[Перевод] Множественные запросы к API с помощью mergeMap и forkJoin вместо subscribe

Руководство по использованию mergeMap и forkJoin вместо простых подписок для множественных запросов к API.
В этой статье я покажу два подхода к обработке множественных запросов в Angular с использованием mergeMap и forkJoin.
Содержание:
- Проблема
- subscribe
- mergeMap
- forkJoin
- Комбинируем mergeMap и forkJoin
- Сравнение subscribe с mergeMap и forkJoin
Проблема
В разработке веб-приложений нам часто требуется больше чем одно обращение к API. Вы заходите на страницу, делаете несколько запросов, получаете необходимые данные и результаты некоторых этих запросов требуются для последующих вызовов.
Когда мы делаем такие множественные запросы, важно, эффективно обработать их, сохраняя высокий уровень производительности и качества кода.
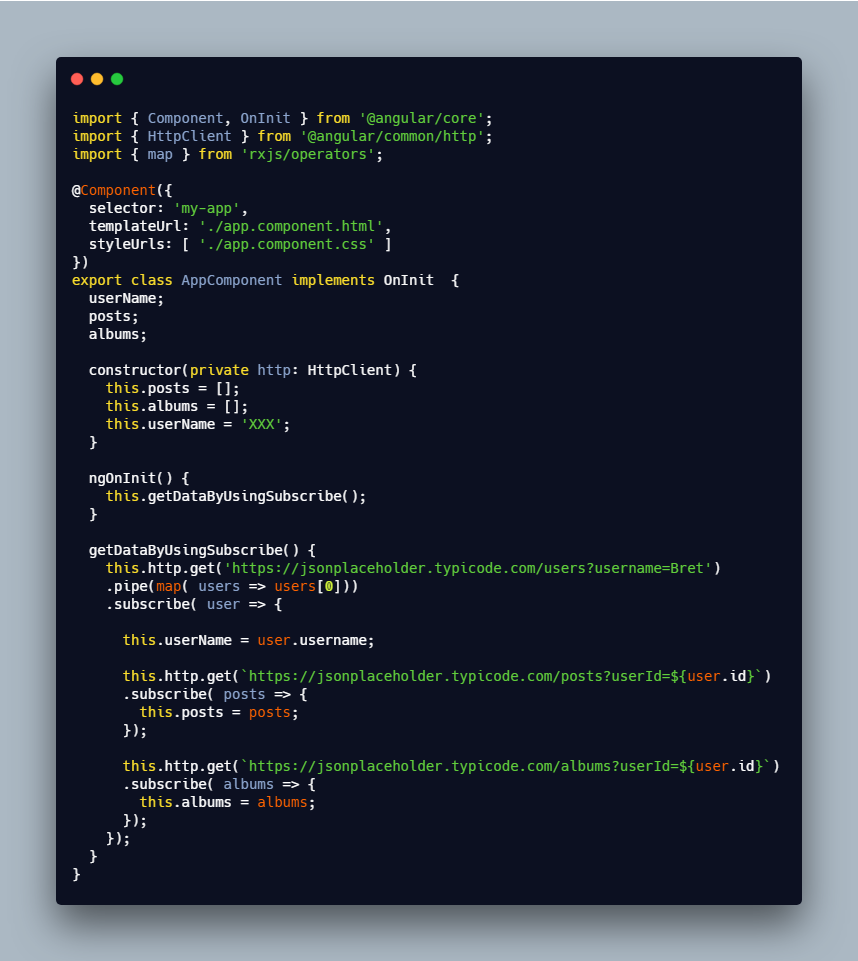
Я покажу вам простое приложение, где нам потребуется сделать 3 запроса к тестовому API (https://jsonplaceholder.typicode.com):
- Авторизуемся и запрашиваем информацию о пользователе
- На основе информации о пользователе получим список постов пользователя
- На основе информации о пользователе получим список альбомов, созданных пользователем
subscribe — обычный способ обрабатывать запросы в Angular, но есть более эффективные методы. Сначала мы решим задачу с использованием subscribe, а затем улучшим решение при помощи mergeMap и forkJoin
subscribe
Довольно простой способ. Делаем первый запрос к API. Затем, во вложенной подписке, чтобы можно было использовать первый ответ, делаем еще два запроса к API.

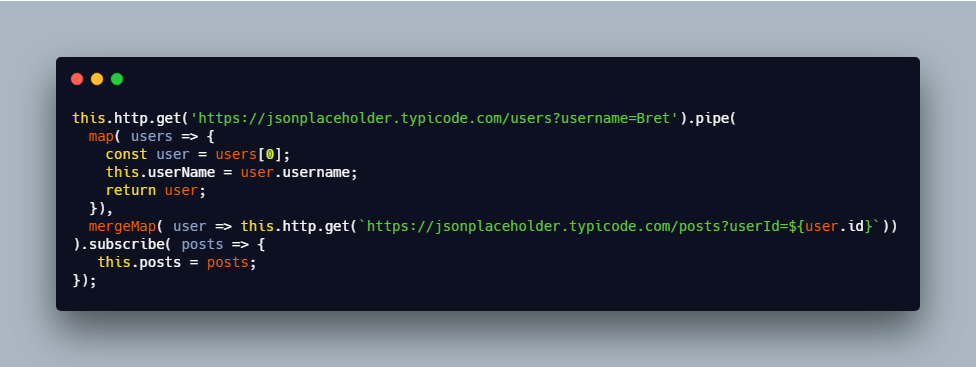
mergeMap
Этот оператор лучше всего использовать когда нам нужно вручную контролировать порядок запросов.
Итак, когда мы используем mergeMap?
Когда результат первого запроса к API нам нужен для того, чтобы сделать следующий.

Посмотрите на пример, мы видим, что для второго запроса нужен userId из ответа первого вызова.
Обратите внимание:
- flatMap — алиас для mergeMap
- mergeMap поддерживает несколько активных внутренних подписок одновременно, поэтому можно создать утечку памяти с такими долгоживущими подписками
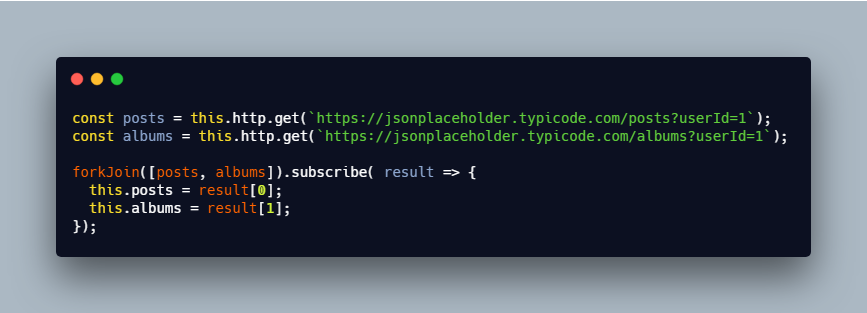
forkJoin
Этот оператор подойдет, если нам нужно сделать несколько запросов и важен результат каждого. То есть можно сгруппировать несколько запросов, запустить их параллельно и вернуть только один observable.
Итак, когда мы используем forkJoin?
Когда запросы могут выполняться параллельно и не зависеть друг от друга.

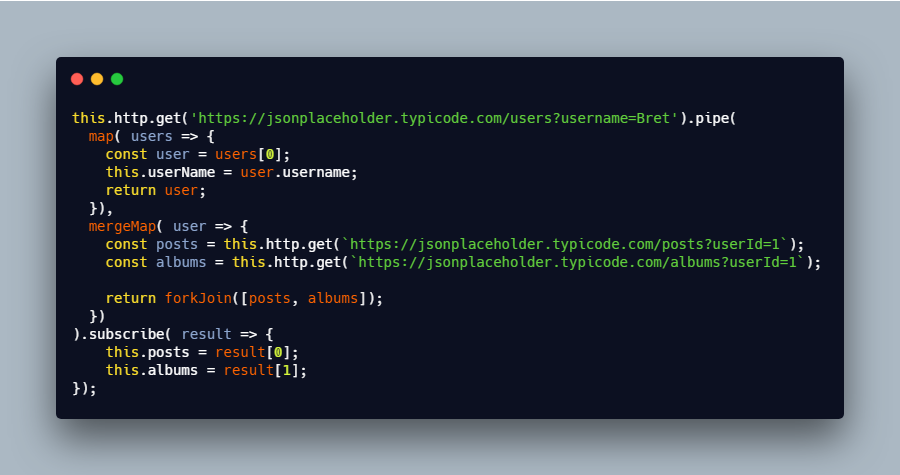
Комбинируем mergeMap и forkJoin
Обычно в разработке мы сталкиваемся с ситуацией когда нужно сделать несколько запросов которые зависят от результата выполнения какого-то другого запроса. Давайте посмотрим как это можно провернуть с использованием mergeMap и forkJoin.

Так мы избежали вложенных подписок и разбили код на несколько небольших методов.
Сравнение обычной подписки с mergeMap и forkJoin
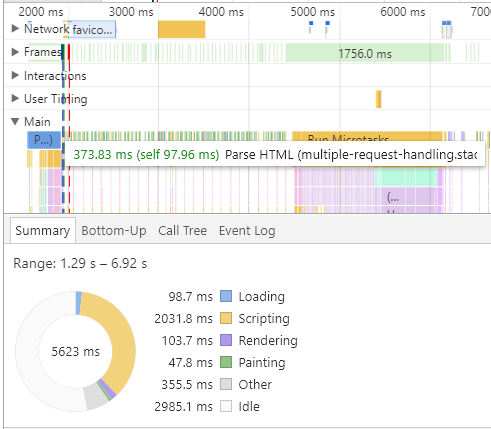
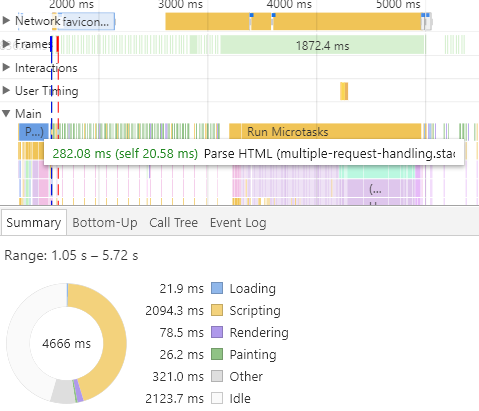
Единственная разница, которую я заметил, это парсинг HTML.
Давайте посмотрим на время, которое занял парсинг при использовании обычной подписки:

Теперь посмотрим сколько парсится HTML с использованием mergeMap и forkJoin

Я сравнивал результат несколько раз и пришел к выводу, что парсинг с mergeMap и forkJoin всегда быстрее, но разница не очень большая (~100ms).
Самое важное — это способ сделать код более понятным и читабельным.
Подводя итог
Мы можем использовать RxJS для обработки множественных запросов в Angular. Это помогает нам писать более читаемый и поддерживаемый код. Ну и в качестве бонуса, мы видим небольшое увеличение производительности, если используем RxJS способы вместо обычных подписок.
Надеюсь, статья была полезна! Подписывайтесь на меня в Medium и Twitter. Не стесняйтесь комментировать и задавать вопросы. Буду рад помочь!
Исходники тут.
