[Перевод] UX-команда MailChimp: Дизайн [4-я часть книги]
 [ 1-я часть книги ][ 2-я часть книги ][ 3-я часть книги ]
[ 1-я часть книги ][ 2-я часть книги ][ 3-я часть книги ]
Скетчинг: зачем и какФедерико ХолгадоСкетчи — один из наиболее эффективных инструментов, с помощью которого дизайнеры обмениваются идеями. Если я попадусь вам на глаза в офисе MailChimp, вы обязательно заметите скетчбук или iPad в моих руках. Я не сомневался в значимости скетчинга и до работы в MailChimp, но за последние несколько лет мои убеждения укрепились в еще большей степени. Конечно, за это время я научился паре приемов в Photoshop и с CSS, которые помогают мне работать с UX/UI-идеями. Об этом я и расскажу.
Больше скетчей — меньше размахивания руками
Во время учебы в Технологическом Институте Джорджии мы уделяли значительное внимание скетчингу. Нам просто вбили в голову правило, которое требует описания какого-либо функционала только с помощью визуализации. Если тебе требуется прибегать к словесному описанию, то твою модель уже нельзя назвать удачной. Все работает аналогичным образом и в случае описания интерфейса — можно быстро нарисовать скетч и продемонстрировать в точности то, что вы придумали. Чем быстрее ваши коллеги поймут суть вашей идеи, тем быстрее вы сможете её обсудить и внести необходимые изменения.

У скетчей должен быть фокус
Скетчи (как и любой другой продукт вашей работы) требуют доработок для улучшения тех или иных аспектов UI-идей. На ранних стадиях работы над проектом вы будете готовить десятки и сотни скетчей для того, чтобы определиться с направлением дальнейшей работы. Как только наступает ясность, вы переходите к проработке и детализированию ваших скетчей.
Я работаю аналогичным образом, но при этом мои скетчи несут информацию о наиболее значимых моментах без проработанных мелочей. Скетчи не должны быть полностью прорисованными, их основная задача заключается в трансляции вашей идеи.
Обмен идеями — залог успеха
В MailChimp я работаю с двумя UI-дизайнерами: Тайриком Кристианом и Калебом Эндрюсом. Вместе нам удалось выработать относительно быстрый процесс подготовки подборок скетчей в Photoshop.
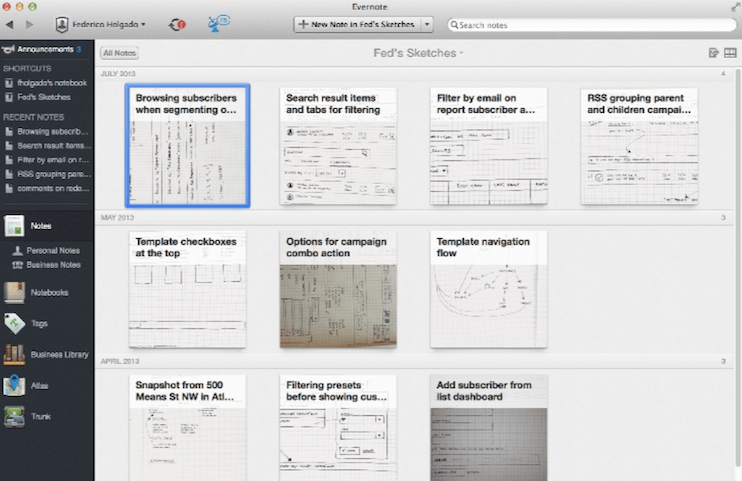
Мы начинаем с обсуждения идей, делая зарисовки по ходу дела. На проработку одной идеи уходит от 5 до 10 скетчей, которые я фотографирую и загружаю в Evernote. Таким образом, нам удается достаточно успешно обмениваться информацией о наших наработках. Когда Тайрик переходит к проработке деталей в Photoshop, у него уже есть схема работы, дополненная заметками и примерами того, что мы хотели бы сделать.

Определитесь со своим инструментарием
Я работаю в большом Moleskin (клетка). Его формат и клетка способствуют аккуратной работе, соблюдению пропорций и организованному хранению скетчей. Моя ручка: Pilot Razor Point. Она относительно слабо подвержена высыханию, позволяет работать достаточно тонко и при этом дает цельные и прорисованные штрихи.
Конечно, бумага и ручка в некоторой степени ограничивают ваше творчество, и наш процесс с загрузкой скетчей в Evernote может показаться утомительным и неэффективным. Для этих случаев есть iPad.
Я пользуюсь приложением Paper на своем iPad (Retina), iPad Mini мне не совсем подходит в силу более скромного экранного пространства. В качестве стилуса я использую Adonit Jot Pro, мне он кажется наиболее точным в работе на iPad. Ну, а синхронизация Paper и Evernote — дело пары секунд.

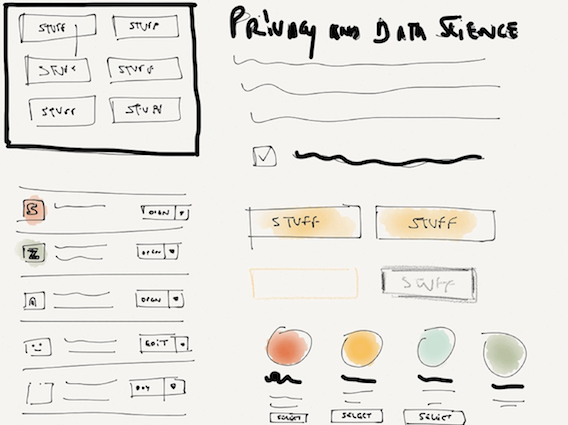
В Paper я работаю черной кистью, но и в добавлении цветов нет никаких проблем, а результат всегда радует глаз. Конечно, скетчи в Paper существенно отличаются от обыкновенных зарисовок, но и у этого инструмента есть свои плюсы. Например, ощущение незаконченного черновика, которое дают скетчи, выполненные в Paper, что еще раз подчеркивает статус идеи, а не завершенного прототипа.
Есть и минусы: работа в Paper всегда чуть медленнее чем на бумаге, нужно привыкать к стилусу и избегать случайного вызова меню телефона. А возможность отмены последнего действия всегда ведет к тому, что я трачу дополнительное время и внимание на то, чтобы все сделать как мне хотелось бы.
Будущее скетчинга
Я начал работу в Paper всего пару недель назад, но я уже в полном восторге от этого инструмента. Конечно, я иногда делаю зарисовки в своем молескине, но красота скетчей в Paper и простая синхронизация с Evernote делают свое дело, перетягивая меня на сторону цифрового инструментария.
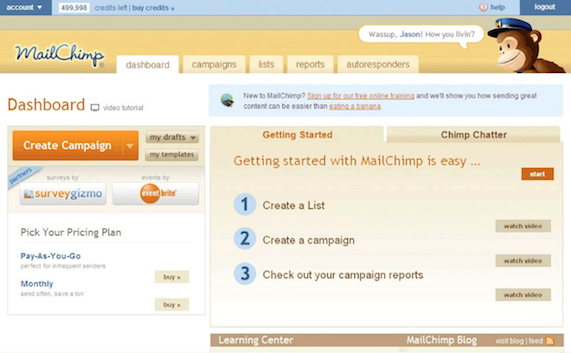
Эволюция библиотеки паттернов Джейсон БирдИногда кажется, что жизнь в Сети измеряется в собачьих годах, скорость изменения техник и технологий настолько велика, что дизайн, выполненный пару лет назад, выглядит десятилетним. Вот так выглядела панель управления MailChimp, когда я пришел в компанию (это был 2010 год):

В то время наши стили для каждого из компонентов приложения были написаны с нуля. Мы использовали обычные классы для кнопок и сетки, но рыжеватые тона, градиенты и стили шрифтов были «запечены» в CSS. Короче говоря, все это и близко не походило на то, что Брэд Фрост назвал бы атомарным дизайном. Мы понимали, что нужно многое менять, и в 2010-м решили сделать редизайн.
Наша работа началась за несколько месяцев до того, как мы увидели первый скриншот проекта, над которым колдовала наша дизайн-команда. Нашей основной задачей на подготовительном этапе был рефакторинг нашего CSS, что мы и сделали, объединив элементы интерфейса в паттерны для многоразового использования. Критерием нашей работы был размер CSS, и за 6 месяцев до завершения работ по редизайну мы срезали около 120kb.
Вот так выглядела панель управления MailChimp после редизайна (в 2011-м):

Разобравшись с паттернами, мы составили и соответствующую документацию для тех, кто работал над front-end разработкой.
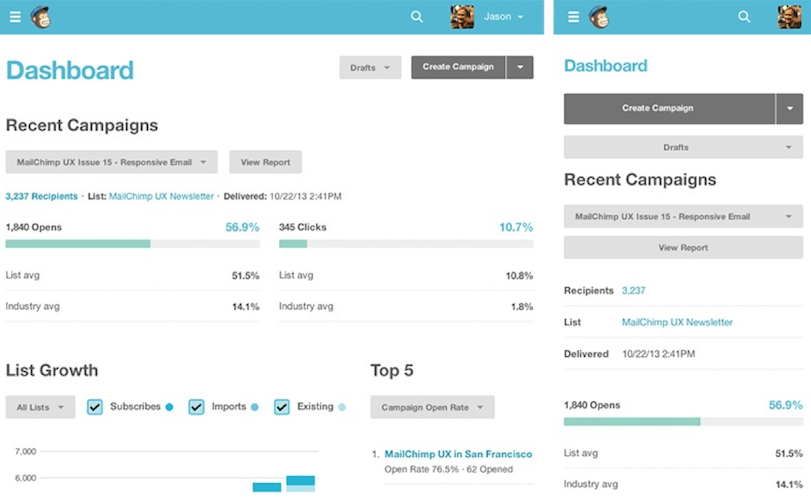
В 2012 году мы решили продолжить работу по атомизации нашего приложения. Наши задачи состояли из работ по улучшению пользовательского опыта. Вот так выглядел результат, который мы получили в 2013-м:

К моменту запуска нового MailChimp у нас уже работала публичная (открытая) библиотека паттернов. Зачем публиковать что-то подобное? Мы любим делиться своими сложностями и способами их решения, которые могут вдохновить других. Конечно, мы не предлагаем идеальные решения, но пока они работают достаточно неплохо.
