[Перевод] Вёрстка адаптивных email-писем: подробное руководство (часть 1)
 Любой, кто периодически читает почту на телефоне, знает, что этот опыт может быть как вполне приятным, так и просто ужасным. Тот факт, что письмо из рассылки отлично выглядит на десктопе, еще не означает, что все будет хорошо в мобильном почтовом клиенте — на небольшом экране часто возникают проблемы со шрифтами, отображением столбцов, а вёрстка шаблонов просто разъезжается.
Любой, кто периодически читает почту на телефоне, знает, что этот опыт может быть как вполне приятным, так и просто ужасным. Тот факт, что письмо из рассылки отлично выглядит на десктопе, еще не означает, что все будет хорошо в мобильном почтовом клиенте — на небольшом экране часто возникают проблемы со шрифтами, отображением столбцов, а вёрстка шаблонов просто разъезжается.
Зачем нужно адаптировать письма для мобильных устройствЗначительная часть аудитории различных компаний, занимающихся email-маркетингом, просматривают письма на мобильных устройствах. Во время исследования Campaign Monitor от 2011 года выяснилось, что почти 20% открытий писем происходили на смартфонах и планшетах — в 2009 году эта цифра находилась на уровне всего в 4%. Почти 90% от этих открытий осуществлялись на устройствах под iOS. Сейчас цифры еще выше.В этом руководстве мы рассмотрим несколько способов улучшения отображения почтовых рассылок на мобильных устройствах (от использования media queries при вёрстке адаптивных шаблонов до более продвинутых техник). Кроме того, мы рассмотрим различные вопросы дизайна, которые возникают еще на этапе планирования рассылки, а также поговорим о том, каким образом стоит размещать формы подписки для получения писем на смартфонах и планшетов.
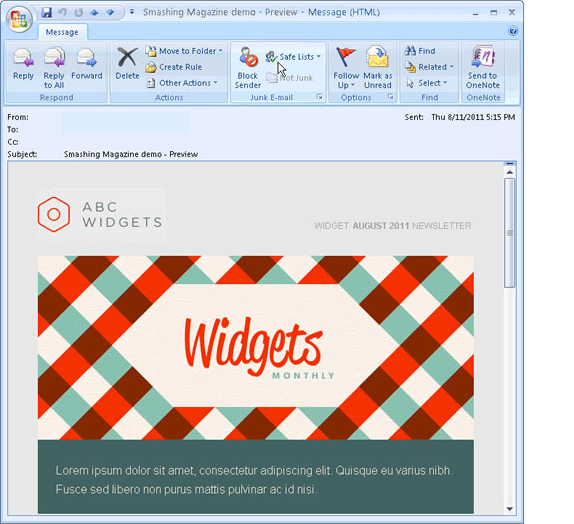
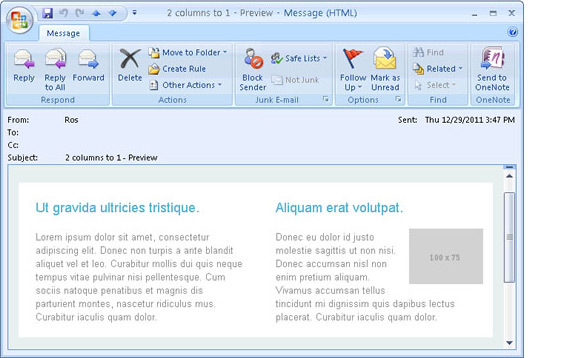
Техники дизайна Прежде чем погрузиться в мир вёрстки писем, поговорим о визуальной составляющей этого дела. Интересный момент заключается в том, что в ходе разбора материала мы создадим две версии одного и того же письма — один шаблон призван хорошо смотреться на десктопных почтовых клиентах, а второй должно быть приятно читать на устройствах с небольшими экранами.Вот, например, как такое письмо может выглядеть в Outlook:

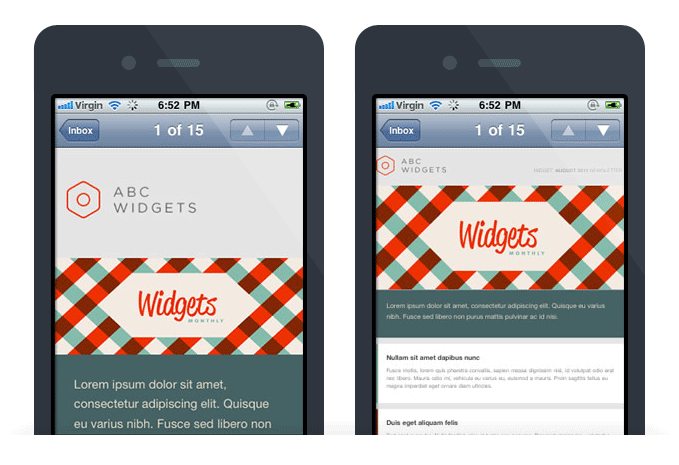
Ниже представлено то же письмо, но открытое в приложении Mail для iPhone. Явно видна разница двух шаблонов. Мобильная версия уже, в ней меньше необязательных визуальных элементов, но читать её также удобно, как и десктоп-версию. Разница во внешнем виде двух мобильных вариантов заключается в использовании CSS.

Правое письмо ничем не отличается от левого, но CSS при его вёрстке не использовался. Некоторые участки текста оказались слишком мелкими, и пользователю почти невозможно разобрать, что же там написано — это проблема миллионов новостных писем, которые каждый день получают владельцы мобильных устройств.
Что учитывать при создании шаблонов
Создание писем, которые хорошо выглядят на мобильных устройствах, значительно сложнее, чем просто использование специальных CSS. Следует обратить внимание и для другие вещи: На мобильных устройствах лучше работают одноколоночные шаблоны не шире 500–600 пикселей. Их проще читать, и даже если в них есть какие-то недоработки, все «косяки» в любом случае выглядят лучше.
Согласно гайдлайнам Apple, минимальная целевая область кнопок и ссылок должна составлять 44×44 пикселя. Нет ничего более «неюзабельного», чем куча мелких ссылок, в которые сложно попасть на небольшом экране мобильного устройства.
Минимальный отображаемый на iPhone шрифт составляет 13 пикселей. Необходимо учитывать этот факт при создании текста письма — если текст в шаблоне набран меньшим шрифтом, то он будет автоматически увеличен, что может сломать всю вёрстку.
Письмо должно быть лаконичным, а всю важную информацию следует располагать в его верхней части. Скроллить на тачкскринах пальцем сложнее, чем на десктопе мышкой.
Если возможно, стоит использовать свойство display: none; для скрытия необязательных элементов шаблона. Кнопки «шаринга» в соцсети уместны на десктопе, но ими не всегда удобно пользоваться на смартфоне.
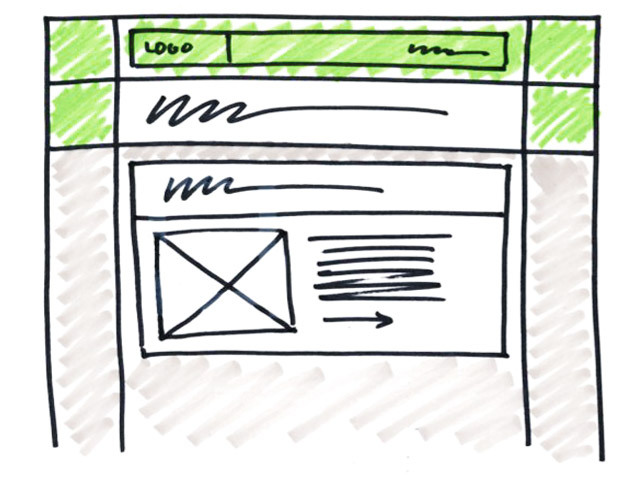
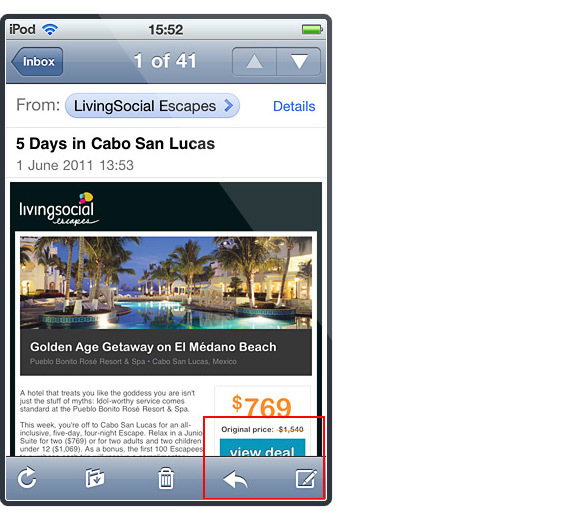
В процессе прототипирования стоит создавать два скетча или вайрфрейма — один для шаблона, который будет отображаться в десктоп-клиентах и веб-версиях почтовых сервисов, и один для мобильных устройств. Важно проверять, как на разных платформах выглядит призыв к действию, включенный в письмо — видно ли его сразу по открытию письма или пользователю придется для этого скроллить email: 
Теперь, после того, как мы рассмотрели некоторые важные вопросы дизайна почтовых рассылок для мобильных платформ, можно перейти непосредственно к различным аспектам их вёрстки.
Верстаем мобильные письма Когда речь идет о мобильных стилях, чаще всего подразумевается не отдельный файл стилей, а media queries. Вот так они выглядят: Давайте повнимательнее разберемся с тем, как происходит объявление @media. Прежде всего, чтобы создать «мобильный» CSS нужно реализовать какой-то критерий, помощью которого почтовый клиент будет определять какие стили использовать.Для этого используется оператор @media only screen — он показывает, что почтовый клиент должен быть отображен на экране (вместо того, чтобы, к примеру, быть напечатанным на принтере). После этого в примере кода выше мы задали максимальную ширину экрана устройства в 480 пикселей. Это важно, поскольку у многих (но не у всех) мобильных устройств область отображения данных на экране составляет 480 пикселей или меньше.
Поэтому часто используют max-device-width: 480 px (это также ширина дисплея предыдущих моделей iPhone в ландшафтном режиме), но можно и расширить описание, чтобы охватить другие размеры экрана:
@media screen and (device-width: 480 px) and (device-height: 360 px), screen and (device-width: 360 px) and (device-height: 480 px), screen and (device-width: 320 px) and (device-height: 240 px) { … }
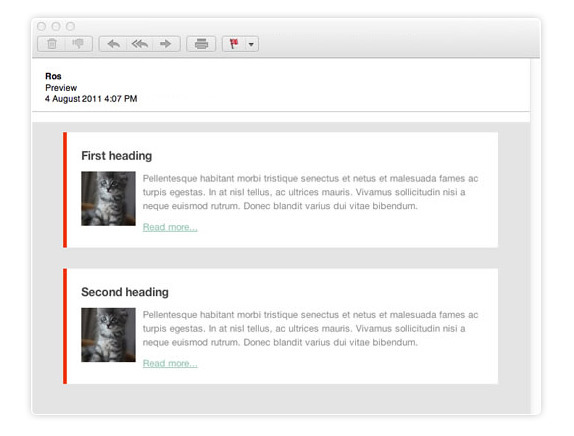
Вернемся к рассмотренному выше мобильному шаблону письма. Вот как он выглядит в Apple Mail: 
В этом примере использован к HTML-таблицам, содержащим текст и изображения, применен класс contenttable. Вот образец кода:
Этот класс играет интересную роль — когда письмо открывают на устройстве с экраном в 480 пикселей или шире, он ни на что не влияет. Однако, когда экран 480 или меньше, то он сужает ширину таблиц до 320 пикселей. Для того, чтобы избежать необычного глюка в почте Yahoo, использованы селекторы атрибутов. В противном случае используется «обычный» CSS. Кроме того, можно включить и такие объявления: @media only screen and (max-device-width: 480 px) { /* mobile-specific CSS styles go here */ table[class=contenttable] { width: 325 px! important; } img[class=«headerimage»] { width: 325 px! important; } p[class=«date»] { display: none! important; } } Далее мы рассмотрим более сложные техники адаптации мобильных писем для мобильных устройств.Создание адаптивных шаблонов с колонками «от двух к одной» Использование одноколоночных шаблонов — хороший выход при оптимизации рассылки для мобильных устройств. При этом существуют способы по созданию адаптивных двухколоночных шаблонов, без необходимости использования длинных CSS в media queries.Двухколоночный шаблон позволяет поместить больше контента в верхнюю часть сообщения, отображаемого в десктоп- или веб-почтовых клиентах, но читать и перемещаться по таким письмам на мобильных устройствах — то еще удовольствие. Исправить это можно с помощью старого доброго кода.
Золотое правило вёрстки писем гласит: «Везде, где только можно, используйте HTML вместо CSS». Степень поддержки CSS различными почтовыми клиентами может значительно различаться, но все они одинаково работают с HTML. Например, атрибуты вроде align=«left» и cellpadding=»10» — гораздо более надежный инструмент, нежели их аналоги в CSS float: left; и padding: 10 px;. Именно эти атрибуты будут использоваться при создании писем в формате «от двух к одной колонке».
Вот так подобное письмо может выглядеть в Outlook 2007:

В пример выше использована таблица-контейнер шириной 640 px, которая содержит две таблицы 320 px, формирующие колонки. У этих столбцов cellpadding=»20» — это сделано для того, чтобы контент не прижимался к границам.
При вёрстке для веба обычно используют float: left;, чтобы выровнять столбцы. Однако вместо этого можно использовать align=«left». Поскольку ширина таблицы-контейнера равняется или больше совокупной ширины двух вложенных таблиц, то использование HTML хорошо сработает. Ниже представлен упрощенный код подобного двухколоночного шаблона:
|

Таблица-контейнер шириной 640 пикселей, так что шаблон будет двухколоночным. Но в том случае, если ширина экране меньше этого, то контент правой колонки будет «завернут» под левую. Если сделать ширину вложенных таблиц равной 320 пикселям, то при отображении на мобильном устройстве будет получаться одноколоночное письмо, которое совсем не нужно «зумить». Добиться такого эффекта можно с помощью добавления одной строки media query в HTML-код:
First headingHide Show
|
Основные действия будут осуществляться с помощью классов mobilehide, mobileshow и article. С помощью display: none; кнопка для разворачивания/скрытия контента будет скрываться на десктопе:
a[class=«mobileshow»], a[class=«mobilehide»] {
display: none! important;
}
Чтобы убедиться в том, что эта кнопка отображается только на мобильных устройствах, придется прибегнуть к media query. Ниже представлен код для этого (включая ранее использовавшиеся сниппеты mobileshow и mobilehide, а также некоторые стили для webkit):
@media only screen and (max-device-width: 480 px) {
a[class=«mobileshow»], a[class=«mobilehide»] {
display: block! important;
color: #fff! important;
background-color: #aaa;
border-radius: 20 px;
padding: 0 8 px;
text-decoration: none;
font-weight: bold;
font-family: «Helvetica Neue», Helvetica, sans-serif;
font-size: 11 px;
position: absolute;
top: 25 px;
right: 10 px;
text-align: center;
width: 40 px;
}
div[class=«article»] {
display: none;
}
a.mobileshow: hover {
visibility: hidden;
}
.mobileshow: hover + .article, .article: hover {
display: inline! important;
}
}
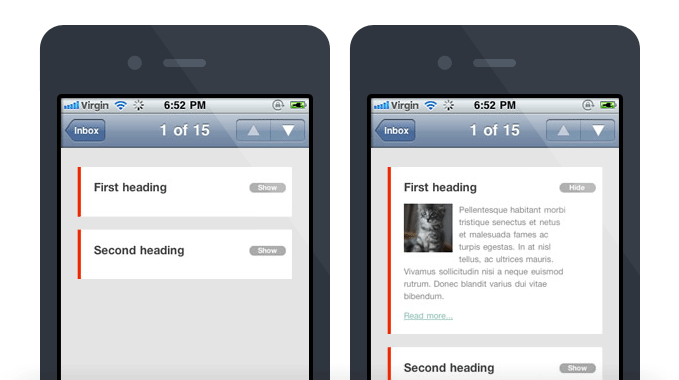
В результате на iPhone будут отображаться кнопки для сворачивания и разворачивания контент. На GitHub представлен весь код тестового примера — его можно использовать для адаптации и применения в собственных email-кампаниях.На сегодня все, в следующем материале речь пойдет об использовании media query для таргетинга мобильных устройств и оптимизации изображений для отображения на смартфонах и планшетах.


 Pellentesque habitant morbi…
Pellentesque habitant morbi…
