[Перевод] Vue.js для начинающих, урок 1: экземпляр Vue
Сегодня мы предлагаем вашему вниманию перевод первого урока учебного курса по Vue.js для начинающих. Освоив этот урок, вы узнаете о том, что такое экземпляр Vue, и о том, как приступить к разработке собственных Vue-приложений.

Предварительные требования
Предполагается, что тот, кто решит освоить этот курс, обладает знаниями в области базовых веб-технологий: HTML, CSS и JavaScript.
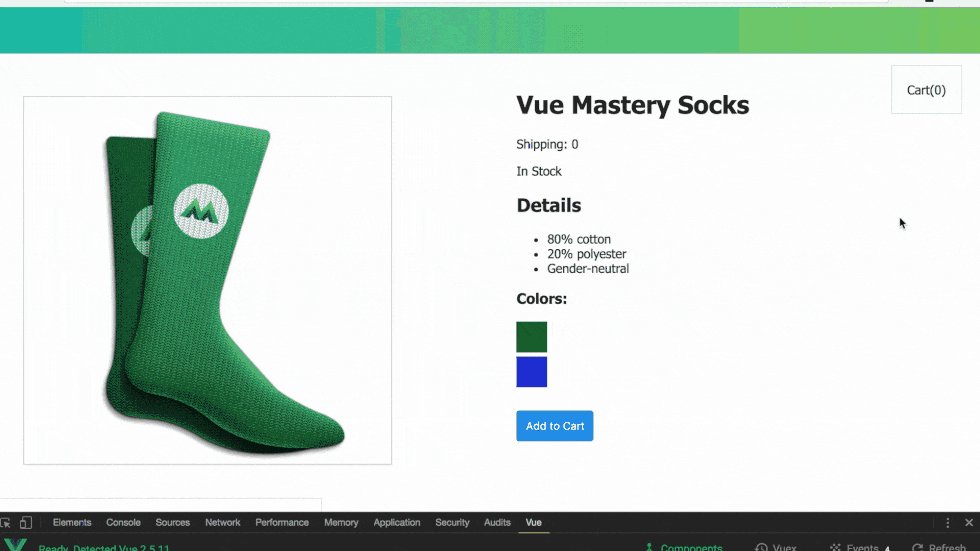
В этом курсе мы займёмся разработкой страницы, представляющей собой карточку товара.

Страница, разработкой которой мы будем заниматься
Цель урока
В этом уроке мы разберёмся с тем, как использовать Vue для вывода данных на веб-странице.
Начальный вариант кода
Мы начнём работу с очень простого HTML- и JavaScript-кода, расположенного в двух файлах.
Файл index.html:
Product App
Product Name
Файл main.js:
var product = "Socks";
В этом курсе в качестве среды, в которой предлагается выполнять домашние задания, используется платформа codepen.io. Соответствующие заготовки оформлены в виде CodePen-проектов. Тем, кто проходит этот курс, рекомендуется самостоятельно запускать весь код, который они здесь встречают.
В интерфейсе CodePen есть три области для кода. Это, соответственно, поля HTML, CSS и JS. Код, введённый в полях CSS и JS, автоматически подключается к веб-странице, описанной в поле HTML. То есть — для того чтобы воссоздать в среде CodePen вышеприведённый пример нужно ввести в область HTML код, содержащийся в теге файла index.html без последней строчки, подключающей main.js, а в область JS — код main.js.

Начало экспериментов в CodePen
Использовать CodePen для запуска кода примеров необязательно. Вы вполне можете использовать какой-нибудь другой онлайн-сервис, или можете обойтись локальной средой разработки, воссоздав у себя описываемые здесь файлы.
Задача
Нам нужен механизм, который позволяет взять значение, имеющееся в JavaScript-коде, например то, что записано сейчас в переменную product, и поместить его в код веб-страницы, в тег h1.
Решить эту задачу нам поможет фреймворк Vue.js. Вот официальное русскоязычное руководство по нему.
Первым шагом нашей работы с Vue будет подключение фреймворка к странице. Для этого внесём изменения в файл index.html, добавив в него, прямо над кодом подключения файла main.js, следующее:
Далее, в main.js, вводим следующий код, убрав из него объявление переменной product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Теперь нужно связать DOM с данными экземпляра Vue. Делается это с использованием особой HTML-конструкции, с помощью синтаксиса Mustache, при применении которого используются двойные фигурные скобки:
{{ product }}
JavaScript-выражение в фигурных скобках будет заменено на значение свойства product объекта data.
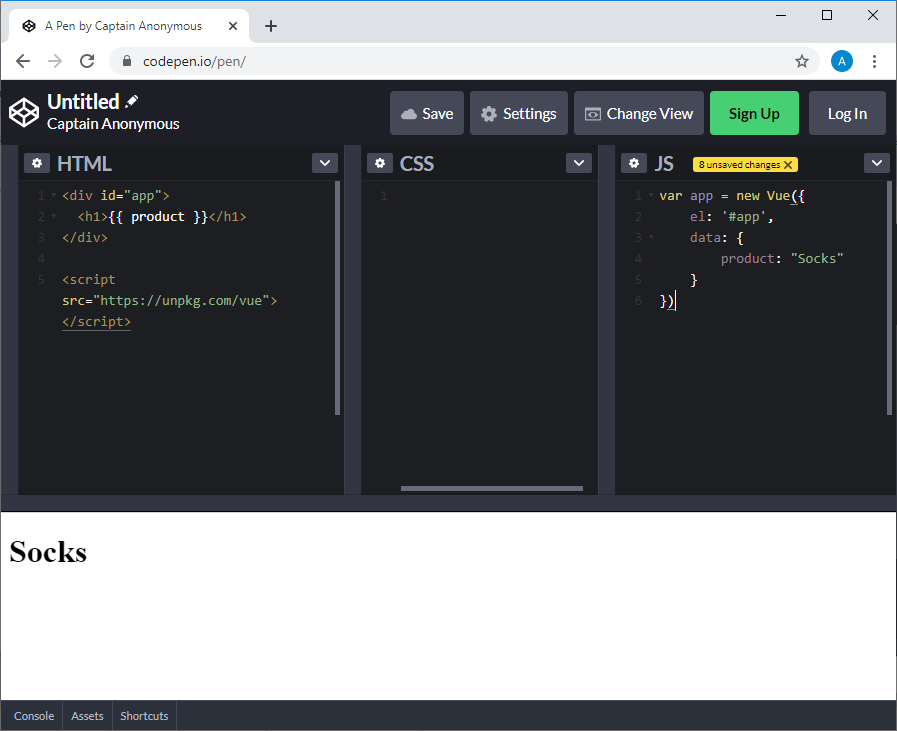
Вот как будет выглядеть проект в CodePen в том случае, если всё работает так, как нужно.

Данные перенесены из JavaScript на HTML-страницу
Как видите, нам удалось перенести данные из JavaScript-кода на HTML-страницу. А теперь давайте разберёмся в том, что мы только что сделали.
Экземпляр Vue
Вот схема кода, с помощью которого создают экземпляр Vue:
var app = new Vue({options})
Экземпляр Vue — это корневая сущность приложения. Его создают, передавая конструктору Vue объект с опциями. Этот объект содержит различные свойства и методы, которые дают экземпляру Vue возможность хранить данные и выполнять какие-то действия.
Подключение экземпляра Vue к элементу веб-страницы
Обратите внимание на следующее свойство объекта с опциями, использованного при создании экземпляра Vue:
el: '#app'
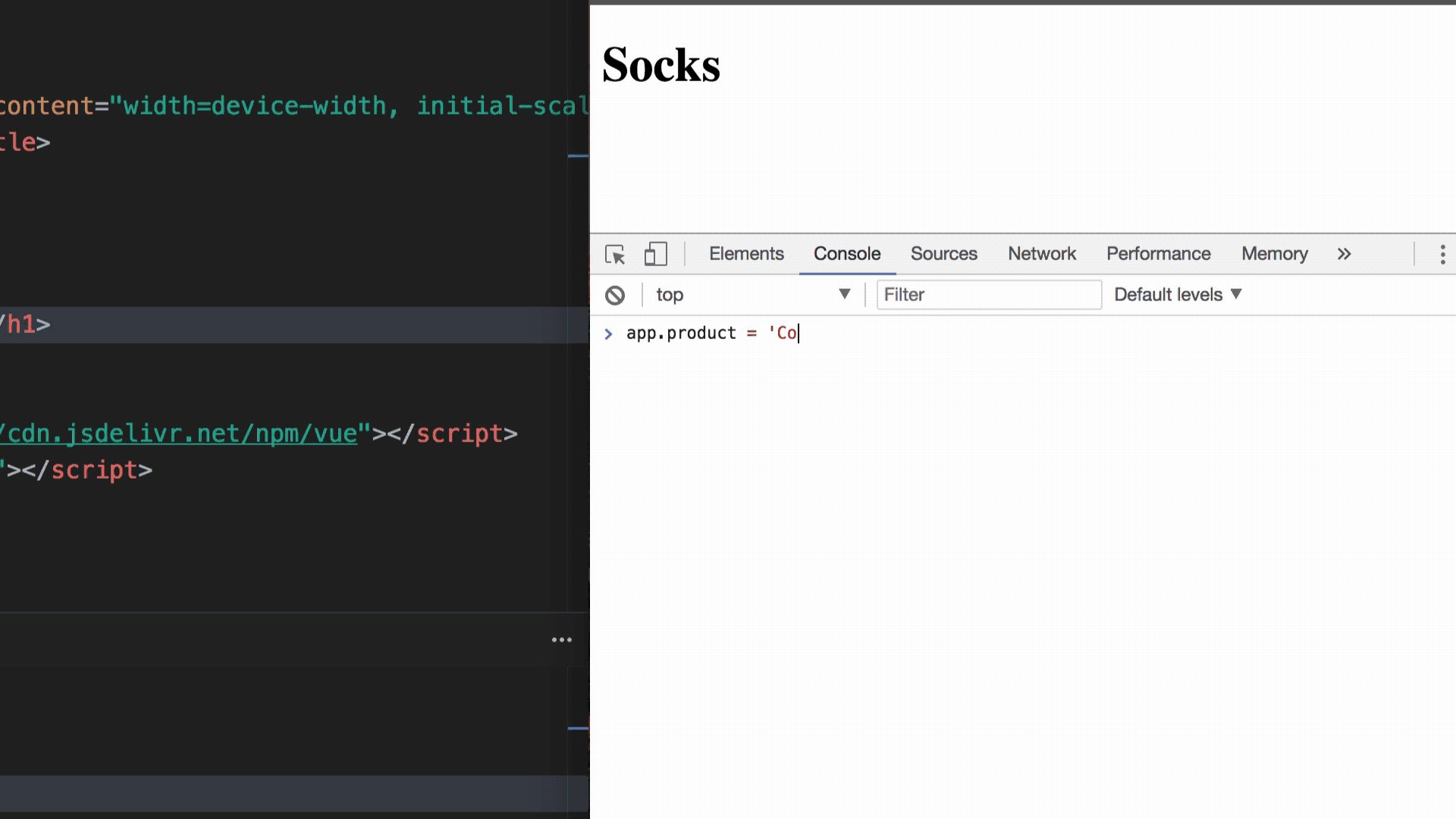
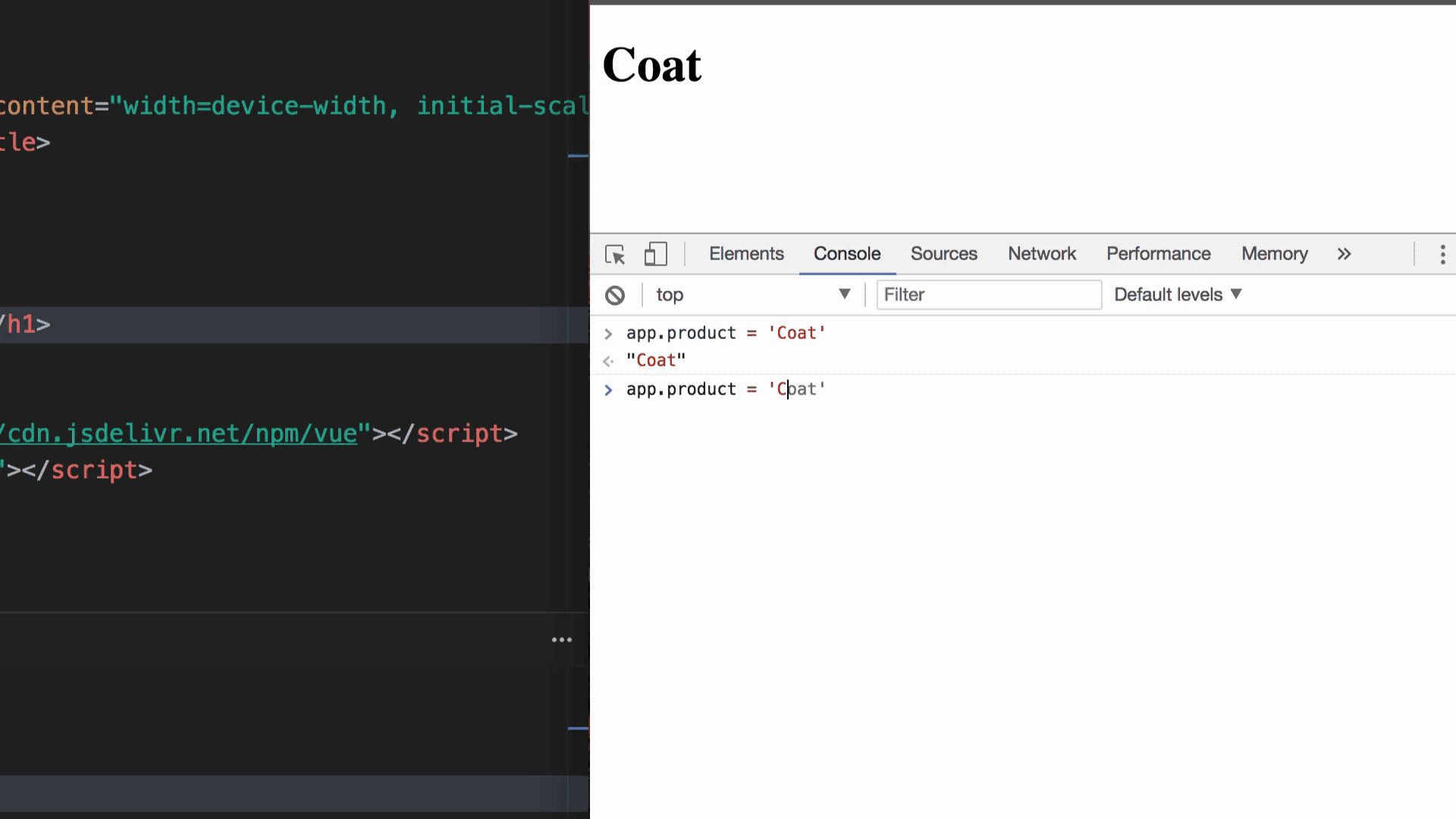
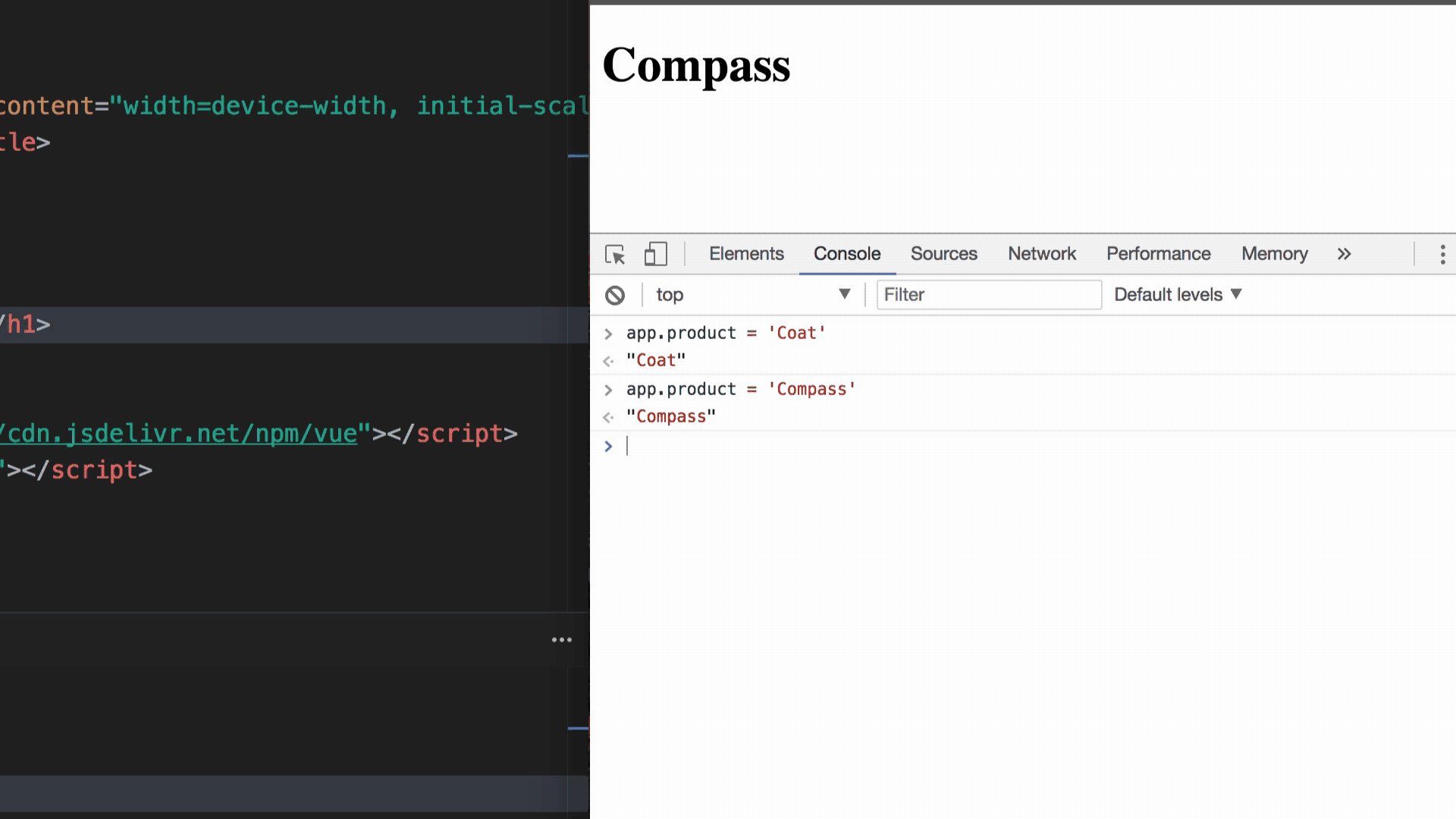
Когда Vue видит выражение Для того чтобы это доказать, давайте откроем консоль инструментов разработчика браузера и изменим значение, записанное в свойство Изменение значения свойства product приводит к изменению текста, выводимого на веб-странице Видите, как легко это делается? → Вот заготовка, которую вы можете использовать для решения этой задачи. → Вот решение задачи.
С помощью этого свойства мы подключаем экземпляр Vue к элементу нашей страницы. Благодаря этому мы создаём связь между экземпляром Vue и соответствующей частью DOM. Другими словами, мы активируем Vue в элементе app, записывая '#app' в свойство el объекта с опциями, который был использован при создании экземпляра Vue.
Размещение данных в экземпляре Vue
В экземпляре Vue имеется место для хранения данных. Эти данные описывают с помощью свойства data объекта с опциями: data: {
product: "Socks"
}
К данным, хранящимся в экземпляре Vue, можно обратиться из элемента веб-страницы, к которому подключён экземпляр Vue.Использование JavaScript-выражений в HTML-коде
Если нам нужно, чтобы значение свойства product вывелось бы там, где выводится текст заголовка первого уровня, имя этого свойства можно поместить в двойные фигурные скобки в соответствующем теге: {{ product }}
Фактически, речь идёт о том, что в двойных фигурных скобках находится JavaScript-выражение, результаты вычисления которого фреймворк подставляет в тег в качестве текста.Важный термин: выражение
Выражения позволяют использовать значения, хранящиеся в экземпляре Vue, а так же JavaScript-конструкции, применение которых позволяет создавать какие-то новые значения.{{ product }}, он понимает, что мы ссылаемся на данные, связанные с экземпляром Vue, используя ключ product. Фреймворк заменяет имя ключа на соответствующее ему значение. В данном случае это — Socks.Примеры выражений
Как уже было сказано, в двойных фигурных скобках можно использовать различные JavaScript-конструкции. Вот несколько примеров: {{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Знакомство с реактивностью
Причина, по которой Vue сразу же после загрузки страницы выводит в теге значение, соответствующее свойству product, заключается в том, что Vue — это реактивный фреймворк. Другими словами, данные экземпляра Vue связаны со всеми местами веб-страницы, в которых есть ссылки на эти данные. В результате Vue может не только вывести данные в некоем месте страницы, но и обновить соответствующий HTML-код в том случае, если данные, на которые он ссылается, будут изменены.product объекта app. Когда мы это сделаем, например, введя в консоли app.product = 'Coat', изменится и текст, выводимый на странице.
Практикум
Добавьте к уже имеющимся в экземпляре Vue данным ключ description, содержащий текст A pair of warm, fuzzy socks. Затем выведите значение этого ключа в элементе , который должен находиться ниже элемента .Итоги
Поговорим о том, что мы сегодня изучили: {{ }}, содержащие JavaScript-выражения.
Планируете ли вы пройти этот курс? 
