[recovery mode] Хакатон от App in The Air

Пару недель назад наша команда приняла участие в хакатоне, организованном командой App in The Air. О мероприятии я узнал во время беседы с Байрамом на одном из мероприятий для участников туриндустрии.
Смысл хакатона заключался в создании собственного виджета, который мог быть встроен в приложение App in The Air.
Изначально мы хотели дать пользователям возможность звонить и принимать звонки на борту самолета при условии интернет-доступа на борту. Исходили мы из того, что эта услуга будет востребована в первую очередь на рейсах, время полета которых составляет более 4-х часов.
Но потом, углубившись в тему, обнаружили, что правила полета запрещают использовать VoIP-сервисы через бортовой интернет.
Было очевидно, что даже если у нас и получится доставить VoIP-пакеты на приложение через wi-fi на борту, это будет нарушать правила полетов, а ссориться с авиакомпаниями как-то не хотелось. После чего один наш друг предложил другую идею для виджета: доставлять голосовую почту в виде текстового сообщения.
Смысл в том, что когда пользователь находится в полете долгое время, то до него не могут дозвониться, и в большинстве случаев звонящие попадают на голосовую почту. Но голосовые сообщения нельзя прослушать до приземления самолета, так как нет сигнала мобильной связи.
При помощи нашего решения пользователь сможет оперативно принимать подобные сообщения и быстро отвечать на них в соцсетях.
Итак, идея есть: начали подготовку к хакатону.
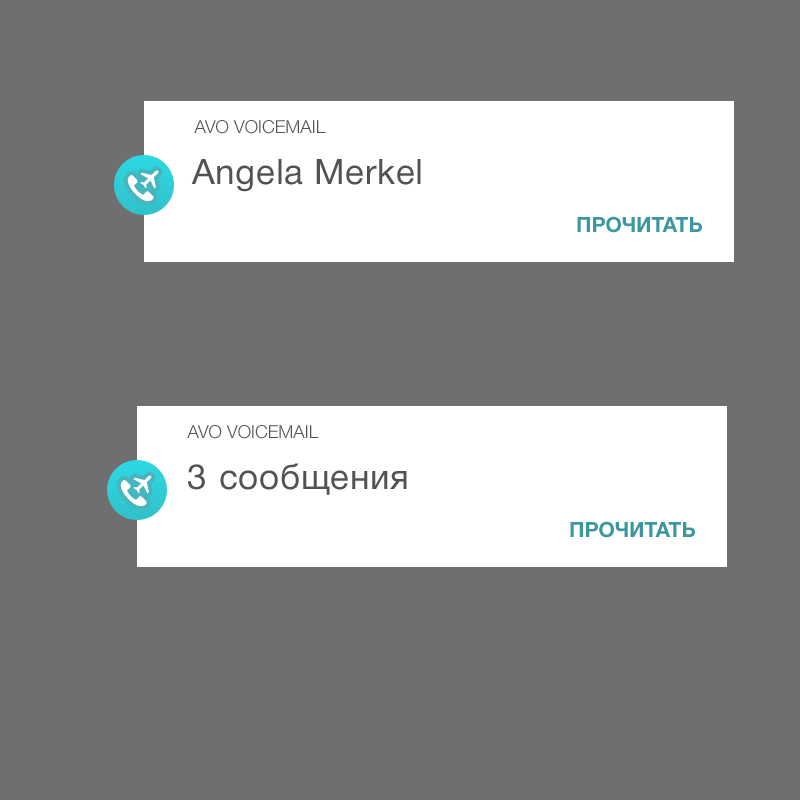
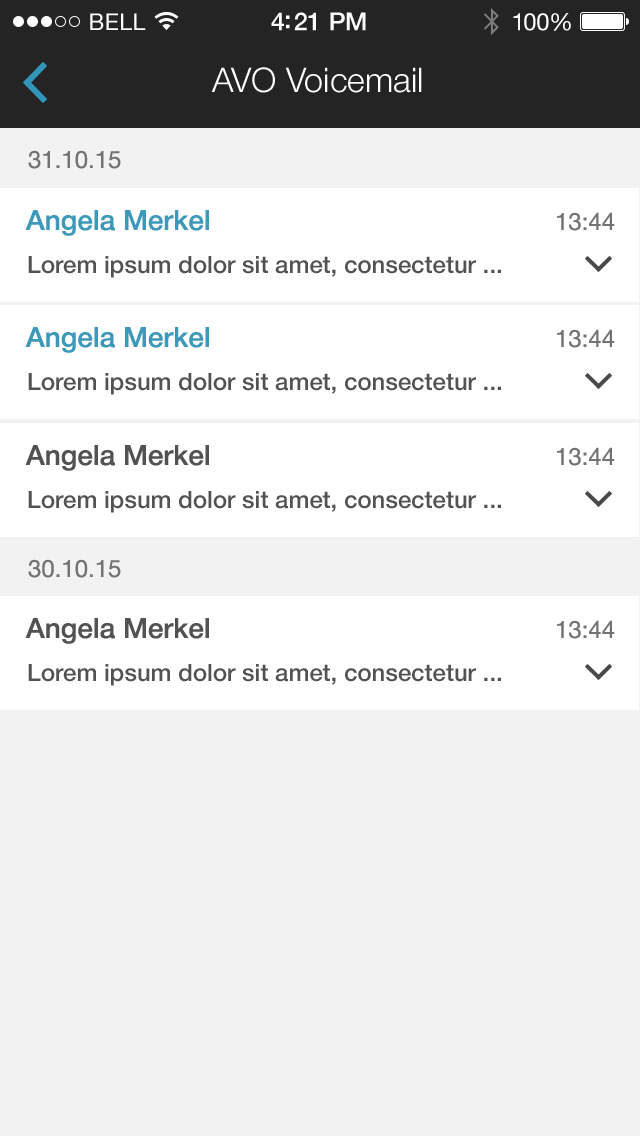
Слово «виджет» показалось нам ключевым в описании хакатона, и в первую очередь мы почему-то подумали про системный виджет для iOS. Набросали дизайн, распределили задачи и начали работу.


Большую часть работы предстояло проделать на бэкэнде. Необходимо было создать службу голосовой почты, которой до этого дня у нас просто не существовало. Так как речь шла не о конечном продукте, мы не стали сильно заморачиваться, и было принято решение организовать хранение сообщений в базе. Сообщениям были присвоены атрибуты времени, номер звонящего, адресат, таймстамп и язык. Вместе с распознанным текстом в базе хранился и исходный голосовой файл, чтобы во время тестов оценить точность распознавания.
Для распознавания использовали сразу два сервиса: Yandex SpeechKit и Google Voice API. Аудиофайл проходил через оба сервиса, а результаты записывались отдельно в таблице. Из-за того, что в Google Voice API было ограничение всего на 15 секунд, говорить сейчас о том, какой из сервисов лучше, сложновато.
Общая схема работы была примерно такой:
1) Пользователь устанавливает виджет
2) Регистрирует в нем свой мобильный номер
3) Настраивает переадресацию
4) На борту самолета подключается к интернету
5) При обновлении виджета получает распознанные голосовые сообщения.
Все работает, к хакатону готовы. Дело осталось за малым, встроить API от App in The Air, платежи PayPal и, если будет время, диплинки от Branch.
Перед тем как продолжить, хотелось бы сделать небольшое отступление. Дело в том, что на момент хакатона в Москве находилась не вся команда, а только те ее члены, что отвечают за бэкэнд, дизайн и VoIP. Мобильный разработчик был в Кишиневе, но мы все равно решили попробовать принять участие, и мобильную разработку вести удаленно.
Когда в начале хакатона раздали предполагаемый к использованию SDK, мы были немного ошарашены, так как оказалось, что речь шла не о системном виджете, как уже почти реализованный нами, а о встроенном в приложение. Т.е. нужно было написать дополнение к App in The Air.
Паника, «Шеф, все пропало!!!» и все в таком духе…
Помимо того, что нужно было почти полностью переделать дизайн, нам предстояло разобраться в коде предоставленного примера.
Который, кстати, был на Swift, а опыта работы с ним у нас не было.
Несмотря на то, что новый дизайн полностью соответствовал стилю App in The Air, мы так и не успели его полностью внедрить.



В итоге мы потратили почти все предоставленное время на переделку дизайна и вникание в Swift. Вдобавок, были проблемы со скоростью интернета, что еще сильнее замедлило нас, так как часть команды работала удаленно.
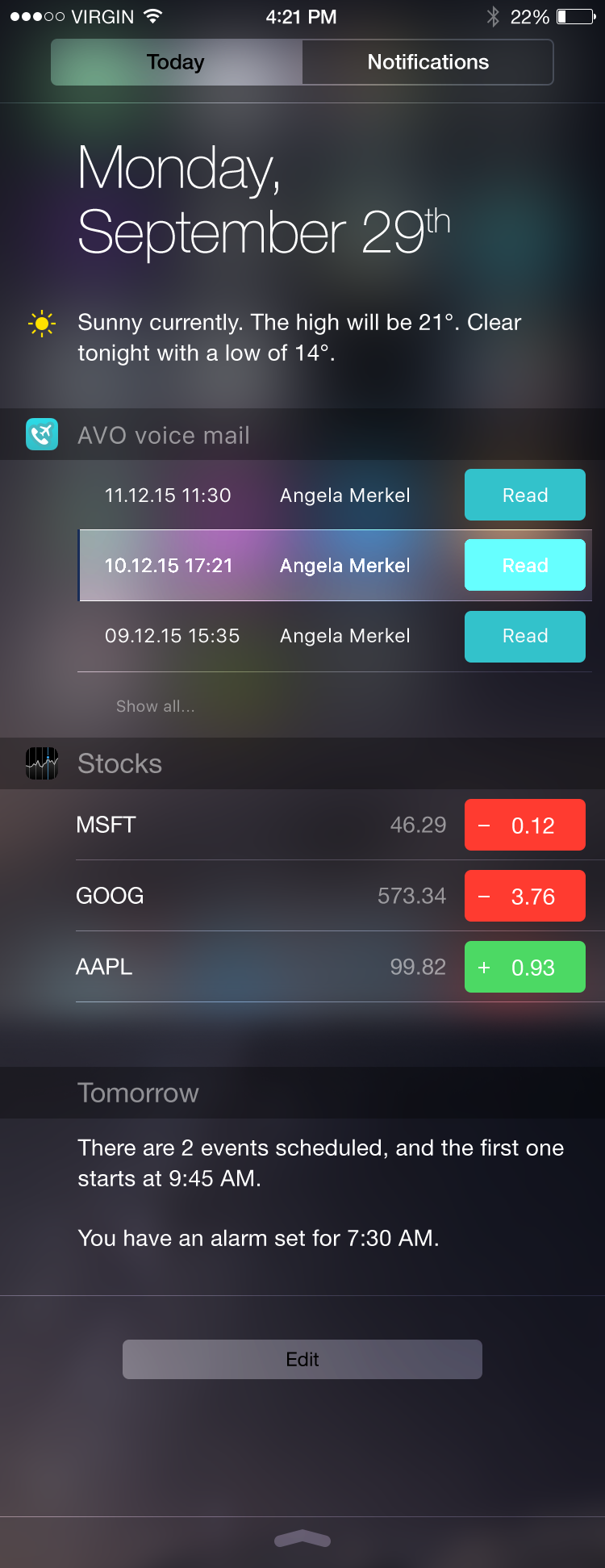
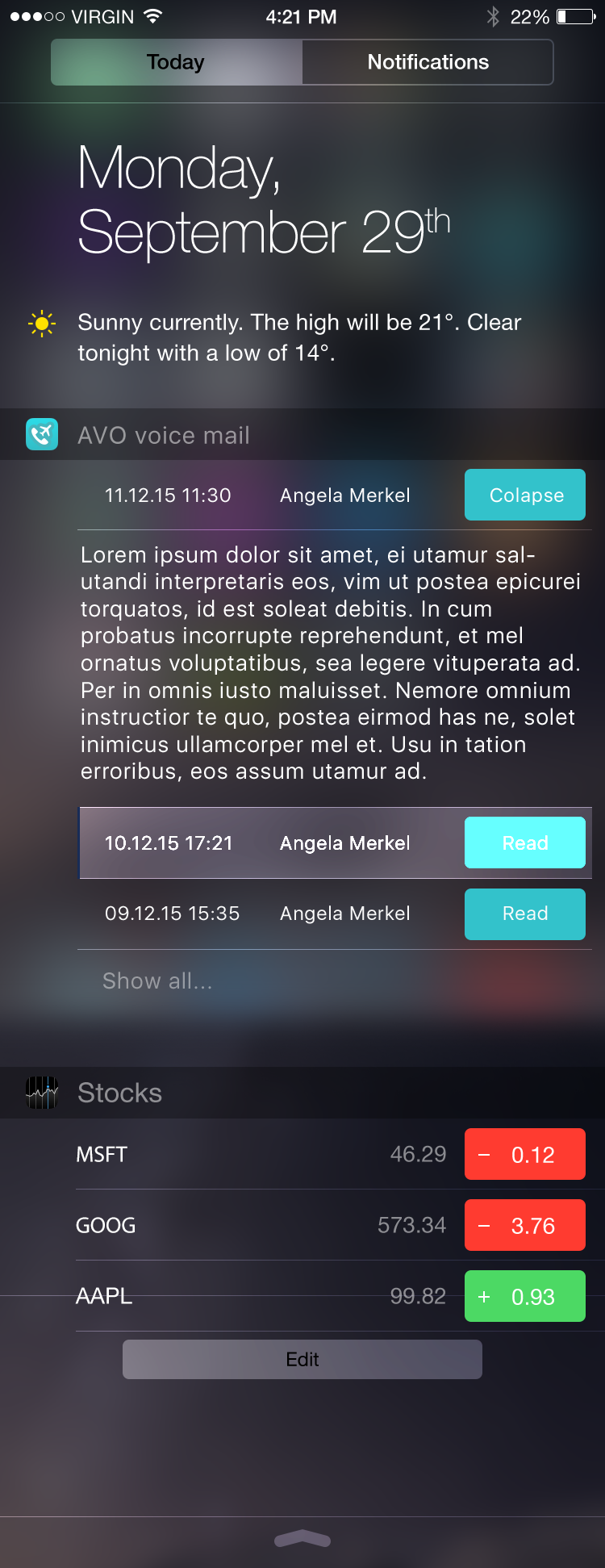
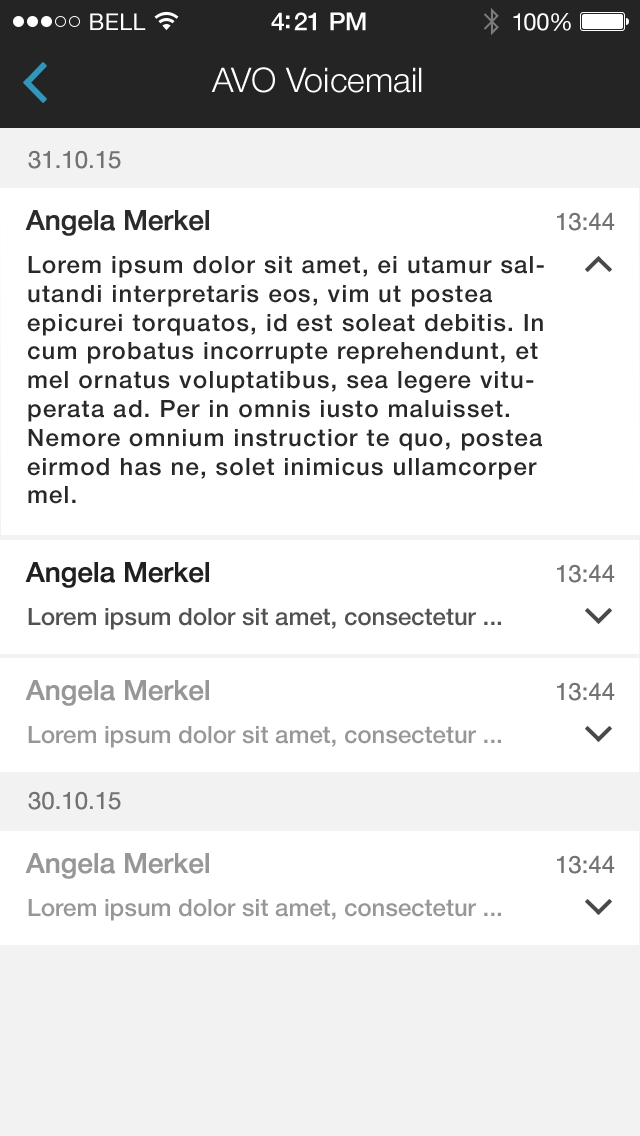
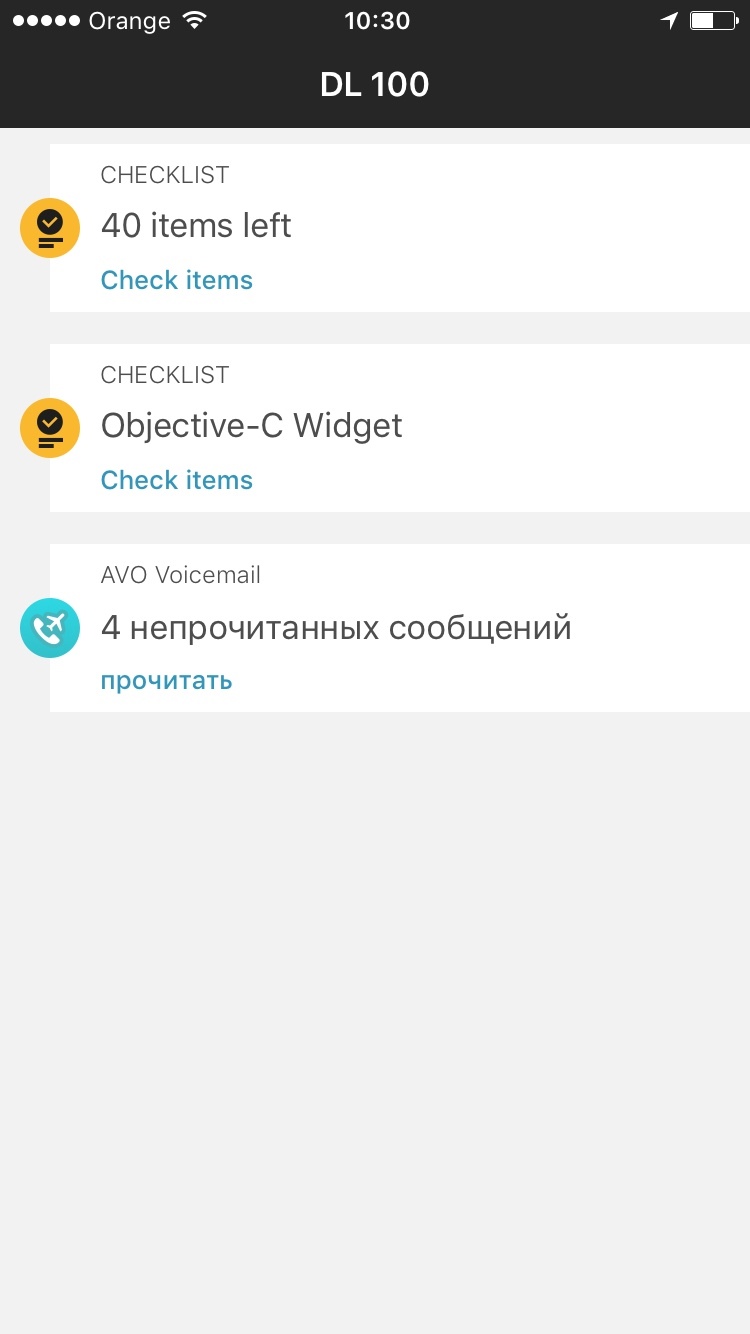
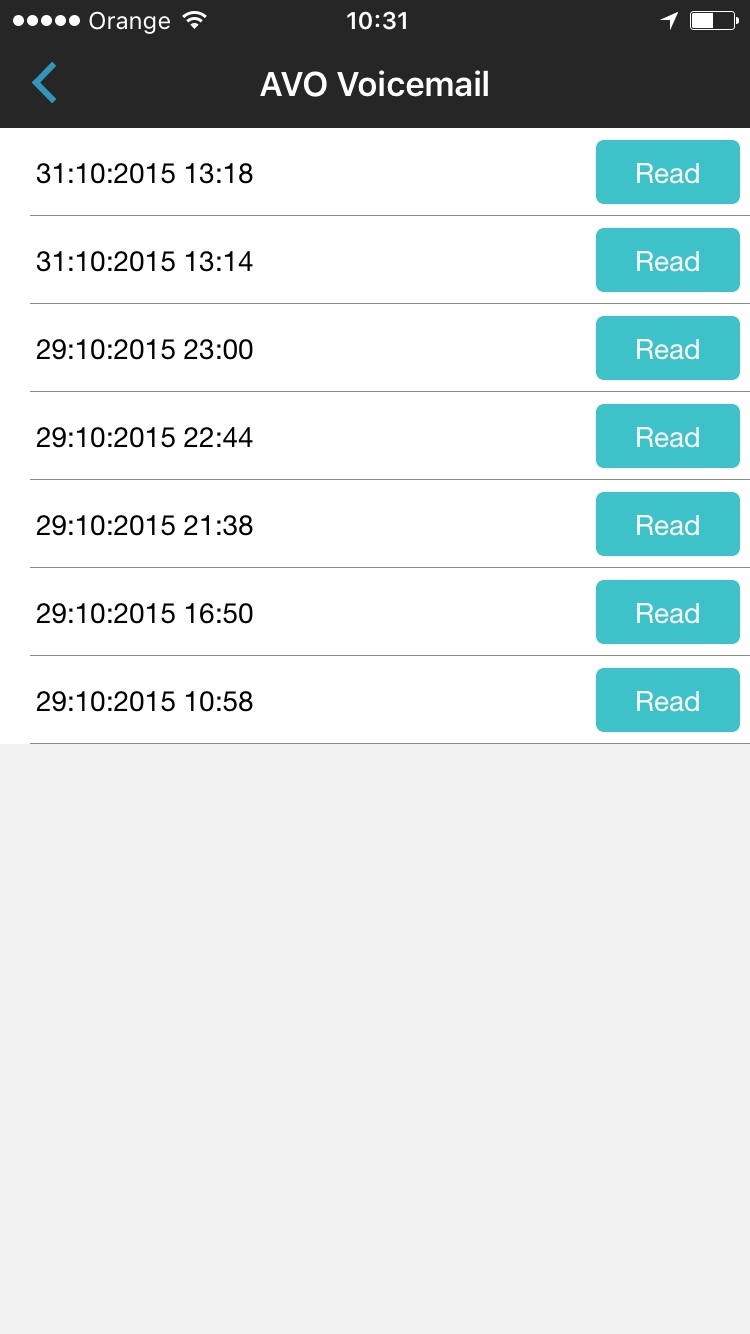
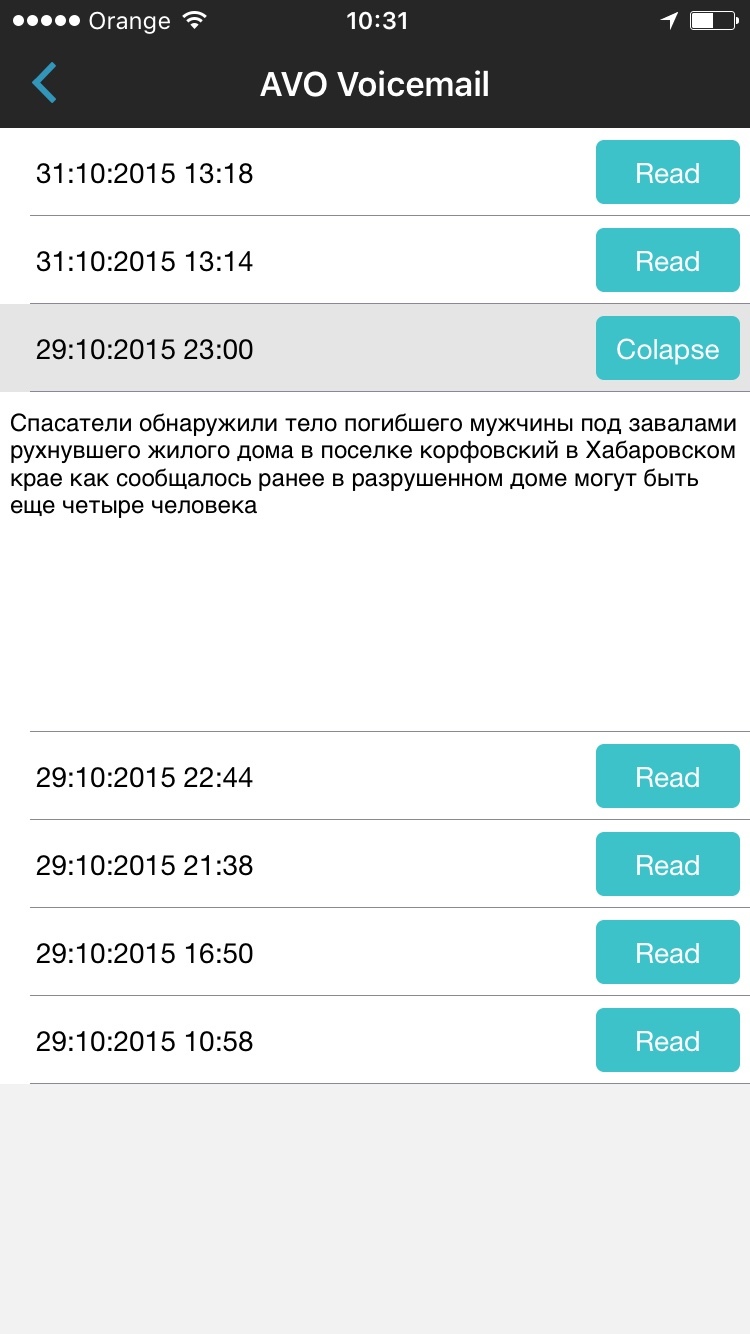
В назначенное время мы отправили свой проект, который выглядел вот так:



Естественно, о внедрении платежей, диплинков или каких-либо других возможностях не могло быть и речи.
Короче ушли без призов, но с огромным чувством удовлетворения, ведь, несмотря на первоначальную панику, расстояние и проблемы со связью, команда все-таки сработалась. Спасибо App in The Air за отличный тест на стрессоустойчивость.
До полноценного релиза этой фичи еще далеко, но мы бы хотели провести полевые испытания этой возможности, и обращаемся ко всем желающим стать альфа-тестерами.
Что нужно сделать
- Установить приложение AVO по ссылке
- Пройти регистрацию и настроить переадресацию
- Включить режим «полета»/ «Airplane mode»
- Подключить wi-fi
- Попросить кого-нибудь позвонить на номер, который вы зарегестрировали в приложении, и дождаться подключения голосовой почты. Не отвечайте на звонок
- Зайти на страницу: Тест голосовой почты AVO
- Ввести в поле номер телефона и код подтверждения, который прийдет пуш-уведомлением
- Проверить оставленное сообщение
- В зависимости от результатов пункта 8 оставить под этим постом позитивный или злобный комментарий))
© Megamozg
