[Перевод] Двенадцать полезных Chrome DevTools Tips
Некоторые из DevTools функций вы возможно не знали. Я буду очень счастлив, если хотя бы одну из них вы найдете для себя полезной.
(В статье ниже присутствуют анимированные гифги, которые начинают раздражать после первого цикла. Поэтому я советую открыть dev tools и удалить DOM ноды, которые отвечают за изображения.)
Итак, поехали:
Копируем переменную в буфер обмена
Об этой возможности я узнал из комментариев, и считаю ее достаточно полезной чтобы быть описанной в начале. Иногда бывает нужно скопировать содержимое переменной в буфер обмена. Например html код или json объект. Для этого можно использовать copy функцию.
copy (someVariable)Теперь текстовое представление переменной скопировано в буфер обмена.
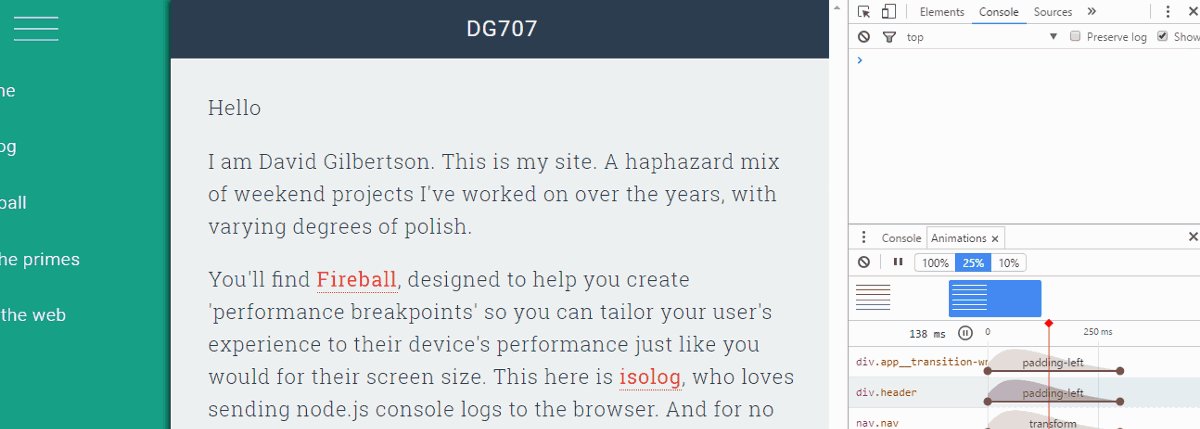
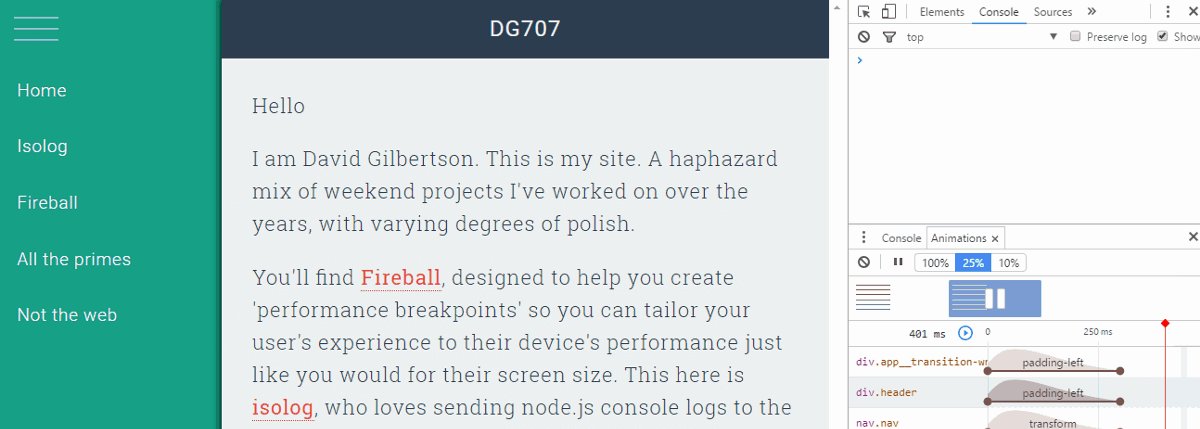
1. Инспектируем анимацию
Анимации прекрасны. Они радуют пользователей, и что более важно, они радуют меня. Меню анимаций в DevTools позволит вам замедлить все анимации на странице до 25% или до 10% (увидеть мир глазами кролика), или подвигать конкретную анимацию.

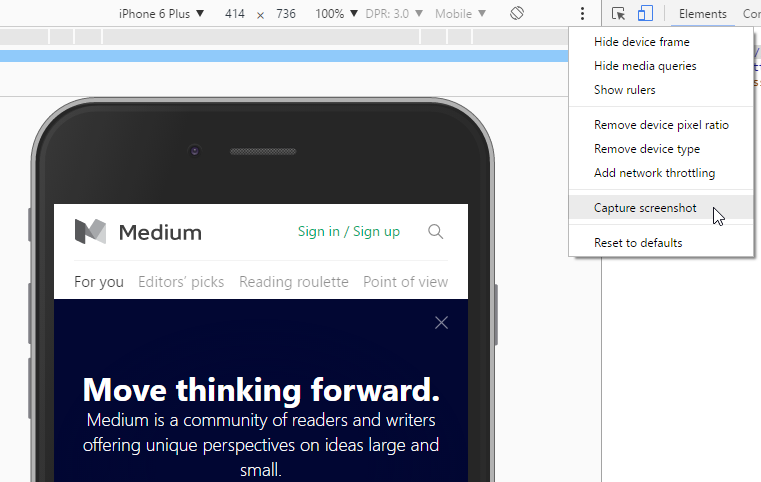
2. Удобные скриншоты
Когда вы находитесь в режиме эмуляции устройств, вы можете включить device frame и когда вы нажмете на capture screenshot то получите снимок экрана вместе с рамкой устройства.

Полученное изображение будет выглядеть примерно так:

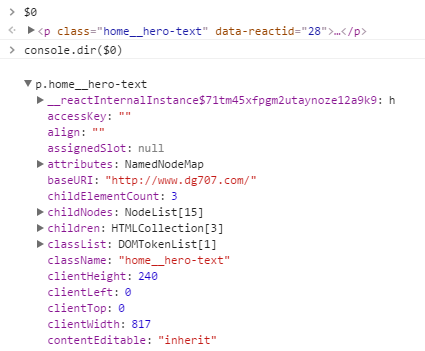
3. $0 в консоли
Напечатав $0 в консоли, вы получите ссылку на текущую выделенную в панели элементов DOM ноду.
Это реальная ссылка на элемент, и как пример, вы можете сделать $0.classList.add («touch-of») или $0.getBoundingClientRect () чтобы узнать размер, или если вы используете jQuery на странице, вы можете напечатать что-то такое $($0).data () чтобы получить данные элемента.
По умолчанию Chrome просто покажет вам объект в виде DOM элемента. Если вы хотите увидеть элемент как JavaScript объект, можете напечатать console.dir ($0)
Вот разница:

Если вы достаточно круты, и используете React и React dev tools, то $r покажет вам ссылку на react компонент. Чтобы увидеть proprs компонента, просто введите $r.props.

Бонус: вы можете ввести ID элемента в консоли и также получить ссылку на элемент, хотя он и не является реальной глобальной переменной.
4. Стрелочные функции в консоли
Это не совсем DevTools Tip, но я уверен что вы их полюбите. С появлением стрелочных функций стало удобно использовать их в одной строке. Например выражение performance.getEntries ().filter (entry => entry.name.includes («static»)) выведет некоторую информацию о моих запросах с доменов содержащих «static» в имени.
Конечно, если вам нужно написать более одной строки, вы можете нажать shift+enter чтобы перейти на новую строку без выполнения кода.
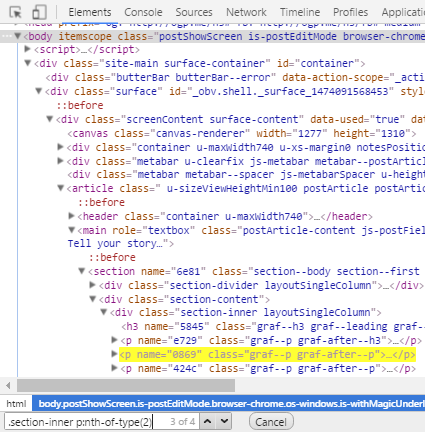
5. Поиск по селектору
Поле поиска в панели элементов ищет не только текст (вот это поворот, что же еще он оно ищет?!), но и совпадающие селекторы. Это может быть особенно удобно для не-веб-разработчиков, которым нужно подобрать селекторы, например, для автотестов.
Здесь я ищу совпадения по .section-inner p: nth-of-type (2)

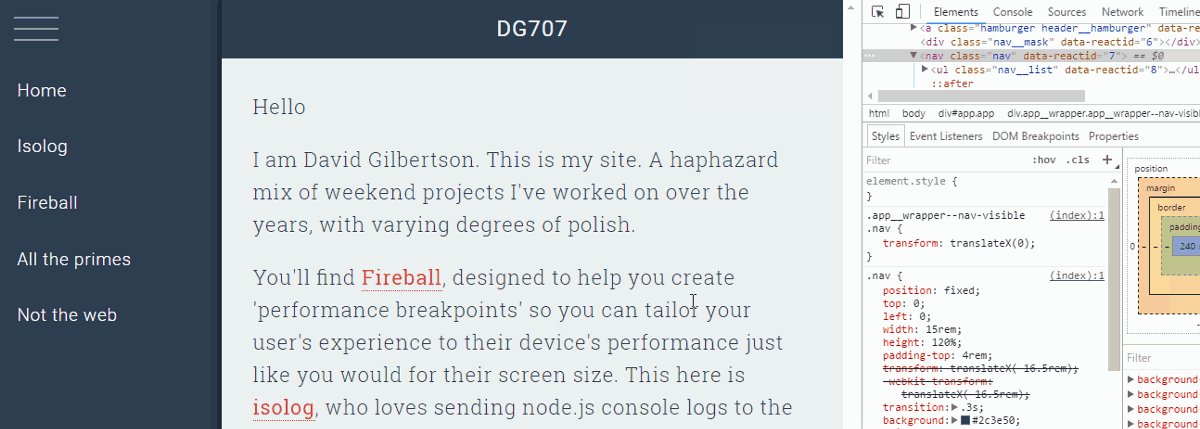
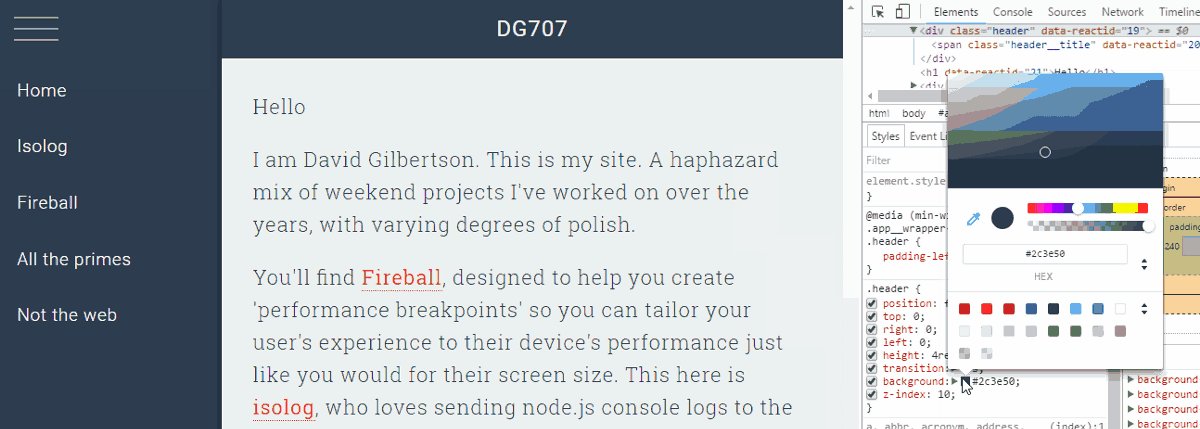
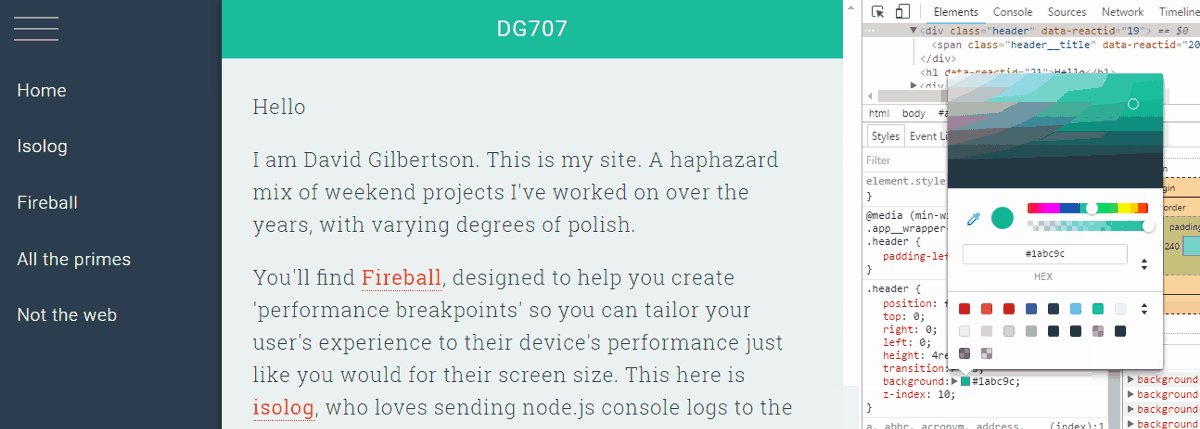
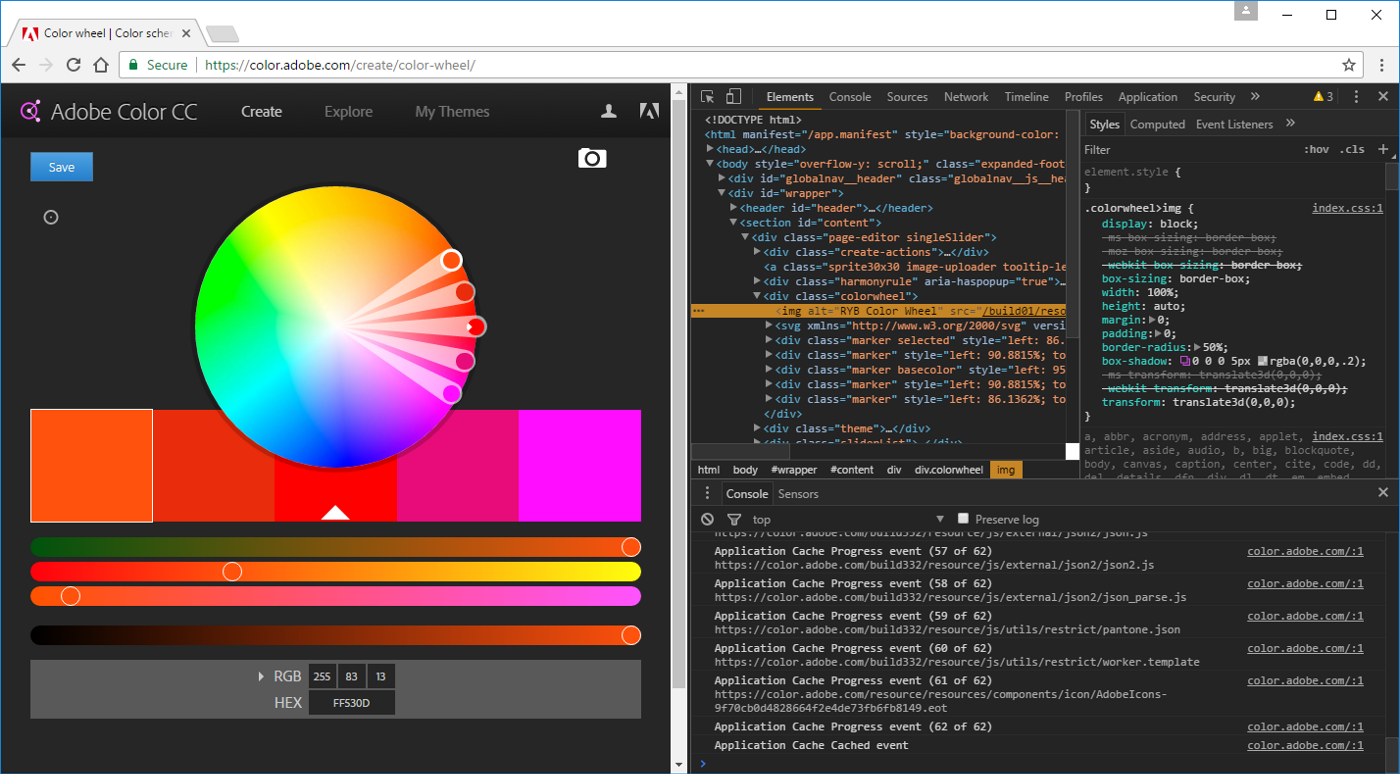
6. Экспериментируя с цветами
Когда вы экспериментируете с цветами, вы можете использовать пипетку, чтобы выбрать любой элемент на странице или выбрать из палитры цветов, которые уже используются на странице. Или выбрать один из цветов material design.

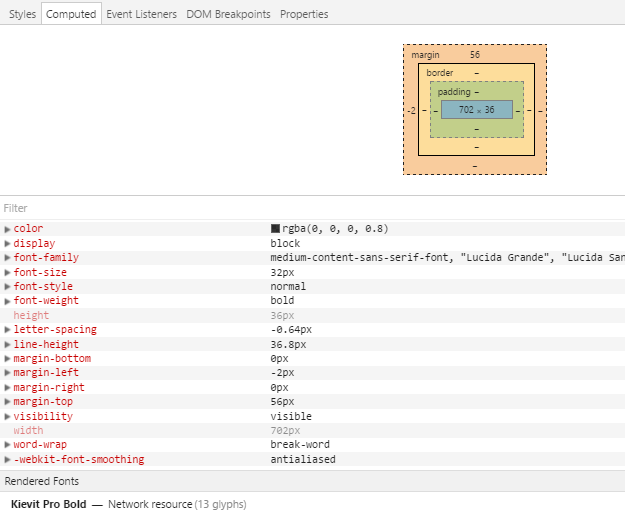
7. Просмотр отрендеренных шрифтов
Иногда очень сложно сказать, какой шрифт на самом деле был отрендерен. В нижней части Computed вкладки панели инструментов, вы можете увидеть какой шрифт используется, даже если его названия нет в списке font-family.

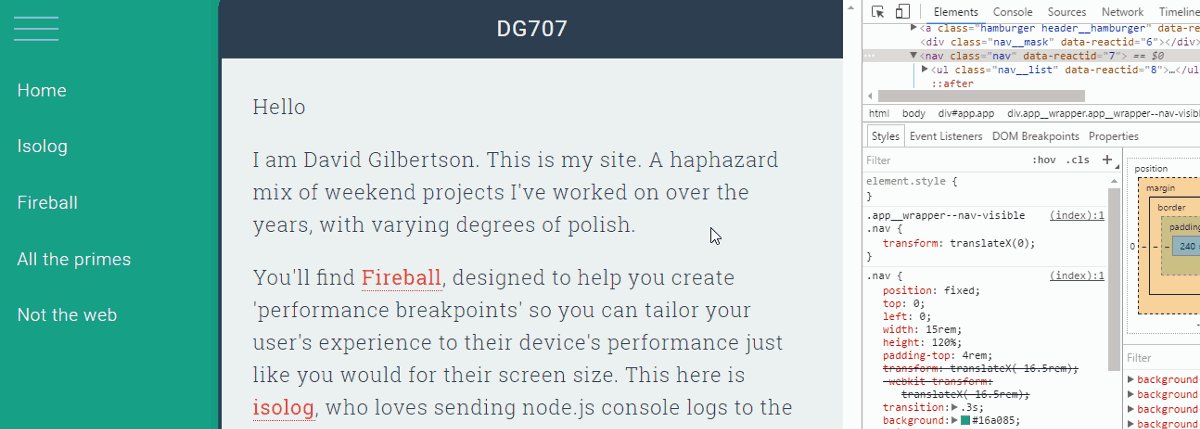
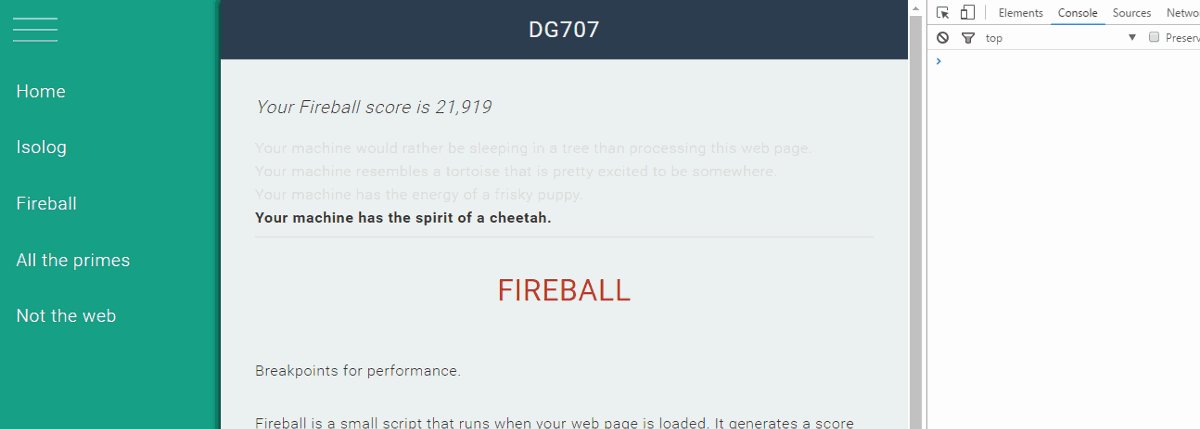
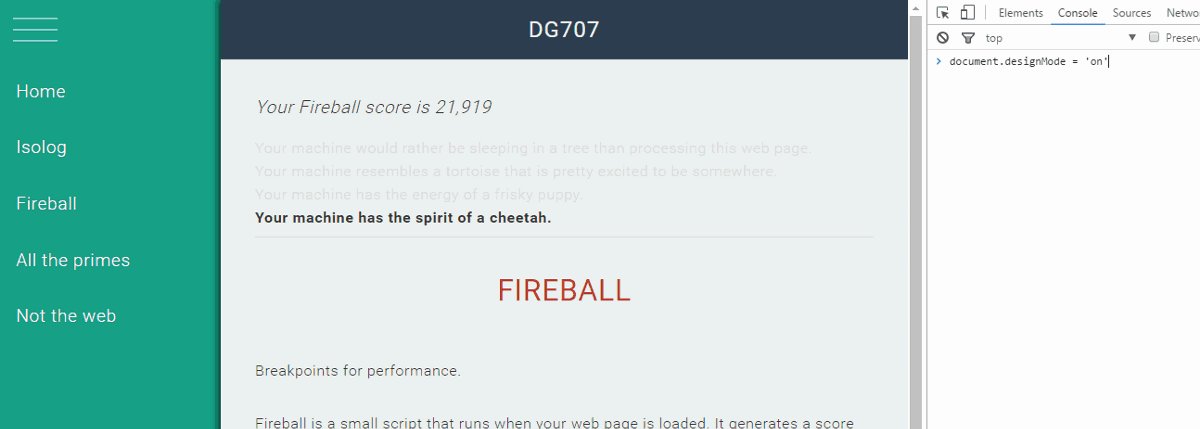
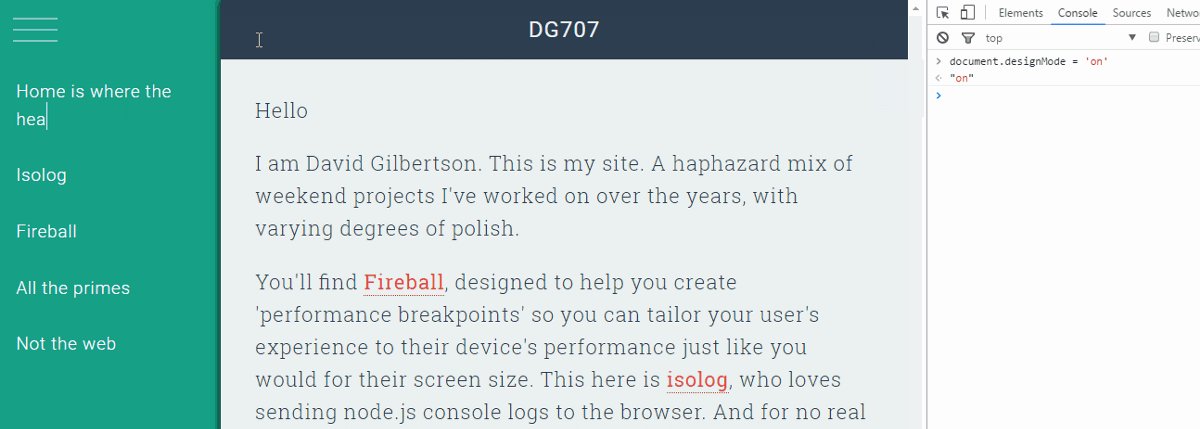
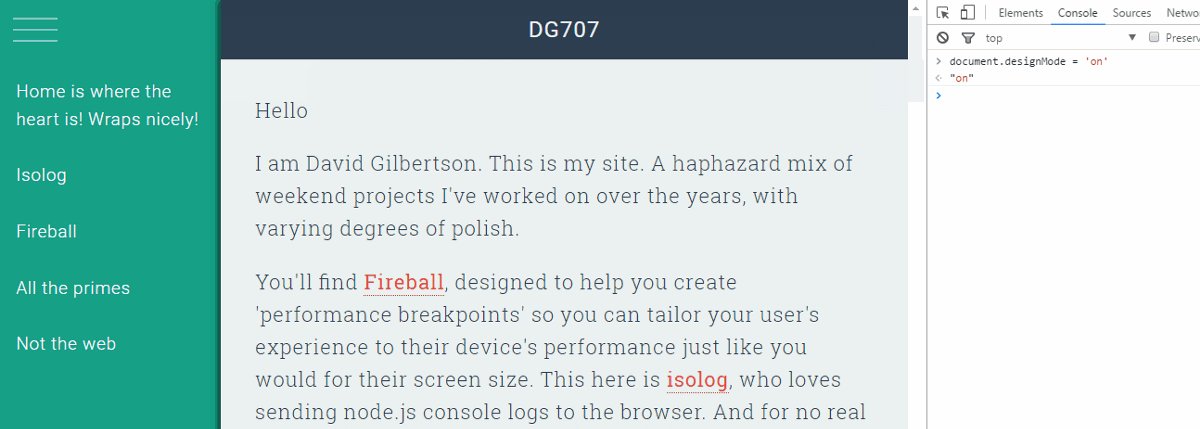
8. Редактируем любой текст на странице
Если у вас есть меню фиксированной ширины и вы хотите узнать, насколько длинный текст туда поместится и увидеть переносы слов. Переключите документ в режим дизайна! (document.designMode = 'on')
После этого вы сможете редактировать все элементы имеющие текстовый контент.

Если вы тот человек, который решил использовать on/off вместо true/false, я бы хотел поговорить с вами в моем офисе.
9. Диафильм
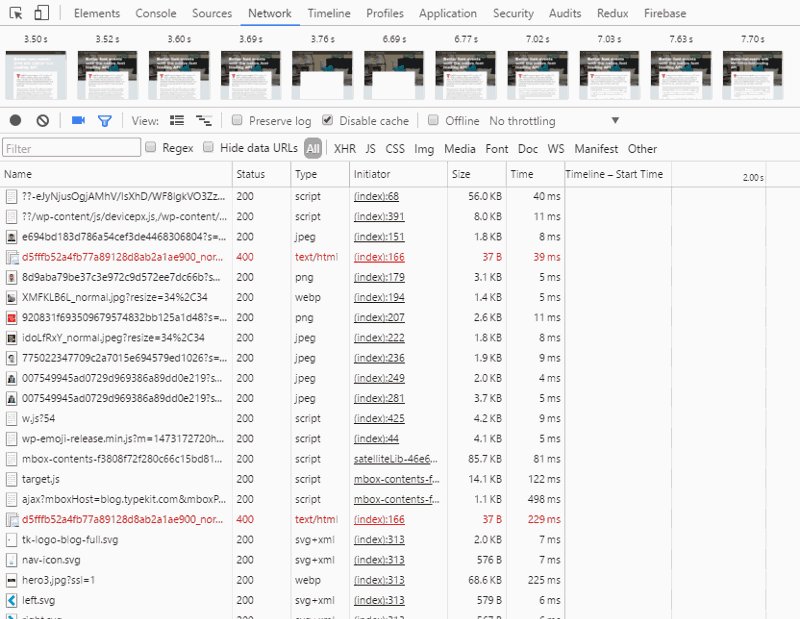
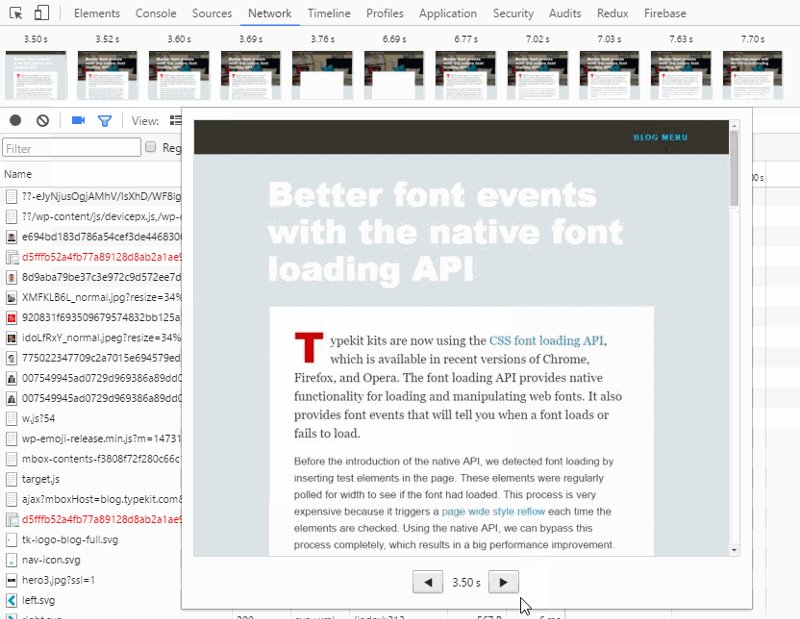
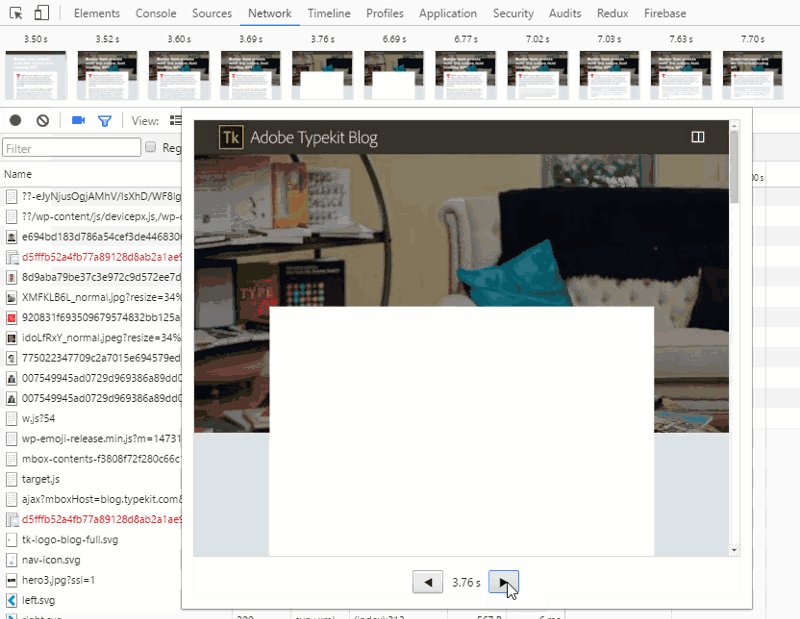
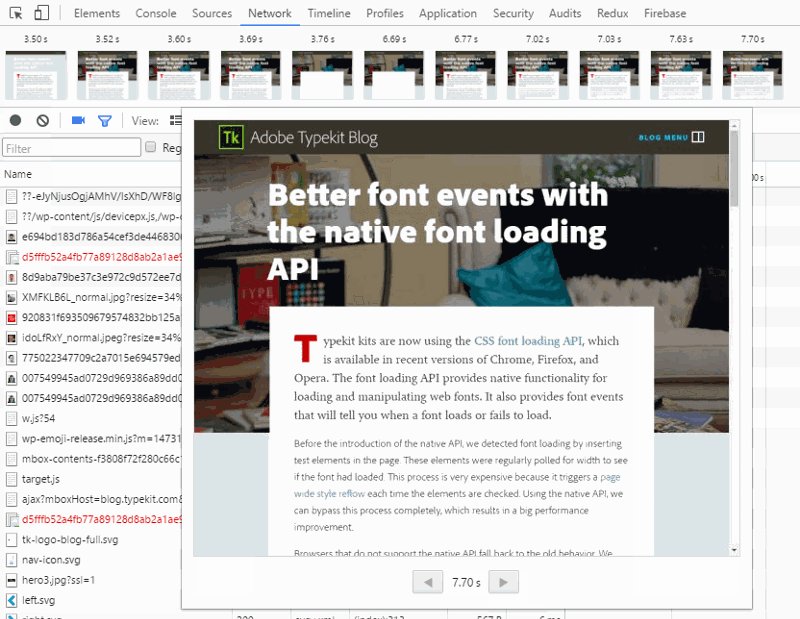
Очень хорошим инструментом настройки производительности является режим диафильма на вкладке Network. Он позволит вам сосредоточить внимание на визуальной составляющей, а не на неясных событиях вроде domContentLoaded.
Или вы можете просто с иронией посмотреть как грузятся шрифты на странице Adobe.

Я смотрю на это каждый раз, когда мне грустно. Моя любимая часть, когда весь текст исчезает.
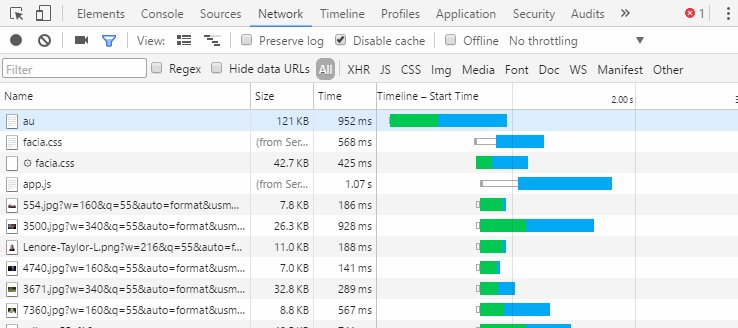
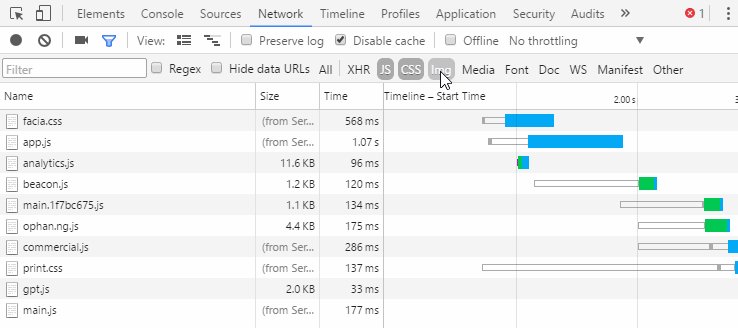
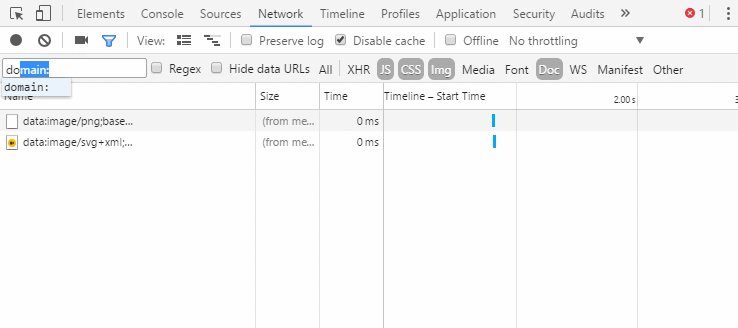
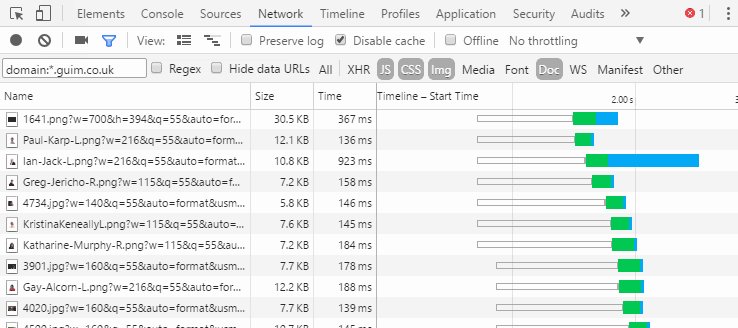
10. Фильтры на вкладке Network
Какую бы работу по производительности вы не делали, вам нужно знать что приходит к вам в браузер. Если вы размещаете рекламу на сайте, то приходит много чего. Для сокращения списка, вы можете отфильтровать ресурсы по типам (удерживайте cmd/ctrl для мультивыбора) и также по доменам.

11. Темная тема
Потому что темная тема.

Включить можно вначале страницы настроек
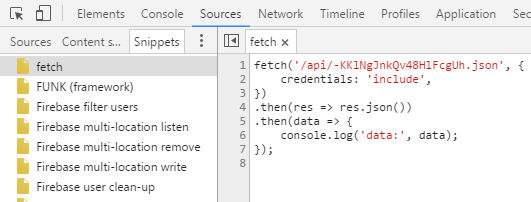
12. Chrome сниппеты
Я люблю сниппеты. (жаль, что они не синхронизируются между браузерами с другими моими Chrome настройками).

Круто что они выполняются в контексте страницы. В отношении доступа к DOM, относительным ссылкам, кукам, и другим вещам, ваши сниппеты будут иметь такое же поведение как и обычный код.
…
Конец
Узнать больше информации о возможностях панели разработчика вы можете посетив документацию. Не пожалейте немного времени для ее изучения, чтобы повысить эффективность своей работы. Поделится своими полезными находками можно в комментариях.
…
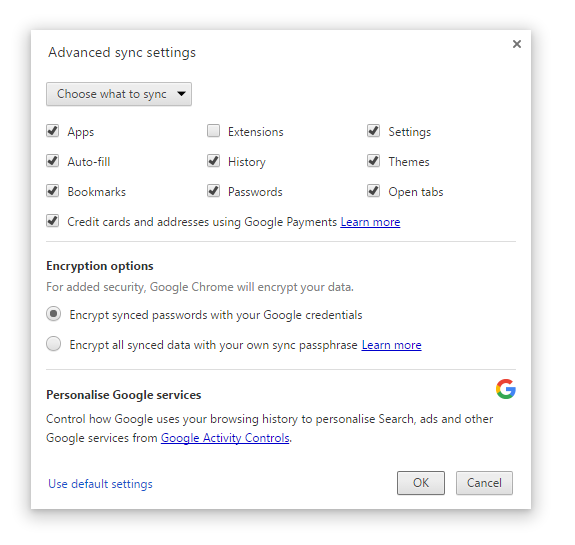
И еще одно. При установке Chrome Canary, войдите и синхронизируйте ваш Google аккаунт, но в дополнительных настройках синхронизации уберите галочку с «Extensions». Так вы получите вашу историю, закладки и все остальные вещи, кроме расширений, которые засоряют ваше рабочее пространство своим кодом.

Комментарии (2)
3 октября 2016 в 11:50
+1↑
↓
узнал про вот такую фичу — (document.designMode = 'on')
которая действительно нужна и будет полезна, спасибо за статейку!3 октября 2016 в 11:53
0↑
↓
Отличная статья, но очень посредственный перевод.
