[recovery mode] iOS vs WPF — сложное против мелкомягкого
Друзья, ничего умнее этого заголовка не придумал, так что небольшая предыстория.Как и все программисты, я не мог не услышать про новый язык Swift, на который тут же посыпались разнообразные «хелловорлды»-обучалки. Однако, простые с виду приложения создаются (на мой WPF-ный взгляд) как-то уж слишком сложно даже после введения «упрощённого» языка. Это действительно необходимая сложность или их можно создавать как-то попроще? Наткнулся на вот такой пример iOS-приложения (что-то вроде браузера приложений в аппсторе) и решил создать его полный аналог на «родном» WPF’е. Цель — сравнить сложность разработки и возможно кто-то поделится более простым методом для iOS (если он есть). Обилия скринов не будет, зато кода — … да и его, в общем-то, кот наплакал. :) Итак, Задача: показывать список приложений из АппСтора, найденных по указанному фильтру. Должны быть иконка, заголовок и цена каждого приложения. WPF’ный пример делается абсолютно идентичным оригинальному, вплоть до таких же косяков-задержек при загрузке иконок.
Запускаем Студию, создаём WPF приложение — два клика мышью + дать имя приложению.
Подключаем в references библиотеку Newtonsoft.Json.dll — она нам поможет разбирать JSON
Дополняем XAML-код главной формы нашим списком приложений и полем ввода с кнопкой вверху.Разметка формы
namespace StoreBrowser { public partial class MainWindow: Window { public MainWindow () { InitializeComponent (); }
private void SearchButton_Clicked (object sender, RoutedEventArgs e) { var filter = txtFilter.Text.Trim ();// подготовили фильтр if (string.IsNullOrEmpty (filter)) return; filter = Uri.EscapeUriString (filter.Replace (' ', '+'));
using (var wc = new WebClient ()) {
// вот так двумя вызовами мы скачали JSON-ответ сервера и тут же распарсили в наши заготовленные классы
var res = JsonConvert.DeserializeObject
class StoreReply
{
public int resultCount;
public List
class AppInfo { // обратите внимание — здесь далеко не все свойства приложения, мы указали только нужные нам. public string trackName { get; set; }// title public string formattedPrice { get; set; }// price public string artworkUrl60 { get; set; }// icon } } Думаю, тут даже излишне объяснять, насколько этот код лаконичнее тех Swift простыней, на двух страницах загружающих ответ.
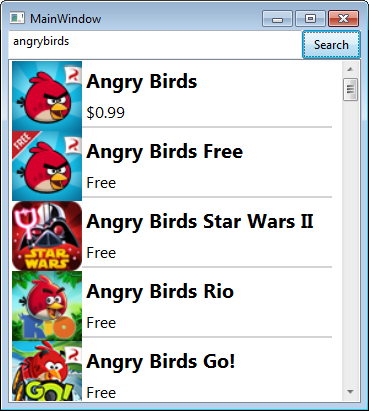
Ну и чего сидим? Жмите F5! Вот результат по фильтру «angrybirds»:  Ещё раз обращу внимание, если вы не заметили: в коде нет ни строчки для загрузки картинок — они загружаются сами по мере прокрутки списка, мы только обеспечили их URL.
Ещё раз обращу внимание, если вы не заметили: в коде нет ни строчки для загрузки картинок — они загружаются сами по мере прокрутки списка, мы только обеспечили их URL.
Итого, 30 строчек XAML + 44 C# кода. Я нарочно не стал делать всякую асинхронщину, т.к. глупо жать кнопку и тут же что-то менять — нужно дождаться результата, но если кому чешется, можете для async/await прибавить ещё 4 строчки.В любом случае, полученный код явно компактнее и проще Swift-оригинала, да и сам проект — всего одна форма: 
Ну и обратите внимание на сам стиль работы — не нужно ничего никуда перетаскивать, подстраиваться под чей-то «взгляд на жизнь» (см. главу «Подключение интерфейса» в оригинале) — мы сами творим что хотим, хоть в XAML, хоть в C#.Итог — «побырому» написанное приложение, которое я не напрягаясь сваял минут за 20 (это вместе с разбором JSON-ответа от Apple, который я впервые вижу). При этом одно только чтение iOS варианта вывихнуло мне весь мозг — там создай, туда перетащи, тут обеспечь функции… Чего ж так сложно, господа? С таким инструментом точно не возникнет желания наполнять аппстор чем-то полезным — слишком уж дорого эта польза даётся. Напомню, это мнение программиста на WPF/WinForms, так что ждём ответов из стана Apple!
PSКритика — велкам; сначала читаем свои слова, думаем, потом постим. Спасибо!
