[Перевод] Вид и перспектива в дизайне уровней. Часть вторая
Так или иначе, в этой статье мы поговорим об отличном способе направлять внимание — создании изначально грамотной композиции уровня за счет умного использования вида и перспективы.

Первая часть перевода статьи здесь.
Достойным примером послужит серия игр Ratchet & Clank для PlayStation 2, над которыми я работал в качестве дизайнера.
Ниже на видео показан начальный открывающийся вид на Метрополис из первой игры серии Ratchet & Clank. Игрок выходит из своего корабля через длинный тоннель, образующий перспективу, через которую частично просматривается вид. Дойдя до показанной на видео открытой площади, он полностью погружается в неповторимую атмосферу города.
Когда мы работали над дизайном уровней для этих игр, построение красивого начального вида было одной из основных задач. Со временем мы выработали 3 главных критерия создания правильного открывающегося вида:
1. Добавить движение для привлечения внимания
Несколько уровней воздушного трафика создают движение в кадре. Мы выяснили, что динамичная картинка привлекает к себе больше внимания, чем статичный экран.
Примечание: в играх с более медленным темпом или тяжелой атмосферой нужно замедлить движение. Но мы хотели сделать игры Ratchet & Clank быстрыми и легкими.
2. Показать игроку цель
Здание в центре — это вокзал, конечная цель игрока на этом уровне. Добравшись туда, игрок отправится в путешествие на поезде по всему городу. А закончится оно ровно в том месте, где началось.
3. Блеснуть гейм-артом и технологиями
Эта игра была впервые выпущена для PS2 (на видео показана HD-версия), потому одной из её сильных технических сторон было то, насколько далеко в ней просматривалось открытое пространство, по сравнению с другими играми того времени на PS2. Наши художники использовали новейшие технологии для создания поистине красивых видов вроде того, который представлен на видео.
Акценты
Мы использовали ряд уловок, чтобы максимально эффективно расположить камеру. Конечно, прежде всего нужно было выбрать предметы, на которые мы хотели обратить внимание. В роли акцента могут выступать любые существенные, на ваш взгляд, детали, и выбирать их нужно в соответствии с вашими целями:
- Вы хотите обратить внимание на крутой гейм-арт?
- Вы хотите дать подсказку или указать направление?
- Вы хотите рассказать историю или проработать сюжет?
Независимо от ваших целей, нужно найти такие детали композиции, которые должен заметить игрок, и затем построить уровень таким образом, чтобы достичь этих целей.

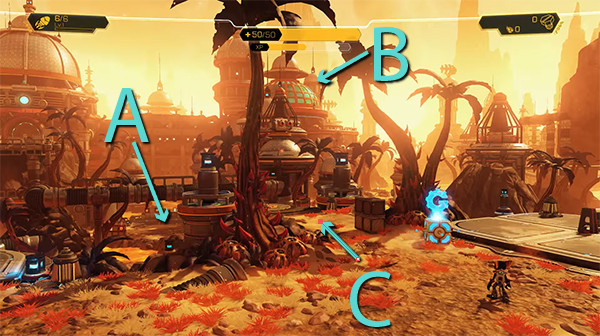
На изображении выше можно выделить 3 основных момента:
- А — цель. Игроку вскоре предстоит там пройти.
- В — гейм-арт. Огромная башня — главная особенность данного уровня.
- С — дорога вперед. Небольшой «трамплин» ведет игрока вперед (поскольку линии указывают в сторону пункта А).
Как только вы определитесь с акцентами, вам потребуется как-то привлечь к ним внимание. Есть много способов это сделать. Вот некоторые из них:
Привлекаем внимание
Научитесь обращать внимание игроков на акценты вашей композиции и придавать им максимальную выразительность.
Перспектива и движение
В игре Half-Life 2 можно наблюдать, как сочетание перспективы и движения используется для того, чтобы объяснить игроку особенности поведения барнакла.
- Игрок приближается к проходу между поездом и стеной.
- Наклон поверхности обеспечивает угол камеры, при котором игрок обращает внимание на птицу, а проход между стеной и поездом определяет направление его взгляда.
- Движение птицы привлекает внимание игрока и заставляет его повернуть голову вслед за ней.
- Как только барнакл съедает птицу, игроку становится понятен принцип его атаки (барнакл попытается съесть вас, если вы коснетесь его высунутого языка, как это было с птицей).
Линии
Мы уже упоминали это, но это повторить. Обратите внимание, как линии пейзажа направляют ваш взгляд в сторону руин:

Это получается естественно, без огромного неонового указателя с надписью: «Эй, смотри какие руины!».
Расположение камеры
Еще один эффективный способ привлечь внимание игроков — расположить камеру так, чтобы важные части композиции приходились вдоль линий, разбивающих её на трети, или на их пересечение. Это очень старый принцип, берущий начало еще в эпоху Возрождения.
Мы не будем подробно рассматривать его здесь, но если вас заинтересовало правило третей, ознакомьтесь с этим уроком по фотографии.
Я постараюсь объяснить этот принцип на примере знакомого нам изображения из Super Mario Galaxy:

Линии разбивают экран на трети. Обратите внимание: все важные части композиции либо полностью помещены в одну из таких третей, либо пересечены одной или несколькими линиями. Этот принцип тоже помогает управлять вниманием пользователей.
В зависимости от ваших целей, вы можете достичь многих вещей с помощью этого незамысловатого, на первый взгляд, приема.
Скажем, вы хотите сконцентрировать внимание игрока на одной-единственной цели или в одном направлении. Можно поместить нужную деталь в центральный блок, вот так:

На приведенном выше скриншоте руины не просто находятся в центре — перспектива, образуемая линией причала, дополнительно акцентирует на них внимание.
Но, вероятнее всего, создатели игры Oblivion хотели лишь подтолкнуть игроков к исследованию руин, не создавая впечатления, что это обязательно. Центрирование, как на моем скриншоте, создает впечатление о руинах как о самом важном объекте, а также делает все остальные предметы менее заметными. Словом, это чересчур навязчиво.

А вот это — настоящий скриншот из игры (я уже использовал его, говоря о линиях). Фокус по-прежнему сосредоточен на руинах, но вид вокруг них стал выразительнее. Глядя в таком ракурсе, игрок понимает: важно не куда он пойдет, а какой большой и интересный мир вокруг него.
Причал расположен на пересечении нижней и правой линии, и тянется от нижней правой трети до среднего блока. Как я говорил ранее, такое положение помогает направить ваш взгляд к руинам.
Но что если вы хотите, чтобы игроки заметили не один, а несколько предметов?

На этом изображении руины находятся практически на пересечении левой и верхней линии, что снова выделяет их из композиции. Причал расположен по центру, но он также отводит взгляд к руинам, поскольку указывает на них.
Но, в отличие от других изображений, на этом видно начало тропинки, ведущей вправо, за пределы экрана; на нее тоже указывают линии причала. Именно эта тропинка поведет игрока в сторону основной сюжетной линии игры и свежих квестов. Поэтому если бы я хотел разделить внимание игрока и поставить его перед выбором, я бы поступил именно так.
Вид в нелинейных играх
Говоря об игре Oblivion, я хочу вкратце обозначить, как эти принципы применяются в нелинейных играх. Мы обсудили, как вид и перспектива используются в ней, когда дизайнер может частично управлять камерой (к примеру, после загрузки). Но они также часто используются и в тех ситуациях, когда игрок полностью управляет ситуацией — за счет направления игрока к нужному виду.

Скриншот из игры Middle-earth: Shadows of Mordor демонстрирует, как это работает. Мир игры полностью открыт для исследования, но игра часто направляет игрока через систему узких пространств, которые выполняют функцию своеобразной перспективы. Вид на выходе из каждого тоннеля продуман в мельчайших подробностях, чтобы показать игроку новые места, которые он может исследовать.
Вывод
Перспектива, вид, начальный вид — все эти инструменты очень важны для построения уровней. Используя рассмотренные здесь приемы, вы сможете грамотно применять данные инструменты и дополнять их другими методами в своем дизайне уровней.
