[Перевод] Job Stories: Проектирование интерфейса
 Моделирование целевой аудитории (персонажей) и написание «пользовательских историй» (user story) были эффективными, когда клиенты и разработчики продуктов находились далеко друг от друга. Теперь все по-другому. В этом посте говорится о том, как одна команда разработчиков применила метод Job Stories для создания страницы профиля пользователя.
Моделирование целевой аудитории (персонажей) и написание «пользовательских историй» (user story) были эффективными, когда клиенты и разработчики продуктов находились далеко друг от друга. Теперь все по-другому. В этом посте говорится о том, как одна команда разработчиков применила метод Job Stories для создания страницы профиля пользователя.
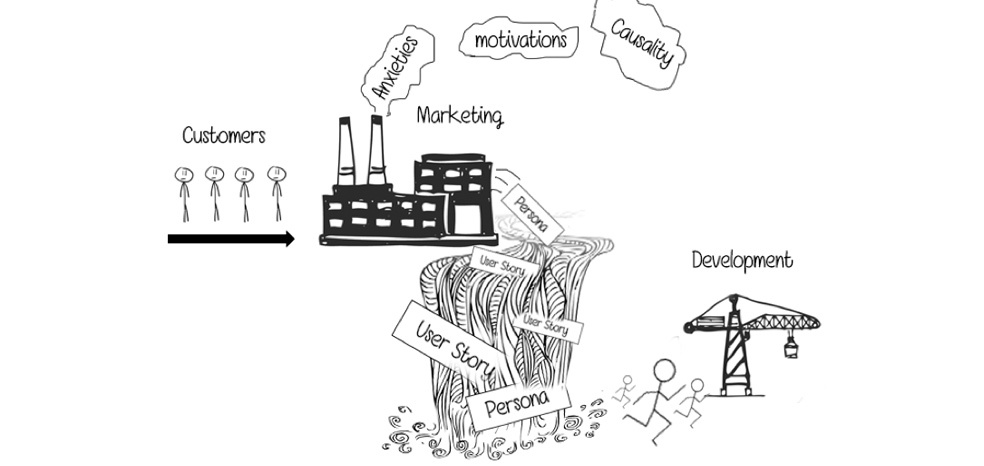
Традиционно получение информации о том, кем являются пользователи сайта и каковы их предпочтения, относится к задачам отделов маркетинга, развития бизнеса или продаж. После того, как эта информация получена, ее компонуют и передают команде разработчиков, которая занимается созданием продукта.
Минусы такой каскадной модели связаны с нюансами, которые необходимо понимать, чтобы создать качественный продукт: это причины поведения пользователей, то, что их волнует и то, что их мотивирует. Вторым шагом после осознания командой разработчиков необходимости «стать ближе» к пользователям, является поиск наилучших способов оценки пользовательского отношения к продукту.
Подобный подход, фиксирующийся на причинах поведения, проблемах пользователей и их мотивации, является сутью метода, под названием Jobs To Be Done (концепция «работы», которую «выполняет» продукт), а один из эффективных способов применить его — использование метода Job Stories при разработке сайта, пользовательского интерфейса и опыта взаимодействия.
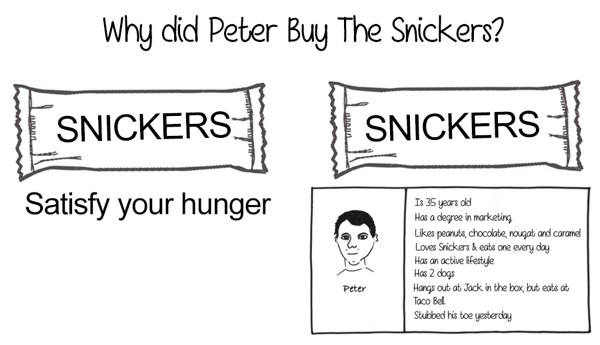
Проблема моделирования персонажейСамая основная и наиболее частая проблема, возникающая при использовании метода моделирования персонажей такова: персонажи являются вымышленными и включают характеристики, которые не учитывают реальные причины поведения пользователей. Эти характеристики, которые в основном представляют собой демографические данные, не приближают разработчиков к пониманию предпочтений клиента в отношении их продукта.Характеристики персонажей (возраст, пол, раса или способ проведения выходных) не объясняют, почему клиент, к примеру, съел батончик «Сникерс». Но тот факт, что у него ушло 30 секунд на покупку, и съев батончик, ему удалось заглушить чувство голода на 30 минут, напротив, дает объяснение.

Заголовок: «Почему Питер купил «Сникерс?»;
столбик слева: «Чтобы утолить голод»;
столбик справа: «Ему 35 лет, у него диплом маркетолога, он любит арахис, шоколад, нугу и карамель, он любит батончики «Сникерс» и съедает по одному каждый день. Он ведет активный образ жизни, у него 2 собаки. Он отдыхает в кафе Jack in the box, но покупает еду в Taco Bell. Он вывихнул палец на ноге»
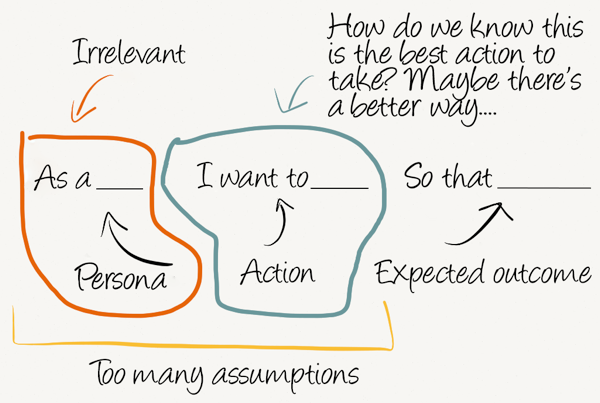
Проблема метода user stories
Как пользователь, я могу размечать папки так, чтобы мой резервный диск не был заполнен файлами, которые мне не нужно хранить. Пользовательские истории, как в вышеуказанном примере, имеют три большие проблемы: Они основаны на персонажах.
Они не учитывают разницу между выполнением действия, мотивацией и результатами действий.
Они не учитывают контекст ситуации, обстоятельства и проблемы пользователей.
Зачастую, какой-либо функционал или элемент интерфейса оказываются малоэффективными. Если они были разработаны с помощью метода User Story, то выяснить причину будет трудно, так как процесс реализации, мотивацию пользователя и результаты действия «свалили в одну кучу». Как в такой ситуации понять, что было сделано неправильно? Была ли допущена ошибка при учете реализации, или же были неправильными предположения по поводу мотивации? Подробнее о сложностях использования метода User Story.
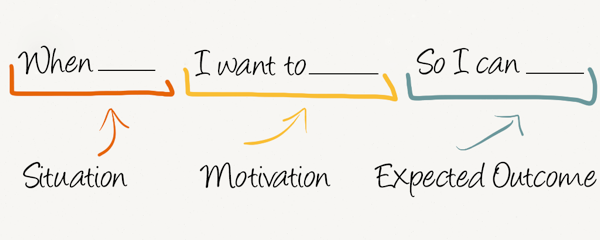
Что такое Job Story
 Впервые этот термин был упомянут Полом Адамсом (Paul Adams) и раскрыт более подробно здесь. Метод Job Stories — это иной способ работы с функционалом продукта, пользовательским интерфейсом и опытом взаимодействия. Но как команде разработчиков применить его в своей работе?
Впервые этот термин был упомянут Полом Адамсом (Paul Adams) и раскрыт более подробно здесь. Метод Job Stories — это иной способ работы с функционалом продукта, пользовательским интерфейсом и опытом взаимодействия. Но как команде разработчиков применить его в своей работе?
Вот один из подходов:
Начните с выполнения наиболее важной задачи.
Определите второстепенные задачи, либо задачи, которые помогут выполнить более важную.
Проанализируйте, как пользователи в данный момент решают свою проблему (какую работу они проделывают в данный момент)
Сформируйте одну или несколько Job Stories, которые выявляют объективные причины поведения, мотивацию действий пользователей и сложности, сопровождающие их.
Разработайте решение (обычно это какое-либо изменение функционала либо пользовательского интерфейса) на основе получившейся «истории».
Чтобы продемонстрировать, как это может работать, рассмотрим то, как одна команда разработчиков подготовила UX и UI страницы профиля пользователя в приложении, которое помогает людям, торгующим автомобилями, выдавать кредиты клиентам, желающим купить машину.Разработка страницы профиля
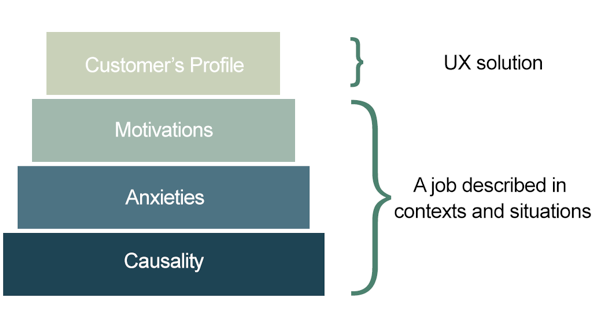
 Пирамида слева, сверху вниз: «профиль клиента, мотивация, беспокойства, обстоятельства»; текст малой скобки справа: «опыт взаимодействия»; текст большой скобки справа: «задача, определяемая с помощью контекста и обстоятельств».
Пирамида слева, сверху вниз: «профиль клиента, мотивация, беспокойства, обстоятельства»; текст малой скобки справа: «опыт взаимодействия»; текст большой скобки справа: «задача, определяемая с помощью контекста и обстоятельств».
Вот, что представлял собой проект на раннем этапе. Разработчики обсуждали, как будут выглядеть панель инструментов и стартовая страница, а также какие элементы они будут содержать. В какой-то момент Джо, один из разработчиков, встал и нарисовал простейшую схему на доске. Он указал на один из блоков и произнес:
Это профиль продавца автомобилей.
Команда выслушала его доводы по поводу внешнего вида страницы профиля, но ему не удалось сразу их убедить. Они задали ему ряд вопросов касательно каждого элемента схемы и вида страницы профиля. Но даже после всех заданных вопросов, команда не могла определиться, поддерживают ли они идею Джо. И тут прозвучал следующий вопрос: Для чего у нашего приложения должная быть страница профиля? Почему она должна быть в этом месте или где-то еще? Какую информацию она должна показывать? Какие обстоятельства она учитывает и какую задачу выполняет?
Чтобы решить эти вопросы, функционал был скорректирован с использованием метода Job Stories.Примечание: Для краткости в данной статье в основном будет рассматриваться только одна «история» для страницы профиля. На деле же были подготовлены несколько Job Stories.
1. Начните с задачи более высокого уровня
Задачей наиболее высокого уровня для рассматриваемого продукта является помощь продавцу машины в обеспечении кредита, который используют его клиенты для покупки автомобиля. Традиционно, покупателю как и продавцу для этого требуется заполнить множество серьезных документов.
2. Определите второстепенные задачи
Для того, чтобы документ на предоставление займа был заполнен корректно, продавцу и покупателю требуется ввести большое количество информации, касательно автомобиля и условий выдачи кредита, а также конфиденциальных финансовых данных покупателя. Так как эта информация конфиденциальна, покупателю требуется знать, что при работе с конкретным продавцом его личные данные сохраняются в безопасности.
3. Проанализируйте процесс
(то, как пользователи решают рассматриваемую проблему в данное время — какую работу они проделывают сейчас)
Обычно при введении такого типа данных покупатель анализирует (чаще всего визуально), кем является продавец и что из себя представляет дилерское агентство, а затем делает вывод об их компетентности и о том, можно ли им доверять. Также, обычно, при указании конфиденциальной информации, покупатель заполняет бумажные документы наедине с продавцом и не доверяет документ посторонним лицам.
Это позволяет ему чувствовать себя уверенным в том, что данные заполняются корректно, и их не получат люди, которым не следует их видеть.
4. Сформулируйте одну или несколько «историй»
(которые выявляют объективные причины, мотивацию действий пользователей и сложности, сопровождающие их)
Когда продавец и его клиент взаимодействуют друг с другом посредством данного приложения…
… клиентам необходимо чувствовать, что они могут доверять организации, процессу покупки, а также продавцу. Продавцу необходимо быть уверенным, что процесс продажи автомобиля комфортен для покупателей… … чтобы клиенты чувствовали, что могут безопасно передавать свои финансовые данные в процессе покупки. Вышесказанное формирует «историю» в рамках конкретной ситуации. Ее можно детализировать, добавив больше информации об обстоятельствах покупки, например, о том, где и когда будут заполняться документы (дома, либо в дилерском агентстве) — и сложностях, которые будут испытывать обе стороны при создании и просмотре профиля.5. Разработайте решение
(обычно это какое-либо изменение функционала или интерфейса, которое учитывает проблемы, отраженные в «истории»)
Для того, чтобы выполнить вышеуказанные задачи, команда принимает решение о том, какими функциями должна обладать страница профиля и как она должна выглядеть. Недостаток информации на странице не позволит выполнить указанную задачу, но и ее избыток может иметь негативные эффекты. Вот, что мы в итоге решили:
В процессе использования продукта профиль продавца должен быть доступен постоянно (чтобы уменьшить беспокойство клиента по поводу того, что он не находится рядом с продавцом).
Подобный профиль должен будет содержать фотографию продавца, должность, количество проданных автомобилей и срок работы в компании (чтобы уменьшить беспокойство клиента по поводу того, является ли продавец компетентным и можно ли ему доверять).
Данный профиль должен позволять легко выйти на контакт с продавцом. К примеру, в нем может быть указан номер телефона, адрес электронной почты и кнопка с надписью «Задать вопрос [Имя продавца]» (это уменьшает беспокойство клиента по поводу того, что без посторонней помощи он модет заполнить форму неправильно).
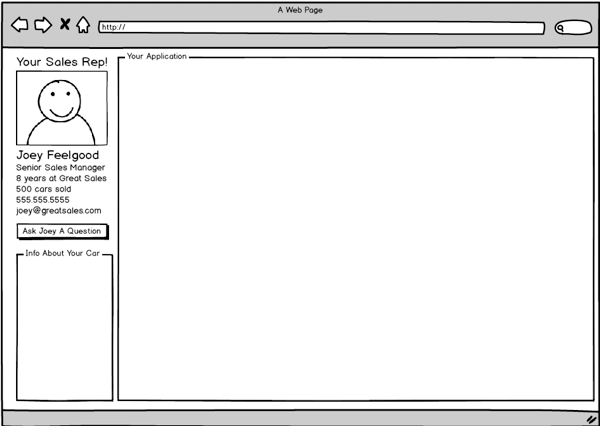
Вот пример решения: 
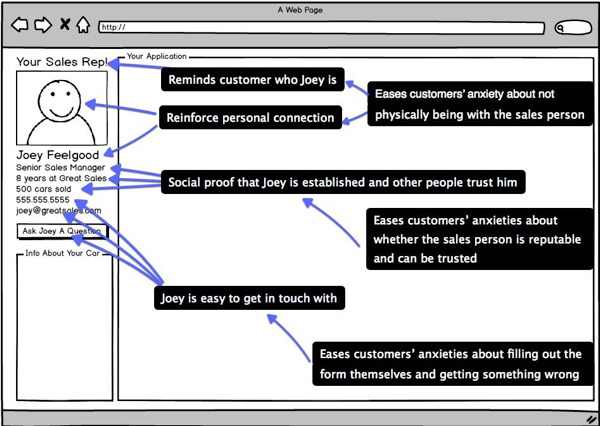
Вот разбор интерфейса пользователя, задач, которые выполняет каждый элемент интерфейса, и проблем, которые он решает.

Рисунок:
Надпись над фотографией («Ваш менеджер по продажам»), фото профиля и имя продавца: все это напоминает клиенту, кто такой Джои (Филгуд) и уменьшает беспокойство по поводу того, что он не находится рядом с продавцом.
Должность продавца: главный менеджер по продажам, количество проданных машин (500) и комментарий (»8 лет в компании Грэйт Сэйлс»). Это подтверждает, что Джои компетентен, и другие люди ему доверяют.
Номер телефона, почтовый адрес и кнопка «Задать вопрос» — с Джои легко связаться, и это уменьшает беспокойство клиента по поводу того, что он не сможет самостоятельно заполнить форму.
В ходе проектирование пользовательского взаимодействия все элементы должны служить выполнению одной задачи: обеспечению того, чтобы клиент чувствовал себя в безопасности при передаче персональной информации.
Проектирование приложений с учетом реальных условий их использования Создание успешных продуктов подразумевает анализ того, как реальные люди решают свои проблемы в настоящее время, изучение обстоятельств ситуации, в которой они находятся, и понимание объективных причин их поведения, сомнений и мотивации.Абстрактные характеристики пользователей и смешение понятий реализации, мотивации и результата действия — все это отвлекает команду разработчиков от сути работы. Если же команда идет дальше и исследует «Задачи, для решения которых пользователь «нанимает» продукт», она получает возможность принимать более удачные решения.
Использование Job Stories для создания функционала, пользовательского интерфейса и опыта взаимодействия является одним из способов достичь этого. О других решениях в данной сфере и не только — в нашем переводе книги UX-команды MailChimp.
