100% онлайн-авиапроездной или Как укротить систему бронирования
Да и не только Москва и Питер генерируют постоянный трафик. Появляются и другие экономические и культурные центры. В Казань летает свыше 10 рейсов в день. В Краснодар — более 20.
Вслед за изменением поведения людей, меняется и такая консервативная область, как авиация. Гибкие тарифы, билеты с открытой датой, а теперь и проездные билеты. 
Сегодня расскажем, как реализовали онлайн-покупку, оформление и изменение билетов в рамках авиапроездного или multipass. И дали активно путешествующим возможность курсировать между городами максимально легко. Если вам интересны технические аспекты укрощения систем бронирования, или вы один из путешественников — наша статья для вас.
Сам по себе авиапроездной штука не новая. В России они начали появляться несколько лет назад, и теперь функционируют у ряда авиакомпаний. Схема их оформления и пользования была общая — оформи проездной в кассе или оставь заявку на сайте, а каждый полет выбирай и подтверждай через колл-центр.
Кто сегодня пойдет покупать билет в кассе? Кто сегодня любит звонить в колл-центр? Онлайн-агентства приходят на смену билетным кассам. Функционал сайтов заменяет собой колл-центры.
Люди хотят сервис, доступный в любой момент, без необходимости куда-то идти или звонить, просто нажав кнопку на смартфоне.
Авиапроездной в наших реалиях — это все-таки абонемент. Ты покупаешь тариф на определенное число перелетов туда-обратно по выбранному маршруту. Устроено это как бронь на несколько перелетов с открытой датой вылета. Действует он в течение ограниченного срока. Но даты полетов в рамках этого срока и рейсы можно выбирать любые. И менять сколь угодно много раз. Бесплатно.
Так оно работает в России.
У авиа альянсов и некоторых отдельных авиакомпаний существуют и другие схемы. Если кратко, то они делятся на 2 вида:
Но это совсем другая история. Вернемся же к нашим реалиям.
2. Офлайновый офлайн или Как оно было раньше
2.1. Оформляем проездной в кассе
- Прийти в кассу и сказать, что нужен проездной. Сообщить, когда первый полет.
- Кассир подберет и забронирует рейс.
- Оформит проездной.
- Выпишет первый билет.
- Примет деньги за весь проездной.
В принципе все просто. Только займет минут 30… Вам будут вслух рассказывать все расписание на каждую дату по каждому билету. Потом оформлять бронирование через GreenScreen — инструмент доступа к системе бронирования, работающий по текстовым запросам. Потом выписывать билет…
Но это еще цветочки! Это же абонемент. Полетов по нему полагается несколько. Тут и начинается самое интересное.
2.2. Вносим изменения в план полетов
Внести данные о новых полетах или изменить дату тех, что уже оформлены могут только супер-продвинутые специалисты авиакомпании. Найти их можно в двух местах:
- в представительстве авиакомпании в аэропорту
- в колл-центре авиакомпании.
Процедура внесения изменений в бронирование значительно более сложная, чем оформление.
- Изменение данных первого полета в некоторых случаях можно сделать только через аннулирование старой брони и оформление новой.
- Изменение даты одного из последующих полетов оформляется через процедуру ревалидации. Это изменение данных в билете без изменения самого билета, и только звучит легко.
- И, наконец, самая «сладкая» часть. По правилам системы бронирования бронь уходит в архив (становится неактивной, по сути аннулируется) через 3 дня после того, как пассажир совершил последний из запланированных перелетов. То есть если вы оформили проездной и выписали только один билет, слетали по нему, а второй в течение трех дней не выписали, вся ваша бронь со всеми неиспользованными сегментами в системе уходит в архив. Пара-пара-пам…
Естественно, эта задача тоже решаема путем введения целого пула правильных текстовых запросов, но самая мучительная.
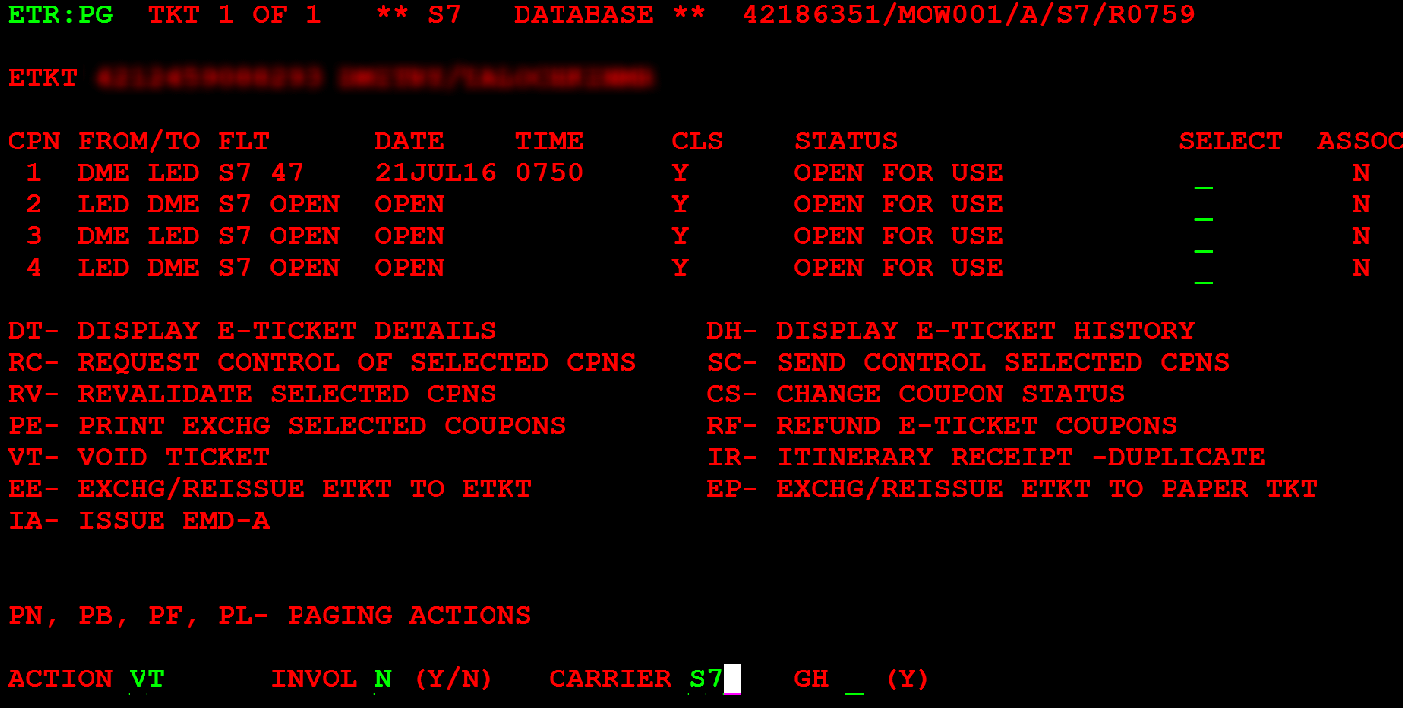
Вот так выглядит экран системы Green Screen у специалиста авиакомпании: 
В сухом остатке. Каждый раз при обновлении проездного надо сдаваться в кассу, что явно долго и неудобно. Улучшить показатели продукта можно, сделав продажу на сайте, и только изменение через колл-центр. Получится чуть быстрее, но все еще не 21 век.
3. А можно 100% онлайн?Наше решение «Деловой проездной» как раз такое. Все операции по оформлению и оплате проездного, выбору билетов, изменению рейсов производятся онлайн через наш сервис.
3.1. Проектируем UI
Начали, как и положено, с проектирования UI. Задача складывалась из следующих составляющих (требований):
А) Мы делаем веб-сервис для клиентов авиакомпании, и он должен полностью соответствовать стилистике веб-сервисов компании. Это само собой разумеющееся.
Б) Если мы реализуем онлайн-продажу проездных, мы должны создать точно такой-же пользовательский опыт, как и при покупке билета.
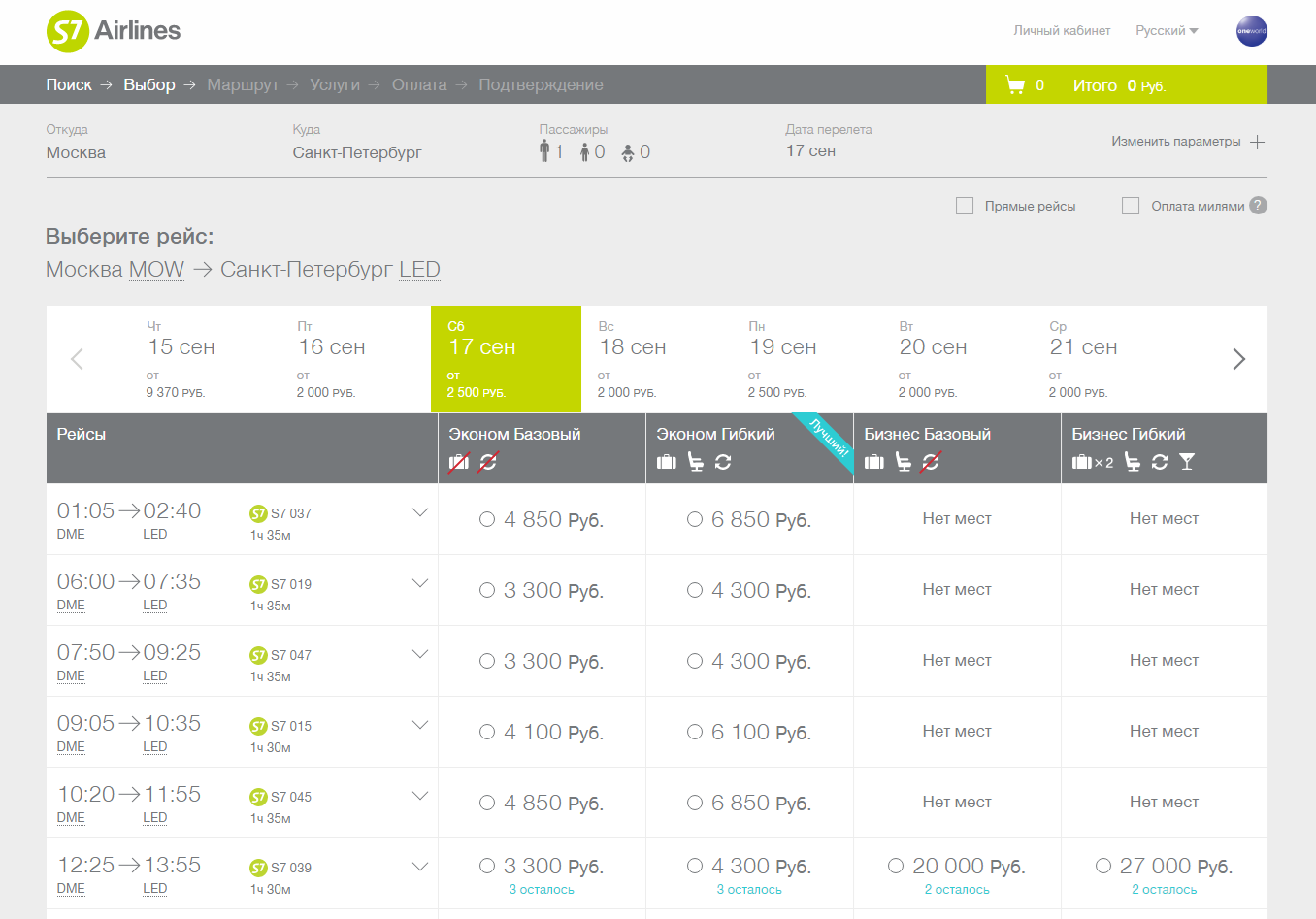
Экран выбора рейса на сайте авиакомпании выглядит так: 
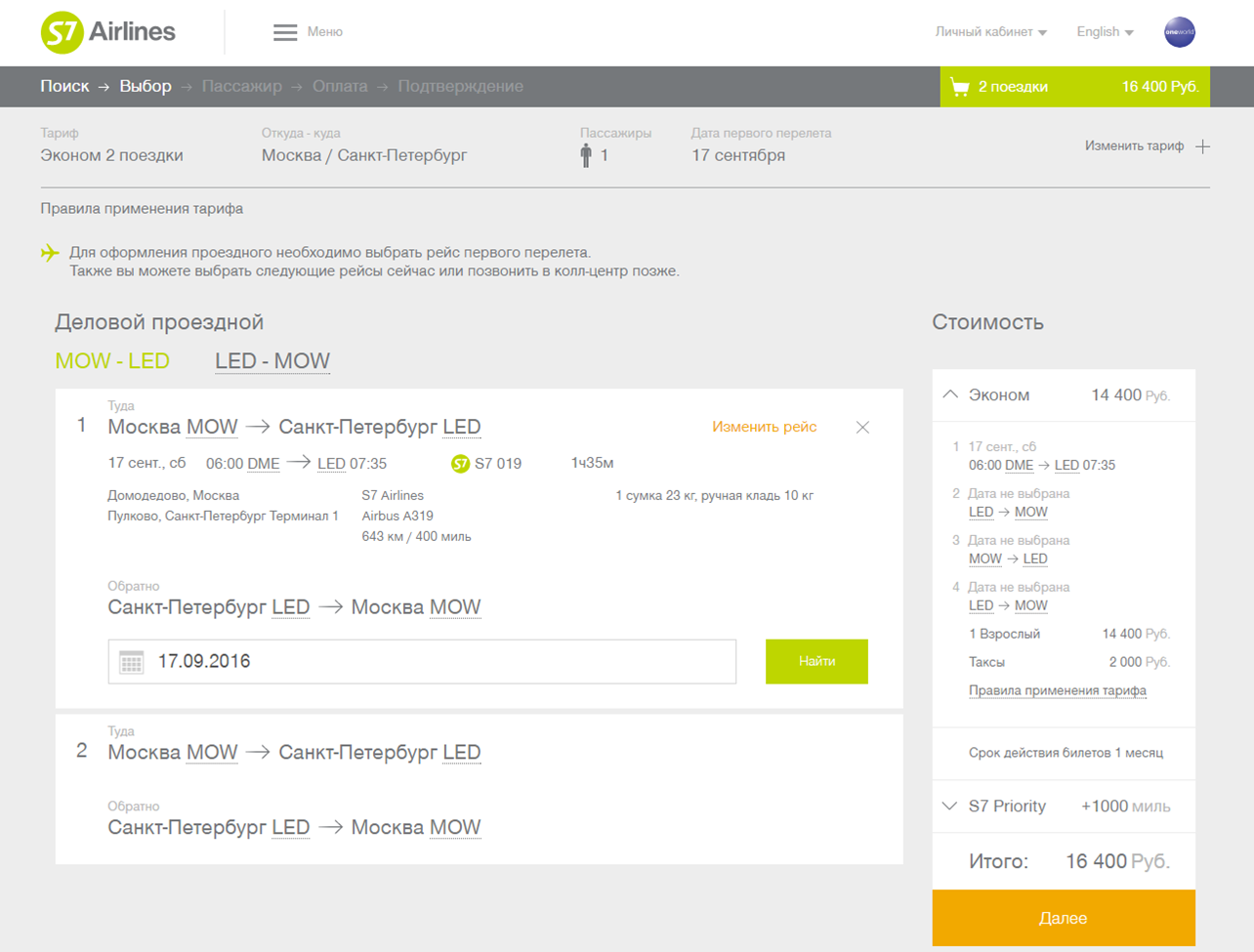
Экран выбора рейсов в рамках проездного вот так: 
В) При этом нам нужно, чтобы пользователь точно понимал, что это не билет — это проездной. Для этого предусмотрен целый ряд инструментов:
- На форме выбора рейсов сразу указаны все предусмотренные тарифом перелеты.
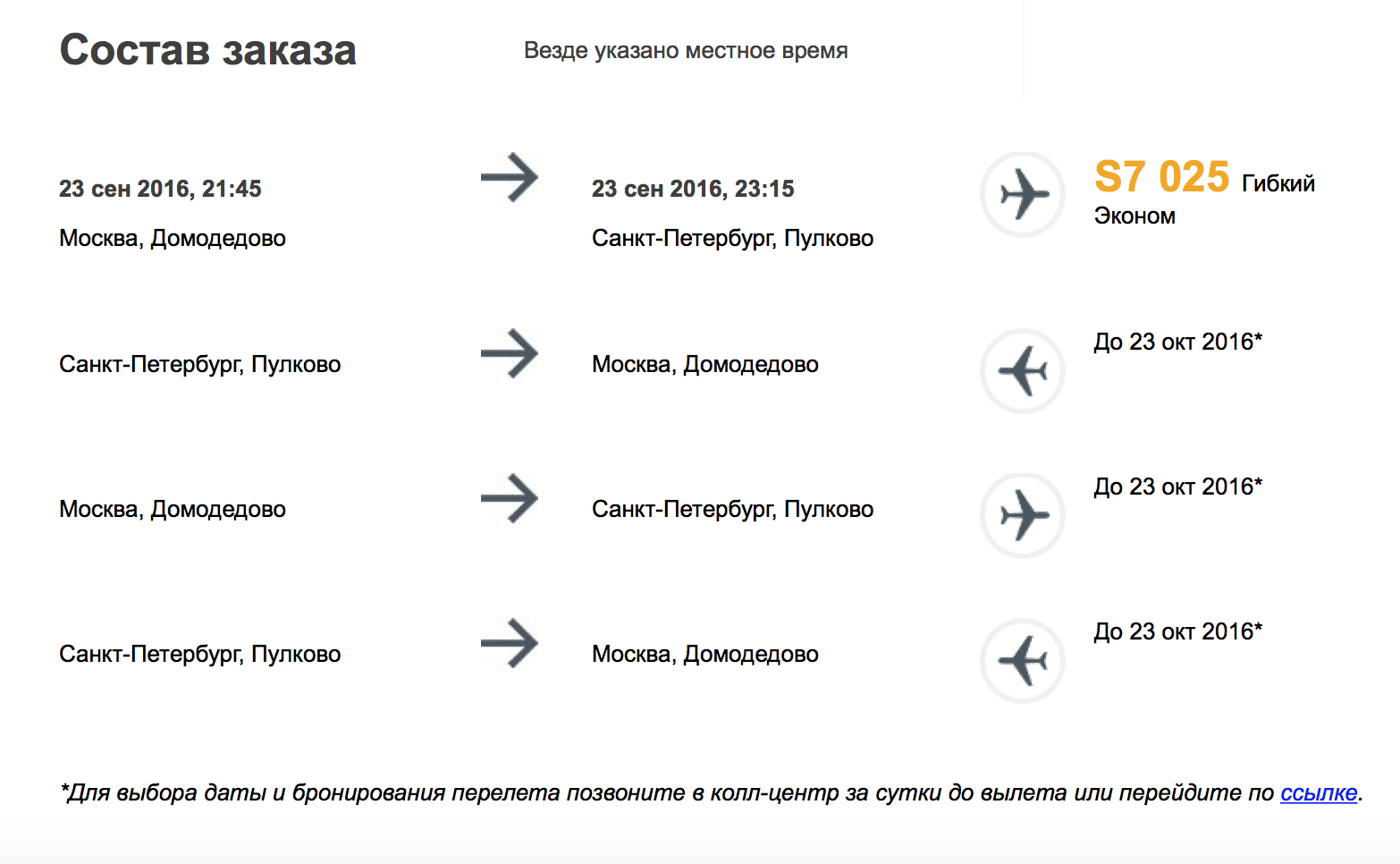
- На странице подтверждения платежа мы предлагаем оформить следующие перелеты, если клиент уже готов.
Эта же информация — ссылка на кабинет клиента «Делового проездного» отображается в email-подтверждении оформления проездного и каждого нового билета по нему.

- И, наконец, можно просто зайти в личный кабинет на сайте «Делового проездного» и добавить новый перелет.

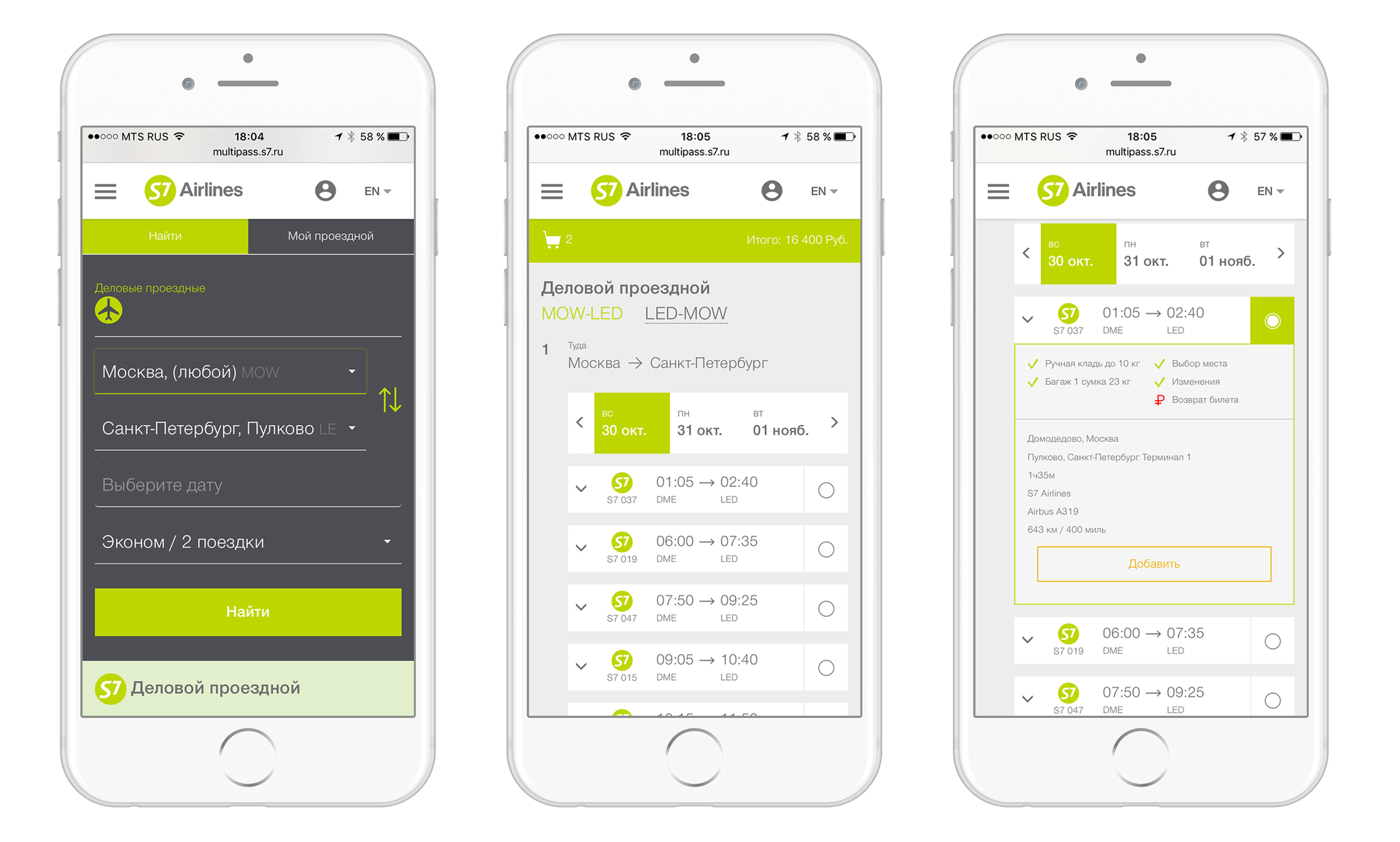
Г) Мобильная версия генерирует 30% трафика. Сразу проектируем качественное отображение на мобильных платформах. 
Мы изначально исходили из предположения, что наш клиент — очень мобилен. И у нас уже есть реальные примеры, как за 20 минут до вылета одного из рейсов клиент успешно оформляет следующий.
3.2. Техническая сторона решения
Как мы подменили продолжительный сеанс работы специалиста по бронированию молниеносными онлайн-операциями?
Наше решение построено на трех технологиях:
- Серверная часть — Java (API на основе фреймворка Spring Boot).
Большую часть логики работы с системой бронирования мы реализовали в бизнес-логике нашего бэкенда. Все довольно сложные операции в SWS по бронированию, расчету стоимости и тикетированию мы выполняем внутри серверной части приложения предоставляя клиенту упрощенный интерфейс. Все клиентские запросы стали довольно простые. К примеру, на странице редактировании проездного есть только кнопка «Сохранить», а на сервере происходят такие операции как: запрос брони из системы бронирования, изменения маршрутной информации (в некоторых случаях приходится делать новую бронь и аннулировать текущую), ревалидация билета (через построение сложных текстовых запросов), формирование новой маршрутной квитанции в формате PDF (об этом чуть позже) и отправка информационного письма пассажиру. - База данных — Mongo DB (с поддержкой версионности через использование библиотеки Javers)
Решили использовать эту NoSQL базу данных, так как никаких преимуществ реляционной базы мы не планировали использовать. Но в связи с тем, что эволюционируют и наше приложение, и реализация сервисов системы бронирования, нам проще и удобнее использовать вариативность записей в MongoDB. Кроме того, мы храним информацию о бронировании и билетах, а также о статусах оплаты каждого билета. А это очень хорошо ложится на документы в MongoDB.
Для того чтобы отслеживать изменения о билетах, мы используем библиотеку Javers, которая предоставляет возможность версионирования сущностей, хранимых в MongoDB. - Frontend — наш собственный SPA Framework. Мы о нем уже писали вот тут: habrahabr.ru/company/eastbanctech/blog/244745
- Генерация маршрутной квитанции в формате PDF
Тут мы с недавнего времени используем инструмент wkhtmltopdf. Сделали шаблоны на Freemarker, обогащаем эти шаблоны данными из системы бронирования. В результате формируется HTML документ, который мы потом обрабатываем при помощи wkhtmltopdf.
Сначала мы пользовались JasperReports. Но пришли к тому, что внесение даже небольших изменений в его шаблоны занимает очень много времени. А сделать PDF с точным (pixel perfect) расположением элементов у нас так и не получилось. Поэтому мы проанализировали текущие решения и выбрали wkhtmltopdf. Теперь изменения квитанции мы можем делать довольно быстро, так как HTML — довольно простой формат. - Логирование
Для такой сложной системы понадобилось реализовать систему логирования, при помощи которой можно в любой момент понять, что происходило во время оформления проездного у какого-либо пользователя. Для этого мы использовали интерфейс slf4j с реализацией через logback (с logstash апендером). К файлам логов, которые формируются приложением, мы подключили Filebeat, который отправляет логи в Logstash. В Logstash производится конвертация сообщений, и логи уходят на индексацию в Elasticsearch. После этого мы их смотрим и анализируем в Kibana. Такую связку мы используем тоже на нескольких проектах, и она нам очень хорошо помогает.
3.2.1. Как мы побеждали систему бронирования
У системы бронирования Gabriel, которую использует наш заказчик, есть веб-шлюз SWS (Sita Web Services). Мы, конечно, работали именно с ним.
В результате, с точки зрения механики системы бронирования ключевые моменты нашего решения выглядят так:
- Ревалидация при изменении полетных данных
Для изменении даты/времени перелета (и номера рейса соответственно) надо внести изменения в бронь. Для этого в SitaWS есть специальный сервис, и казалось бы операция довольно простая, но в некоторых случаях надо создавать новую бронь, так как текущая уже ушла в архив (помните, она туда падает, как только проходит 3 дня после совершения всех запланированных перелетов). После внесения информации в бронирование надо обновить информацию в билете. И это приходится делать через текстовые команды (эмуляция Green Screen). - Изменение даты первого полета (смена брони)
Если пассажир выписал себе проездной, указав только первый рейс (остальные сегменты перелета остаются с открытой датой), а потом хочет поменять дату, то при изменении этого рейса в бронировании через SWS, сервис SWS удаляет старый сегмент и добавляет новый сегмент и по какой-то причине ставит первый сегмент (который мы меняем) самым последним. И после этой операции в брони сначала идут сегменты с открытой датой, а потом наш выбранный сегмент. Это не соответствует технологии. Поэтому нам приходится аннулировать текущую бронь и формировать новую. - Обратимость «шатдауна» бронирования
К примеру, пассажир летает по определенному графику одним и тем же рейсом раз в неделю. Все запланировал, билеты выписал, но планы изменились и на третьей неделе в понедельник он полететь не сможет и хочет улететь во вторник. При попытке изменить этот рейс, нам надо удалить старый сегмент и добавить новый. При выполнении этой операции SWS удаляет из брони все сегменты с таким же номером. После этой операции ломается последовательность рейсов и бронь становится невалидной. Но мы научились обходить такое поведение SWS и после изменения — все рейсы сохраняются и сохраняется последовательность рейсов. И бронь, и билет остаются валидными.
3.2.2. Как уместили всю функциональность в SPA
На данный момент реализация клиент-серверных веб-приложений через API и SPA является, можно сказать, трендом и де-факто стандартом. Поэтому приложение для «Делового проездного» мы решили делать с использованием этих технологий. Для реализации SPA мы взяли свой фреймворк, который сделан на основе KnockoutJS/Durandal. На нем мы реализовали довольно много решений, в том числе несколько очень сложных.
Для пользователя доступно несколько точек входа, из которых он, двигаясь через этапы визарда, достигает своей цели — оформления проездного.
P.S.В завершении истории хотим сказать вот что:
Мы не лукавим и не скрываем, что свой фреймворк создали не вчера. И в тонкости работы с системой бронирования погружаемся уже далеко не первый раз. Мы скорее оттуда и не вылезаем :-). Но этот проект стал очередным вызовом. Мы делали с системой бронирования такое, чего не делали раньше ни мы, ни, похоже, остальные. Надеемся, и вам было интересно.
И, кстати, релиз проекта — это совсем не конец истории. Полторы недели назад вышло аналогичное решение для абонементов на перелет в бизнес-классе — «Бизнес-проездной». А в ближайшее время увидит свет API для подключения к данной услуге онлайн трэвел-агентств.
Теперь, зная, как это все работает изнутри, надеемся вам будет интересно посмотреть, как это все выглядит и работает снаружи. Не так часто мы можем дать вам потыкать и попробовать самим. Сегодня один из редких дней. multipass.s7.ru — заходите в гости. А может кому-то нужен проездной?
Комментарии (2)
6 октября 2016 в 09:35
0↑
↓
Интересно, а с чем связано ограниченное количество направлений в этом мультипасе? Я так понимаю, что это не техническое ограничение.6 октября 2016 в 11:59
0↑
↓
Это, действительно, вопрос не техники, а целесообразности проездного на направлении: коммерции этого направления, а также наличии достаточного спроса. Скажем на направлении Москва-Питер такой спрос есть и он высок, поэтому это было первое направление, выбранноедля проездного.
