[recovery mode] Как мог бы выглядеть тёмный Хабр
Пользователи часто спрашивали тёмную тему на Хабре. Насколько мне известно, команда разработчиков в курсе этой потребности, но пока не готова представить реализацию. Тем не менее, она есть.
Хотел было назвать «Тёмная сторона Хабра», но всё же передумал. Извините.
Мы обсуждали этот момент с @Boomburum. Он буквально вытягивал меня на написание поста, на что я давал самый сильный отпор, на который был способен. Аргументировал тем, что информации настолько мало, что на пост не тянет. Новость из этого материала тоже так себе. Что ж, как вы видите, Алексей умеет убеждать.
Итак. Чего это будет стоить? Да совсем ничего. Всего лишь установить FOSS Browser. Никакие плагины и прочие штуки не нужны. Понимаю, пользователи iOS остаются немного за бортом, но тут я бессилен. Для тех, кому уже не терпится, показываю, что из этого получилось у меня на Xiaomi Mi A2 с тёмной системной темой оформления и FOSS Browser, поддерживающим эту настройку Android.

Лента. Обратите внимание, уровень сложности корректно отображается. Пиктограммы остальных элементов: время чтения, количество просмотров, закладок, комментариев с точкой наличия новых — все они слегка затемнены. Внизу выглядывают «Истории», которые не бьют по глазам белым.


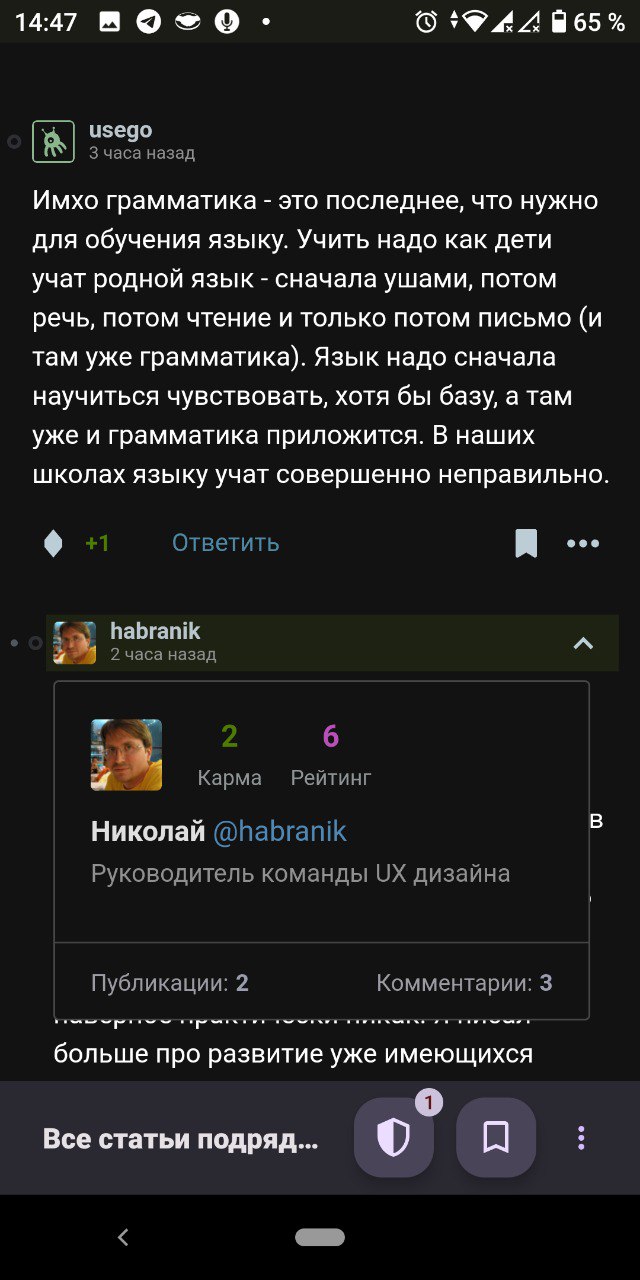
Плашка с информацией об авторе комментария. Для появления нужно сделать долгий тап по нику, затем закрыть контекстное окно браузера, предлагающее скопировать ссылку и сделать прочие браузер-специфичные вещи с этой ссылкой. Взамен под этим конткестным меню откроется мини-плашка с информацией об авторе. Опять же, всё работает. Цветовая схема не ломается.

Сам пост. Элемент подзаголовка, как видим, тоже работает. Моё субъективное мнение, подзаголовок даже выделяется корректно чуть более насыщенным белым. Картинки, конечно, показывает, как есть, автоматической конвертации в прозрачные жпеги и PNG не будет, тут уж авторы браузера бессильны.

Профиль пользователя. Я специально скрыл часть, где показан ник, поскольку это не важно. Все плашки хабов и значков (badge) отображаются корректно.

Правое меню, которое открывается при нажатии на пиктограмму пользователя в шапке. Левое, отображаемое по нажатию на значок справа от «Хабр» выглядит точно так же.

Мне пришлось добавить Хабр в доверенные сайты в FOSS Browser, чтобы залогиниться. Но это позволило предоставить скриншоты того, как выглядят полноценные меню. Это меню, вызываемое «гамбургером» в шапке. Оно скроллится, если не помещается в экран.

А это меню пользователя, вызываемое по пиктограмме, установленной в профиле. Шапка, правый крайний элемент.

Это редактор статьи. Думаю, в редакторе комментария будет то же самое. Панелька оформления корректно прибивается к нижнему краю экрана и не скроллится за его пределы. Элементы панельки работают, я проверял. По вводу слэша в начале пустой строки так же, как и в полноразмерном браузере, показывается меню возможных действий.

А вот картинку подгрузить с телефона не получилось. Я пробовал несколько раз, даже грешил на свой домашний вайфай и пробовал через сотовую связь. Либо это шалит XPrivacy или что-то подобное, либо всё же где-то есть недоработки в скриптах, которые в WebView приводят к невозможности заливки в habrastorage. В связи с этим следующий за этим скриншотом абзац, показанный на скриншоте в изначальной редакции, был немного изменён.
Можете попробовать сами, команда Хабра настолько молодцы, что сайт почти полноценно (не заливаются изображения) работает даже в Android WebView, на котором основан FOSS Browser:
переходы по ссылкам в пост или комментарии без перезагрузки
возврат в предыдущий экран в ту же позицию, откуда был переход, без необходимости скроллить от самой шапки вниз
между прочим, корректно отображается плашка «Мы кое-что обновили, перезагрузите страницу», и так же корректно работает нажатие ссылки в ней
Полагаю, неплохой выход для тех, кто жаждет смотреть Хабр в тёмном оформлении. Попробуйте, возможно, это именно то, что вы, не устающие напоминать команде Хабра о реализации тёмной темы, искали. Возможно, именно эту цветовую схему возьмёт за основу команда Хабра, когда предъявит на обозрение свою реализацию. Я посоветовал Алексею сформировать фокус-группу из наиболее доверенных пользователей (не имея, конечно же, в виду себя), которые могли бы потестировать их вариант решения, но это уже будет совсем другая история.
Спасибо за внимание.
