[Перевод] Фронтенд-2018: итоги года
Мир веб-разработки развивается невероятно быстро. То, что вчера было новостью, сегодня уже может устареть, а то, о чём сегодня почти никто не знает, завтра способно стать двигателем прогресса. В материале, перевод которого мы сегодня публикуем, будет рассмотрено всё самое интересное, произошедшее в сфере фронтенда в 2018 году. Речь пойдёт о развитии фреймворков и вспомогательных инструментов, о JavaScript-трендах, а также о том, в каком направлении фронтенд может пойти в 2019-м.

Стандартизация WebAssembly
WebAssembly часто считают одной из технологий, на которых будет построен веб будущего. Эта технология ориентирована на максимизацию производительности кода, на уменьшение его размеров, на возможность веб-разработки с использованием разных языков за счёт преобразования программ, написанных на них, в единый бинарный формат, поддерживаемый веб-браузерами.
Во второй половине 2017 года разработчики всех ведущих браузеров сообщили о поддержке WebAssembly. Затем, в феврале 2018, произошло 3 важных события: вышла первая версия спецификации WebAssembly, были опубликованы спецификации соответствующего JavaScript-интерфейса и веб-API.
О загрузках популярных фронтенд-библиотек из npm
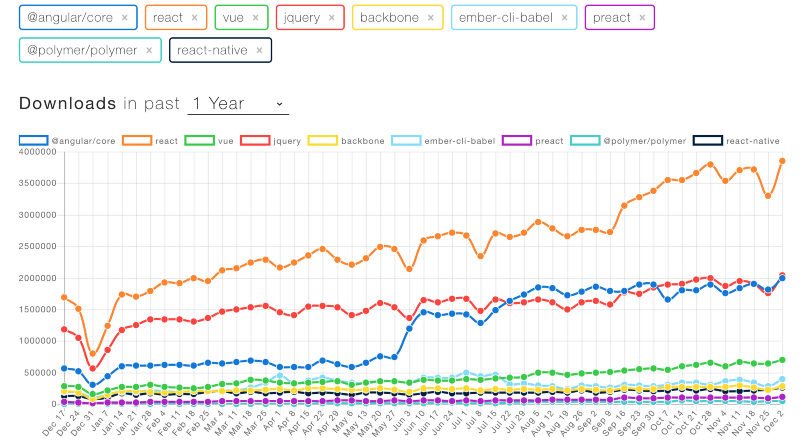
В первой четвёрке самых популярных фронтенд-модулей, загружаемых из npm, находятся React, jQuery, Angular и Vue. Ниже мы поговорим о ситуации с библиотеками для веб-разработки подробнее.

Загрузки фронтенд-библиотек из npm в 2018 году
React продолжает господствовать в мире фронтенд-библиотек и постоянно развивается
React уже многие годы занимает ведущую позицию в веб-разработке. Масштабы его использования продолжали расти и в 2018. Эта библиотека остаётся одной из самых любимых в среде программистов в соответствии с опросом, проведённым Stack Overflow.
Основная команда разработчиков React весьма активно занимается развитием библиотеки и добавлением в неё новых возможностей. В течение 2018 года можно было видеть появление множества дополнений к React v16, включая новые методы жизненного цикла компонентов, новое API Context, новые события, связанные с указателем мыши, «ленивые» функции, и новый компонент высшего порядка React.memo. Надо отметить, что больше всего внимания было уделено хукам React и API Suspense.
Хуки React были встречены с большим интересом, о них много писали, многим они понравились. Эта технология позволяет добавлять состояние к функциональным компонентам благодаря использованию функции useState, она даёт возможность управлять событиями жизненного цикла компонентов.
Вот видео, в котором продемонстрировано то, как использование хуков позволило значительно улучшить код React-приложения.
Ещё одна интереснейшая новая возможность рассматриваемой библиотеки — React Suspense. Она предназначена для управления загрузкой данных внутри самих React-компонентов. API Suspense позволяет приостановить вывод данных в процессе ожидания завершения асинхронной операции их получения из какого-либо источника. Именно API Suspense используется в «ленивых» функциях для реализации разделения кода компонентов. Основная цель внедрения этой технологии заключается в возможности управлять любыми асинхронными загрузками данных, такими, как запросы к различным API. Кроме того, API Suspense позволяет кэшировать ответы на запросы.
Существует специально сконструированный пример, который демонстрирует множество индикаторов загрузки данных на странице, отображаемых до тех пор, пока флаги isFetching установлены в true. Благодаря API Suspense у разработчика есть средства управления пользовательским интерфейсом, в частности — эти средства могут использоваться для указания того, что должно выводиться на экране в процессе ожидания загрузки данных, для установки времени ожидания, для настройки навигации. Есть даже распространённое мнение, в соответствии с которым API Suspense способно устранить необходимость в использовании Redux. Из этого выступления Дэна Абрамова можно узнать о разработке приложений с использованием данного API.
Vue продолжает расти, обходя React по количеству звёзд на GitHub
После взрывного роста Vue в 2017 году то же самое продолжилось и в 2018. Этот фреймворк даже обошёл React по количеству звёзд на GitHub.
Хотя веб-разработчики и любят Vue, данный фреймворк всё ещё прилично отстаёт от React и Angular в плане его реального использования. Однако Vue может похвастаться активной пользовательской базой, которая продолжает расти, что даёт надежду на то, что в будущем Vue сыграет значительную роль в веб-разработке.
Эван Ю (создатель Vue) много рассказывает о Vue 3
Vue движется к релизу версии 3.0. В 2018 году создатель фреймворка, Эван Ю, говорил на различных мероприятиях об ожидаемых возможностях фреймворка и писал об этом.
Фреймворк Angular остаётся весьма востребованным, вышел его седьмой релиз
В октябре 2018 вышел седьмой релиз Angular. Этот фреймворк к настоящему моменту претерпел значительное развитие, пройдя путь от MVC-архитектуры до современной системы, использующей компоненты. Его популярность также постоянно растёт.
Хотя у Angular и нет столь же ревностных сторонников, которыми отличаются React и Vue, этот фреймворк всё ещё остаётся популярным в профессиональных проектах. Многие разработчики устают от React, так как при использовании этой библиотеки им приходится принимать массу решений, касающихся выбора дополнительных инструментов, проектирования архитектуры приложений, построения процесса сборки проектов. Angular же, с другой стороны, снимает с разработчика необходимость принимать многие решения, даёт в его распоряжение широко используемые архитектурные шаблоны. Angular — это фреймворк, возможности которого охватывают все нужды разработчика веб-приложений, а соответствующее средство командной строки полностью берёт на себя процесс сборки проекта. Конечно, многие вещи при таком подходе заданы во фреймворке достаточно жёстко. Ещё одним преимуществом использования Angular в профессиональной среде является тот факт, что он рассчитан на применение TypeScript. В результате об Angular можно сказать, что этот фреймворк создал себе имя в среде веб-разработки и продолжает укреплять свои позиции.
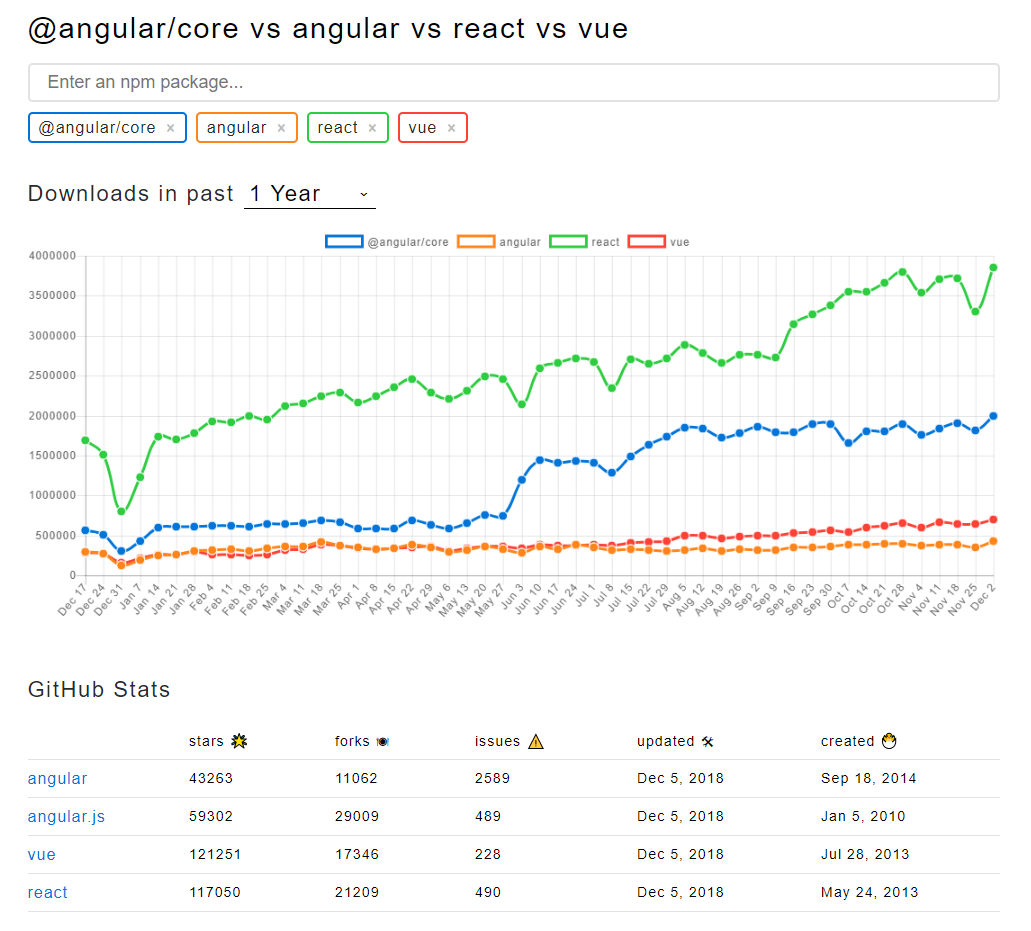
Надо отметить, что npm-пакет @angular/core представляет собой новый Angular, а пакет angular — это старый AngularJS.
Вот данные npm по загрузкам в 2018 году пакетов @angular/core, angular, react и vue, а также сведения о состоянии этих проектов из GitHub.

Данные по проектам angular/core, angular, react и vue
Всё больше разработчиков хотели бы изучить GraphQL, но эта технология пока не обошла REST
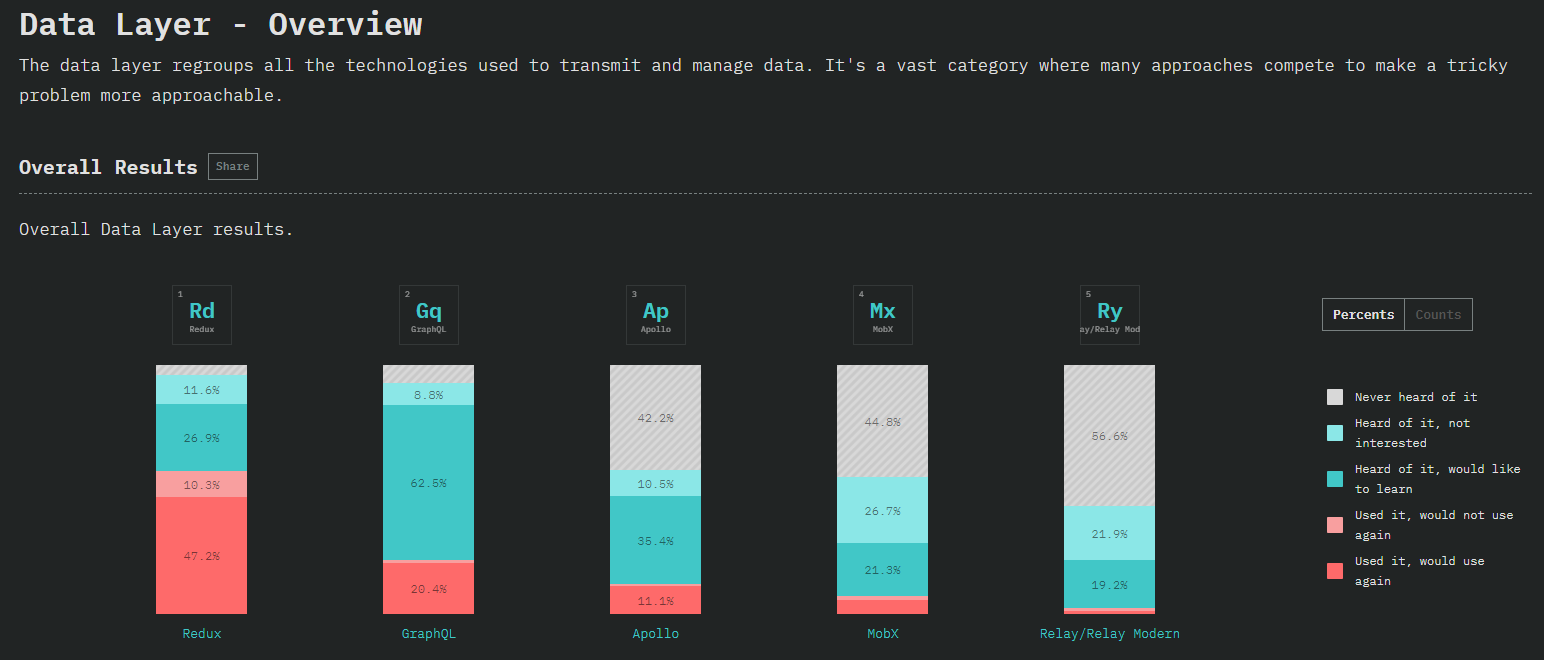
Технология GraphQL нашла применение в некоторых крупных проектах вроде GitHub, но она не распространилась пока достаточно широко. В соответствии с исследованием State of JS — лишь немногим более 20% фронтенд-разработчиков пользовались технологией GraphQL, однако показатель, характеризующий тех, кто о ней слышал и планирует её использовать, составляет впечатляющие 62.5%.

Технология GraphQL
Технология CSS-in-JS получает всё большее распространение
При анализе среды веб-разработки возникает такое ощущение, что она находится на пути унификации абсолютно всего с использованием JavaScript. Эта тенденция видна и в применении к технологии CSS-in-JS, при использовании которой стили создаются с помощью инструментов JS для работы со строками. Это позволяет работать со стилями и зависимостями, используя обычный синтаксис JS и механизмы импорта и экспорта. Кроме того, это упрощает динамическую стилизацию, так как компоненты, использующие CSS-in-JS, способны преобразовывать свойства в стили. Ниже приведены примеры обычного CSS-кода и CSS-in-JS.
Для управления динамическими стилями средствами обычного CSS нужно работать с именами классов в компоненте и обновлять их, основываясь на состоянии и свойствах. Кроме того, для разных вариантов стилизации, нужно пользоваться CSS-классами:
// JS- код компонента
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return HI
}
// Содержимое CSS-файла
.active { color: green; }
.inactive { color: red; }
Благодаря использованию CSS-in-JS применять CSS-классы больше не нужно. Достаточно передать соответствующее свойство стилизованному компоненту, который реализует динамическую стилизацию. Код выходит гораздо более чистым, мы получаем более чёткое разделение задач между стилями и React, позволяя CSS заниматься динамической стилизацией, основанной на свойствах. В React такой код выглядит как вполне обычный JavaScript:
const Header = styled.div`
color: ${({ isActive }) => isActive ? 'green' : 'red'};
`;
const MyComp = ({ isActive }} => (
HI
)
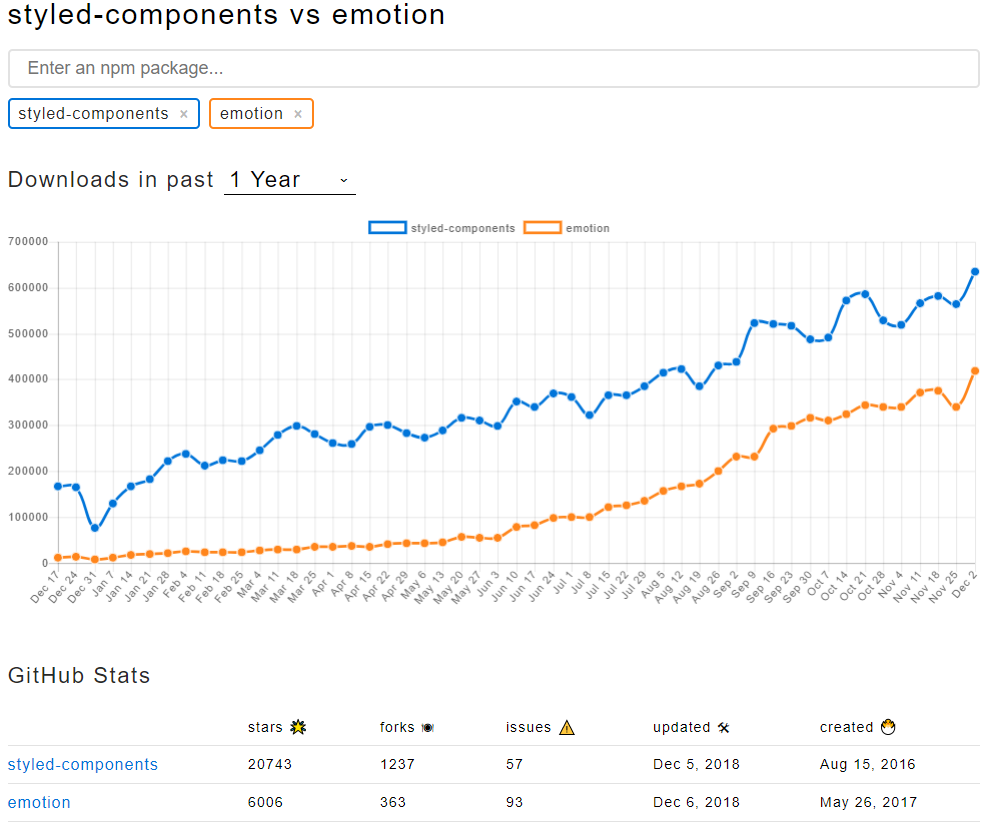
Для реализации возможностей CSS-in-JS используются, в основном, такие библиотеки, как styled-components и emotion. Библиотека Styled components существует дольше Emotion, она получила более широкое распространение, но популярность Emotion быстро растёт, многие разработчики выбирают именно её. Надо отметить, что Кент С. Доддс даже прекратил работу над своей CSS-in-JS-библиотекой Glamorous, отдав предпочтение Emotion. Вот как выглядят библиотеки Styled components и Emotion с точки зрения npm и GitHub.

Библиотеки Styled components и Emotion в 2018
Фреймворк Vue поддерживает локальный CSS при использовании однофайловых компонентов без применения дополнительных библиотек. Для этого достаточно просто добавить свойство scoped к тегу компонента style, после чего Vue задействует технологию CSS-in-JS для организации работы с локальными стилями, которые не выходят за пределы компонента и не попадают в другие компоненты.
Кроме того, надо отметить, что и в Angular, по умолчанию, посредством технологии view encapsulation, используется ограничение области видимости CSS.
Разработчики, борясь с «усталостью» от технологий, находят спасение в инструментах командной строки
Всем известно то, насколько выматывающим может быть наблюдение за постоянно обновляющимися библиотеками, жизненно важными для веб-проектов, а также правильное обновление проектов с учётом обновлений библиотек и принятие в таких условиях правильных архитектурных решений. Эта проблема стала катализатором разработки инструментов командной строки, которые решают подобные вопросы, позволяя программистам сосредоточиться на работе над приложениями. Все эти инструменты стали основным средством, с помощью которых в 2018 году создаются новые приложения. В частности, в этой сфере можно отметить следующие проекты: Next.js (SSR для React), Create-React-App (создание клиентских React-приложений), Nuxt.js (SSR для Vue), Vue CLI (клиентские Vue-приложения), Expo CLI для React Native, стандартные средства Angular.
Стремление разработчиков к упрощению фронтенда и к повышению производительности привело к росту популярности генераторов статических сайтов
Во время бурного, революционного развития JavaScript всем нравилось изучать новейшие библиотеки и применять их на практике. Однако сейчас, когда всё более или менее стабилизируется, разработчики начали понимать, что далеко не все сайты должны представлять собой сложные одностраничные приложения (SPA). Это понимание привело к появлению, росту и развитию генераторов статических сайтов. Благодаря им можно разрабатывать проекты с использованием различных фронтенд-инструментов, вроде React или Vue, которые потом, в ходе сборки, преобразуются в статические HTML-файлы. Это позволяет очень быстро отдавать клиентам уже полностью готовые страницы.
Статические сайты хороши тем, что они представляют собой идеальную комбинацию простоты и производительности. Если HTML-файлы формируются во время сборки проекта, это даёт возможность отправлять пользователям готовые страницы, которые загружаются практически мгновенно, не прибегая при этом ни к серверному, ни к клиентскому рендерингу. Вместе с HTML-кодом клиент загружает и необходимые для работы страницы JS-файлы, что даёт пользователям те же возможности, что и обычные одностраничные приложения.
Генераторы статических сайтов отлично подходят для создания чего-то вроде личных сайтов или блогов, но их можно использовать и в более крупных проектах. В 2018 году можно было наблюдать рост популярности таких генераторов, как Gatsby и React Static для React-приложений, и таких инструментов, как VuePress, для проектов, основанных на Vue. На самом деле, статические сайты стали настолько популярными, что опенсорсный проект Gatsby вырос в компанию и получил венчурные инвестиции.
Бессерверные архитектуры и JAMStack
Растущая популярность статических сайтов привела и к развитию серверных технологий, рассчитанных на их поддержку. Так, последние несколько лет в сфере веб-разработки постоянно говорили о бессерверных архитектурах, происходило это из-за того, что они позволяют организовывать разделение серверного и клиентского кода и снижают стоимость обслуживания проектов.
Движение в сторону бессерверности было расширено благодаря методике разработки веб-проектов JAMStack (J — это JavaScript, A — это API, M — это Markup, то есть — разметка). В основе JAMStack лежат концепции разработки статических сайтов, о которых мы говорили в предыдущем разделе. Эта методика позволяет добиться чрезвычайно высоких скоростей загрузки сайтов за счёт заранее сформированной разметки. На клиенте такие сайты превращаются в динамические SPA благодаря применению специальных серверных API. В 2018 даже прошёл, под эгидой freeCodeCamp, Netlify и GitHub, первый JAMStack-хакатон. Вот материал, в котором продемонстрированы особенности использования архитектуры JAM на freecodecamp.com, который позволяет оценить возможности разработки крупномасштабных приложений с применением методики JAMStack.
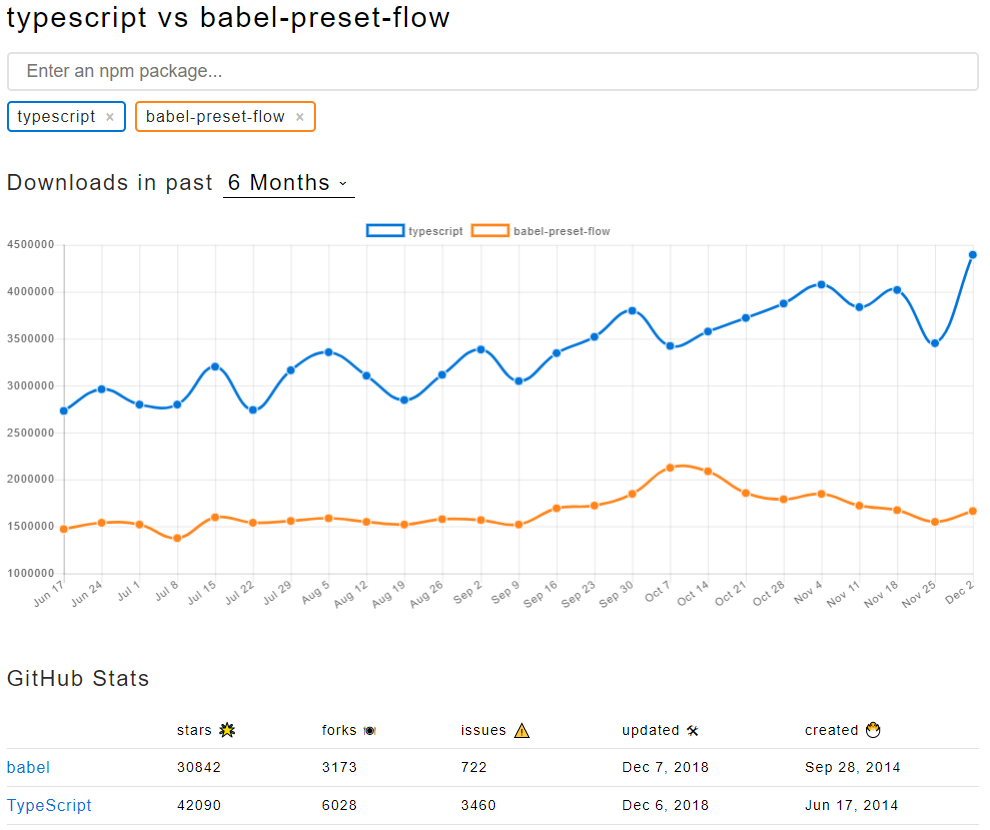
Возможно, TypeScript — это будущее JS, но то же самое нельзя сказать о Flow
JavaScript часто критикуют за отсутствие статической типизации. Основными средствами для решения этой проблемы являются TypeScript и Flow. При этом TypeScript гораздо популярнее Flow, и, на самом деле, исследование Stack Overflow показало, что разработчики любят TypeScript даже больше чем сам JavaScript (соответствующие показатели для этих языков составляют 67% и 61.9%). В соответствии с исследованием State of JS, более 80% разработчиков либо планируют использовать TS, либо уже с удовольствием его применяют. Если говорить о Flow, то пользуются им, или хотят им пользоваться, лишь 34% разработчиков.
Судя по всем показателям, TypeScript представляет собой стандартное решение для статической типизации в JS, многие отдают предпочтение TS перед обычным JavaScript. В этом году число загрузок TS в npm постоянно и существенно росло, в то время как график загрузок Flow оставался довольно-таки плоским. Возникает такое ощущение, что TypeScript, из инструмента, которым пользовались лишь ярые приверженцы статической типизации, становится чрезвычайно широко используемым средством веб-разработки. Вот данные по TypeScript и Flow (в виде babel-preset-flow) из npm и GitHub.

Загрузки TypeScript и Flow во второй половине 2018 года
В начале 2018 года был выпущен Webpack 4
Webpack 4 вышел всего через 8 месяцев после релиза Webpack 3. В новой версии Webpack сохранилось движение в сторону упрощения работы и ускорения процесса сборки. Иногда производительность Webpack 4 может превышать производительность Webpack 3 на 98%. Webpack 4 нацелен на использование разумно подобранных параметров по умолчанию, поддерживает больше возможностей без необходимости подключения плагинов, при этом для того, чтобы приступить к использованию Webpack, больше необязательно сначала готовить конфигурационный файл. Кроме того, теперь Webpack поддерживает WebAssembly и позволяет напрямую импортировать WebAssembly-файлы.
Вышел Babel 7.0
Babel 7 вышел в 2018 году — после почти трёх лет, прошедших с выхода Babel 6. Babel — это библиотека, средствами которой транспилируется JavaScript-код, в котором используются возможности свежих стандартов (ES6+), в ES5-код, что позволяет обеспечивать кросс-браузерную совместимость JS-проектов. Материал, в котором сообщается о выходе новой версии Babel, указывает на то, что Babel 7 стал быстрее, современнее, поддерживает расширенные возможности конфигурирования, обладает улучшенным функционалом, касающимся минификации, поддерживает технологии JSX Fragments и TypeScript, новые языковые конструкции, находящиеся на ранних стадиях согласования, и многое другое. Надо отметить, что пакеты Babel в npm теперь используют пространство имён @babel.
Важные публикации 2018 года
Рассмотрим несколько значительных публикаций, вышедших в 2018 году.
- Вот материал о том, какую цену приходится платить за использование JavaScript в 2018 году.
- Вот публикация, сделанная по итогам мероприятия React Conf, из которой можно узнать о будущем React.
- В этой статье Airbnb делится опытом работы с React Native, приобретённым компанией за 2 года.
- Здесь Google демонстрирует всем желающим устройство Google Photos Web UI.
- Тут можно почитать о том, что Microsoft собирается перевести браузер Edge на платформу Chromium.
- А вот весьма интересное выступление Райана Даля, создателя Node.js.
Прогноз на 2019 год
Что ждёт фронтенд в 2019 году? Вот наш прогноз:
- WebAssembly станет всё чаще встречаться в веб-проектах благодаря непрестанному развитию этой технологии, стандартизации и стремлению разработчиков к производительности.
- React всё так же будет возглавлять рейтинг инструментов для веб-разработки, в то время как Vue и Angular будут продолжать наращивать пользовательскую базу.
- Технология CSS-in-JS может стать стандартным подходом к стилизации, заменив обычный CSS.
- Возможно, разработчики обратят внимание на стандартные веб-компоненты.
- Производительность, что неудивительно, по-прежнему будет притягивать к себе всеобщее внимание. Это говорит о том, что прогрессивные веб-приложения (PWA) и технологии разделения кода будут применяться в подавляющем большинстве веб-проектов.
- Благодаря распространению и развитию PWA веб-проекты будут плотнее интегрированы с возможностями мобильных и настольных устройств, будут предоставлять пользователям полноценные возможности работы без подключения к сети.
- Продолжится рост и развитие средств командной строки, направленных на то, чтобы освободить разработчиков от необходимости самостоятельной настройки инструментов и дать им возможность спокойно заниматься созданием веб-проектов.
- Большее количество компаний внедрит мобильные решения, основанные на стандартных технологиях, таких, как React Native или Flutter.
- Во фронтенд-разработке повысится роль контейнеризации (в частности, речь идёт о Docker и Kubernetes).
- Произойдёт значительное продвижение GraphQL, эта технология будет использоваться в большем количестве компаний.
- TypeScript будет рассматриваться уже не как альтернатива обычному JavaScript, а как стандартный выбор в тех ситуациях, в которых раньше обычно выбирали JavaScript.
- Технологии виртуальной реальности сделают большой шаг вперёд, используя такие библиотеки, как A-Frame, React VR и Google VR.
Уважаемые читатели! Чего вы ждёте от фронтенд-разработки в 2019 году?

