1000 и 1 нюанс. UX-проектирование и тестирование сложного функционала или почему не нужно спешить делать дизайн
Привет! В этом посте мы расскажем, как команда «Спортмастера» проектировала новую корзину сайта и процесс оформления заказа для нашего мобильного приложения.
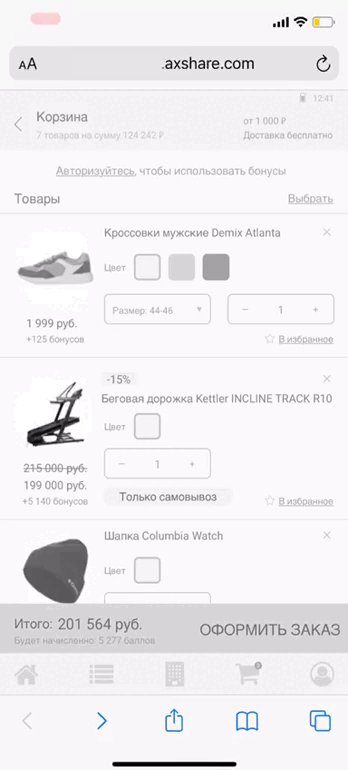
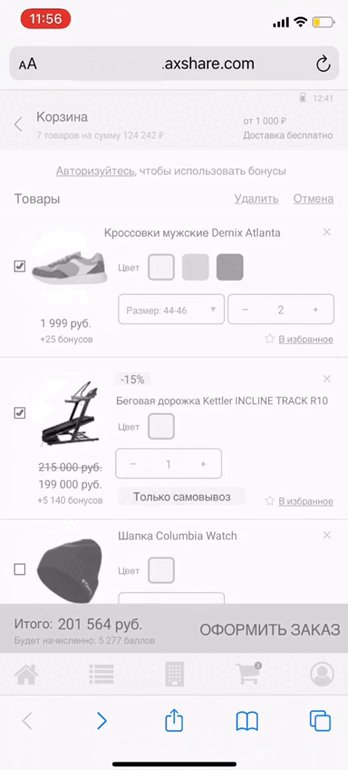
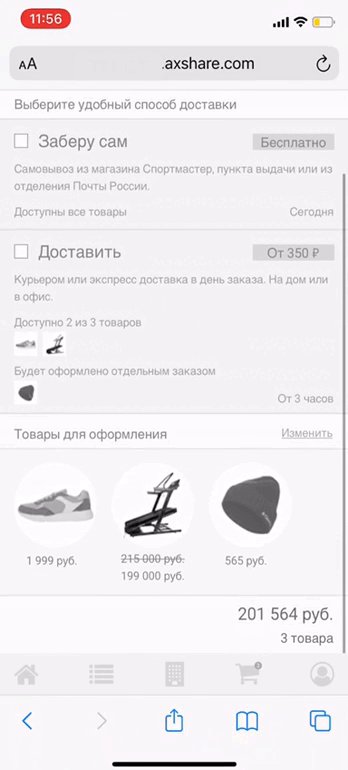
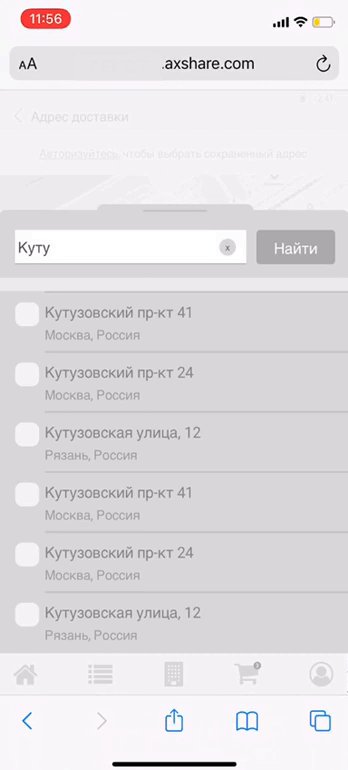
 Пример прототипа для usability тестирования
Пример прототипа для usability тестирования
Сейчас «Спортмастер» находится на этапе омнитрансформации — трансформируется формат взаимодействия с клиентами, сайт и мобильное приложение сразу. Масштаб работ впечатляет, но вначале расскажу о том, над чем сейчас работаю. В список моих задач входит проведение интерфейсных исследований и UX-проектирование. Если говорить проще, главная задача — сделать интерфейс сайта и мобильного приложения легким для использования и интуитивно понятным.
Меня зовут Андрей Кононов, я UX-эксперт Sportmaster Lab, а под катом — наш путь, советы и чеклист из 7 пунктов для тех, кто тоже занимается UX-тестированием.
На самом старте работ появилось несколько сложностей: большое количество согласований (что сильно замедляет скорость запуска) и комбинаторика возможных действий пользователя и системы. Осложняло ситуацию то, что последние 4 месяца уже шли какие-то согласования. Нужно было сделать паузу и составить план работ, который бы позволил структурировать информацию и согласовывать каждый пласт работ последовательно.
Этап 1. Работа с ограничениями. Хорошо бы сделать так, но…
Что вообще может быть сложного в процессе оформления заказа? Пользователь добавил товары в корзину, выбрал способ получения, указал необходимую информацию, выбрал способ оплаты и оплатил.
Звучит просто, правда? К сожалению, на каждый из этих этапов есть огромное количество «НО».
Что, если… пользователь добавил товар в корзину, зашел через несколько дней, а товара уже нет в наличии?
Что, если… товара нет в наличии. Удалить товар из корзины или оставить? Или перенести в «Избранное»?
Что, если… пользователь хочет купить 3 единицы одного товара, а сейчас доступно только 2 единицы?
Что, если… пользователь хочет оформить заказ не для себя, а для кого-то из родных или друзей?
В первую очередь необходимо было собрать все возможные ограничения, чтобы они были учтены при реализации UX-прототипа. Для сбора базовых требований и ограничений были проведены брифинги со стейкхолдерами. Самые серьезные интерфейсные ограничения и сложности лежали за пределами интерфейса.
Логистика и доставка. Все товары у «Спортмастера» делятся на несколько категорий в зависимости от доступности в конкретном магазине:
Товар есть в магазине, можно его забронировать или купить.
Товара нет в наличии, но он есть в другом магазине в пределах одного города. Возможен подвоз товара по предоплате.
Товара нет в магазине, но он есть на региональном складе, можно забронировать его или купить.
Товар отсутствует в каталоге и недоступен для покупки или бронирования.
Исходя из этих ограничений, мы получаем ряд сценариев. Наш идеальный мир — когда все товары в заказе доступны для бронирования и покупки. Самое интересное начинается, когда у пользователя в корзине товары, часть которых доступна для самовывоза, а часть — для доставки.
Что делать, если товаров с разными условиями в корзине много?
Этап 2. Колесо уже изобрели. Анализ наработок и конкурентов
 Собранные и разбитые по категориям варианты разделения заказа на несколько заказов
Собранные и разбитые по категориям варианты разделения заказа на несколько заказов
Давайте немного осмотримся. Изучите свои прошлые наработки, если они есть, посмотрите, как это реализовано у коллег из схожих и смежных проектов. Важно изучить опыт как отечественных, так и зарубежных компаний. Это поможет найти все возможные решения функциональной проблемы.
После изучения и систематизации информации было описано 5 возможных вариантов действий при сложном неоднородном заказе:
На каждый товар оформляется свой способ получения
На первый взгляд, логичный способ, ведь если для каждого товара существуют свои условия получения, почему бы не привязать способ получения к товару?
Сложности начинаются, если товаров больше трех. Во-первых, необходимость постоянно выбирать способ получения утомляет пользователя. Во-вторых, крайне неудобно, когда один товар нужно получить 10 числа в магазине, второй товар 15 числа доставят на дом, а третий забронирован в магазине и есть 48 часов, чтобы его забрать.
Если для товара недоступен способ получения — удалить товар из корзины
Наверное, один из самых радикальных способов. Если пользователь выбрал самовывоз, а для этого способа доступно 4 из 5 товаров в корзине, один товар будет просто удален. Часто даже нет никакого оповещения об удалении товара. В итоге вы оформили заказ, а при получении обнаружили, что чего-то не хватает, хотя до этого радовались неожиданной скидке…
Корзина разбивается на несколько заказов. На каждый заказ свой способ доставки и отдельная оплата
Этот способ намного проще и понятней предыдущих. Но при этом есть повторяющиеся действия в виде оплаты заказа. Если вспомнить школьный курс математики, общий элемент выносится за скобку. Это правило применимо и для удобства интерфейса. Такой вариант допустим, если у вас есть технические ограничения, например, разные юрлица, либо разная система финансового учета.
Несколько заказов. Разный способ получения, единая оплата
Всё как в прошлом варианте, только единая оплата для всех заказов. Учитывая технические ограничения, из-за которых заказ разбивается на несколько, это наиболее удобный вариант для пользователя.
Единый способ получения, но дольше ждать заказ
Это не отдельный вариант, а скорее опция, которая может быть скомбинирована с предыдущими способами. Если у пользователя 2 заказа: один на самовывоз 5 числа, другой на доставку 10 числа, — можно предусмотреть опцию, что все товары будут доставлены в пункт самовывоза 10 числа. В таком случае клиент заберет все товары сразу в одном месте, но придется подождать. Если это не срочный заказ, то клиенту удобней подождать, но забрать все товары одним заказом. Это близко к нашему идеальному миру.
Все способы оформления заказа были разбиты на категории — нежелательно, допустимо и рекомендуемо. Первый и второй способы попали в категорию нежелательно к использованию, третий способ — допустимо, а четвертый и пятый — в рекомендуемые, так как наиболее удобны для покупателя.
О выбранном способе в «Спортмастере» расскажем дальше — появятся нюансы, которые мы не видели раньше.
Этап 3. User Story Map и сценарий оформления заказа
Для проектирования сложной системы крайне важно отразить возможные действия пользователя и системы, это необходимо, чтобы не упустить важные интерфейсные элементы (например, не забыть, что клиент может оформить заказ на свое имя, а может на другого человека).
На этом этапе непонятно, какой интерфейсный вариант будет выбран при сложных условиях получения товара. Для описания функционала и возможностей составляем карту пользовательских сценариев и сценариев системы.
 User Story Map. Оранжевые блоки — описание ключевого сценария оформления заказа. Белые блоки — возможные действия пользователя в рамках каждого шага сценария. Синие блоки — это возможные действия системы.
User Story Map. Оранжевые блоки — описание ключевого сценария оформления заказа. Белые блоки — возможные действия пользователя в рамках каждого шага сценария. Синие блоки — это возможные действия системы.
Для составления такой карты в первую очередь нужно описать по шагам основной сценарий, в нашем случае это оформление заказа. Далее для каждого шага описываются возможные действия пользователя и системы. Такой подход позволяет визуализировать основные шаги и увидеть картину в целом.
Постоянная работа с документом позволит не упустить функции, кнопки и фильтры на этапе проектирования, а значит, исключить сложные доработки на более поздних этапах.
Этап 4. Usability — это не только удобный интерфейс, но и вариативные сценарии
Как мы говорили ранее, даже в банальном сценарии оформления заказа очень много подводных камней. Авторизован пользователь или нет, активировал промокод или нет, а может, у него часть товаров недоступна, и прочее.
Все это невозможно удержать в голове. Кроме этого, ограничения нужно утвердить, ведь у каждого участника проекта свое видение, и нужно синхронизироваться в силу своих компетенций. Нюансы договора, особенности логистики, условия хранения на складе и подвоза товара. Отсюда появляется необходимость создать сценарную карту.
 Фрагмент логической карты интерфейса. Описание ключевых сценариев.
Фрагмент логической карты интерфейса. Описание ключевых сценариев.
Если вспомнить возможные варианты разделения заказа, то «Спортмастер» остановился на опциях:
Возможность объединения заказов в один (если возможно), но срок получения будет увеличен.
Разделение корзины на несколько заказов, каждый оплачивается отдельно. Вариант был выбран из-за технических ограничений и временной невозможности единой оплаты.
Как только мы собираем логическую карту, становятся понятны все ограничения и сценарные разветвления.
Этап 5. UX-проектирование и pivot. Не только стартапы делают разворот
Согласовав все нюансы, карты и сценарии, переходим к проектированию корзины и процессу оформления заказа. Это крайне важный этап, который позволяет согласовать всю логику и в дальнейшем сэкономить время на этапах дизайна и разработки. Именно на этапе UX-прототипа легче всего проводить процесс согласования.
 Карта экранов по готовым прототипам.
Карта экранов по готовым прототипам.
Согласование прототипа происходило в несколько этапов, с каждым последующим уровнем увеличивалось количество людей, участвующих в принятии прототипа.
На одном из последних этапов произошло самое страшное…
Появилась необходимость в корне изменить логику работы с заказами, что откинуло процесс практически к самому началу (как оказалось далее, все было не так плохо).
Ранее была следующая логика — пользователь оформляет заказы и на финальном этапе видит два заказа. Для каждого свои условия получения и способ оплаты. Но проблема была в том, что оба заказа находились на одном экране, и чтобы увидеть второй заказ, до него нужно было доскроллить (а что, если заказов не два, а три?). Возник риск, что пользователь просто не увидит это и уйдет, не оформив следующий заказ.
В лучших традициях бизнес-сообщества мы сделали pivot (изменение изначальной концепции). Хоть этот термин больше подходит для стартапов, которые меняют свою концепцию, у «Спортмастера» был интерфейсный разворот.
Оформление заказов стало последовательным: после завершения одного заказа открывался новый заказ и появлялась подсказка, что необходимо дооформить оставшиеся товары. Таким образом получилось наладить коммуникацию с пользователем.
Согласились, расслабились и готовы были переходить к дизайну. Или все-таки не стоило?
Этап 6. Как проверить UX-прототип на реальных пользователях
Прежде чем переходить к дизайну, нужно проверить нашу гипотезу. Может, у нас профессиональная деформация, поэтому удобно будет только нам? А что скажут пользователи?
Прототип — отличный инструмент, который помогает провести исследование с реальными пользователями на ранней стадии, не тратя ресурсы дизайнеров и разработчиков на дальнейшие переделки.
Для тестирования была создана отдельная версия прототипа с максимальной детализацией, где можно было смоделировать реальное оформление заказа с изменением цвета товара, размера, количества, способа получения и другими параметрами. Перед проведением usability-тестирования были составлены два сценария, по которым пользователи должны были пройти и дать обратную связь.
Сценарии звучали так:
Сценарий 1: Оформите заказ. Доставка по адресу Кутузовский 24, 12 декабря, необходима сборка товара, время доставки с 14:00–15:00. Используйте промокод для снижения цены. В качестве способа оплаты используйте банковскую карту **4152.
Сценарий 2: Оформите заказ. Самовывоз из ТЦ «Европолис» 15 декабря, используйте промокод для снижения цены. В качестве способа оплаты используйте банковскую карту **4152.
Был выбран модерируемый формат тестирования, то есть при каждом тестировании участвовал UX-исследователь, который мог задать вопросы: что понятно? Где были сложности? Иногда он мог напомнить задание. Такой формат позволил понять, удобен ли и понятен процесс оформления заказа в целом. Кроме того, это позволило найти недоработки и идеи для улучшения. Учитывая пандемию, все интервью с пользователями проходили онлайн, в формате аудио/видеозвонка и демонстрации экрана с телефона респондента.
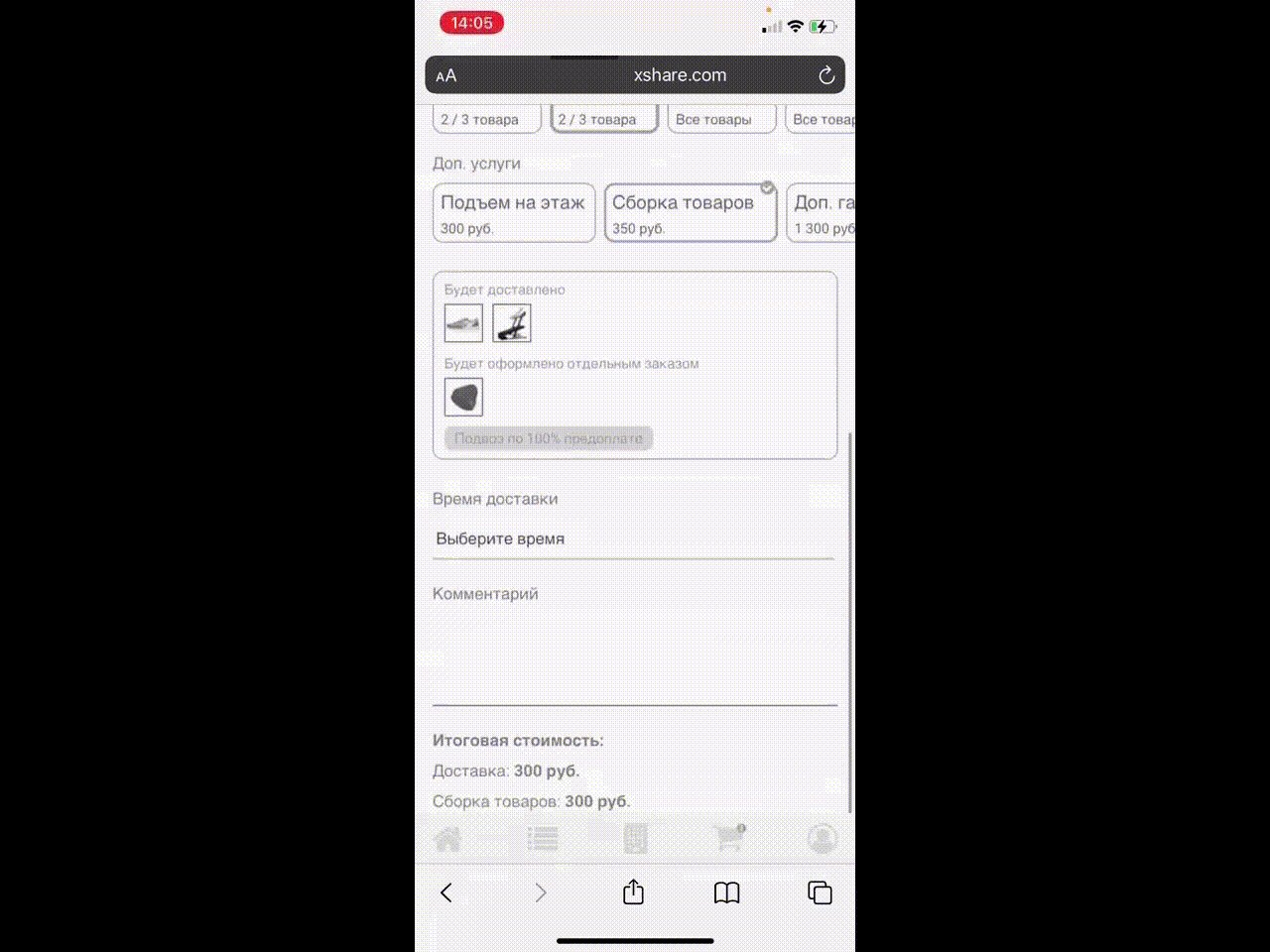
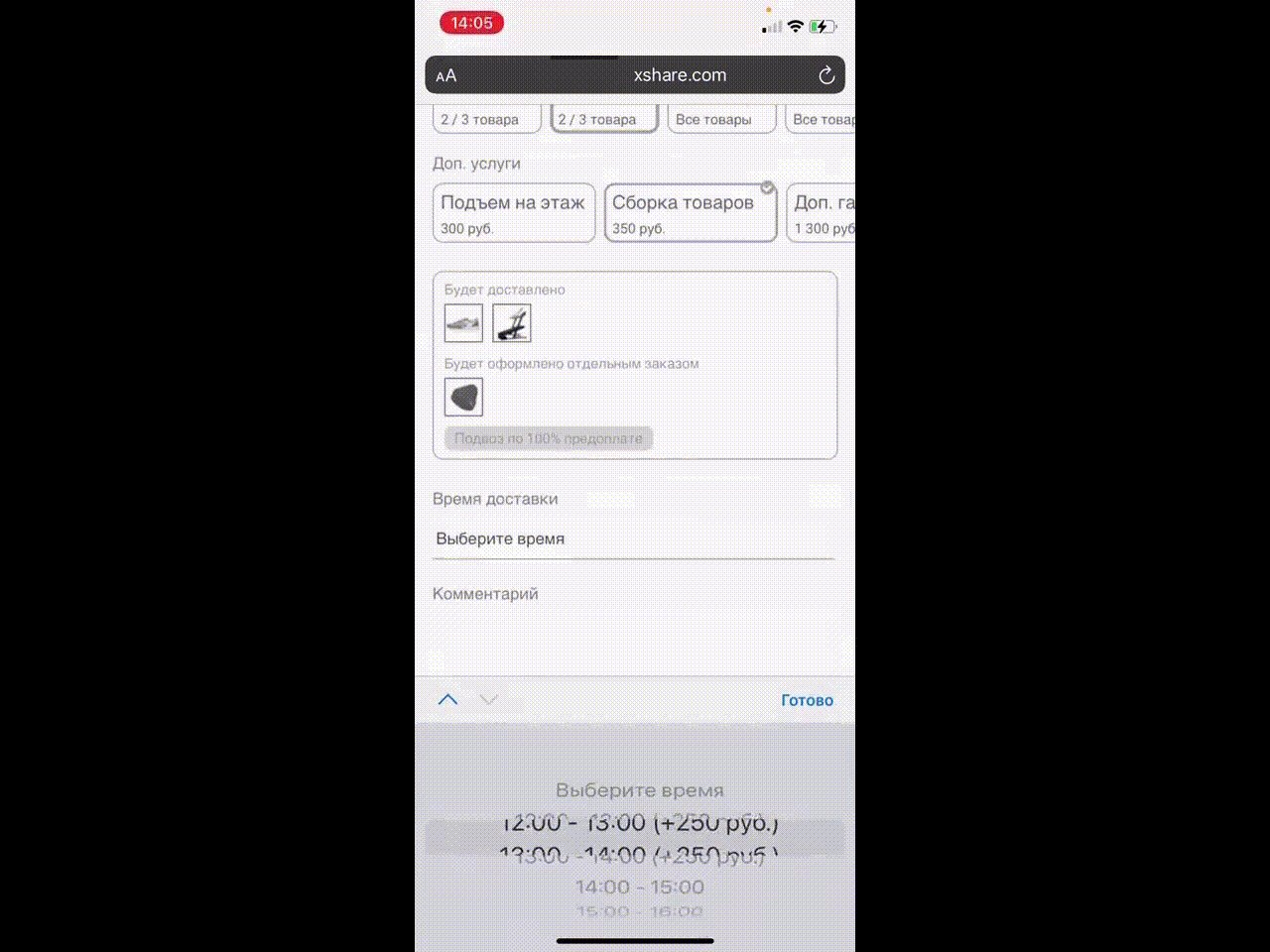
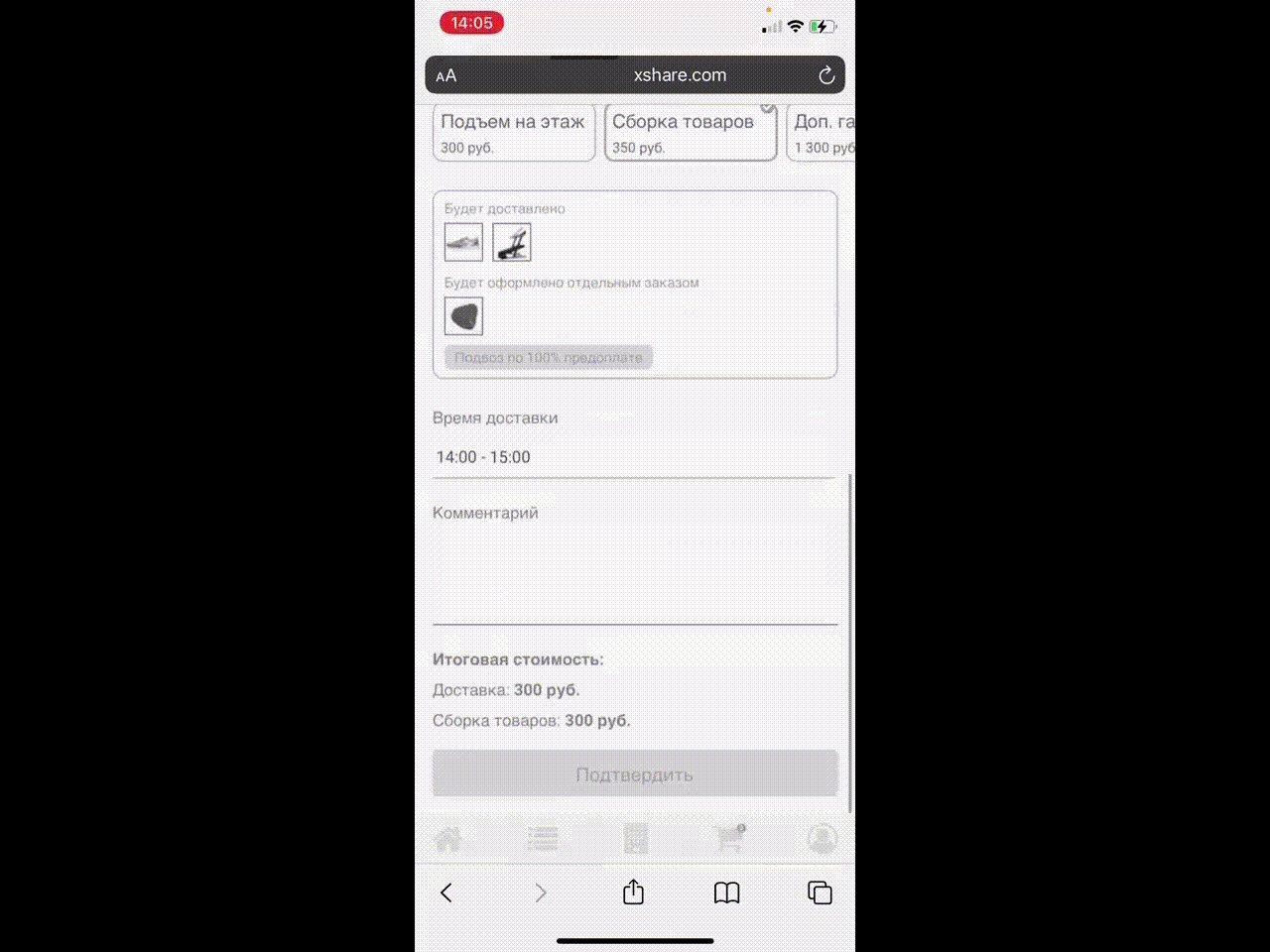
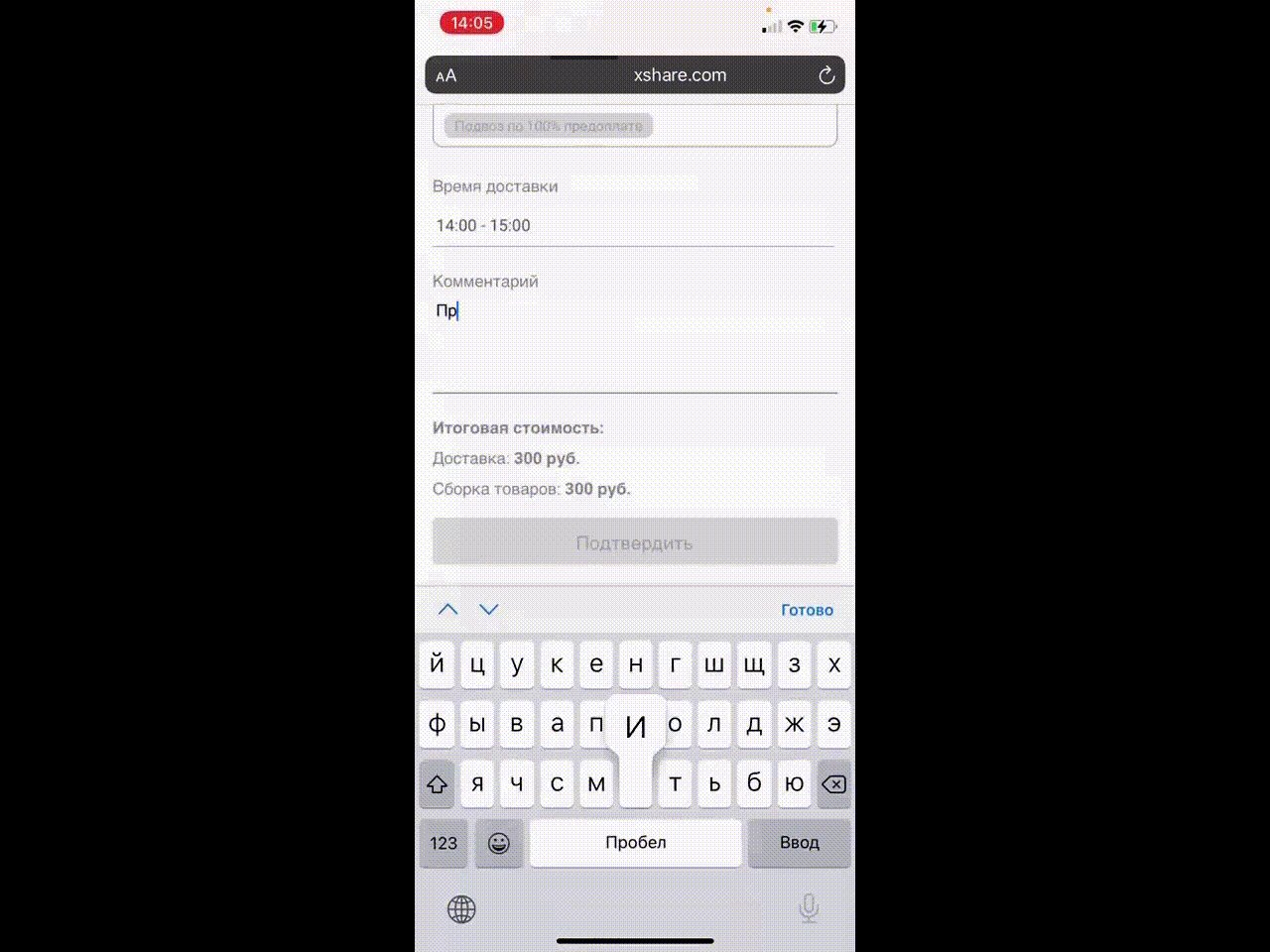
 Видеофрагмент прохождения модерируемого юзабилити тестирования.
Видеофрагмент прохождения модерируемого юзабилити тестирования.
Только после такого подробного исследования, UX-проектирования и проведения Usability-тестирования с реальными пользователями прототип и вся документация были переданы UI-дизайнерам.
Правки и доработки логики были и на этапе дизайна, но их количество было сокращено в разы. Кроме материалов у нас на руках были результаты тестирования с настоящими пользователями, что являлось железным аргументом.
Summary. В двух словах, что нужно делать
При разработке нового функционала или улучшении текущего необходимо комплексно и по-своему дотошно подойти к процессу сбора информации и чернового проектирования логики. Кроме того, вы всегда можете опрашивать пользователей на ранних стадиях, что позволит заранее проработать все сценарии, нюансы и получить новые идеи.
Итоговый чеклист: что нужно сделать перед UI-дизайном и разработкой:
Соберите всю информацию от всех стейкхолдеров. Пожелания, ограничения, идеи. Это позволит синхронизироваться в итоговом видении продукта.
Изучите, как это реализовано на похожих проектах. Часто можно найти решение лучше и интересней, чем есть у вас. Либо это может дать идею, как объединить А и В и при этом получить С.
Составьте карту сценариев. Выделите основной сценарий (при работе с проектом, а не функцией, таких сценариев может быть большое множество), разбейте его по шагам. Для каждого шага опишите возможные действия пользователя и системы.
Сделайте логическую карту интерфейса. Если пользователь не авторизован или если пользователь оплатит картой или наличными и так далее.
Нарисуйте черновой UX-прототип. Визуализируйте интерфейсную логику. Уже на этом шаге можно увидеть, что не все, что вы планировали, можно реализовать с изначальной задумкой. Здесь же вспомните и те моменты, которые ранее не были учтены.
Объедините прототипы в карту переходов. Если пользователь нажмет на кнопку «Регистрация», он перейдет на страницу… Это позволит максимально просто донести логику для всех участников команды;
Проведите тестирование по готовым прототипам с реальными пользователями. Не бойтесь критики, возможно, что-то придется переделать, но в конечном итоге это пойдет на пользу вашему продукту и бизнесу.
Самое важное, что все перечисленные шаги не требуют от вас крупных финансовых вложений. При должном желании их не будет в принципе. Пройти путь предпроектной подготовки и проверки гипотезы с реальными пользователями — значит, ускорить выход продукта и сократить затраты как временные, так и финансовые.
Подписывайтесь на наш блог, чтобы следить за омнитрансформацией «Спортмастера».
