[Перевод] Как привести в порядок перегруженный сервер?
Материал, перевод которого мы сегодня публикуем, посвящён поиску узких мест в производительности серверов, исправлению проблем, улучшению производительности систем и предотвращению падения производительности. Здесь, на пути к решению проблем перегруженного сервера, предлагается сделать следующие 4 шага:
- Оценка ситуации: определение узкого места производительности сервера.
- Стабилизация сервера: применение срочных мер по улучшению ситуации.
- Улучшение системы: расширение и оптимизация возможностей системы.
- Мониторинг сервера: использование автоматизированных средств, позволяющих предотвращать возникновение проблем.

1. Оценка ситуации
Когда трафик перегружает сервер, узким местом производительности могут стать процессор, сеть, память, дисковая подсистема ввода-вывода. Определение того, что именно вызывает проблему, позволяет сконцентрировать усилия на самом важном. Рассмотрим некоторые особенности анализа важнейших серверных подсистем.
- Процессор. Если использование процессора постоянно находится на уровне, превышающем 80%, это значит, что сервер перегружен и нужно выяснить причины возникновения подобной ситуации. Дело в том, что производительность серверов часто падает при достижении нагрузки на процессор 80–90%. Если же нагрузка близка к 100%, падение производительности становится более заметным. Нагрузка на процессор, которую создаёт обработка единственного запроса, крайне мала. Но когда запросов очень много, например, на пиках активности пользователей, даже «лёгкие» запросы могут перегрузить сервер. Уменьшить уровень использования процессора можно, перенеся сервер в другое окружение, снизив объём сложных вычислительных операций, ограничив количество запросов, поступающих к серверу.
- Сеть. В периоды, когда к серверу поступает очень много запросов, сеть, к которой подключён сервер, должна справляться с передачей данных от пользователя серверу и в обратном направлении. Некоторые сайты, зависящие от хостинг-провайдеров, могут испытывать проблемы, достигая лимитов на передачу данных. Избавиться от этой неприятности можно, снизив объёмы данных, которыми обмениваются сервер и клиентские системы.
- Память. Если в системе недостаточно памяти, данные приходится выгружать на диск. Диск работает значительно медленнее, чем память. В результате такая ситуация может привести к замедлению работы серверного приложения. Если вся память сервера заполнена, это может привести к ошибкам нехватки памяти (Out Of Memory, OOM). Устранить эту проблему, можно, оптимизировав выделение памяти, исправив утечки памяти и оснастив сервер большим количеством памяти.
- Дисковая подсистема ввода/вывода. То, с какой скоростью данные можно записывать на жёсткий диск, и то, с какой скоростью их можно с него читать, зависит от самого диска. Если пропускная способность дисковой подсистемы является узким местом сервера, смягчить эту проблему можно, увеличив объём данных, кешируемых в памяти (правда, платой за это станет повышенное потребление памяти). Если кеширование не помогает — вполне возможно, что решить проблему поможет обновление дисковой подсистемы сервера.
То, о чём мы будем говорить ниже, направлено на решение проблем с процессором и сетью. Дело в том, что большинство проектов страдают, в периоды пиков трафика, именно от таких проблем.
Начать работу по выявлению проблем сервера можно, воспользовавшись командой top. Если есть такая возможность, здесь можно прибегнуть к историческим данным хостинг-провайдера и к данным, собранным системами мониторинга.
2. Стабилизация сервера
Наличие в системе перегруженного сервера может быстро привести к каскадным отказам в других частях системы. В результате важно, после того, как стало известно о том, что сервер перегружен, стабилизировать его, а уже потом исследовать ситуацию на предмет внесения в систему неких серьёзных улучшений.
▍Ограничение скорости обработки запросов
Ограничение скорости обработки запросов позволяет защитить инфраструктуру, ограничивая количество входящих запросов. Это очень важно при падении производительности сервера. По мере того, как растёт время ответа сервера, пользователи имеют свойство агрессивно обновлять страницу, что ещё сильнее повышает нагрузку на сервер.
Хотя отказ от обработки запроса — мера простая и действенная, лучше всего снижать нагрузку на сервер, занимаясь ограничением числа поступающих к нему запросов средствами некоей внешней системы. Это может быть, например, балансировщик нагрузки, обратный прокси-сервер или CDN. Ниже приведены ссылки на инструкции по работе с несколькими системами такого рода:
Вот материал о снижении нагрузки на серверы с использованием различных подходов к ограничению скорости обработки запросов.
▍HTTP-кеширование
Поищите способы улучшения кеширования содержимого. Если ресурс может быть отдан пользователю из HTTP-кеша (из кеша браузера или из CDN), тогда его не нужно запрашивать с сервера, что уменьшает нагрузку на сервер.
HTTP-заголовки наподобие Cache-Control, Expires и ETag указывают на то, как должен кешироваться тот или иной ресурс. Аудит и исправление этих заголовков могут помочь улучшить кеширование.
Хотя для кеширования можно прибегнуть к возможностям сервис-воркеров, они используют отдельный кеш. Это — помощь основной системе кеширования браузера, а не её замена. Поэтому при исправлении проблем перегруженного сервера усилия надо сосредоточить на оптимизации HTTP-кеширования.
Диагностика
Запустите Lighthouse и взгляните на показатель Serve static assets with an efficient cache policy для того чтобы увидеть список ресурсов с коротким и средним временем кеширования (Time To Live, TTL). Проанализируйте ресурсы, перечисленные в списке, и рассмотрите возможность увеличения их TTL. Вот ориентировочные сроки кеширования, применимые к различным ресурсам.
- Статические ресурсы нужно кешировать на длительный срок (1 год).
- Динамические ресурсы нужно кешировать на короткий срок (3 часа).
Настройка кеширования
Нужно записать в директиву max-age заголовка Cache-Control необходимое время кеширования ресурса, выраженное в секундах. Вот инструкции по настройке этого заголовка в разных системах:
Обратите внимание на то, что директива max-age — это лишь одна из многих директив, влияющих на кеширование. Существуют и другие директивы, и другие заголовки, влияющие на особенности кеширования. Для того чтобы лучше разобраться в этом вопросе, рекомендуется почитать данное руководство по HTTP-кешированию.
▍Постепенное сокращение возможностей системы
Постепенное сокращение возможностей системы — это стратегия временного ограничения функционала, направленная на снятие с сервера чрезмерной нагрузки. Эта концепция может быть применена множеством различных способов. Например, выдача клиентам статической текстовой страницы вместо полномасштабного приложения, отключение поиска или возврат меньшего, чем обычно, количества результатов поиска. Сюда относится и отключение ресурсоёмких возможностей проектов, не влияющих на их основной функционал. Основное внимание тут должно быть уделено отключению функционала, от которого можно отказаться, не слишком сильно воздействовав на основные возможности приложения.
3. Улучшение системы
▍Использование CDN
Задача по обслуживанию статических ресурсов может быть переложена с сервера на сеть доставки контента (Content Delivery Network, CDN). Это позволит снизить нагрузку на сервер.
Основная функция CDN заключается в быстрой доставке материалов пользователям благодаря использованию большой сети серверов, расположенных поблизости от пользователей. Кроме того, некоторые CDN предлагают дополнительные возможности, связанные с производительностью. Среди них — сжатие данных, балансировка нагрузки, оптимизация медиа-файлов.
Настройка CDN
Преимущества CDN раскрываются в том случае, если компания, владеющая сетью, имеет большую группировку серверов, распределённых по всему миру. Поэтому поддержка собственного CDN-сервиса редко имеет смысл. Обычная настройка CDN — это достаточно быстрая процедура, занимающая около получаса. Она заключается в обновлении DNS-записей таким образом, чтобы они указывали бы на CDN.
Оптимизация использования CDN: исследование ситуации
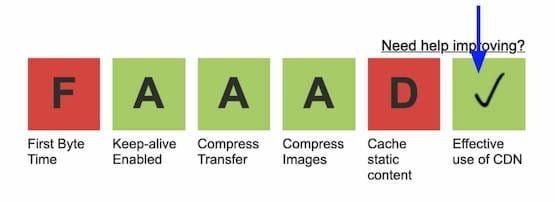
Для того чтобы идентифицировать ресурсы, которые обслуживаются не с помощью CDN (но должны выдаваться пользователям с CDN), можно воспользоваться WebPageTest. На странице результатов щёлкните по прямоугольнику, подписанному как Effective use of CDN и просмотрите список ресурсов, которые следует обслуживать средствами CDN.

Результаты, выдаваемые WebPageTest
Решение проблем
Если ресурсы не кешируются с помощью CDN, выясните, выполняются ли следующие условия:
▍Масштабирование вычислительных ресурсов
Решение относительно масштабирования вычислительных ресурсов следует принимать с осторожностью. Хотя часто решить некие проблемы можно, прибегнув к масштабированию, сделав это несвоевременно, можно неоправданно усложнить систему и необоснованно повысить затраты на её поддержку.
Диагностика
Высокий показатель, характеризующий время до первого байта (Time To First Byte, TTFB), может быть признаком того, что сервер приближается к пределам своих возможностей. Найти сведения о TTFB можно в разделе Reduce server response times (TTFB) отчёта Lighthouse.
Для более глубокого исследования ситуации нужно воспользоваться каким-нибудь средством мониторинга и проанализировать использование процессора. Если текущее или прогнозируемое значение загрузки процессора превышает 80% — это значит, что нужно задуматься о повышении мощности сервера.
Решение проблем
Добавление в систему балансировщика нагрузки позволяет распределять трафик между множеством серверов. Балансировщик нагрузки находится перед пулом серверов и распределяет трафик на подходящие серверы. Облачные провайдеры предлагают пользователям балансировщики нагрузки (GCP, AWS, Azure), но можно пользоваться и собственным балансировщиком, применив HAProxy или NGINX. После того, как балансировщик нагрузки готов к работе, в систему можно добавлять дополнительные серверы.
В дополнение к балансировке нагрузки большинство облачных провайдеров предлагает услуги по автоматическому масштабированию вычислительных мощностей (GCP, AWS, Azure). Автоматическое масштабирование связано с балансировкой нагрузки. А именно, при автоматическом масштабировании ресурсов в моменты высокой нагрузки производится выделение дополнительных ресурсов, а в периоды низкой — отключение ненужных ресурсов. Но, даже учитывая это, нужно отметить, что автоматическое масштабирование — это тоже не универсальное решение. Для автоматического запуска серверов нужно время. Конфигурации автоматического масштабирования требуют серьёзной настройки. Поэтому до применения сложной системы автоматического масштабирования стоит опробовать сравнительно простую конфигурацию с балансировщиком нагрузки.
▍Использование сжатия данных
Текстовые ресурсы нужно сжимать с использованием алгоритма gzip или brotli. В некоторых случаях сжатие может помочь в сокращении размеров таких ресурсов примерно на 70%.
Диагностика
Для того чтобы найти ресурсы, нуждающиеся в сжатии, можете воспользоваться показателем Enable text compression из отчёта Lighthouse.
Решение проблем
Для включения сжатия нужно отредактировать настройки сервера. Вот подробности об этом:
▍Оптимизация изображений и других медиа-материалов
На изображения приходится основной объём материалов большинства веб-сайтов. Оптимизация изображений может привести к значительному уменьшению размеров материалов сайта. При этом такая оптимизация выполняется достаточно быстро.
Диагностика
В отчёте Lighthouse есть разные показатели, которые указывают на потенциальные возможности по оптимизации изображений. Для поиска крупных изображений, нуждающихся в оптимизации, можно воспользоваться и обычными инструментами разработчика браузера. Такие изображения вполне могут стать хорошими кандидатами на оптимизацию.
Вот список показателей отчёта LightHouse, на которые стоит обратить внимание, исследуя возможность оптимизации изображений:
Если вы, для исследования возможности оптимизации изображений, используете инструменты разработчика Chrome, то можете придерживаться следующей последовательности действий:
- Запишите сетевую активность страницы.
- Щёлкните по
Imgдля того чтобы отфильтровать ресурсы, не являющиеся изображениями. - Щёлкните по столбцу
Sizeдля того чтобы отсортировать файлы изображений по размеру.
Решение проблем
Сначала поговорим о том, что стоит предпринять в том случае, если у вас мало времени.
В такой ситуации стоит обратить внимание на большие изображения, и на изображения, которые загружаются чаще других. Обнаружив их, их надо подвергнуть ручной оптимизации, воспользовавшись инструментом наподобие Squoosh. Хорошими кандидатами на оптимизацию обычно являются большие фотографии. Например, взятые с ресурса вроде Hero Images.
Вот на что надо обращать внимание, оптимизируя изображения:
- Размер: изображения не должны быть больше, чем нужно.
- Сжатие: в целом можно отметить, что сжатие с уровнем качества 80–85 обычно почти не ухудшает внешнего вида изображений, но при этом позволяет избавиться от 30–40% размеров файлов изображений.
- Формат: храните фотографии в формате JPEG, а не PNG. Для анимированного контента используйте MP4, а не GIF.
Теперь — несколько слов о том, как стоит подойти к оптимизации изображений тем, у кого есть немного больше времени.
Если изображения составляют значительную долю материалов сайта — рассмотрите возможность использования для их обслуживания специализированного CDN-сервиса, рассчитанного на работу с изображениями. Такие сервисы позволяют снять нагрузку по работе с изображениями с основного сервера. Настройка проекта на использование подобного CDN-сервиса проста, но она требует обновления существующих ссылок на изображения таким образом, чтобы они указывали бы на CDN-ресурсы. Вот материал, посвящённый использованию специализированных CDN-сервисов, рассчитанных на изображения.
▍Минификация JavaScript- и CSS-кода
Минификация кода позволяет уменьшать его размер, удаляя ненужные символы.
Диагностика
Взгляните на показатели Minify CSS и Minify JavaScript отчёта Lighthouse для того чтобы выявить ресурсы, нуждающиеся в минификации.
Решение проблем
Если у вас мало времени — сосредоточьтесь на минификации JavaScript-кода. На большинстве сайтов объём JavaScript-кода превышает объём CSS-кода, поэтому такой ход даст лучшие результаты. Вот материал о минификации JavaScript, а вот — о минификации CSS.
4. Мониторинг сервера
Инструменты для мониторинга серверов поддерживают сбор данных и их визуализацию с использованием панелей управления. Они умеют оповещать пользователей о различных событиях, имеющих отношение к производительности серверов. Использование таких инструментов может помочь в предотвращении и смягчении проблем с производительностью серверов.
Настраивая систему мониторинга, стоит стремиться к как можно большей простоте. Сбор чрезмерного количества данных и слишком частые уведомления способны вызывать негативные эффекты. Чем шире диапазон собираемых данных и чем чаще осуществляется их сбор — тем дороже будет обходиться их сбор и хранение. А если того, кто отвечает за состояние сервера, будут заваливать сообщениями о незначительных событиях, то он, в итоге, будет эти сообщения игнорировать.
В уведомлениях должны содержаться метрики, которые последовательно и точно описывают проблемы. Например, время ответа сервера (latency) — это метрика, которая особенно хорошо для этого подходит: она позволяет выявить большое количество проблемных ситуаций и напрямую связана с тем, как сервер воспринимается пользователями. Уведомления, основанные на низкоуровневых метриках, вроде уровня использования процессора, могут играть роль полезного дополнения, но они способны указать лишь на небольшую часть возможных проблем. Кроме того, уведомления должны быть основаны не на средних показателях, а на показателях, соответствующих 95–99 перцентилям. В противном случае анализ средних значений может легко привести к пропуску проблем, которые не затрагивают всех пользователей.
Настройка мониторинга
Все основные облачные провайдеры предоставляют клиентам собственные инструменты мониторинга (GCP, AWS, Azure). Кроме того, тут можно отметить инструмент Netdata — отличную бесплатную опенсорсную альтернативу инструментам провайдеров. Вне зависимости от того, чем именно вы пользуетесь, вам понадобится установить на каждый сервер, который нужно мониторить, приложение-агент. После завершения настройки системы не забудьте настроить уведомления. Вот инструкции по настройке разных средств мониторинга:
Итоги
Сегодня мы поговорили о том, как выявлять и исправлять проблемы с производительностью серверов. Хочется верить, что ваши серверы будут работать стабильно и вам советы из этого материала не пригодятся. А если что-то пойдёт не так — надеемся, тут вы нашли что-то такое, что поможет вам как можно быстрее справиться с проблемой.
Уважаемые читатели! Что вы делаете в ситуации, когда сервер, на котором работает ваш проект, начинает «тормозить»?

