[Перевод] Разбор худшего в мире куска кода
Есть одна итальянская страница на Facebook. Называется она «Il Programmatore di Merda», что в переводе означает «Дерьмовый программист». Мне нравится эта страница.
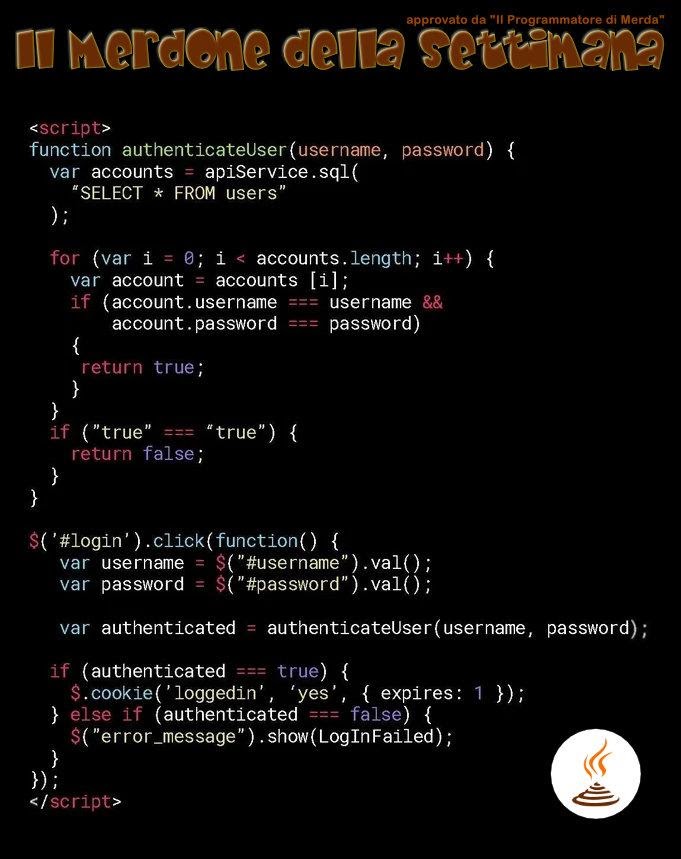
Там часто публикуют куски отвратительного кода и мемы о программировании. Но однажды я увидел там кое-что совершенно потрясающее.

Этот кусок кода заслужил почётное звание «лучшего произведения» за неделю.
Я решил этот код разобрать, но тут так много всего неправильного, что мне сложно даже выбрать первую проблему для анализа.
Если вы — начинающий программист, то мой материал поможет вам понять то, какие ужасные ошибки совершены тем, кто писал этот код.
28 строк ошибок кода
Давайте, чтобы было удобнее, наберём этот код в редакторе:
И… Ну правда — не знаю, с чего начать его разбор. Но начинать, всё же, надо. Я решил разбить недостатки этого кода на три категории:
- Проблемы с безопасностью.
- Проблемы с базовыми знаниями о программировании.
- Проблемы с оформлением кода.
Проблемы с безопасностью
Этот код, наверняка, выполняется на клиенте. На это указывает то, что он заключён в тег