[Перевод] Практика использования спецификации CSS Scroll Snap

Здесь я хочу раскрыть основы практического использования этой спецификации. Я сам только недавно разобрался с CSS Scroll Snap, поэтому рассказывать всё это буду, так сказать, «по горячим следам».
Зачем использовать CSS Scroll Snap?
С ростом популярности мобильных телефонов и планшетов растёт и необходимость разработки компонентов веб-страниц, прокручивать которые удобно, пользуясь сенсорными экранами, и, в частности, жестами, известными как «свайпы». Возьмём, например, компонент, реализующий галерею изображений. Пользователь может легко, пользуясь «свайпами», направленными влево или вправо, листать галерею, изображения в которой расположены горизонтально. С таким компонентом удобнее работать, чем с компонентом, содержимое которого нужно прокручивать по вертикали.

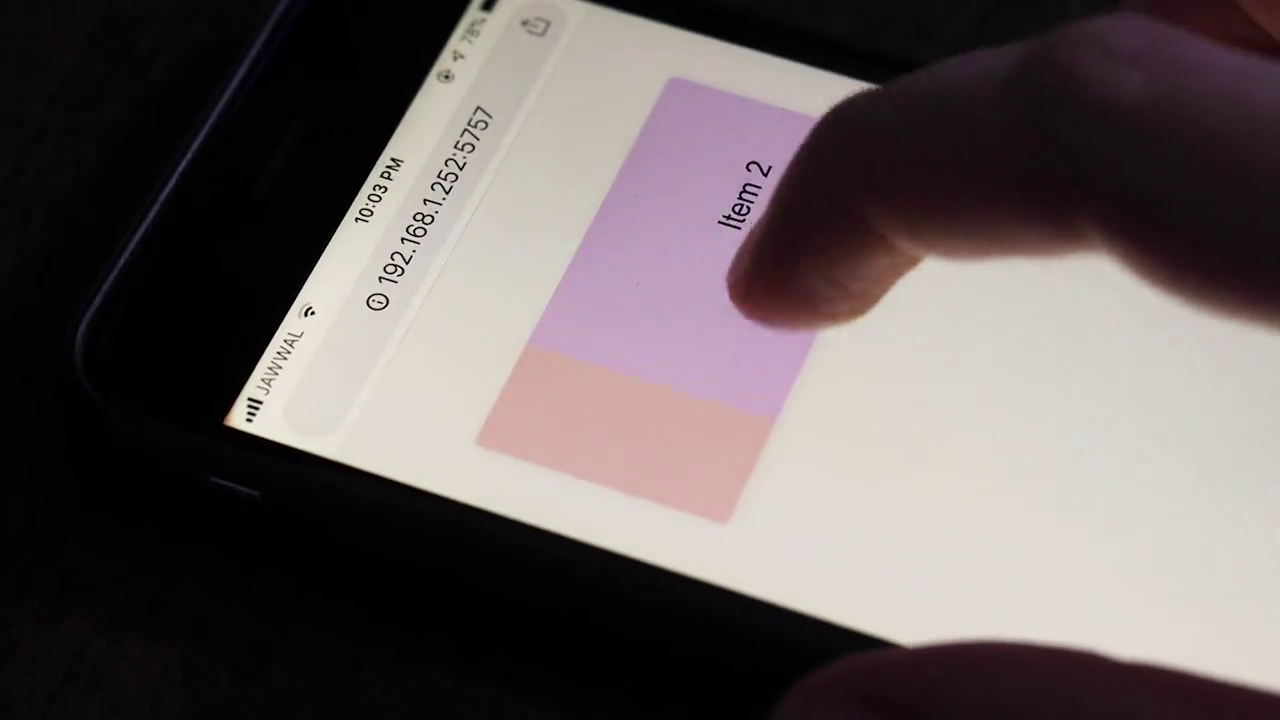
Вертикальная организация содержимого не всегда удобна при работе со страницами на устройствах, оснащённых сенсорными экранами. С содержимым, организованным горизонтально, на таких устройствах работать удобнее
Одной из основных причин появления спецификации CSS Scroll Snap является обеспечение разработчиков удобными средствами для организации хорошо контролируемой прокрутки содержимого страниц. Это позволяет расширить пользовательский опыт и упростить реализацию механизмов страниц, предусматривающих использование прокрутки.
Основы работы с контейнерами, поддерживающими прокрутку
Для того чтобы создать элемент-контейнер, поддерживающий прокрутку, понадобится следующее:
- Использование свойства из группы свойств
overflowсо значением, отличающимся отvisible. - Применение некоего способа вывода элементов в контейнере, позволяющего расположить их рядом друг с другом (inline-элементы).
Рассмотрим пример.
Вот HTML-код:
Item 1
Item 2
Item 3
Item 4
Item 5
Вот стили:
.section {
white-space: nowrap;
overflow-x: auto;
}
Популярным CSS-решением для размещения элементов в контейнере многие годы было свойство
white-space: nowrap. В наши дни без этого, к счастью, можно обойтись, воспользовавшись свойством display: flex: .section {
display: flex;
overflow-x: auto;
}

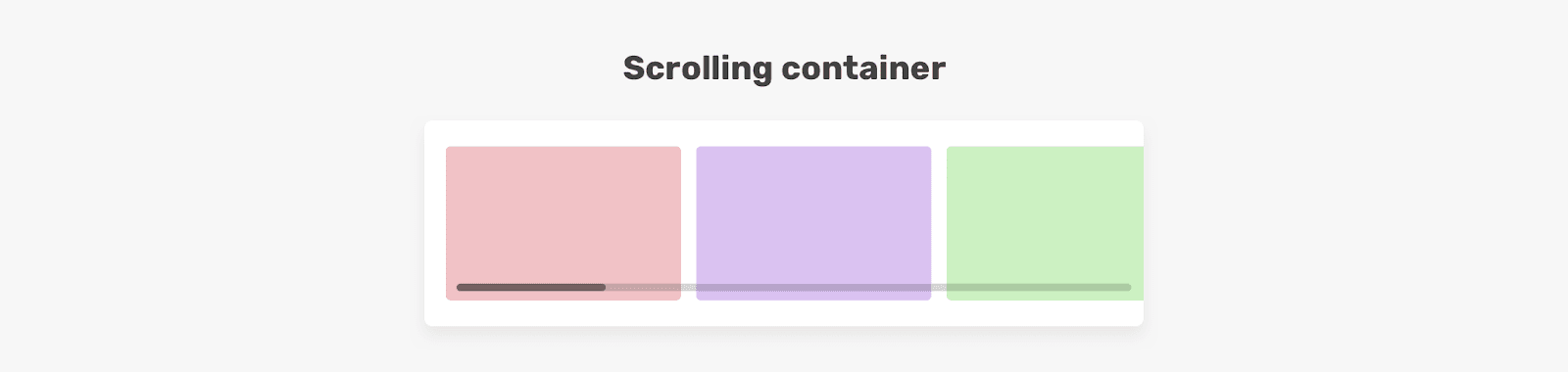
Контейнер, поддерживающий прокрутку элементов
Это — база, на основе которой создаются контейнеры, поддерживающие прокрутку. Но для достижения нашей цели одного этого недостаточно. Для того чтобы с подобным контейнером было бы удобно работать, над ним ещё надо потрудиться.
Проблема контейнеров, поддерживающих прокрутку содержимого
Проблема нашего контейнера заключается в том, что он не даёт пользователю тех же удобств, что и использование «свайпов». Главная сильная сторона подобных жестов, выполняемых на сенсорном экране, заключается в том, что они позволяют удобно, одним пальцем, листать содержимое страниц, выводимое горизонтально или вертикально.
Вот как выглядит работа с содержимым страницы, при создании которой используется контейнер, который мы только что описали.

Работа с обычным контейнером, поддерживающим прокрутку
Как видите, каждый элемент приходится буквально «вести» на его место, не отрывая палец от экрана. Это — не «свайп» и это очень неудобно с точки зрения пользователя. Но, используя возможности CSS Scroll Snap, мы можем решить эту проблему, просто описав точки привязки (snap point), которые упростят горизонтальную или вертикальную прокрутку содержимого страницы.
Знакомство с CSS Scroll Snap
Для того чтобы воспользоваться возможностями CSS Scroll Snap дочерние элементы должны выводиться внутри контейнера в inline-режиме. Сделать это можно с использованием одного из вышеописанных методов. Я использую для этих целей Flexbox-макет.
Вот HTML-код:
Item 1
Item 2
Item 3
Item 4
Item 5
Вот CSS-код:
.section {
display: flex;
overflow-x: auto;
}
Теперь нам, чтобы спецификация CSS Scroll Snap заработала бы, нужно воспользоваться ещё парой свойств. Главный вопрос тут заключается в том, куда именно их нужно добавить.
Сначала надо добавить свойство scroll-snap-type к контейнеру, поддерживающему прокрутку. В нашем примере это — элемент с классом section. Затем нужно добавить свойство scroll-snap-align к дочерним элементам (класс section__item).
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}
Вы, вероятно, видя кучу новых ключевых слов, вроде
x mandatory и start, чувствуете сейчас некоторую растерянность. Но ничего страшного тут нет — скоро вы с ними разберётесь.Благодаря использованию этих свойств мы настроили элементы, выводимые в контейнере, так, что они будут привязаны к началу контейнера.
Вот как это выглядит.

Элементы привязаны к началу контейнера
То, что у нас получилось сейчас, мне очень нравится. Такой подход к прокрутке содержимого контейнера делает работу с ним более естественной. Остановимся подробнее на свойствах, которые позволили этого достичь.
▍Свойство scroll-snap-type
Свойство
scroll-snap-type, в соответствии со спецификацией, позволяет указать на то, что элемент является snap-контейнером. Его значения позволяют задать то, насколько жёстко осуществляется привязка содержимого этого контейнера при прокрутке, а так же то, прокрутка по каким осям принимается во внимание.▍Оси контейнера
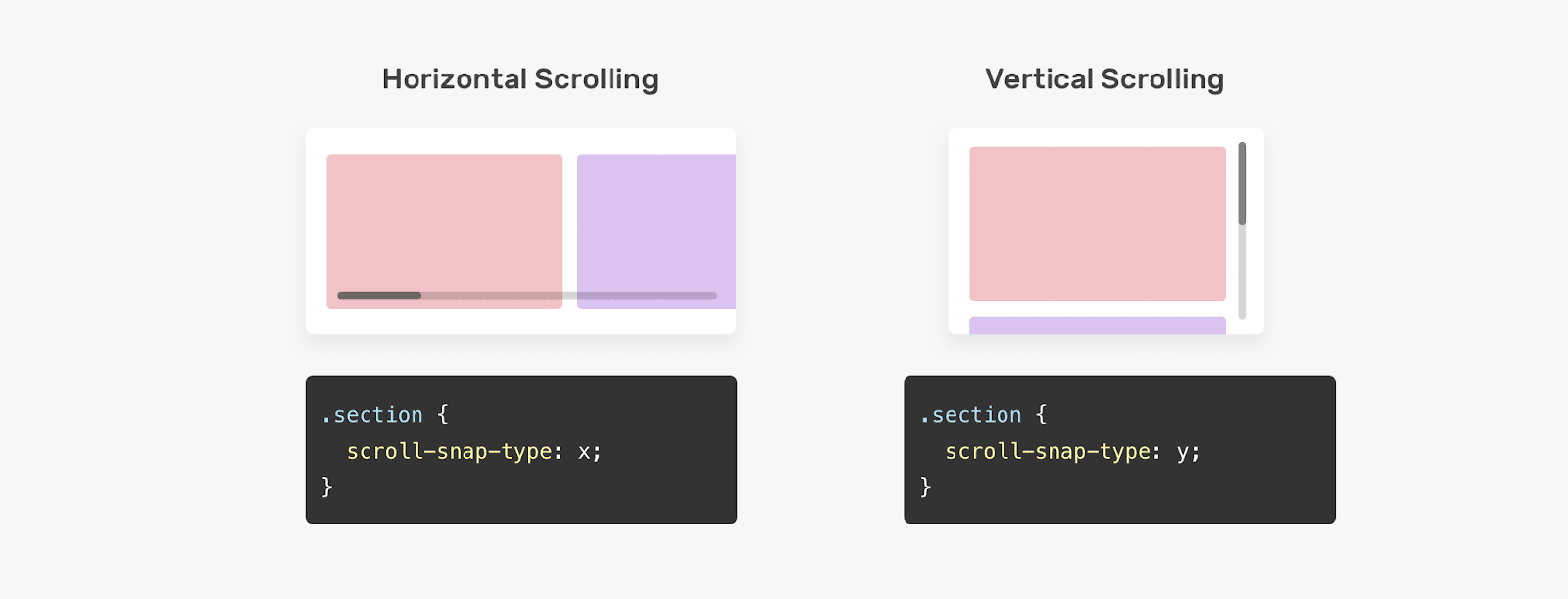
Оси контейнера представляют собой направления прокрутки содержимого этого контейнера. Прокрутка может осуществляться по горизонтали или по вертикали. Значение
x указывает на горизонтальную прокрутку, значение y — на вертикальную./* Горизонтальная прокрутка */
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* Вертикальная прокрутка */
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}

Горизонтальная прокрутка и вертикальная прокрутка
▍Настройка жёсткости привязки
Мы, настраивая контейнер, можем задать не только направление прокрутки, но и то, насколько жёстко содержимое должно быть связано с точками привязки. Сделать это можно с помощью значений
mandatory и proximity свойства scroll-snap-type.Ключевое слово mandatory означает, что браузер обязательно должен привязать элемент к точке привязки. Представим, что свойство scroll-snap-align установлено в значение start. Это означает, что элементы при прокрутке обязательно должны ориентироваться на начало контейнера.
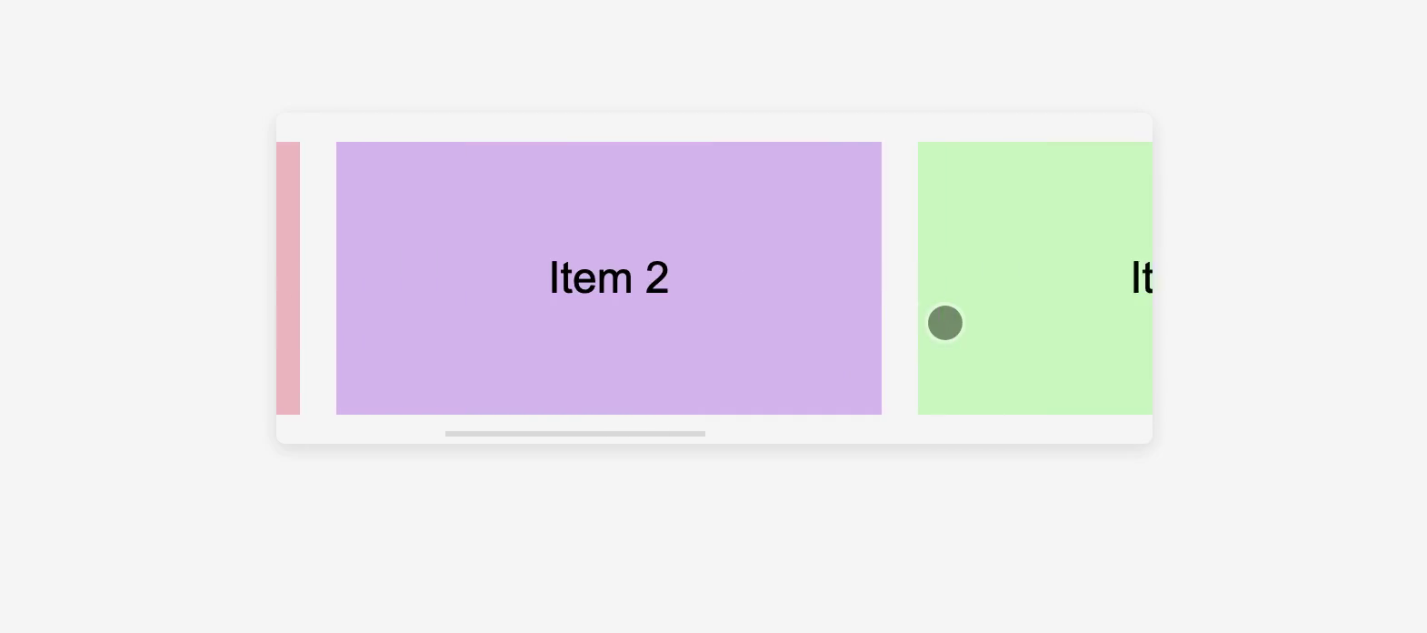
На следующем рисунке показано, как браузер привязывает элементы к началу контейнера каждый раз, когда пользователь прокручивает содержимое контейнера по горизонтали в одном направлении.

Элементы жёстко привязаны к началу контейнера
Вот CSS-код:
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}
Здесь можно найти видео к этому примеру.

Прокрутка с привязкой
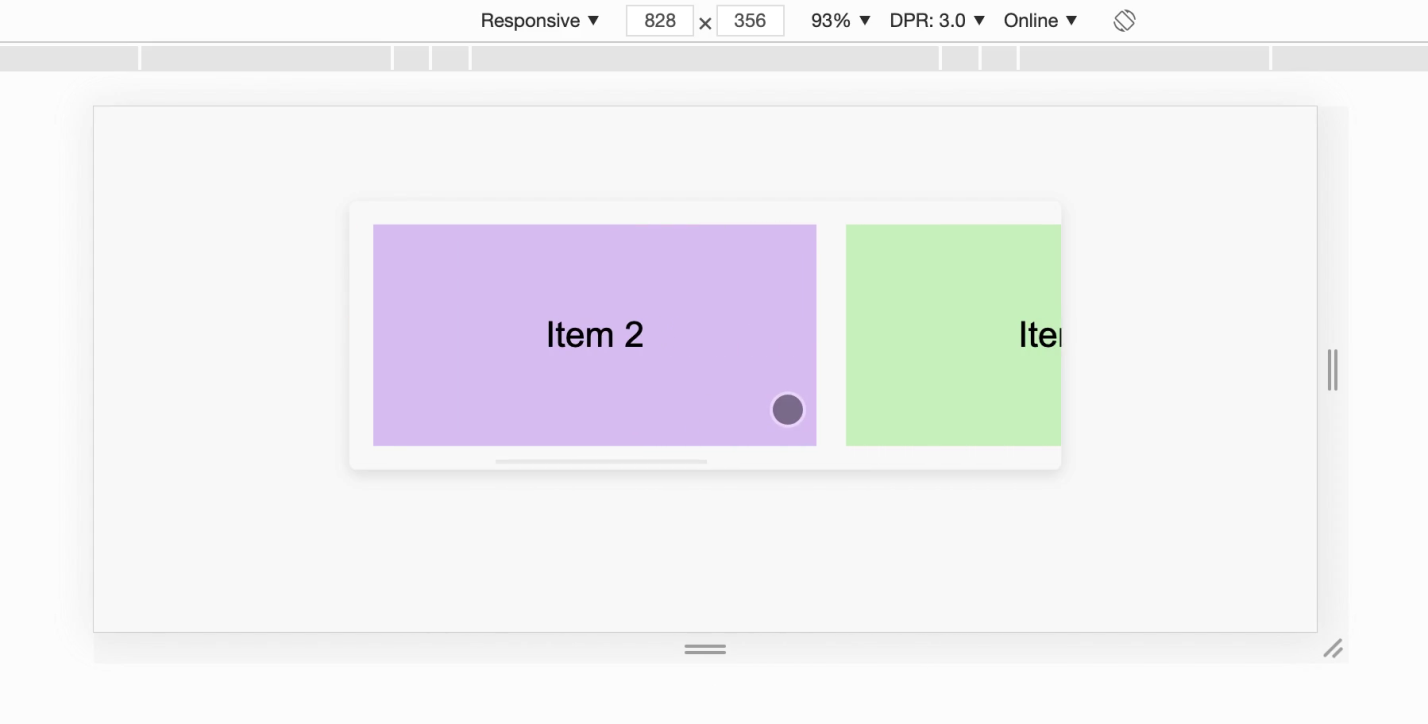
А вот — интерактивный вариант этого примера.

Работа с интерактивным вариантом примера
Самое приятное тут то, что при прокрутке элементов, делается ли это на компьютере, с использованием мыши, или на сенсорном экране, можно буквально почувствовать то, как элементы «притягиваются» к началу контейнера.
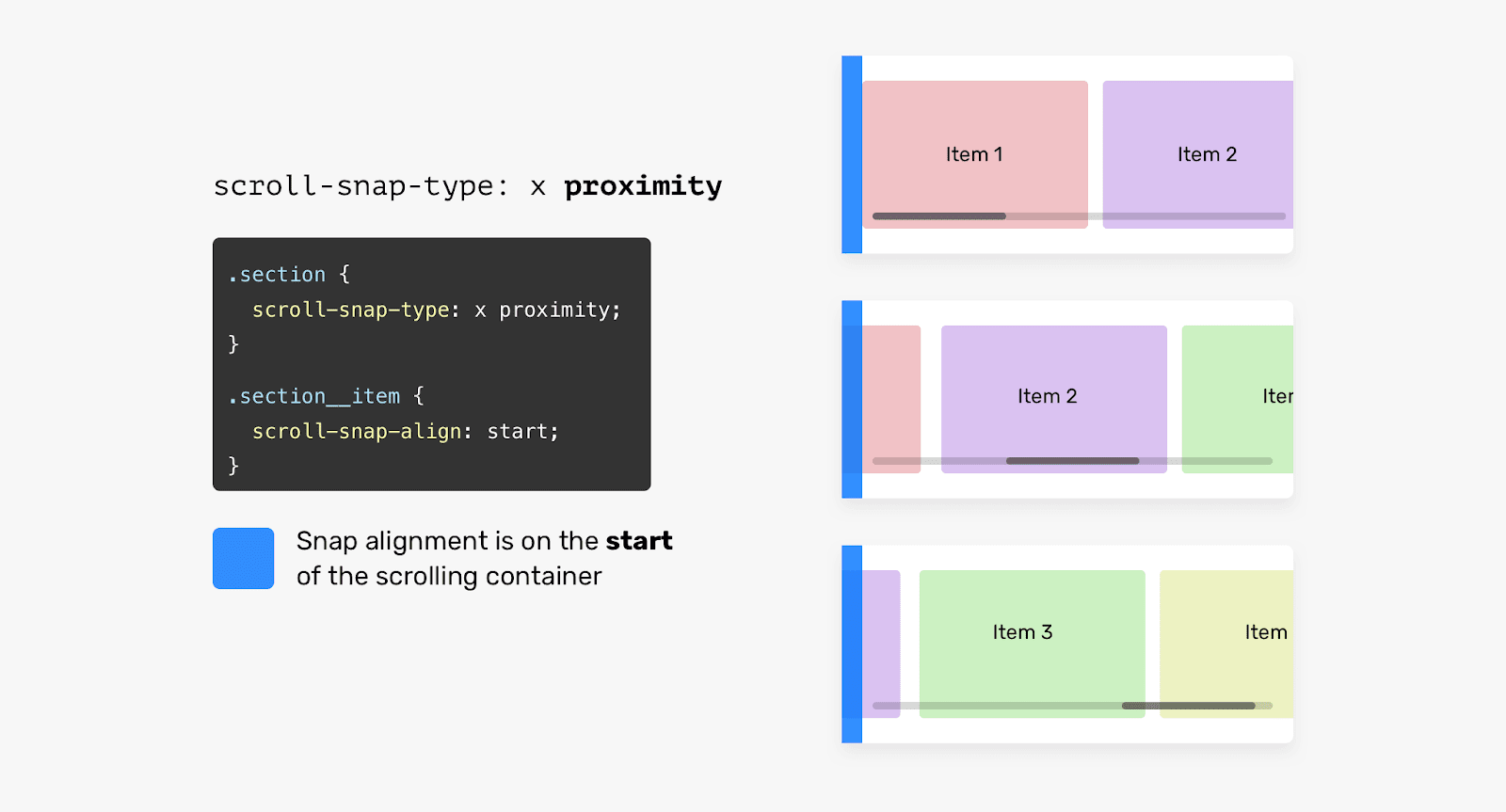
А вот если тут используется значение proximity, то элементы будут вести себя уже немного свободнее, привязка работает не так жёстко. Обратите внимание на то, что значение proximity используется в свойстве scroll-snap-type по умолчанию. Я показываю тут последствия его явного применения лишь ради того, чтобы сделать изложение понятнее.

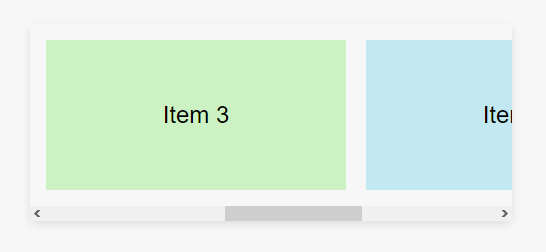
Элементы привязаны к началу контейнера менее жёстко
.section {
display: flex;
overflow-x: auto;
/* proximity - это значение, используемое по умолчанию, я описываю его лишь для того чтобы сделать изложение понятнее */
scroll-snap-type: x proximity;
}
Вот видеодемонстрация.

Последствия использования значения proximity
▍Свойство scroll-snap-align
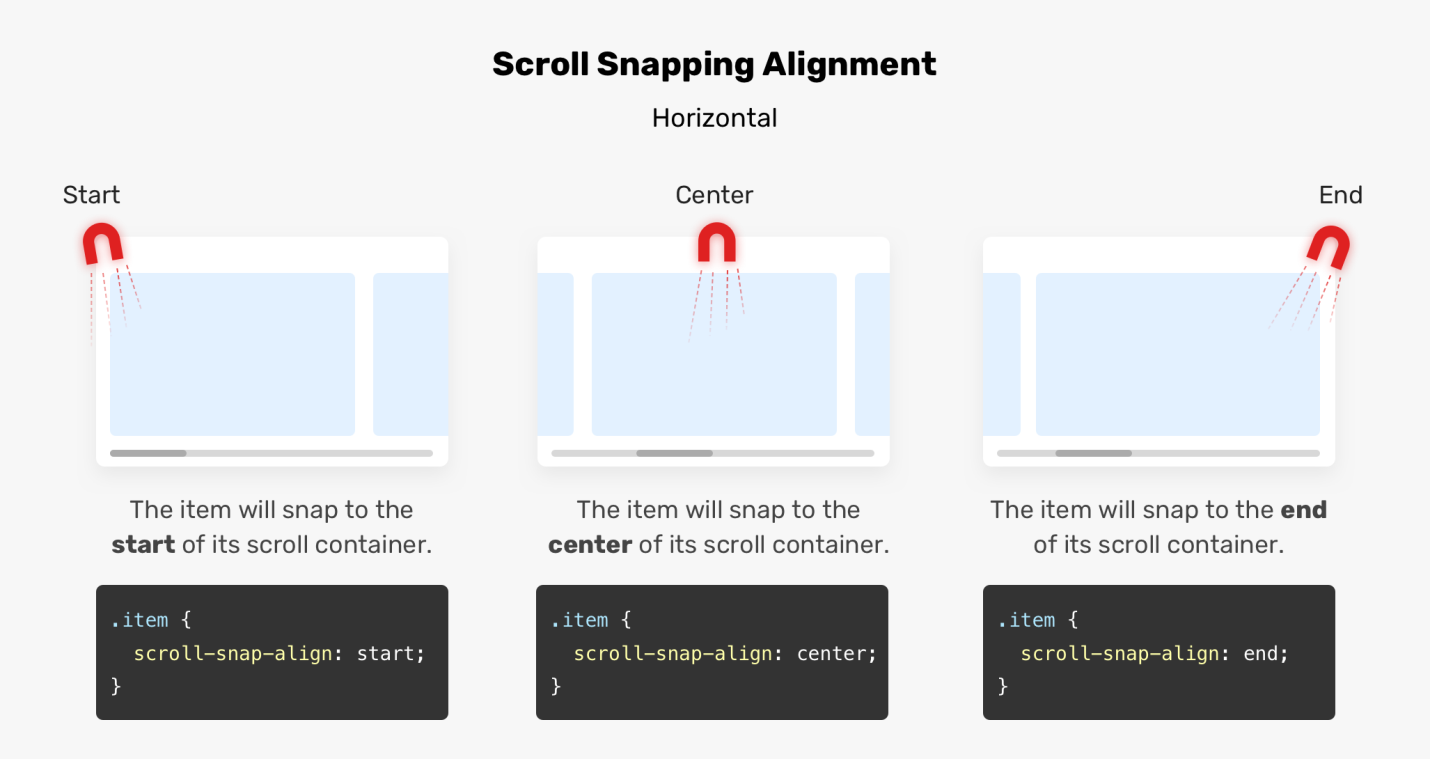
При настройке дочерних элементов контейнера, поддерживающего прокрутку, нужно указать то, к какому месту контейнера привязываются эти элементы. Делается это путём настройки свойства
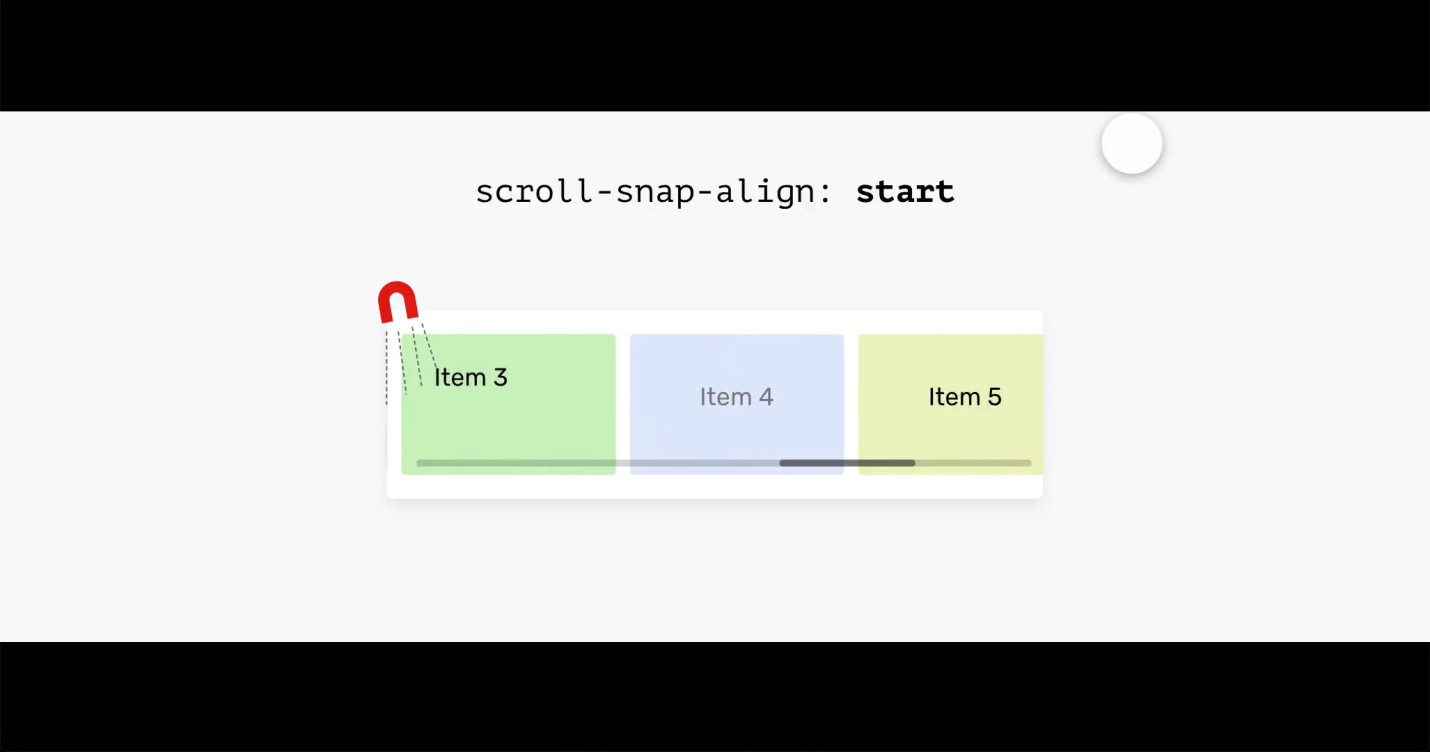
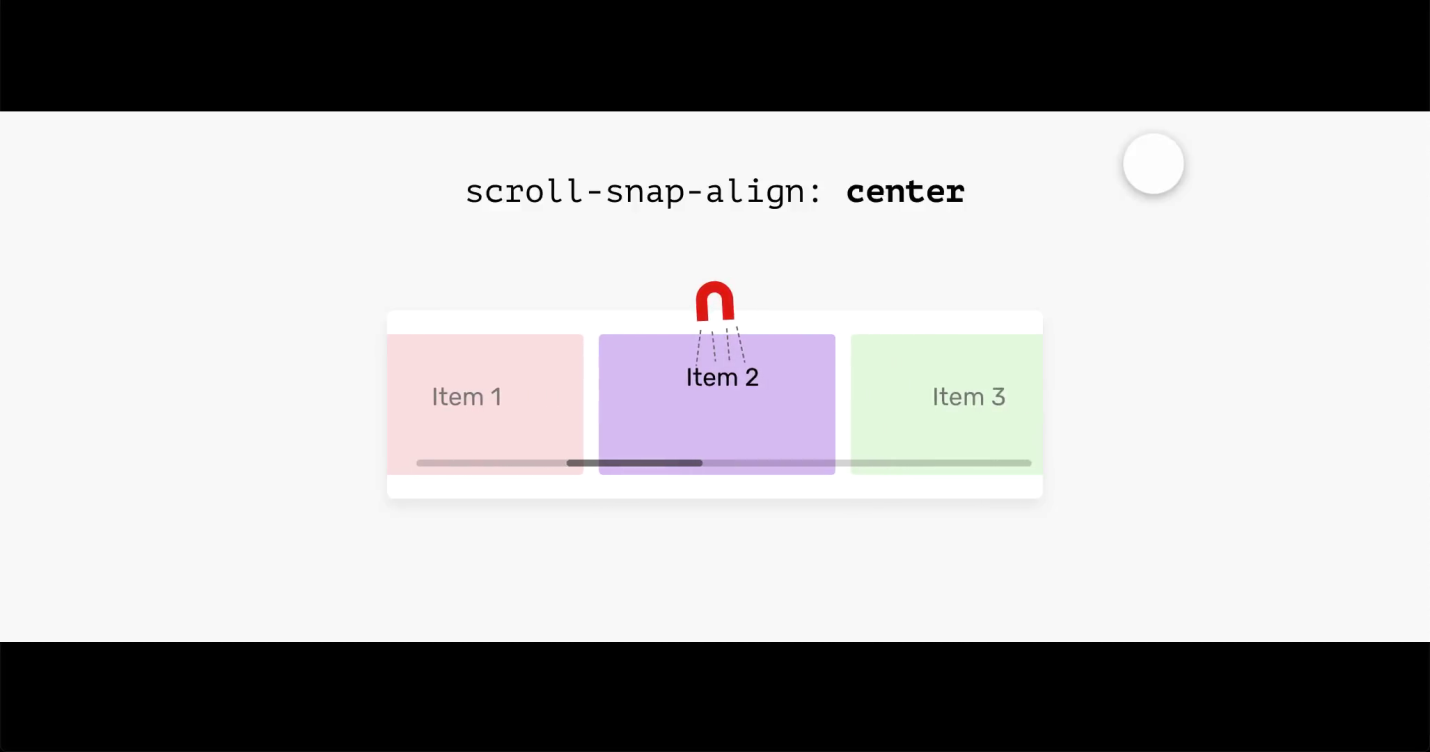
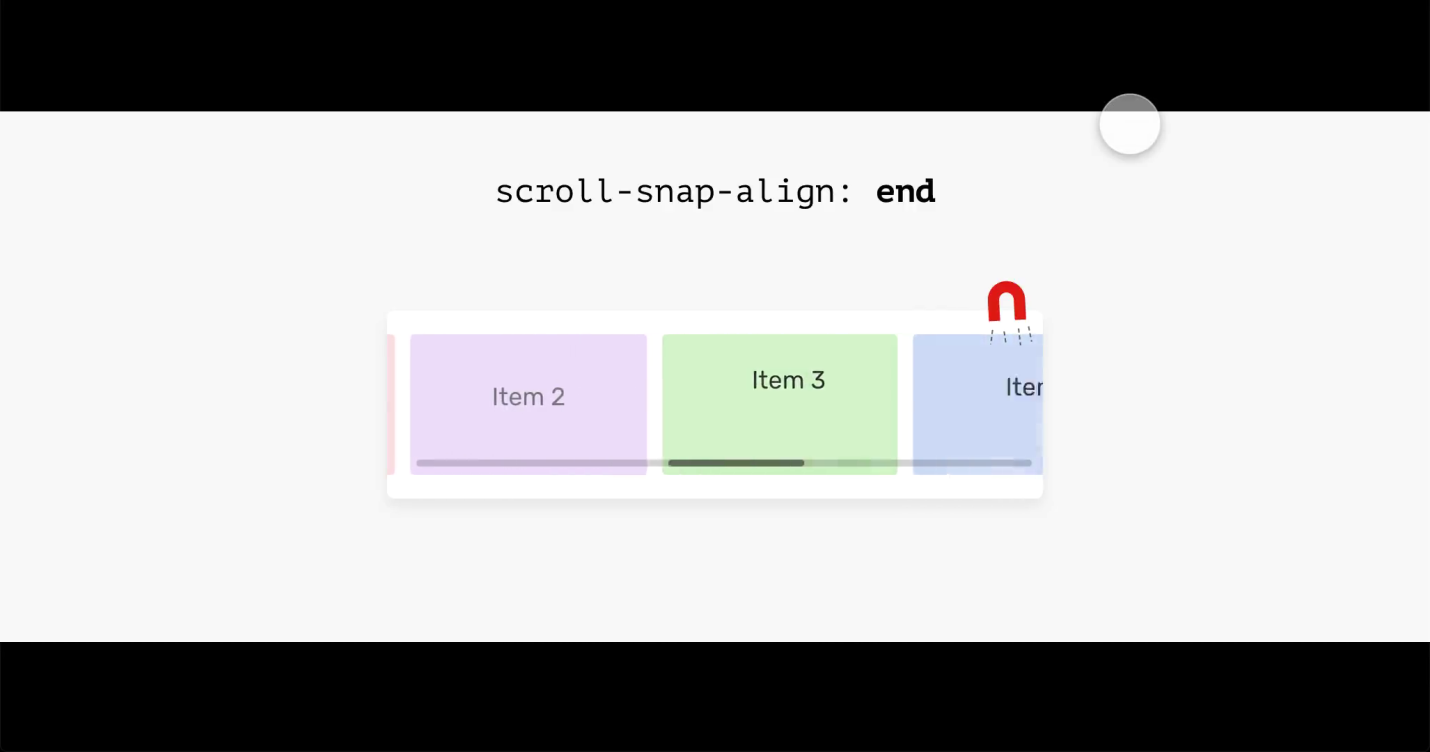
scroll-snap-align, которое поддерживает значения start (начало), center (центр) и end (конец).Для того чтобы лучше разобраться в этих значениях — взгляните на следующий рисунок. Представим, что в контейнере имеется магнит, который позволяет нам контролировать точки привязки содержимого контейнера. Рассмотрим действие этого «магнита» на содержимое контейнера, ориентированное по горизонтали.

Значения свойства scroll-snap-align и их влияние на содержимое, расположенное в контейнере по горизонтали
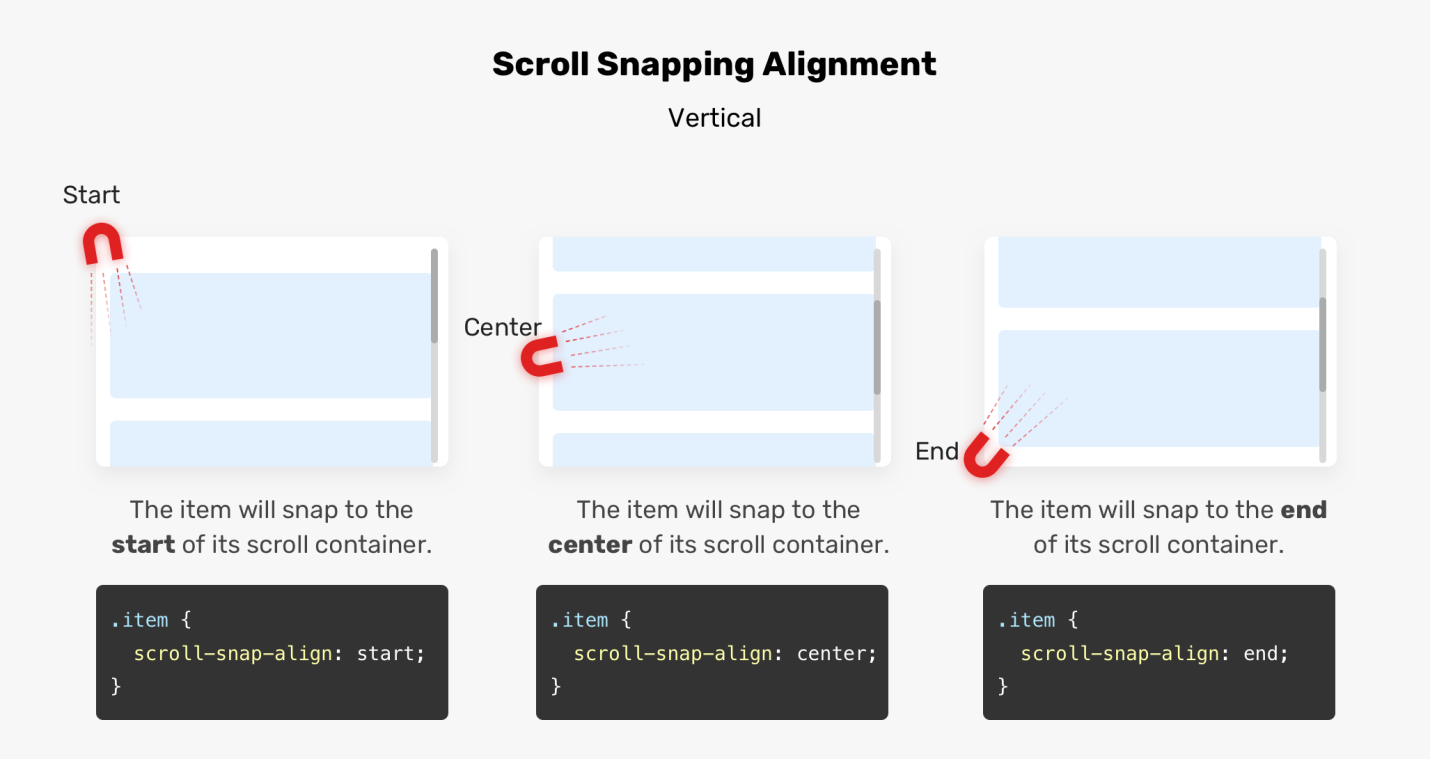
Если содержимое в контейнере ориентировано вертикально, это значит, что точки привязки, задаваемые значениями start, center и end, тоже расположены по вертикали.

Значения свойства scroll-snap-align и их влияние на содержимое, расположенное в контейнере по вертикали
Ниже приведено несколько видеопримеров.
▍Привязка содержимого к началу контейнера
При установке свойства
scroll-snap-align в значение start содержимое контейнера привязывается к его началу.
Привязка содержимого к началу контейнера
▍Привязка содержимого к центру контейнера
При установке свойства
scroll-snap-align в значение center содержимое контейнера привязывается к его центру.
Привязка содержимого к центру контейнера
▍Привязка содержимого к концу контейнера
При установке свойства
scroll-snap-align в значение end содержимое контейнера привязывается к его концу.
Привязка содержимого к концу контейнера
▍Использование свойства scroll-snap-stop
Иногда нужно сделать так, чтобы пользователь, прокручивающий список элементов, не пропустил бы случайно какой-нибудь очень важный элемент. Если список прокручивают слишком быстро, то нечто подобное вполне может случиться. Решить вышеописанную задачу можно, прибегнув к свойству
scroll-snap-stop.Вот стили:
.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
}
Вот видеодемонстрация прокрутки списка, созданного с использованием вышеописанных стилей. Если список прокручивать слишком быстро, можно легко «проскочить» через три-четыре элемента.

При слишком быстрой прокрутке некоторые элементы можно пропустить
По умолчанию свойство scroll-snap-stop установлено в значение normal. Для принудительной привязки элементов это свойство можно установить в значение always. Благодаря этому браузер будет останавливать прокрутку каждый раз, когда очередной элемент достигает точки привязки.
Вот соответствующие стили:
.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}
Вот видеодемонстрация.

Браузер не позволяет пропускать элементы
В результате пользователь, выполнив одно движение, может прокрутить список лишь на один элемент. Благодаря этому можно предотвратить пропуск важных элементов. При таком подходе каждая точка привязки будет напоминать знак «STOP».

Точки привязки — это, при использовании значения always, то же самое, что и знаки «STOP»
Здесь можно найти интерактивный пример, позволяющий поэкспериментировать со свойством scroll-snap-stop.

Эксперименты со свойством scroll-snap-stop
▍Внутренние отступы и свойство scroll-padding
Сокращённое свойство
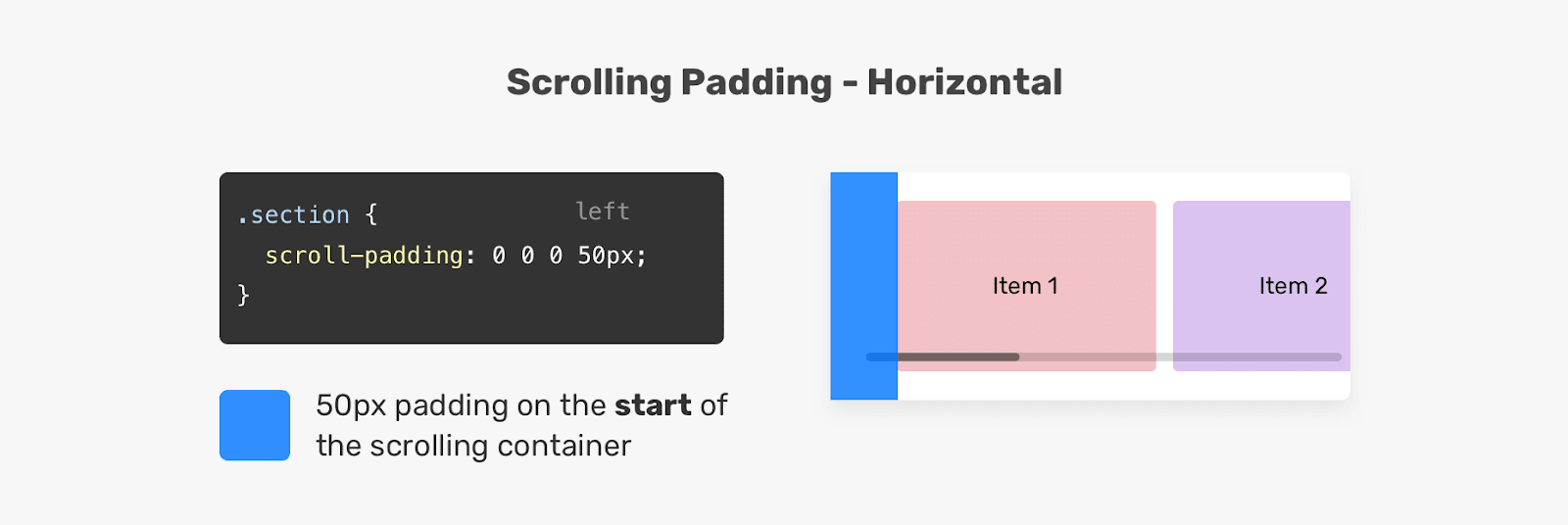
scroll-padding позволяет устанавливать внутренние отступы, воздействующие на прокрутку содержимого в контейнере. Оно похоже на обычное свойство padding. На следующем рисунке показаны последствия создания внутреннего левого отступа шириной в 50px. Благодаря этому дочерние элементы будут привязаны к точке, отстоящей от края контейнера на 50 пикселей.Вот стили, соответствующие сценарию горизонтальной прокрутки:
.section {
overflow-x: auto;
scroll-snap-type: x mandatory;
scroll-padding: 0 0 0 50px;
}

Использование свойства scroll-padding при реализации горизонтальной прокрутки
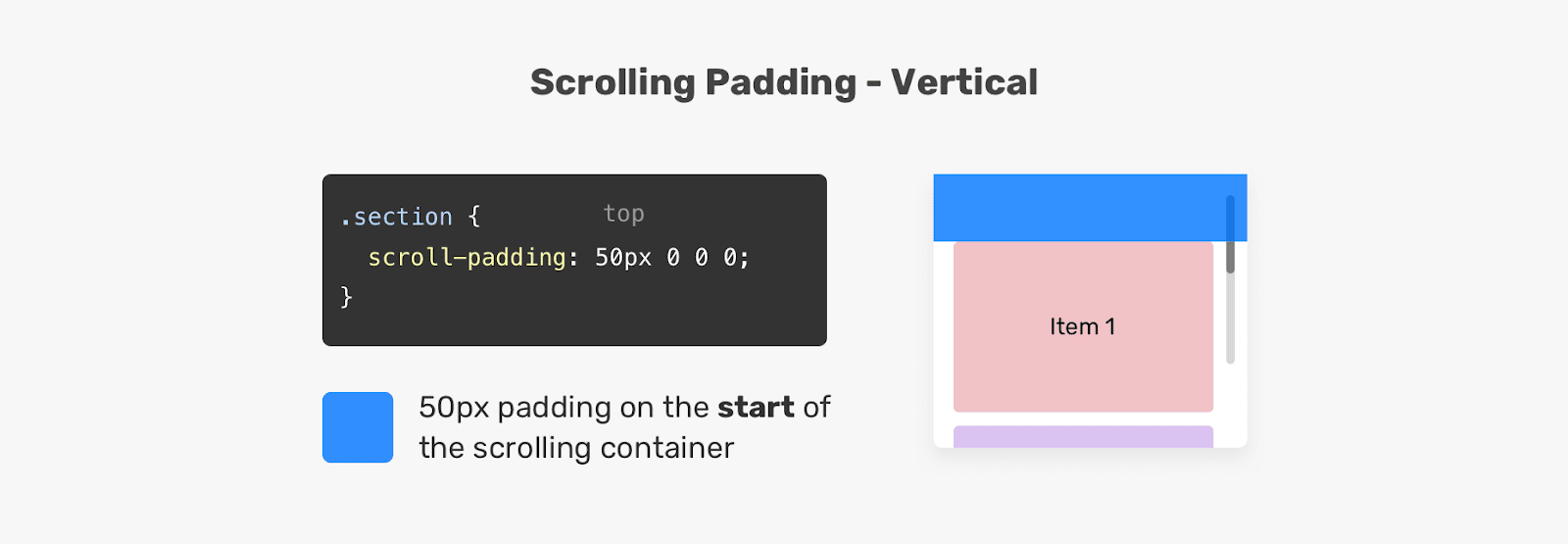
То же самое применимо и к контейнерам с вертикальной прокруткой:
.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}

Использование свойства scroll-padding при реализации вертикальной прокрутки
▍Внешние отступы и свойство scroll-margin
Сокращённое свойство
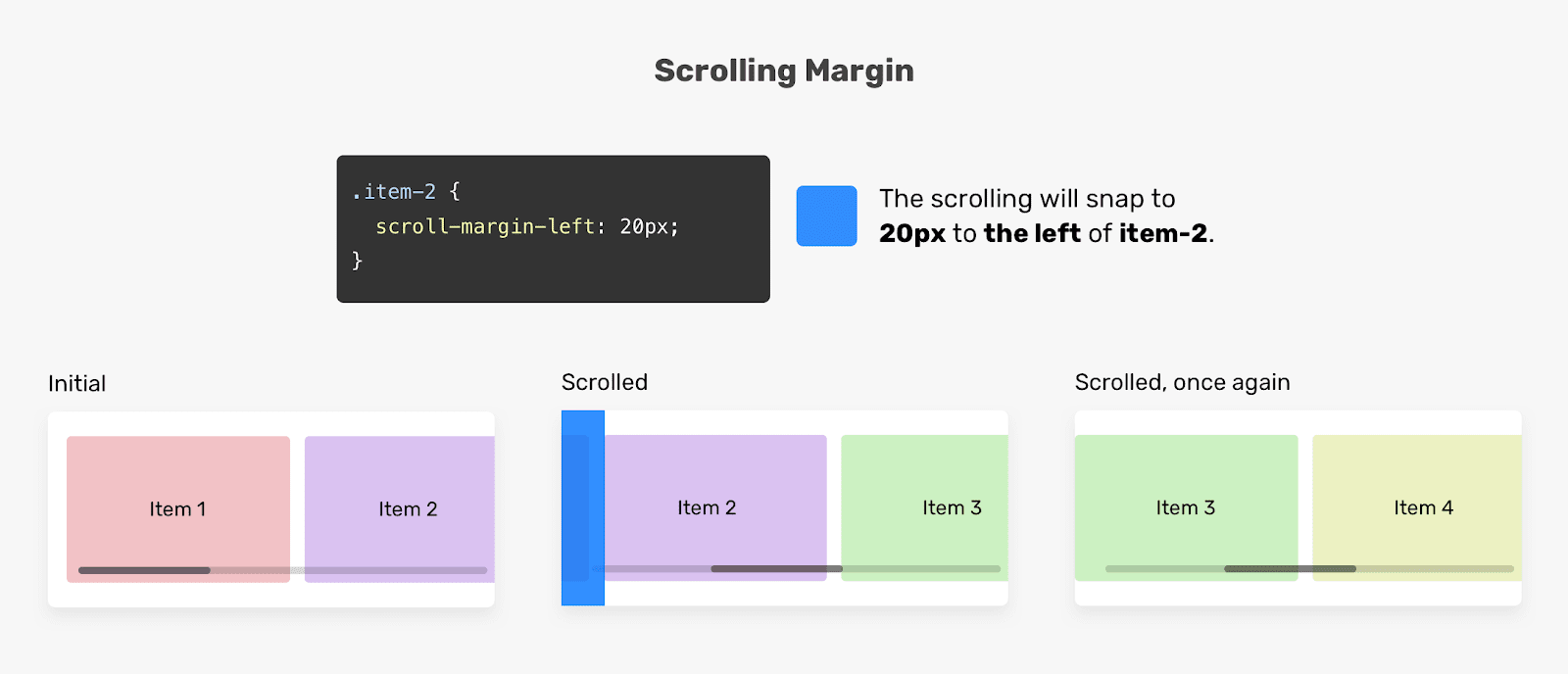
scroll-margin позволяет настраивать внешние отступы дочерних элементов контейнера, учитываемые при их прокрутке. Например, как показано на следующем рисунке, добавив к элементу .item-2 свойство scroll-margin-left: 20px, мы можем сместить позицию привязки элемента на 20 пикселей.
Использование свойства scroll-margin
В результате прокрутка остановится в тот момент, когда до края контейнера будет 20 пикселей. А если пользователь продолжит прокручивать список и дойдёт до элемента .item-3, то край этого элемента будет привязан к началу контейнера, так как для этого элемента свойство scroll-margin не задано.
Способы использования CSS Scroll Snap
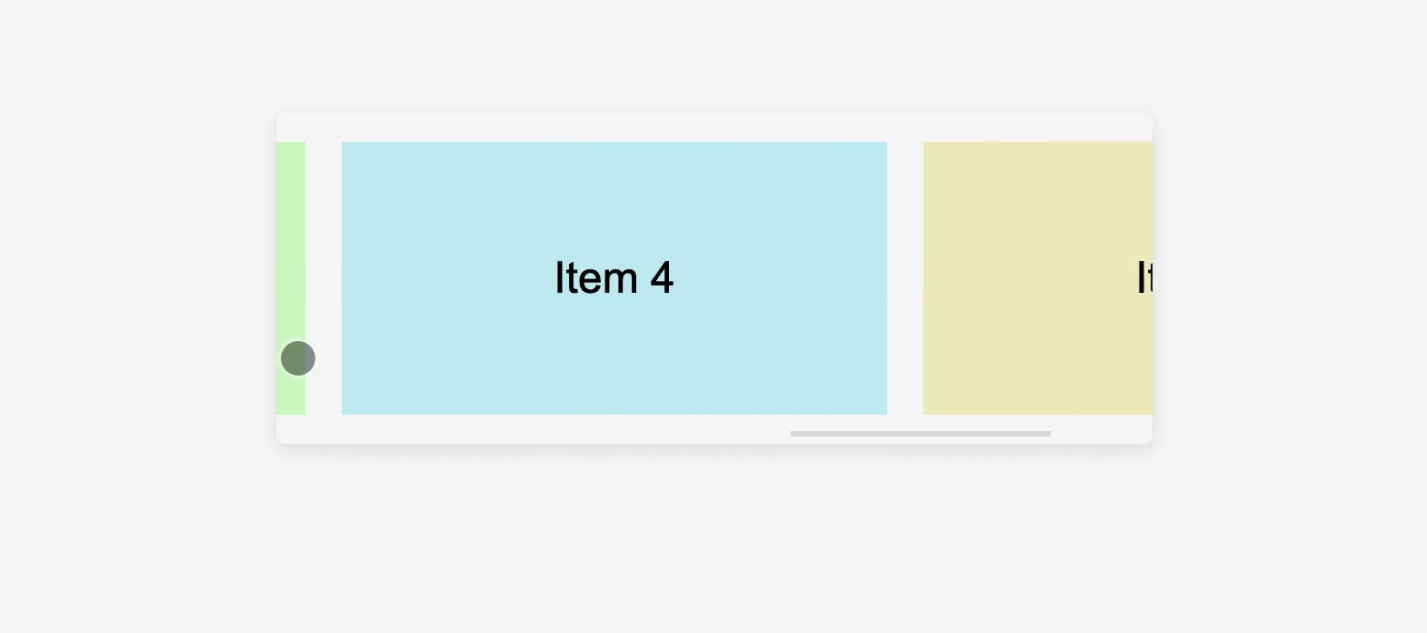
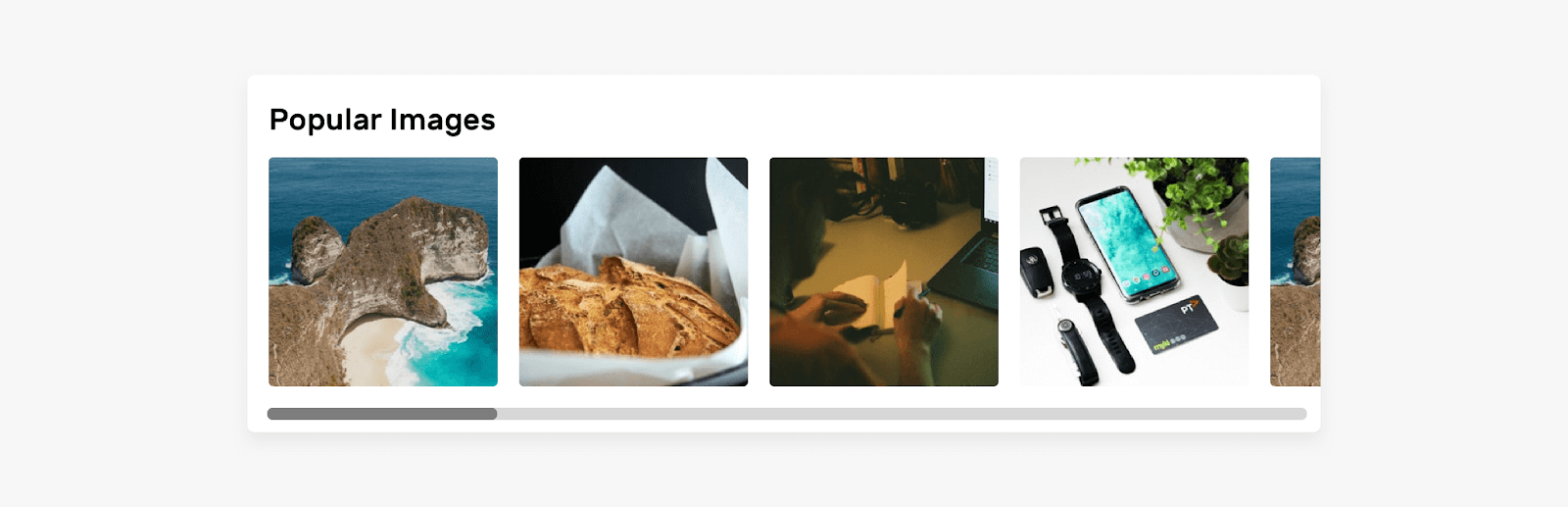
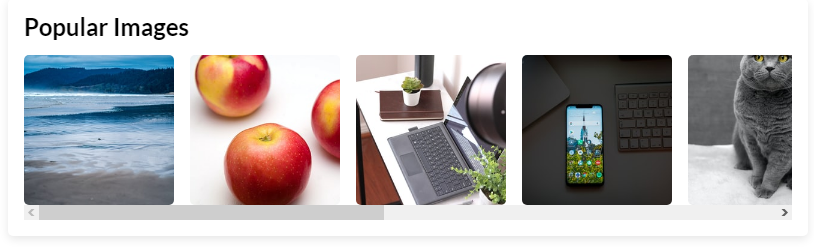
▍Список изображений
CSS Scroll Snap отлично подходит для создания списка изображений. Благодаря этому работать с таким списком будет гораздо удобнее, чем с использованием обычной прокрутки.

Прокручиваемый список изображений
Вот стили:
.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Важно для iOS-устройств */
}
.images-list img {
scroll-snap-align: start;
}
Обратите внимание на то, что в качестве значения свойства
scroll-snap-type используется x. Жёсткость привязки будет, по умолчанию, установлена в значение proximity.Вот интерактивный вариант этого примера.

Эксперименты со списком изображений
▍Список друзей
Список друзей — это ещё один отличный способ использования CSS Scroll Snap. Нижеприведённый пример взят с Facebook (то есть — перед нами — реальный пример).

Список друзей
Вот CSS-код к этому примеру:
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
}
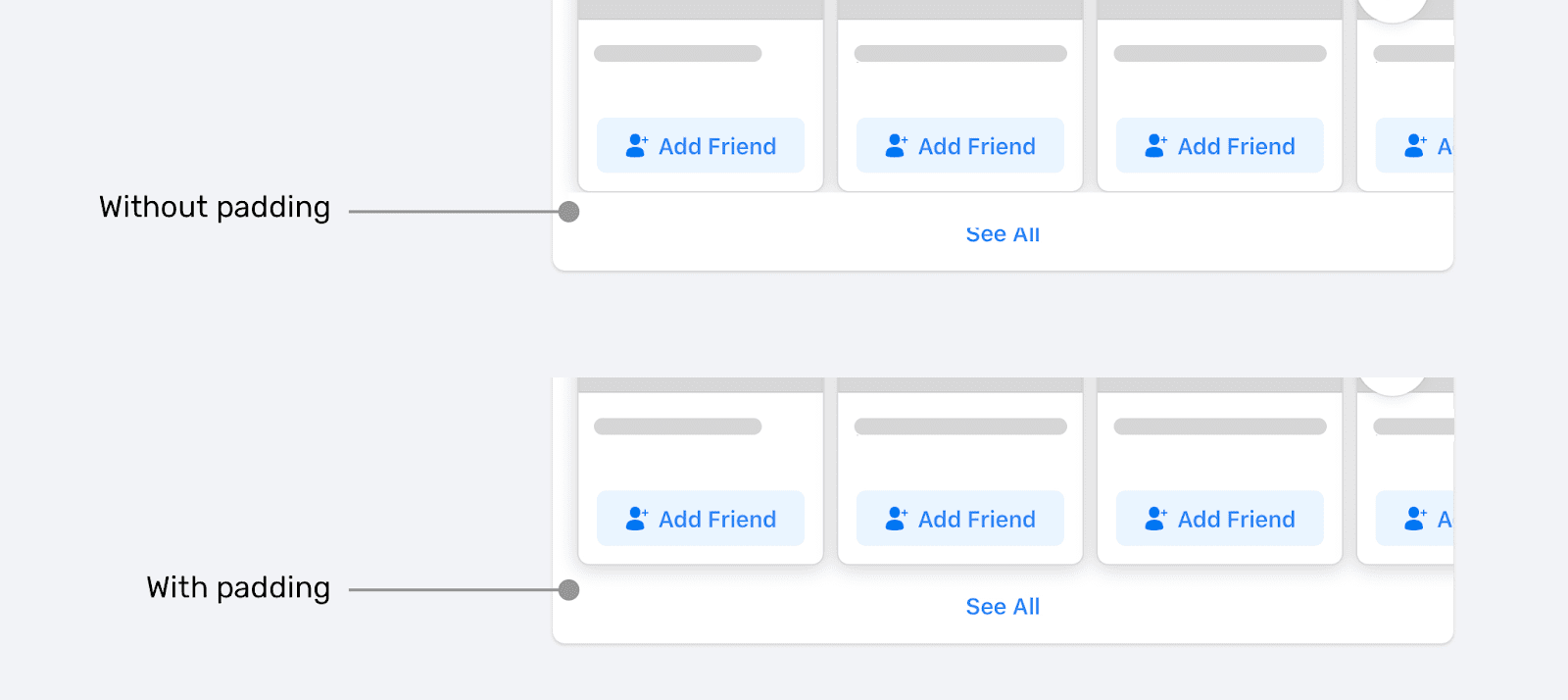
Обратите внимание на то, что при настройке контейнера используется свойство
padding-bottom: 32px. Сделано это для того чтобы дать дополнительное пространство для вывода тени, задаваемой свойством box-shadow.
Без использования свойства padding-bottom тень выводится не полностью
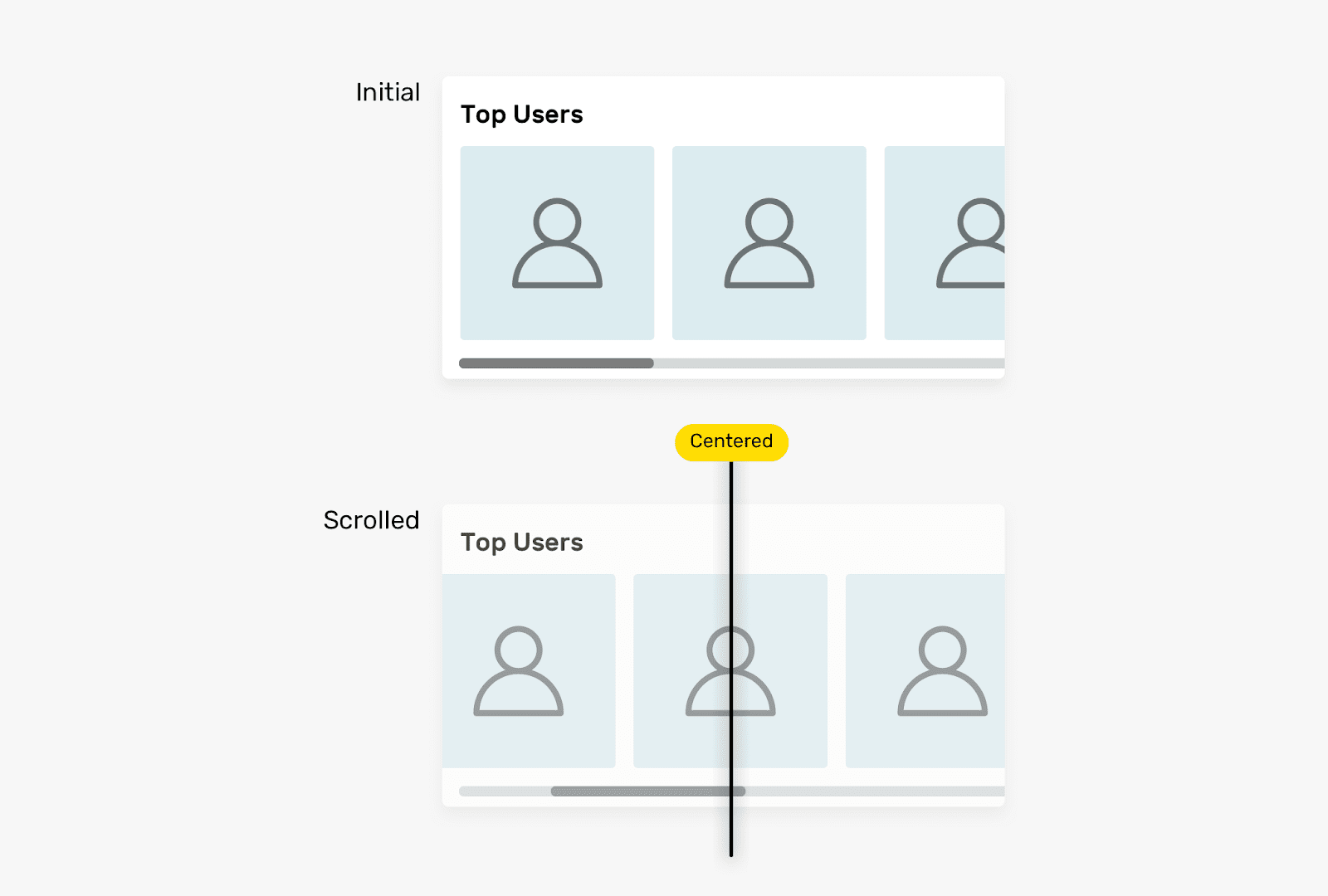
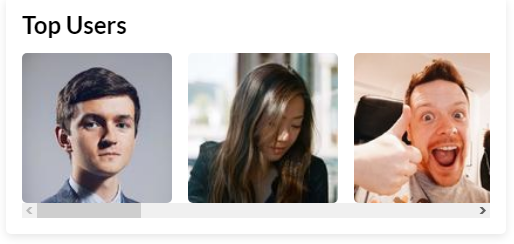
▍Список аватаров
В данном примере нас интересует значение
center, задаваемое свойству scroll-snap-align дочерних элементов контейнера.
Список аватаров
Вот стили:
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: center;
}
Этот подход хорош для тех случаев, когда нужно, чтобы аватар располагался бы по центру контейнера.
Здесь с этим примером можно поэкспериментировать.

Эксперименты со списком аватаров
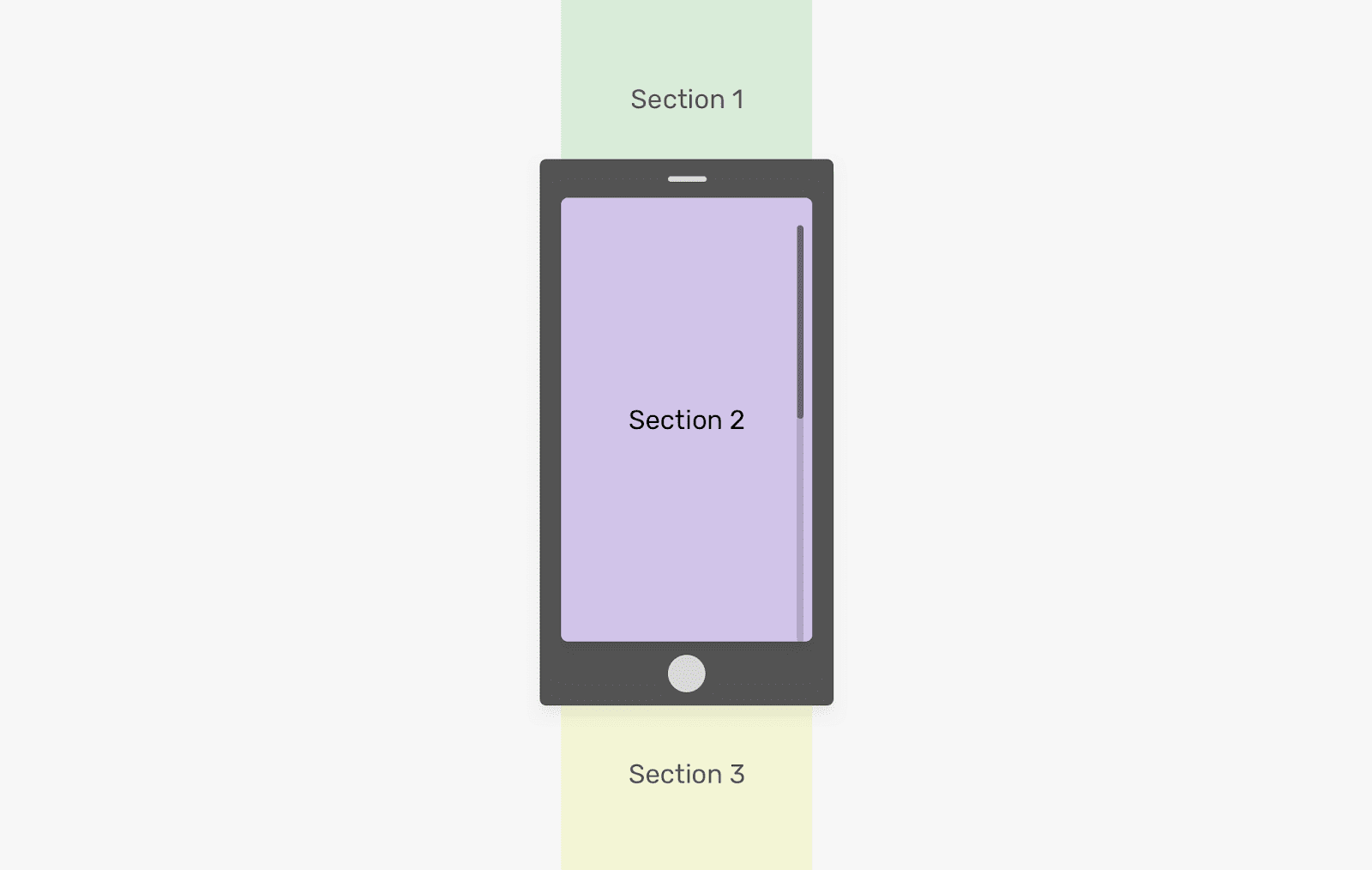
▍Список разделов, занимающих всю доступную высоту области просмотра страницы
Использование спецификации CSS Scroll Snap может пригодиться и при реализации сценариев вертикальной прокрутки элементов. Например — при организации работы с элементами, занимающими всю высоту области просмотра страницы.

Элементы, занимающие всю высоту области просмотра страницы
Вот разметка к этому примеру:
Вот стили:
main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}
Здесь можно найти рабочий вариант этого примера.

Элементы, занимающие всю доступную высоту области просмотра страницы
▍Значения inline и block свойства scroll-snap-type
Полагаю, стоит сказать о том, что при настройке свойства
scroll-snap-type можно использовать логические CSS-значения inline и block. Вот пример: main {
scroll-snap-type: inline mandatory;
}
В данном примере значение
inline представляет горизонтальное измерение в горизонтальных режимах вывода данных, например — в английском языке. А для языков вроде японского значение inline будет представлять вертикальное измерение.Подробнее о логических CSS-свойствах можно почитать здесь.
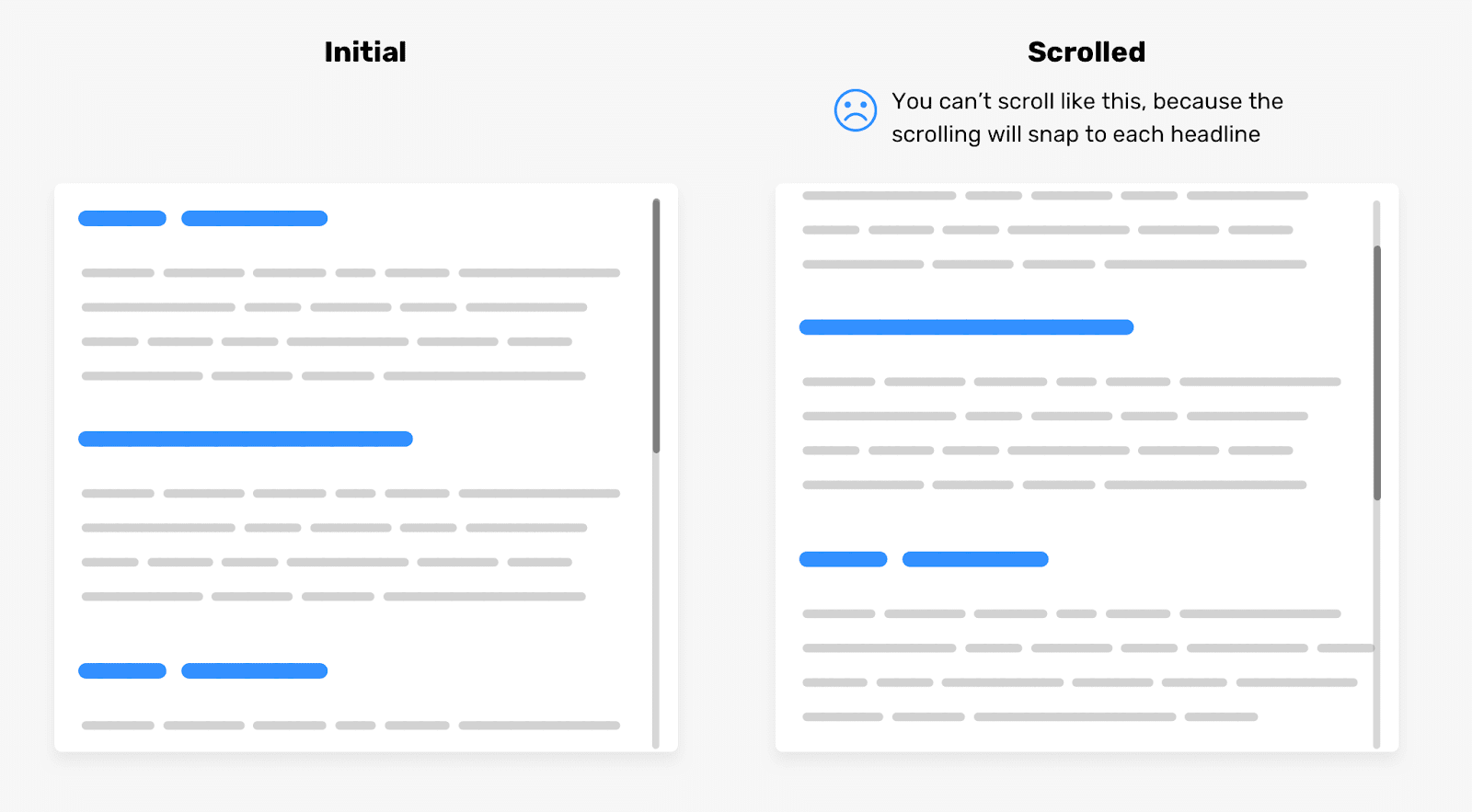
▍Доступность
При применении спецификации CSS Scroll Snap стоит помнить о доступности контента. Вот пример плохого использования этой спецификации. Здесь настройки прокрутки мешают пользователю свободно читать выводимые материалы.
Вот CSS-код:
.wrapper {
scroll-snap-type: y mandatory;
}
h2 {
scroll-snap-align: start;
}

Прокрутить текст так, как показано справа, при таком подходе нельзя. Дело в том, что при прокрутке осуществляется привязка заголовков к началу контейнера
Можете испытать это сами.

Неудачное использование CSS Scroll Snap
Пожалуйста, постарайтесь так не делать!
Пользуетесь ли вы возможностями CSS Scroll Snap в своих проектах?
