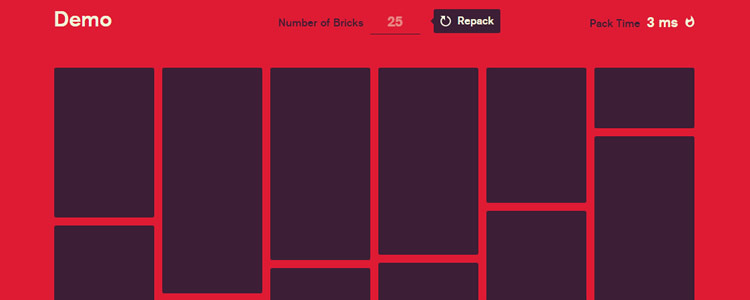
JQuery плагин, который создает эффект лупы для увеличения изображений и HTML-элементов.Bricks.js

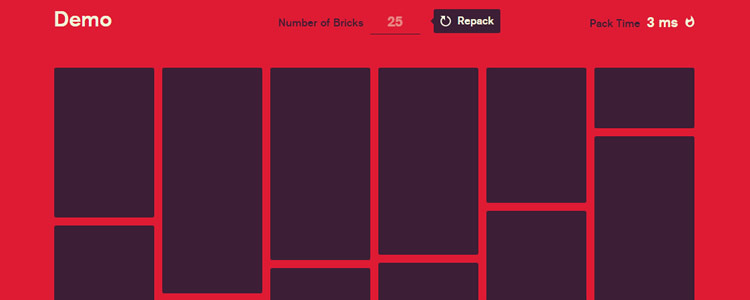
Генератор структуры в стиле masonry для элементов с фиксированной шириной.jQuery formBuilder

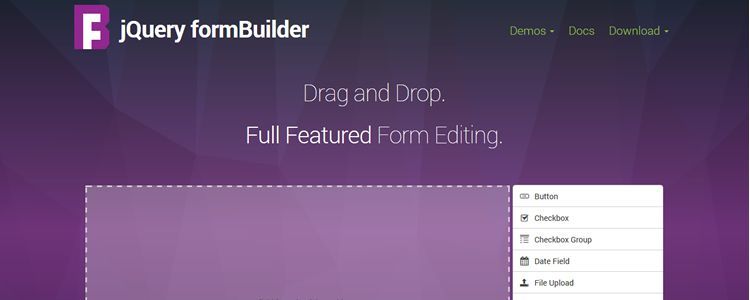
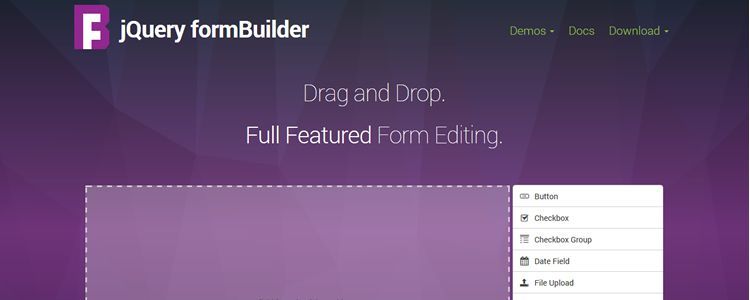
jQuery formBuilder это новый jQuery плагин для быстрого создания drag & drop форм.SweetAlert2

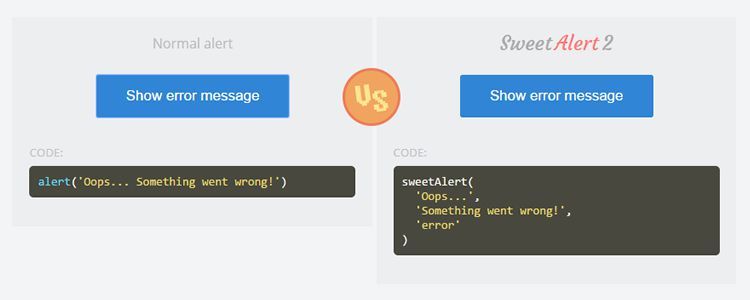
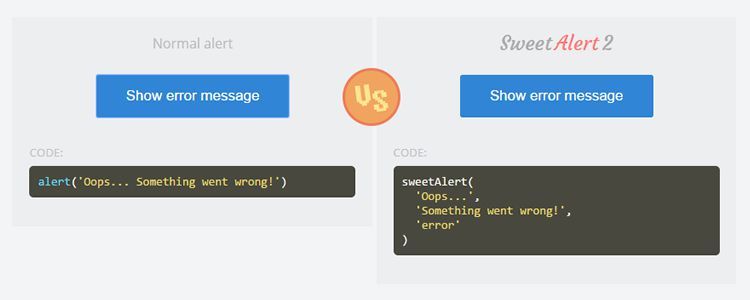
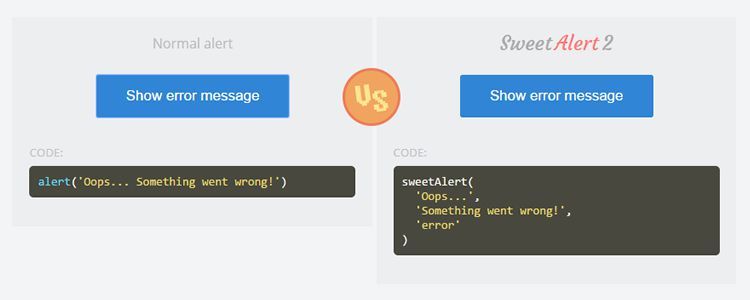
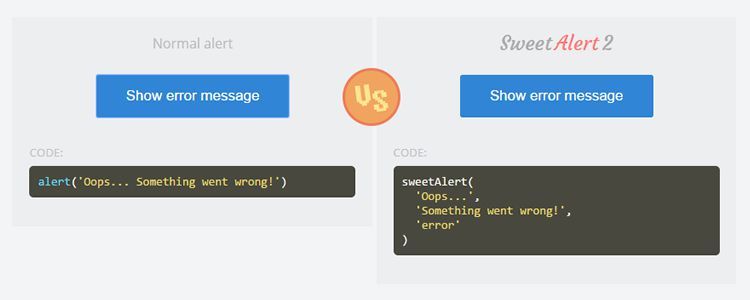
Библиотека sweetAlert это замена стандартной функции window.alert (). Библиотека не несет за собой никакие зависимости. Состоит только из двух файлов: js и css. Эта библиотека имеет три особенности. Первое — вы можете использовать ее в любом проекте. Второе это отдельная ветка специально адаптированная для Twitter Bootstrap. И третье, отдельная ветка которую вы можете использовать в ваших Android проектах.Popper.js

Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок на сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API.Image Blur Plugin

Image Blur Plugin представляет собой легкий кросс-браузерный плагин JQuery для размытия изображений.Lightgallery.js

LightGallery это скрипт-галерея (лайтбокс), написанная на языке JavaScript, которая показывает изображения поверх веб страницы и способна работать как с одиночными изображениями, так и с галереями с использованием эффектов плавного изменения размеров и прозрачности (fade in/out). Скрипт протестирован во всех A-grade браузерах: IE 7+, Firefox 2+, Safari 3+, Opera 9.5+, Chrome.iMissYou.js

Небольшой, удобный JQuery плагин для изменения названия и фавикона страницы, при уходе пользователя с вашего сайта.Push.js
Push.js это кросс-браузерное решение для получения и запуска JavaScript desktop уведомлений.Turntable.js

Turntable.js — библиотека, которая позволяет из нескольких картинок сделать одну модель, которую можно вращать. Плюсы этой библиотеки в том, что она легковесная, отзывчивая, легка в установке и настройке.ScrollReveal

Плагин, позволяющий анимировать элементы при скролле страницы.baguetteBox.js

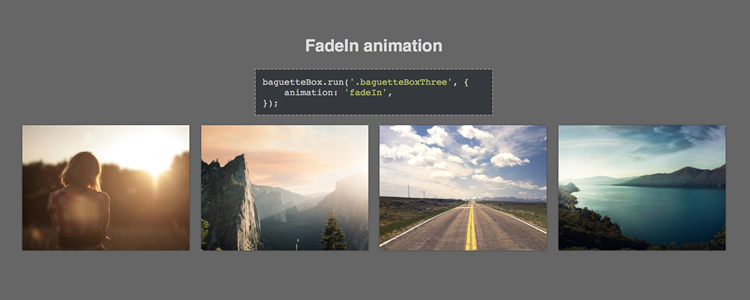
baguetteBox.js простой и легкий в использовании лайтбокс, без зависимостей от внешних библиотек с поддержкой жестов на мобильных устройствах. Написан на чистом JavaScript.Bideo.js

Bideo.js это JavaScript библиотека, которая упрощает процесс добавления видео на фон веб-страниц.flatpickr

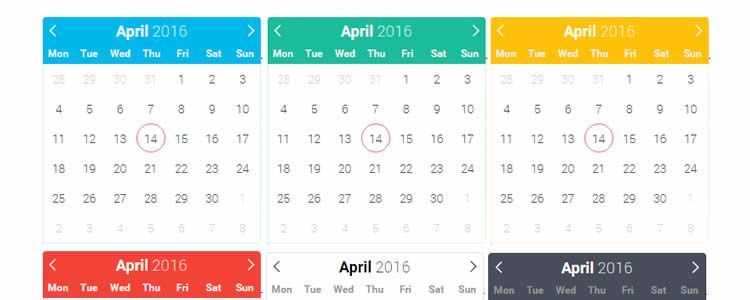
Небольшой инструмент, который поможет вам быстро создавать стилизованные всплывающие окна с выбором даты. Используется стандартный HTML-тег input с назначением класса плагина. Ничего лишнего, все аккуратно и без зависимостей.Slidebars

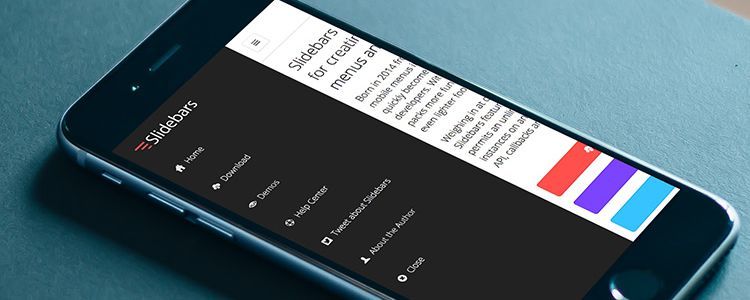
Slidebars — это JQuery фреймворк позволяющий очень быстро подобрать необходимые стили для мобильного меню без определённой привязки к источнику. Slidebars может редактировать и обрабатывать все основные размеры мобильного меню сайта.Loud Links

Иногда требуется создать на сайте интерактивные звуковые эффекты. Данный плагин справиться с любой задачей в этом направлении. Устанавливайте любые звуковые дорожки на любые блоки и элементы.anime.js

Anime.js — гибкая и легковесная JavaScript библиотека, помогающая анимировать различные штуки. Если вам нужно добавить анимации, то с помощью anime.js сделать это будет легче. Проект существует не так давно, но уже успел собрать почти семь тысяч звезд на гитхабеCleave.js

Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.Skippr

Skippr — это простой и удобный в использовании jQuery плагин, для реализации полноэкранного слайдера на вашем сайте.SuperEmbed.js
Крошечная библиотека JavaScript, которая делает встроенные объекты отзывчивыми, сохраняя при этом оригинальные пропорции. Она поддерживает широкий спектр источников, включая Youtube, Flickr, Vine, VideoPress и DailyMotion.InlineTweet.js
Благодаря этой библиотеке, вы сможете добавить кнопку Twitter к любому тексту на веб-странице. Просто добавьте span с нужными атрибутами и InlineTweet автоматически добавит выбранный текст в ссылку. При нажатии по тексту, он сгенерирует твит, вместе с хэштегами и URL.
Как и следовало ожидать ниже вы найдете много плагинов для создания ползунков, галерей с изображениями, адаптивных меню, а также много других полезных плагинов и библиотек. Также в списке представлены плагины, которые предлагают действительно уникальные функциональные возможности. Давайте взглянем на список!

Philter доступен как плагин для jQuery и vanilla JavaScript. Дает вам возможность контролировать CSS фильтры с HTML атрибутами.iziModal.js

Современный плагин, который позволит Вам создавать красивые модальные окна с оригинальным дизайном. Всплывающие окна на jQuery можно настраивать с разными эффектами и разметкой. Есть готовые варианты для фрейма, формы, AJAX`a. Все, что необходимо — это подключить библиотеку и стили плагина. Скачать плагин jQuery modal можно по ссылке выше.Algolia Places

Algolia Places может мгновенно превратить любой input в элемент поиска адреса с помощью автозаполнения. Она имеет встроенную систему ранжирования, которая предлагает наиболее очевидные варианты в первую очередь, и другие мощные функции, такие как возможность игнорировать небольшие опечатки и понять, что на самом деле имел в виду пользователь. Библиотека очень проста в использовании и поможет вам сэкономить кучу времени.Marginotes

Библиотека Marginotes позволит вам сделать крутые подсказочки «на полях», почти как на Медиуме. Есть версия с jQuery и без неё.Microlight.js

Microlight.js — это небольшой инструмент, предназначенный для подсветки кода в любом языке программирования. Вам не потребуется подключение сторонних пакетов или библиотек, все уже готово в этом миниатюрном скрипте.Force.js

Force.js — это простой способ анимировать скроллинг или другой элемент на странице. Библиотека имеет много различных функций для анимации и пытается использовать CSS-анимации по умолчанию, что очень хорошо, однако, если браузер не поддерживает CSS3, будут использованы средства javascript. Force.js поддерживает даже настолько старые браузеры, которые не поддерживают свойство transition.jqGifPreview

Легкий плагин jQuery для создания удобного превью GIF-анимаций, как на Facebook. Подключаете плагин и указываете идентификатор объекта, к которому хотите применить эффекты.MediumEditor

Плагин написан на vanilla JavaScript, расширяет возможности MediumEditor (копии medium.com WYSIWYG редактора) и дает возможность пользователям вставлять в редактор различные виды контента (в зависимости от доступных аддонов).Substance

Substance это JavaScript библиотека для редактирования веб контента. Она включает в себя все необходимые инструменты для создания тестовых редакторов и системы веб публикаций.List.js

Простой мини-скрипт List.js размером 7 КБ добавляет интерактивности маркированным спискам в HTML. С помощью скрипта можно сделать удобный поиск, сортировку, редактирование списка с добавлением или удалением новых элементов (например, адресная книга на странице).Datedropper.js

Datedropper плагин JQuery, который обеспечивает быстрый и простой способ управлять полем ввода даты.jfMagnify

JQuery плагин, который создает эффект лупы для увеличения изображений и HTML-элементов.Bricks.js

Генератор структуры в стиле masonry для элементов с фиксированной шириной.jQuery formBuilder

jQuery formBuilder это новый jQuery плагин для быстрого создания drag & drop форм.SweetAlert2

Библиотека sweetAlert это замена стандартной функции window.alert (). Библиотека не несет за собой никакие зависимости. Состоит только из двух файлов: js и css. Эта библиотека имеет три особенности. Первое — вы можете использовать ее в любом проекте. Второе это отдельная ветка специально адаптированная для Twitter Bootstrap. И третье, отдельная ветка которую вы можете использовать в ваших Android проектах.Popper.js

Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок на сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API.Image Blur Plugin

Image Blur Plugin представляет собой легкий кросс-браузерный плагин JQuery для размытия изображений.Lightgallery.js

LightGallery это скрипт-галерея (лайтбокс), написанная на языке JavaScript, которая показывает изображения поверх веб страницы и способна работать как с одиночными изображениями, так и с галереями с использованием эффектов плавного изменения размеров и прозрачности (fade in/out). Скрипт протестирован во всех A-grade браузерах: IE 7+, Firefox 2+, Safari 3+, Opera 9.5+, Chrome.iMissYou.js

Небольшой, удобный JQuery плагин для изменения названия и фавикона страницы, при уходе пользователя с вашего сайта.Push.js
Push.js это кросс-браузерное решение для получения и запуска JavaScript desktop уведомлений.Turntable.js

Turntable.js — библиотека, которая позволяет из нескольких картинок сделать одну модель, которую можно вращать. Плюсы этой библиотеки в том, что она легковесная, отзывчивая, легка в установке и настройке.ScrollReveal

Плагин, позволяющий анимировать элементы при скролле страницы.baguetteBox.js

baguetteBox.js простой и легкий в использовании лайтбокс, без зависимостей от внешних библиотек с поддержкой жестов на мобильных устройствах. Написан на чистом JavaScript.Bideo.js

Bideo.js это JavaScript библиотека, которая упрощает процесс добавления видео на фон веб-страниц.flatpickr

Небольшой инструмент, который поможет вам быстро создавать стилизованные всплывающие окна с выбором даты. Используется стандартный HTML-тег input с назначением класса плагина. Ничего лишнего, все аккуратно и без зависимостей.Slidebars

Slidebars — это JQuery фреймворк позволяющий очень быстро подобрать необходимые стили для мобильного меню без определённой привязки к источнику. Slidebars может редактировать и обрабатывать все основные размеры мобильного меню сайта.Loud Links

Иногда требуется создать на сайте интерактивные звуковые эффекты. Данный плагин справиться с любой задачей в этом направлении. Устанавливайте любые звуковые дорожки на любые блоки и элементы.anime.js

Anime.js — гибкая и легковесная JavaScript библиотека, помогающая анимировать различные штуки. Если вам нужно добавить анимации, то с помощью anime.js сделать это будет легче. Проект существует не так давно, но уже успел собрать почти семь тысяч звезд на гитхабеCleave.js

Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.Skippr

Skippr — это простой и удобный в использовании jQuery плагин, для реализации полноэкранного слайдера на вашем сайте.SuperEmbed.js
Крошечная библиотека JavaScript, которая делает встроенные объекты отзывчивыми, сохраняя при этом оригинальные пропорции. Она поддерживает широкий спектр источников, включая Youtube, Flickr, Vine, VideoPress и DailyMotion.InlineTweet.js
Благодаря этой библиотеке, вы сможете добавить кнопку Twitter к любому тексту на веб-странице. Просто добавьте span с нужными атрибутами и InlineTweet автоматически добавит выбранный текст в ссылку. При нажатии по тексту, он сгенерирует твит, вместе с хэштегами и URL.
