[Перевод] Очерки истории CSS
Размышляя об HTML и CSS, вы, наверное, представляете себе их как технологии, которые всегда были вместе. Однако, через годы после того, как в 1989-м Тим Бернерс-Ли создал World Wide Web, CSS ещё и в помине не было. Первоначальные концепции, на которых построен веб, совершенно не предусматривали способов стилизации сайтов.

Вот небезызвестный пост из архивов старых рассылок. Его написал Марк Андриссен в 1994-м. Он приложил руку к созданию браузеров Mosaic и Netscape. В этом материале Андрессен отмечает, что так как не существует способа стилизации веб-сайтов с использованием HTML, единственное, что он может сказать веб-разработчикам, которые задают ему вопросы о графическом дизайне, было: «извиняюсь, но вы попали».
Десятилетие спустя CSS полным ходом шёл к тому, чтобы стать общепризнанным инструментом веб-дизайна. Что произошло за эти годы?
Поиск языка стилизации
Во времена появления WWW существовало множество идей, касающихся того, как, в теории, можно оформлять веб-страницы. Однако, в глазах Бернерса-Ли это была далеко не самая важная задача. Дело в том, что его работодатели в CERN были, в основном, заинтересованы в веб как в цифровом каталоге, в котором, например, могли публиковать работы их сотрудники. Вместо некоего стандарта тогда существовало несколько конкурирующих языков для макетирования веб-страниц, созданных различными разработчиками, среди которых были Пэй-Ян Вэй, Андриссен и Хокон Виум Ли.
Например, Пэй-Ян Вэй создал графический браузер ViolaWWW в 1991-м. Он встроил собственный язык стилей прямо в браузер, стремясь к тому, чтобы сделать этот язык официальным стандартом для веб. До такого уровня этот язык так и не добрался, но это вдохновило разработчиков других технологий. Среди этих технологий вполне могли оказаться и те, у которых был шанс дорасти до уровня стандарта.

Браузер ViolaWWW сразу после релиза
Тем временем Андриссен, в собственном браузере Netscape Navigator, пошёл другим путём. Вместо того, чтобы создавать отдельный язык, предназначенный для стилизации веб-страниц, он просто расширил HTML, включив в него нестандартные теги, которые можно было использовать для целей веб-дизайна. К несчастью, это было незадолго до того, как веб-страницы потеряли семантическое значение и выглядело это примерно так:
This would be some font broken up into columns
Программисты быстро поняли, что такой подход долго не протянет. Существовало множество альтернативных идей, вроде RRP, языка стилей, который характеризовался краткостью, или PSL96, языка, который поддерживал функции и условные выражения. Если вам любопытно взглянуть на эти технологии, почитайте данную публикацию Зака Блума, который исследовал древние способы стилизации веб-страниц.
Идея, которая привлекла всеобщее внимание, впервые была озвучена Хоконом Виумом Ли в октябре 1994-го. То, что он предложил, называлось каскадными таблицами стилей — Cascading Style Sheets, или просто CSS.
Почему мы пользуемся CSS
CSS жив до сих пор благодаря его простоте, особенно в сравнении с некоторыми его ранними конкурентами.
window.margin.left = 2cm
font.family = times
h1.font.size = 24pt 30%
CSS — это декларативный язык программирования. Когда мы пишем CSS-код, то не сообщаем браузеру о том, как в точности он должен выводить страницу. Вместо этого мы последовательно описываем правила для HTML-документа и позволяем браузеру заниматься рендерингом. Помните, что веб был, в основном, построен программистами-непрофессионалами и амбициозными любителями. CSS предсказуем, и, что, возможно, более важно, он прощает ошибки. Пользоваться им мог практически кто угодно. Это — особенность языка, а не недостаток его проектирования.
CSS был, однако, уникальным в одном важном аспекте. А именно, он позволял применять стили каскадно. Эта особенность отражена в его названии. «Каскадное» применение стилей означает, что стили могут наследовать и переопределять другие стили, которые были объявлены ранее, следуя довольно сложной иерархии, которую называют специфичностью. Прорыв, однако, заключался в том, что CSS поддерживал наличие нескольких таблиц стилей на одной и той же странице.
Обратите внимание на процентное значение в вышеприведённом фрагменте кода. Это, на самом деле, очень важная особенность. Ли полагал, что пользователи и дизайнеры будут задавать стили в разных таблицах. Затем браузер будет играть роль посредника между этими двумя списками стилей и урегулировать «споры» при рендеринге страниц. Это процентное значение показывают лишь то, какой «вес» придаётся конкретному параметру, заданному дизайнером. Чем это значение меньше — тем выше вероятность того, что оно будет переопределено пользователем. Когда Ли впервые рассказывал о CSS, он даже показал слайдер, который позволял ему переключаться в браузере между стилями пользователя и разработчика.
Всё это вызвало в те времена массу обсуждений. Некоторые полагали, что у разработчика должен быть полный контроль над страницей. Другие считали, что внешним видом страницы должен управлять пользователь. В итоге спорные процентные значения были убраны в пользу более чётко определённых правил, касающихся того, как одни стили CSS переопределяют другие. В любом случае, именно поэтому и существует то, что мы называем специфичностью.
Скоро после того, как Ли опубликовал своё первое предложение, он нашёл соратника в лице Берта Боса. Бос создал браузер Argo, и, в ходе работы, собственный язык стилей, некоторые фрагменты которого в итоге вошли в CSS. Эти двое начали работать над более детальной спецификацией и в итоге обратились за помощью в недавно созданную рабочую группу по HTML в W3C.
Это заняло несколько лет, но к концу 1996-го, вышеприведённый пример кода изменился и стал выглядеть так:
html {
margin-left: 2cm;
font-family: "Times", serif;
}
h1 {
font-size: 24px;
}
Так появился CSS.
Проблема с браузерами
В то время как CSS был всё ещё всего лишь черновиком стандарта, в Netscape уже были встроенные презентационные HTML-элементы вроде multicol, layer и жуткого тега blink. При работе над Internet Explorer, с другой стороны, было решено включить в него некоторые возможности CSS. Однако, поддержка их была нестабильной, и, в те времена, полной ошибок. Это означало, что в ранние годы, после того, как CSS уже пять лет играл роль официальной рекомендации, всё ещё не было браузеров с полной поддержкой CSS.
Ситуацию изменил один интересный случай.
Когда Тантек Селик присоединился к команде разработки Internet Explorer для Macintosh в 1997-м, эта команда была довольно маленькой. Через год он стал ведущим разработчиком движка рендеринга, тогда же его команду уменьшили вдвое. Microsoft, по вполне очевидным причинам, больше интересовала Windows-версия Internet Explorer, и команду Macintosh практически бросили на произвол судьбы. В результате, начиная с разработки версии 5 в 2000-м, Селик и его команда решили сосредоточиться на том, чем раньше никто плотно не занимался, а именно — на поддержке CSS.

Internet Explorer
На завершение работы над 5-й версией IE у команды ушло около двух лет. В это время Селик часто общался с членами W3C и веб-дизайнерами, использующими разрабатываемый его командой браузер. Когда всё встало на свои места, команда разработки IE для Mac проверила, всеми возможными способами, правильность выбранного ей направления. И, наконец, в марте 2002-го они выпустили IE 5 для Macintosh — первый браузер с полной поддержкой CSS Level 1.
Переключение типа документа
Но учитывайте, что в Windows-версии IE CSS работал с ошибками, и там использовалась блочная модель, отличающаяся определёнными странностями. Она применялась для описания того, как вычисляются размеры элементов, и того, как затем эти элементы выводятся на экран. Internet Explorer поддерживал атрибуты вроде border или padding, но пространство под них выделялось внутри элемента. В то же время, официальная спецификация CSS предлагала, чтобы эти значения добавлялись к ширине и высоте элементов. То же самое делалось и в IE 5 для Mac. Если вы экспериментировали когда-нибудь с box-sizing, вы точно знаете — в чём тут разница.
Селик знал, что для того, чтобы заставить CSS нормально работать, эти различия необходимо согласовать. Его решение появилось после разговора со знатоком стандартов Тоддом Фахнером. То, что получилось, называется переключением типа документа и работает следующим образом.
Всем известны теги объявления типа документа (doctype). Они располагаются в самой верхней части HTML-документов:
Но в былые времена выглядело это так:
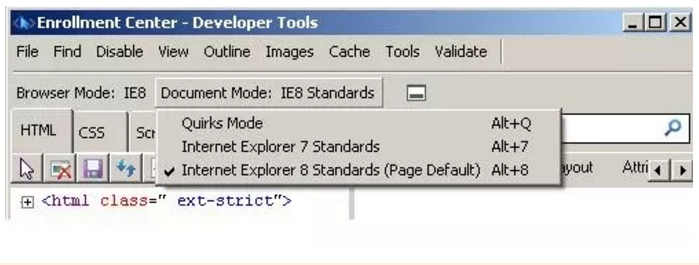
Это пример типа документа, соответствующего стандартам. Самое важное тут — //W3C//DTD HTML 4.0//EN. Когда веб-дизайнер добавляет это на свою страницу, браузер знает о том, что выводить страницу надо в стандартном режиме (standards mode), и CSS будет соответствовать спецификации. Если тега doctype нет, или он устарел, браузер переключится в режим совместимости (quirks mode) и будет рендерить страницу в соответствии со старой блочной моделью, со всеми её недостатками, оставшимися в своём исходном виде. Некоторые разработчики специально, ради использования старой блочной модели, устанавливали соответствующий тип документа.

Режимы отображения документа
Эрик Мейер, которого иногда называют крёстным отцом CSS, официально заявил, что переключение типа документа спасло CSS. Возможно, он прав. Вероятно, мы до сих пор пользовались бы браузерами, несущими в себе старые ошибки реализации CSS, если бы в своё время не было придумано это простое решение.
Хак для блочной модели
Осталось понять ещё одну вещь. Переключение типа документа хорошо работало в современных браузерах для вывода старых веб-сайтов, но не в старых браузерах (особенно в IE) для работы с более новыми веб-сайтами. Тогда и появился так называемый Box Model Hack, остроумное решение проблемы, которое предложил Селик. Тут применялся практически никогда не используемый атрибут CSS voice-family для того, чтобы обмануть браузеры и позволить использовать в одном и том же классе несколько значений ширины и высоты. Селик предложил разработчикам сначала ставить ширину, которая применялась при использовании старой блочной модели, затем закрывать тег с использованием voice-family, а далее — давать ширину для новой блочной модели. Выглядело это так:
div.content {
width: 400px;
voice-family: ""}"";
voice-family: inherit;
width: 300px;
}
Старые браузеры не понимали тега voice-family, но принимали строку как его определение. В результате, добавляя дополнительную скобку, старые браузеры просто закрывали блок CSS-правила ещё до того, как добирались до второй установки ширины. Такой подход оказался простым и эффективным и позволил множеству дизайнеров быстро начать экспериментировать с новыми стандартами.
Первопроходцы дизайна, основанного на стандартах
В 2001-м вышел Internet Explorer 6. Он, в итоге, стал главной проблемой веб-разработчиков, но он шёл с весьма впечатляющей поддержкой CSS и стандартов. Не говоря уже о том, что его рыночная доля составляла порядка 80%.
Теперь CSS был готов для практической работы. Нужны были лишь веб-дизайнеры, которые начнут им пользоваться.
Веб десять лет шёл к единообразию, не имея стандартного языка стилизации, но это не означало, что дизайнеры просто перестали работать. Не все, по крайней мере. Они полагались на кучу браузерных хаков, на макеты, основанные на таблицах, и на встроенные Flash-файлы для стилизации страниц, которой не мог дать HTML. Соответствующий стандартам, основанный на CSS дизайн был чем-то совершенно новым. Вебу были нужны первопроходцы, которые проложат дорогу для всех остальных.
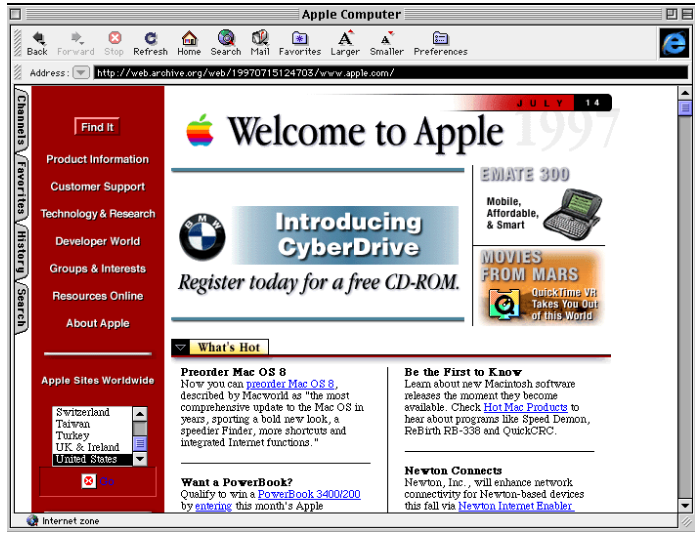
В те времена два крупных и известных сайта, с промежутком в несколько месяцев, подверглись серьёзному редизайну. Речь идёт о веб-ресурсах Wired и ESPN.
Дуглас Боуман был ответственен за веб-дизайн журнала Wired. В 2002-м он и его команда проанализировали ситуацию и пришли к выводу, что ни один серьёзный сайт пока не использует CSS. Боуман почувствовал почти что долг перед веб-сообществом, перед теми, кто обращается к Wired в поиске самых свежих новостей из мира высоких технологий. Он полагал, что сайт Wired должен использовать последние стандарты в области HTML и CSS и подтолкнул команду к тому, чтобы сделать дизайн сайта с нуля. В сентябре 2002-го они завершили работу и показали новый сайт. Он даже прошёл валидацию.

Обновлённый сайт Wired
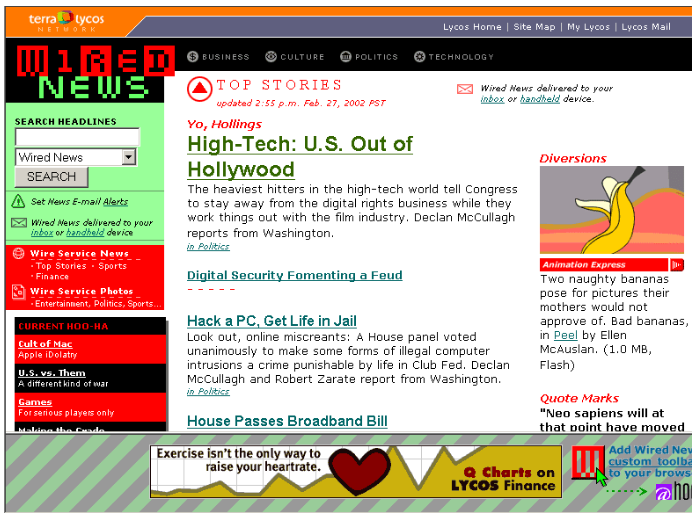
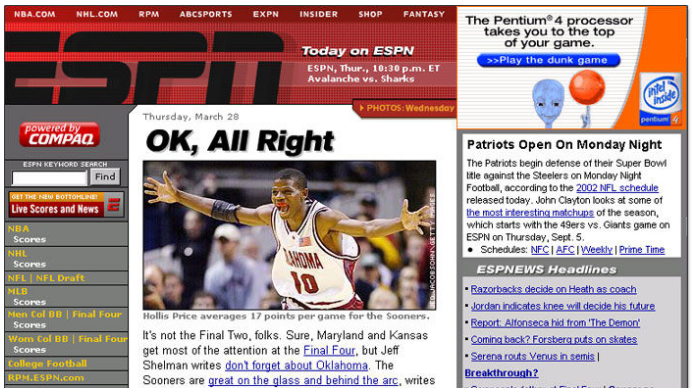
Разработчики из ESPN показали новый сайт всего через несколько месяцев, используя множество таких же подходов, даже если рассматривать всё в очень общих чертах. Эти сайты сделали крупную ставку на CSS, на технологию, о которой некоторые думали, что долго она не продержится. Но они выиграли. Если вы спросите любого, кто работал над этим редизайном, он даст вам список сильных сторон CSS длиной в простыню. Среди плюсов CSS — возможность быстрее и эффективнее менять дизайн, возможность повторного использования стилей, и, что самое важное, дело в том, что CSS отлично подходит для веба. Эти возможности так увлекли дизайнеров, что на сайте Wired, в самом начале, даже ежедневно меняли цвет.

Обновлённый сайт ESPN
Если порыться в коде этих проектов, тут можно обнаружить некоторые хаки. В те времена для работы с веб использовалось не так уж много разрешений мониторов, поэтому можно заметить, что оба сайта используют колонки с фиксированной шириной, а также относительное и абсолютное позиционирование для того, чтобы расставлять элементы страниц по экрану. Вместо текстов тут нередко использовались изображения. Однако, эти сайты заложили основу для будущего.
Итоги
В следующем году, а именно, в 2003-м, Джеффри Зельдман опубликовал книгу Designing with Web Standards, которая стала чем-то вроде настольного справочника для веб-дизайнеров, желающих делать своё дело основываясь на стандартах. Благодаря этой книге дизайнеры могли отказаться от техник «старой школы» и увидеть возможности CSS. Годом позже Дейв Шеа запустил CSS Zen Garden, который предлагал дизайнерам взять обычную HTML-страницу и по-разному сделать её макет с использованием CSS. Сайт стал своего рода музеем достижений CSS и сыграл определённую роль в том, чтобы донести до сообщества веб-дизайнеров мысль о том, что время стандартов пришло.
Критическая масса принятия CSS нарастала медленно, но верно. Этот язык развивался, в нём появлялись новые атрибуты. Браузеры соревновались друг с другом в реализации последних стандартов, а дизайнеры и разработчики добавляли новые приёмы в свой репертуар. В результате CSS стал нормой. Теперь без него невозможно представить себе веб-дизайн и кажется, что так было всегда.
Уважаемые читатели! Что вам больше всего нравится и не нравится в использовании CSS для стилизации веб-страниц?
