[Перевод] Как изменился процесс поддержки сайтов за последние двадцать лет
Гуру информационных технологий и технический директор журнала Ars Technica Джейсон Марлин имеет за плечами более чем двадцатилетний опыт поддержки информационных инфраструктур — и, по его мнению, в этой области многое поменялось

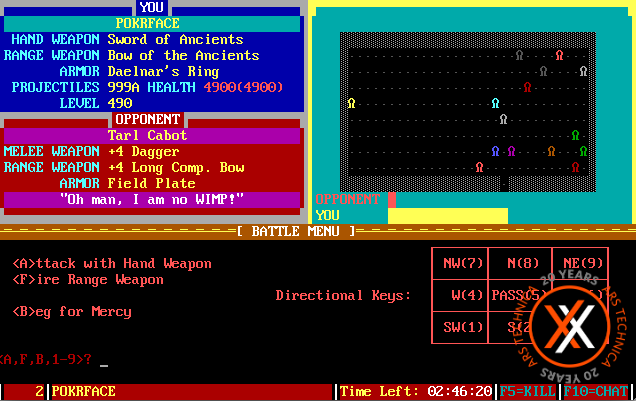
Игра The Pit, работавшая как BBS door. На этом скриншоте Ли Хатчинсон атакует вот этих ребят. Или они его.
В 1980-х я рос истинным нёрдом — не в хипстерском смысле, а в смысле того, что я везде таскал с собой пятикилограммовый номер журнала Computer Shopper (ага, эти издания были реально большими). Я подсел на бибиэски (Bulletin Board Systems) к десяти годам. Неудивительно, что в итоге я оказался техническим директором сайта, освещающего вопросы науки и технологий.
Я могу провести чёткие параллели между работой по поддержке своей BBS (то есть, работой сисопа) и управлением современной инфраструктурой веба. Давайте же в честь 20-летия сайта Ars чётче обозначим эти параллели. Эта статья не будет исчерпывающей историей веб-сайтов, здесь я опишу собственный опыт управления сайтами, и то, как он эволюционировал последние 20 лет –, а также, как менялись инструменты и мышление.
LOAD »*», 8, 1
Мой первый опыт в качестве сисопа был получен на Commodore 128 (естественно, в 64-битном режиме), где работала программа Greg Pfountz«s Color 64. Я отправил Грегу свой чек (ну, он был подписан моей мамой) и получил одну дискету 5.25» со сшитой вручную инструкцией, распечатанной на матричном принтере. И тут началось.
Color 64 потрясающе выглядел благодаря ASCII, раскрашенной по стандарту ANSI, в отличие от большинства других программ для BBS, выдававших бесцветный банальный текст. Color 64 давал возможность создавать пользовательский опыт. Я уже не могу вспомнить названия своей BBS, но гарантирую, что главная тема была связана с драконами и/или кунг-фу. Мне немного стыдно признать, что мой никнейм был DragonMaster, но я лишь подтверждал стереотипы, связанные с нёрдами.
К сожалению, моя сетевая инфраструктура состояла из единственной телефонной линии, что означало, что мне приходилось отключать все звонящие устройства (то есть, настенный дисковый телефон) и работать в промежутке от 23 до 5 часов. Это также означало малую интерактивность BBS. С единственной линией и единственным накопителем Commodore 1571 пользователи не могли чатиться друг с другом или скачивать более одной игры за раз.

Commodore 1670 всё ещё заставляет сердце биться чаще
В моих мечтах в ближайшем будущем я заправлял реальной BBS, что-то вроде знаменитой тогда лас-вегасской Fear & Loathing, на которую я очень часто наведывался. В моих мечтах существовали 10 телефонных линий, чтобы пользователи могли общаться друг с другом в реальном времени, и подсоединяться к модемам на 1200 — нет, даже на 2400 бод! А на мифическом жёстком диске объёмом в целых 10 MB системы Lt. Kernal хранились бы бесконечные запасы игр.
Увы, всё это было мне недоступно, но я явно заразился какой-то новой болезнью, которая поощряла в человеке необычное стремление к созданию цифровых мест, в которых могли бы собираться пользователи
1990-е
Я продолжал возиться с софтом для BBS, в том числе с таким весьма интересным предшественником HTML, как Excalibur BBS. Взгляните на результаты поиска картинок в Google, чтобы представить, насколько этот софт опережал своё время.
$: cd ~/public_html
Впервые с HTML я познакомился в колледже в середине 90-х; тогда я делал свои домашние задания и закачивал их в публичную домашнюю директорию, а преподаватели могли рассматривать их в свободное время при помощи браузеров Netscape или Mosaic. Отличным мотиватором тогда были дополнительные 10 очков за «использование технологий».
Apache + Perl + XML + Shared Hosting
Одно из первых реальных «приложений», которые я создал, будучи веб-разработчиком, был отдел новостей для телекоммуникационной компании. Всё это работало на распространённой тогда связке: Apache в качестве HTTP-сервера, Perl в роли серверного языка и база данных в виде текстового файла. На тот момент я не был знаком с реальными базами данных, но знал, как записывать и разбирать XML. Всё это хостилось на удивительно неплохой совместной платформе, на которой все правила по работе сервера я мог записывать в файл .htaccess. Вскоре я узнал, что этот файл давал моим неопытным рукам слишком много власти!
Мои задачи совместный хостинг решал, но в то время разработчики находились в зависимости от админов во всём, что касалось версий софта и расширений. Вам также приходилось волноваться по поводу того, что ваши соседи делают с совместными ресурсами, включая всякие неприятные делишки. Взлом одной машины мог скомпрометировать сотни сайтов.
IIS, FrontPage Extensions и Access
В итоге агентство, где я работал, набрало достаточно клиентов, чтобы позволить себе собственный сервер. К моей досаде это оказалась машина под управлением Windows, на которой работал IIS (Internet Information Services). Эта территория была для меня совершенно незнакомой, но после запуска Frontpage IDE я был поражён, насколько простыми Microsoft сделала обычно сложные задачи сохранения проверенных входных данных в базу. (Нет, серьёзно, просто потрясающе). В результате я отправился на поиски идеальной графической IDE, включая краткую и разочаровывающую возню с Macromedia Dreamweaver. Вскоре я узнал, что инструменты, создающие код автоматически, обычно выдают огромное количество лапши, распутать которую потом могли только эти же инструменты.
Управление IIS под Windows NT 3.5 тоже выглядело до опасного лёгкой задачей для человека с опытом в Unix. И одновременно это было ощущение жёстких ограничений — где были файлы .conf, в которых можно было делать микроподстройку (и феноменально лажать)?
Эта сборка стала моей платформой на какое-то время, мы сделали на заказ для наших клиентов несколько CMS, без всяких мыслей об обслуживании общей базы кода, долговременной поддержки или контроля версий. Вот ужас-то.
Ранние 2000-е, начиная с ColdFusion
Сейчас я понимаю весь ужас ситуации, но мне тогда реально нравилась среда Allaire ColdFusion, и я использовал её не менее четырёх лет, чтобы создавать достаточно крупные приложения и корпоративные сети. Она работала на базе языка CFML (ColdFusion markup language). Он был похож на HTML, но делал тривиальной запросы к базам данных и их интеграцию с внешними технологиями вроде Java Servlets или CORBA. У ColdFusion было много противников, но я никогда не был приверженцем какой-то конкретной технологии, и просто выбирал то, что позволяло быстрее всего выполнить задачу.
Появляются веб-фреймворки
Очень низкий входной барьер ColdFusion заслужил ей дурную славу языка для дурачков, привлекшего низкокачественных программистов в эту область — примерно как в своё время PHP. Не могу с этим спорить, однако ирония состоит в том, что первое моё знакомство с хорошим веб-фреймворком состоялось в виде Fusebox. Начался он с попытка организовать приложение при помощи простого именования файлов и соглашений по системе директорий. Звучало очевидно, но, как большинство веб-разработчиков того времени, я тяготел к постоянно эволюционирующему подходу к раскладке приложения и боролся с такими отделяющимися друг от друга вещами, как запросы к базе данных и компоненты для вывода. Я игрался со Struts, но поскольку на основной работе Java использовать было нельзя, я так её и не постиг. А вот Fusebox открыла мои глаза на платформы с выходящей за пределы конкретных языков парадигмой MVC (model view controller). И это было за много лет до появления той сносящей крышу 15-минутной презентации Ruby on Rails, сделанной Давидом Хейнемейером Ханссоном.
Сегодня я бы никогда не стал рассматривать создание большого приложения, не выбрав фреймворк, и сегодня у нас есть много интереснейших вариантов выбора. Для PHP мне больше всего нравится Laravel.
Да, тогда это просто сносило крышу.
Кластерный веб-хостинг
Первый мой опыт с веб-сайтом высокой посещаемости я получил в 2002. С увеличением трафика увеличивалась и ответственность, а также количество звонков посреди ночи с требованием перезагрузить сервер. И, наконец, я решил разузнать всё о балансировке нагрузки, кэшировании и кластерном хостинге. Это стало ещё одним откровением, ибо открыло возможности почти безграничного масштабирования.
Если одна машина уходила в офлайн, у нас были страховочные машины, обеспечивающие, чтобы всё работало. У нас была аналитика и детальная метрика по кластеру. Жизнь была прекрасной, как и мой сон.
Восстание виртуальных машин: AWS, Vagrant
AWS (Amazon Web Services) появились, казалось бы, из ниоткуда, и дали разработчикам именно то, что нам было нужно. Они также устранили посредников из традиционного хостинга. Нам не надо было спрашивать, какие технологии нам позволено использовать; внезапно всё оказалось возможным. Хотите попробовать сделать приложение на Django или NodeJS? Без проблем. Запускаете пару виртуалок и вперёд. Всё это можно было сделать с AWS: виртуальные фаерволы, балансировщики нагрузок, специальные кластеры для баз данных, CDN (content delivery network) для статичных ресурсов, и практически всё, что можно было придумать. Это стало дата-центром для самостоятельного изготовления — и это было одновременно проклятием и благословением. При добавлении каждого нового сервиса нужно было отслеживать его, и чтобы кто-то знал, как его поднять после того, как всё сломается (а всё сломается). Слишком увлекающемуся разработчику очень легко было откусить больше, чем он мог прожевать.
То, что AWS сделали возможным в облаке, Vagrant сделала возможным на рабочей машине. Vagrant давала нам лёгкий и настраиваемый при помощи скриптов доступ к различным провайдерам VM. Я мог потестировать новые виды Linux и всякие пакеты софта в окружении, которое, когда наступал момент развёртывания, очень легко можно было воссоздать в облаке. Если что-то во время установки шло не так, простейшая команда vagrant destroy позволяла вам начать всё с начала с того же образа. Это сделало разработку куда как более приятной, чем запуск серверов на домашней ОС, или напрямую при помощи VMWare или VirtualBox.
2010-е — от вебмастеров к DevOps-ам
Давайте-ка притормозим ненамного и поговорим о том, как я всегда ненавидел термин webmaster.
Человек: А чем по жизни занимаешься?
Я: создаю прикольные веб-приложения при помощи различных языков программирования, и работаю с инфраструктурой…
Человек: Аааа, так ты ВЕБМАСТЕР!
Хочу удалить это отвратительное словечко из употребления.
Кроме того, что это слово ассоциативно связывается с 20-гранным игровым кубиком, оно совершенно не описывает ту роль, которую многие из нас играют в программировании и управлении инфраструктурой. Поэтому мне так нравится этот сдвиг, идущий в последнее десятилетие, к более уважаемым терминам, типа DevOps. Инженеры DevOps используют программирование для создания, управления и документирования реальной инфраструктуры.
Chef + Ansible
Когда я начинал работать в Ars Technica, нам хотелось уметь легко добавлять или удалять веб-серверы и серверы с базами данных в рамках виртуализированного окружения. Изучив несколько подходов, мы остановились на Chef, который упрощает управление инфраструктурой посредством иерархии аналогий, в основном связанной с кухней (нож, книга рецептов, рецепты, и т.п.). Изучив, как свойства переменных, или «атрибуты», как они тут называются, вытекают из ролей и сводятся к отдельным узлам, становится очень просто управлять серверным софтом и версиями с единой платформы. Chef позволил нам прекратить заниматься микроменеджментом отдельных серверов в кластерах и облегчил задачу массового апгрейда.
Сегодня лично я предпочитаю работать с Ansible, системой, основанной на Python, и разработанной в Redhat — с ней легче работать и она немного менее хрупкая при работе в небольших организациях. В отличие от Chef, где необходимо наличие центрального сервера, Ansible использует SSH с управляющей машины (в нашем случае, с наших ноутбуков, с которых мы ведём разработку), однако для более крупных предприятий у неё всё же есть сервер, Tower. Ansible также позволяет записывать большую часть конфигурации на YAML, что сильно повышает её читаемость.
Уже несколько лет мы хостимся у ServerCentral Turing Group. Они помогают нам выбирать правильный баланс между тем, в чём мы хорошо разбираемся (написание кода и настройка VM) и тем, чем мы не можем полностью управлять — это страховочные дизельные генераторы, избыточные сети или копирование в реальном времени данных в дата-центр, предназначенный для обхода отказов.
2019 и далее
Я всегда буду испытывать ностальгию к тем безмятежным дням ручного ввода команд для модема, когда где-то на горизонте нас манили обещания, выданные «Газонокосильщиком» или Hal 9000. Но текущий момент также содержит в себе потрясающие возможности следующей фазы эволюции инфраструктуры. Есть ещё такое количество многообещающих инструментов, которые мы планируем пустить в дело, к примеру Docker Swarm или Kubernetes. Потрясающе осознавать, насколько далеко мы ушли, и насколько более продуктивным может быть сегодняшний разработчик по сравнению с теми давними днями, заполненными загадочным писком BBS. Я ожидаю, что мы будем наблюдать за всё увеличивающейся абстракцией сложной многослойной технологии, необходимой для современного присутствия в вебе.
Так что пожелаем нам успеха в следующие 20 лет!
