[Перевод] Малоизвестные CSS-свойства
Существует много CSS-свойств, о которых некоторые дизайнеры просто не знают. Или — знают, но забывают использовать эти свойства там, где они способны принести большую пользу. Некоторые из этих свойств могут помочь отказаться от использования JavaScript ради достижения некоего результата, некоторые позволяют экономить время за счёт написания меньших объёмов CSS-кода. Я, занимаясь фронтенд-разработкой, постоянно натыкаюсь на подобные свойства. Однажды я подумал о том, чтобы взять и составить список CSS-свойств, интересных, но используемых редко. Так и родилась эта статья.
Здесь я расскажу о некоторых CSS-свойствах, которые, хочется надеяться, покажутся вам достойными внимания. При разговоре о некоторых из них, не отличающихся идеальной браузерной поддержкой, я расскажу о том, как применять их, используя технологию прогрессивных улучшений. Это позволит вам спокойно пользоваться этими свойствами и не беспокоиться об их поддержке браузерами.

Использование свойства place-items с CSS Grid

Пример использования свойства place-items
Я узнал о данном приёме из этого твита. Свойство place-items позволяет центрировать элемент по горизонтали и по вертикали, обходясь при этом минимальным объёмом CSS-кода.
Вот HTML-разметка, которая использовалась при формировании страницы с предыдущего рисунка:
Вот код стиля:
.hero {
display: grid;
place-items: center;
}
Прежде чем углубляться в детали, полагаю, стоит упомянуть о том, что свойство place-items представляет собой сокращение, используемое для настройки свойств justify-items и align-items. Если бы это свойство не использовалось, то вышеприведённый CSS-код выглядел бы так:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
Возможно, вас интересуют подробности о работе этого свойства. Позвольте мне о них рассказать. Когда используется свойство place-items, оно применяется к каждой ячейке сетки. Это означает, что оно выравнивает по центру содержимое всех ячеек. То есть, с его помощью можно стилизовать всё, что размещено в ячейках сетки. Для того чтобы это продемонстрировать, давайте рассмотрим стилизацию сетки с несколькими ячейками:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
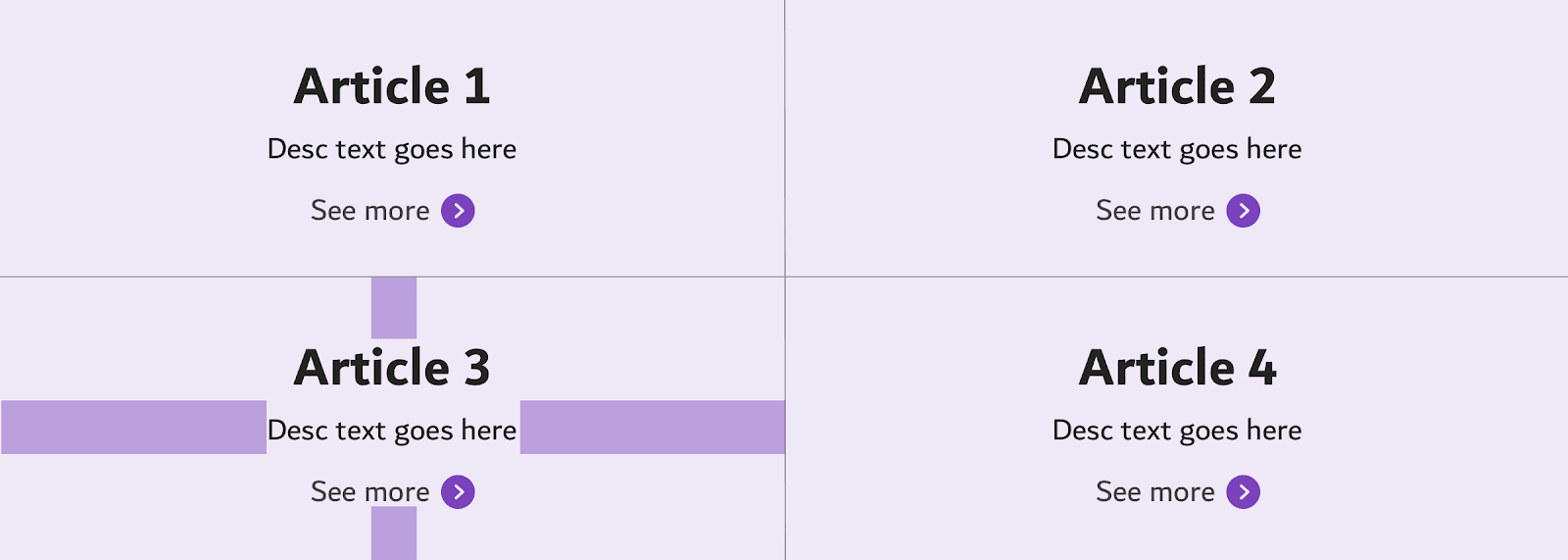
Использование подобного стиля приведёт к результату, показанному на следующем рисунке.

Содержимое всех ячеек выровнено по центру
Использование старого доброго свойства margin с CSS Flexbox

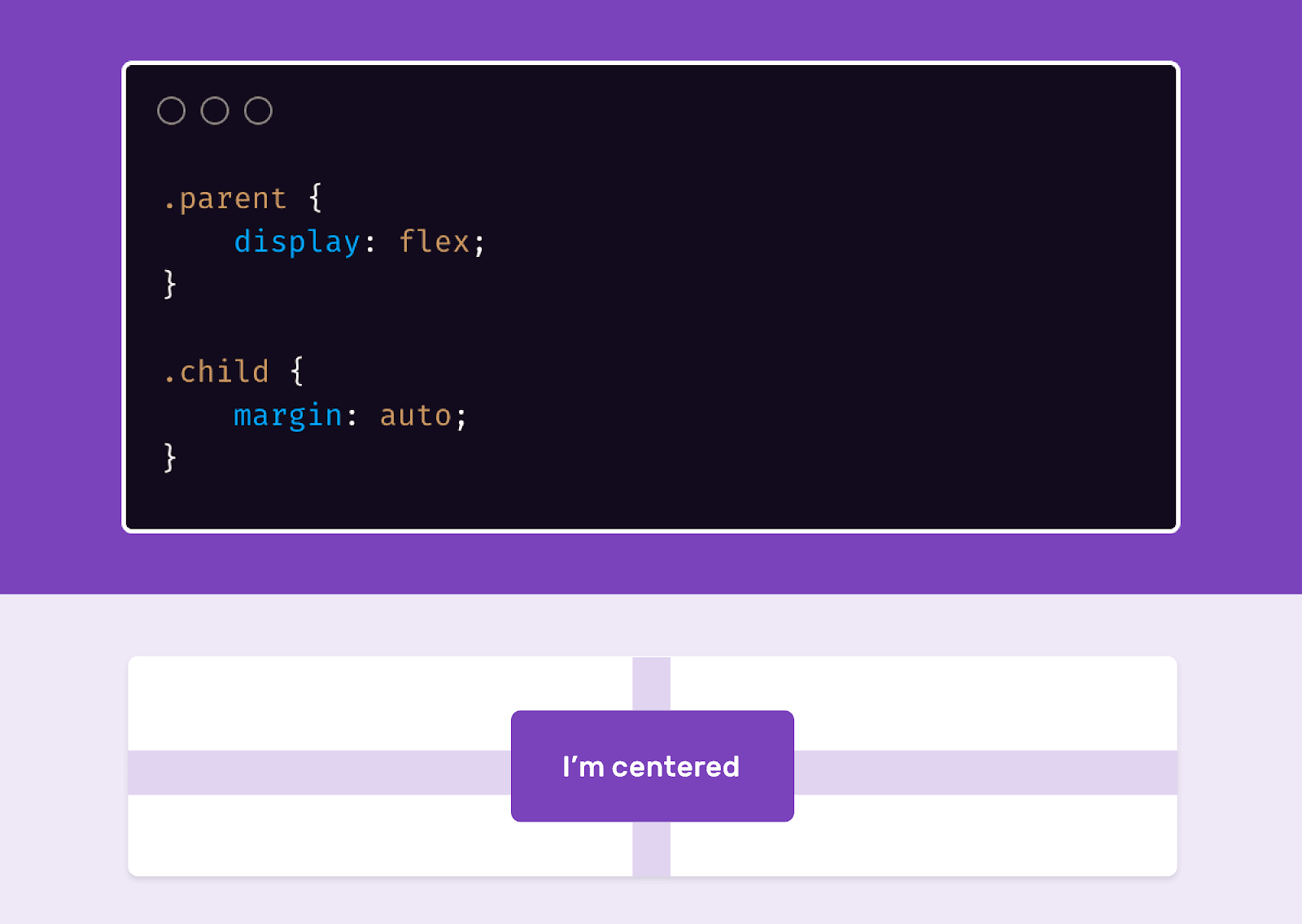
Выравнивание элементов по центру при работе с Flexbox-макетом
Использование конструкции margin: auto во Flexbox-макетах позволяет очень легко выравнивать элементы по центру, по горизонтали и вертикали.
Вот разметка:
Вот стиль:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
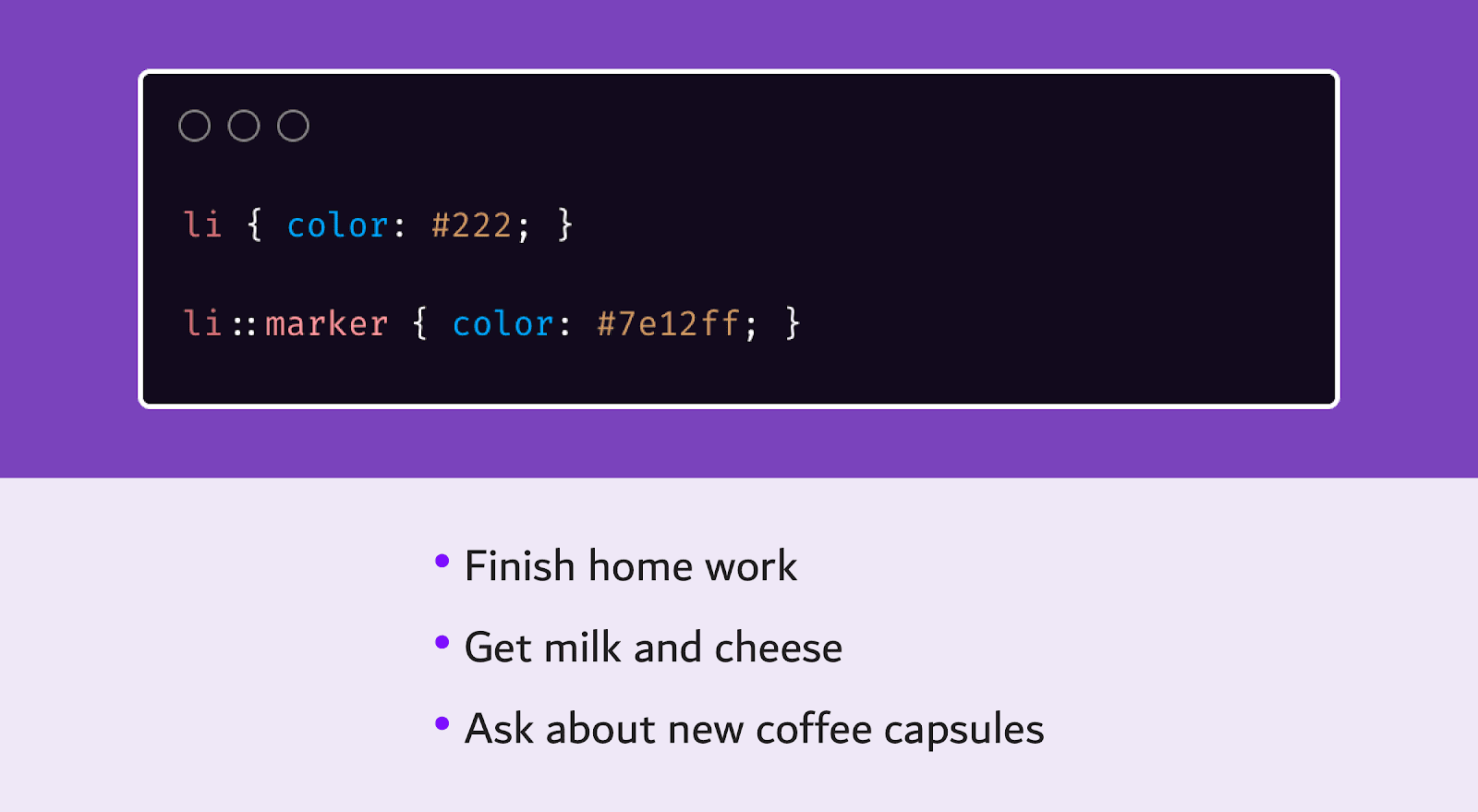
Стилизация маркеров списка

Стилизованные маркеры списка
Для начала позвольте мне признаться в том, что я не знал о том, что маленькие кружочки, находящиеся рядом с каждым элементом маркированного списка, называются «маркерами». Прежде чем я узнал о существовании псевдоэлемента ::marker, я настраивал эти «кружочки», сбрасывая стиль списка и пользуясь псевдоэлементами ::before или ::after. Но это совершенно непрактично и неправильно. Я имею в виду следующее:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Как видите, тут цвет элемента задан как #222, а цвет псевдоэлемента ::before — это #ccc. Если было бы нужно, чтобы у и ::before был бы один и тот же цвет, тогда, так как маркер наследует цвет , в псевдоэлементе необходимости бы не было.
А вот как та же самая задача решается с помощью ::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Как по мне, так этот подход гораздо проще и удобнее чем тот, где применялся псевдоэлемент ::before.
Псевдоэлемент ::marker поддерживается в Firefox 68+ и в Safari 11.1+. А в Chrome и в Edge 80+ для включения его поддержки нужно активировать соответствующий флаг.
Свойство text-align
По мере роста популярности CSS Grid и CSS Flexbox некоторые разработчики, которые только начали использовать CSS, часто, для центровки и выравнивания контента, используют современные механизмы, а не старое свойство text-align. Но это свойство всё ещё совершенно работоспособно.
Использование text-align: center позволяет быстро и удобно выравнивать материалы страниц. Рассмотрим пример.

Выравнивание содержимого верхней части страницы
Содержимое раздела нужно выровнять по центру. Что использовать для создания макета этого раздела? Flexbox или Grid? На самом деле, эту задачу легко можно решить, всего лишь воспользовавшись свойством text-align.
А как у этого свойства с браузерной поддержкой? Предлагаю вам выяснить это самостоятельно.
Значение inline-flex свойства display

Использование значения inline-flex свойства display
Вам когда-нибудь нужно было вывести несколько значков во Flexbox-контейнере, который является строчным (inline) элементом, сделав так, чтобы каждый из этих значков был бы Flexbox-элементом? Для решения этой задачи и предназначено значение inline-flex свойства display.
Вот разметка, описывающая набор элементов:
Вот код стилизации этих элементов:
.badge {
display: inline-flex; /* здесь творятся чудеса */
justify-content: center;
align-items: center;
}
В следующий раз, когда вам понадобится строчный элемент с функционалом Flexbox-макета, не забудьте воспользоваться inline-flex. Это очень удобно.
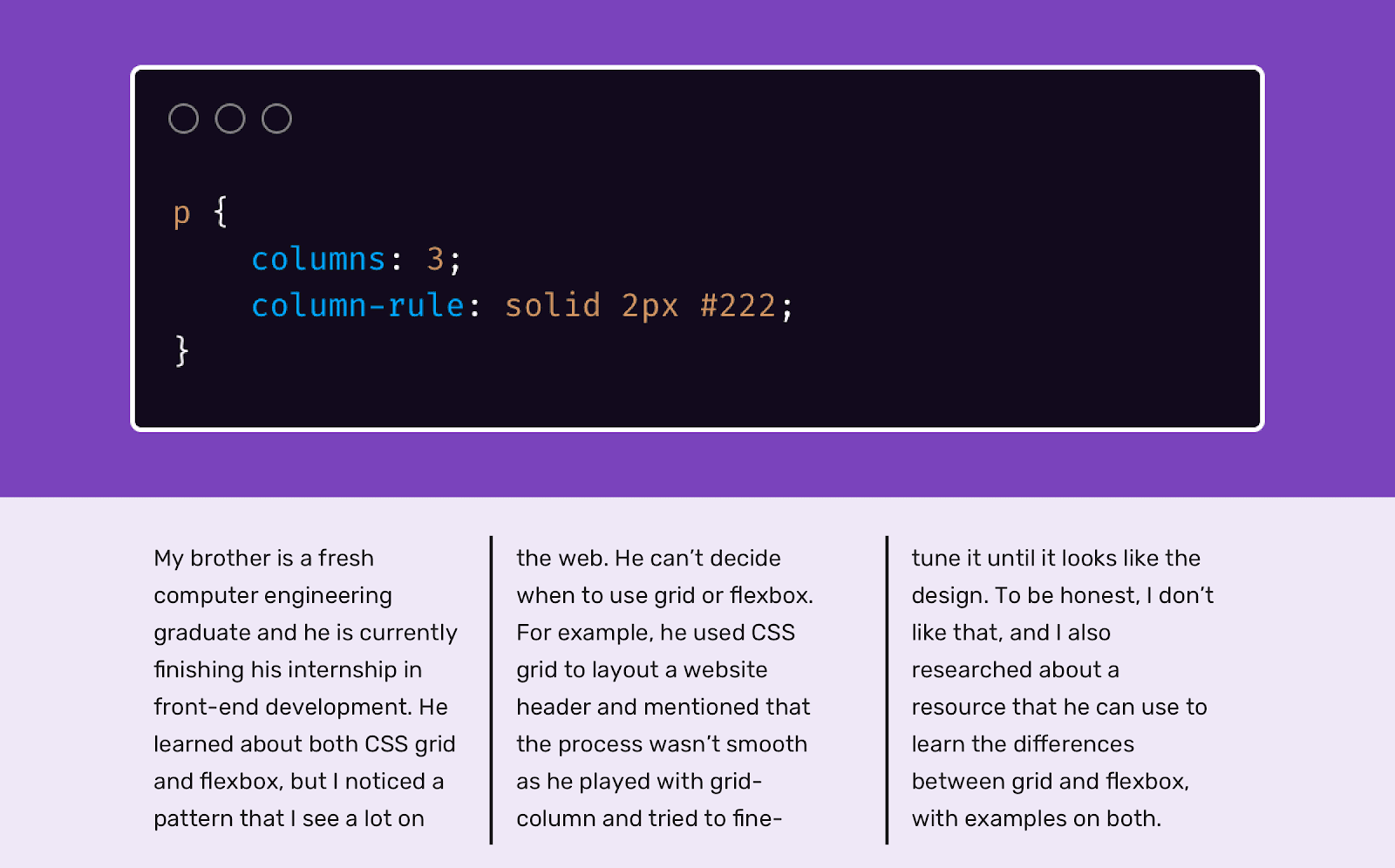
Свойство column-rule

Применение свойства column-rule
Вёрстка текста с применением колонок — это особый метод создания макетов страниц. При его использовании элементы распределяются по колонкам. Обычно этот приём используется для выравнивания текстов, размещаемых в элементах . Но у многоколоночной вёрстки есть одна возможность, которой пользуются гораздо реже, чем стоило бы. Речь идёт о возможности добавления разделителей колонок. Я узнал об этом из данной статьи.
p {
columns: 3;
column-rule: solid 2px #222;
}
Имя свойства, column-rule, как кажется, не вполне точно отражает его предназначение. Логичнее было бы назвать его, например, «border-right». Это свойство очень хорошо поддерживается всеми актуальными браузерами (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
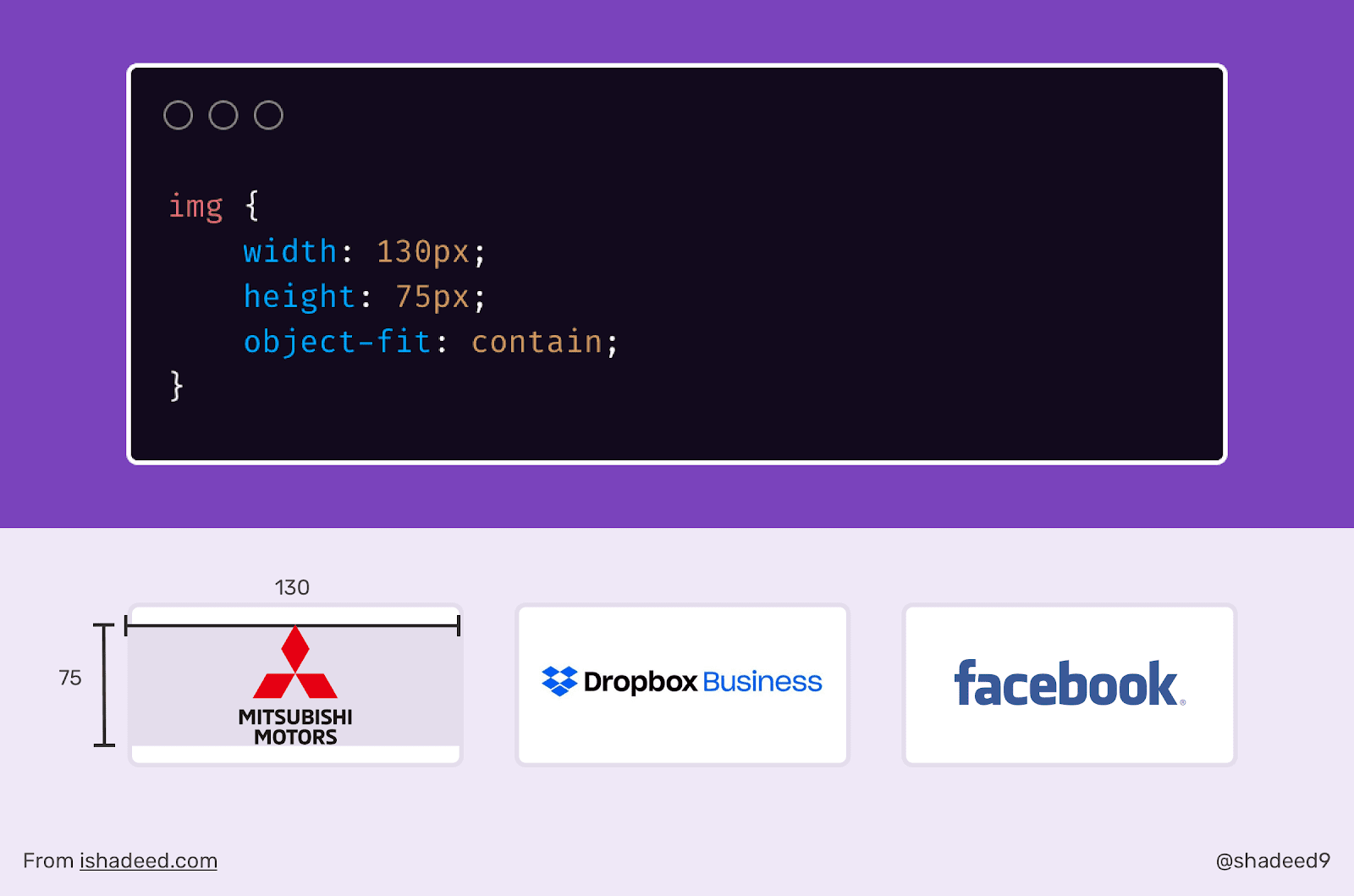
Свойство object-fit

Применение свойства object-fit
CSS-свойство object-fit — это прямо-таки «волшебная палочка» веб-дизайнера. Когда я о нём узнал, я, используя его, стал работать по-новому, что серьёзно облегчило мне жизнь. Например, недавно я работал над разделом одного сайта, в котором выводился набор логотипов. Подобные разделы иногда довольно сложно создавать из-за того, что логотипы имеют разные размеры. Некоторые из них вытянуты по горизонтали, некоторые — по вертикали.
Используя свойство object-fit: contain я смог управлять свойствами width и height логотипов, что позволило мне размещать логотипы в областях с заранее заданной шириной и высотой.
Вот разметка:
Вот стиль:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Задавая свойства width и height элемента @supports, что позволит избежать растягивания изображений в браузерах, не поддерживающих object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
Знаете ли вы о каких-нибудь интересных, но малоизвестных CSS-свойствах?


