[Перевод] OK Google, что насчет хороших интерфейсов?


Вы можете сказать, что интерфейс Google простой, понятный и удобный в использовании, но действительно ли это так? В Centigrade, компании где я работаю, дизайнеры рецензируют работы друг друга, чтобы выявить что может быть улучшено. Я же хочу предложить вашему вниманию ревью пользовательского интерфейса Google-поиска, как самого известного и используемого продукта. Давайте посмотрим, можно ли было что-то сделать иначе?
Проблемы общего характера
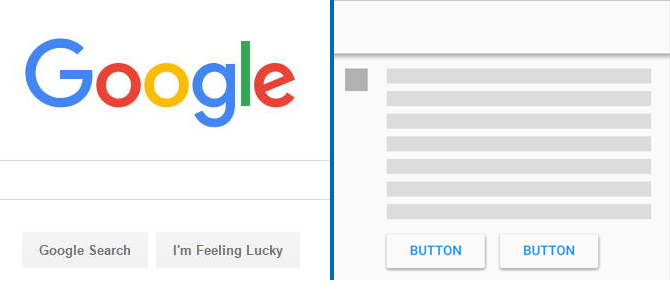
- А материальный ли это дизайн? Я большой фанат материального дизайна от Google и стараюсь использовать его принципы в своей работе где это возможно. Но почему Google сам не руководствуется своими стилями? Например, я уверена, что тут можно было использовать приподнятые кнопки (Raised buttons):

- Доступность (accessibility). Очевидно что у этих кнопок недостаточные контраст и читабельность. Давайте проверим это с помощью WebAIM — отличного инструмента для проверки цветового контраста текст/фон согласно Web Content Accessibility Guidelines (WCAG) 2.0

Без комментариев. И это касается не только кнопок, контраст повсюду низковат, шрифты маловаты.
Кнопки «Google search» и «I«m feeling lucky»
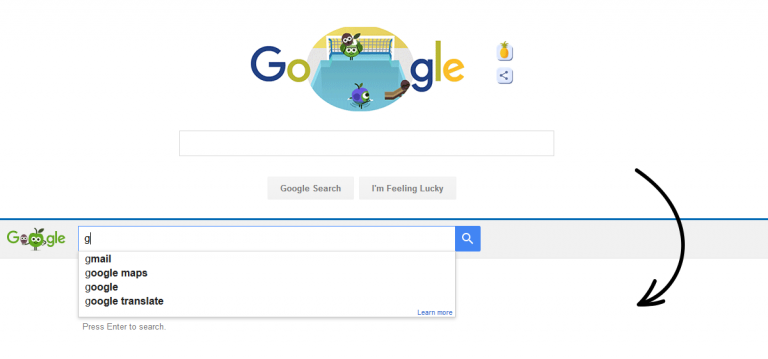
Но вернемся к кнопкам, они действительно вызывают много вопросов. Это первое, что вы видите на главной странице, но зачем они там? Вы даже не сможете нажать на них. Нет, правда! Попробуйте! Вы можете нажать на «Google search» и «I«m feeling lucky» когда поле поиска пустое, но первая кнопка в этом случае бесполезна, так как нажатие не принесет никаких результатов, а вторая приведет вас на страницу с дудлами, то есть совсем не туда, куда вы собирались. А как только вы начнете вводить что-то в поле поиска, вы перенесетесь на страницу результатов, на которой эти кнопки просто отсутствуют.

Да, и раз уж мы об этом, почему бы при таком переходе от одной страницы к другой не использовать модную анимацию, которая так красиво расписана в руководстве по материальному дизайну?

И даже если не использовать «Живой поиск», вы всё равно не сможете нажать на эти кнопки, потому что, как только вы начнёте вводить запрос в поисковую строку, они будут перекрыты другими такими же кнопками из выпадающего списка подсказок.

Так зачем же они нужны?!
Страница с результатами поиска
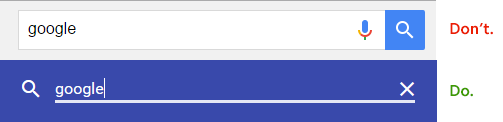
- Поисковая строка. Вы не сможете удалить поисковый запрос одним кликом. Я не шучу. Кнопка «Очистить» в поле ввода поискового запроса является сегодня стандартом де-факто в дизайне интерфейсов, но только не для Google-поиска. Там нет такой кнопки. Но если вы сумеете добраться до раздела помощи/справки (а это не так-то просто сделать, ведь Google надежно прячет эту секретную информацию), вам откроется совершенно другой прекрасный мир, где всё выглядит материально, в поисковой строке есть кнопка «Очистить» и у человечества есть надежда.

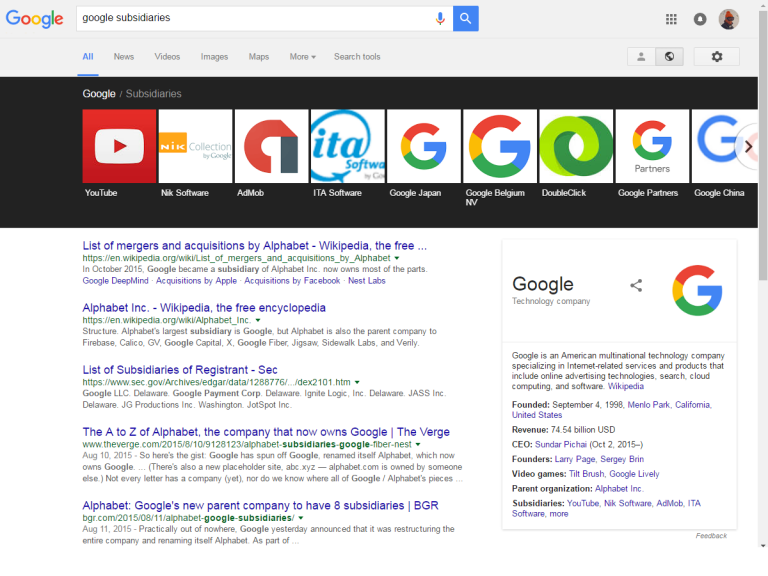
- Таинственные элементы управления. Если вы войдёте в свою учётную запись, на странице результатов поиска в правом верхнем углу вы увидите три (только если на странице настройки поиска отмечено «Показывать персональные результаты») кнопки — человечек, земной шар и шестеренка. Мне понадобилось некоторое время, чтобы понять их назначение. Я не продвинутый Google-пользователь, но я дизайнер интерфейсов и имею некоторый опыт с кнопками. Несколько минут я пыталась понять какая из них неактивна, какая выбрана и какая находится в обычном состоянии. Между этими состояниями есть разница, но она незначительна.

Действие кнопки «Шестеренка» понятно — она вызывает выпадающее меню. Но пара других кнопок выглядит странно. Первая, «Все результаты» выглядит неактивной. Но на неё можно нажать и у неё есть всплывающая подсказка. Вопрос в том, если кнопка не активна, почему на неё можно нажать? А если она активна, то почему её стиль отличается от кнопки «Шестеренка»? Кнопка «Персональные результаты скрыты» кажется выбранной, но на неё тоже можно нажать. Уже при работе над переводом этой статьи, я догадалась что пара этих кнопок — это переключатель. Переключатель, который выглядит как обычные кнопки.
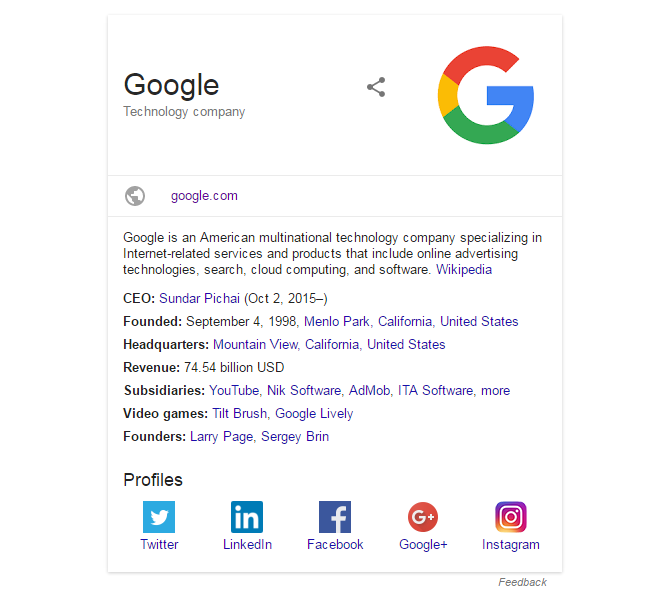
- Карточка компании. Вы получите её, если введете имя компании в строку поиска. Например попробуем «Google»:

Выглядит прекрасно и почти материально. Хорошо организованная интересная информация. Единственный момент, который меня беспокоит, ссылка «ещё» (more) в строке «Дочерняя компания» (Subsidiaries). Проблема даже не в том, что она выглядит как названия дочерних компаний, а скорее в странном взаимодействии. Если вы думаете, что ссылка просто раскроет расширенный список, вы будете удивлены, на самом деле она перегрузит страницу безо всяких на то причин (содержимое останется тем же) и добавит огромный черный слайдер вверху страницы. Но самое неожиданное, что вы не сможете закрыть этот слайдер, не важно как сильно он вам не нравится. И вы всё ещё можете нажать ссылку «ещё», потому что она по прежнему там, даже если у вас уже есть ОЧЕНЬ заметный список дочерних компаний.

Конечно, всё это весьма специфические моменты, но таких моментов на самом деле намного больше, я привела только самые очевидные при беглой ревизии поиска. В целом интерфейсы Google интуитивно понятны и просты в использовании, но, как говорят, дьявол в деталях. И хотя победителей не судят, я также верю, что нет предела совершенству, и я надеюсь, что однажды я зайду на google.com и получу эстетическое наслаждение. Для меня это будет означать, что наконец-то они лучшие во всём, что делают.
Комментарии (25)
2 сентября 2016 в 12:50
+6↑
↓
>Вау-эффект? Нет, не слышали. Интерфейс Google-поиска выглядит намного лучше чем шесть лет назад, но первое слово которое приходит мне в голову глядя на него — «стерильный».Спасибо тебе, Господи, за стерильный интерфейс Google! И не допусти, пожалуйста, эстетов и перфекционистов к этому дизайну! У них ведь есть так много мест, сайтов и приложений, где можно наслаждаться «материальным дизайном», фишечками и плюшечками — пусть же будет место отдохновения разума и для людей, ставящих удобство превыше красоты.
2 сентября 2016 в 12:57
+1↑
↓
Статья не только о красоте, но в первую очередь об удобстве использования и логичности в интерфейсе, которые, как вы правильно заметили, важнее красоты.2 сентября 2016 в 13:23 (комментарий был изменён)
+2↑
↓
Есть мысль, что, например, главная страница выполняет исключительно декоративную функцию. То есть вы правильно заметили — любой ввод приводит к полному изменению ее вида, а кнопки вообще бесполезны.
Но люди привыкли видеть ее такой (с небольшими изменениями) годами, уже скоро десятилетиями как. Когда люди представляют себе поиск — у них возникает именно эта страница в голове.
Это как фары у Porshe 911 — убери их и получишь совершенно другую машину, хотя функционал останется тем же, а аэродинамика даже лучше. Вот и гугл держит страницу просто потому, что мы ожидаем, хотим ее увидеть. А насколько она удобна — уже не особо важно, так как 99% времени пользователи проводят уже в поисковой выдаче2 сентября 2016 в 13:47
+1↑
↓
Так выдача тоже ужасна по удобству, вот же вопрос!Скажем, последнее время при вводе многих слов мы сразу получаем толкование их прямо на странице выдачи. Берется этот сниплет непонятно откуда (то из Википедии, то из онлайн-словаря, то с сайта об онлайн-стратегиях — сами понимаете разницу в академической пользе). При этом, скажем, ссылка на страницу этого же понятия в Википедии из выдачи пропадает (т.к. сниплет взят из нее). И приходится серьезно думать, куда нажать, если я все же хочу прочесть именно в Википедии, а не куцый кусочек ни о чем на странице выдачи. Лично меня это каждый раз заставляет на пару секунд задуматься — думаю, это вряд ли win нового дизайна.
2 сентября 2016 в 14:07
0↑
↓
Поиск вполне удобный, по крайней мере, более удобного для меня лично не виделА по поводу сниплетов — у боковых всегда указан источник в конце описания, те же, что прямо под строкой поиска, обычно берут информацию не напрямую с какой-то страницы из результатов выдачи, а из собственной базы гугла. Как, откуда и зачем они ее собирали и используют — вопрос десятый, но конкретно на поисковую выдачу эти сниплеты не влияют
Зато теперь не нужно бегать в словари, если нужны были исключительно определения — лично мне это часто помогало при просмотре зарубежных фильмов в оригинале, так что, опять же, вопрос вкуса и целей
2 сентября 2016 в 13:09
+1↑
↓
Удобство? Да, в целом продукты гугла удобны, но куча всяких мелочей вызывает дикую боль при ежедневном пользовании. Тот же гмейл. Верхние захардкодженые табы, которые нельзя закастомить, а только включить/отключить, левый список почтовых папок, который вроде бы настраиваться, но не совсем, в котором нельзя отключить убирание лишних, и тебе каждый раз надо нажать на стрелочку и только потом выбрать необходимую папку.
Также невозможность кастомизации мелких управляющийх кнопок.
И со всей этой болью ты пользуешься таким удобный интерфейсов каждый день. Тот же яндекс был намного удобнее и лучше в этом плане.2 сентября 2016 в 14:49
+1↑
↓
То есть тот факт, что гугл не следует собственным гайдлайнам, вас не смущает?2 сентября 2016 в 15:06
0↑
↓
Я всегда думал, что Material Design для мобильных девайсов придуман. И в этом случае страница поиска (в мобильной версии браузера) вполне себе Material Design. Поэтому и не смущает.
2 сентября 2016 в 13:05
+1↑
↓
Я лично терпеть не могу использовать поиск от Гугла. Получаю просто страницу, где все сливается ничего нельзя различить.2 сентября 2016 в 13:13 (комментарий был изменён)
+1↑
↓
однажды я зайду на google.com и получу эстетическое наслаждение
Нет, спасибо, все моё взаимодействие с гуглом происходит без участия мышки, tab → input → down → down → enter. Несколько машинальных движений. Это я называю удобно, а не «кнопочка очистить поле ввода».
2 сентября 2016 в 13:26
+1↑
↓
Каким образом это противоречит содержимому статьи?
2 сентября 2016 в 14:50
0↑
↓
У меня, например, нет браузеров, в которых ввод в поле поиска продолжался бы именно в этом поле. Как только нажимаю первую букву, он «переносится» в то место, где и должно быть — в адресную строку. Дальше ввод происходит уже там.
Да, откровенно говоря, я никогда полем «на странице» и пользовался.
Это к отсутствию кнопки «стереть».
В мобильной версии она актуальна, там стирать пальцем неудобно, а на компе то для чего она? Ctrl+Backspace, или Ctrl+A, Del или Shift+Home, Del
И не надо за мышкой тянуться. Поэтому и не нужна она там.
А вообще рядовому пользователю чем меньше «красоты», тем лучше.
У нас, помнится, война была за форум forums.kuban.ru — новые хозяева решили сделать дизайн с картинками. К счастью, пользователи отвоевали. С некоторыми потерями, но до сих пор это самый удобный форум.2 сентября 2016 в 14:55
+1↑
↓
И чем же вашему пользованию клавиатурой помешают улучшения, предлагаемые в топике?
2 сентября 2016 в 13:22
0↑
↓
Не надо трогать гугл. «Тенюшки» и «материальный» стиль — это не удобный интерфейс, а лишь графическая оболочка. Да и сам материальный стиль — лишь маркетинговая оболочка, очередной стандарт, в который загоняют разработчиков (даже майкрософт это делала в бородатые годы, выпускала свои стандарты оформления интерфейса и практические советы).2 сентября 2016 в 13:40 (комментарий был изменён)
+2↑
↓
А как только вы начнете вводить что-то в поле поиска, вы перенесетесь на страницу результатов, на которой эти кнопки просто отсутствуют
Вот это капитальный fail: начинаю вводить что-то в поле в центре страницы, написал одну букву — оп, а поле уже перепрыгнуло наверх страницы!Хотя нет, все еще сложнее:
1. если у нас браузер Chrome, то при создании новой вкладки мы получаем на белой странице в центре поле ввода текста, под ним ссылки на любимые сайты (которые сортируются по популярности, и из-за нее постоянно гуляют по своим позициям). Начинаем вводить в поле в центре экрана — получаем ввод вверху, в адресной строке браузера! Молодцы, эффект неожиданности достигнут!
2. если мы заходим браузером Chome на www.google.com, получаем похожую страницу с полем ввода в центре, но если начать вводить что-то в нем, получим выпадающий список с вариантами, вниз которого перепрыгнут кнопки поиска и «мне повезет» (я лично ни той, ни другой ни разу последней не пользовался, потому что выбирал из подсказок, либо просто нажимал enter, но гуглу виднее). Опять эффект внезапного изменения интерфейса, хотя и в меньших масштабах: можно даже сказать, что он более-менее понятен.
3. если мы зашли на www.google.com, но не браузером Chrome, получаем третий вариант эффекта, тот, что я описал в начале: при начале ввода текста в центральной поле страница резко меняется, поле ввода оказывается вверху, и появляется список подсказок. Кнопка «искать» (на которой уже нет этой надписи, а есть только символ лупы) видна уже справа от поля, кнопка «мне повезет» пропала. Зачем она исходно на www.google.com была видна — непонятно, ее нельзя использовать иначе, как при пустом поле ввода! Да, в нагрузку имеем милый баг: если на www.google.com начать вводить текст, получив поле ввода вверху странницы, а потом текст из него удалить, то страница не вернется к виду с полем в центре.
Выводы просты: случайно или намеренно, но уважаемый Гугл не хочет достичь единообразия вида и поведения ни сайта www.google.com, ни поле поиска в разных браузерах. Реализации в каждом случае сделаны будто бы от противного, вопреки всякой логике. Может, это как-то влияет на узнаваемость, но больше похоже на обычный пофигизм. Для компании, которая делает вид, что увлечена разработкой новый подходов к дизайну, это минимум странно.
Ах да, до кучи: если я беру Firefox, пишу в поле ввода текст, и включаю проверку орфографии, ошибки в написании слов подчеркиваются красными линиями. Если подвести к такому слову курсор ввода, и нажать на клавиатуре кнопку вызова контекстного меню, получаем меню, где приводятся варианты исправления слова: эти варианты можно выбрать стрелками вверх/вниз и по нажатию Enter выбранный вариант появится в тексте вместо неверного слова.
Если я то же делаю в Chrome (а именно, вызываю с клавиатуры контекстное меню, когда курсор находится в «подчеркнутом» красной линией слове, то меню с вариантами появляется, и выбирать варианты клавишами вверх/вниз можно, только примерно 4 из 5 раза нажатие Enter не заменяет слово на верное. Что это — баг или фича — не знаю, но к образу Гугла, который берется и не доделывает, очень подходит.
Боюсь представить, что там у них на серверах, в коде и в базах творится :)
P.S. На Android на телефонах «из коробки» обычно стоит зачем-то «просто браузер», и Chrome (последний — не всегда). Так вот в «обычном» при просмотре страницы и попытке ввести новый адрес вместо старого в поле ввода адреса почти всегда остается в конце пара букв старого адреса, которые надо стереть отдельно. Почему так — не знаю, но баг вижу годами.
2 сентября 2016 в 15:00
0↑
↓
Нет, это не фейл. Это вин. Капитальный, да. Вы учитываете, что гугл показывает поисковую выдачу уже тогда, когда вы только набираете запрос? И это чертовски годная фича. Вас действительно пугет тот факт, что поле улетает вверх?2 сентября 2016 в 15:12 (комментарий был изменён)
0↑
↓
Вас действительно пугет тот факт, что поле улетает вверх?
Мне это капитально не нравится. Вы в машине спидометр, скажем, на одном месте привыкли видеть, или его лучше двигать перед вашим носом, мешая сосредоточиться? Мне, скажу более того, от поисковика нужен поиск, а не UI-фокусы, тратящие мое время.То, что в хроме при создании новой вкладки (над которой есть поле ввода адреса/поиска вверху, и поле поиска в центре, и по логике других элементов, по которым перемещается фокус, как бы и нет, кроме кнопок поиска) нажать Tab (что, по логике, перенесет фокус ввода с поля адреса на что-то следующее), то фокус улетает в никуда, и ввод текста невозможен. После FF (где Ctrl+T = новая вкладка, далее Tab = поле поиска) привычка нажимать Tab остается, а Chrome даже для свичеров ее никак не обрабатывает — и более того, фокус вообще непонятно где оказывается.
Ну да, вин, конечно. Но не для меня. И, как и за вами, за мной некая часть аудитории (которую терять и смущать, наверное, особо никто не хочет). Что-то лучше, что-то хуже, но это дело вкуса. Но почему не сделать хотя бы однообразно везде, чтобы наработать у аудитории хоть и дурацкие (как по мне), но однообразные же привычки — вопрос.
2 сентября 2016 в 14:50
0↑
↓
Такое впечатление, будто я уже читал эту статью на хабре. Ну да ладно.
Сегодня вышел Google Chrome 53. В нем большую часть интерфейса перевели на Material Design. Пользоваться панелью с закладками стало гораздо удобней и приятней.
Google Plus недавно перевели на Material Design. Пользоваться тоже приятно. Хотя перевели как-то криво, многих анимаций и hover-эффектов нет.
Рано или поздно и главную страницу поиска переведут.2 сентября 2016 в 14:50
0↑
↓
Мы за стерильность. Много кнопок это плохо, мало кнопок хорошо. Если разработчик слаб на голову и делает много кнопок, он слаб наголову.
При разработки приложений есть много требований, таких как избыток информации. Но не для поисковых систем, там должно быть строго поле для введения желаемого и кнопка получения желаемого. Все остальное треш. Не надо нам много не понятных кнопок на странице поиска.2 сентября 2016 в 14:51
0↑
↓
Основная задача поисковой системы — найти. Отвлекать пользователя на дизайн и рассматривание свистелок — это трата времени, имхо. Конечно было бы прикольно, но зачем? Лично я давно уже привык даже страницу поисковой системы не открывать, фигачу в адресную строку, результаты смотрю позже. У меня всё.2 сентября 2016 в 14:57
0↑
↓
Почему же все обратили внимание только на то что у меня про красоту написано? Там же про удобство восновном. Ну неудобный же поиск. Просто все привыкли к нему и не замечают.2 сентября 2016 в 15:16
0↑
↓
Тут скорее не привыкли, а смирились больше подходит. Честно говоря, я даже не знаю как должно быть удобно, не могу представить себе удобный список поискового результата, не могу представить удобную поисковую строку. Может быть это просто только моя проблема.
2 сентября 2016 в 14:51
+1↑
↓
Не то вы выбрали для обсуждения, нужно было взять гугл-группы (или гугл-форум) — вот это действительно жестокая жесть!2 сентября 2016 в 14:54
0↑
↓
Это заняло бы годы. Я и в поиске-то описала только половину из того что хотела.
2 сентября 2016 в 15:14
0↑
↓
Так зачем же они нужны?!
js отключите в браузере (хотя при включенном js было бы логичнее их не отображать, это правда)
