[Перевод] Редизайн Хрома на десктопе

В начале этого сентября в Windows, как часть 53-го обновления, появился новый модифицированный дизайн основного пользовательского интерфейса Chrome, т.н. «Chrome MD» (Material design). Он стал последней ступенью трёхступенчатого ввода в действие нового дизайна, который был начат в релизе 51 с Chrome OS и Linux и был продолжен в релизе 52 с macOS. Windows стала высшей точкой этого процесса, и, поскольку Chrome не закончится никогда, то мне кажется, что сейчас самое время оглянуться и поразмышлять над этим процессом, который занял почти 2 года и который дал некоторые знания и опыт, полезные, возможно, и для вас.
Если вы читали мою предыдущую статью о редизайне Chrome для Android, то увидите, что этот пост похож на неё, хотя я попытался (может быть, не совсем успешно) использовать меньше технических подробностей. Кроме того, сейчас всё поместилось в одну часть. Если вы не читали названную статью, то я порекомендовал бы сделать это, поскольку она является неотъемлемой частью размышлений о настольном компьютере (десктопе) и Chrome, т.е. хронологическим предшественником настоящей статьи.
Я работал над браузером и операционной системой Chrome почти 5 лет как визуальный проектировщик-дизайнер. Приходилось делить время между браузером и операционной системой, но постепенно, в последний год, я стал заниматься только ОС.
Ещё в 2012 году один из моих первых крупных проектов в качестве нового члена команды Chrome состоял в том, чтобы сделать только что переработанный основной пользовательский интерфейс Chrome совместимым с дисплеями высокого разрешения, такими как первый Macbook Pro Retina и первый Chromebook Pixel, который был облегчённой Гугл-версией сетчатого дисплея. Выпуск Chromebook Pixel был начат в феврале 2013 года — немного позже, чем выпуск Macbook Pro.
Я был новичком в Гугл, и этот опыт познакомил меня со сложностью и запутанностью проектирования браузера Chrome. Он также позволил мне быстро ознакомиться со всеми проектными решениями, которые были сделаны до этого.
Нашей целью в то время было не только принести новый дизайн на входящие в жизнь дисплеи с новым разрешением и коэффициентом плотности (1х и 2х), но и переосмыслить и облегчить путь сотрудничества с разработчиками, организуя наш рабочий процесс и репозитарии цифровых объектов.
Эта потребность возникла из-за растущей необходимости сделать процесс проектирования Chrome более соответствующим требованиям завтрашнего дня. Скорость, с которой Chrome рос после своего появления, не давала времени на доработку различных аспектов на этом пути. Чем больше мы продвигались вперёд, тем труднее становилось вписываться в нашу предыдущую работу, что создавало задержки и т.н. долг проектирования.
Через несколько месяцев трудов и усилий после появления нового дизайна для экранов с обычным разрешением превосходное новое высокое разрешение, наконец, пошло. Это выглядело так:

Я воспользовался возможностью провести инвентаризацию всего нашего репозитария цифровых объектов (прим. 1 200 растровых изображений для десктопа) и организовал его так, чтобы иметь возможность двигаться быстрее в будущем. Полагаю, это пригодится в будущих разработках.
Этот дизайн оставался примерно в неизменном состоянии 4 года — до апреля 2016 года, когда вышел Chrome MD для Chrome OS.
Синхронизация и планированиеТеперь, когда Chrome поддерживал дисплеи с высоким разрешением, а наш процесс был отработан и действовал весьма эффективно, пришло время переключить наше внимание на мобильные устройства.
В то время (начало 2013 года) Chrome стал по умолчанию браузером на Android, версия для планшетника отсутствовала, и только что состоялся выпуск на iOS.
Мобильные устройства были в центре моего внимания с начала 2013 года и до обновления Chrome Android на основе Material design (MD) в 2015 году. Однако это не означает, что ничего не делалось для настольного компьютера.
Складывалось что-то весьма любопытное: мы начали рассматривать переход настольных компьютеров и ноутбуков в состояние, когда сенсорный экран больше не был исключительным атрибутом мобильного устройства, а становился частью одной из более производительных платформ, такой как ноутбуки. Хотя были предприняты некоторые попытки в предыдущие годы, это было первый раз, когда возможность иметь сенсорный экран на ноутбуке представлялась реальностью, а не какой-то диковинкой или экспериментом.
У меня был свой опыт в этой области, приобретённый на первой модели Chromebook pixel, а другими моментами, которые вызывали мой большой интерес в то время, был Windows 8 и исключительно сильная решимость компании Майкрософт поставить весьма своеобразный пользовательский интерфейс на новый гибридный типоразмер с моделью Surface в качестве основного устройства.

Первая модель Chromebook Pixel (2013) с сенсорным дисплеем высокого разрешения

Первая модель Microsoft Surface и Windows 8 «Metro mode»
Двойственность ОС, а также возможность выбрать пользовательский интерфейс со значительными сенсорными функциями как для сенсорных, так и для несенсорных устройств заставили меня задуматься о месте пользовательского интерфейса Chrome и о направлении его развития в этом типе окружающей среды.
Нам уже пришлось столкнуться с такого рода вопросами на первом Chromebook Pixel и его сенсорном дисплее, и выбор был сделан полагаться на сенсорный дисплей только для прокрутки контента и для вторичных взаимодействий, а не на как основной метод ввода. Позиционирование Pixel как, в основном, экспериментального устройства «для энтузиастов» позволило нам не спеша подумать, что, как и почему должно влиять на наш пользовательский интерфейс.
Через некоторое время мы решили создать то, что стало предшественником сегодняшнего «гибридного вида»: сенсорный вид.
Сенсорный вид стал модификацией обычного основного пользовательского интерфейса Chrome, позволяющей ключевым элементам иметь увеличенные размеры и быть более разнесёнными, что уменьшает вероятность пользовательских ошибок при касании.
Такой вид был применён на некоторых Chromebooks и в Windows 8.
Это был интересный эксперимент, и, поскольку он был недолгим, а сенсорный вид окон был быстро отменён и сама Windows 8 был переосмыслен в то, что собиралось стать Windows 10, то было достаточно короткого ознакомления с тем, что появилось на горизонте: демократизация «гибридных» или «перестраиваемых» устройств и медленное, но неуклонное размывание границы между планшетниками и ноутбуками.
Адаптация к развивающейся и растущей категории устройств: гибридыПереместимся быстро вперёд к концу 2014 года. Много произошло в области проектирования систем: Apple анонсировал выход операционной системы Yosemite (Йосемити) с её стилем пользовательского интерфейса, преодолевающим разрыв между macOS и iOS7, Google подготовил выпуск операционной системы Android Lollipop, использующей новый язык визуального проектирования: Material design.

Область проектирования развивалась, и, хотя компании следовали своим собственным правилам и предписаниям, появилась общая тема: эра скевоморфизма заканчивалась, вытесняемая «более лёгким» пользовательским интерфейсом, характеризуемым увеличением количества белого пространства, уменьшением использования сильной тени и тем, что многие из нас шутливо окрестили как великолепная (или, наоборот, постыдная) «эра плоского дизайна».
Windows приобрела свой «современный пользовательский интерфейс», Apple — свой «iOS UI», а Google — свой «Material Design». Как часть этого большого цикла обновления, Chrome модернизировал то, что связано с мобильными устройствами, — iOS и Android.
Мы попрощались с нашими сильными тенями, выделениями и шумовыми видеоэффектами поверх наших градиентов. Мы сделали более резкими наши вкладки и выбрали набор пиктограмм в соответствии с руководящими принципами проектирования, действующими в Google. Новый Chrome был здесь… однако, пока что не на десктопе.

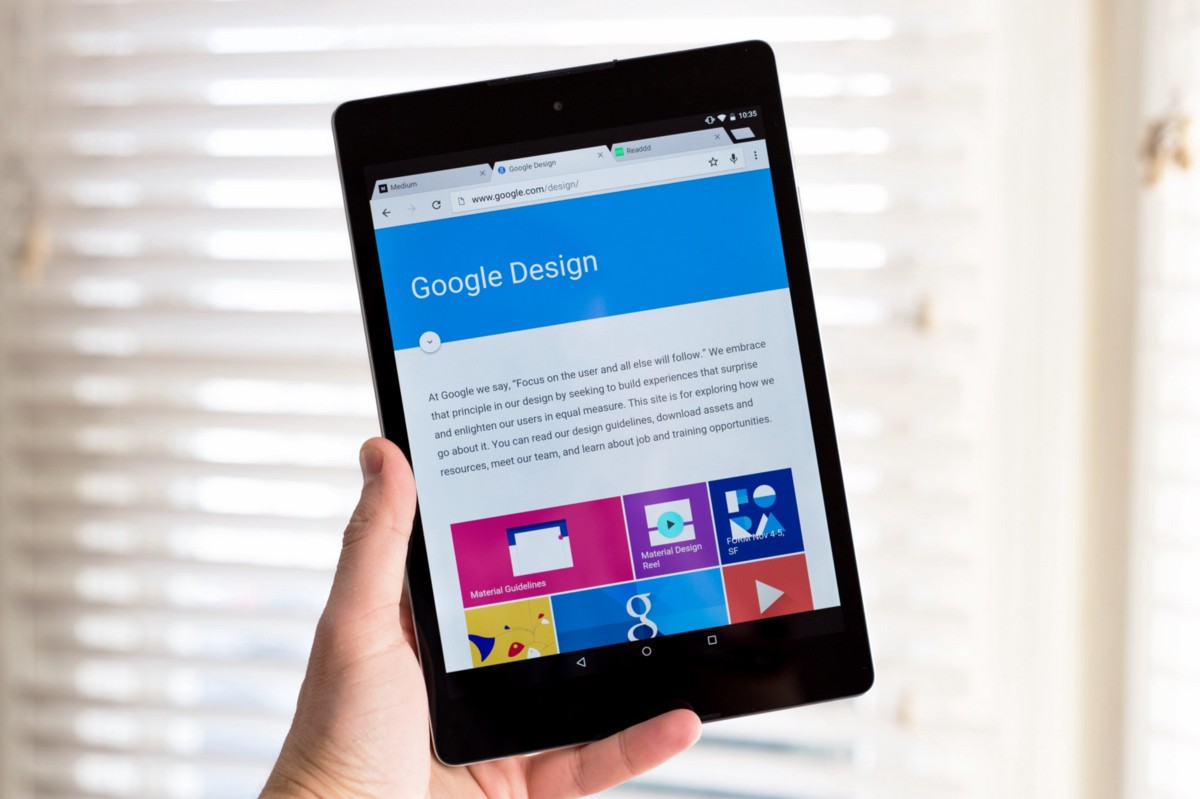
Новый Chrome MD на планшетнике
Будущее для пользовательского интерфейса настольного компьютера медленно обретало форму и появлялось более ясное представление по этому вопросу. Windows и Google, с одной стороны, пытались разобраться с дизайнерской системой, которая способна работать с дисплеями всех размеров и форматов одновременно; Apple, с другой стороны, со своими своеобразными направлениями компоновки работала на базе вписывания под каждую платформу и под каждый формат.
Именно в то время — почти два года назад — был запущен процесс редизайна Chrome для десктопа.
Гибридный тип компоновкиПостоянное нетривиальное дело, которым мне приходилось заниматься все годы работы с Chrome и с которым имеет дело большинство проектировщиков, — это управление цифровыми объектами. Именно это послужило причиной упорядочения цифровых объектов, упомянутого выше, представляющих собой прим. 1 200 растровых изображений для десктопа. Помимо того, что этот процесс был невероятно увлекательным, он просто необходим, чтобы работать на разных платформах.
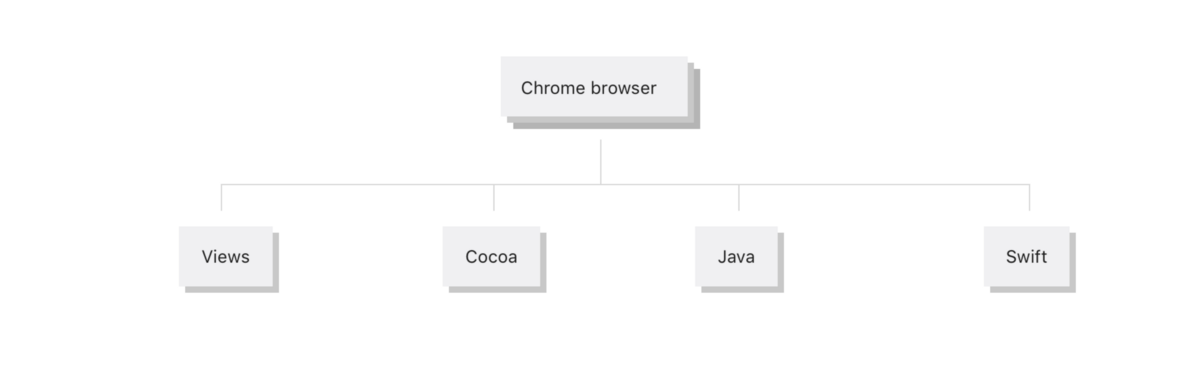
Chrome с перспективы разработки интерфейсной части распространяется через 4 фреймворка / кодовые базы: Views, совместно с Windows, Chrome OS и Linux (наш фреймворк для построения пользовательского интерфейса), Cocoa на macOS, Java для Android и Obj-C/Swift для iOS.

Чтобы обеспечить работоспособность и улучшить долговременное управление цифровыми объектами, мы стремимся сделать общими для платформ как можно больше ресурсов проектирования.
Например, Windows, Chrome OS и Mac имеют множество общих графических объектов. Использование их может быть различным, но растровые изображения являются одинаковыми.
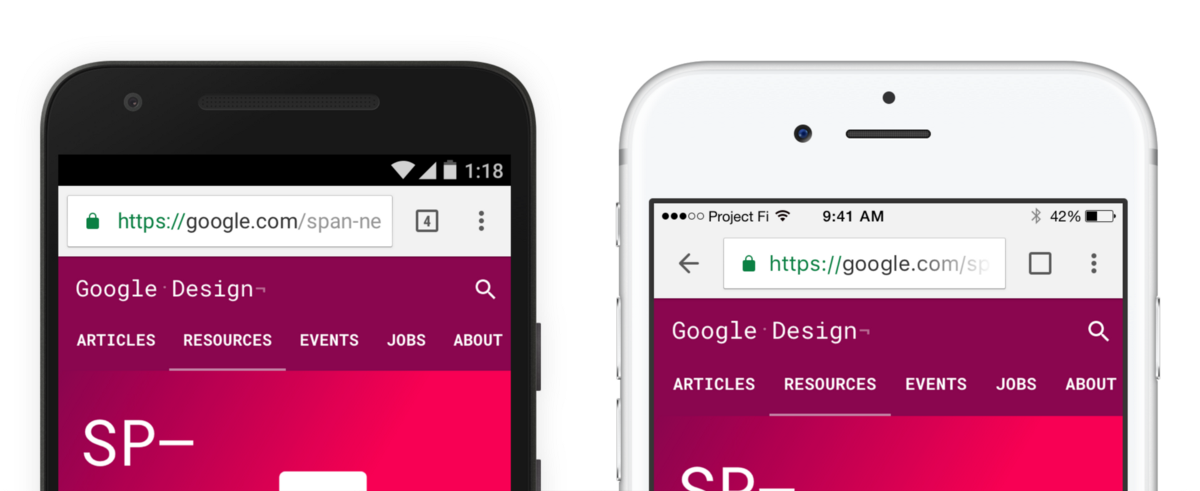
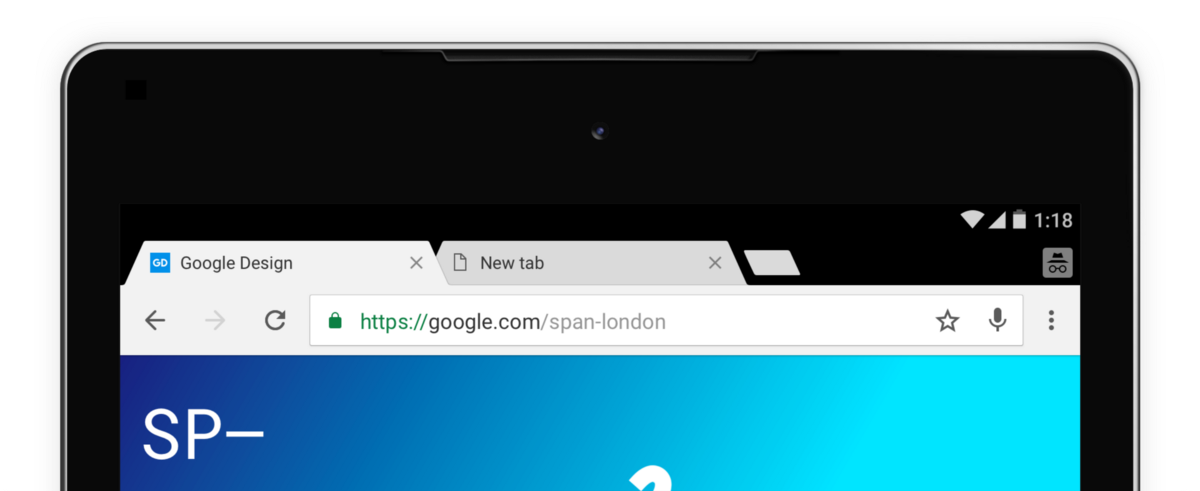
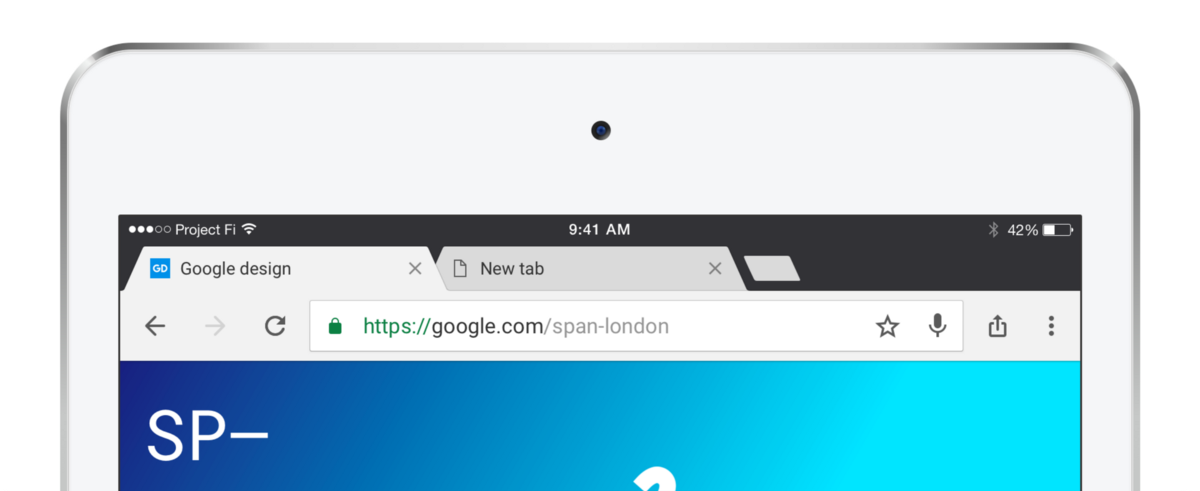
На мобильных устройствах мы также стремимся проектировать и закладывать цифровые объекты так, чтобы обеспечить межплатформенность, хотя Chrome для Android и iOS во многом различаются. Chrome для планшетников является хорошим примером такого подхода. Запускаемый на iPad или на планшетнике Android он выглядит очень похоже.

Chrome для Android Chrome для iOS 9 (MD)

Chrome для планшетника Android (MD)

Chrome для iPad (MD)
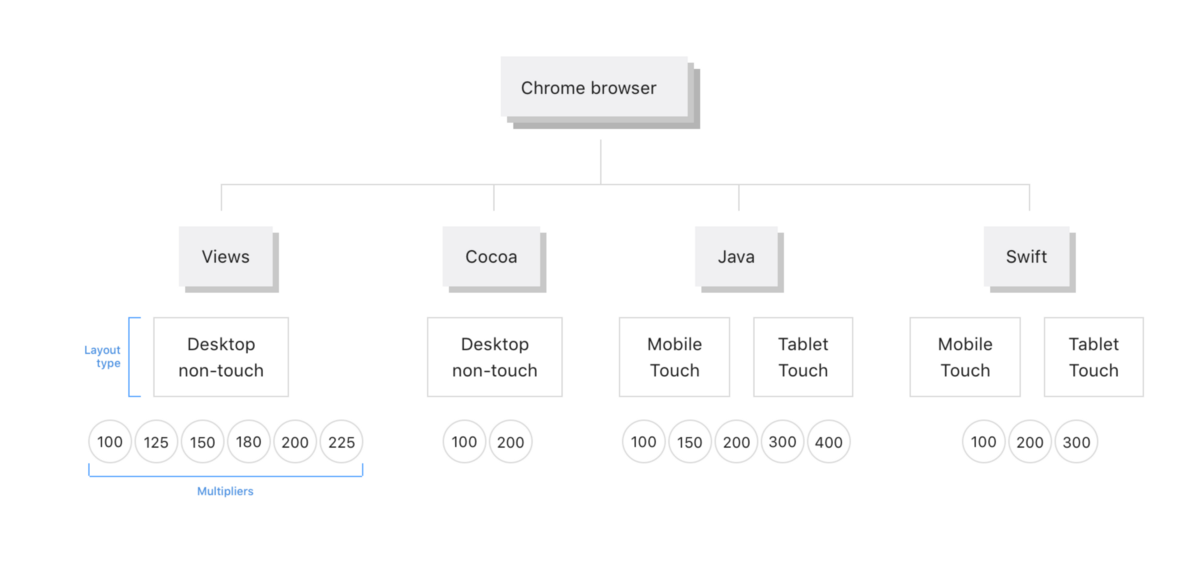
Конечно, имеется немало ресурсов, специфических для той или иной платформы, но эта фиксированная система общих элементов достигает своего предела, и, когда приходится иметь дело с мультипликаторами и типоразмерами (или типами компоновки), ситуация становится сложной.
Ещё до рассмотрения гибрида она выглядит так: 
Как видно, имеется комплект 2 типов компоновки: сенсорная и несенсорная. Среди этих двух типов компоновки имеются 2 основных мультипликатора (1x и 2x) при расширенном полном числе 5–6 мультипликаторов для каждой платформы:
— 100, 150, 200, 300, 400 для мобильного устройства
— 100, 125, 150, 180, 200, 225 для настольного компьютера (десктопа) (в крайних случаях на Windows)
Это требует создания такого количества мультипликаторов и цифровых объектов, что мы перестали рассчитывать на масштабирование для нечётных мультипликаторов, создавая нечто, уступающее идеальной визуализации.
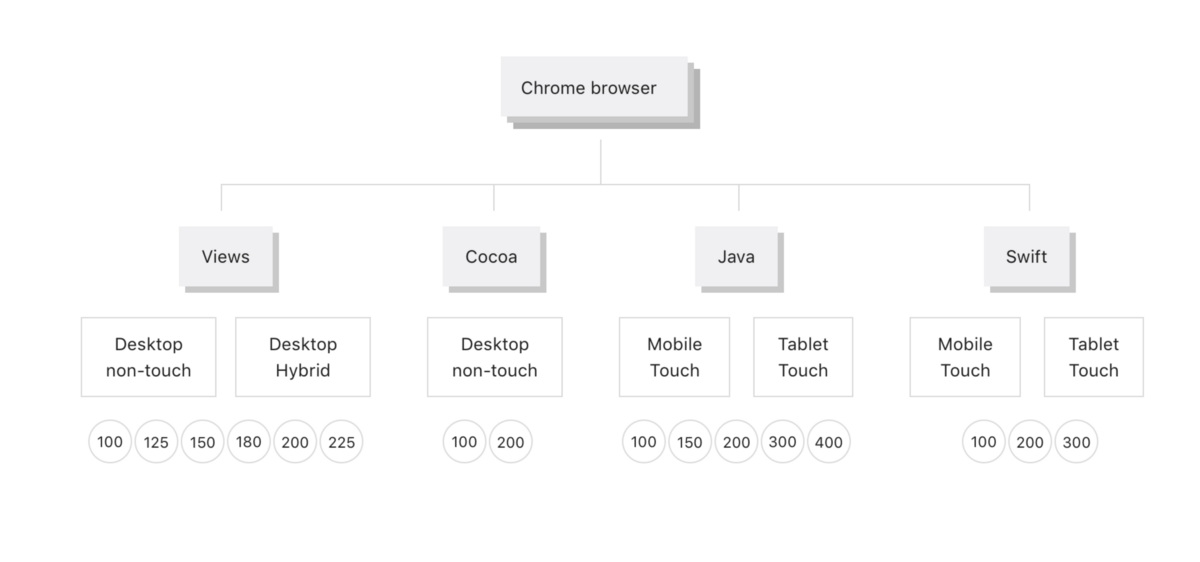
В этом контексте и в связи с растущим спросом на сенсорные и перестраиваемые устройства мы, вдохновляемые сенсорным видом, оказались перед необходимостью найти решение для перестраиваемых устройств, которое собирались назвать «Гибрид», вводя дополнительную сложность в нашу существующую структуру: 
Однако такой подход имел потенциал создания нового набора цифровых объектов для экспорта и управления, продвигая наш текущий процесс, базирующийся на растровых изображениях, далеко за его границы.
И тогда пришла программная визуализация.
Новый тип компоновки, новый процесс«Гибридный вид» Chrome был исходно разработан для Chromebooks под влиянием нашего предыдущего продукта «сенсорный вид». В этот раз от нас требовалось создать «гибрид» как часть редизайна, а не как некоторое добавление к уже существующему пользовательскому интерфейсу.
Для этого нам нужны были две вещи:
- Достаточно универсальный дизайн, способный работать как с обычным видом, так и с гибридным. Обычный вид изначально должен был быть развёрнут у основной части наших пользователей.
- Способ создания, экспорта и ввода наших цифровых объектов, который должен был бы элегантно вписаться в широкий тип компоновки и область плотности пикселей настольного компьютера.
Нашу вторую проблему решили Петер Кастинг, Эван Стейд и Терри Андерсон (технический руководитель проекта).
Я первоначально не был уверен, что визуализация форм (особенно вкладок Chrome) и пиктограмм может полностью программно дать тот уровень детализации, который мы могли бы обеспечить при помощи .pngs. Я ошибался.
Chrome использует графическую библиотеку Skia. После нескольких попыток Петер нашёл способ прекрасно визуализировать ключевые элементы Chrome, такие как вкладки и омнибокс, без использования какого-либо типа растрового изображения. В свою очередь, Эван сделал преобразователь, способный транслировать код .svg в код Skia. .svg, по существу, должен работать как план, некоторый набор инструкций для программной визуализации.
Процесс перехода от проектирования к разработке был затем определён следующим образом:
Проектировщики-дизайнеры создают .svg любого размера, требуемый как шаблон для визуализации кода Skia. Это применимо как к формам, так и к пиктограммам. Такой шаблон при разработке должен быть взят и помещён в Chrome, используя Skia.
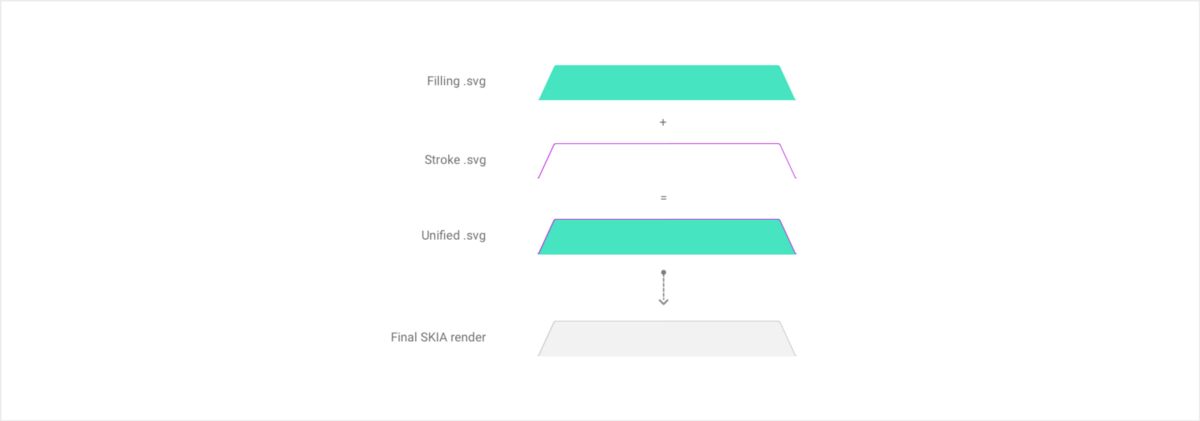
Здесь приведена схема вкладок: 
Вкладки сделаны из одного .svg для заполнения и другого для обводки (линии). Разработчик затем берёт .svg-код и изменяет пути к коду SKIA, добавляя надлежащие цвет и прозрачность.
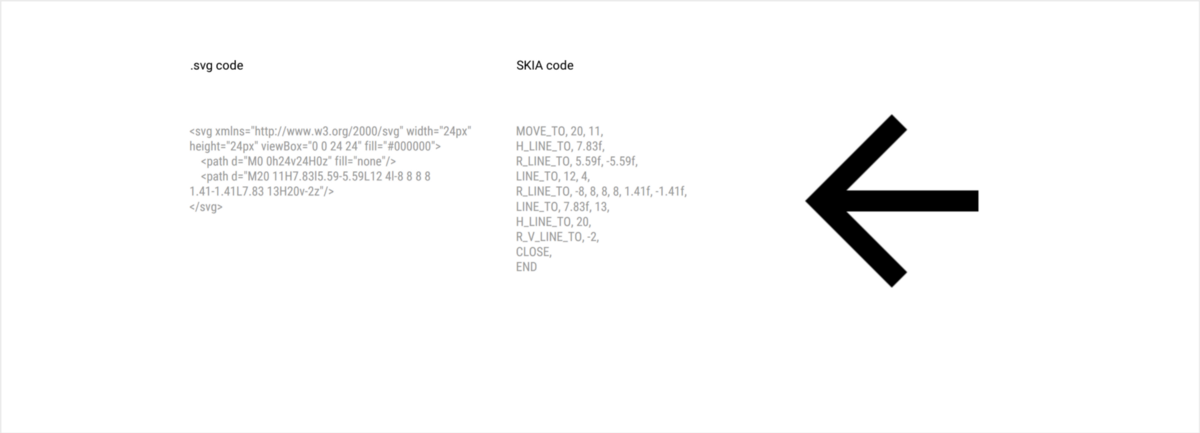
Ниже показан код с примером пиктограммы, использующий инструмент автоматического преобразования, сформированный Эваном.

Этот метод привёл к гигантскому снижению использования растровых изображений в Chrome — примерно с 1 200 до 0!
Следует иметь в виду, что каждый вариант кнопок теперь обрабатывается через код, что эффективно устраняет любые дубликаты для выступающего/нажатого состояния, а также любую необходимость применять цвет непосредственно на объекте. Всё это теперь обрабатывается в коде.
Дополнительным и громадным преимуществом прямого использования .svg является то, что мы оказываемся в состоянии управлять визуализацией каждого элемента на базе каждого количества точек на дюйм (PPI). Это значит, что при необходимости можно создавать пиктограмму, слегка отличающуюся от 1x и 2x. Это — великое дело, поскольку десктоп по-прежнему имеет, в основном, 1x. Дополнительно мы можем управлять визуализацией для дробных мультипликаторов, таких как 1,5, 1,25 и т.д., делая вид Chrome почти таким же, какой можно получить во всех конфигурациях с нечётным PPI.
С этим новым удивительным инструментом и готовым к использованию процессом настало время разработать и внедрить новый пользовательский интерфейс.
Визуальная согласованность и детали проектированияРедизайн пользовательского интерфейса десктопа состоял не в том, чтобы сделать всё заново, а в преодолении разрыва между нашим новым языком проектирования на мобильных устройствах и нашими стареющими визуальными объектами на десктопе.
Вопрос, который, как полагаю, был у всех визуальных проектировщиков Chrome в тот момент, состоял в следующем: «Что именно является особенностями Chrome?».
Имеется много такого, что делает Chrome тем, что он есть, но в то же время наша роль состоит в том, чтобы быть невидимыми на фоне контента или, другими словами, чтобы присутствовать, но не стоять на пути.
Ключевыми элементами в нашем основном пользовательском интерфейсе являются вкладки и пиктограммы. Chrome на мобильных устройствах уже использовал новые резкие края вкладок на планшетниках, а также новую систему пиктограмм из руководств по Material design (MD). В этом контексте наша цель была:
- Ввести новые формы вкладок на десктоп.
- Ввести новый набор пиктограмм из MD, используя размеры десктопа.
- Согласовать и упростить нашу цветовую палету и нашу систему темизации. Дополнительно: ввести в десктоп новую тему «dark» («тёмная») в режиме «инкогнито».
- Запустить модернизацию элементов вторичного пользовательского интерфейса, таких как кнопки, панели инструментов, выпадающие таблички и т.п.
- Создать более сенсорную версию Chrome для перестраиваемых устройств.
- Создать набор правил для обеспечения согласованности со сторонней ОС.
- Ввести MD-анимацию, когда это возможно.
Общая компоновка и размер пользовательского интерфейса
При разработке основной компоновки Chrome необходимо помнить об одном ключевом аспекте: размер пользовательского интерфейса. Он представляет собой количество пикселей, используемых для отображения нашего пользовательского интерфейса или, другими словами, отнимаемых у контента.
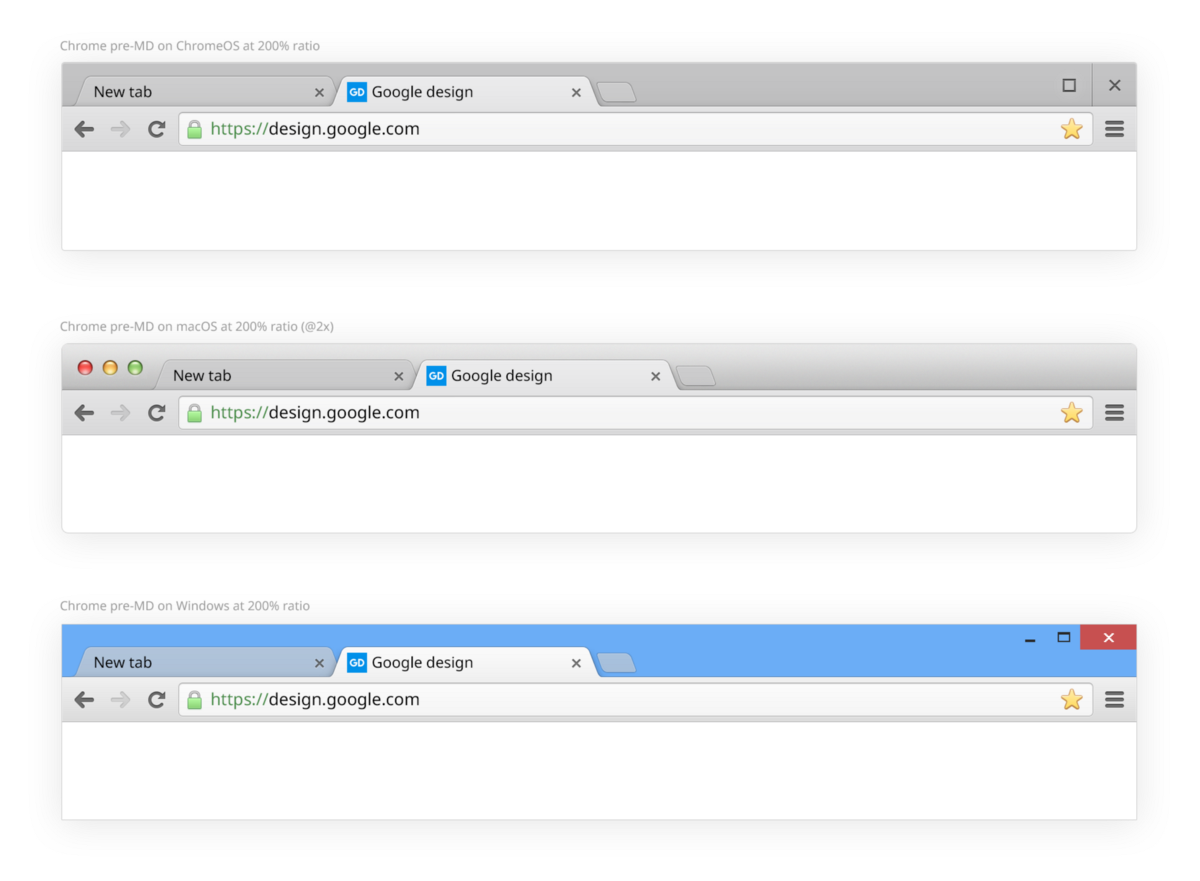
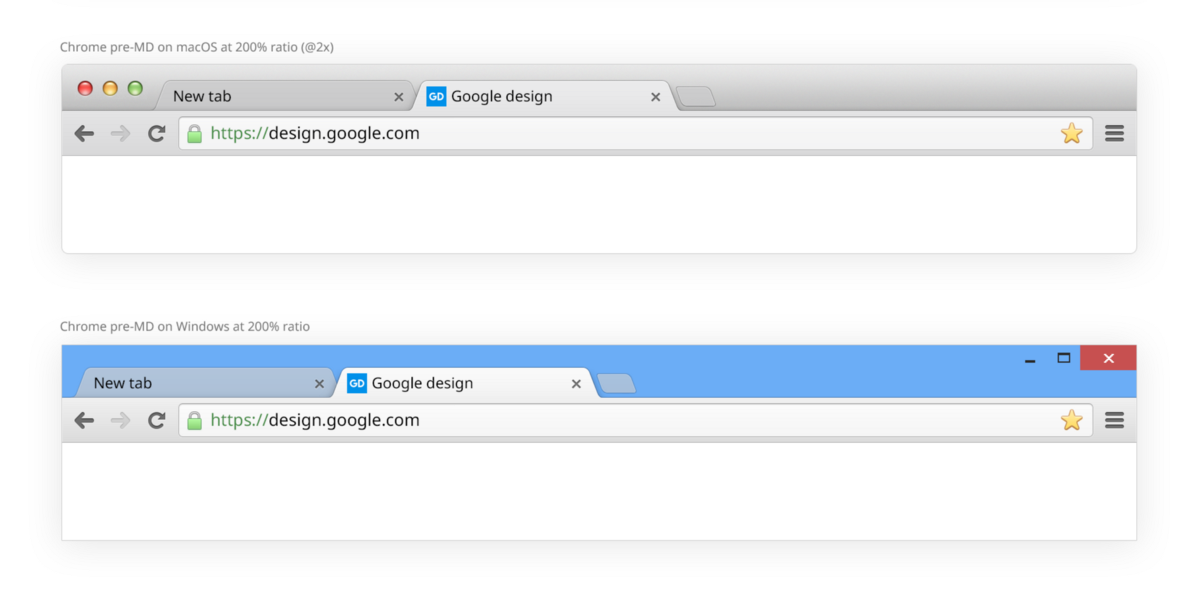
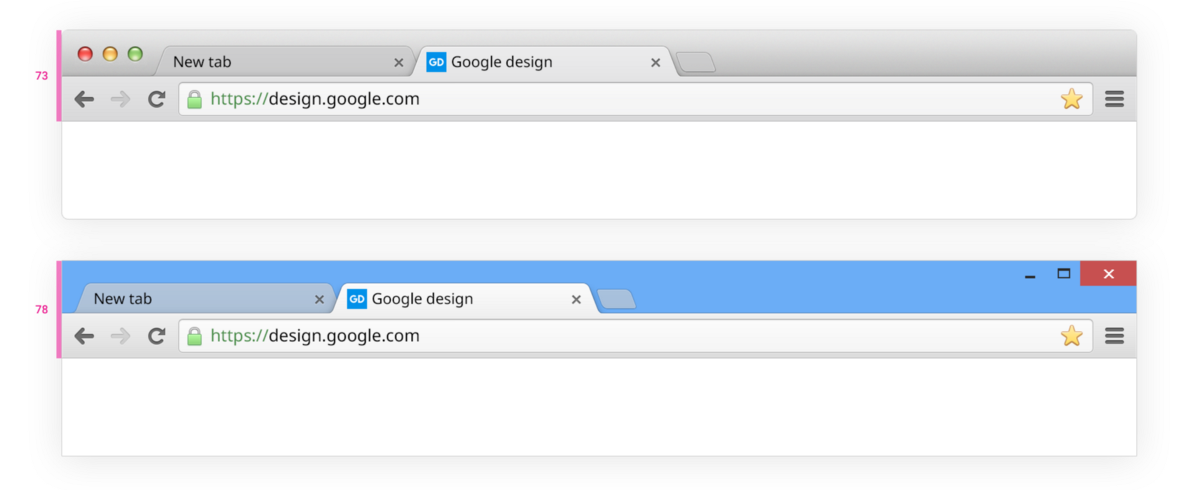
Высота pre-MD-конструкции без показа панели закладок была 73 пикселя у ChromeOS и macOS (включая фрейм окна) и 78 пикселей у Windows (включая также фрейм).
Исходный фрейм у Windows выше, чем фрейм у ChromeOS и macOS. Больший размер облегчает щелчок по фрейму и захват. См. сравнение macOS с Windows ниже, pre-MD: 
Эта предыдущая версия компоновки панели инструментов Chrome была создана, когда дисплеи с высокой плотностью пикселей ещё не существовали, поэтому она была оптимизирована для визуализации на масштабе 100% с использованием нечётных количеств, благодаря чему можно было центрировать элемент на полный пиксель.
Первое, что требовалось сделать, было использование чётной сетки, облегчающее перенос компоновки через различные мультипликаторы. В этом случае пиктограммы могли бы располагаться на пиксельной сетке чаще, чем на сетке проектирования, основанной на нечётном числе.
Material design (MD) использует квадрат из 8 точек в своей сетке базовых линий. Мы используем квадрат вполовину меньше: 4 точки.
Задание сетки и позиционирующих элементов с шагом 4 точки чрезвычайно помогли получить хороший баланс и выдержать согласованность компоновки, типографики и всего связанного с пиктограммами. Для баланса мы разделили пользовательский интерфейс пополам: вкладки + фрейм окна / панель инструментов.
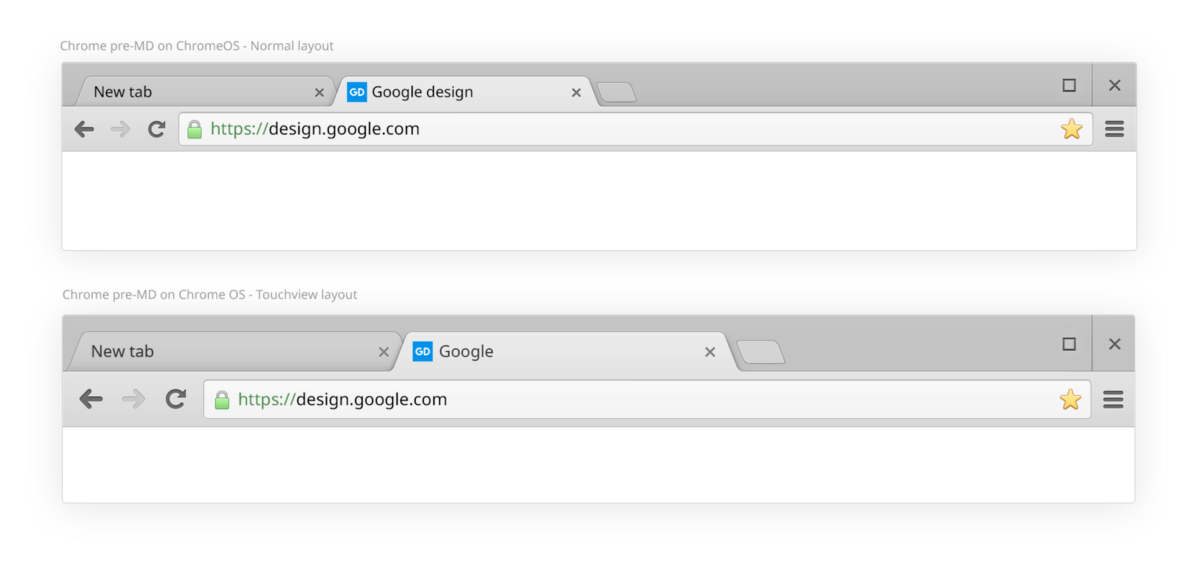
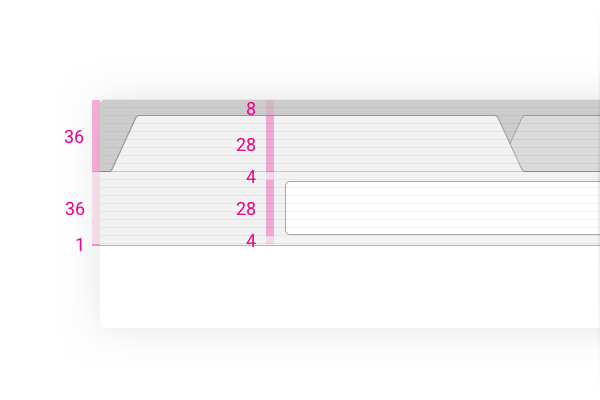
Вот как это выглядит для обычного пользовательского интерфейса:

Как можно видеть на этой картинке 200% (или 2x) Chrome MD в ОС Chrome, панель инструментов разделена на две части по 36 точек каждая. Каждый ключевой элемент опирается на сетку с квадратом 4 точки.
Вкладки имеют высоту 28 точек, так же как омнибокс. Мы оставили верхнее заполнение в 8 точек между вкладками и верхом фрейма.
Если вглядеться внимательнее, то можно заметить, что линии омнибокса не выровнены по сетке на этой картинке. Причина в том, что мы используем 1 пиксель на толщину линии независимо от PPI, что даёт более светлый интерфейс с утончёнными линиями.
Недостатком этого метода является необходимость всегда помнить, что пространство, которое предполагалось заполнить более толстой линией (2 пикселя), теперь пустое.
Можно также видеть, что мы визуализируем линию, добавляя 1 точку в нижней части панели инструментов, а не впечатывая её из соображений баланса, фактически добавляя 1 точку к полной высоте 36+36 точек.
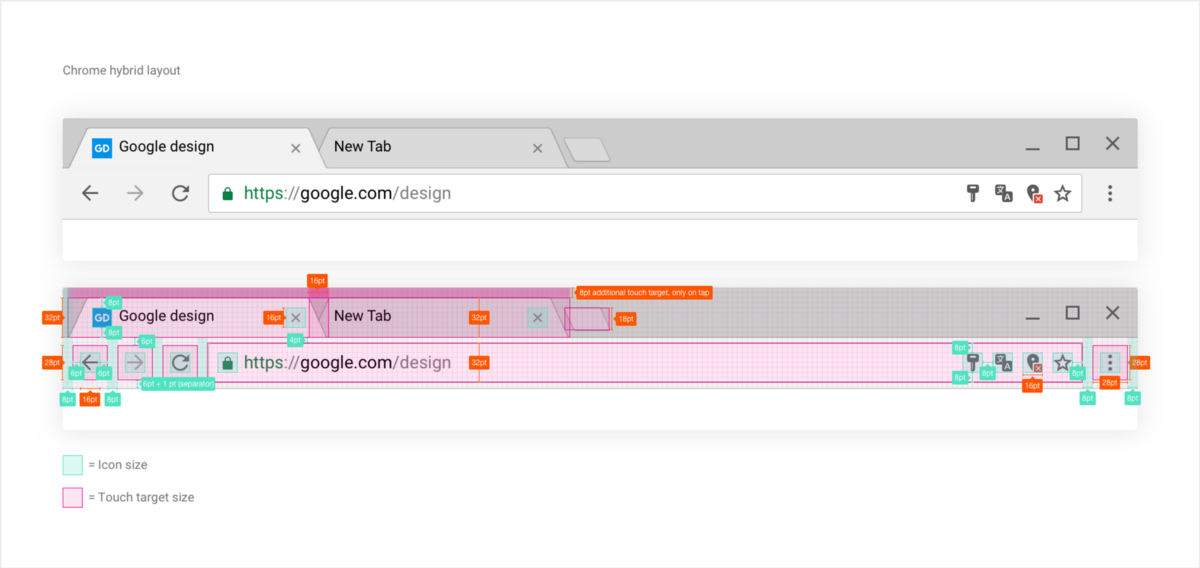
Ниже показан наш гибридный пользовательский интерфейс.

В гибриде мы сохранили рамочное заполнение (8 точек), увеличив размер вкладок и панели инструментов на 4 точки. Результатом стала более просторная компоновка 40+40.
Здесь может показаться странным, почему мы просто не используем рекомендации по сенсорным площадкам для Android или iOS (48 и 44, соответственно), чтобы сделать элементы более удобными для касания пальцем. На самом деле мы попробовали это, но такое прямое использование идёт вразрез с тем, чего гибрид пытается достигнуть.
Мы стремимся к некоторому выверенному компромиссу между полностью сенсорным и несенсорным интерфейсами, выискивая баланс между минимизацией количества пользовательских ошибок касания и сохранением аспектов, связанных с производительностью, ожидаемой от компоновки ноутбука.
На десктопе каждый пиксель на счету, поэтому установка планшетного интерфейса на ноутбуке не рассматривалась.
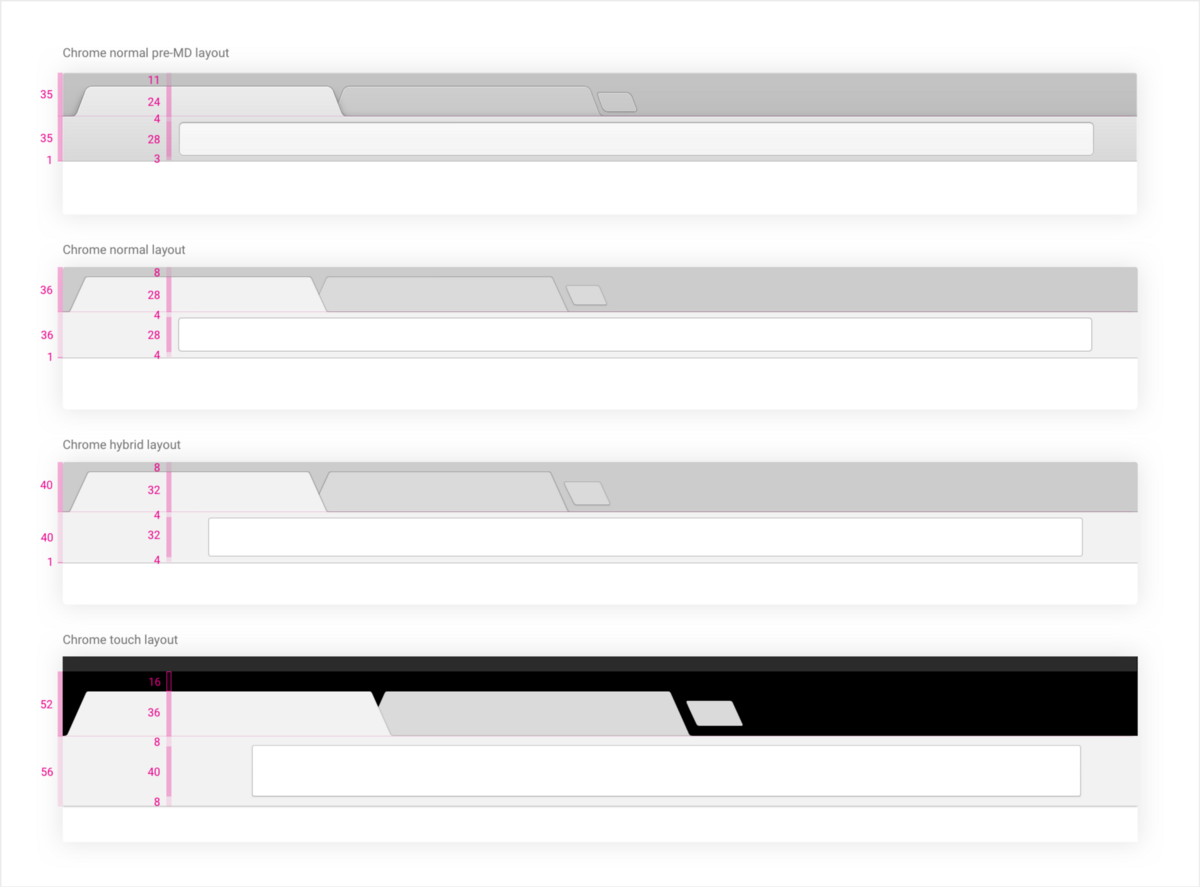
Ниже показаны различные компоновки — Chrome pre-MD, Chrome MD обычная, гибридная и, наконец, для планшетника; все визуализированы при 200% (xhdpi для Android).

Фактически размер обычной компоновки MD (включая фрейм окна) на 2 пикселя меньше размера pre-MD ChromeOS/macOS (71 против 73). Однако, поскольку мы сместили пользовательский интерфейс вверх на 3 пикселя во фрейме окна, новый интерфейс без учёта фрейма окна мы получили фактически на 5 пикселей больше (60 против 65).
Каждый пиксель имеет исключительную ценность в Chrome, и каждый пиксель на учёте. В ходе редизайна каждое решение по размеру принималось с рассмотрением следующих факторов: действующий пользовательский интерфейс, принятие новой сетки и общий баланс интерфейса.
Эта же логика применялась к пиктограммам …Аспекты, связанные с пиктограммами
Выбор набора пиктограмм для использования был сделан быстро.
Нам требовалось обновить многочисленные ключевые пиктограммы интерфейса, а также все пиктограммы характеристик и свойств по всему продукту, и репозитарий пиктограмм от Material design предлагает именно их. Таким образом, они будут полностью совпадать с пиктограммами на наших мобильных продуктах — как iOS, так и Android.
Однако была одна проблема: размер сетки. Сетка с квадратом 24×24 точки не соответствовала довольно плотному интерфейсу, который мы намеревались создать (даже учитывая гибрид). В конце концов, они были предложены для мобильных устройств.
Нам нужно было получить сетку, которая подходила бы нашим новым обычному и гибридному интерфейсам.
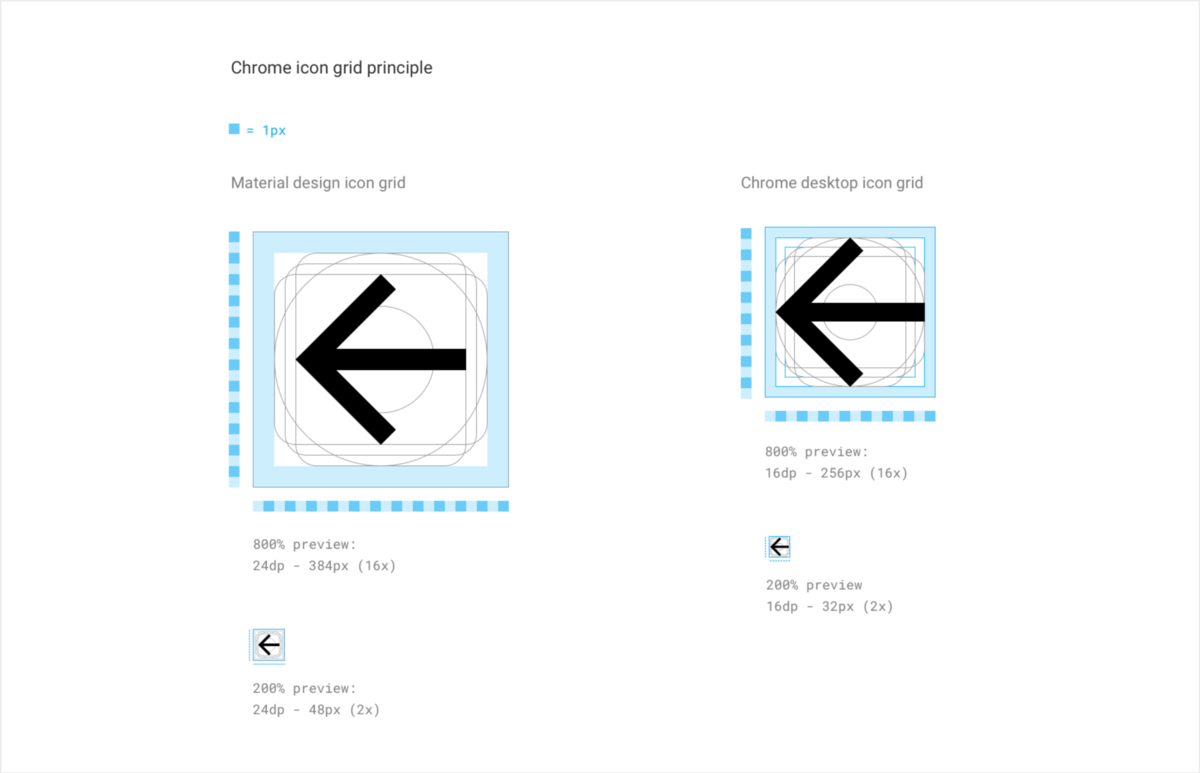
Чтобы обеспечить это и вписаться одновременно в сетку с квадратом 4 точки, мы использовали пиктограммы на базе 16×16 точек, как показано ниже:

Мы уменьшили контейнер с 24 точек до 16 и добавили некоторую гибкость относительно исходного внутреннего заполнения: замена 2 точек на 1–2 точки в зависимости от пиктограммы для сетки пиктограмм Chrome. Причина этого гибкого заполнения состоит в том, что, принимая во внимание большое разнообразие пиктограмм, которые мы собирались использовать, некоторым из них может потребоваться дополнительное пространство для обеспечения визуальной работы их контуров при небольших размерах.
Преимуществом такого уменьшения размера на целых 33% было то, что мы получили возможность также использовать масштабирование прямо из пиктограмм Material. Это должно позволить значительно улучшить наше время доставки пиктограмм и повысить масштабируемость — при этом визуализация некоторых значков происходит за пределами сетки, и поэтому значок оказывается немного размытым.
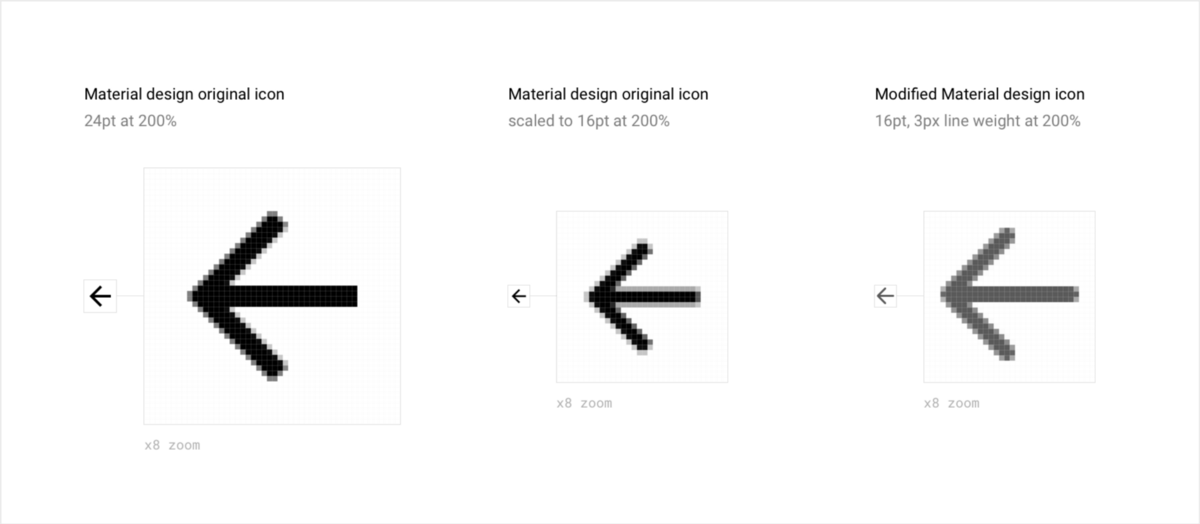
Хотя это было бы полностью приемлемо на вторичных пиктограммах, визуализация всех наших самых значимых пиктограмм должна быть правильной и по пикселям предельно безупречной. Поэтому мы должны создавать (воссоздавать) их так, чтобы устранить какие-либо пиксели вне сетки, особенно при низких значениях PPI (точки на дюйм). См. наши пиктограммы «назад» внизу:

Как можно видеть, поскольку мы управляем визуализацией при любом заданном значении PP, мы удаляем размытость пиктограммы, вызываемую масштабированием.
Мы также сделали толщину линии пиктограммы немного меньше (2 пикселя при 100% и 3 пикселя при 200% по сравнению с первоначальными 2 пикселями при 100% и 4 пикселями при 200%), поскольку я полагал, что толщина была несколько завышенной. Благодаря этому они стали более элегантными и уравновешенными на нашем пользовательском интерфейсе.
Используемая методика, дающая как гибкость, так и возможность управления нашими цифровыми объектами, позволила снизить наши издержки обслуживания визуальных объектов. Использование уже существующего громадного набора цифровых объектов помогло нашей команде, занимавшейся пиктограммами характеристик и свойств, сберечь немало времени, поскольку можно было повторять соответствующую пиктограмму без ожидания, когда её создаст проектировщик. Кроме того, такая методика позволила добиться согласованности элементов интерфейса мобильных и настольных устройств.
Поскольку визуализация осуществляется программно, то мы смогли также устранить всё дублирование для цветовых состояний; от нас требуется только предоставить чёрный .svg и указать требуемый цвет в коде.
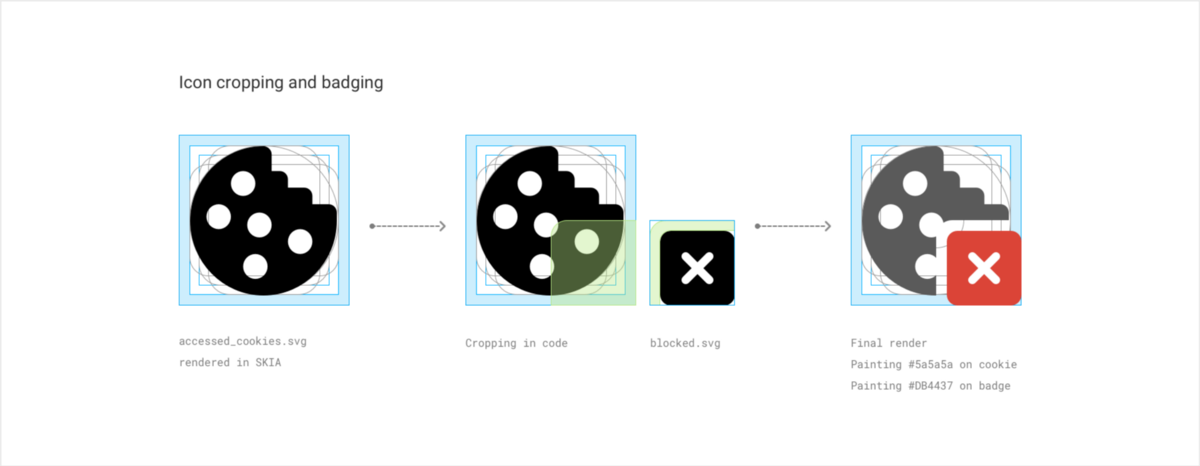
Приятным дополнительным бонусом программной визуализации является то, что мы теперь можем — при необходимости — вырезать и вставлять пиктограммы (для заблокированных расширений и разрешений, например) вместо того, чтобы экспортировать заблокированный и незаблокированный вариант как отдельные растровые изображения.
См. процесс, показанный ниже:
Вырезание и вставка пиктограмм

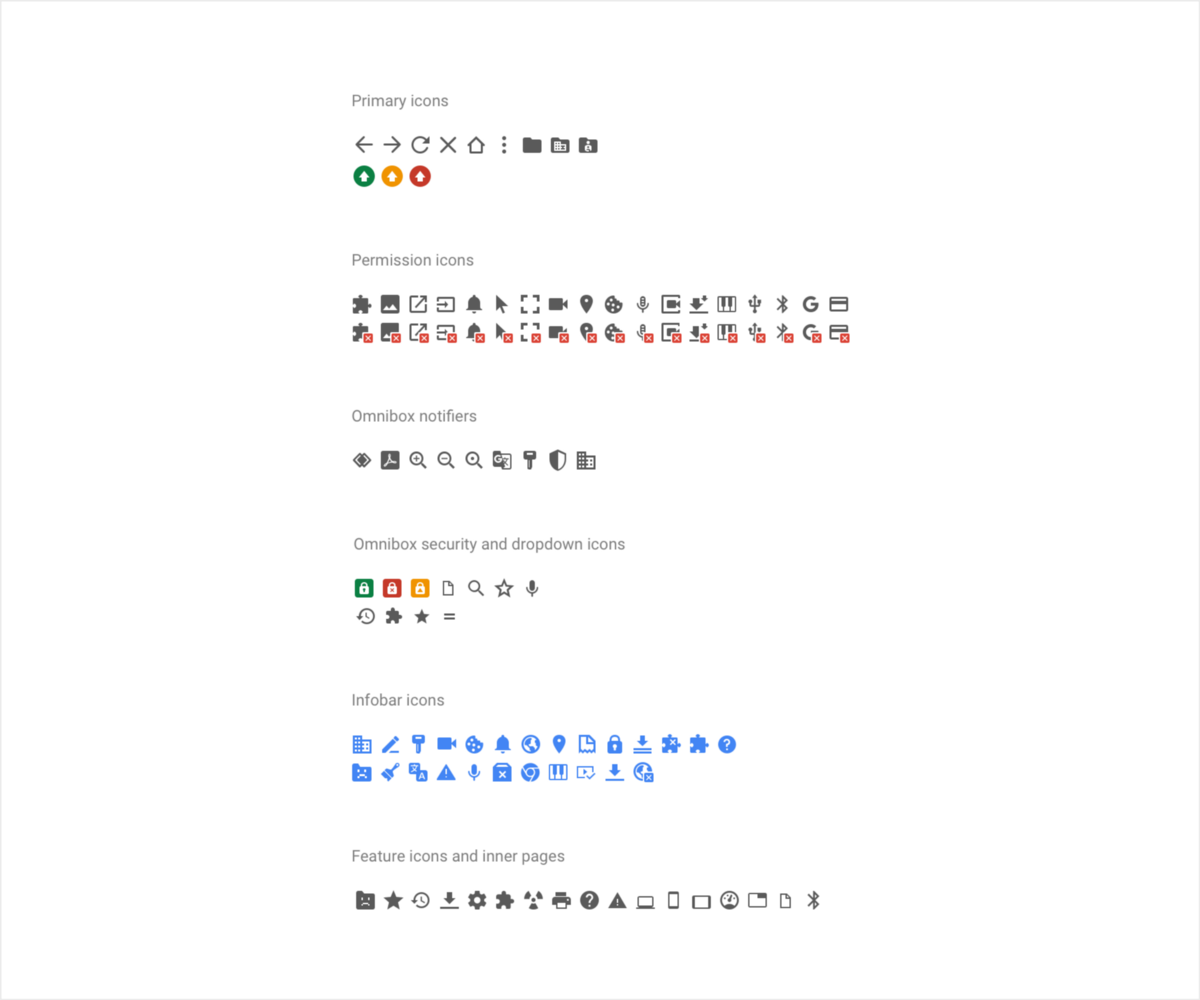
Ниже показана новая унифицированная система пиктограмм с цветной и вставной версиями. Она даёт представление о системе в целом.

Теперь всё, что касается процесса создания пиктограмм, улажено. Посмотрим, как они вписываются в пользовательский интерфейс.Сенсорные площадки и компоновка
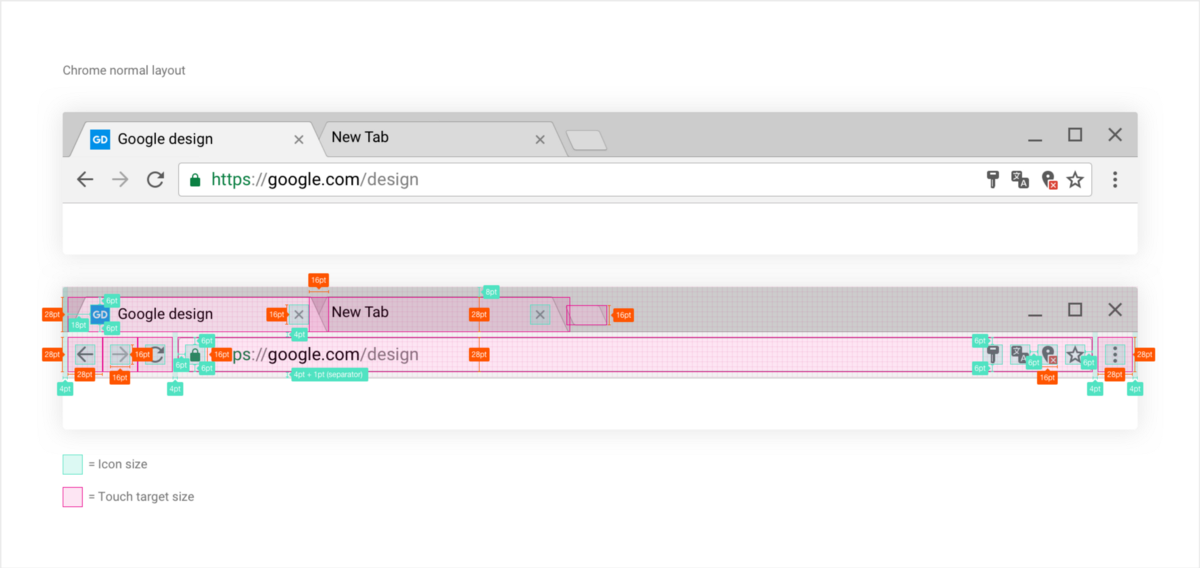
Поскольку пиктограммы основаны на компоновке 16×16 точек, которая прекрасно вписывается в 4-точечную сетку, заданную ранее, то их распределение и расположение в интерфейсе было, по сути, делом выбора надлежащего размера площадок для касания или щелчка как для обычного, так и для гибридного вида.
В обычном виде мы приняли сенсорные площадки 28×28 точек, сохраняя пиктограммы 16×16 точек. Конечно, дальнейшее расположение проходит последовательно через все обычные компоновки Chrome независимо от платформы.
Ниже показан Chrome в ChromeOS: 
Для гибрида необходимо было определиться, насколько для нас приемлемо увеличить пользовательский интерфейс. Мы хотели предложить пользователю больше пространства, сохраняя компактную компоновку, что объясняет, почему некоторые элементы приходится вывести из сетки, как можно видеть ниже.
Поскольку мы всё же пробовали подвести теорию под такую компоновку, мы были немного более консервативными. В ходе подготовки этой компоновки я повторял себе неоднократно, что пользователю она не доставит неудобства, если он будет использовать её только мышью, она не будет впустую занимать пространство.
Мы сначала сосредоточились на высоте элементов, для которой мы уже определили наиболее чувствительные точки: вкладки и омнибокс.
Для обоих высота была увеличена с 32 точек до 28. Дополнительно мы использовали способ, который увеличил сенсорную поверхность вкладки в самом фрейме, что добавило 8 точек к размеру сенсорной площадки.
В то время как пиктограммы сохранили свои сенсорные площадки 28×28 точек, мы увеличили их окружающую границу до 8 точек, что дало интерфейсу больше пространства и уменьшило вероятность пользовательских ошибок при касании. Те же принципы действуют для пиктограмм внутри омнибокса (расширения и разрешения), а также для пиктограмм расширения.
Можно заметить, что, хотя расположение изменяется, пиктограммы сохраняют свой размер. Мы последовательно используем для пиктограмм размер 16×16 точек. Это минимизирует количество цифровых объектов проектирования, требующих обслуживания, что упрощает масштабирование в дальнейшем и повторное использование каких-то характеристик и свойств.
Ниже приведён вид полного гибридного основного пользовательского интерфейса: 
Когда какая-то компоновка задумана и реализована с нуля, то легко видеть, возвращаясь к ней через годы, что затраты на первоначальное планирование и организацию окупились тем, что ничто не потеряно и не перегружено.
Выведение всех пиктограмм в один размер чрезвычайно упростило наш процесс обслуживания и проектирования и сделало сам дизайн более однородным и элегантным.
Раньше создание пиктограмм, не входящих в MD, продолжалось годами, что чрезвычайно затрудняло поддержание последовательного набора размеров. На этот раз мы даже обновили наши требования к пиктограмме расширения на 16×16 точек вместо 19×19. Мы также переопределили способ вставки, используя ту же методику обрезания, которая была нами применена для заблокированного разрешения.

Наконец для пользователей, которые желают всегда видеть свою панель закладок, мы подправили её так, что она теперь не вызывает зрительный дисбаланс или сдвиг в обеих компоновках.
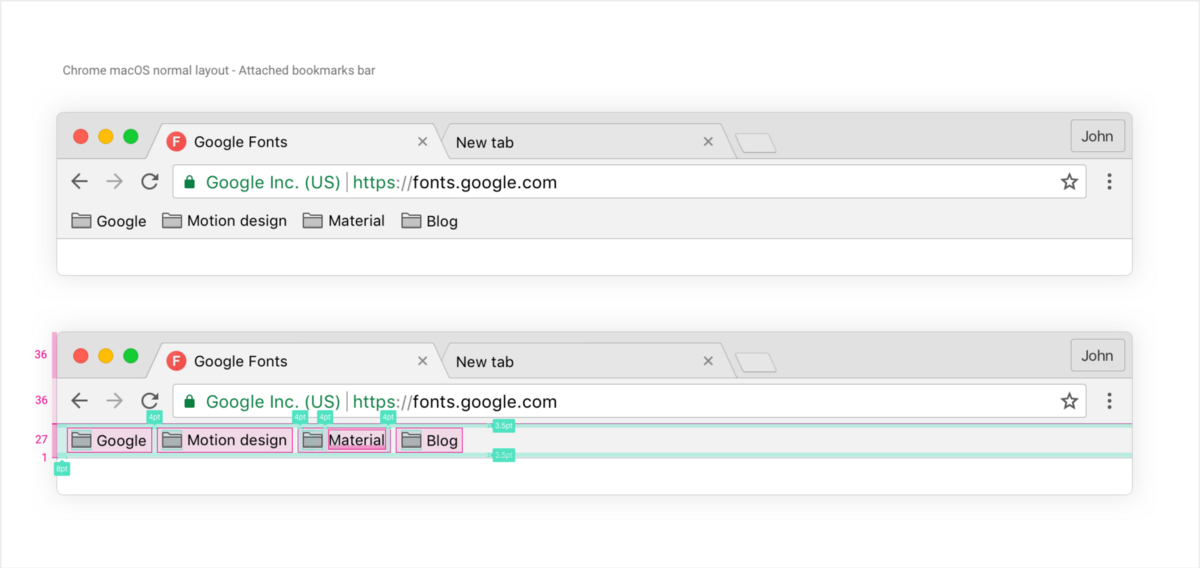
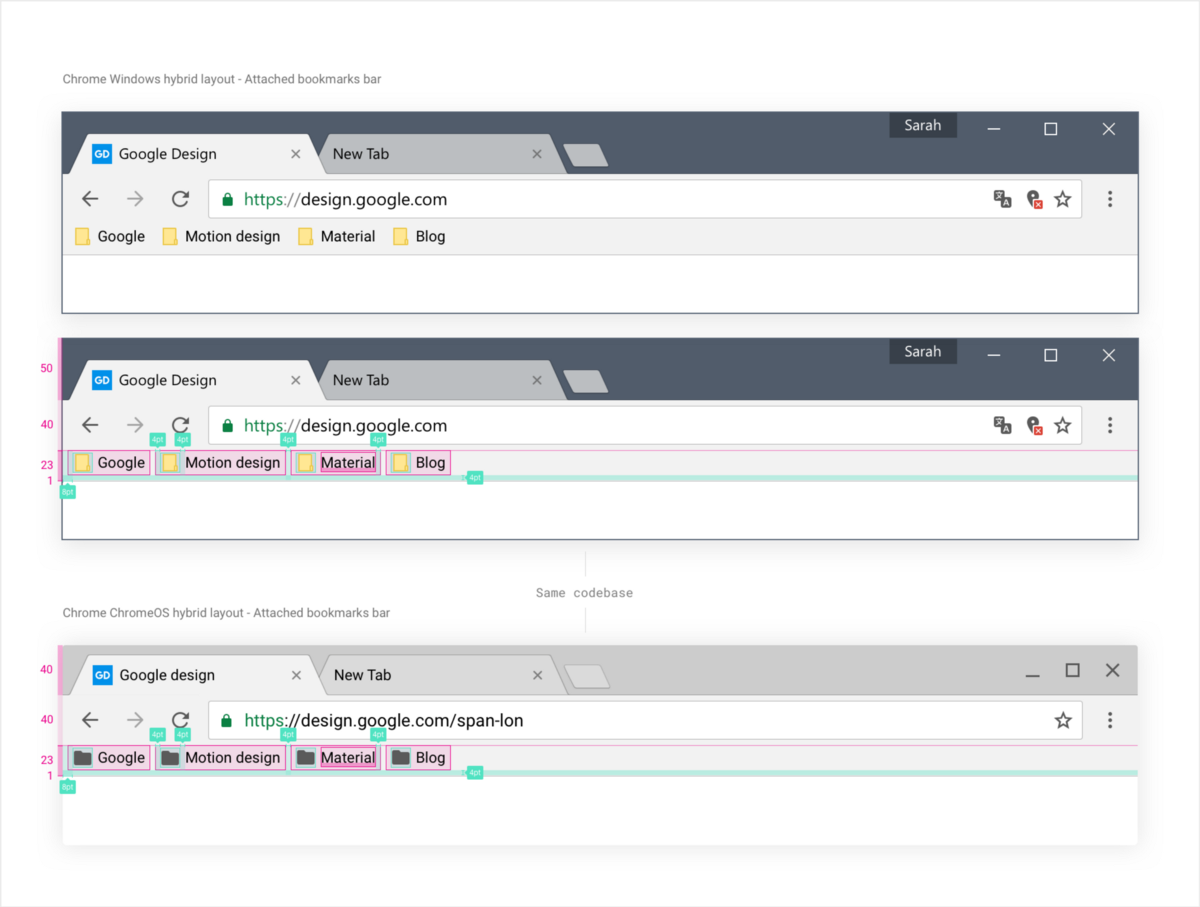
Ниже см. пример на Mac для обычной компоновки, на Windows и Chrome OS — для гибридной.
Обычная компоновка Chrome macOS — показана панель закладок
В Mac к его обычному размеру добавлено 28 точек, чтобы вписать сенсорные площадки кнопок панели инструментов 28×28 точек.
Windows и Chrome OS в обычной или гибридной компоновке работают немного иначе.

Мы добавили панель закладок высотой 24 точки, чтобы сбалансировать дополнительную высоту фрейма Windows. Поскольку ChromeOS использует ту же реализацию, что и Windows, имеем тот же размер.
Мы продолжаем экспериментировать с этой компоновкой на ChromeOS. Время покажет, оправдалось ли стремление получить надлежащий баланс между сенсорной и несенсорной компоновками. Поэтому, пока мы не получим более глубокое понимание привычек и потребностей наших пользователей на платформе Windows, мы будем продолжать поставлять обычную компоновку по умолчанию на все устройства с Windows. Однако сенсорные устройства с ChromeOS будут получать гибридную компоновку по умолчанию.
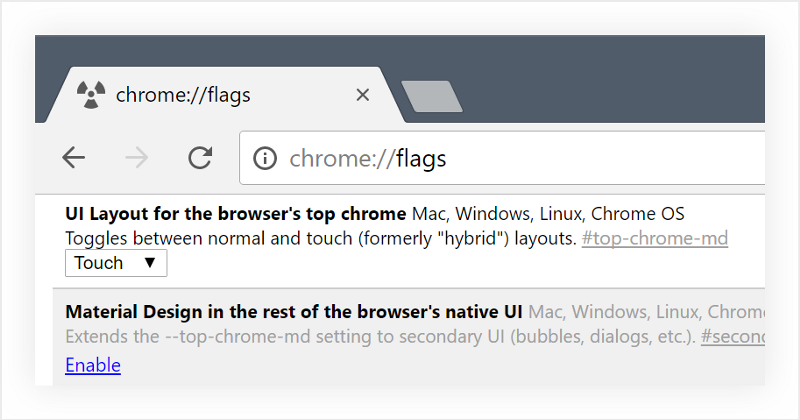
Если есть желание попробовать самому, то просто войдите в раздел флажков Chrome (chrome://flags) и установите флажок «UI Layout in the browser«s top chrome» («Компоновка пользовательского интерфейса в верхней части браузера Chrome») на «Touch» («Касание»).

Имеются два требования к проектированию компоновки омнибокса и выпадающей таблички:
- Уделить особое внимание статусу защищённости.
- Обеспечить пользователю быстрый доступ к информации или URL.
Омнибокс является, вероятно, наиболее важной функцией Chrome. Он представляет собой шлюз к результатам поиска Google, к сети, а также к их собственным закладкам и архиву. Он является также единственным местом, где мы можем чётко показать статус защищённости какого-то домена, попытаться эффективно защитить пользователя от многочисленных сетевых угроз, используя активное блокирование, пассивную индикацию и обучение.
С этой целью визуальный проектировщик Макс Уолкер работал вместе с Алексом Эйнсли, руководителем Chrome UX, и службой безопасности Chrome в направлении добавления в наш омнибокс новой модифицированной системы индикатора защищённости. Было сделано следующее:
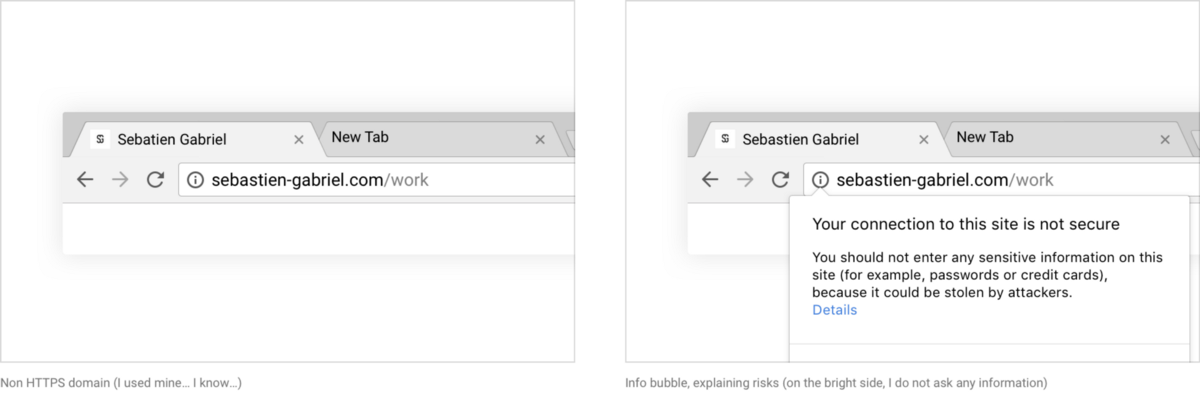
- Мы заменили пиктограмму по умолчанию «страница» на информационную кнопку, приглашающую пользователей щёлкнуть её, чтобы отредактировать разрешение сайта и чтобы понять статус защищённости домена, на который пользователь входит. В эту категорию попадают незашифрованные HTTP-страницы.

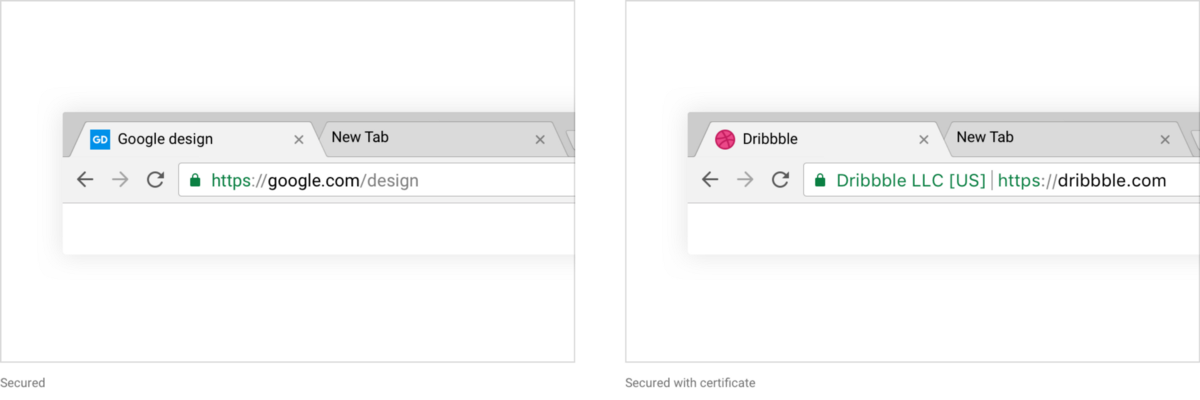
- Статус «Защищено» или «Зелёный замок» теперь действует только для защищённых HTTPS-сайтов. Это поддерживает защищённые домены, которые используют шифрование.

Защищено Защита подтверждена сертификатом
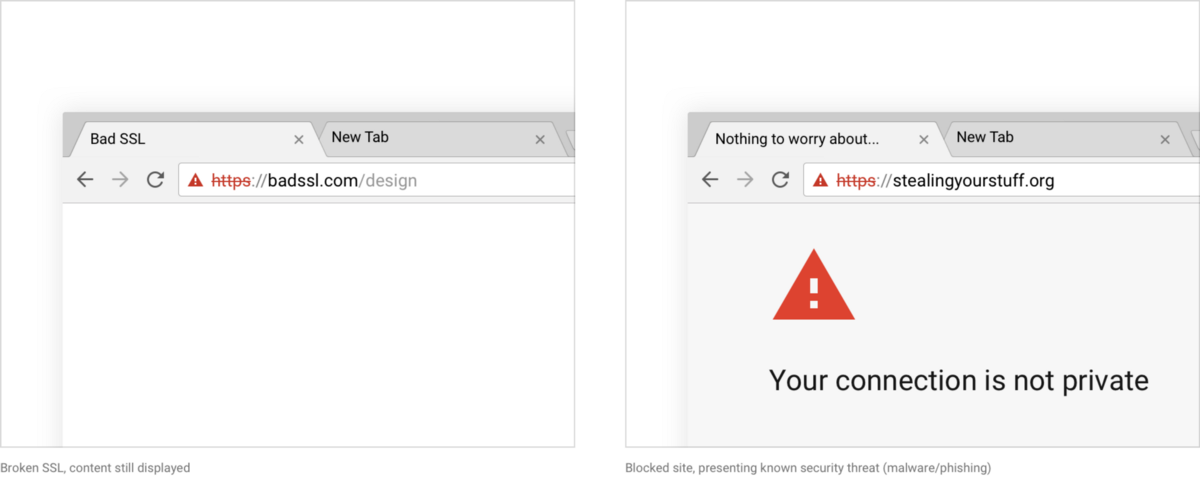
- Можно вспомнить, что статус защищённости в Chrome несколько лет назад был жёлтым. Сейчас все сайты с нарушенным https или представляющие угрозу отмаркированы красным. Если Гугл знает, что домен представляет собой фишинговый сайт, то мы полностью также блокируем доступ к нему.

Макс согласовал т
