14 КБ это слишком много. Делаем сайты меньше 1 КБ17.10.2022 13:46
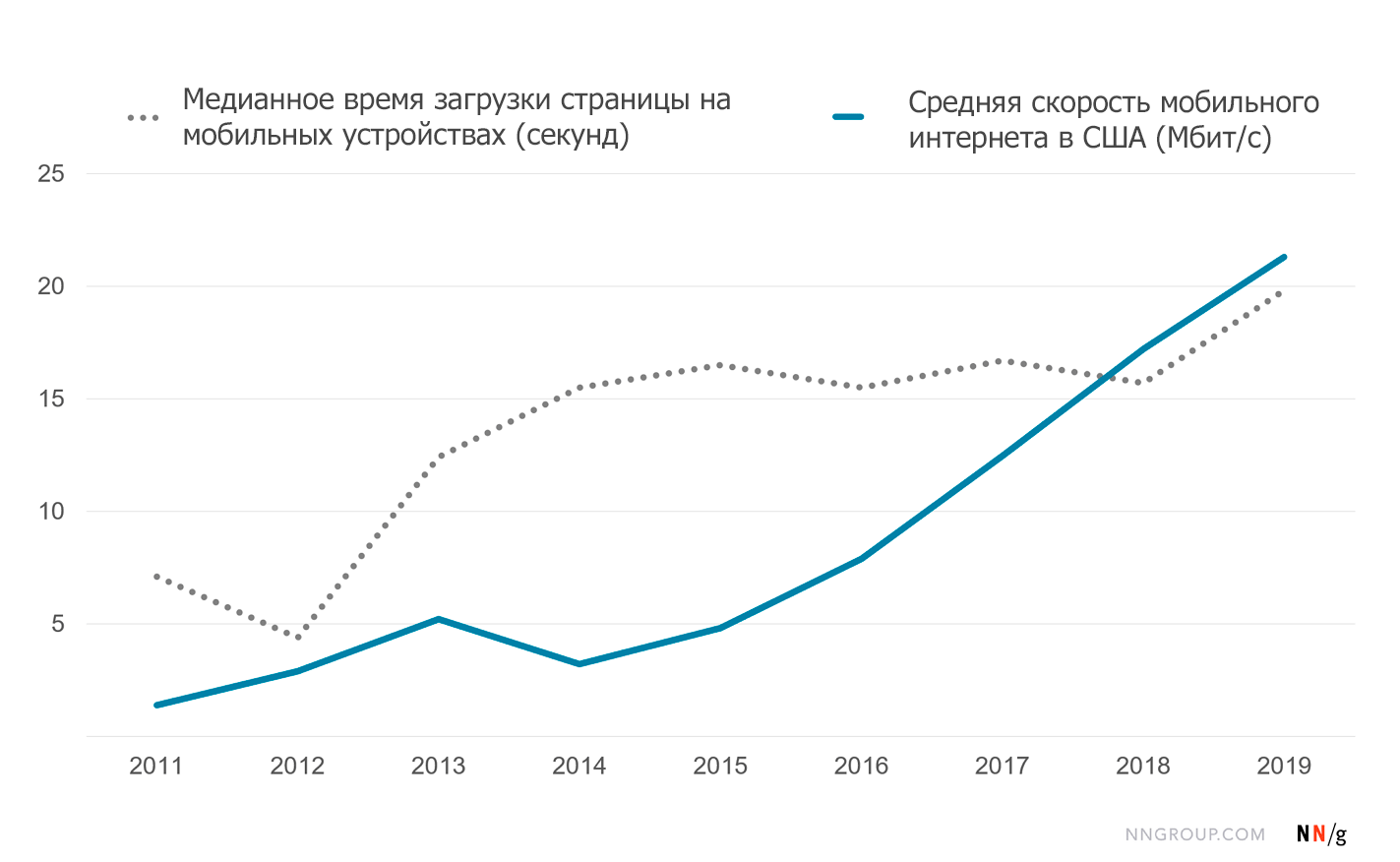
Минимализм хорош во всех отношениях. Во-первых, это красиво. Во-вторых, эффективно. Разница в скорости загрузки сайтов особенно заметна на фоне монструозных корпоративных приложений с мегабайтами скриптов, тормозящих практически на любом устройстве. Поразительно, что за годы компьютеры ускорились в десятки раз, а сайты грузятся медленнее, чем раньше (график на КДПВ за 2011–2019 гг, статистика по скорости от Httparchive.org). Только подумайте, на сколько же сайтам нужно жиреть каждый год, чтобы сохранить эти тормоза!
Известно, что для минимизации задержки важным рубежом является 14 КБ. Если ужать веб-страницу или её первую часть в меньший объём, загрузка сильно ускоряется из-за спецификации TCP, которая определяет максимальный размер пакета в 1500 байт (из них 1460 полезных) и алгоритма медленного старта TCP, ограниченного десятью пакетами.
Но 14 КБ — не предел оптимизации. Далеко не предел.
Пусть мы приближаемся к экстремальному минимализму, но можно уложить веб-страничку в бюджет даже 1 (одного) килобайта.
▍ 1024 байта
Недавно созданный Клуб 1 КБ принимает к себе сайты, которые целиком поместились в 1024 байта. Очевидно, что это одностраничные сайты.
Новый клуб создан по образцу Мегабайтного клуба, который в сравнении с 1 КБ кажется каким-то праздником неумеренности и изобилия.
Сайты меньше килобайта напоминают старую демосцену 90-х, где умельцы ассемблера умудрялись впихнуть в 1 килобайт кода бесконечный генератор природных ландшафтов удивительной красоты. Из более современных примеров — конкурс килобайтных JS-демок js1k (примеры).
На этом уровне идёт борьба за каждый лишний байт. Например, зачем закрывать все теги, если браузер может самостоятельно «закрывать» некоторые из них (например, и | ).
Сейчас в «клубе экстремистов» всего 16 членов:
▍ Некоторые оптимизации
Если посмотреть на HTML-код представителей «клуба», то можно заметить некоторые хитрости.
- Отсутствие пробелов, абзацев и некоторых метатегов, которые технически необязательны, а требуются только по бюрократическим стандартам валидного HTML (например, он требует
</code>). А некоторые теги вообще не требуются, всё нормально валидируется и рендерится без них (<code><html></code>, <code><head></code>, <code><body></code>).</li>
<li>Незакрытые теги вроде <code><p></code>, <code><td></code> и <code><tr></code>: <pre><code class="xml"><p>первый пункт
<p>второй
<table><td>...
<td>...</code></pre><br />Кстати, аналогичный приём с незакрытыми тегами можно заметить на личном сайте Фабриса Беллара (автор <code>ffmpeg</code>, <code>qemu</code> и ещё десятка выдающихся программ). То есть это известная практика.</li>
<li>Пустой фавикон: <pre><code class="xml"><link rel="icon" href="data:,"></code></pre><br />… это загружает пустую картинку, блокируя стандартный запрос фавикона со стороны браузера. Если тег пропустить, то размер странички уменьшится, но браузер отправит запрос на получение <code>favicon.ico</code>, что означает лишние 400 байт трафика и дополнительную задержку.<p>В принципе, в этой строке можно сэкономить на кавычках, без них тоже всё нормально работает: </p><pre><code class="xml"><link rel=icon href="data:,"></code></pre><br />В следующей строке недостающий пробел по официальным спецификациям игнорируется парсером, то есть его тоже ставить необязательно: <pre><code class="xml"><!doctypehtml></code></pre><br />… минус один байт.</li>
<li>Иногда используются кастомные URL (которые резолвятся через собственный <code>_redirects</code>) — тут экономия на записи адресов, но лишняя задержка на редирект.</li>
</ol>
<p><br /></p>
<h2><span>▍ Всё относительно</span></h2>
<p><br />Мы упомянули выше два клуба: 1 МБ и 1 КБ, а также лимит 14 КБ.</p>
<p>То есть у нас уже три варианта, что именно считать минимализмом для веб-страницы (или сайта). Можно их описать следующим образом: </p>
<ul><li>1 МБ — консервативный лимит; <br /></li>
<li>14 КБ — экстремальный лимит; <br /></li>
<li>1 КБ — демосцена.</li>
</ul>
<p><br />Но по факту эти лимиты не фиксированные. У каждого разработчика своё понимание «минимализма». И оно зависит в том числе от объективных факторов. Например, сколько графики должно быть на сайте. Какую функциональность тот обязан отрабатывать по требованию заказчика.</p>
<p>Так что минимализм — понятие относительное. </p>
<p>Например, лимит медленного старта TCP в 14 КБ мы можем с пользой использовать в любом сайте или приложении, включив в этот бюджет что-то полезное, самое важное, что <b>в первую очередь</b> передаётся клиенту и практически мгновенно отображается у него на экране. </p>
<p>В современном вебе правило 14 КБ не всегда работает и нет особого смысла фиксироваться на этом «магическом числе». Например, в TLS 1.2 процедура рукопожатия уже включает минимум 20 пакетов (2-RTT). </p>
<div><img src="https://habrastorage.org/r/w1560/webt/jc/kf/jr/jckfjrdirps6lwhf0rttewebaey.png" alt="jckfjrdirps6lwhf0rttewebaey.png" /></div>
<p>С другой стороны, TLS 1.3 предусматривает 1-RTT или даже 0-RTT в некоторых сценариях. На количество пакетов влияют и другие факторы, как схема кэширования и другие настройки на сервера. Так что какого-то «магического числа» не существует. Пример с 14 КБ просто иллюстрирует, насколько сложно технически устроены сети передачи данных и жирный стек протоколов, наложенный поверх них, что повышает сложность, создаёт проблемы с большими задержками, тормозами, низкой производительностью. Минимализм и простота — лекарство для этих болезней.</p>
<p>Всё относительно. Сегодня вполне оптимальной можно считать страничку с графикой общим размером в 500–700 КБ с 5–6 запросами к серверу. Когда графика занимает львиную долю общего объёма, нет особого смысла заморачиваться с удалением лишних пробелов и закрывающих тегов, если это ухудшает читаемость кода. Здесь уже актуальны другие методы. Например: </p>
<ul><li>перекодирование всей графики в webp/avif; <br /></li>
<li>минификация CSS, вплоть до 58 байт, которые выглядят отлично почти на любом сайте: <pre><code class="css">main {
max-width: 38rem;
padding: 2rem;
margin: auto;
}</code></pre><br />Более изысканный вариант оформления в 100 байт: <pre><code class="css">html {
max-width: 70ch;
padding: 3em 1em;
margin: auto;
line-height: 1.75;
font-size: 1.25em;
}</code></pre><br />И ещё опциональные 100 байт, если хочется красивых заголовков: <pre><code class="css">h1,h2,h3,h4,h5,h6 {
margin: 3em 0 1em;
}
p,ul,ol {
margin-bottom: 2em;
color: #1d1d1d;
font-family: sans-serif;
}</code></pre><br /></li>
<li>минификация JS, например, до 383 байт (библиотека trlk); <br /></li>
<li>удаление неиспользуемых классов фреймворков; <br /></li>
<li>удаление неиспользуемых глифов (иконок) из файлов со шрифтами; <br /></li>
<li>минимизация количества запросов к CSS и JS; <br /></li>
<li>оптимизация кнопок Share для соцсетей; <br /></li>
<li>компрессия gzip или brotli<br /></li>
<li>и др.</li>
</ul>
<p><br />Для оптимизации всегда есть место.</p>
<h2><span>▍ В чём смысл</span></h2>
<p><br />На первый взгляд, упражнение в экстремальном минимализме не имеет особого практического смысла. Но оно всё равно полезно, потому что помогает изучить тонкости HTML и особенности рендеринга в браузерах. И уменьшая код, вы реально помогаете людям. Потому что человек среднего возраста уже потратил месяц своей жизни на ожидание загрузки сайтов. Тупо «зависнуть» перед пустой страницей — трудно представить более бесполезную трату времени и жизни.</p>
<p><img src="https://habrastorage.org/r/w1560/webt/pp/aj/eh/ppajeh3cb4qsxefeemeyomuurfw.png" alt="ppajeh3cb4qsxefeemeyomuurfw.png" /></p>
<p>В такой ситуации сами пользователи используют блокировщики рекламы и скриптов (uBlock Origin, NoScript), чтобы со своей стороны срезать с веб-страниц лишний груз. Можно использовать расширения к браузеру вроде Reader View. </p>
<p>Но не все наши пользователи такие грамотные. Поэтому более эффективно производить оптимизацию со стороны сервера. Даже простой пререндеринг HTML в несколько раз ускоряет загрузку большинства традиционных сайтов типа Twitter, AirBnB, Apple, Spotify, Reddit, CNN и проч. Например, Twitter в этом гипотетическом эксперименте загружается за 3,4 с вместо 12,1 с: </p>
<p><br />Начиная оптимизировать код (или текст), удаляя лишние теги (слова), иногда создаётся впечатление, что это можно делать до бесконечности, а идеальная страница (текст) по своему объёму стремится к нулю… То есть в идеале это пустота, чистый лист, отсутствие текста. Всё остальное не так совершенно.</p>
<p>Похоже, опыт экстремальной оптимизации как-то влияет на мышление. Вокруг мерещатся лишние сущности, и не только на работе, но и в жизни. Будто куча слов генерируется людьми специально для того, чтобы замаскировать, исказить, размыть самые очевидные, ясные смыслы. Везде какие-то непонятные ритуалы, обычаи, условности, негласные нормы.</p>
<p>Наверное, с таким подходом по фильтрации лишнего есть риск скатиться в болезненный перфекционизм, когда человек борется с недостатками окружающего мира вместо того, чтобы наслаждаться ими. Однако есть мнение, что наши недостатки являются продолжением достоинств (и наоборот), тогда и перфекционизм может быть полезен. Наверное, в этом и суть оптимизаций.</p>
<p><br />P.S. Печальный график на КДПВ показывает скорость загрузки мобильных страниц за 2011–2019 гг. На десктопах ситуация не такая печальная, но здесь тоже до сегодняшнего дня (2022 г) ситуация не особо изменилась: </p>
<p><img src="https://habrastorage.org/r/w1560/webt/s8/yq/dp/s8yqdphgwlhtrmdvgwki8v2nbjs.png" alt="s8yqdphgwlhtrmdvgwki8v2nbjs.png" /></p>
<p>Хотя компьютеры стали гораздо мощнее, а скорость доступа в интернет выросла, среднее время загрузки страницы никак не уменьшается.<br /></p>
<blockquote><b><span>RUVDS | Community в telegram и уютный чат</span></b></blockquote>
<p><img src="https://habrastorage.org/r/w1560/webt/sz/7j/pf/sz7jpfj8i1pa6ocj-eia09dev4q.png" alt="sz7jpfj8i1pa6ocj-eia09dev4q.png" /></p>
<p class="copyrights"><span class="source">© <a target="_blank" rel="nofollow" href="https://habr.com/ru/post/692840/?utm_campaign=692840&utm_source=habrahabr&utm_medium=rss">Habrahabr.ru</a></span></p>
</div>
<br>
<!--<div align="left">
<script type="text/topadvert">
load_event: page_load
feed_id: 12105
pattern_id: 8187
tech_model:
</script><script type="text/javascript" charset="utf-8" defer="defer" async="async" src="//loader.topadvert.ru/load.js"></script>
</div>
<br>-->
<div style="padding-left: 20px;">
<!-- PCNews 336x280 -->
</div>
<!-- comments -->
</div>
<br class="clearer"/>
</div>
<br class="clearer"/>
<div id="footer-2nd"></div>
<div id="footer">
<br/><br/>
<ul class="horz-menu">
<li class="about"><a href="/info/about.html" title="О проекте">О
проекте</a></li>
<li class="additional-menu"><a href="/archive.html" title="Архив материалов">Архив</a>
</li>
<li class="additional-menu"><a href="/info/reklama.html"
title="Реклама" class="menu-item"><strong>Реклама</strong></a>
<a href="/info/partners.html" title="Партнёры"
class="menu-item">Партнёры</a>
<a href="/info/legal.html" title="Правовая информация"
class="menu-item">Правовая информация</a>
<a href="/info/contacts.html" title="Контакты"
class="menu-item">Контакты</a>
<a href="/feedback.html" title="Обратная связь" class="menu-item">Обратная
связь</a></li>
<li class="email"><a href="mailto:pcnews@pcnews.ru" title="Пишите нам на pcnews@pcnews.ru"><img
src="/media/i/email.gif" alt="e-mail"/></a></li>
<li style="visibility: hidden">
<noindex>
<!-- Rating@Mail.ru counter -->
<script type="text/javascript">
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({id: "93125", type: "pageView", start: (new Date()).getTime()});
(function (d, w, id) {
if (d.getElementById(id)) return;
var ts = d.createElement("script");
ts.type = "text/javascript";
ts.async = true;
ts.id = id;
ts.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//top-fwz1.mail.ru/js/code.js";
var f = function () {
var s = d.getElementsByTagName("script")[0];
s.parentNode.insertBefore(ts, s);
};
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else {
f();
}
})(document, window, "topmailru-code");
</script>
<noscript>
<div style="position:absolute;left:-10000px;">
<img src="//top-fwz1.mail.ru/counter?id=93125;js=na" style="border:0;" height="1"
width="1" alt="Рейтинг@Mail.ru"/>
</div>
</noscript>
<!-- //Rating@Mail.ru counter -->
</noindex>
</li>
</ul>
</div>
<!--[if lte IE 7]>
<iframe id="popup-iframe" frameborder="0" scrolling="no"></iframe>
<![endif]-->
<!--<div id="robot-image"><img class="rbimg" src="i/robot-img.png" alt="" width="182" height="305" /></div>-->
<!--[if IE 6]>
<script>DD_belatedPNG.fix('#robot-image, .rbimg');</script><![endif]-->
</div>
<!--[if lte IE 7]>
<iframe id="ie-popup-iframe" frameborder="0" scrolling="no"></iframe>
<![endif]-->
<div id="footer-adlinks"></div>
<noindex>
<!--LiveInternet counter--><script type="text/javascript">
document.write("<a rel='nofollow' href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t45.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet' "+
"border='0' width='1' height='1'><\/a>")
</script><!--/LiveInternet-->
<!-- Rating@Mail.ru counter -->
<script type="text/javascript">
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({id: "93125", type: "pageView", start: (new Date()).getTime()});
(function (d, w, id) {
if (d.getElementById(id)) return;
var ts = d.createElement("script"); ts.type = "text/javascript"; ts.async = true; ts.id = id;
ts.src = "https://top-fwz1.mail.ru/js/code.js";
var f = function () {var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ts, s);};
if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); }
})(document, window, "topmailru-code");
</script><noscript><div>
<img src="https://top-fwz1.mail.ru/counter?id=93125;js=na" style="border:0;position:absolute;left:-9999px;" alt="Top.Mail.Ru" />
</div></noscript>
<!-- //Rating@Mail.ru counter -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function () {
try {
w.yaCounter23235610 = new Ya.Metrika({
id: 23235610,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true,
trackHash: true
});
} catch (e) {
}
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () {
n.parentNode.insertBefore(s, n);
};
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else {
f();
}
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript>
<div><img src="https://mc.yandex.ru/watch/23235610" style="position:absolute; left:-9999px;" alt=""/>
</div>
</noscript>
<!-- /Yandex.Metrika counter -->
<!-- Default Statcounter code for PCNews.ru https://pcnews.ru-->
<script type="text/javascript">
var sc_project=9446204;
var sc_invisible=1;
var sc_security="14d6509a";
</script>
<script type="text/javascript"
src="https://www.statcounter.com/counter/counter.js"
async></script>
<!-- End of Statcounter Code -->
<script>
(function (i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-46280051-1', 'pcnews.ru');
ga('send', 'pageview');
</script>
<script async="async" src="/assets/uptolike.js?pid=49295"></script>
</noindex>
<!--<div id="AdwolfBanner40x200_842695" ></div>-->
<!--AdWolf Asynchronous Code Start -->
<script type="text/javascript" src="https://pcnews.ru/js/blockAdblock.js"></script>
<script type="text/javascript" src="/assets/jquery.min.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/jquery/jquery.json.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/jquery/jquery.form.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/jquery/jquery.easing.1.2.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/jquery/effects.core.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/js/browser-sniff.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/js/scripts.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/js/pcnews-utils.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/js/pcnews-auth.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/js/pcnews-fiximg.js"></script>
<script type="text/javascript" src="/assets/a70a9c7f/js/pcnews-infobox.js"></script>
</body>
</html>
|