[Перевод] Интеграция чат-бота Dialogflow с Angular-приложением
Существует множество публикаций о разработке чат-ботов с использованием возможностей платформы Dialogflow. Но для выхода на решение, которое применимо на практике, просто создать бота недостаточно. Бота надо подключить к веб-интерфейсу. Это — интересная и сложная задача. Чат-боты используются в различных веб-проектах, в том числе тех, которые созданы с использованием Angular — популярного, постоянно развивающегося фреймворка для разработки веб-приложений. Сегодня мы поговорим о том, как интегрировать чат-бота Dialogflow с Angular-приложением.

Предварительные требования
Для того чтобы приступить к работе вам понадобится готовый чат-бот Dialogflow (или знания о том, как его создать) и Angular-приложение (ниже мы поговорим о создании такого приложения). Для того чтобы интегрировать бота в приложение вам будет нужна учётная запись на Kommunicate. Всё, что нам понадобится, можно, как минимум, бесплатно испытать.
Интеграция чат-бота с Angular-приложением
Сейчас я хочу рассказать о том, как подключить бота к Angular-приложению с помощью Kommunicate.
Обратите внимание на то, что для того чтобы не усложнять это учебное руководство, мы будем рассматривать очень простые примеры кода. Код проекта, которым мы будем тут заниматься, можно найти на GitHub. Здесь можно почитать хороший материал об интеграции ботов в веб-проекты, подготовленный компанией Kommunicate.
▍Шаг 1. Создание чат-бота Dialogflow
Для освоения этого руководства вам понадобится чат-бот Dialogflow — либо готовый, либо, например, созданный на основе одного из предлагаемых платформой шаблонов. Имея бота, вы сможете создавать собственные намерения (Intents) и сущности (Entities).
▍Шаг 2. Интеграция чат-бота Dialogflow с Kommunicate
Войдите в вашу панель управления Kommunicate и перейдите в раздел Bot Integrations. Если у вас ещё нет учётной записи Kommunicate — создать её можно здесь. Войдите в раздел Dialogflow и перейдите к настройкам интеграции бота.

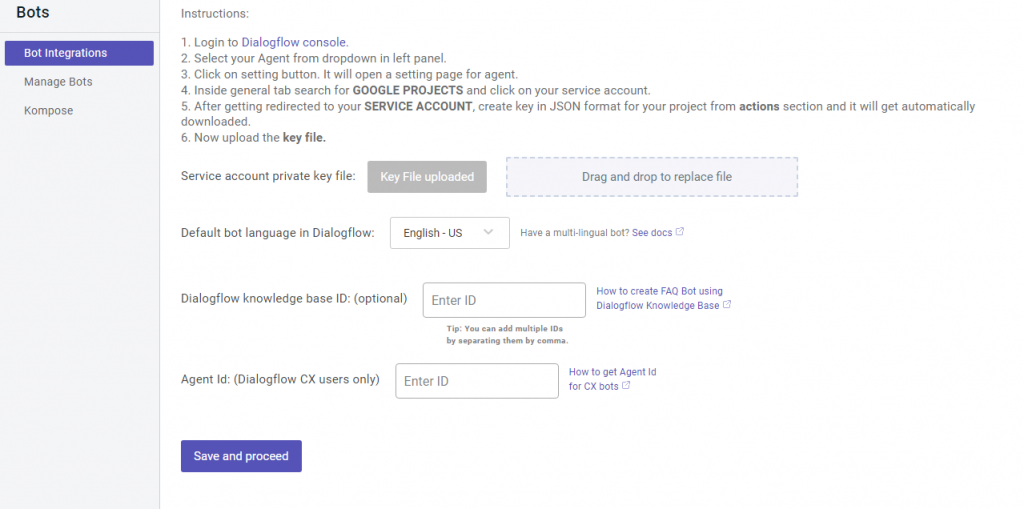
Начало настройки интеграции бота и платформы Kommunicate
Теперь перейдите в консоль Dialogflow и загрузите файл с ключом сервисной учётной записи (service account key file). Для того чтобы найти этот файл — выполните следующие действия:
- Откройте окно настроек агента Dialogflow (значок шестерёнки в левой панели).
- Щёлкните по ссылке на Google Cloud, которая имеется в панели проекта.
- В Google Cloud перейдите в раздел
Credentials, щёлкнув поAPIs & Services. - В разделе
Credentialsнайдите подходящую сервисную учётную запись (service account) и щёлкните по кнопке её редактирования. - В нижней части страницы щёлкните по кнопке
Add Keyи создайте ключ, выбрав формат JSON. Файл с ключом будет загружен на ваш компьютер.
Для того чтобы интегрировать бота Dialogflow CX с Kommunicate — выполните те же шаги для загрузки JSON-ключа и укажите в панели Kommunicate Agent ID. Для того чтобы узнать Agent ID, войдите в консоль Dialogflow CX, выберите проект, а в разделе, соответствующем вашему агенту, скопируйте в буфер обмена имя агента, выглядящее примерно так, как показано ниже.
projects/billing-d041f/locations/global/agents/54b0c663-2c01-4a09-a482-277ff39c0b05
То, что нам нужно, Agent ID, выглядит примерно так: 54b0c663-2c01-4a09-a482-277ff39c0b05.

Копирование Agent ID
Далее, продолжая настройку интеграции бота с Kommunicate, дайте боту имя и назначьте изображение для его профиля. На итоговом этапе настройке укажите, нужна ли боту возможность автоматического перевода диалога на оператора-человека в том случае, если он не смог распознать запрос пользователя (bot to human handoff). После этого нажмите на кнопку завершения интеграции.

Финальный этап настройки интеграции бота с Kommunicate
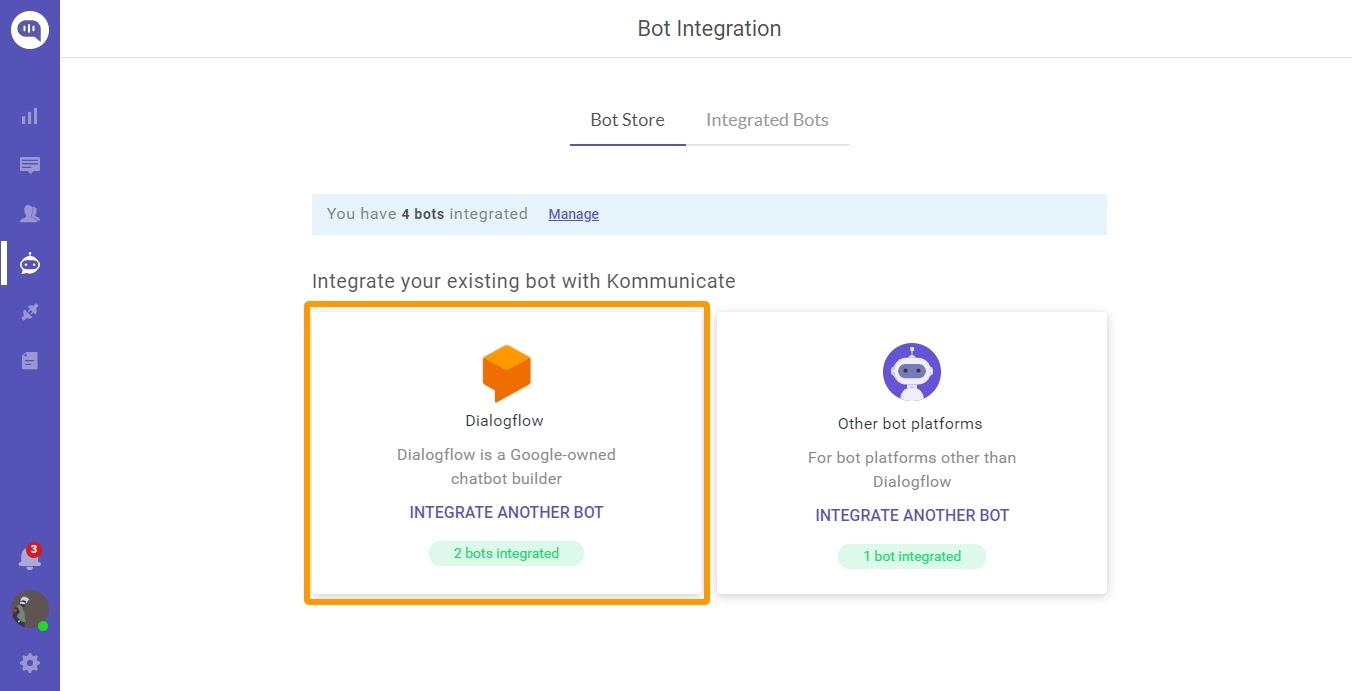
Для того чтобы увидеть список ботов, интегрированных с Kommunicate, перейдите в панели управления системы в раздел Bot Integration. Тут имеется список интегрированных ботов. В частности, в разделе Dialogflow можно будет увидеть зелёный значок, на котором указано количество интегрированных ботов.

Управление ботами, интегрированными в Kommunicate
Теперь мы готовы к тому, чтобы интегрировать чат-бота в Angular-приложение.
▍Шаг 3. Глобальная установка Angular CLI
Для того чтобы установить Angular CLI с помощью npm, нужно воспользоваться терминалом (командной строкой) и выполнить следующую команду:
npm install -g @angular/cli
Создадим новый проект Angular-приложения. Для этого используется команда ng new, которой передают имя приложения (my-app в нашем случае):
ng new my-app
Это простое приложение, которое, тем не менее, можно запустить и испытать. В Angular имеется локальный сервер, поэтому собирать и запускать приложение можно прямо на вашем компьютере.
Перейдём в папку приложения (my-app).
cd my-app
Запустим сервер, воспользовавшись командой ng-serve с опцией --open:
ng serve --open
▍Шаг 4. Оформление бота в виде Angular-компонента
Интегрируем бота с Angular-приложением, оформив соответствующий код в виде компонента. При создании нового Angular-проекта с помощью Angular CLI уже был создан первый компонент. Это — корневой компонент с именем app-root.
Компоненты — это фундаментальные строительные блоки Angular-приложений. Они отвечают за вывод данных на экран, за обработку пользовательского ввода и за выполнение неких операций в ответ на воздействия пользователя.
Откроем файл компонента в каком-нибудь текстовом редакторе. Вот код компонента:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}
Для того чтобы встроить код чат-бота в компонент, перейдём в раздел Settings панели управления Kommunicate. Там, в разделе Configuration, нужно щёлкнуть по ссылке Install.

Поиск кода, используемого для встраивания бота в Angular-приложение
Здесь, в разделе Website, имеется JavaScript-код, который нужно скопировать и добавить в приложение. А именно, в нашем случае речь идёт о включении кода в состав файла app.component.ts. Готовый код должен выглядеть так, как показано ниже:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'my first app';
ngOnInit() {
(function(d, m){
var kommunicateSettings = {"appId":"","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
}
}
Сервер, используемый в Angular, наблюдает за состоянием файлов, пересобирая приложение в том случае, если файлы меняются. А благодаря использованию при запуске сервера опции --open (или просто -o) в браузере будет открыта ссылка http://localhost:4200/, ведущая к домашней странице Angular-проекта.

Окно чата в Angular-приложении
Если вы увидели окно чата на странице приложения — это значит, что теперь вы можете пообщаться с ботом.
Итоги
Как видите, интегрировать чат-бота Dialogflow в Angular-приложение совсем несложно. Надеемся, вам пригодится то, о чём вы сегодня узнали.
P.S. Для хостинга проектов, подобных описанному в этом материале, можно использовать наши виртуальные серверы.
Пользуетесь ли вы чат-ботами в своих веб-проектах?


