[Перевод] Управление заголовками HTTP в Joomla 4 (часть 1)
Эта статья — дополненный перевод статьи Joomla«s New HTTP Headers Plugin For J4 из майского номера (2022) Joomla Community Magazine. Статья рассчитана на широкий круг читателей с разными уровнями компетенций, поэтому опытным вебмастерам и разработчикам имеет смысл пропустить часть текста вводного характера и сразу перейти к описанию плагина. Далее текст автора.
В продолжение статьи о безопасности, паролях и плагине WebAuthn в Joomla [JCM, 04/2022, текст на английском — Т.С.], мы рассмотрим еще одну функцию безопасности Joomla, добавленную в Joomla 4. Это плагин HTTP Headers, который теперь включен в ядро.
Интернет постоянно развивается, и Joomla шагает в ногу со временем. Именно поэтому я выбираю его в качестве своей платформы веб-разработки. Независимо от того, является ли ваш сайт небольшим сайтом для мамочек и папочек или полноценной платформой электронной коммерции с миллионными продажами, в Joomla ramework найдется что-то для каждого, и мы всегда стремимся внедрять новые технологии. Некоторые из них даже новаторские.
Внедрение плагина HTTP Headers в ядро Joomla 4 — это огромный шаг вперед, помогающий защитить ваш веб-сайт от атак и вредоносной активности.
Этот плагин безопасности системы помогает владельцам сайтов легко настраивать заголовки безопасности HTTP из знакомого бэкэнда Joomla, вместо того, чтобы рыться в файле htaccess или других файлах конфигурации. Или, что еще хуже, Cpanel вашего веб-хостинга.
Проблема
Посмотрите, как сложно это настроить в Cpanel, и скажите мне, что вы ни разу не допустите ошибки! И все это при условии, что после установки фреймворка в Apache и создания каталогов Вы знаете правильный формат для добавления нужных HTTP-заголовков.
Сколько раз Вы писали директивы htaccess, а затем, обновив страницу, сталкивались с 500-й ошибкой?
Самая большая проблема заключается в том, что если вы не получите идеальный формат синтаксиса для Вашего HTTP-заголовка, вы сломаете свой сайт.
И даже в этом случае то, что работает для одного сайта, может не сработать для другого. Ярким примером этого является мой файл htaccess и то, как я настраиваю перенаправление с www + http на https
##www to non www and http to https mixin
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. [NC]
RewriteRule ^ https://mywebsite.co.uk%{REQUEST_URI} [R=301,L,NE]
##End www to non www and http to https mixinЭтот вариант прекрасно работал для моего предыдущего хостинга, но когда я переехал на другой — он перестал работать. Поди разберись во всём этом!
На новом хостинге для получения того же результата мой htaccess должен выглядеть так:
##www to non www and http to https mixin
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
##End www to non www and http to https mixinОтстой, верно? И, если вы допустите хоть одну ошибку в синтаксисе — Вы сломаете свой сайт! Вот почему простота решений с помощью ядра Joomla означает меньше разочарования, меньше впустую потраченного на поиск ошибок времени.
В этой статье…
В этой статье мы поговорим о том:
что такое HTTP-заголовки сайта
как Вы можете найти плагин HTTP Headers в Joomla 4
что Вы можете с ними сделать.
Однако, здесь стоит упомянуть, что эту функцию Joomla 4 можно отнести к продвинутому функционалу, который больше подходит для сложных сайтов, а не сайтов о котятах. Тем не менее даже простые сайты должны быть максимально безопасными, чтобы остановить потенциальное выполнение вредоносного кода после того, как они взломали ваш веб-сайт.
Что такое HTTP-заголовки сайта?
Заголовки HTTP не следует путать с разделом вашего HTML-документа. Они совершенно разные. HTTP-заголовки — это преамбула между вашим веб-сервером и браузером. Набор инструкций, которые сообщают браузеру, что или, что более важно, чего не следует показывать посетителю.
Заголовки HTTP не следует путать с разделом HTML-страницы сайта. Это совершенно разные вещи. HTTP-заголовки — это преамбула между вашим веб-сервером и браузером. Набор инструкций, которые сообщают браузеру, что или, что наиболее важно, а чего не следует показывать посетителю.
Вы можете увидеть HTTP-заголовки для всех загружаемых ресурсов страницы в инструментах разработчика.
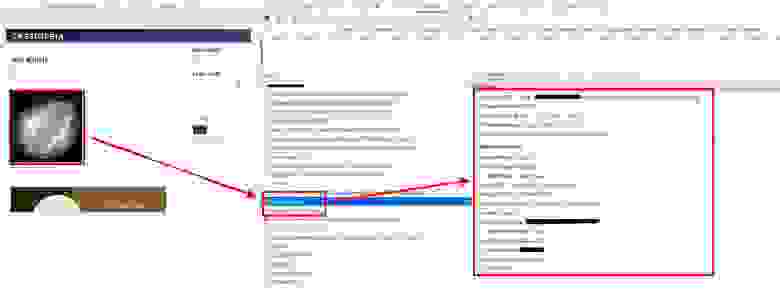
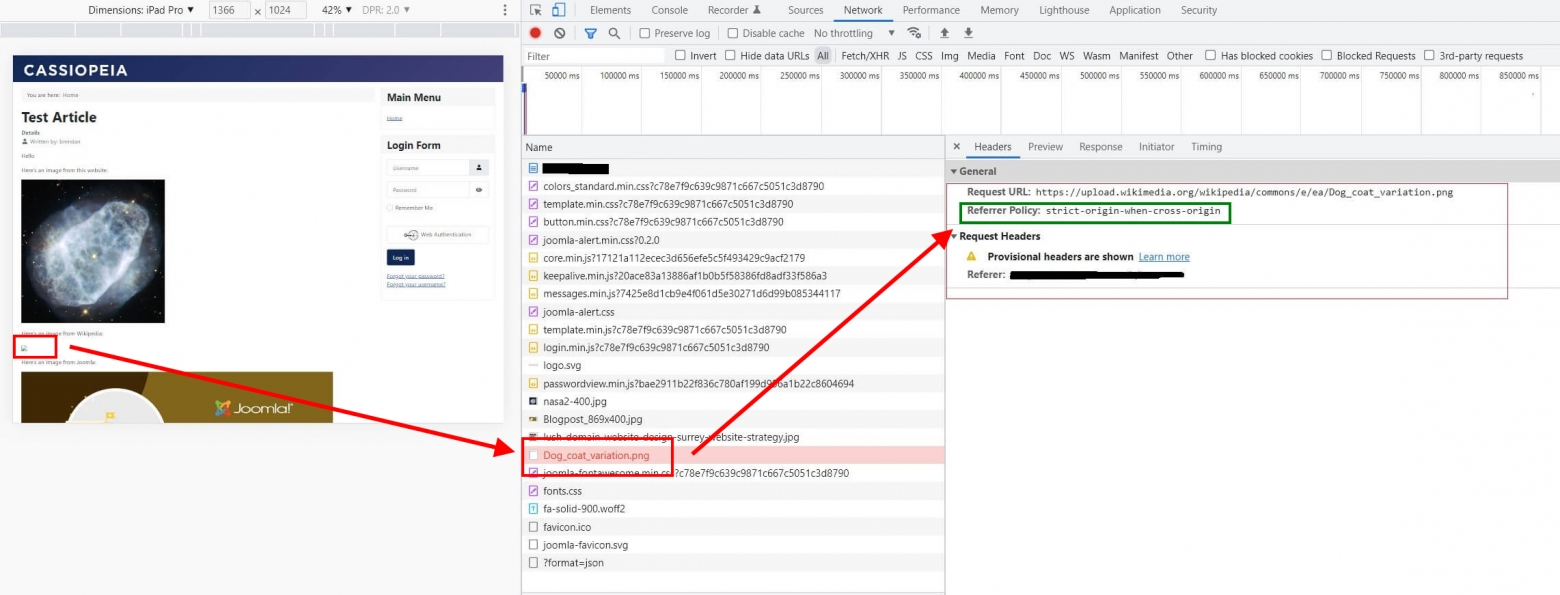
На скриншоте ниже видно, что выделенное изображение возвращает HTTP-статус 200, поэтому браузер нашел его. С этим элементом также связан ряд другой информации, такой как размер файла и даты редактирования.

Если один из ваших HTML-элементов не удалось отобразить, вы также можете получить информацию о причине в HTTP-заголовках. В этом примере не удалось отобразить второе изображение, и вы можете видеть из информации, отображаемой на правой панели, что информация о заголовке HTTP отсутствует, кроме загадочного послания:
Referrer Policy: 'strict-origin-when-cross-origin' [документация W3C, документация Mozilla — Т.С.]
Strict-origin-when-cross-origin означает, что когда HTML-элемент (в данном случае изображение) загружается из другого источника (не с Вашего сервера), необходимо соблюдать политику безопасности, установленную HTTP-заголовком. В этом примере заголовки HTTP, установленные в плагине Joomla, будут отклонять все изображения, которые не исходят ни с этого веб-сайта, ни с другого веб-сайта, который специально «включен» в параметры заголовка HTTP, установленные в плагине заголовка HTTP Joomla.
Итак, когда изображение вызывается из HTML-документа [с другого сайта — Т.С.], браузер отклоняет его, и оно не загружается.
 Изображение не загружено на страницу со стороннего сервера
Изображение не загружено на страницу со стороннего сервера
Это отличается от ситуации, когда изображение не найдено на том же сервере, что и сам сайт, и сервер возвращает ошибку 404 для данного файла.

С этим всё понятно. Что же делает плагин HTTP Headers Plugin в Joomla 4?
Помимо указания браузеру, что отображать, и возврата общей информации об HTML-документе, HTTP-заголовки помогают смягчить атаки и уязвимости в безопасности, которые могут возникнуть на вашем Joomla-сайте. Это достигается за счет отображения HTML-контента на основе Ваших настроек в плагине Joomla HTTP Headers. Добавив необходимые HTTP-заголовки на свой Joomla -сайт с помощью плагина HTTP Header, вы обеспечите еще один уровень безопасности для своего веб-сайта Joomla.
Это важно, потому что по умолчанию HTML-страница будет отображать все свое содержимое вашему посетителю, и хорошее и плохое. Разве что в HTTP-заголовках веб-страницы явно не указано, что этого делать не следует. Плагин позволяет Вам настраивать расширенные параметры безопасности, доступные вам в Content-Security-Policy [Документация Mozilla, статья на Хабре, документация W3C — Т.С.] для вашего веб-сайта. Плагин может быть настроен по-разному для каждого веб-сайта в зависимости от Ваших требований, так что это действительно гибкое оружие в Вашем арсенале против хакеров.
Зачем Вам нужен этот плагин?
В идеальном мире Вы бы этим не занимались. Однако в реальном мире слишком много недобросовестных людей, пытающихся найти способы заработать деньги на доверчивых и неосторожных. Хакеры. Хакеры делают все возможное, чтобы использовать уязвимости в программном обеспечении для получения денежной выгоды, часто в ущерб владельцу сайта.
Используя плагин HTTP Header в Joomla для контроля того, какой контент предоставляется вашим посетителям, Вы снижаете вероятность того, что хакеры смогут предоставлять вредоносный контент Вашим посетителям с помощью устаревших и уязвимых расширений. Он помогает остановить внедрение вредоносных скриптов на ваш веб-сайт.
Проведём мысленный эксперимент.
У Вас хороший сайт на Joomla 3, сделали его лет 5 назад. Он до сих пор отлично выглядит и прекрасно работает. Все Ваши компоненты, плагины и модули обновлены. Всё хорошо, не так ли?
Ну, не совсем, потому что, когда Вы создавали свой сайт 5 лет назад, Вы установили модный плагин Foo Bar для вывода слов «FOO BAR» на главной странице. Поначалу это выглядело круто, но через некоторое время Вы передумали и удалили шорткод плагинов {foo}FOO - BAR{/bar} из материала на главной.
Но вот в чем проблема: Вы не сняли с публикации и/или не удаляли сам плагин, а его существовании на сайте и вовсе забыли. Я уверен, что у всех такое бывало.
Вернёмся из прошлого в наши дни: спустя 5 лет этот плагин всё еще существует, опубликован и активен на Вашем сайте. Но он не обновлялся в течение 5 лет, потому что Вы давно забыли о плагине или автор перестал его поддерживать. Теперь какой-то гнусный парень понял, что этот плагин имеет уязвимость в системе безопасности, которая может быть использована для запуска межсайтовой скриптовой атаки (XSS) на Ваш сайт и превращения Ваших ничего не подозревающих посетителей в жертв.
Межсайтовый скриптинг, который также известен как XSS, представляет собой уязвимость в системе безопасности вашего сайта, которая позволяет злоумышленнику скомпрометировать взаимодействие ваших пользователей с вашим уязвимым веб-сайтом. [Что такое XSS-уязвимость и как тестировщику не пропустить ее — статья на Хабре, — Т.С.].
Злоумышленник применяет XSS на Вашем уязвимом сайте для отправки вредоносного скрипта ничего не подозревающему пользователю. Поскольку скрипт пришел с Вашего веб-сайта, браузер пользователя не знает, что скрипту нельзя доверять, и выполняет его при загрузке и открытии страницы.
Вредоносные скрипты, запускаемые таким образом, могут вызвать множество проблем у Вашего пользователя, от кражи паролей и логинов, хранящихся в файлах cookie, до перенаправления пользователя на фишинговые сайты. Скрипты могут даже изменить внешний вид страницы и показывать Вам различную рекламу.
Использование плагина Joomla HTTP Headers помогает остановить межсайтовые скрипты, гарантируя, что ему отображаются только те скрипты и контент, которые Вы хотите отобразить своему посетителю. Все остальное блокируется.
Итак, в приведенном выше примере вы могли бы настроить плагин HTTP Headers так, чтобы он загружал JavaScript файлы Вашего сайта только из указанной папки или, возможно, CDN (если используется), чтобы предупредить атаку.
Вы также можете запретить сайту запускать inline JavaScript. Но нужно понимать что Вы делаете и помнить об используемых Вами подходах к разработке сайта, дабы не получить проблемы в дальнейшем.
Использование плагина помогло бы остановить выполнение вредоносного кода JavaScript на вашем веб-сайте. Даже если ваш уязвимый плагин Foo Bar был виноват в том, что хакер смог внедрить вредоносный код на ваш сайт.
На заметку:
Распространенными уязвимыми местами на сайтах, подверженные XSS-атакам, являются формы ввода пользовательской информации (страницы логина, формы подписки на рассылку новостей, формы обратной связи и т.д.) без проверки и шифрования.
Где найти HTTP Headers Plugin в Joomla 4?
Найти его можно в менеджере плагинов, там же, где и все остальные.

Как использовать плагин HTTP Headers?
Использование HTTP-плагина в Joomla относительно просто, но, желательно перед изменением настроек по умолчанию ознакомиться с некоторыми особенностями его использования. Хотя некоторые из них уже должны быть Вам знакомы.
Например, при работе с изображениями мы можем увидеть атрибут img-src, где img соответствует типу «изображения» и src — верный путь к файлу. Это простой HTML.
В конце этой статьи приведен список полезных сайтов с дополнительной информацией, которая поможет вам использовать этот плагин Joomla.
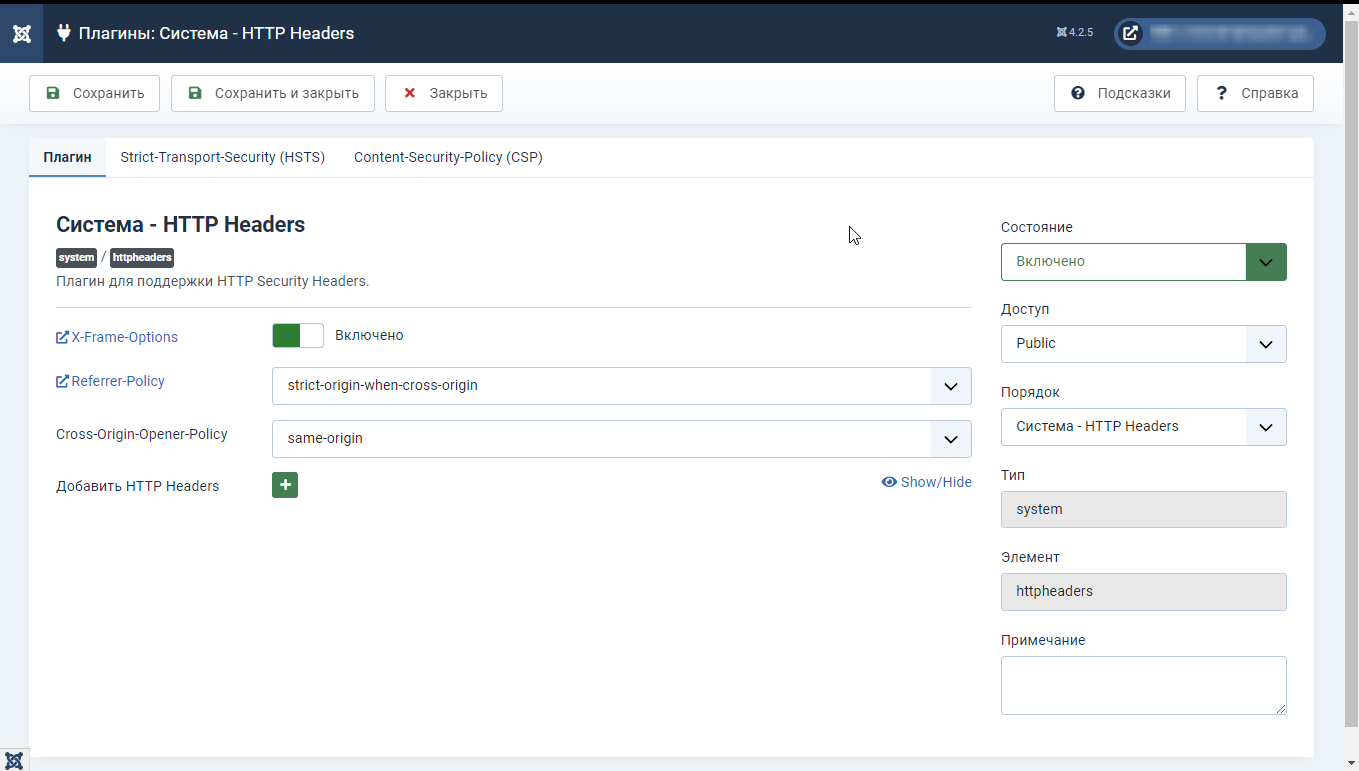
Настройки плагина HTTP Headers — 1-й таб
В первом табе находятся основные параметры плагина. Здесь можно установить настройки для
А также принудительно установить HTTP заголовки. Здесь же есть несколько ссылок на документацию, которая даст Вам более подробное представление о доступных параметрах. Теперь рассмотрим каждый в отдельности.
 Плагин управления HTTP заголовками сайта на Joomla 4
Плагин управления HTTP заголовками сайта на Joomla 4
X-Frame Options
Первый элемент настроек — X-Frame Options — включён по умолчанию.
Эта опция определяет будет ли контент Вашего сайта отображаться на другом сайте в ,