[Перевод] Существует ли граница видимой области в вебе?

Ох уж эта граница видимой области. Проклятье многих UX дизайнеров при переговорах со своими клиентами. Предмет сатиры, насмешливые вебсайты. Ну, на самом деле, всего несколько.
Немого истории
Идея границы видимой области (далее, ГВО) пришла в веб из печатной индустрии (первый тревожный звоночек). То есть это есть пережиток прошлого. Газеты были, как бы это сказать, ограничены, когда выпускались в печать и продавались. Идея заключалась в том, что было чрезвычайно важно помещать крупные заголовки и изображение в самой видимой области — вверху страницы. Делалось это для того, чтобы привлечь тем самым читателей. И вуаля — родилась новая тенденция.
На заре зарождения веба, мы принесли эту тенденцию с собой. Имея дело с новой для нас средой, используя опыт прошлого, мы пытались делать хорошие дизайны.
Итак, существует ли ГВО в вебе?
Давайте на чистоту, на странице всегда существует область, которую мы видим первой, когда загружается сайт (Прим. пер.: так называемый «первый экран»), это и есть граница видимой области. Однако, в нынешнем вебе столько всего намешано, что очень сложно сконцентрировать все ключевые моменты на этом самом «первом экране».
Множество девайсов и адаптивный дизайн
Существует множество размеров и разрешений экранов… и от этого становится только хуже. И поэтому появился адаптивный дизайн. Он позволяет нам создавать гибкие веб-макеты, которые адаптируются под разрешение и размер экрана устройства, на котором их просматривают. Отсутствие фиксированной ширины и размера сайта не означает, что ГВО теперь становится неуместной.

На whereisthefold.com можно наглядно увидеть различные «ГВО», указав интересующий вас URL.
Мы в настоящее время проектируем дизайны в окружении, где ГВО находится в разных местах (второй тревожный звоночек), в зависимости от того, как посетитель попадет на сайт, то есть, какое устройство он будет использовать при просмотре сайта. Существуют инструменты, которые могут это продемонстрировать. Инструменты аналитики могут дать представление о том, с каких устройств чаще всего посетители заходят на ваш сайт.
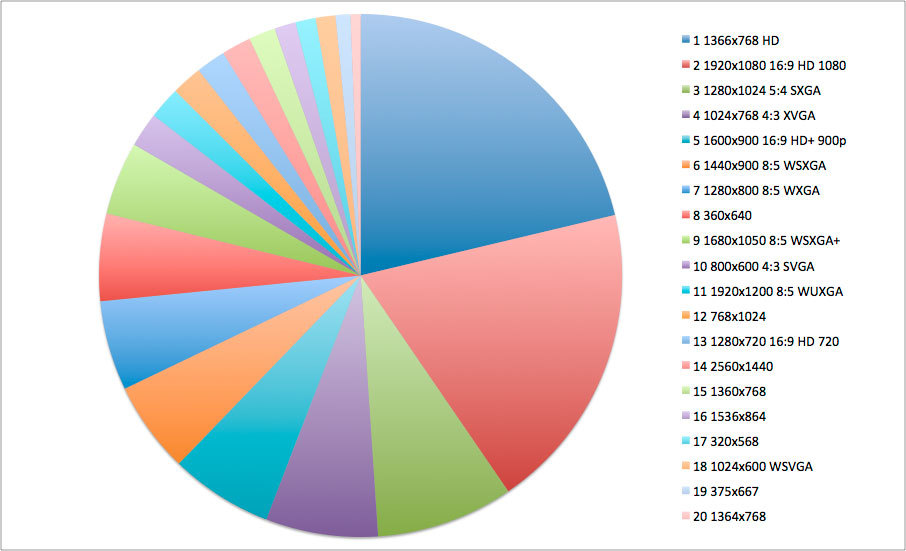
Вот диаграмма-статистика разрешений экранов пользователей интернета за начало 2016 года

Она сгенерирована из данных ТОП-20 разрешений экранов за указанный период. Саму статистику вы можете посмотреть вот тут screenresolution.org
Дело в том, что ситуация меняется очень быстро. Выходят все новые и новые устройства с разными разрешениями и размерами экранов, и доля мобильного браузинга постоянно увеличивается.
Что же делать UX разработчикам?
Хорошие новости заключаются в том, что ничего из вышеописанного не имеет значения. Положение ГВО непостоянно. Что имеет решающее значение для хорошего UX, так это обеспечение неотразимого и удобного интерфейса, который позволит пользователю сделать (получить) то, за чем он пришел на сайт, и поможет владельцу сайта достигнуть поставленных коммерческих целей.
Люди будут прокручивать, если они поймут, что при этом они обнаружат нужную информацию, и если убедятся, что этого им будет достаточно. Теперь, когда мы близко знакомы с вебом и тем, как он работает, мы понимаем, что прокрутка страницы является распространенным явлением. Одно ай-трекинг (eye-tracking) исследование обнаружило горячую точку над полосой прокрутки. Это значит, что люди смотрят и оценивают, насколько длинной может быть веб-страница.
Как же мне проектировать, учитывая прокрутку?

Этот сайт использует иллюстративный элемент на странице, который подсказывает пользователю, что нужно прокрутить страницу.
Одно общее решение, в частности, для одной страницы сайта, будет заключаться в расположении стрелки «вниз», или любое другое указание, что пользователь должен прокручивать. Такие решения всегда интерактивны и запускают прокрутку, когда по ним кликнули или тапнули. Они обеспечивают очевидность того, что ниже еще что-то есть. Однако стоит отметить, что, в идеале, не стоит полагаться на такие решения для обеспечения прокрутки. Если вам приходится доносить до человека, что ему нужно прокрутить страницу, то это может свидетельствовать о том, что дизайн не предоставляет ему достаточного основания делать этого.

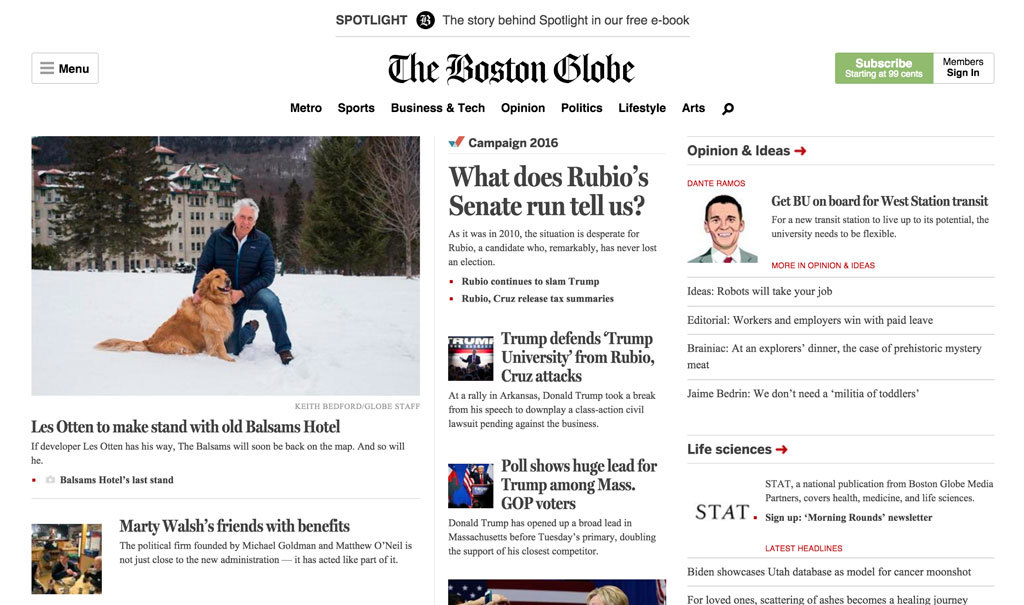
Большинство «тяжелых» или новостных сайтов проделывают хорошую работу, обрезая контент, тем самым соблазняя пользователя прокручивать и обеспечивая понимание того, что там, ниже, есть еще что-то интересное.
Другой подход заключается в обрезании контента, создании некоего визуального тизера, за которым после прокрутки следует что-то еще. Для пользователя должно быть очевидно, что контента на странице гораздо больше, чем он видит перед собой. В одном юзабилити тестировании я была свидетельницей негативного эффекта, который возник из-за применения «ложных футеров» ('false floors'). В данном конкретном случае — это блочные горизонтальные линии, которые разделяли страницы. Пользователи думали, что они увидели все на странице и не прокручивали дальше. Есть простой способ, чтобы избежать подобного. Нужно всего лишь сделать контент как бы выглядывающим снизу экрана.
Призывы к действиям в мире веба

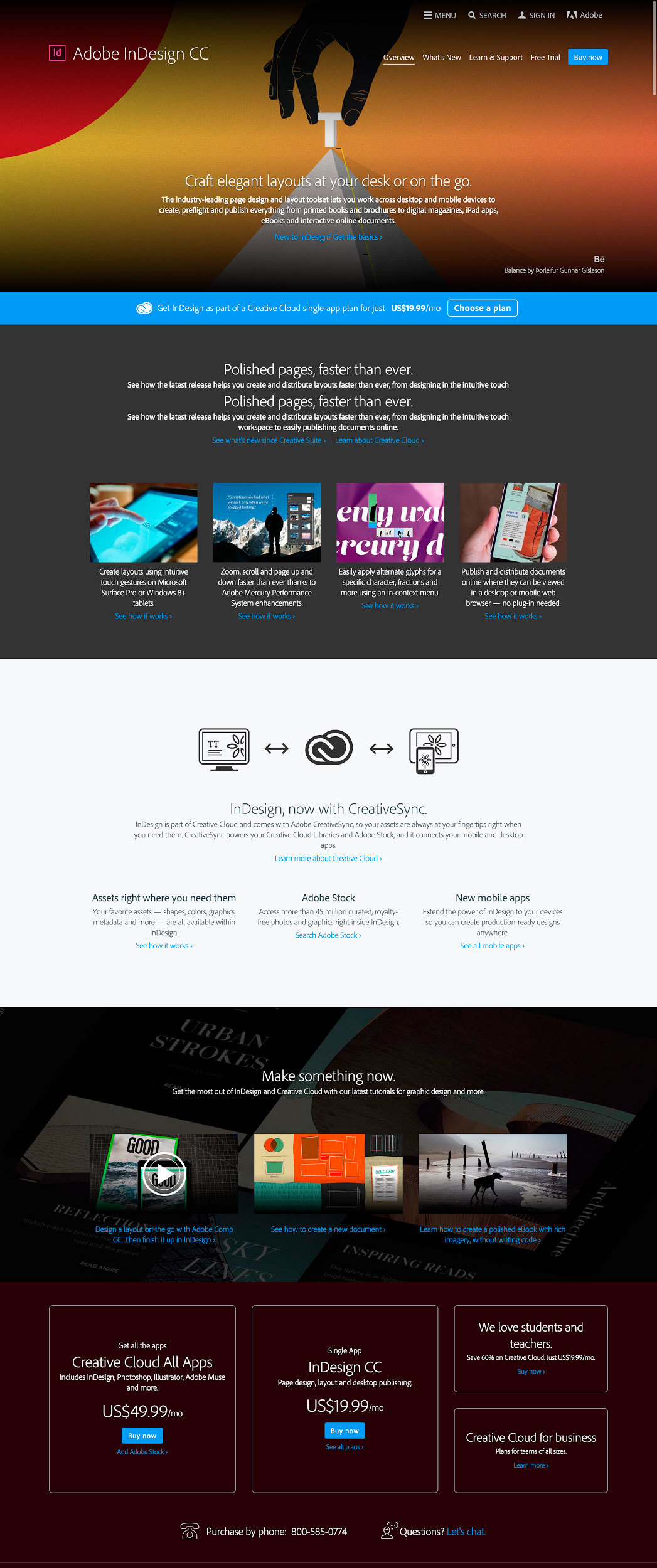
Главная страница продукта Adobe InDesign CC расположила CTA (Прим. пер.: call to action — призыв к действию) в нескольких местах: в верхнем меню, для пользователей, которые готовы купить продукт прямо сейчас; и в конце страницы, для пользователей, которые сначала хотят ознакомиться с информацией о продукте. Обратите внимание, что призывы к действию располагаются на всем протяжении прокрутки.
Ключевой проблемой, которая возникает у людей, является то, что CTA кнопки, такие, как «купить сейчас», «подписаться» или «записаться» теряют свою эффективность, если они расположены «выше границы видимой области». Когда на кону стоит конверсия сайта, то необходимо убедиться, что CTA кнопки всегда находятся в зоне видимости пользователя. Ключевой момент, который выявили эксперты, касательно расположения CTA, заключается в том, что такие кнопки должны располагаться (появляться) в том месте, где предположительно пользователь решит совершить то или иное действие. Иерархия, дизайн и содержание страницы должны строиться таким образом, чтобы пользователь был готов принять решение «купить», «подписаться» или «записаться» и перейти к следующему шагу. Чтобы собрать информацию о стилях поведения, доступности и различных пользователях в целом, ключевые CTA должны располагаться сразу в нескольких стратегических местах.
На границы видимой области мы уповаем…
Поскольку рост количества устройств продолжается, и мы видим более широкое использование разделенных экранов, становится все сложнее и сложнее объяснить, какой объем информации нужно показывать пользователю на «первом экране». Хорошие новости заключаются в том, что у хорошего UX нет временных рамок. Иерархия сайта, его чистота и очевидность обеспечит поддержку того, что пользователь будет продолжать прокручивать страницы так, как он привык это делать, для того, чтобы получить то, ради чего он пришел на сайт. Кроме того стоит помнить, что не все используют веб чисто визуально — люди могут получать доступ к информации через «режим чтения» или только с помощью клавиатуры, что лишь подчеркивает важность визуальной границы видимой области еще больше. Во всех этих случаях пользователь, ориентированный на UX, должен быть уверен, что он получит именно то, что ему нужно.
