[Перевод] Пора обновить ваш монитор

Иллюстрация: Юлия Прокопова
Я программист. Я не занимаюсь цифровой живописью, обработкой фотографий, видеомонтажом. Меня действительно не волнует широкая гамма или даже правильная цветопередача. Я провожу большую часть своих дней в текстовом браузере, текстовом редакторе и текстовом терминале, глядя на едва движущиеся буквы.
Поэтому я оптимизирую настройки, чтобы показывать действительно, действительно хорошие буквы. Для этого необходим хороший монитор. Не просто нужен, а ОБЯЗАТЕЛЕН. А под «хорошим» я имею в виду настолько хороший, насколько это возможно. Это мои мысли, основанные на моём собственном опыте того, какие мониторы лучше подходят для программирования.
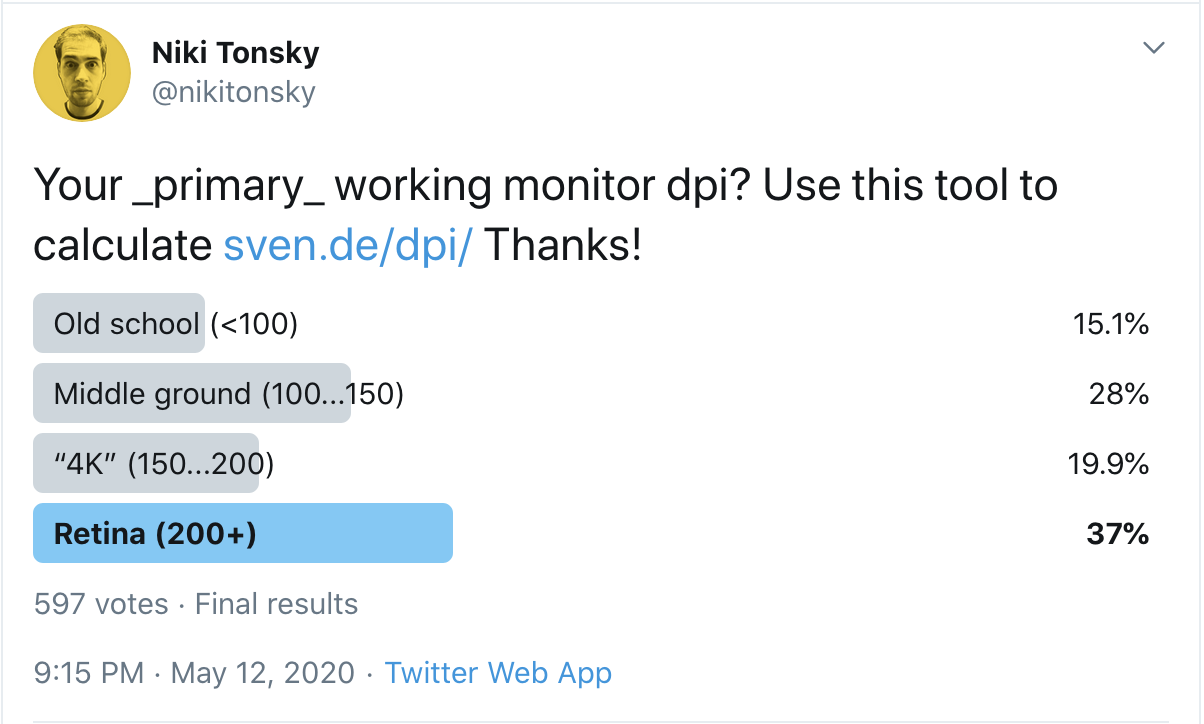
Согласно моему опросу программистов, 43% всё ещё используют мониторы с плотностью пикселей на дюйм менее 150:

Какое разрешение dpi у вашего _основного_ монитора? Для вычисления используйте этот инструмент
Почему это проблема? Потому что единственный способ получить хорошие буквы — это потратить больше пикселей на букву. Так просто. В прошлом количество пикселей на дисплеях было небольшим, поэтому мы научились жить с этим и даже изобрели несколько очень умных трюков, чтобы сделать нашу жизнь лучше. Две важные вещи, которые нужно понять:
- Времена дисплеев с низким разрешением прошли. Теперь в ходу дисплеи с высоким разрешением.
- Хитрости, разработанные для дисплеев с низким разрешением, не могли волшебным образом заставить текст выглядеть хорошо. Это всегда было и остаётся невозможным. Они просто сделали текст немного менее ужасным, но он всё ещё ужасен.
Если вы думаете, что каким-то образом можете сделать так, чтобы ваш дисплей 1080p отображал хороший текст, что ему просто нужно ещё несколько настроек, нет. Этого не случится. Чем скорее вы примете это, тем скорее сможете начать искать реальные решения.
Чтобы сделать мое утверждение более обоснованным, давайте подробно рассмотрим, как на самом деле выглядит текст на дисплее с низким разрешением и что с этим можно сделать (спойлер: не так уж много!).
Не хватает пикселей
Во-первых, для отрисовки символов просто не хватает пикселей. Возьмём шрифт Consolas, разработанный специально для программистов. Microsoft очень много работала, чтобы настроить его для рендеринга на дисплеях с низким разрешением. Мы установили его на 14 px, что является значением по умолчанию в VS Code (и люди часто уменьшают его!):

Consolas на 14 px, macOS
На таком размере заглавная буква В занимает на экране всего лишь 6×9 пикселей. У строчных букв только 7 (семь!) вертикальных пикселей. Это не так уж много. У меня больше пальцев на руках, чем здесь пикселей. Независимо от того, насколько хорошо разработан шрифт, трудно что-либо показать, когда всё, что у вас есть, — это семь пикселей. Всё, что немного сложнее, чем «Т» или «Н», становится неразборчивым пиксельным беспорядком.
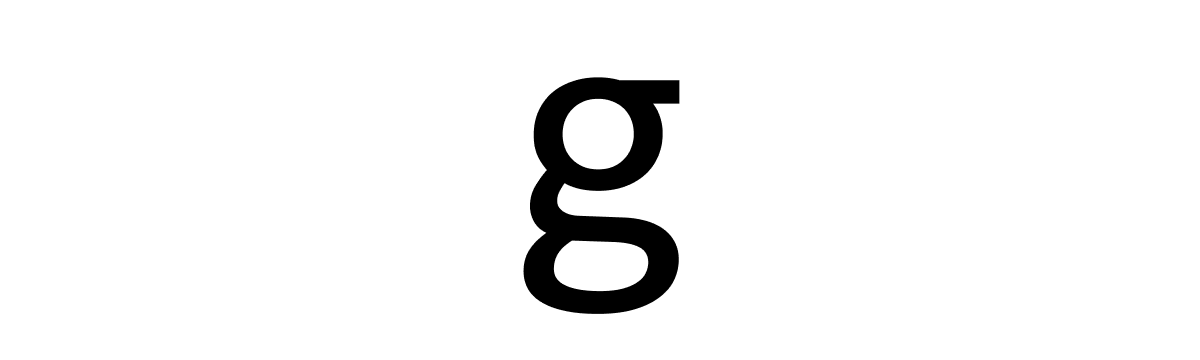
Посмотрите на букву 'g' на картинке выше. Трудно сказать, где начинаются или заканчиваются штрихи, или даже сколько их там. Это просто случайный серый шум или шахматная доска, но не буква. Вот буква:

Consolas на 168 px
Действительно, очень обидно наблюдать, как эти прекрасные мелкие детали сжимаются всего лишь в 7×10 пикселей.
Ужасный хинтинг
Чтобы бороться с проблемой серой мешанины, Windows использует довольно агрессивный хинтинг. По сути, она просто сгибает и перемещает черты букв до ближайшего пикселя, обеспечивая более чёткие границы.
И это работает! Шрифты действительно выглядят лучше с хинтингом, чем без него:

Нет хинтинга (macOS) → есть хинтинг (Windows)
Но не надейтесь на него: всё равно ничего не выйдет. Он не заставит текст выглядеть хорошо. Он будет выглядеть лучше, но всё равно плохо.
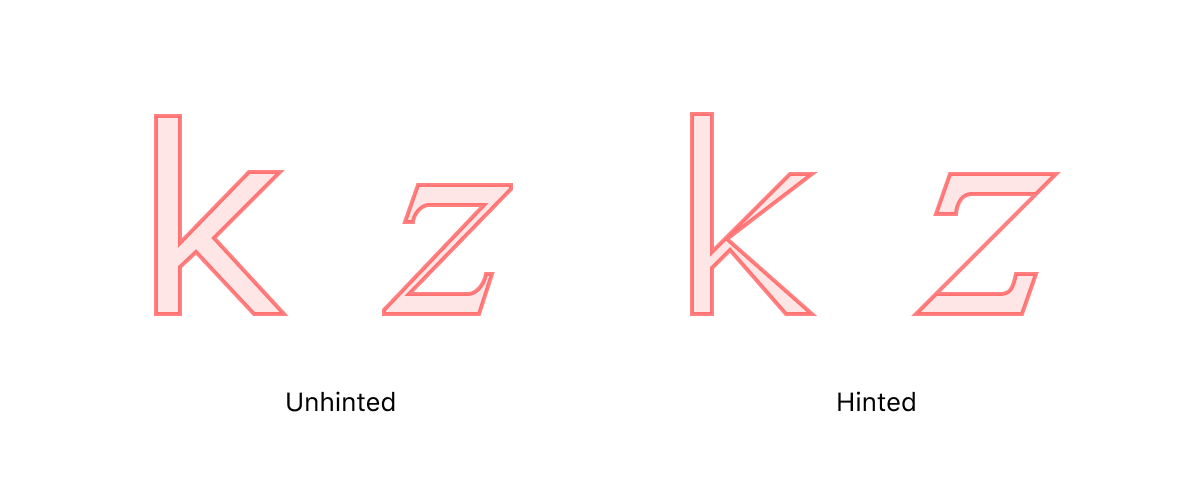
Однако главная проблема с хинтингом заключается в том, что он разрушает очертания букв. Пиксели визуализируются не там, где они должны быть, а скорее там, где происходит пиксельная сетка. Для примера:

Verdana (k) и Times New Roman Italic (z) перед растеризацией в 13 px. Источник
Идея заключается в том, что он будет выглядеть лучше, когда визуализируется в реальных пикселях.
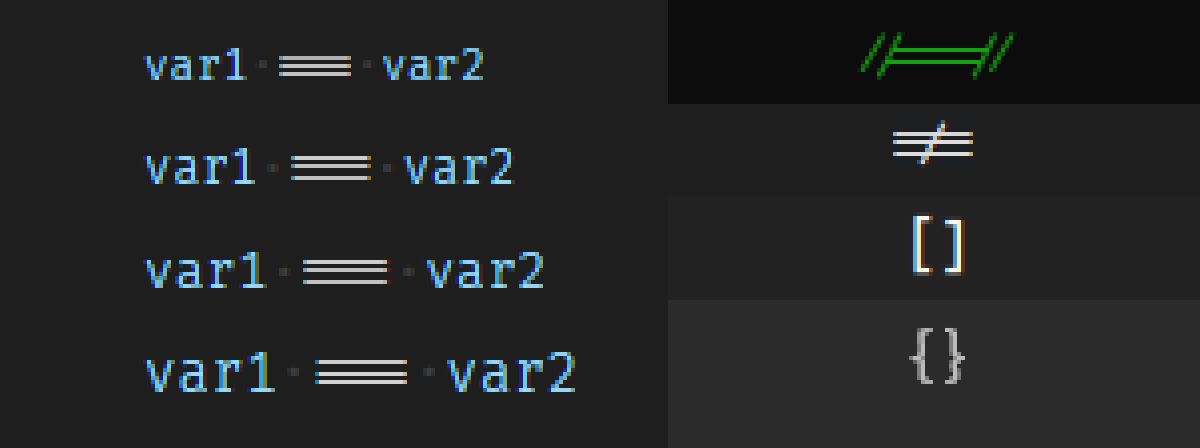
Но даже если мы просто посмотрим на вертикальный хинтинг горизонтальных линий, это всё равно слишком сильно меняет шрифт:

Смотрите, как горизонтальные линии смещаются от их фактического положения в файле векторного шрифта? Ошибка здесь составляет целых ¼ пикселя!
Но эй! Если вы никогда не видели Consolas в высоком разрешении, кого волнует, имеет ли 'g' такую же форму или нет? Кого волнует, что линии находятся не в том месте, если вы не знаете, где они должны были быть изначально? Ну, иногда проблемы более очевидны: круги не являются кругами, равные расстояния становятся не равными, пропорции все неправильные, то, что должно быть маленьким, становится огромным и наоборот, и т. д. Здесь:

После перемещения горизонтальных линий в соответствии с пиксельной сеткой (путём смещения их до ½ пикселя!), Windows с трудом разбивает 7 других пикселей на три равных промежутка. К сожалению, альтернатива не лучше:

Из моего личного опыта разработки Fira Code я видел слишком много способов, которыми простая идея «просто приклейте края к ближайшему пикселю» может пойти не так:


Это игра, в которой просто невозможно победить.
Дробление пикселя
Можете ли вы нарисовать идеальную линию, которая тоньше одного пикселя?
Да. Идея действительно проста. Пиксель вашего дисплея состоит из трёх вертикальных субпикселей, каждый из которых отвечает за свой цвет. Мы можем осветить их по отдельности, эффективно утроив горизонтальное разрешение!

Однако, на практике вы не можете реализовать его буквально, потому что вы просто закончите с рождественским цветным беспорядком:

Так что вам снова придётся идти на компромисс (внутри другого компромисса!), устанавливая предел, как далеко может отклоняться цвет от чёрного:

Это означает, что формы букв не втрое чётче, они, возможно, в полтора раза чётче, но в целом всё ещё довольно размыты.

В конце концов, улучшается читаемость, но в то же время чёрно-белый текст приобретает легкий бирюзово-оранжевый ореол. Это не очень плохо, но вы можете его заметить.
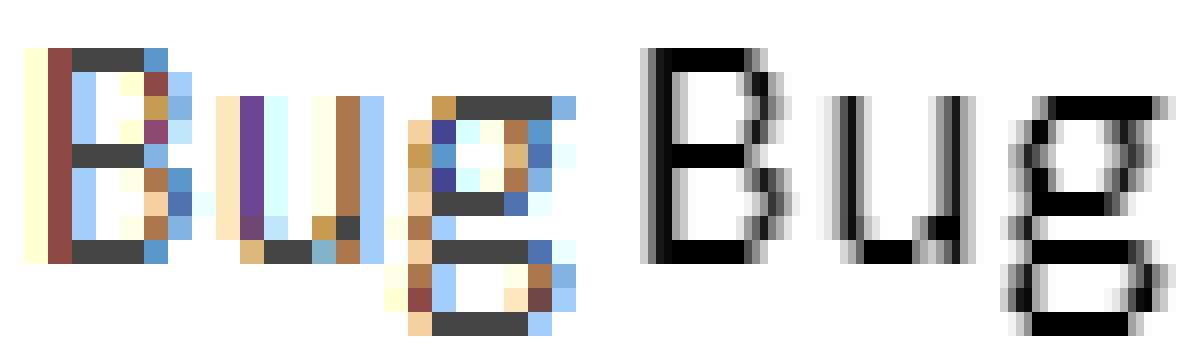
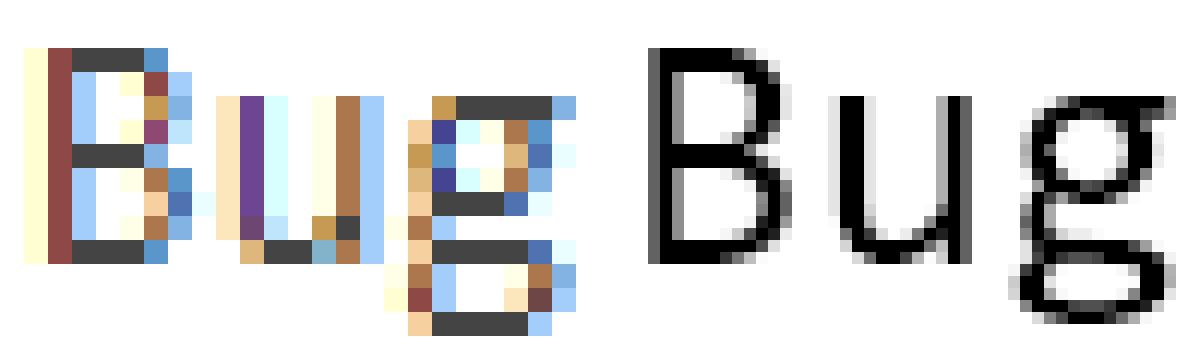
Я пытаюсь сказать, что все эти уловки работают. Иметь их явно лучше, чем не иметь. Для дисплеев с низким DPI всё это просто необходимо. Но в то же время они представляют собой жёсткий компромисс, достигнутый во времена, когда у нас не было лучших дисплеев. Теперь, когда они у нас есть, время для этих трюков ушло.

Consolas 14 px с ClearType и хинтингом → Consolas 14 px @2x
Макбук с Retina может заставить текст выглядеть хорошо. Однако есть две вещи, которые вы абсолютно должны сделать.
Отключить сглаживание шрифтов
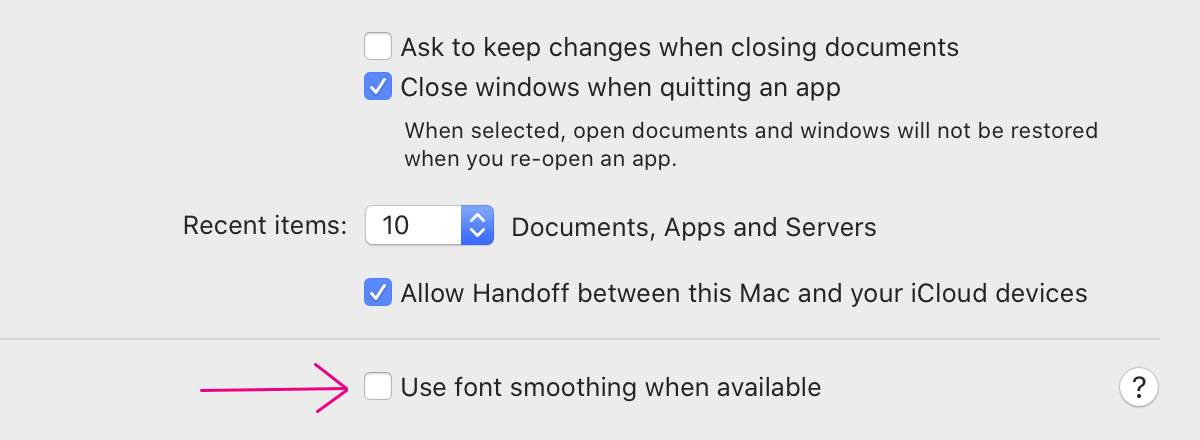
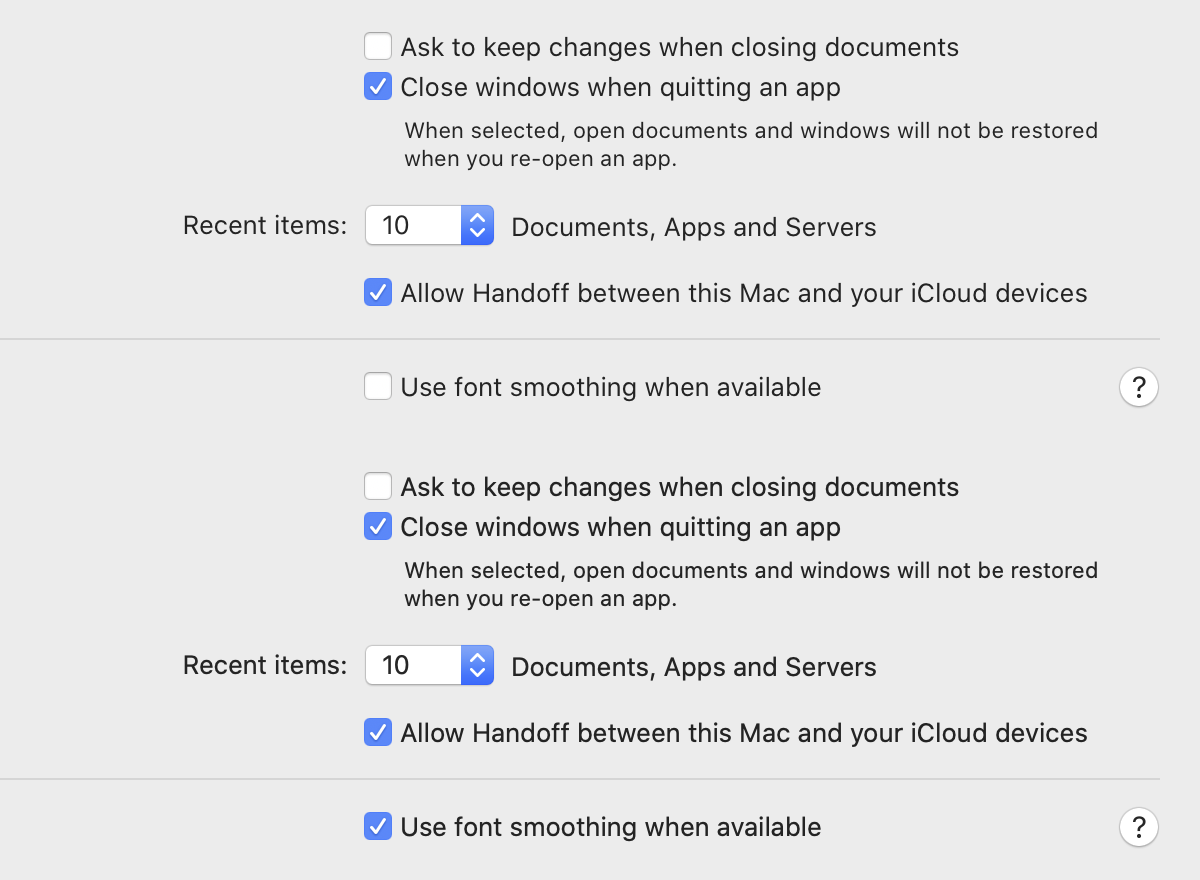
Во-первых, отключите «Сглаживание шрифтов» в Системных настройках → Общие настройки:

Я не уверен, какое сегодня там значение по умолчанию, но убедитесь, что оно выключено в любом случае.
UPD: судя по отзывам, похоже, что значение по умолчанию включено. Обязательно выключите его!
Это название настройки вводит в заблуждение. Раньше она называлась «Сглаживание шрифтов на ЖК-экранах» (LCD font smoothing), что предполагало субпиксельное сглаживание. Но Apple удалила субпиксельное сглаживание из macOS в 2018 году, в том же месяце, когда выпустила свой последний ноутбук без Retina.
Другое дело, что название предполагает, что ваши шрифты могут вообще не сглаживаться. Это тоже не так.
На самом деле она просто делает шрифт немного жирнее:

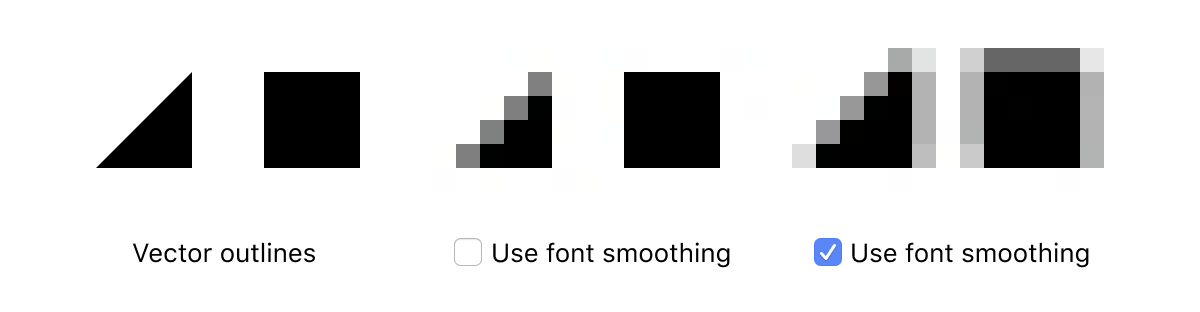
Так зачем его отключать? Потому что нет автоматизированного способа сделать шрифт жирнее. Обычно каждый вес шрифта тщательно разработан профессиональным дизайнером шрифтов. Это сложный процесс, который включает в себя миллионы ограничений. Если вы попытаетесь смоделировать его, например, добавив контур к букве, это будет выглядеть ужасно:

Настоящий жирный шрифт и поддельный, который имитируется с контуром
Но это именно то, что делает «сглаживание шрифтов» в macOS! Вот ещё один пример. MacOS размывает пиксельные границы с помощью «сглаживания шрифтов»:

Представьте себе дизайнера шрифтов, который тщательно сбалансировал каждую букву, поместил каждую точку с точностью до 1/100 пикселя, только чтобы его проигнорировало тупое программное обеспечение, которое думает, что оно знает лучше.
Что это значит для нас, программистов? Если вы возьмёте шрифт, оптимизированный вручную для определённого размера пикселя (каковыми являются многие программные шрифты, например Input на 11 px или Monoid на 12 px), он будет отображаться размытым, несмотря на все усилия.

И все остальные шрифты, включая системные, будут немного более размытыми, чем это необходимо.
UPD: Крис Морган упомянул в комментарии, что эта настройка может объяснить, почему так много дизайнеров используют font-weight: 300 в качестве шрифта веб-страницы по умолчанию. Они чрезмерно компенсируют шрифтовое утолщение macOS!
Целочисленное масштабирование
Когда я купил свой первый (и первый в мире) Retina Macbook Pro в 2012 году, это было именно то, что рекламировалось: масштабирование 2×, каждый логический пиксель визуализируется на экране 2×2. Экран 2880×1800 визуализируется из логического источника 1440×900.
К сожалению, с тех пор разум покинул Apple, и в какой-то момент MacBook начал получать странное нецелочисленное масштабирование по умолчанию. Например, экран 2880×1800 будет иметь логическое разрешение 1680×1050. Это коэффициент масштабирования 1,7142857143…, или 12/7.
Почему? Я думаю, кто-то в Apple решил, что больше экранной площади лучше продаётся. Проблема в том, что это не такой уж большой рост: всего лишь на 15%. Я имею в виду, что 15% — это хорошо, но не принципиально. Самое ужасное, что это происходит ценой потери любого шанса отрисовать любое пиксельно-чёткое изображение вообще!
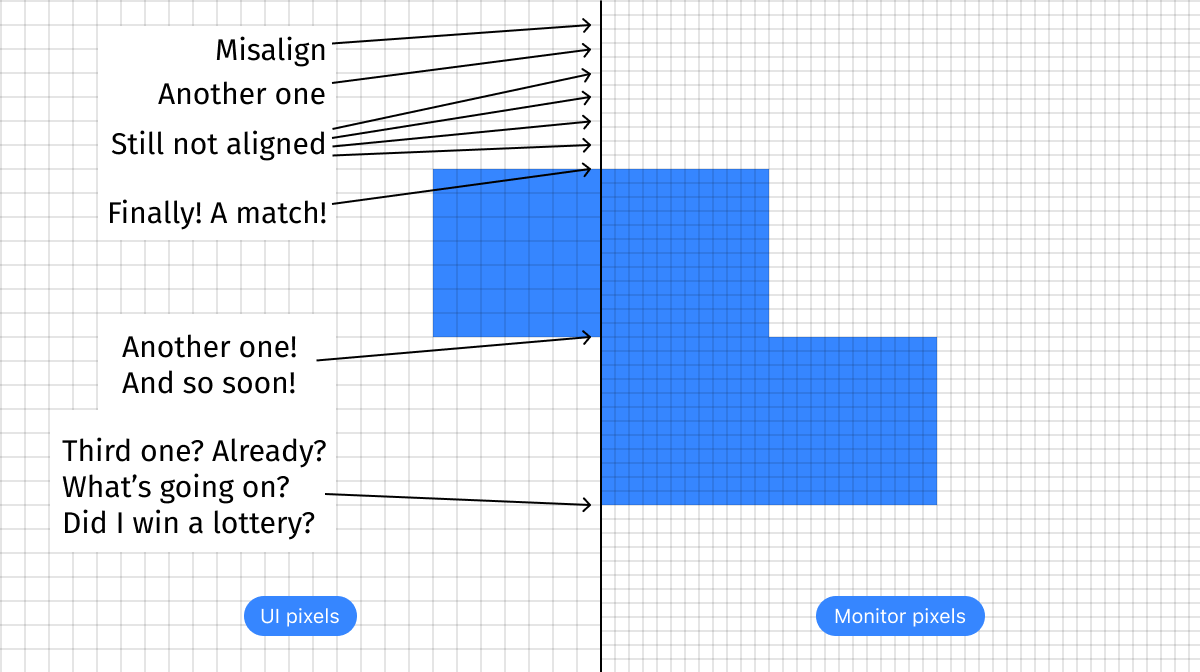
Давай посмотрим. Коэффициент масштабирования 12/7 означает, что на каждые 7 логических пикселей приходится 12 соответствующих пикселей экрана. Это означает, что каждые 7 пикселей у вас есть шанс нарисовать прямоугольник высотой 7 пикселей, и это ваш единственный шанс выровняться с сеткой пикселей.

Переместитесь на 1 пиксель вверх или вниз — и вы проиграете. Сделайте его на 1 px выше или короче — вы проиграете.

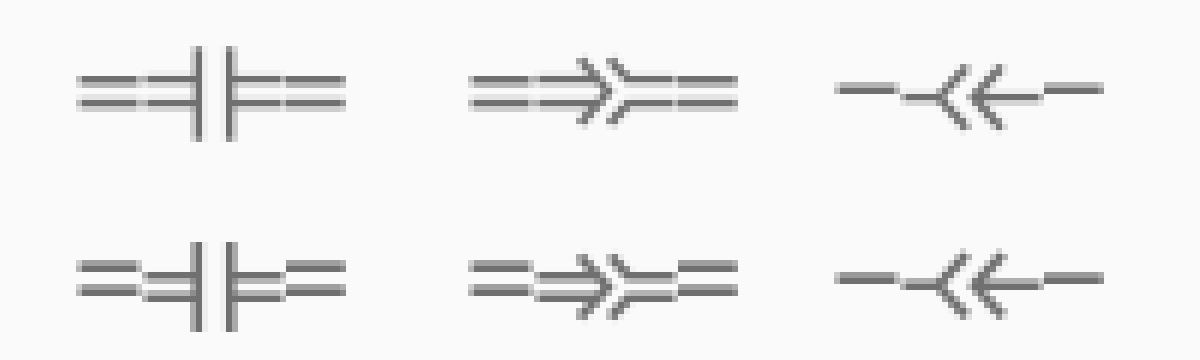
Пиксельно-идеальная линия? Жаль, но нельзя указать 7/12 пикселя в качестве ширины линии. Ещё хуже, что каждая линия 1 px выглядит по-разному в зависимости от её вертикального положения:

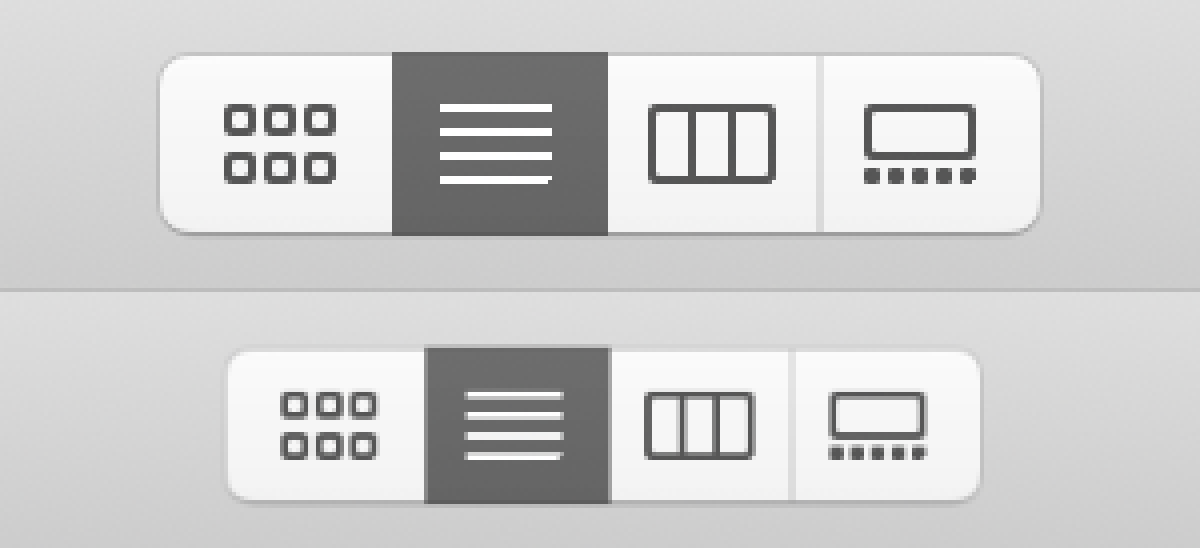
Неудивительно, что современные иконки в основном состоят из штрихов шириной в один пиксель:

Сверху: масштаб 2×, снизу: то же самое после 12/7 даунсэмплинга
Трудно представить себе кого-то, кто специально хочет увидеть такое.
(понятия не имею, почему нижний правый пиксель отсутствует на всех иконках)
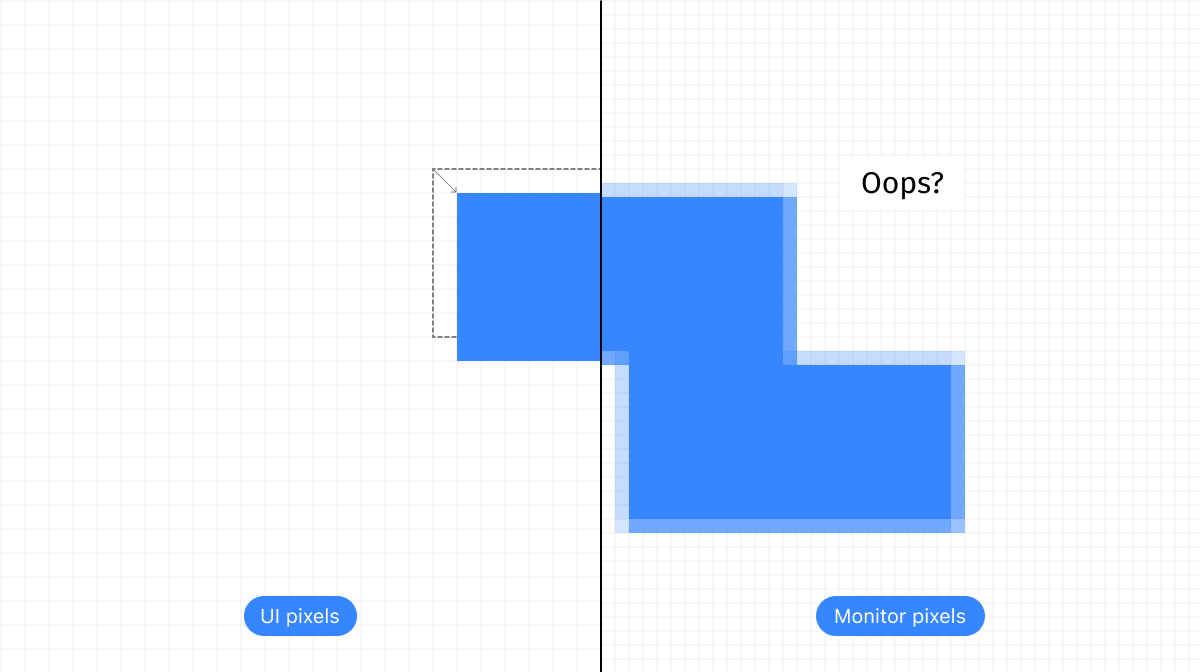
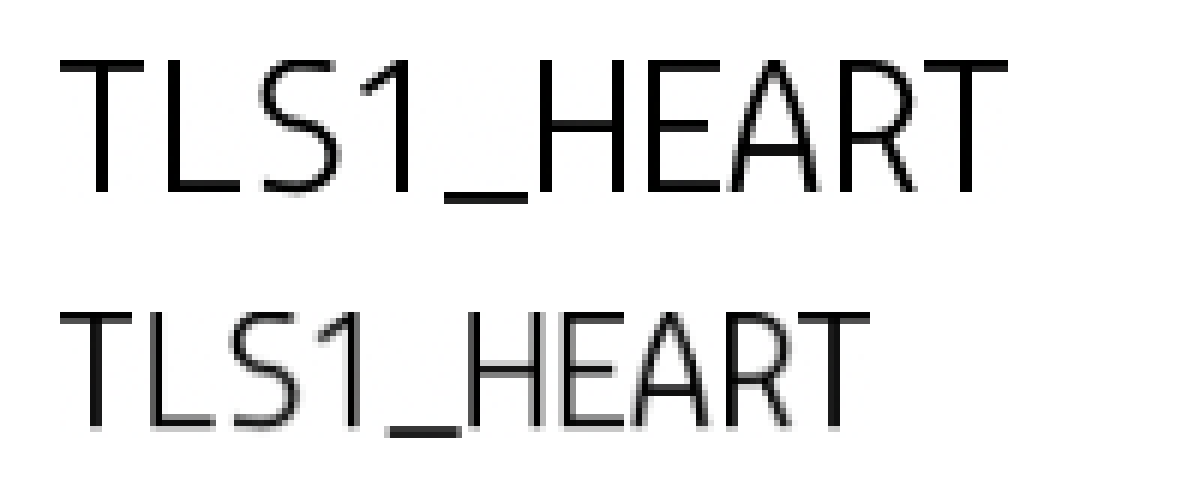
Что происходит с текстом? Ничего хорошего. Сначала он визуализируется чётко попиксельно с разрешением 2×, затем масштабируется до 85,7142857143…%, чтобы вписаться в физические пиксели:

Monoid на 12 px. Верхняя часть: масштаб 2×, нижняя часть: то же самое после 12/7 нисходящего масштабирования
Правильно, пользовательский интерфейс даже не отображается в этом странном целевом разрешении. Каждое приложение Mac думает, что оно рендерит в 2×, и только после этого ОС масштабирует его до целевого разрешения. Из-за этого двухэтапного процесса изменения размера теряется много точности и нюансов.
На мой взгляд, ничто не может нанести больше вреда внешнему виду пользовательского интерфейса, чем это. Даже старые UI с низким разрешением dpi лучше, так как их линии, по крайней мере, совпадают с пикселями!
И не забывайте: это по умолчанию. Каждый Macbook поставляется с этими настройками. Миллионы людей работают, не зная, что их лишили радости экрана ретина.
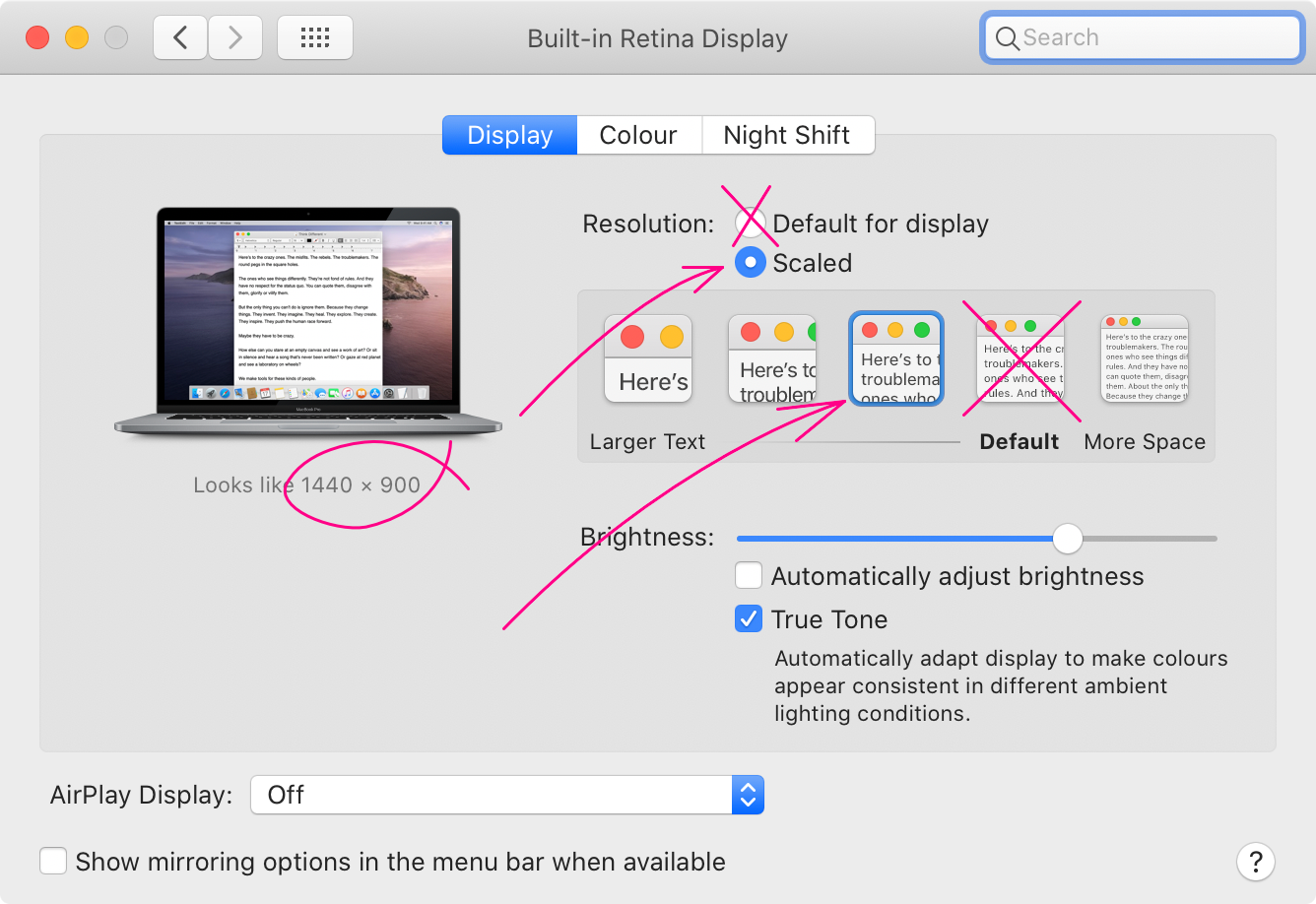
К счастью для нас, это легко исправить (по крайней мере, сейчас). Перейдите в раздел Системные настройки → Дисплеи, снимите флажок по умолчанию и выберите вместо этого разрешение 2×:

Это сделает все на экране немного больше, оставив на экране (немного!) меньше места. Это ожидаемо. Моё мнение таково: ноутбук — это ограниченная среда по определению. Дополнительные 15% не превратят его волшебным образом в огромный удобный рабочий стол. Но, по крайней мере, вы можете наслаждаться этим великолепным экраном и чёткими пиксельными шрифтами. В противном случае, зачем вам вообще покупать экран ретина?
ClearType в Windows
Учитывая все эти разговоры о недостатках ClearType и о том, что он просто необходим на дисплеях с низкой плотностью пикселей, следует ли отключить его на дисплее 4k? Теоретически — да. На практике — нет.
Во-первых, у Windows даже нет пользовательского интерфейса, чтобы отключить его. Я имею в виду, там есть этот флажок:

Но даже если вы его выключите, вам все равно придётся пройти через настройку ClearType. Там просто нет кнопки OK \_(ツ)_/.
Если вы выключите его таким образом, он исчезнет в некоторых местах, но будет появляться в других. Я предполагаю, что эти места используют разные API, и одно учитывает эту настройку, а другое — нет.

И самое главное, текст без ClearType выглядит как дерьмо. Это не обязательно должно быть так (он выглядит идеально на macOS, например), но особенно на Windows это невыносимо. Я думаю, что они даже не проверяют данную опцию:

Просто для удовольствия я перепечатал все текстовые метки, используя тот же шрифт, размер и цвет, но на macOS:

Но текст ClearType в Windows по-прежнему выглядит хорошо, даже на дисплее 4k. Жаль только, что мы пока не можем отключить ClearType.
Позвольте мне высказать своё мнение. В конце концов, это мой блог. Я думаю, что ноутбуки не очень хороши для разработки. Они великолепны в мобильности и удобстве, и этот аргумент может перевесить всё остальное для некоторых людей. Я принимаю это. Но все же настольный монитор + внешняя клавиатура всегда лучше ноутбука. Возможно, есть и другие причины не покупать монитор, но имея его, я надеюсь, никто не будет спорить, что это превосходная среда разработки.
После этого возникает вопрос, какой монитор вам нужен? Из того, что мы уже обсуждали, должны быть ясны две вещи:
- Это должен быть, по крайней мере, монитор 4k. И 5k, и 6k также великолепны, конечно (кроме LG 5к).
- Вам нужно использовать целочисленный коэффициент масштабирования.
Это означает, что если у вас есть монитор 4k (3840×2160) и вы используете масштабирование 2×, вы получите эквивалент 1920×1080 логических пикселей. Таким образом, это базовый монитор 1080p с точки зрения того, сколько вы можете вместить, но с гораздо более чётким пользовательским интерфейсом и текстом везде.
Теперь может возникнуть соблазн использовать, например, масштабирование 1,5×. Это даст вам эквивалент 2560×1440 логических пикселей, что, как вы можете подумать, намного лучше. Это неправильное использование! Идея монитора 4k заключается не в том, чтобы получить больше пикселей, а в том, чтобы получить идеальный пиксельный рендеринг с высокой плотностью пользовательского интерфейса. В противном случае обычный дисплей 1440p будет работать лучше. Простое правило, которое нужно запомнить: выравнивание пикселей перевешивает всё остальное. Дисплей 1440p лучше отображает контент 1440p, чем дисплей 2160p.
Кроме того, можно запустить дисплей 4k с собственным разрешением 3840×2160 пикселей. Конечно, это зависит от размера дисплея, но, по моему опыту, даже 27-дюймовые дисплеи 4k слишком малы, чтобы работать при 1×. Пользовательский интерфейс будет слишком крошечным.
Миф о значении PPI, запатентованном Apple
Некоторые статьи предполагают, что компьютеры Apple должны использоваться только с дисплеями 220 PPI (пикселей на дюйм), потому что это число Apple сама использует на всех MacBook и iMac. Иногда люди заходят так далеко, что говорят, что дисплеи с другими PPI непригодны для использования в macOS.
Вот что я думаю. PPI определяет физический размер пикселя (220 PPI означает, что на дюйм приходится 220 пикселей, или 1 пиксель имеет ширину 1/220 дюйма). Таким образом, Apple гарантирует, что пиксели на всех её устройствах имеют одинаковый размер. Означает ли это, что элементы управления macOS имеют одинаковый физический размер? Больше нет, после того как Apple начала применять нецелочисленное масштабирование по умолчанию на MacBook.
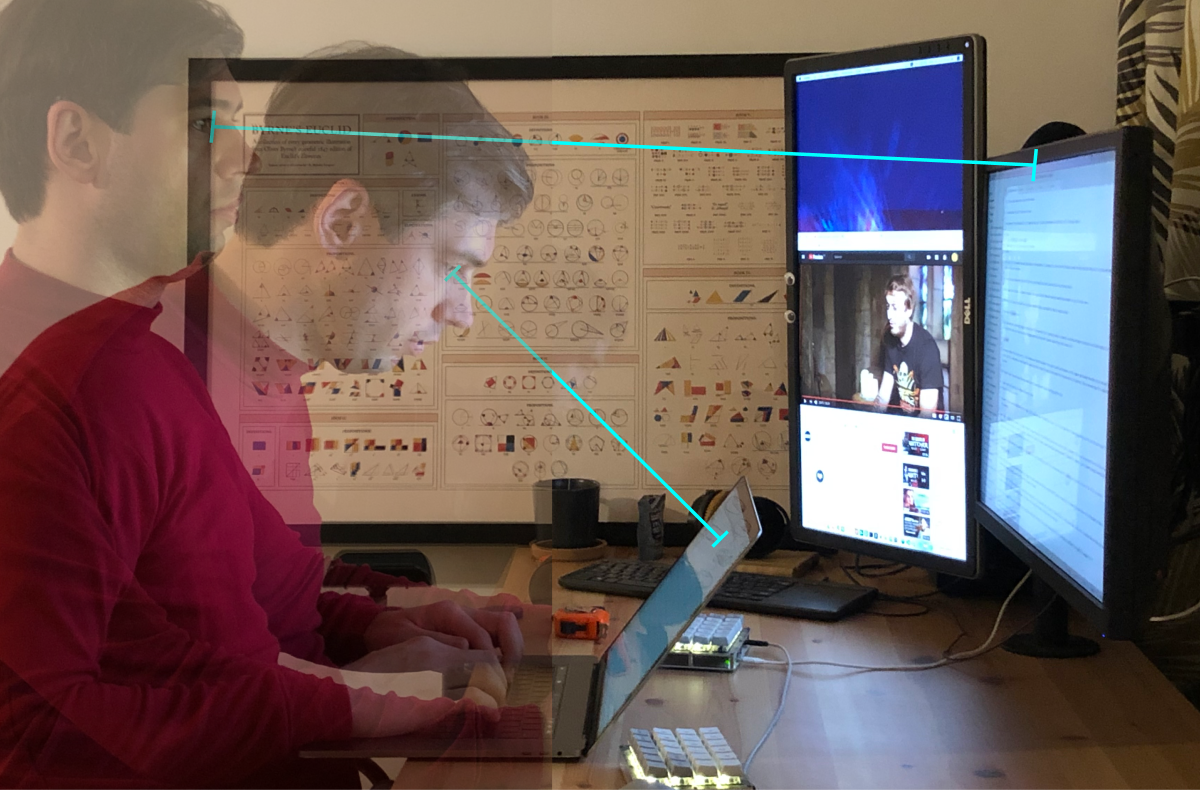
Тогда почти невозможно гарантировать, что воспринимаемый размер или то, насколько большой пользователь видит элемент управления, является одним и тем же, потому что расстояние до дисплея отличается. Например, в среднем расстояние между моими глазами и экраном составляет 33 см с ноутбуком, но 68 см с монитором. Это двукратная разница!

Это означает, что угловой размер пикселя 1/220 Macbook эквивалентен пикселю монитора 1/110. На самом деле у меня меньше воспринимаемых пикселей на 27-дюймовом мониторе 4k, чем на 15-дюймовом Macbook Pro!
Даже сама Apple это понимает! Их айфоны имеют более высокий PPI, чем макбуки, потому что на них обычно смотрят с более близкого расстояния.
Подводя итог, я не вижу проблемы с 24-дюймовыми дисплеями 4k или даже 27-дюймовыми дисплеями. Я использую оба с macOS и люблю оба, никогда не было никаких проблем. Конечно, 5k или 6k были бы лучше, но они идут в категорию «приятно иметь». 4K — это обязательный, абсолютный минимум для всех, кто работает с текстом.
Переходите на 120 Гц
Раньше мир делился на два лагеря: дисплеи с высоким разрешением и дисплеи с высокой частотой кадров. Первое было хорошо для текста, второе — для игр, и между ними не было середины. Если вы любите играть в экшн-игры, купите оба (и большой стол). Геймерам не нужны были 4K-дисплеи, поскольку ни одна разумная игра не работала бы при 4k @ 120 Гц, а творческие профессионалы не использовали 120 Гц для редактирования фотографий/текста. Конечно, я был в лагере высокого разрешения с 2014 года и никогда не променял бы рендеринг текста ретины на едва заметное обновление частоты обновления.

HP Z27 (4k) и LG 34GL750-B (120 Гц)
Что ж, раскола больше не существует. Поскольку с недавнего времени (да, я слишком ленив, чтобы проверить) вы можете получить и то, и другое! Вы можете найти монитор 4k, работающий на частоте 120 Гц. Собственно, это открытие и послужило главной мотивацией для данной статьи.
Почему 120 Гц?
Если вы, как и я, работаете с текстом, вы можете подумать, что вам не нужны 120 Гц. И были бы правы. Это относится к категории «приятно иметь», но если вы ищете способы улучшить свой опыт, это отличный способ.
120 Гц даёт вам несколько существенных улучшений:
- Анимация становится более плавной, вплоть до того момента, когда она начинает казаться непрерывным движением вместо очень быстрого слайд-шоу.
- В частности, очень плавная прокрутка. Браузер, редактирование кода, среди прочего.
- Вся система чувствует себя гораздо более отзывчивой.
- Вы можете играть в игры и работать на одном дисплее.
Конечно, я не могу показать вам, что такое 120 Гц. Но вот что вы можете сделать, чтобы понять идею: переключитесь на 30 Гц и попробуйте работать так некоторое время.
Вы заметите, что всё плохо анимировано и менее отзывчиво. Это связано с тем, что время между обновлениями монитора теперь составляет 32 мс вместо 16 мс при частоте 60 Гц. Это означает, что независимо от того, что вы делаете (нажимаете кнопку, перемещаете мышь), ближайший момент времени, когда компьютер может начать отображать результат, может быть на расстоянии 32 мс.
32 мс — это очень долго и хорошо заметно. На 60 Гц это время сокращается вдвое: самое долгое, что вам нужно ждать, — всего 16 мс. на 120 Гц это время снова сокращается вдвое: с 16 мс до 8 мс. в абсолютных числах вы устраняете дополнительные 8 мс, что означает, что переход 60 Гц → 120 Гц примерно вдвое менее эффективен, чем переход 30 Гц → 60 Гц. Но всё-таки стоит того, на мой взгляд.
Что купить?
На самом деле у нас нет особого выбора. Из того, что я могу найти, прямо сейчас на рынке есть только четыре (да, четыре!) дисплея 4k 120+ Гц! Думаю, это потому, что спрос не так уж высок, но я рад, что у нас есть хотя бы такой выбор!
Первый — Asus ROG SWIFT PG27UQ:

Второй — Acer Predator X27:

Третий — Acer ConceptD CP7:

Все они очень хорошие мониторы, я уверен. Но цена немного завышена (~2000 долларов), особенно для тех, для кого 120 Гц не является вопросом жизни и смерти.
Есть ещё несколько мониторов с диагональю 55 дюймов и более, которые было бы трудно использовать на обычном рабочем столе.
Наконец, по какой-то невероятной удаче у нас действительно есть один недорогой, разумного размера монитор 4k 120 Гц. Это Acer Nitro XV273K:

И это единственное, что у меня есть.
Вещи, на которые стоит обратить внимание (Windows)
В Windows несложно запустить разрешение 4k на частоте 120 Гц. Убедитесь, что ваша видеокарта имеет DisplayPort 1.4, используйте его, вот и всё. Серьёзно, это просто работает.

Вещи, на которые стоит обратить внимание (macOS)
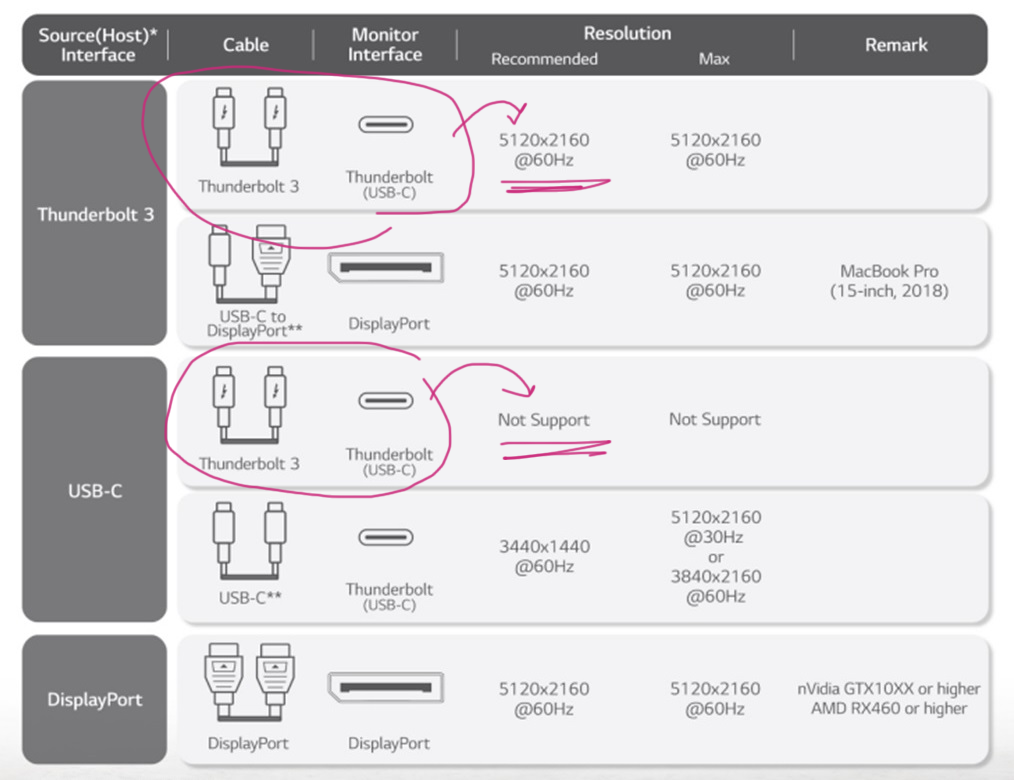
Поддержка MacOS отстой. Официально ни один из компьютеров Apple не поддерживает ничего выше 60 Гц, даже при нормальном разрешении:

Так что покупка этого дисплея была основана на чистой вере. Вот что я понял:
- 4k @ 120 Гц требует 3840 × 2160 × 3 bpp × 120 Гц × 8 = 24 Гбит/с. Чуть ниже 25,92 Гбит / с DisplayPort 1.3 / 1.4.
- HDMI 2.0 обеспечивает только 18,0 Гбит/с, поэтому нужно использовать DisplayPort.
- Thunderbolt 3 поддерживает DisplayPort 1.4, так что если найти адаптер, всё должно пойти.
Как определить, какой порт у моего Macbook? Легко! Используйте эту диаграмму, предоставленную Apple:

Итак, значок молнии означает Thunderbolt (не путать с портом Lighting!), а железнодорожная стрелка означает USB-C. Теперь просто посмотрите на свой Macbook:

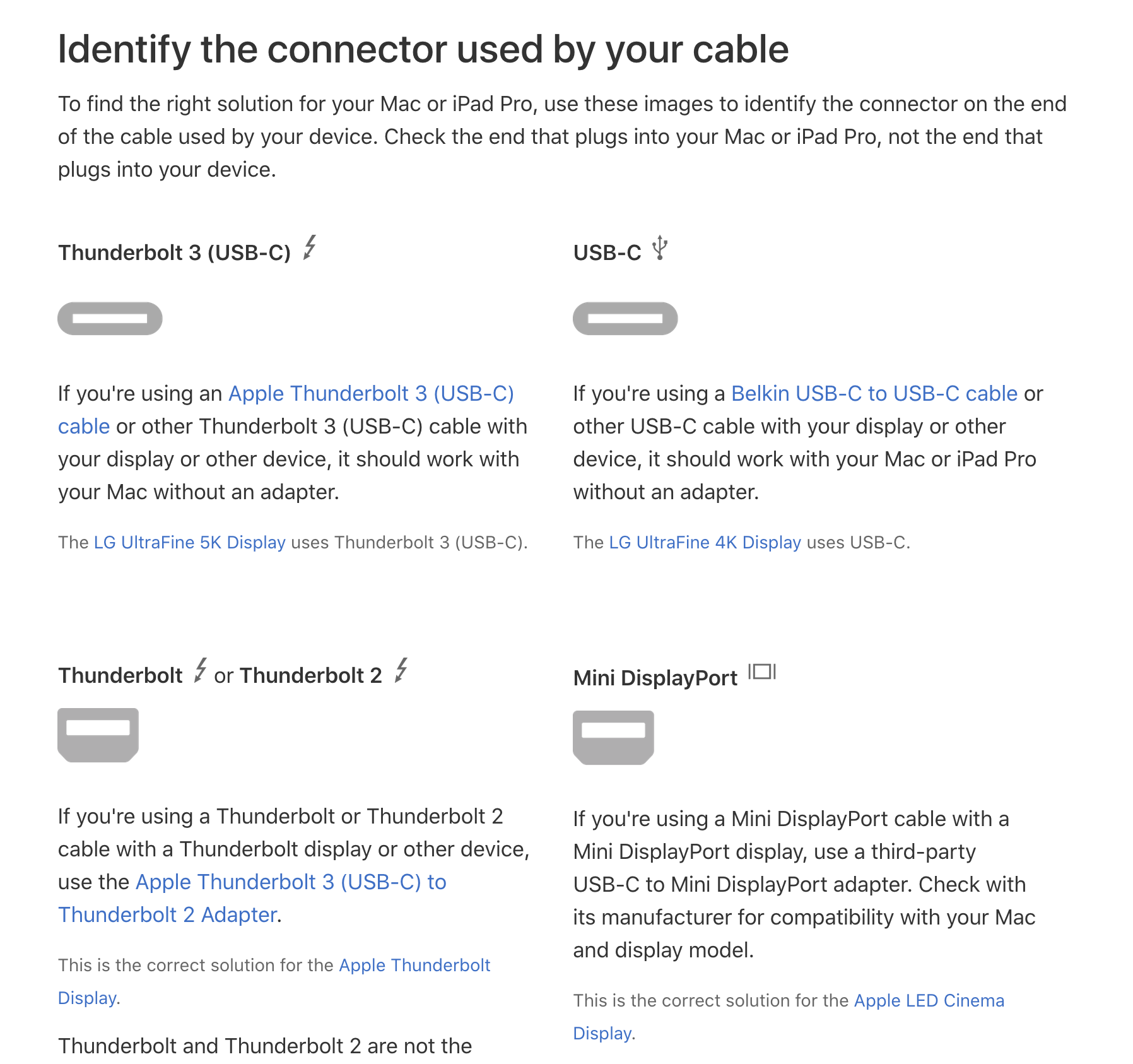
Думаю, разобраться не так просто \_(ツ)_/. В качестве альтернативы можно посмотреть на страницу Apple с интуитивно понятным названием SP794:


Итак, прежде всего, что означает Thunderbolt 3 (USB-C)? Это Thunderbolt 3 или USB-C? Это может быть разница между «работает безупречно» и «не работает вообще»:

Затем упоминается «DisplayPort over USB-C» (но у нас есть Thunderbolt 3, а не USB-C!). Страница не указывает версию DisplayPort, и без неё она бесполезна. Она также говорит, что USB 3.1 Gen 2 ограничен 10 Гбит/с, но я думаю, что ограничения USB 3 не распространяются на USB-C? Кроме того, что это за название — USB 3.1 Gen 2? Уже приняли USB 3.2?
Ну что ж, Википедия в помощь!
В октябре 2016 года Apple анонсировала обновлённый Macbook Pro с двумя или четырьмя портами Thunderbolt 3, в зависимости от модели. В июне 2017 года Apple анонсировала новые модели iMac с двумя портами Thunderbolt 3, а также iMac Pro с четырьмя портами был выпущен в декабре 2017 года.8 января 2018 года Intel анонсировала обновление продукта (под кодовым названием Titan Ridge) с «усиленной надёжностью» и поддержкой DisplayPort 1.4. Новый контроллер периферии теперь может работать как USB sink (совместим с обычными портами USB-C).
Оказывается, Thunderbolt 3 может иметь или не иметь DisplayPort 1.4. Некоторые из них доходят только до DP 1.2. Статья Википедии предполагает, что всё, выпущенное до 2018 года, определённо не будет работать, но после 2018 года это может или не может работать, в зависимости от версии Thunderbolt. Чувствуешь себя потерянным? Используй мою схему:

Думаю, что мы все можем согласиться с тем, что вся эта ситуация Thunderbolt/USB-C является очень сильным претендентом на «самый запутанный стандарт порта, когда-либо созданный человечеством».
Короче говоря, мне повезло. Мой Macbook Pro 2019 имел правильный порт, и с адаптером Thunderbolt 3 (USB-C) для DisplayPort всё заработало. Насколько я понимаю, версии портов на устройствах имеют значение, но кабели и адаптеры — нет, пока они физически помещаются в отверстие. В моем случае это был конвертер Xiaomi USB-C → miniDP и кабель miniDP → DP кабель.

Будет ли это работать на вас? Понятия не имею! Надеюсь, что будет. Всё, что я знаю, это то, что вы должны убедиться, что ваш Thunderbolt 3 может нести DisplayPort 1.4. Это волшебное сочетание.
Вещи, на которые стоит обратить внимание (macOS) — продолжение
Если до сих пор не было достаточно запутанно, есть ещё кое-что!
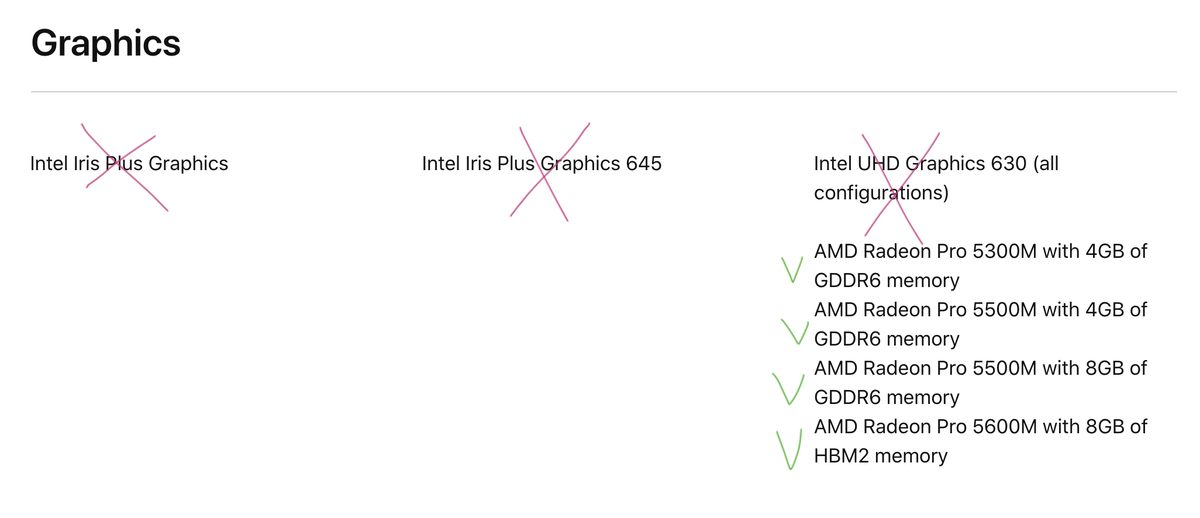
Думаю, ваш Macbook должен иметь дискретную видеокарту (На это могут влиять и другие причины, например, пересмотр Thunderbolt. У меня ограниченная тестовая база, но: Macbook Pro 15» 2019 работает, Macbook Air 2018 — нет, Mac mini 2018 работает только с eGPU). Различные графические карты Intel UHD/Iris не работают. eGPU работает.

Но даже если у вас есть совместимый Mac, с совместимыми портами, совместимыми кабелями, этого недостаточно. Каждый раз, когда я загружаю свой Mac, есть ритуал, который я должен выполнить, чтобы заставить мой дисплей переключиться в режим 120 Гц. Я называю это «танец 120 Гц»:
- Полностью загрузить macOS. В этот момент дисплей обычно находится на частоте 60 Гц.
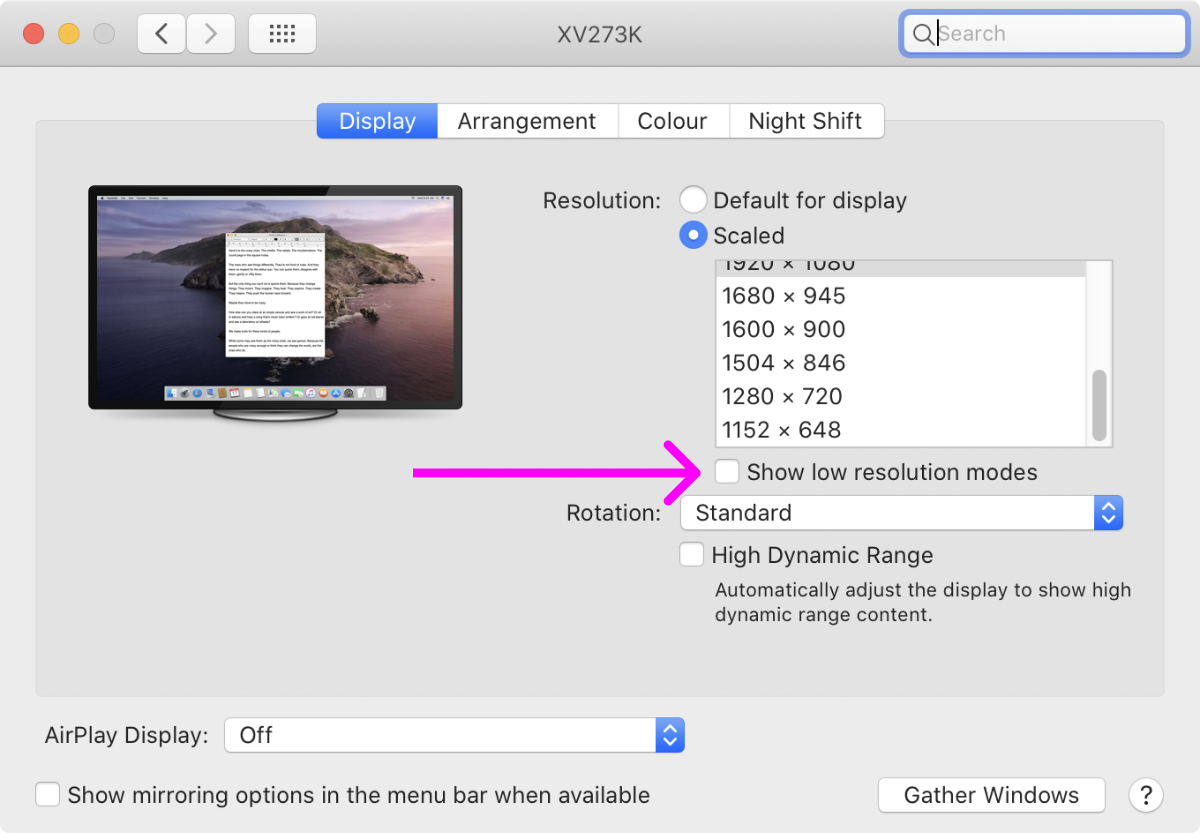
- Перейдите в раздел Системные настройки → Дисплеи.
- Удерживая нажатой клавишу Alt/Option (которая с ⌥), нажать на флажок Scaled в «Разрешении».

- Чтобы получить доступ к выбору частоты обновления, установите флажок «Показывать режим низкого разрешения». Л — логика.

- Посмотрите селектор «Частота обновления». Большую часть времени самый высокий вариант там 60 Гц.

- Выключите дисплей.
- Подождите пару секунд.
- Включите дисплей.
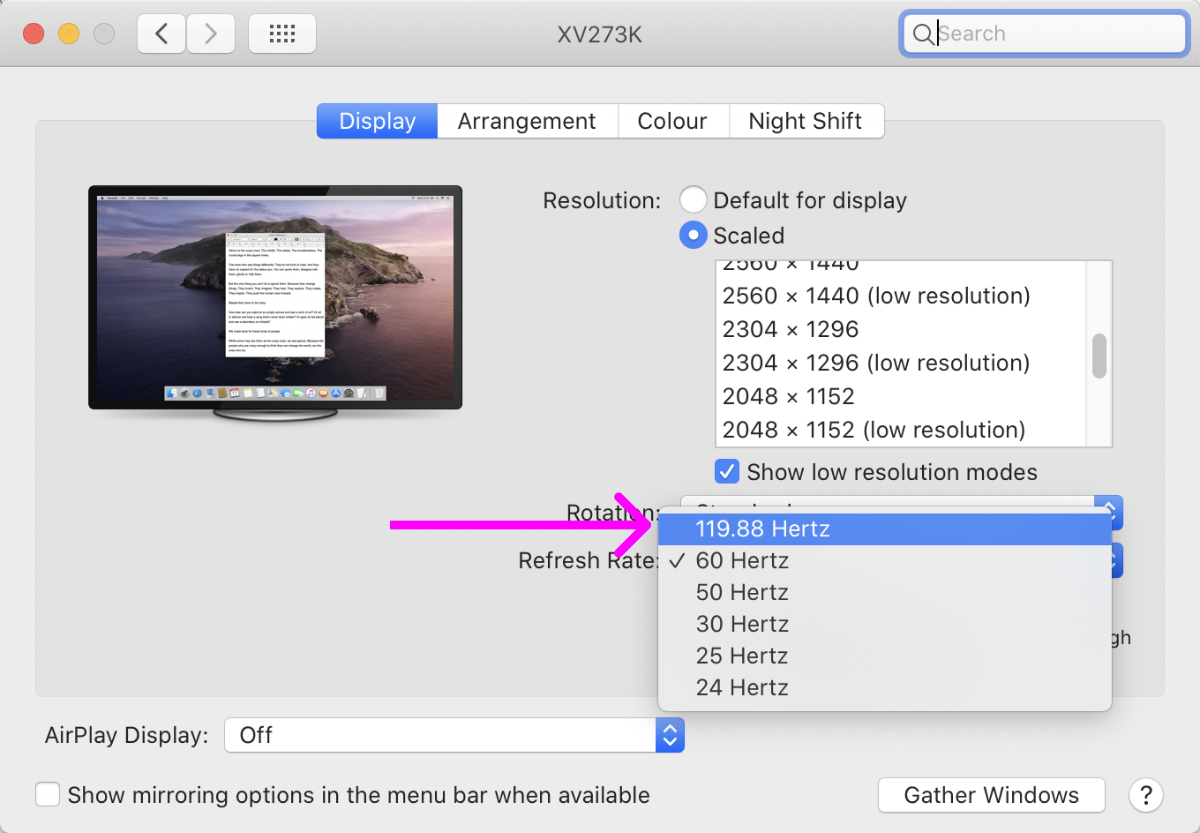
- Посмотрите ещё раз в разделе «Частота обновления». Надеюсь, теперь есть вариант »119,88 герц».

- Выберите »119,88 герц» в разделе «Частота обновления».
- Вы великолепны.
Почему это 119,88 герц, а не 120 Гц? Без понятия. Похоже, это работает одинаково. Почему macOS не может вспомнить его? Я не знаю. Почему macOS не видит 120 Гц в качестве опции, пока я не выключу/не включу монитор? Кто знает! Главный вывод заключается в том, что опция 120 Гц может появиться не всегда, но после некоторого танца вокруг неё может появиться, и если это произойдёт, то она действительно работает, несмотря ни на что.
Вся эта ситуация напоминает мне покупку дисплея 4k в 2014 году: есть только пара моделей, порты сбивают с толку, поддержка Apple отстой. Надеюсь, через пять лет 120 Гц станет стандартом. До тех пор мы должны быть благодарны, что, при больших неудобствах, мы, по крайней мере, можем использовать современные дисплеи с macOS. Спасибо, Apple!
Каждому человеку нужна мечта. В какой-то момент 4k @ 120 Гц станет обыденностью, и мы даже можем увидеть 5k @ 120 Гц и больше. Мы также можем видеть экраны ретина с соотношением 21:9 и даже 32:9 (больше горизонтального пространства), что всегда является желанным дополнением (на самом деле, есть впечатляющий 34WK95U-W, но вы также можете найти его как более короткую версию более традиционного 27MD5KL-B).
Но даже сегодня вы можете заглянуть в будущее, если у вас есть лишние 4000 долларов. Это Dell UP3218K, первый и единственный в мире монитор 8k:

Даже на промо-странице для дисплея 8k Dell публикует только его фотографии размером 1×
Плотность пикселей на нём настолько высока (280 PPI), что его, вероятно, лучше всего использовать при масштабировании 300% (чего, конечно, нет в macOS, но есть в Windows). Он также требует двух одновременных кабелей DisplayPort для работы, что опять же не подходит для Mac.
Но даже при 300% он всё равно даст вам эффективное логическое разрешение 2560×1440, что существенно больше, чем 1920×1080 современных дисплеев 4k. Больше плотности пикселей и больше разрешения! Что ж, можно помечтать.
Подводя итог, вот лучшая установка для программистов:
- Текст не может выглядеть хорошо на дисплеях с низким разрешением.
- Дисплеи с высоким PPI перестали быть экзотикой, пришло время переключиться.
- Ноутбуки — это нормально, но автономный монитор всегда лучше.
- Монитор 4k имеет смысл только при масштабировании 2× / 200%.
- Если вы хотите пойти дальше, то теперь есть доступные варианты 4k @ 120 Гц.
Удачного кодирования!
