[Перевод] Веб-разработчику: 10 полезных инструментов
Статья, перевод которой мы публикуем сегодня, посвящена 10 полезным инструментам, которые предназначены для веб-разработчиков. Автор материала считает, что это — как раз такие инструменты, которые позволяют, как говорится, «работать с умом, а не до ночи».

1. Website Vulnerability Scanner
Website Vulnerability Scanner — это сканер уязвимостей веб-сайтов, разработанный в Pentest-Tools.com. Этому инструменту нужно дать ссылку на сайт, который нужно проверить на уязвимости, после чего будет сформирован отчёт.
Результаты проверки сайта в Website Vulnerability Scanner
2. Nibbler
Nibbler — это инструмент, направленный на разносторонний анализ веб-проектов. В отчёт, формируемый им, входят оценки доступности контента сайта, оценки того, насколько позитивными могут оказаться впечатления пользователей от работы с ним. Nibbler анализирует сайты на предмет поисковой оптимизации и того, насколько хорошо они спроектированы и созданы.
Nibbler даёт высокую оценку сайту dev.to
3. Meta Tags
Meta Tags — это простой онлайновый инструмент, который можно использовать для быстрой проверки мета-тегов веб-сайтов.
Проверка мета-тегов с помощью Meta Tags
4. Google Lighthouse
Google Lighthouse — это опенсорсная автоматизированная система, позволяющая оценивать качество веб-проектов.
Она выводит оценки, имеющие отношение к разным аспектам устройства и функционирования сайтов. В частности, с её помощью можно оценить производительность, доступность, поисковую оптимизацию сайта, получив, помимо итоговых результатов, детальные отчёты и рекомендации по улучшению сайта.
Анализ сайта в Google Lighthouse
5. Endtest
Endtest (сразу скажу, что я там работаю) — это интеллектуальная платформа для автоматизации тестирования, которая позволяет создавать комплексные тесты и выполнять их во всех основных браузерах.
Я автоматизировал Sign In-тест для сайта DEV Community и прогнал этот тест в облачной среде, в браузерах Chrome, Firefox, Edge, Safari и Internet Explorer 11.
Оказалось, что этот сайт, несмотря на то, что при его создании использовано множество «лучших практик», не особенно хорошо работает в Internet Explorer 11. Вот как выглядят результаты тестирования.

Результаты тестирования в Chrome

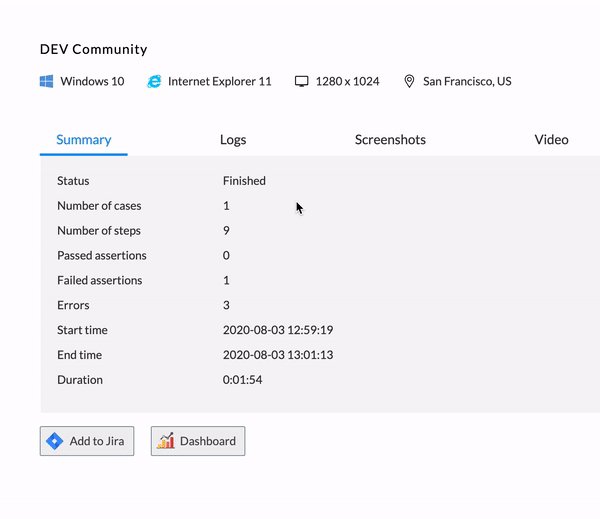
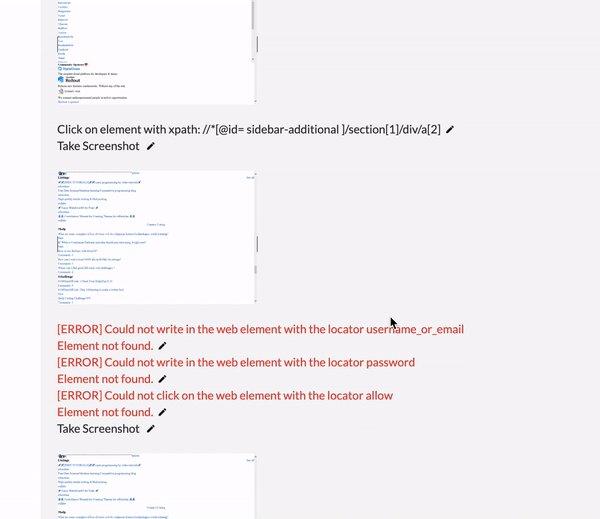
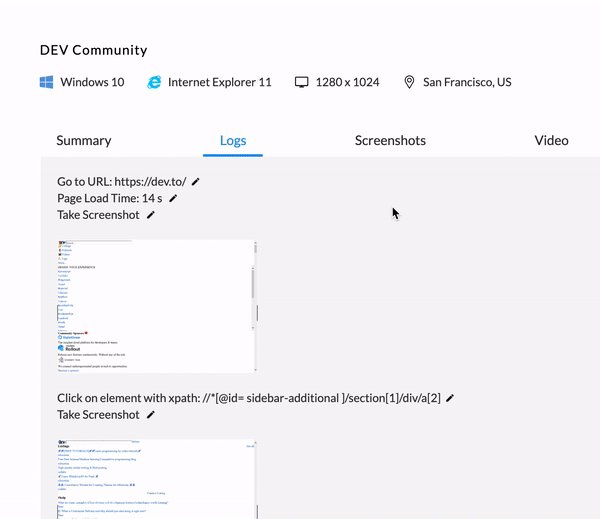
Результаты тестирования в Internet Explorer 11
6. Loom
Loom — это бесплатное расширение для Chrome, которое позволяет делать видеозаписи, одновременно захватывая изображение с экрана и с веб-камеры.
Подобные записи можно рассматривать как альтернативу видеозвонкам, когда собеседники могут записывать в удобное для них время комментарии к некоему проекту и отправлять их друг другу.
Chrome-расширение Loom
7. Pexels
Pexels — это сайт, на котором можно найти бесплатные фотографии и видеоматериалы для своих проектов. Это — один из немногих сайтов, на котором, чтобы скачивать материалы, необязательно даже регистрироваться.
Меня этот сайт всегда выручает в ситуациях, когда мне надо сделать какой-нибудь прототип, а отдел маркетинга ещё не прислал официальные материалы.
Сайт Pexels
8. Figma
Figma — это инструмент для прототипирования сайтов, хорошо подходящий для командной работы над проектами. Figma поддерживает не только средства для создания прототипов, но и позволяет командам разработчиков и других специалистов обсуждать проекты и их отдельные детали.
Figma
9. Funkify
Funkify — это расширение для Chrome, которое позволяет разработчику взглянуть на веб с точки зрения людей с ограниченными возможностями. Это помогает разрабатывать сайты, с которыми будет удобно работать всем категориям пользователей.
Funkify
10. PerfectPixel
PerfectPixel — это расширение для Chrome, которое позволяет помещать поверх HTML-страницы полупрозрачное изображение, представляющее макет страницы, подготовленный дизайнером. Это помогает выполнять попиксельное сравнение того, что создано, с тем, что должно получиться.
Сравнение страницы и её макета с помощью PerfectPixel
Какие инструменты для веб-разработчиков вы добавили бы в этот список?

