[recovery mode] Drupal 7 и ajax menu
Задача Сталкивались ли вы с такой задачей, когда на простом-простом сайте (Drupal 7) необходимо сделать простое-простое ajax-меню? У вас есть блог, вы быстро собрали его из модулей, но вот, осталось ajax-меню. И вот мы создаём кастомный модуль, вот так, привязываем к ссылкам меню обработчики событий, отправляем ajax-запрос, формируем на стороне сервера ответ, и опять вручную обрабатываем получение этого ответа. Или мы используем замечательный модуль товарища Ника Денри, вот этот, но и здесь автор пишет в последнем комментарии — «В настоящее время модулем поддерживается только тип Basic Page, модуль ограничен в своем применении. Планы по доработке модуля есть, но пока нет времени на их осуществление, к сожалению».А возможно ли сделать на drupal 7 такой модуль, с помощью которого можно было бы настроить обычное ajax-меню, написав минимум кода?
Допустим, этот модуль должен быть универсальным для разных тем оформления, для разного положения меню. Предположим, что все CSS-селекторы ссылок меню, которые должны быть обработаны нашим модулем, указываются в настройках модуля.
Предположим, что структура страниц сайтов тоже бывает разная. Блоги бывают разные. Какие-то ajax-меню перезагружают контент и например оставляют нетронутой колонку справа; другие ajax-меню также обновляют и колонку вместе с контентом. Вариантов тоже много, но пусть в нашем модуле будет вторая такая настройка — перезагружаемые аяксом области.
Не забудем также, что на некоторых сайтах ajax-меню имитирует перезагрузку браузером, а на некоторых нет. Где-то обновляется адресная строка, где-то не обновляется. Эти две настройки, при наличии первых двух, не составит труда добавить в наш модуль.
Решение
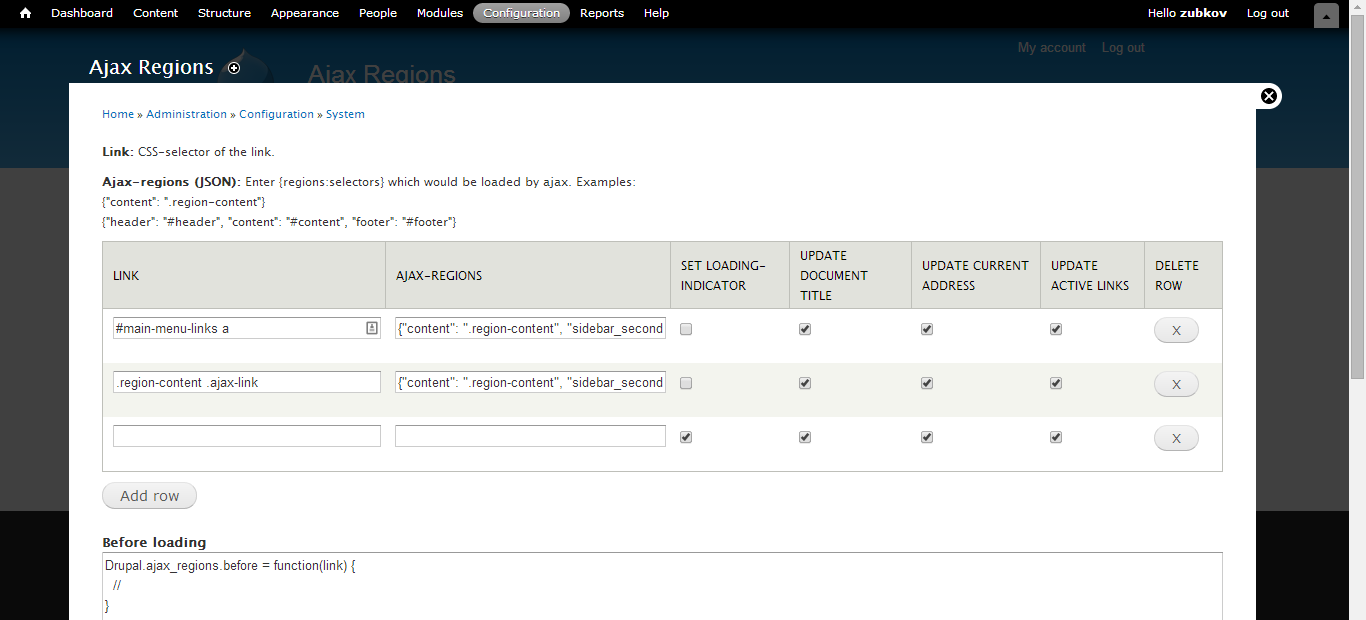
Представляю вашему вниманию модуль Ajax Regions.Все настройки модуля собраны на одной странице конфигурации модуля (admin/config/system/ajax_regions):  Возможно, если вы читали второй пункт выше, вы задались вопросом, в каком виде указывается «область, перезагружаемая аяксом» в настройках модуля. В модуле Ajax Regions необходимо указать набор названий drupal-регионов и их CSS-селекторов (селекторы, конечно, тоже бывают разными, у одних и тех же регионов, на разных сайтах), в виде JSON-объекта: {«название региона1»: «селектор1», «название региона2»: «селектор2»… }. Каждый регион, при обработке ajax-запроса, будет помещён в свой селектор, и таким образом, мы сможем регулировать, что делать с колонками, стоит ли их обновлять вместе с контентом, или нет! Если стоит, то регионы колонок следует поместить в этот JSON-объект, вместе с регионом контента.
Возможно, если вы читали второй пункт выше, вы задались вопросом, в каком виде указывается «область, перезагружаемая аяксом» в настройках модуля. В модуле Ajax Regions необходимо указать набор названий drupal-регионов и их CSS-селекторов (селекторы, конечно, тоже бывают разными, у одних и тех же регионов, на разных сайтах), в виде JSON-объекта: {«название региона1»: «селектор1», «название региона2»: «селектор2»… }. Каждый регион, при обработке ajax-запроса, будет помещён в свой селектор, и таким образом, мы сможем регулировать, что делать с колонками, стоит ли их обновлять вместе с контентом, или нет! Если стоит, то регионы колонок следует поместить в этот JSON-объект, вместе с регионом контента.
Для одного ajax-меню обычно достаточно одной строчки в таблице настроек этого модуля. Но если у вас несколько ajax-меню, или вы хотите аналогично обработать внутренние ссылки в содержимом, или в пределах одного ajax-меню разные ссылки должны вести себя принципиально по-разному, то можно создавать несколько строчек.
Как и обещалось в третьем пункте, есть пара дополнительных настроек, которыми часто отличаются разные ajax-меню:
SET LOADING-INDICATOR — имитация индикатора перезагрузки страницы браузеромUPDATE DOCUMENT TITLE — обновление title страницыUPDATE CURRENT ADDRESS — обновление адресной строки браузераUPDATE ACTIVE LINKS — установка активной ссылке класс «active» (пригодится для стандартной темы оформления Bartik)
А также js-функции, предшествующая и последующая ajax-загрузке, на всякий случай.По умолчанию:
Drupal.ajax_regions.before = function (link) { // } Drupal.ajax_regions.after = function (link, response) { jQuery ('#page-title').html (response.node_title); jQuery (».tabs»).html (''); }
