[Перевод] Надоел JavaScript — используй браузерный Python
Мой опыт разработки игры «Змейка» на Brython

«Погоди, что?» — думаю, большинство читателей отреагирует на заголовок именно так.
В смысле «просто использовать Python в браузере»?
Все знают, что в браузерах работает только JavaScript.
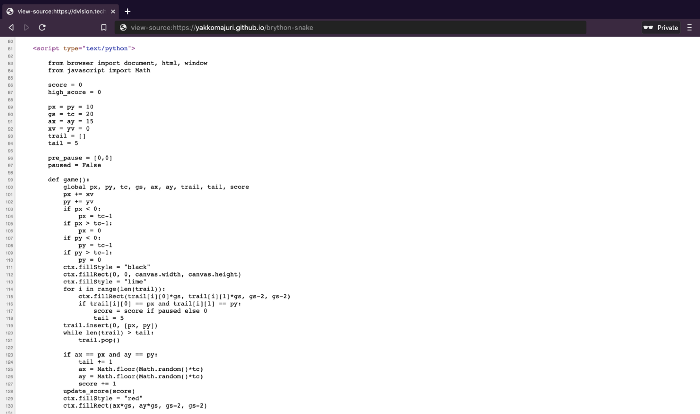
Ну, выше приведен скриншот с исходным кодом моего личного сайта. Взгляните, возможно вы увидите для себя что-то новое.
Да, это Python!
А теперь, давайте поговорим о том, как и насколько хорошо это работает, а также обсудим ряд других альтернатив JavaScript.
Знакомство с Brython
Brython — это реализация Python3, написанная на JavaScript, которая позволяет писать код на Python для веба.
По сути, это JavaScript-библиотека, которая преобразует ваш код на Python в эквивалентный JS и исполняет его в рантайме.
Поскольку написание браузерного кода на Python звучит круто, я решил попробовать.
Разработка «Змейки» на Brython

Вот ссылка на мой сайт, где вы можете попробовать версии «Змейки» на JavaScript и Brython. А вот ссылка на GitHub c исходным кодом.
Для того, чтобы опробовать Brython, я решил написать классическую «Змейку».
Так как я не специалист по работе с Canvas в HTML и не разработчик игр, я решил использовать эту JavaScript-реализацию в качестве отправной точки. Когда-то я уже создавал свою «Змейку» на основе Canvas, но эта реализация более аккуратная и компактная.
А еще автор написал ее менее чем за 5 минут. Надо отдать должное Крису Делеону, это очень впечатляет.
Итак, я добавил к реализации Криса подсчет очков и сохранение лучшего результата, а также немного улучшил интерфейс (добавил кнопку паузы и кнопку с инструкциями). Затем я портировал игру на Brython.
Также я модифицировал его код, чтобы он работал в режиме strict, так как в реализации Криса используются вещи вроде неявных глобальных переменных, которые, на мой взгляд, не отражают того, как выглядит большая часть кода на JS (не критикую автора — он программировал на время). Я хотел получить хорошее сравнение кода на Brython и JS.
JavaScript оказался таким, и я не буду размещать этот код здесь, потому наша цель — сфокусироваться на Brython.
Несмотря на то, что большая часть кода на Brython была «дословным переводом» с JS, некоторые части (например, функционал подсчета очков) были написаны непосредственно на Brython, а затем реализованы на JS — чтобы посмотреть на отличия.
Окончательный результат выглядит следующим образом:
Brython Snake
Snake built with Python!
Score: 0
High Score: 0
Итак, основываясь на этом фрагменте, давайте разберемся в базовых понятиях Brython
Подключение brython.js
Для использования Brython не требуется установка. Просто импортируйте скрипт внутри head :