[Перевод] Работа с Flexbox в гифках

Flexbox обещает избавить нас от недостатков стандартного CSS (таких как вертикальное выравнивание).
Следует признать, что Flexbox действительно справляется с поставленной задачей. Однако освоение этой новой модели может вызвать некоторые затруднения.
Попробуем продемонстрировать, как функционирует Flexbox, позволяя создавать более совершенные макеты страниц.
Основной принцип Flexbox — гибкие и интуитивные макеты страниц. Это достигается за счет того, что контейнеры сами равномерно распределяют свои дочерние элементы — включая их размер и пространство между ними.
Идея, в принципе, неплохая. Но давайте посмотрим, как это реализуется на практике. В этой статье мы рассмотрим 5 основных свойств Flexbox. Мы опишем, для чего они нужны, как вы можете их использовать, и к каким результатам они в итоге приводят.
Свойство № 1: Display: Flex
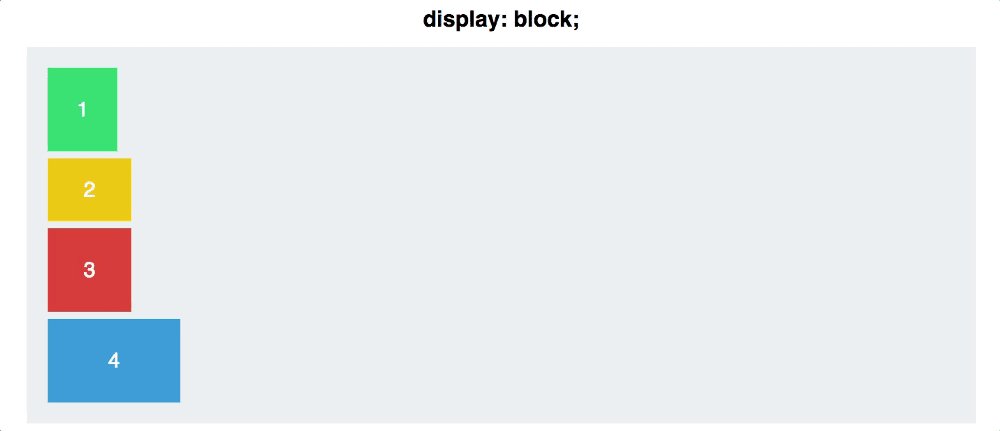
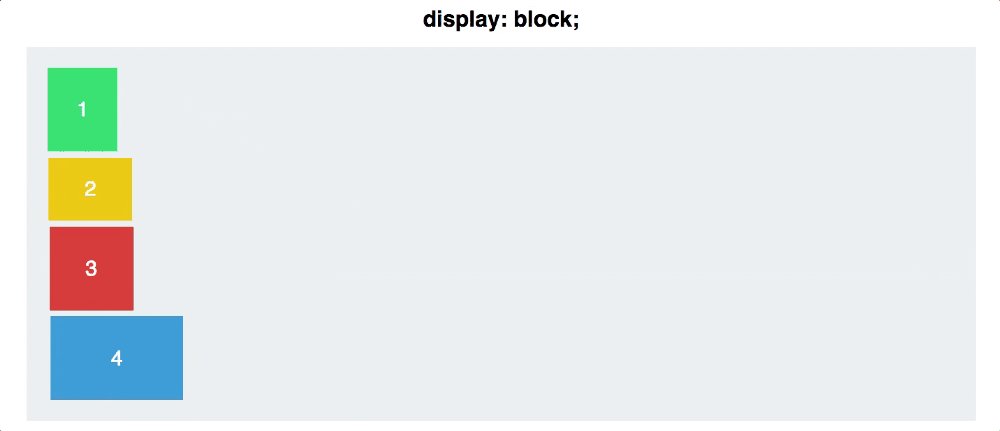
Вот наша интернет-страница в качестве примера:

У вас есть четыре разноцветных блока различных размеров в сером контейнере. На данный момент для каждого блока по умолчанию определено display: block. Каждый квадрат таким образом занимает всю ширину своей линии.
Чтобы начать работу с Flexbox, вам надо превратить свой контейнер в flex-контейнер. Это делается следующим образом:
#container {
display: flex;
}
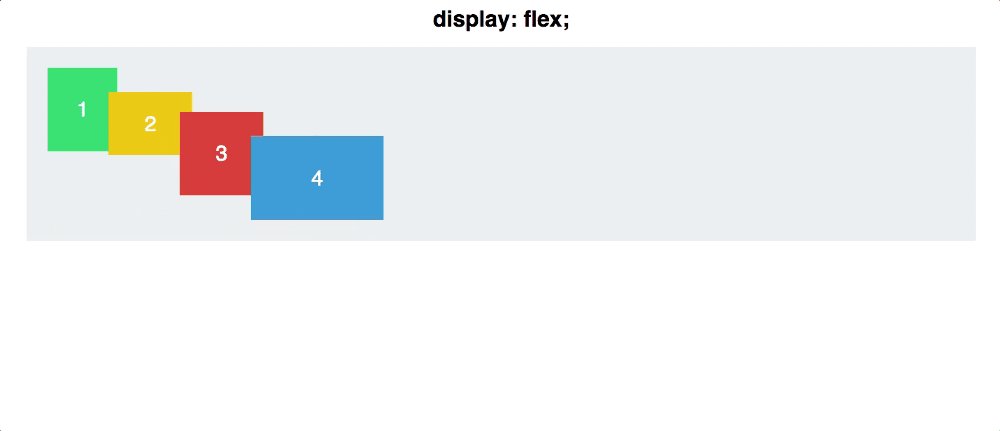
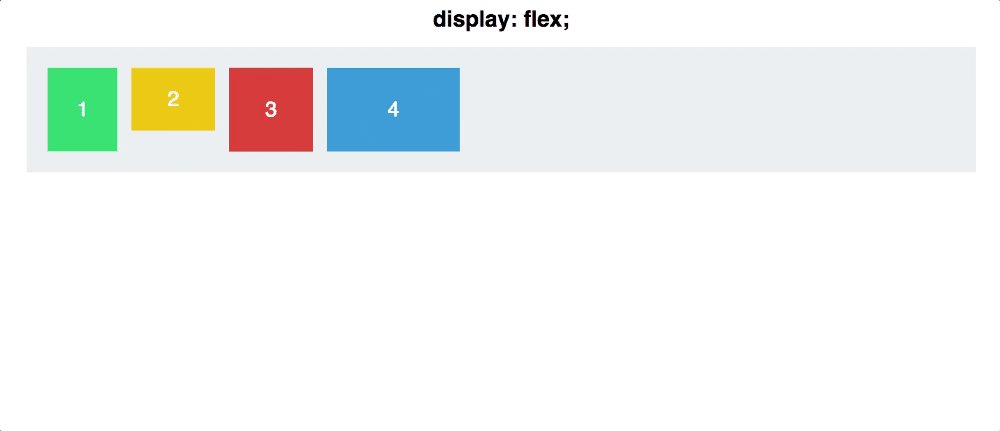
На первый взгляд изменения незначительны — ваши блоки отображаются теперь в инлайновом виде, только и всего. Между делом вы сделали большой шаг. Вы создали для своих блоков так называемый flex-контекст.
Теперь вы можете размещать их в этом контексте — это намного проще, чем при работе с традиционным CSS.
Свойство № 2: Flex Directon
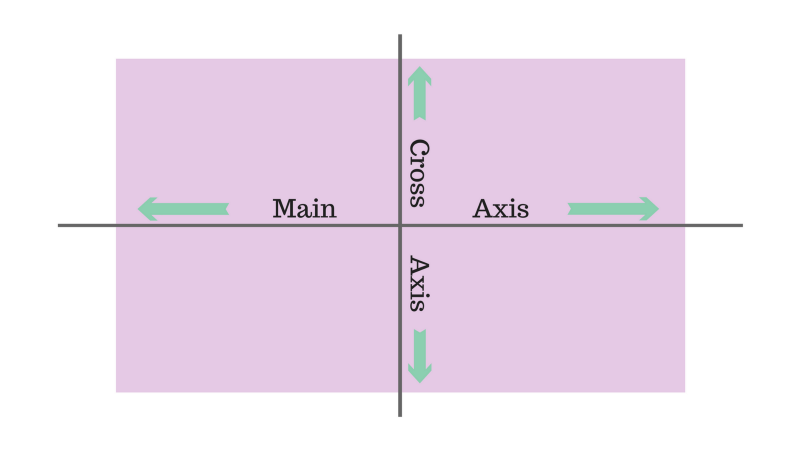
У flexbox-контейнера есть две оси: главная ось и перпендикулярная ось, которые по умолчанию выглядят следующим образом:

По умолчанию flex-элементы выстраиваются вдоль главной оси, слева направо. Поэтому ваши квадраты по умолчанию будут располагаться в горизонтальный ряд, как только вы примените display: flex. Flex-direction, однако, позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}
Следует подчеркнуть: flex-direction: column не располагает квадраты на перпендикулярной оси вместо главной оси. Это свойство меняет направление самой главной оси из горизонтального в вертикальное.
У flex-direction есть и другие значения: row-reverse и column-reverse.
Свойство № 3: Justify Content
Justify Content задаёт выравнивание элементов по главной оси.
Здесь различие главной и перпендикулярной осей следует рассмотреть подробнее. Сначала вернемся к flex-direction: row.
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}У Justify Content есть пять значений:
- Flex-start
- Flex-end
- Center
- Space-between
- Space-around

Space-around и space-between наименее интуитивны. Space-between выравнивает элементы так, чтобы они располагались на одинаковом расстоянии относительно друг друга, но не относительно контейнера.
Space-around задает одинаковый отступ вокруг элемента со всех сторон. Это означает, что пространство между крайними квадратами и контейнером вдвое меньше, чем пространство между двумя квадратами (все отступы имеют одинаковую величину и не накладываются друг на друга, соответственно, промежуток между квадратами получается двойной).
И напоследок: помните, что justify-content выравнивает элементы вдоль главной оси, а flex-direction меняет положение самой главной оси. Это будет важно, когда вы перейдете к…
Свойство № 4: Align Items
Если вы освоили justify-content, align-items не вызовет у вас затруднений.
В то время как justify-content применяется для главной оси, align-items задаёт выравнивание элементов по перпендикулярной оси.

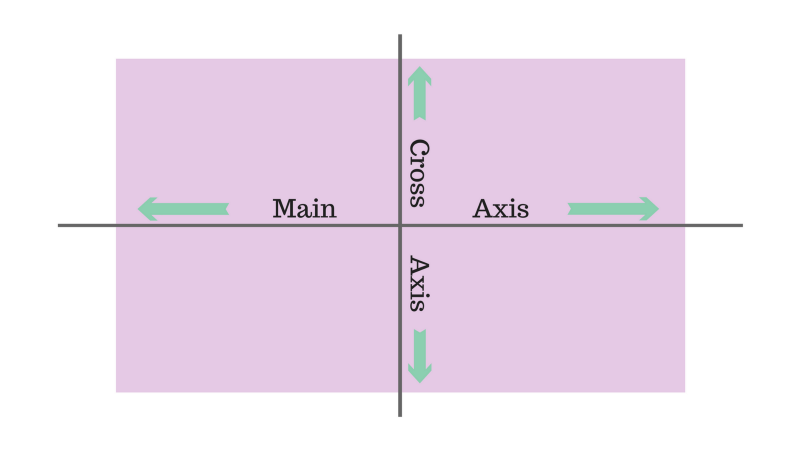
Зададим для flex-direction изначальное значение row, чтобы оси выглядели следующим образом.
Затем перейдем к командам align-items.
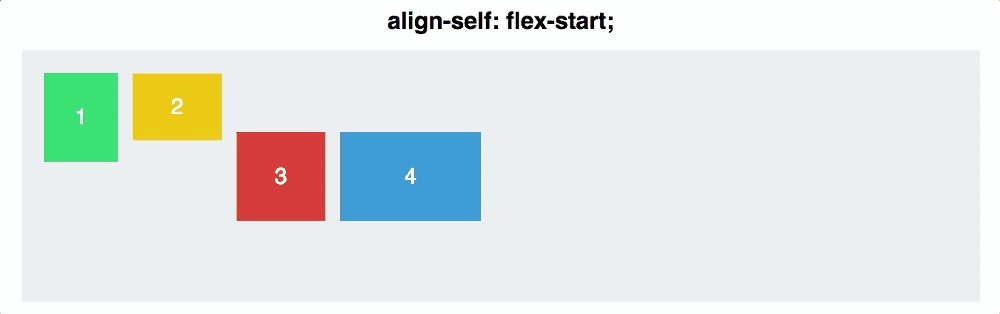
- flex-start
- flex-end
- center
- stretch
- baseline
Первые три действуют так же, как и для justify-content, так что с ними все просто.
Следующие две несколько отличаются.
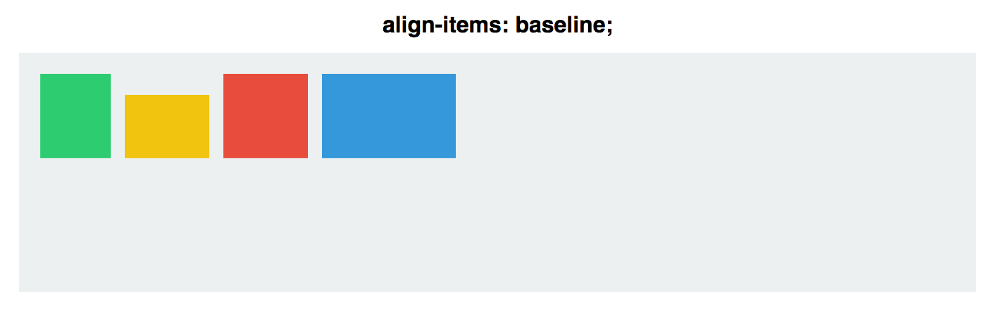
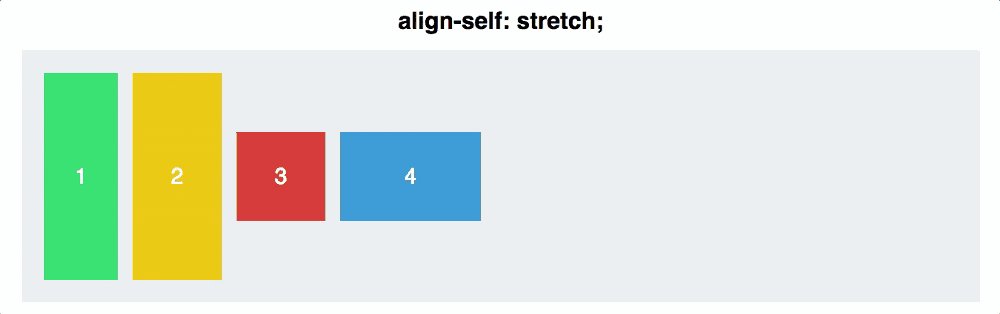
При заданном значении stretch элементы занимают всё свободное пространство по перпендикулярной оси. Если задано baseline, основания тегов абзаца выравниваются.

(Для align-items важно следующее: при значении stretch надо задать высоту квадратов автоматически, иначе она будет переопределять ширину.)
Что касается baseline, имейте в виду: если вы убираете теги абзаца, то будут выравниваться основания квадратов, как в примере:

Чтобы лучше продемонстрировать функционирование главной и перпендикулярной осей, скомбинируем justify-content и align-items и посмотрим, как значение center влияет на каждую из команд flex-direction:

При row квадраты выравниваются вдоль горизонтальной главной оси. При column они располагаются вдоль вертикальной главной оси.
Даже если квадраты центрированы и вертикально и горизонтально в обоих случаях, эти две команды не взаимозаменяемы!
Свойство № 5: Align Self
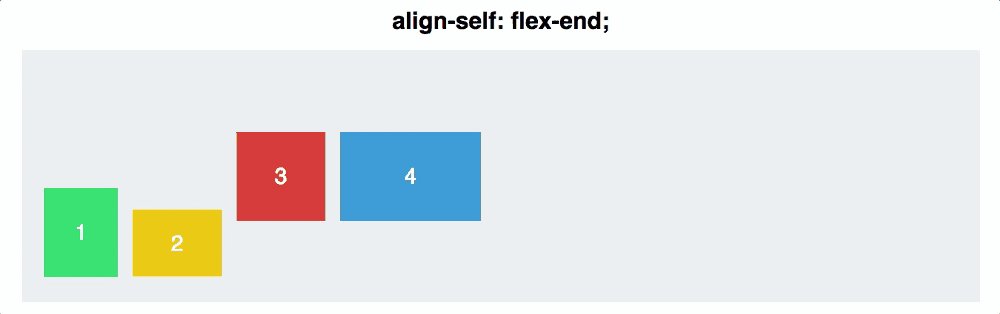
Align Self позволяет вручную управлять выравниванием одного конкретного элемента.
Это свойство аннулирует значения align-items для выбранного квадрата. Все свойства — те же, но по умолчанию выставляется auto, при котором значения аналогичны align-items контейнера.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
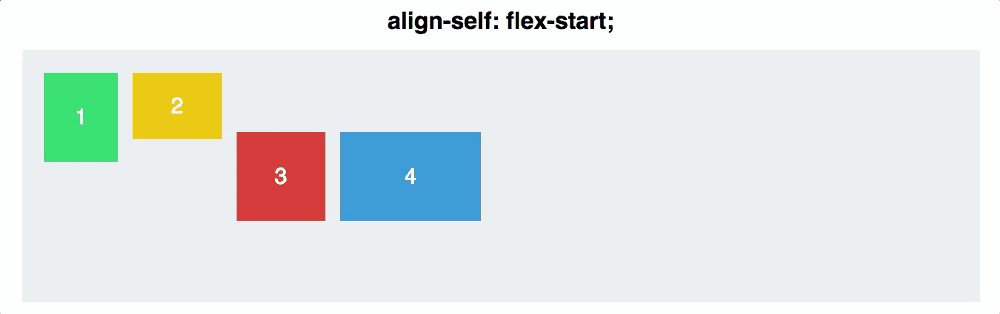
// Only this square will be centered.Давайте посмотрим, как это будет выглядеть. Вы применяете align-self к двум квадратам, а для остальных применяете align-items: center и flex-direction: row.

Заключение
Хотя мы только поверхностно затронули работу с Flexbox, рассмотренные команды позволят вам осуществлять большинство базовых выравниваний и вертикальное выравнивание элементов.
Спасибо за внимание!
Комментарии (2)
6 февраля 2017 в 13:52
+3↑
↓
Напишите еще статью про промисы, yarn и им подобные вещи. Сколько можно перебирать одни и те же темы? Такое впечатление, что некоторые люди пишут о бо всем, что только начали понимать.6 февраля 2017 в 14:04
+1↑
↓
Но это же не весь flex. Где grow, srhink, basis, order?
