[Перевод] Какие CSS-генераторы можно использовать в 2021 году

CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
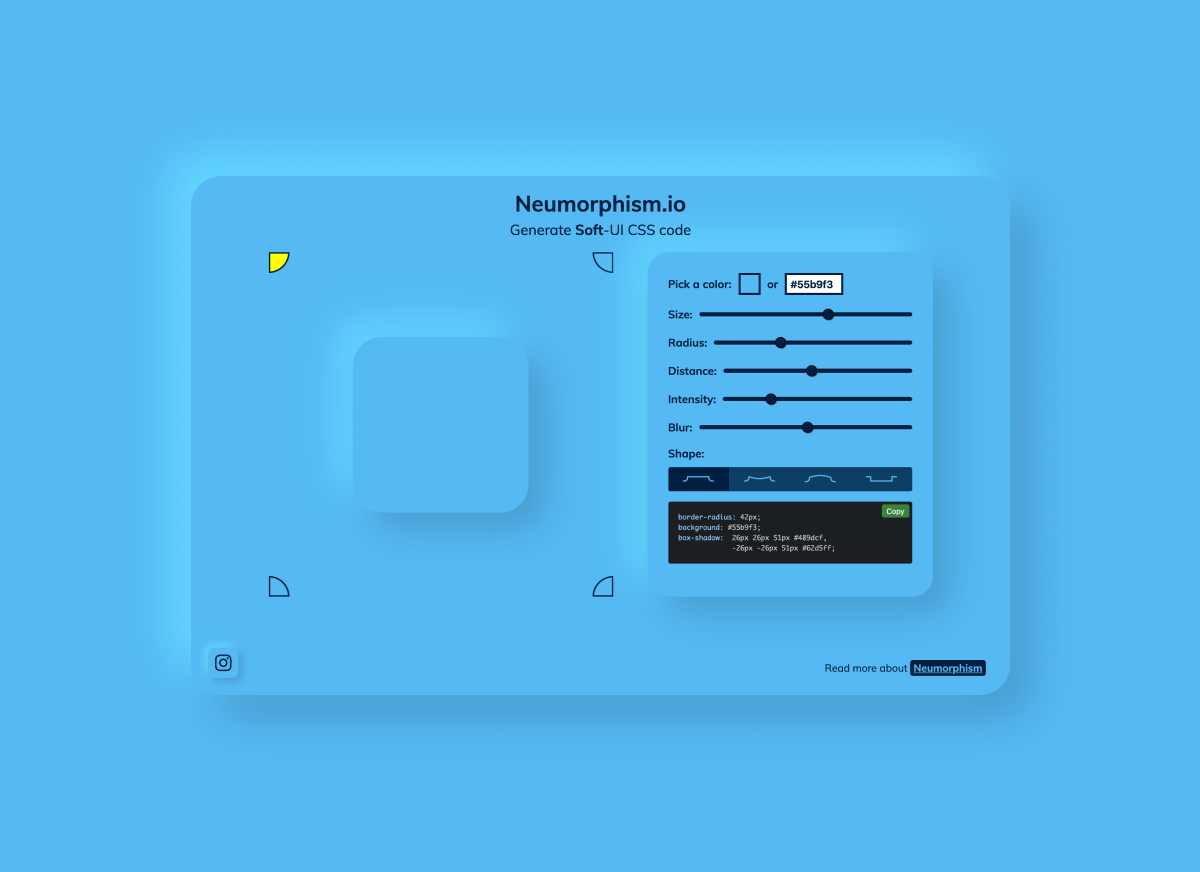
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее

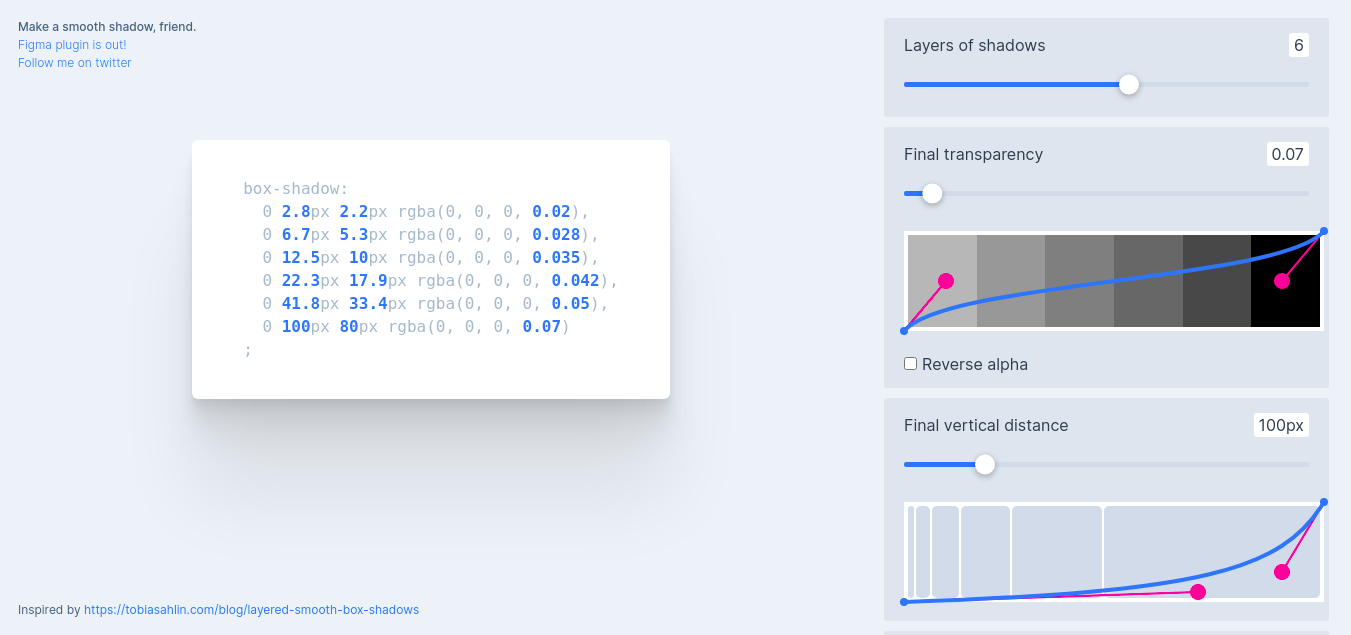
2. Smooth Shadow generator
Это генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее

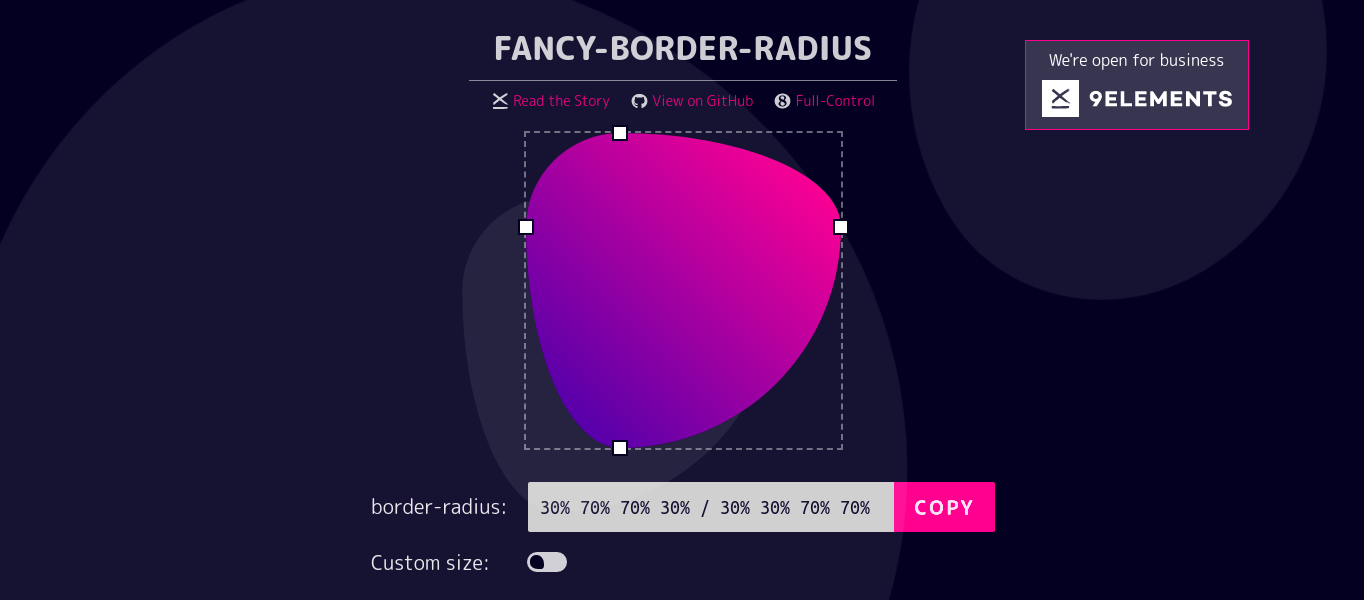
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.
Подробнее

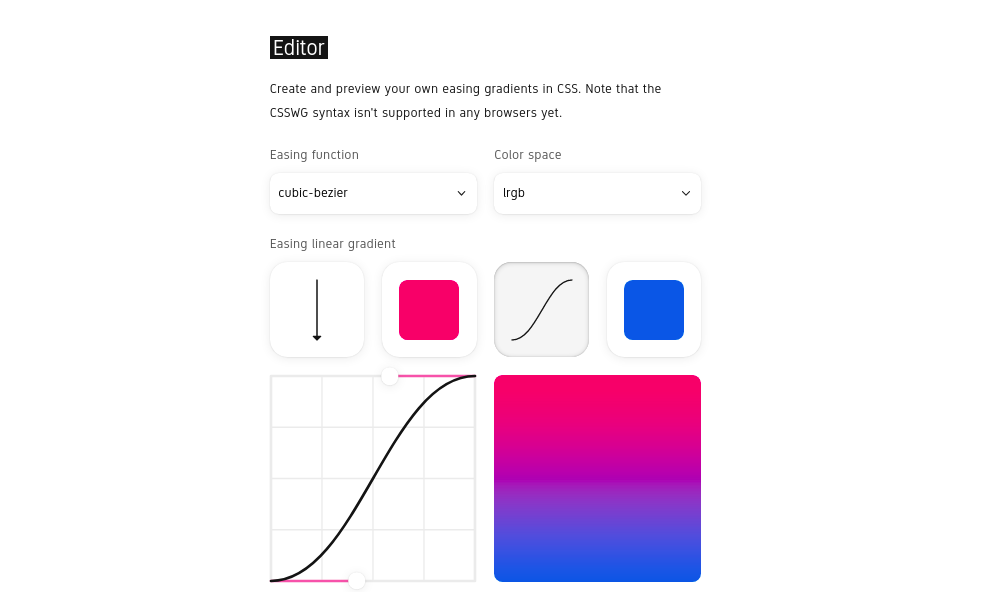
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее

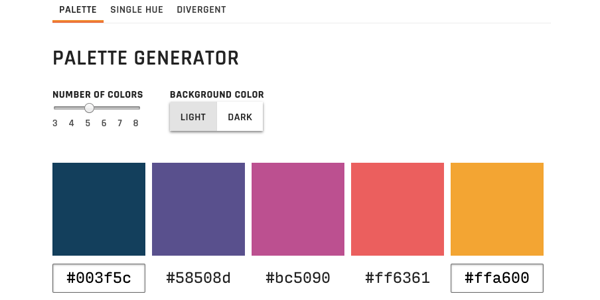
5. Data Viz Color Palette Generator
Особенно хочется отметить, что с его помощью можно создавать гармоничные цветовые палитры с произвольным количеством базовых цветов. Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Подробнее

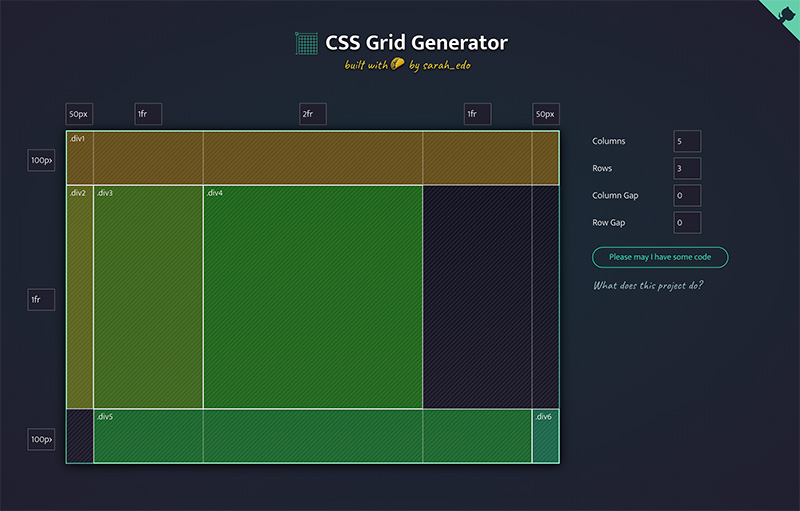
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее

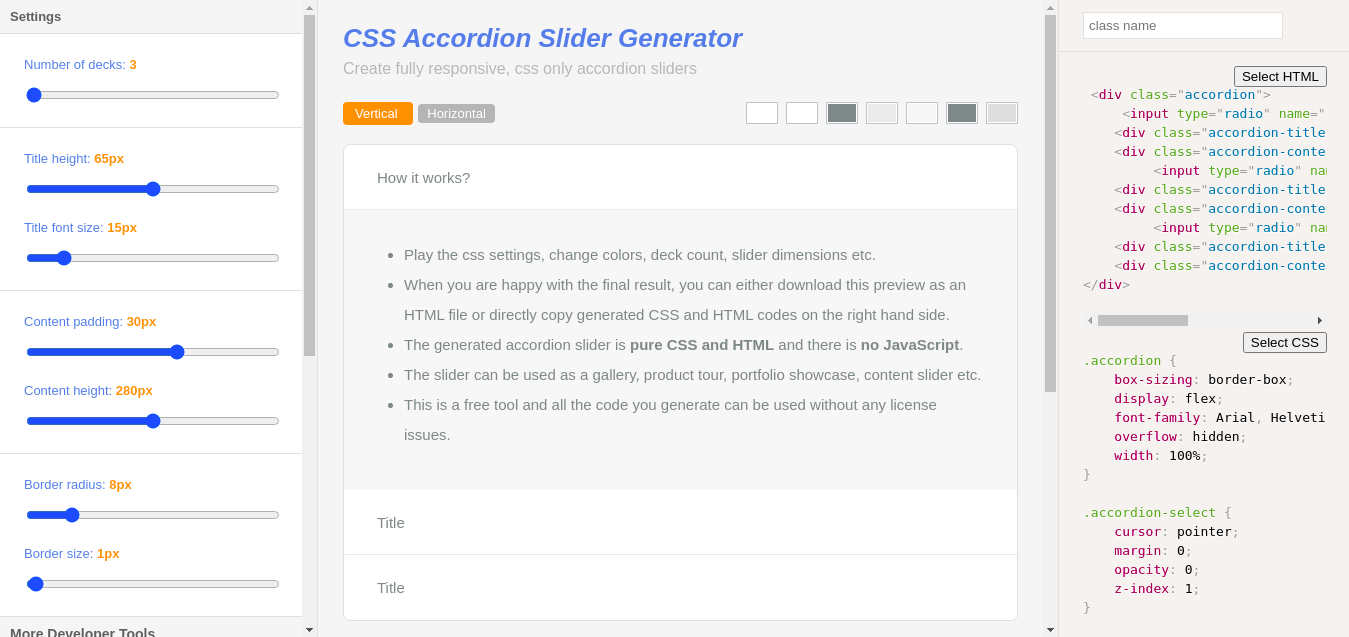
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
Подробнее

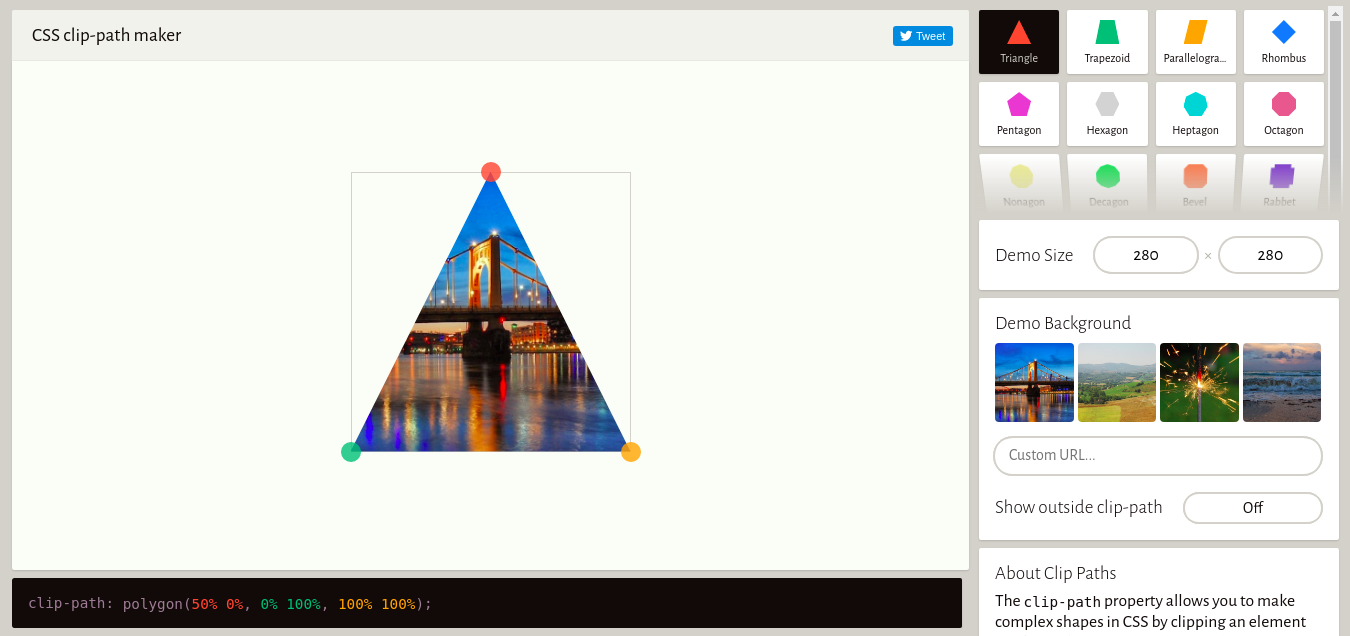
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.
Подробнее

9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.
Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее

Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только! Быстрые VDS на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.

