12 принципов создания успешной иконки

Привет! Хотел поделиться своим опытом работы с иконками. Я пользуюсь этими приемами практически каждый день и мне было интересно и полезно поделиться своим опытом, статья подойдет новичкам и тем, кто впервые организовывает иконки в библиотеке.
Тут мы сосредоточимся на работе в Figma и приёмами, что позволяют сделать всё правильно.
1. Определитесь с размером
Перед созданием иконок нужно определиться с их размером. Размер обычно выбирают исходя из кратности базовой ячейки в проекте. Например, если базовая ячейка равна 4 (проверенная классика!), то можно использовать размер 24×24. Если базовая ячейка равна 5, то 25×25.
Я предпочитаю использовать 24×24 по следующим причинам:
Достаточно крупно, чтобы работать с деталями
Четные значения позволяют легче работать с симметрией
Некоторые гайды рекомендуют использовать именно этот размер
2. Собирайте референсы

Референсы для создания иконки
Обычно я беру 3–4 понравившихся мне примера и на основе них рисую свой вариант, комбинируя какие-то элементы из разных иконок. Часто в процессе возникает идея, кардинально отличная от найденных примеров, а иногда она бывает даже хорошей.
В процессе максимально стараюсь соблюсти общую стилистику иконок, толщину линий, углы скругления и вес, для этого я сравниваю новую иконку с уже имеющимися в наборе.
3. Придерживайтесь одной толщины линий

Пожалуй, это основа при создании иконок и главный элемент стиля в вашем наборе — используйте всегда одну и туже толщину линий, я использую толщину в 2 px, а так же углы скругления на элементах.
4. Используйте одни и те же углы скругления

Используйте одни и те же внешние углы скругления, внутренний радиус может, а иногда и должен отличаться в внешнего, зачастую он меньше, это обусловлено балансом в деталях. То есть, если у вас внешний радиус 2 px и внутренний 1 px — он должен быть таким во всех иконках в наборе. Но и в этом случае возможны исключения, где для баланса и лучшего внешнего вида внутренние углы или даже один из них следует сделать, скажем 0,5 — это абсолютно нормально.
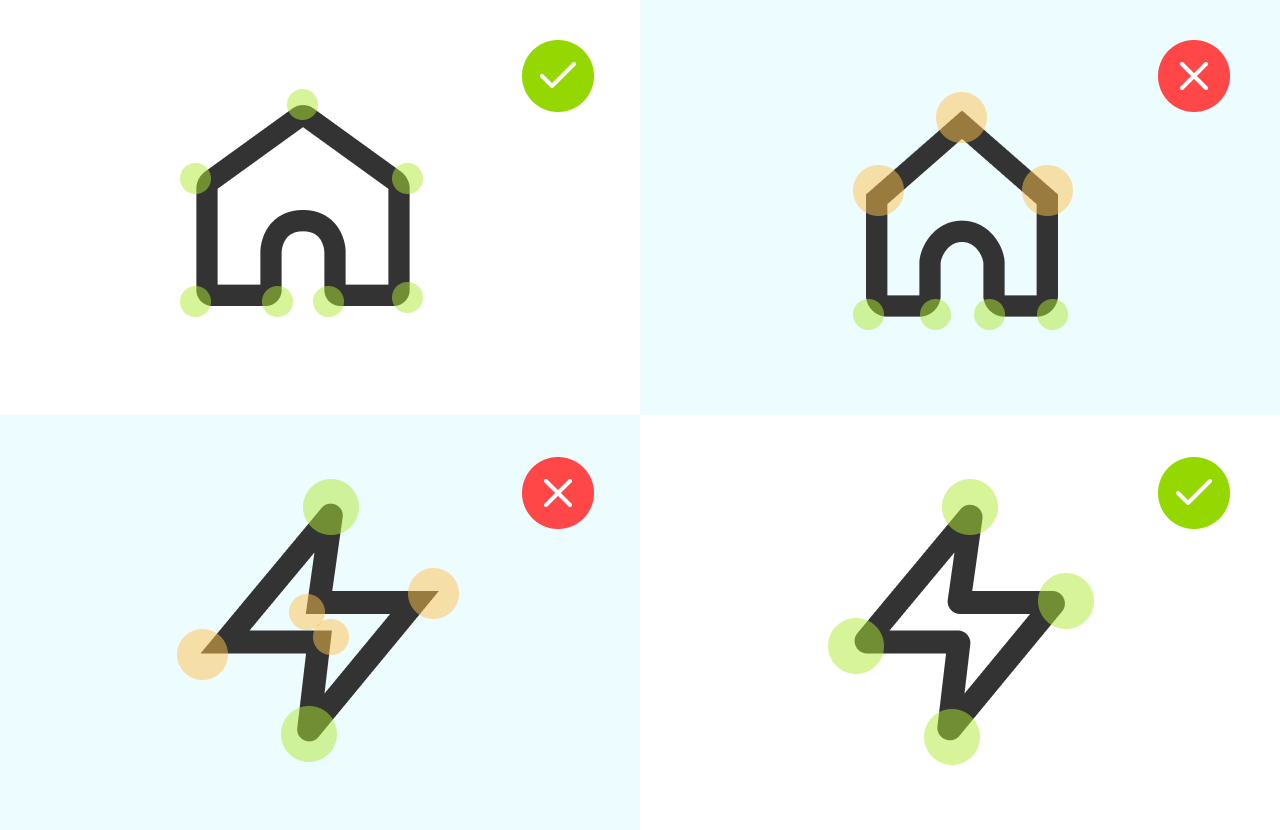
5. Держите баланс в деталях
Больше не значит лучше, тут важен баланс. Понимание нужного количества деталей приходит в процессе работы над иконкой — нет каких-то конкретных приемов, просто старайтесь не перегружать иконку, попробую показать на примерах:

6. Не забывайте про охранные поля
Если вы определились с размером ячейки, это не означает, что ваша иконка должна полностью заполнять его, смотреться хорошо она будет только в случае когда соблюдается баланс, и охранные поля как раз нужны для этого. Нужно стараться попадать в них всегда, но и тут иногда бывают исключения, когда из-за своей формы иконке требуется больше пространства для заполнения, это нормально.

Охранные поля
7. Следите за визуальным весом
Это весьма субъективный пункт, но попробуем с ним разобраться. Нужно постараться делать так, чтобы если поставить несколько иконок в один ряд они выглядели равновесными, иконки не должны выбиваться из общей группы, взгляд не должен спотыкаться о какую-то из иконок. Вы наверняка заметите, что какую-то из иконок лучше будет немного увеличить или наоборот уменьшить, а где-то добавить деталей. Если вы разобрались с толщиной линий, углами и охранными полями, то у вас все шансы попасть в нужные пропорции и вес.
8. Объединяйте элементы шейпа и настраивайте их правильно
Так же важно сливать шейпы в единую форму после того как вы завершили работу (Boolean forms — Union selection), тк если вы решите переиспользовать иконку в большем размере у вас это не получится.

Неверные настройки шейпа слева и верные справа
Для этого нужно:
Выделить все элементы иконки и объединить их в один шейп (Union selection)
Далее выделяете шейп и расплющиваете его — Flatten (Command+E), с этого шага вы не сможете редактировать детали иконки тк все отдельные шейпы будут слиты в один шейп. Этот шаг нужен для уменьшения веса файла и корректного отображения при экспорте.
Затем готовой иконке задаете настройки: Constraints — Scale.
Готово!

Слева: неверные настройки Scale
Update: В Фигме появилась возможность сразу сливать слои используя Flatten с возможностью редактировать полученный шейп. Очень удобно!
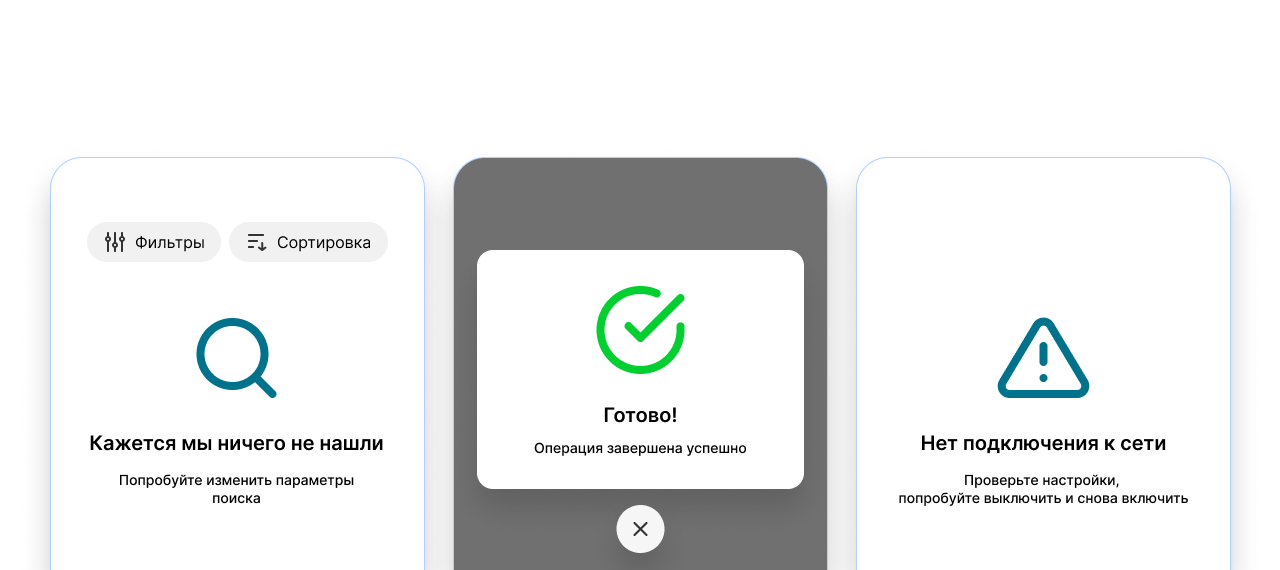
При правильных настройках иконки отлично масштабируются и их можно использовать во множестве случаев

Иконки размером 96×96 в различных случаях
9. Используйте один цвет для заливки
Всегда используйте для заливки иконок какой-то дефолтный цвет, который всех будет устраивать и разумеется он должен быть в вашей библиотеке цветов.
Казалось бы это очевидный пункт, но иногда про него забывают и ты обнаруживаешь в библиотеке иконки, которые не залиты нужным цветом, а представляют нечто в виде #366676

Настройки заливки иконок
Когда рисуете иконку, для удобства работы вы можете залить подложку любым цветом, главное чтобы он был достаточно контрастным, чтобы работать с линями было легко. Классический вариант: черные, или темно-серые иконки и белый фон.
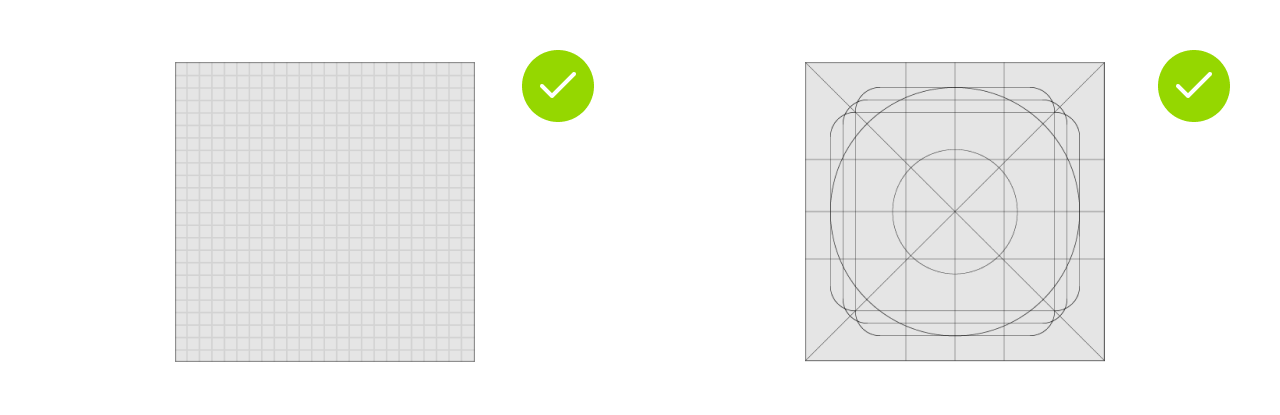
10. Дополнительная сетка
Я обычно не использую какую-то специфическую сетку, тк есть пиксельная сетка (Shift+') и обычно этого достаточно для того чтоб собрать сбалансированную иконку, но если попробовать и дополнительная сетка даст вам уверенность и облегчит работу, то почему бы и нет.

11. Называйте иконки по изображению, а не по смыслу
Непродуманные названия иконок в библиотеке могут сильно усложнить вам жизнь. Называйте иконки на основе того, что на них изображено, а не на основе их смысла. Например, для иконки «Избранное» используйте название «heart», а для иконки «Рейтинг» — «star». Это поможет легче их искать.
Если в вашем проекте используется как лайновые, так и залитые иконки, используйте одинаковое название, но добавьте «filled» для залитых иконок
Если вы используете иконки разных размеров, добавляйте к названию соответствующие обозначения, например «s» для размера 16×16рх

Названия для иконок, обычные, с заливкой и для меньшего размера
12. Храните иконки в подключаемой библиотеке
Можно хранить все в одном файле: цвета, шрифты и компоненты, в общем всё в виде единой библиотеки, если у вас небольшой продукт, то в целом, это оправдано.
Но, если вам нужны только иконки, или они используются в нескольких проектах, я рекомендовал бы хранить их в отдельной библиотеке. Так проще подключать ее только к нужным файлам, удобно обновлять и настраивать.

Надеюсь было полезно, спасибо!
