[Перевод] Первый взгляд на дизайн новой стандартной темы WordPress «Twenty Fifteen»
 Вчера Konstantin Obenland представил в блоге «Make WordPress Core» дизайн новой стандартной темы WordPress под названием «Twenty Fifteen». Matt Mullenweg обратился к Takashi Irie — дизайнеру тем в Automattic — чтобы тот сделал дизайн для новой стандартной темы. Кстати, дизайн «Twenty Fourteen» тоже делал он.
Вчера Konstantin Obenland представил в блоге «Make WordPress Core» дизайн новой стандартной темы WordPress под названием «Twenty Fifteen». Matt Mullenweg обратился к Takashi Irie — дизайнеру тем в Automattic — чтобы тот сделал дизайн для новой стандартной темы. Кстати, дизайн «Twenty Fourteen» тоже делал он.
Уже известно, что Twenty Fifteen будет блоговой темой. Описание от дизайнера:
Twenty Fifteen — это чистая и простая блоговая тема. Особое внимание уделено типографике, благодаря чему тема превращает текст в основной элемент пользовательского интерфейса. Twenty Fifteen использует Noto Sans и Noto Serif от Google — семейства шрифтов, разработанные для того, чтобы гармонично выглядеть на любом языке, что особенно важно для WordPress и его активной интернационализации.
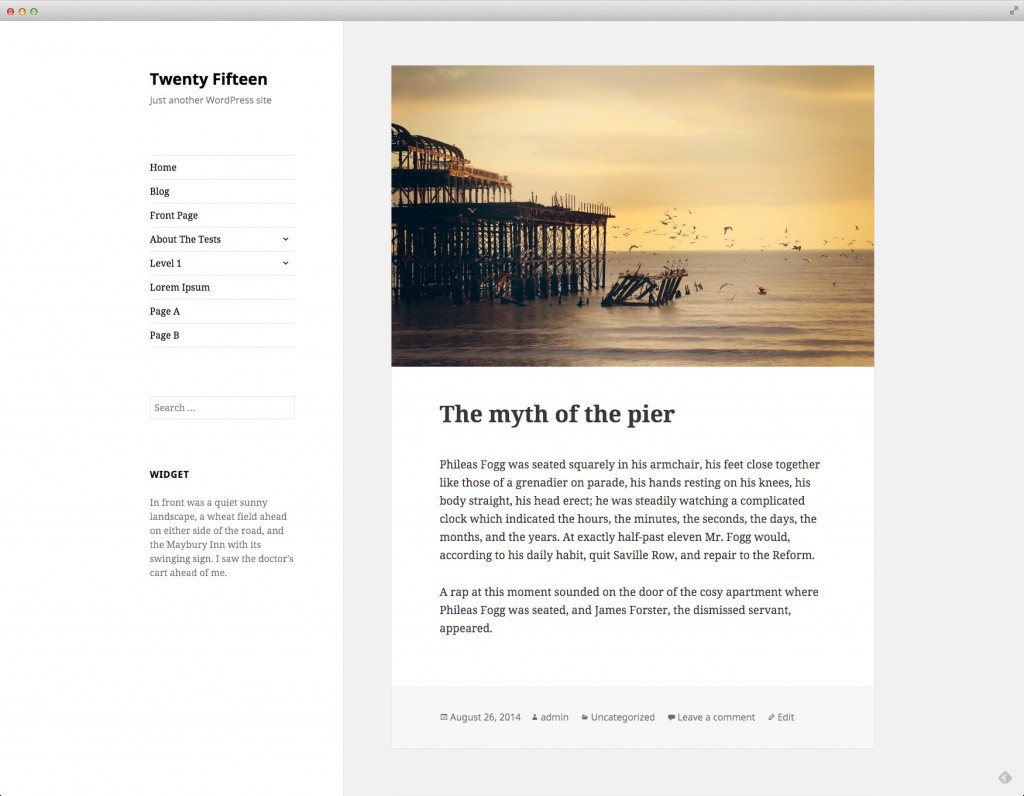
По представленным скриншотам видно, что в Twenty Fifteen используется сайдбар слева и гармонично распределено пустое пространство, что позволяет полностью сконцентрироваться на контенте:
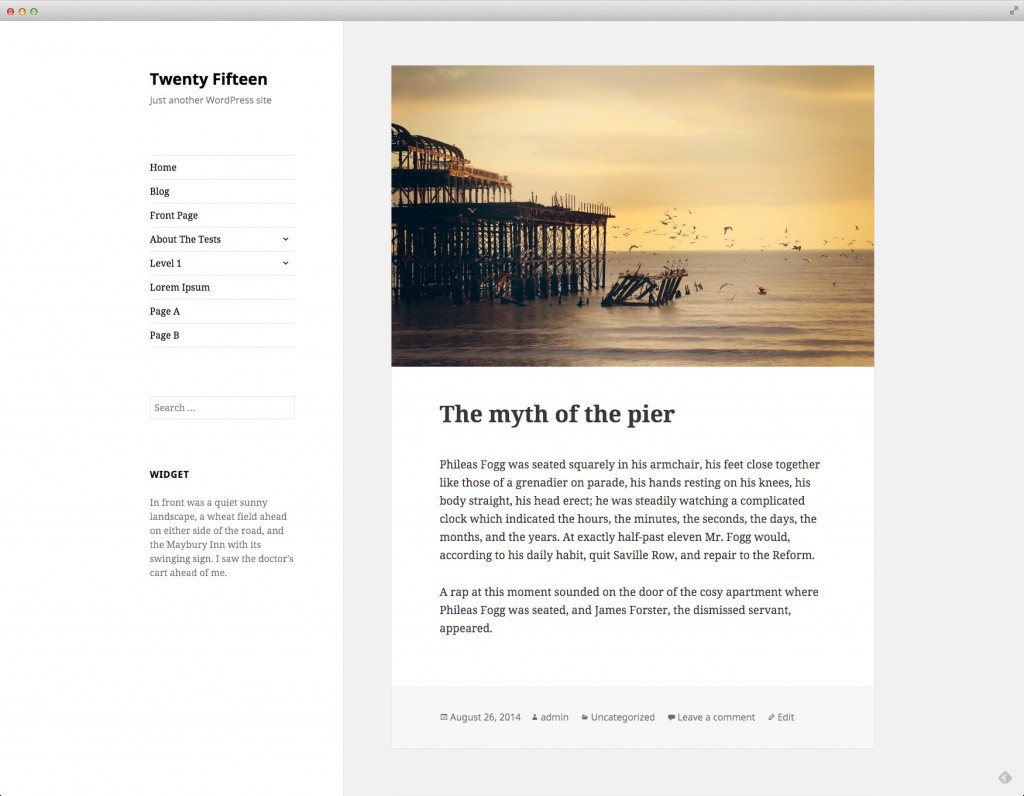
 Также в новой теме будет возможность добавить кастомные изображения для фона и для шапки сайта. Obenland поделился с сообществом еще несколькими скриншотами дизайна, среди которых есть пример того, как тема будет выглядеть на мобильных девайсах. Изображения кликабельны (средняя кнопка мыши — открыть в новой вкладке, хабр почему-то не поддерживает target=»_blank»):
Также в новой теме будет возможность добавить кастомные изображения для фона и для шапки сайта. Obenland поделился с сообществом еще несколькими скриншотами дизайна, среди которых есть пример того, как тема будет выглядеть на мобильных девайсах. Изображения кликабельны (средняя кнопка мыши — открыть в новой вкладке, хабр почему-то не поддерживает target=»_blank»):
Дизайн Twenty Fifteen делается по принципу mobile first. Obenland сообщает, что разработка дизайна уже близится к завершению. После завершения дизайна разработчики займутся кодингом и затем добавят новую тему в ядро. После этого желающие смогут протестировать тему и сообщить о найденных багах. Итоговый вариант Twenty Fifteen будет включен в WordPress 4.1, выпуск которого намечен на декабрь этого года.
