[recovery mode] Адаптивные сайты, или Как добиться благосклонности Google

В конце июня в Москве прошла конференция Bitrix Summer Fest, на которой было представлено много интересных и полезных докладов. Чтобы этот кладезь мудрости не пропадал, мы будем публиковать в нашем блоге материалы по выступлениям с конференции. И начать мы решили с доклада Антона Герасимюка, посвящённого оптимизации скорости загрузки страниц.
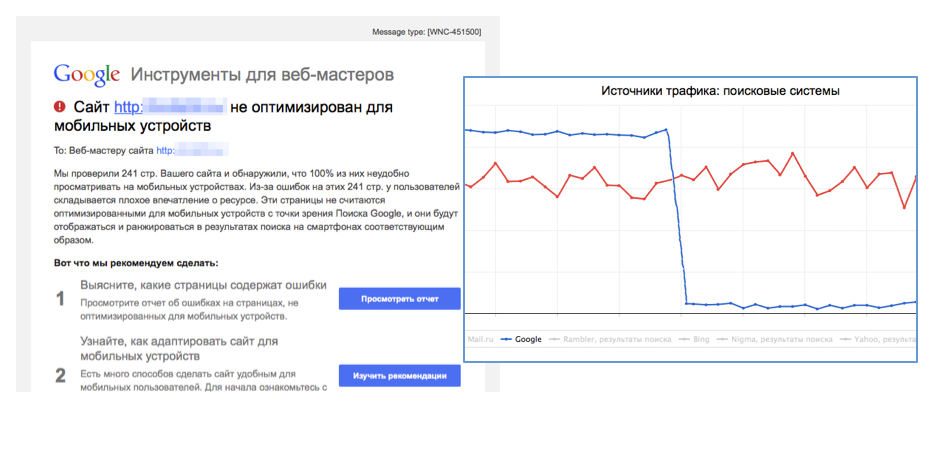
21 апреля Google поменял алгоритм ранжирования поисковой выдачи для мобильных устройств. Многие владельцы сайтов и администраторы получили письма, в которых сообщалось, что «ваш сайт не оптимизирован под мобильные устройства». И после 21 апреля на всех сайтах, которые перестали удовлетворять новым критериями, стал падать поисковый трафик с Google.
Инструменты Google
Для решения этой проблемы Google предложил нам три инструмента. Первый и основной инструмент называется Mobile-Friendly Test. С его помощью Google определяет, оптимизирован ли ваш сайт под мобильные устройства или нет. Этот тест проверяет четыре вещи:
- Наличие мета-тега
viewport. Он указывает, каким образом страничка должна масштабироваться под разрешение мобильного устройства. - Размеры шрифтов. Они должны быть читаемыми.
- Размеры активных элементов. Это те элементы страницы, на которые пользователь может нажимать.
- Расстояние между активными элементами.
Работать с этим тестом очень просто. Он выглядит как отдельный сервис, в котором нужно ввести адрес конкретной страницы, после чего он выдаст список замечаний или сообщит, что не имеет к вам претензий.
Следующий инструмент встроен в Google Webmaster Tools. По сути, это тот же самый Mobile-Friendly Test, но здесь он уже сам обходит все ваши странички с периодичностью примерно раз в три дня. И тоже укажет на имеющиеся недочеты: слишком маленькие элементы, неудачно подобранные шрифты и т.д.
Но даже если ранее вы уже оптимизировали свой сайт под мобильные устройства, скорее всего, вы провалите этот тест. Дело в том, что многие сайты на »1С-Битрикс» используют специального вида файл robots.txt. А в нем запрещена индексация адресов, начинающихся с /bitrix.
В этой папке хранятся CSS, картинки, js-файлы. Поэтому когда Google-бот зайдет на ваш сайт, то считает этот файл и не станет качать эти ресурсы;, а в результате посчитает, что страница не имеет дизайна. И на основании этого заявит о провале теста. Решить данную проблему очень легко, достаточно в robots.txt разрешить все адреса, начинающиеся с /bitrix.

Наконец, третий инструмент, предлагаемый Google, называется Page Speed Insights. Этот инструмент носит больше вспомогательный характер. Его основное предназначение заключается в поиске сделанных вами ошибок при оптимизации, когда вы стараетесь максимально ускорить загрузку и рендеринг страниц сайта. Page Speed Insights проводит замеры двумя способами. Сначала с помощью мобильного user-agent, а затем с помощью desktop user-agent. Результаты измерений отображаются в виде баллов по шкале от 0 до 100.
Вот как выглядят результаты для одного из наших тестовых сайтов, на котором развернуто наше новое решение для интернет-магазинов, адаптивная верстка сделана на bootstrap.

Page Speed Insigths присвоила сайту 90 баллов для десктопов и 75 для мобильных устройств. При этом хорошим результатом считается 85 баллов и выше. Обратите внимание, что сервис рекомендует удалить из первой части страницы JavaScript-код и CSS, блокирующий отображение. Дело в том, что все внешние ресурсы, находящиеся в теге , блокируют рендеринг страницы. То есть чтобы браузер смог отобразить страницу, ему предварительно нужно это всё скачать, а JavaScript еще и исполнить.
JavaScript
Давайте теперь посмотрим, как можно средствами »1С-Битрикс» решить обнаруженные Page Speed Insights проблемы. Нас долго просили сделать возможность перенести весь JavaScript в низ страницы. И наконец это произошло, и теперь в настройках главного модуля появилась специальная галочка «переместить весь JavaScript в конец страницы». Как это работает?
Если активировать галочку, то система находит на странице все JS-элементы и помещает их перед тегом
. Причем полностью сохраняется порядок перемещаемого кода. По нашей статистике, после подобного переноса 95% страниц сохраняют работоспособность.

Сразу возникает вопрос:»А если какие-то скрипты мне переносить не нужно? » Для этого есть специальный атрибут data-skip-moving=true, который предотвращает перенос тега. Его можно указывать как для внутренних скриптов, так и для внешних.
Однако остается еще 5% страниц, чья работоспособность нарушается после переноса JS. Дело в том, что поиск кода осуществляется по тегам . И сложные конструкции, например, когда скрипты находятся в HTML-комментариях, система не обрабатывает. Это надо иметь в виду. Также обратите внимание на конструкцию document.write, которую не рекомендуют использовать разработчики браузеров. Она выводит произвольный HTML-код в том месте, где была вызвана. Естественно, если мы JS принесем вниз, то этот HTML тоже будет выведен внизу, а не там, где требовалось.
Для включения/отключения нашей волшебной галочки есть удобные методы. То есть вы можете использовать этот инструмент как для отдельных страниц, так и в рамках шаблона сайта.
\Bitrix\Main\Page\Asset::getInstance()->setJsToBody(true); //включить
\Bitrix\Main\Page\Asset::getInstance()->setJsToBody(false); //выключить
Вероятно, у вас уже возникли новые вопросы:»А что будет с JS, который находится в HTML-атрибутах? Например, в onclick или в onmouseover? И вообще, будет ли работать страница, у которой JS остался в атрибутах, а всё остальное перенесли вниз? » Здесь нужно помнить о том, что когда начнут загружаться находящиеся в конце скрипты, страница уже будет показана пользователю. Если пользователь кликает на какой-то элемент раньше, чем загружается соответствующий JS-файл, то будет JavaScript exception. Хотя пользователь не увидит этой ошибки, просто элемент никак не отреагирует на его действия. А если пользователь снова кликнет на элемент после загрузки скрипта, то всё заработает.

Кто-то скажет, что JS не должно быть в атрибутах, потому что смешиваются верстка и JavaScript, правильнее использовать метод addEventListener. Перепишем предыдущий пример на jQuery.

Тут надо понимать, что когда мы используем jQuery, либо функции нашей библиотеки BX, то мы навешиваем обработчики на событии DomContentLoaded. А это событие происходит только после того, как у вас загрузятся и выполнятся все JS на странице. То есть пока самый последний скрипт не отработает, это событие не произойдет. Поэтому, хоть мы и избавились от onclick«а в HTML, всё равно есть проблемы с юзабилити: когда пользователь кликает на элементе, чей скрипт еще не загрузился, то ничего не происходит. Что здесь можно сделать?
Есть несколько вариантов.
• Оставить всё как есть и надеяться на очень быструю загрузку.
• Сделать какую-то альтернативу для подобных случаев. Например, отображение индикатора загрузки при нажатии на элемент с недогруженным скриптом, либо переход на другую страницу.
• Воспользоваться старым методом, который применяли в 2000-х, когда обращались к DOM еще до того, как произойдет событие DomContentLoaded. Естественно, с каким-то fallback: если элемент есть, то вешаем обработчик, если нет, то вызываем его на DomContentLoaded.
CSS
Итак, с JavaScript разобрались. Однако CSS также блокирует рендеринг страницы. Но убрать CSS нельзя, иначе страница лишится дизайна. В этой ситуации Google предлагает поместить стили прямо в код страницы с помощью тегов